WebStorm 2018.2 EAP, 182.2757: Vue events, TypeScript 2.9, faster startup for Angular projects
A new WebStorm 2018.2 Early Access build is now available!
Toolbox App is the easiest way to get EAP builds. You can also get notifications right in the IDE when a new EAP build is available: simply go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
If you’re not yet familiar with our Early Access Programs, or you want to find out what features were added in WebStorm 2018.2 EAP, check out this page.
Here are some of the highlights of WebStorm 2018.2 EAP #3 (182.2757.12).
Completion for Vue events and event modifiers
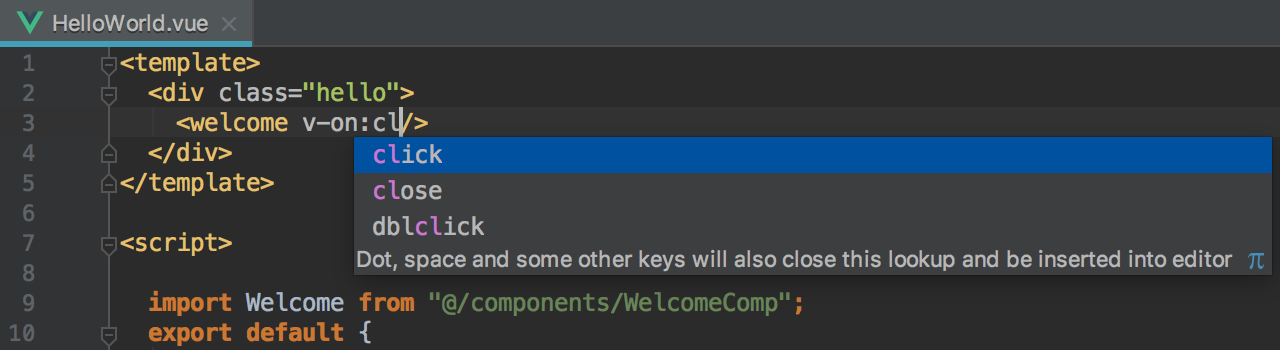
In Vue templates, WebStorm now provides code completion for events and event modifiers.
The list of events is available following `v-on:`:

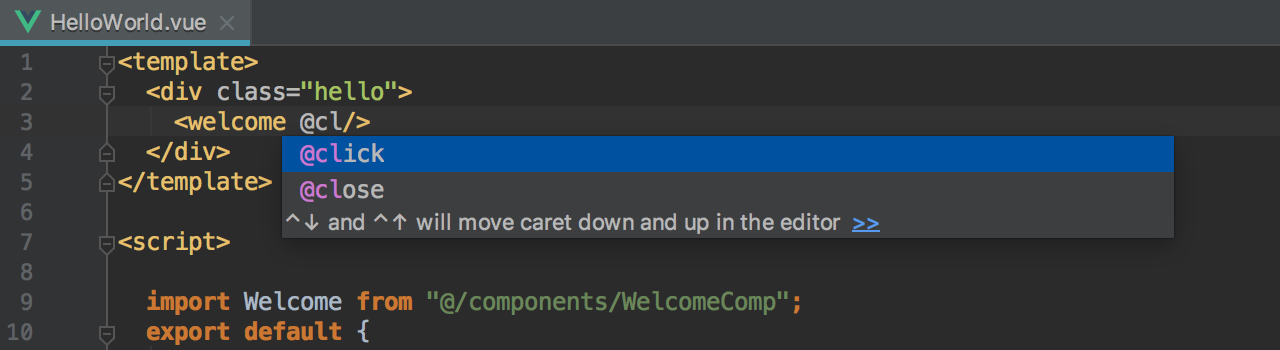
You can also use the shorthand notation, @event:

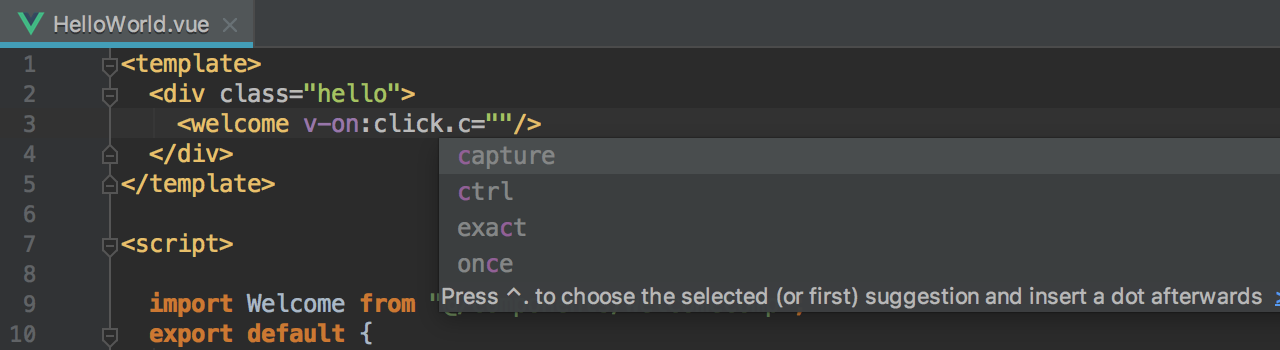
Event modifiers can also be automatically completed:

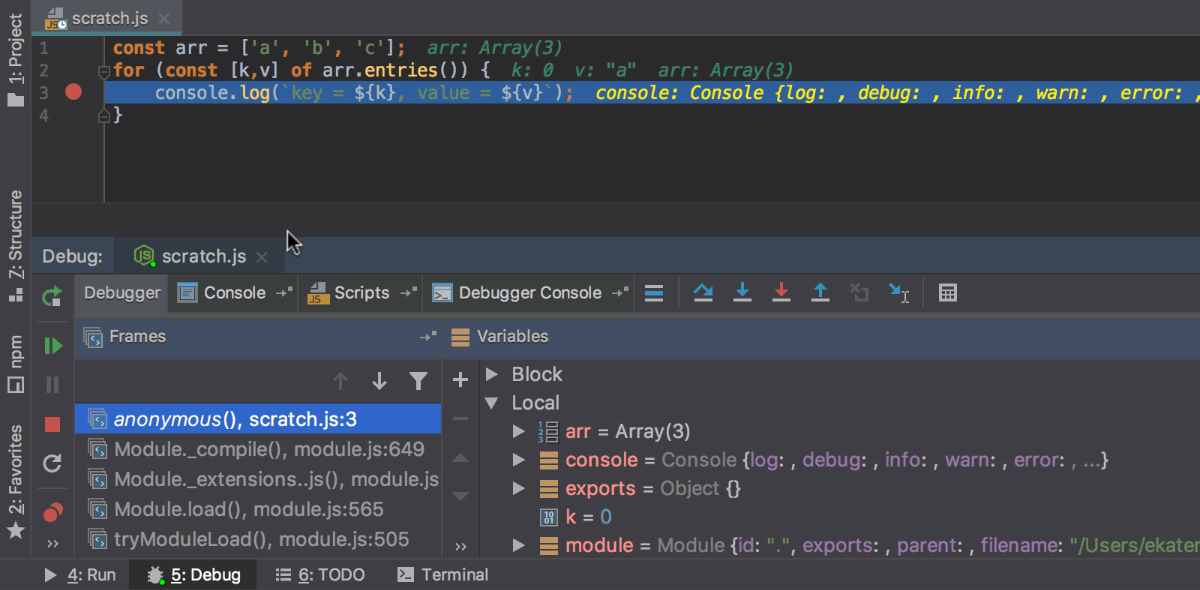
Debug scratch files
You can now debug JavaScript scratch files – temporary files that you can quickly create by using the Cmd-Shift-N shortcut on macOS or Ctrl+Shift+Alt+Insert on Windows and Linux.
Put the breakpoints anywhere in your file and then press Ctrl-Alt-D / Alt+Shift+F9 to start debugging it using the built-in Node.js debugger. Please keep in mind that your code will be run using node, which means it should not use any browser APIs or any syntax that is currently not supported in node.

New in TypeScript support
TypeScript 2.9
WebStorm is getting ready for the upcoming TypeScript 2.9 release! It already supports the new features coming in TypeScript 2.9: `import.meta` property, import(…)-ing types, passing generics to tagged template calls, and using number and symbol named properties with keyof and mapped types.
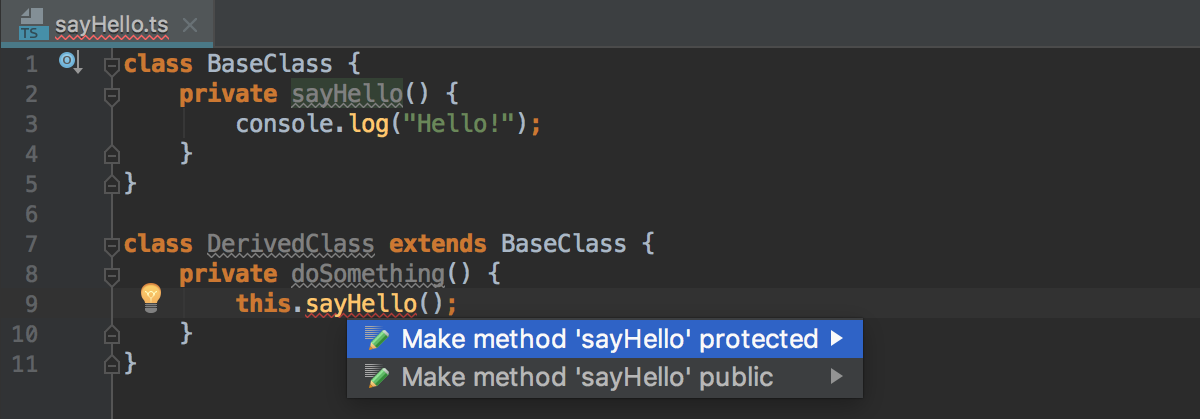
New quick-fix “Make method protected or public”
We’ve also added a new quick-fix that fixes the visibility of a method if it was inaccessible:

Use TypeScript Language Service for all projects with TypeScript files
Now WebStorm uses the TypeScript Language Service for any TypeScript file, even if the project doesn’t have a tsconfig.json file. WebStorm will then use the bundled TypeScript version and the default configuration.
You can disable this behavior if you uncheck the “Also for projects without tsconfig.json” option in Preferences | Languages & Frameworks | TypeScript.
Angular support
Faster project startup
Previously, when you opened your Angular project for the first time, WebStorm would spend significant time indexing the compiled JavaScript files shipped with the Angular core modules.
We’ve decided to update the way WebStorm handles the core Angular module and modules written in TypeScript in general. Now, if the module’s package.json has a typings field with the path to the *.d.ts file, then WebStorm indexes only the TypeScript files and ignores all the JavaScript files.
As a result, we’ve halved the time WebStorm needs to index a new Angular project, with no compromises affecting the quality of code completion and resolve (which also work faster now, too!).
We have also fixed two important problems in WebStorm’s Angular support:
- Support for variables defined with let in structural directives (WEB-32818); and
- Paths to the SASS and SCSS files with `~` are now properly resolved (WEB-32685).
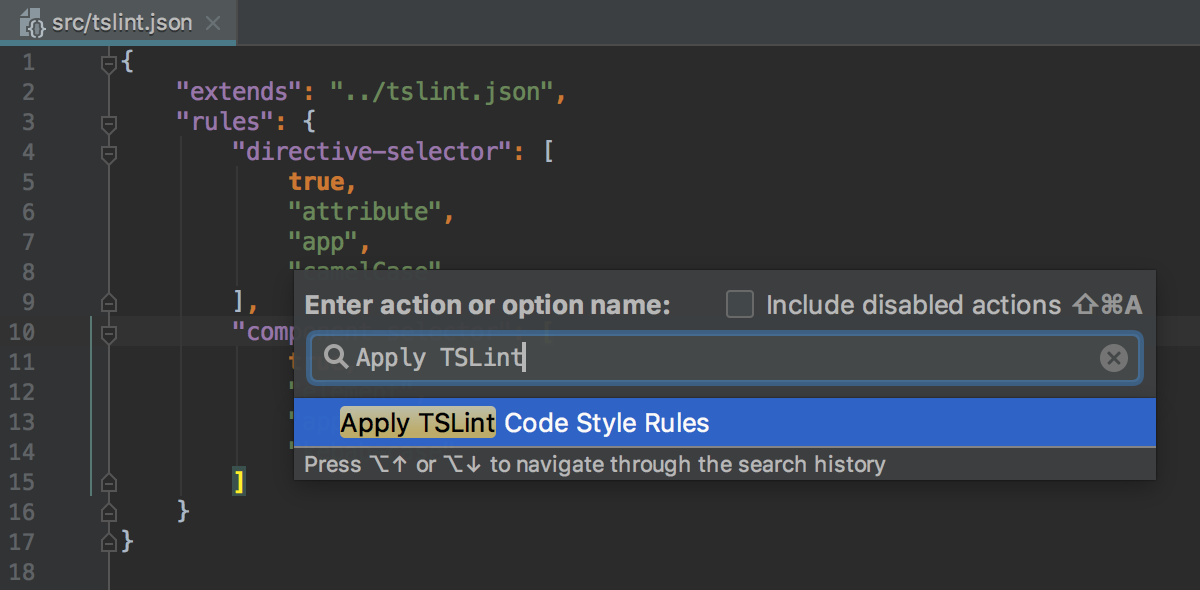
Automatically apply code style rules from all types of ESLint and TSLint configuration files
For some time already, WebStorm has enabled you to apply the known code style rules specified in the ESLint and TSLint configuration files to the IDE JavaScript or TypeScript code style settings.
Now WebStorm can automatically import known rules from any configs when you open your project for the first time, as long as you have ESLint (or TSLint) installed. (This is because WebStorm needs to run ESLint itself to transform the config into JSON that the IDE understands.)
Before, WebStorm did this only for simpler configs written using JSON. For configs written in JavaScript or YAML or extending some preset, WebStorm required you to use the Apply ESLint Code Style Rules action. Now, you still need to use the action if you’ve updated your ESLint or TSLint configuration. It’s available via the Find Action popup or in the file’s context menu.

By the way, you can now also apply code style for the TSLint configurations that have the extends field. For example, if your tslint.json file extends the tslint-config-standard preset, WebStorm will automatically apply the rules related to the use of semicolons and defined in the preset to the TypeScript code style settings in the IDE.
WebStorm Team
Subscribe to WebStorm Blog updates





