WebStorm 2023.3 Early Access Program Is Now Open!
We’re ready to kick off WebStorm 2023.3 with a new Early Access Program (EAP). If you’re unfamiliar with how our EAPs work, check out this blog post where we explain what it is and the benefits of participating. If you haven’t already seen what to expect in WebStorm 2023.3, have a look at our roadmap.

The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Please be aware of this notable update regarding our EAP blog posts:
- From now on, we’ll no longer publish EAP blog posts every week. There will be three long-read blog posts – this one and two more that we’ll publish around the middle of the EAP cycle. Then, closer to the release, we’ll put out a short blog post about the release candidate build like we’ve done in the past.
- EAP builds will still be available for download every week. You can download them from the IDE, our website, or the Toolbox App. It’s only the blog post schedule that has changed.
Below, you can find the most interesting improvements available in WebStorm 2023.3 EAP #1. We’re dedicated to giving you the best possible experience, and your feedback is vital. Please try out the new features, and if you find any bugs, report them to our issue tracker. The easiest way to do this is from within the IDE. Go to Main Menu | Help | Submit a bug report. You can also share your feedback in the comments below.
- New features: Playwright and Cypress support, automatically close single tags when pasting HTML to JSX, code completion for the
@ts-ignoreand@ts-expect-errorcomments, create .jsx files in the New menu, support for GitLab snippets, improved user experience features, and support for .jsonc files. - Other highlights: A lot of work has been done to improve some of the existing pain points, including for type-only imports in TypeScript and the type matching error caused by Vue
definePropswithwithDefaults. We’ve also made many other minor improvements to the user experience and performance.
New Features
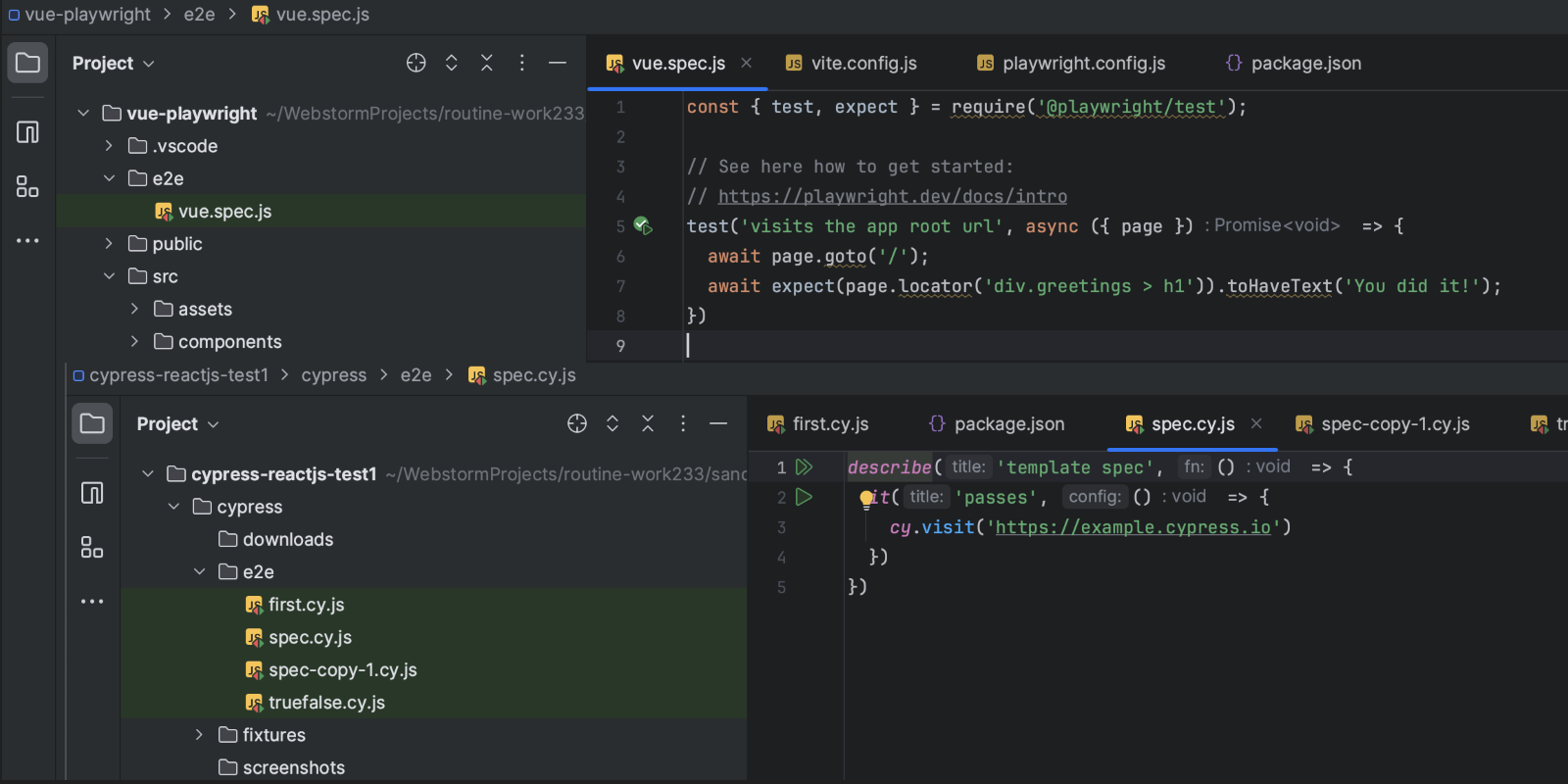
Cypress and Playwright support
WebStorm 2023.3 brings support for the popular Cypress and Playwright test frameworks. WebStorm will automatically detect your Cypress and Playwright tests and show a Run icon next to them in the editor, so that you can quickly run them with a click of a mouse. The support also includes the ability to select the test tree and different test run configurations. The Playwright support also includes the ability to run tests on folders with errors provided in the editor. The support for the Cypress and Playwright frameworks is still in development, and we would very much appreciate your feedback on it. Please report any issues with this feature to our issue tracker.

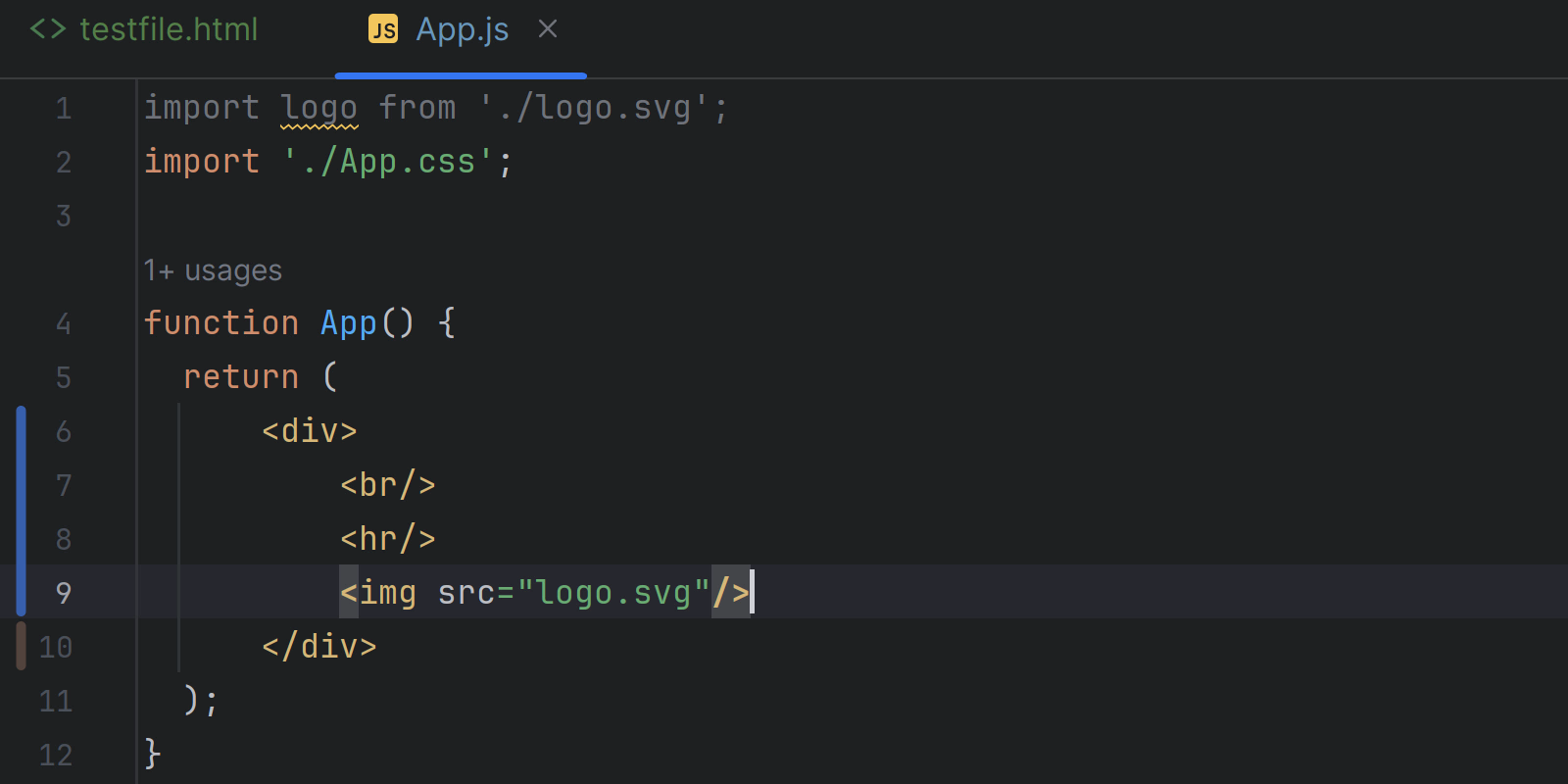
Automatically close single tags when pasting HTML to JSX
We’ve added a quality-of-life improvement for developers using JSX files. Now, when you paste HTML into a JSX file, it will not only convert attributes but also automatically close single tags for you. You can find this option under Settings | Editor | General | Smart Keys | JavaScript.

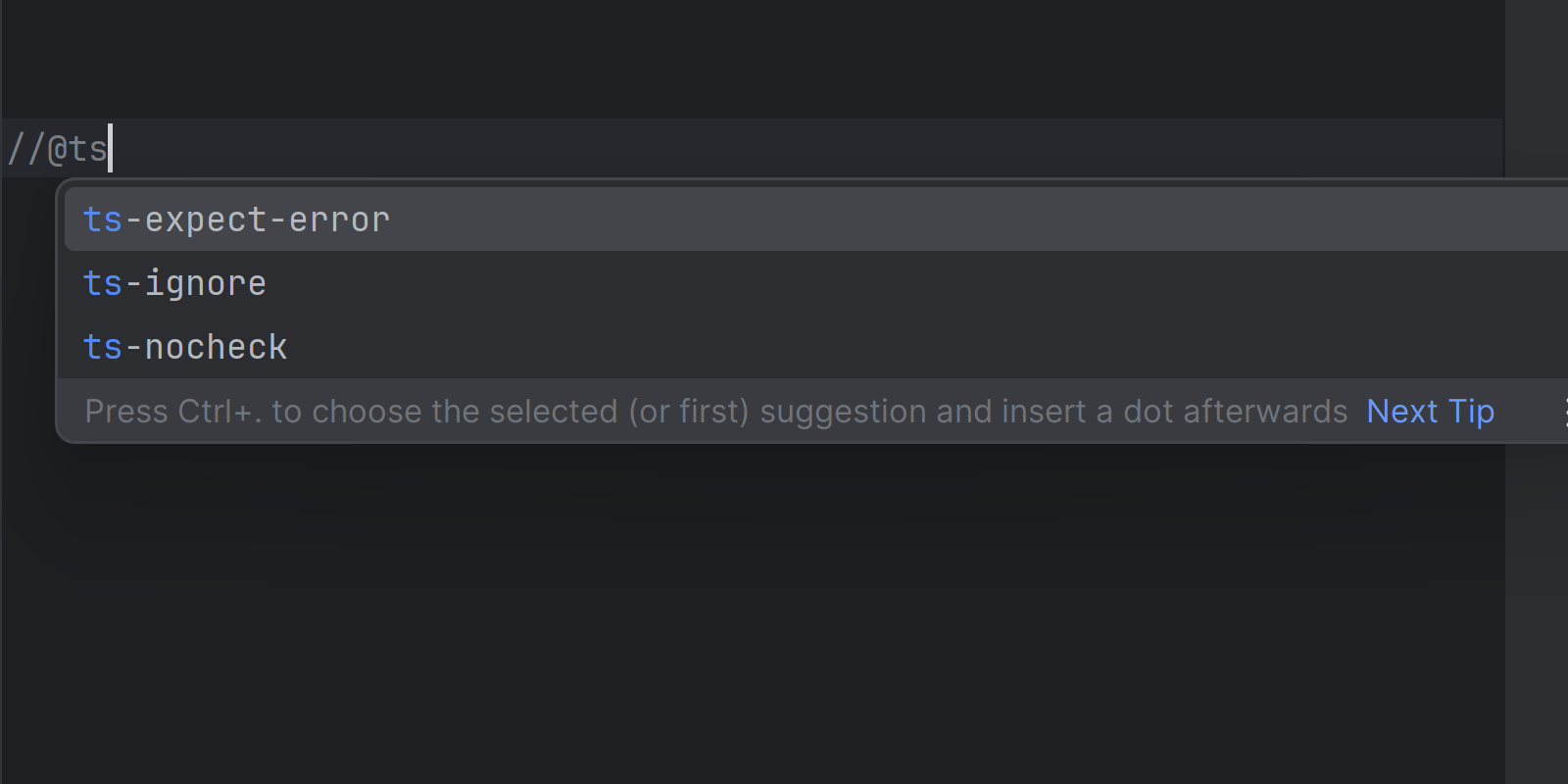
Code completion for @ts-ignore and @ts-expect-error comments
WebStorm 2023.3 includes autocompletion support for @ts-ignore and @ts-expect-error, ts-check, and ts-nocheck comments, which are used to suppress errors in .ts files.

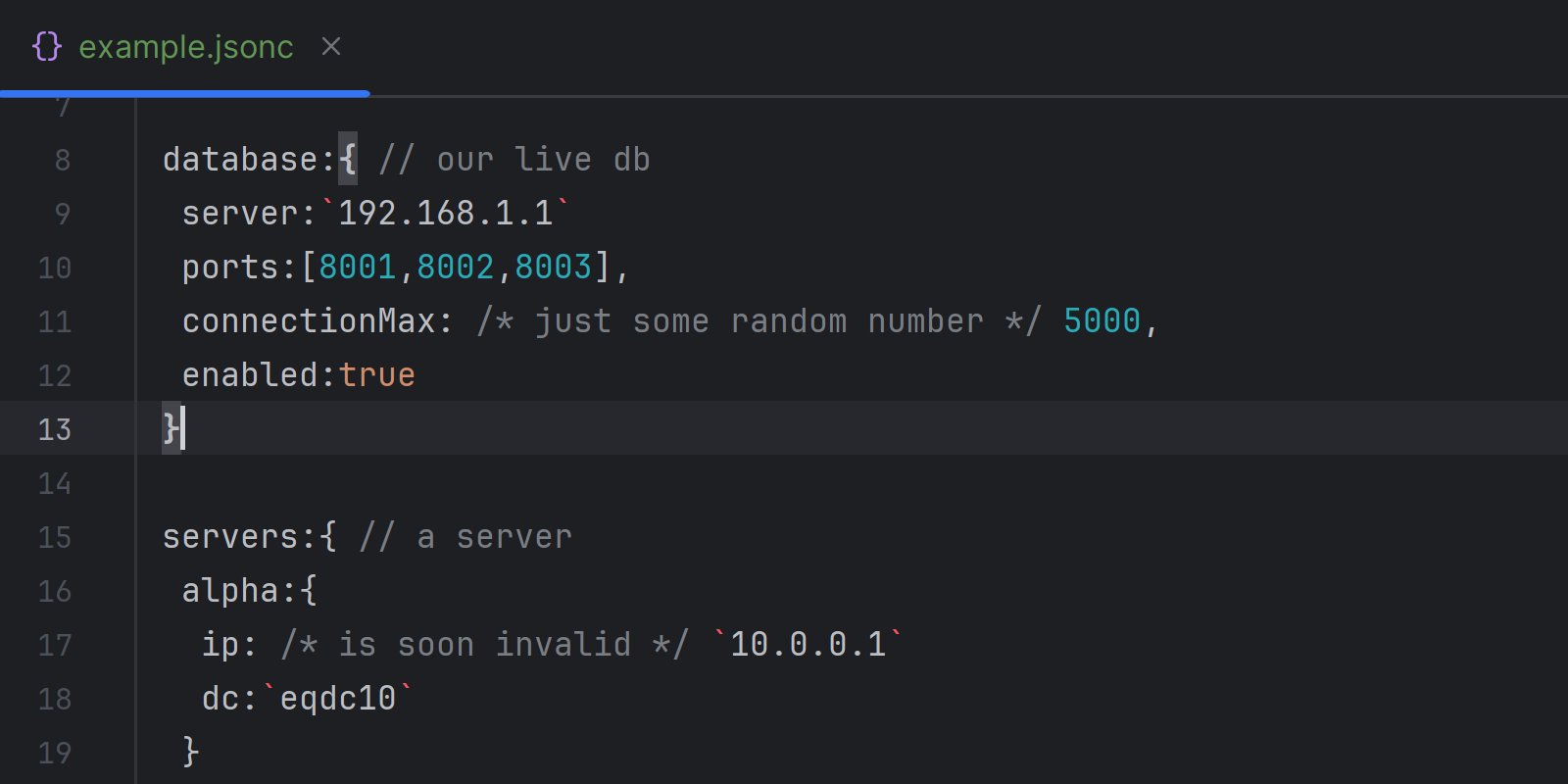
Support for the .jsonc format
We’ve included support for the .jsonc (JSON with comments) file format used in technologies such as Deno. The .jsonc format allows you to use single-line and multi-line comments in your documents using // and /* */. .jsonc file formats will behave exactly like JSON files.

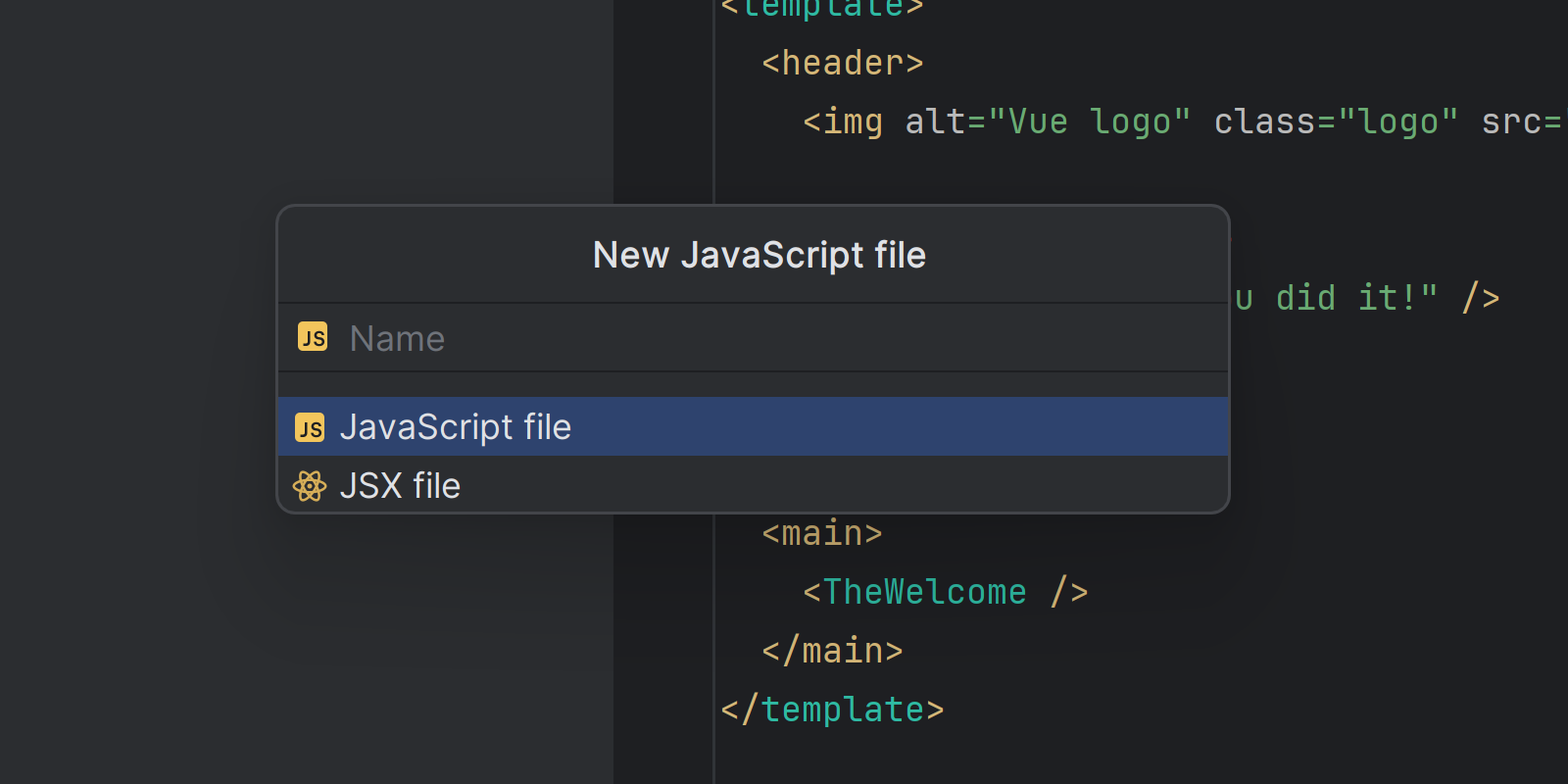
Create .jsx files in the New menu
WebStorm 2023.3 will include the option to create JavaScript JSX files the same way you would for TypeScript TSX files. Now, when you invoke File | New | JavaScript File or Project tree New | JavaScript File, you will have the choice of two options: JavaScript File and JSX File. This should make working with JSX in React, Preact, Solid, and Vue more comfortable.

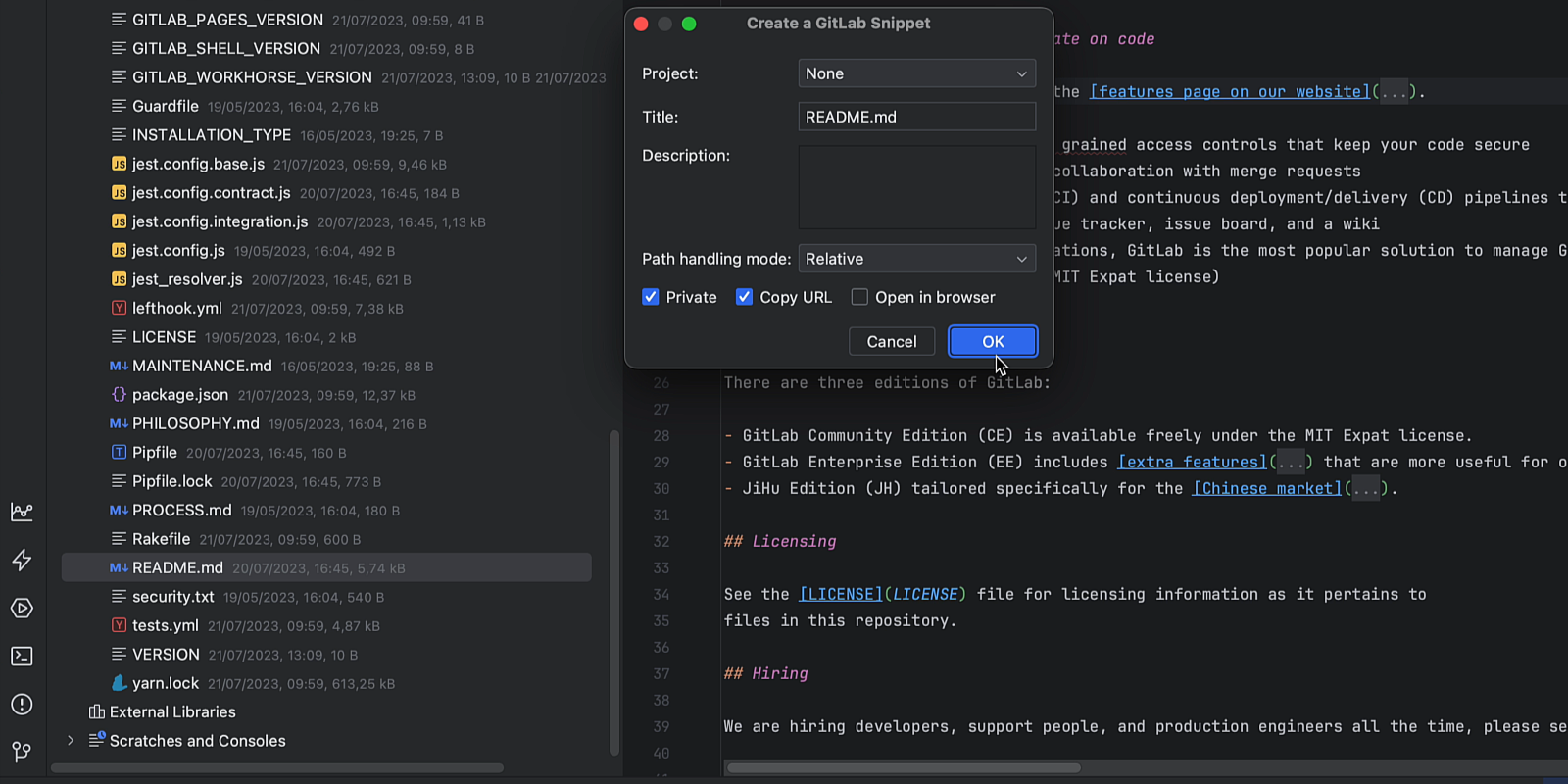
Support for GitLab snippets
Expanding on the GitLab integration introduced in WebStorm 2023.2, we’ve added support for GitLab snippets. You can now create public or private snippets directly within the IDE.
To create a new snippet, select a code fragment in the editor or a file or folder in the Project tool window, right-click on the selection to call the context menu, and choose the GitLab Snippet option. A dialog will appear, prompting you to provide general information about your snippet and define its privacy settings.

Improved user experience
New product icon for macOS
With the launch of the WebStorm 2023.3 EAP, we have redesigned the WebStorm icon for macOS to align it with the standard style guidelines of the operating system.
![]()
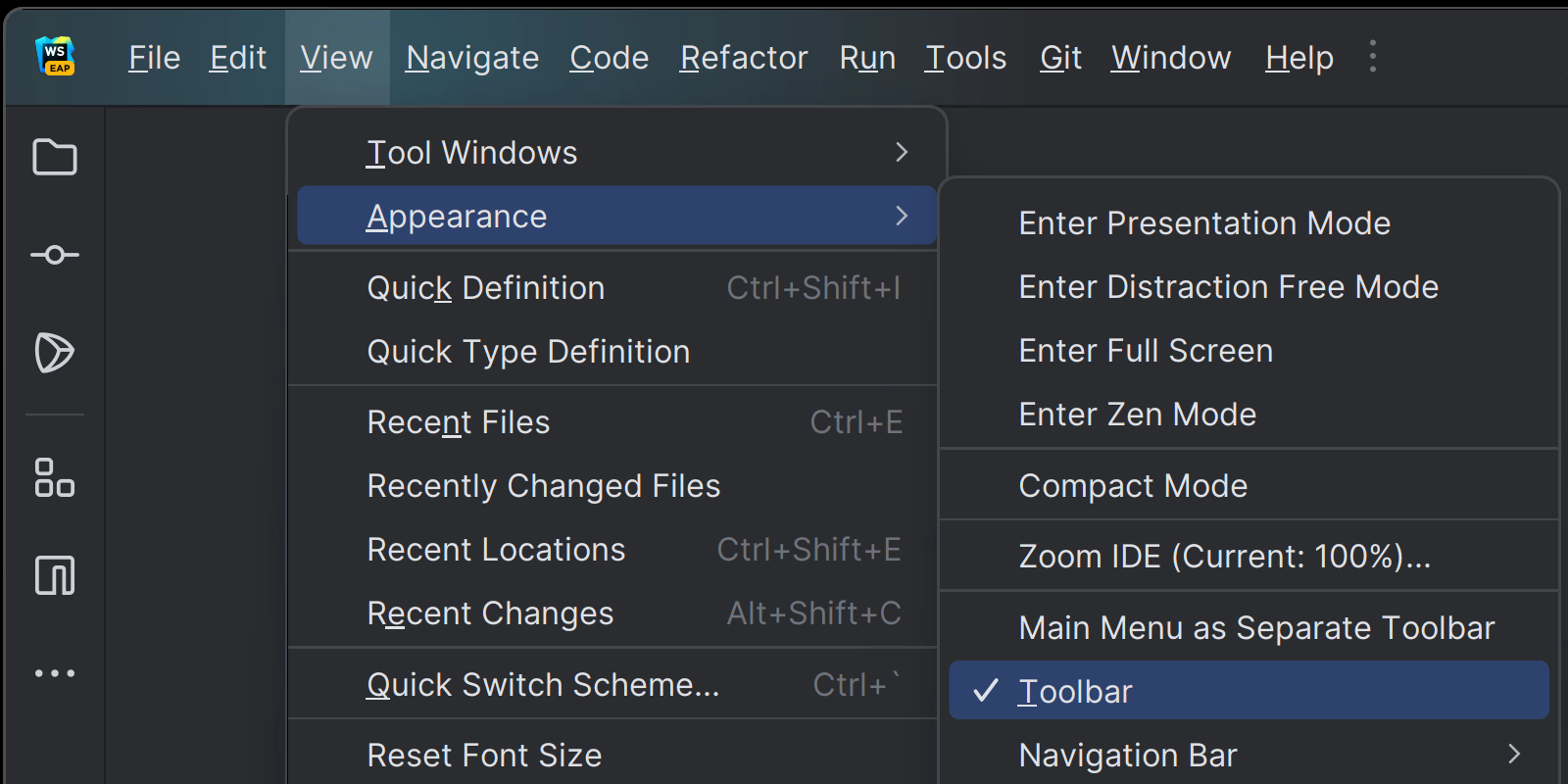
Option to hide the main toolbar in the default viewing mode
In response to your feedback about the new UI, we’ve implemented an option to hide the main toolbar when using the IDE’s default viewing mode, just as it was in the old UI. To hide the main toolbar, select View | Appearance and uncheck the Toolbar option.

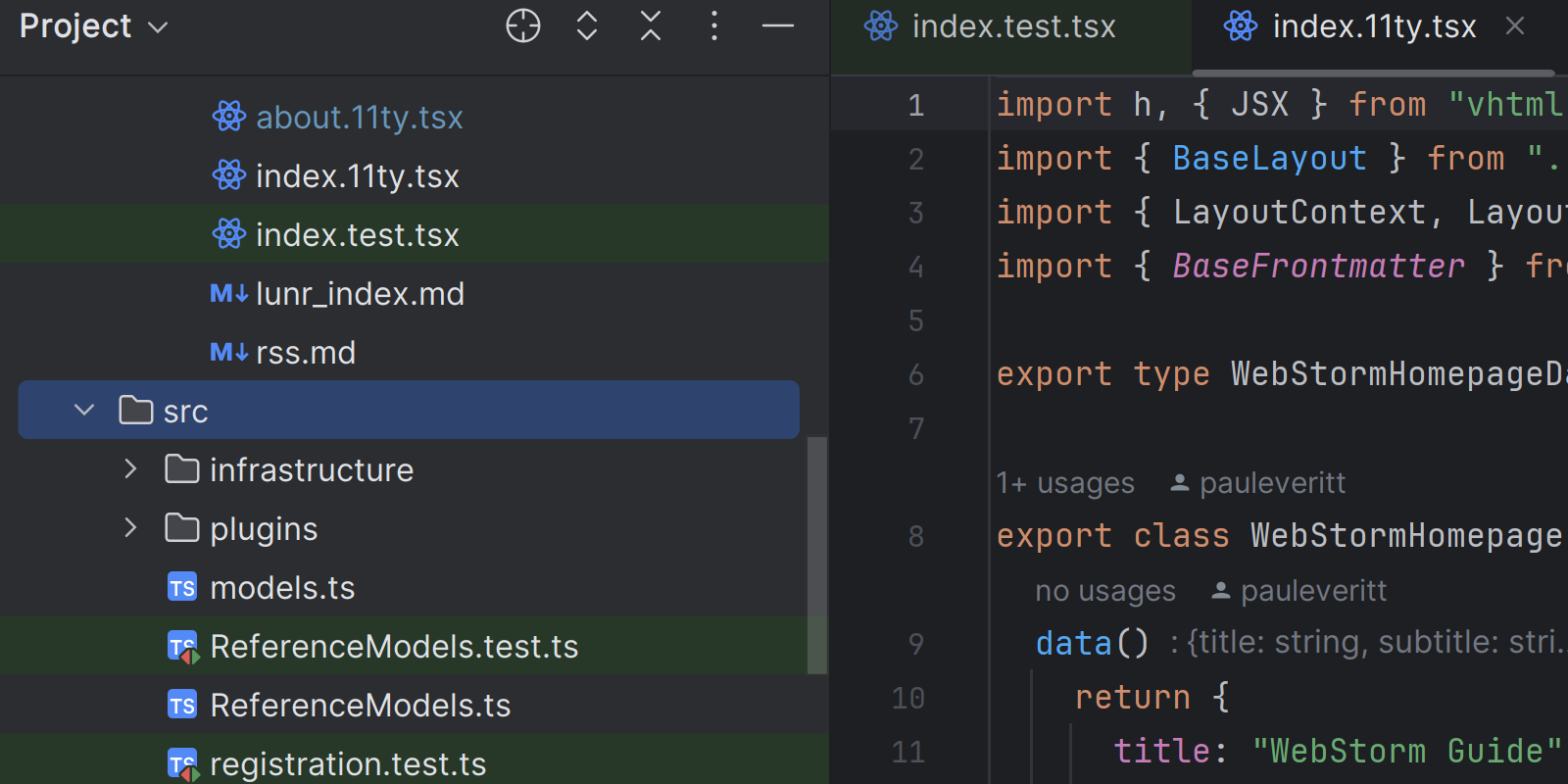
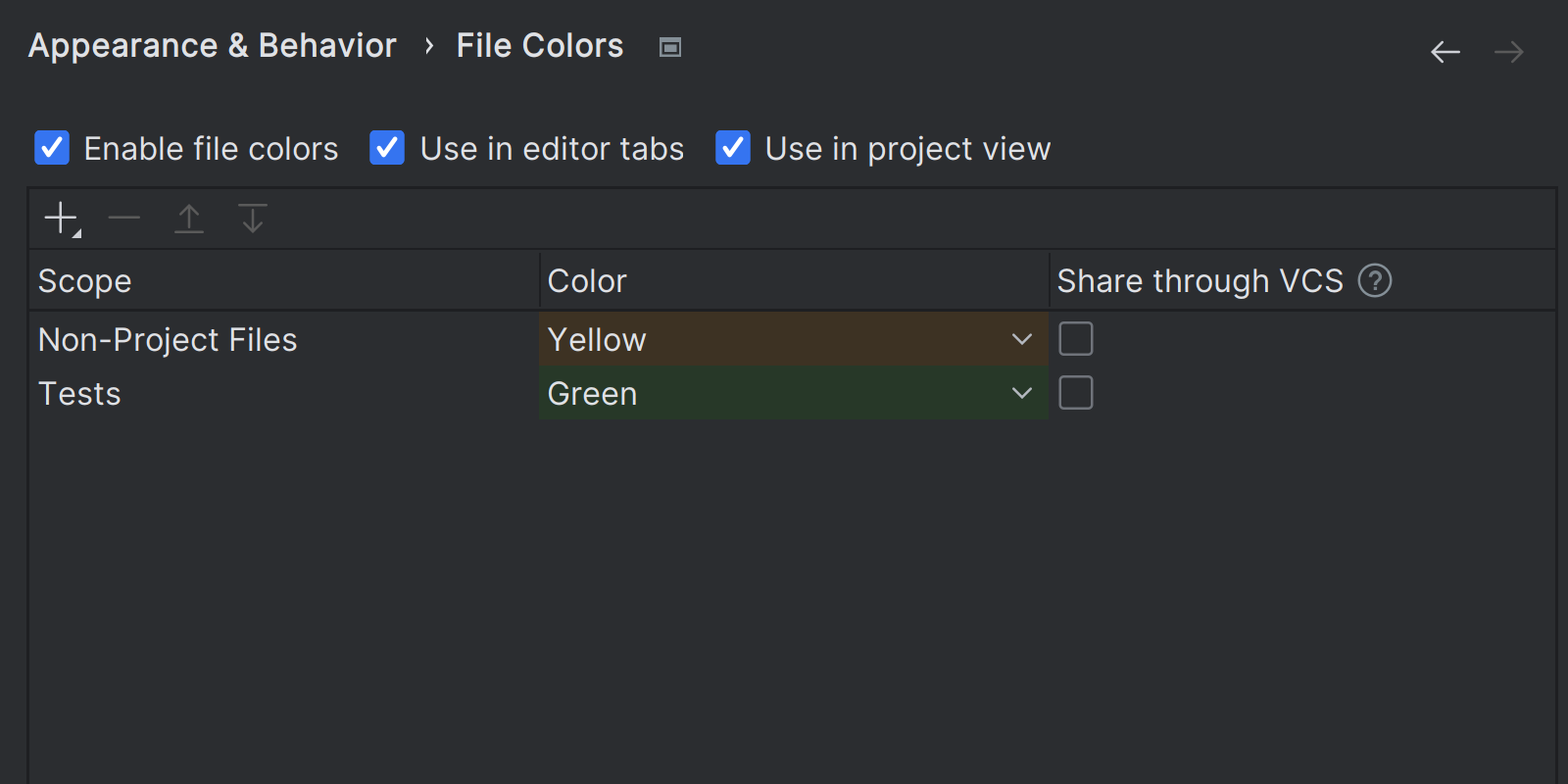
Color-coded highlighting for editor tabs by default
To enhance your navigation experience when working with a variety of file types in the editor simultaneously, we’ve introduced color-coded highlighting for editor tabs by default, mirroring their appearance in the Project tool window.

You can disable this option and customize highlighting options in Settings | Appearance & Behavior | File Colors.

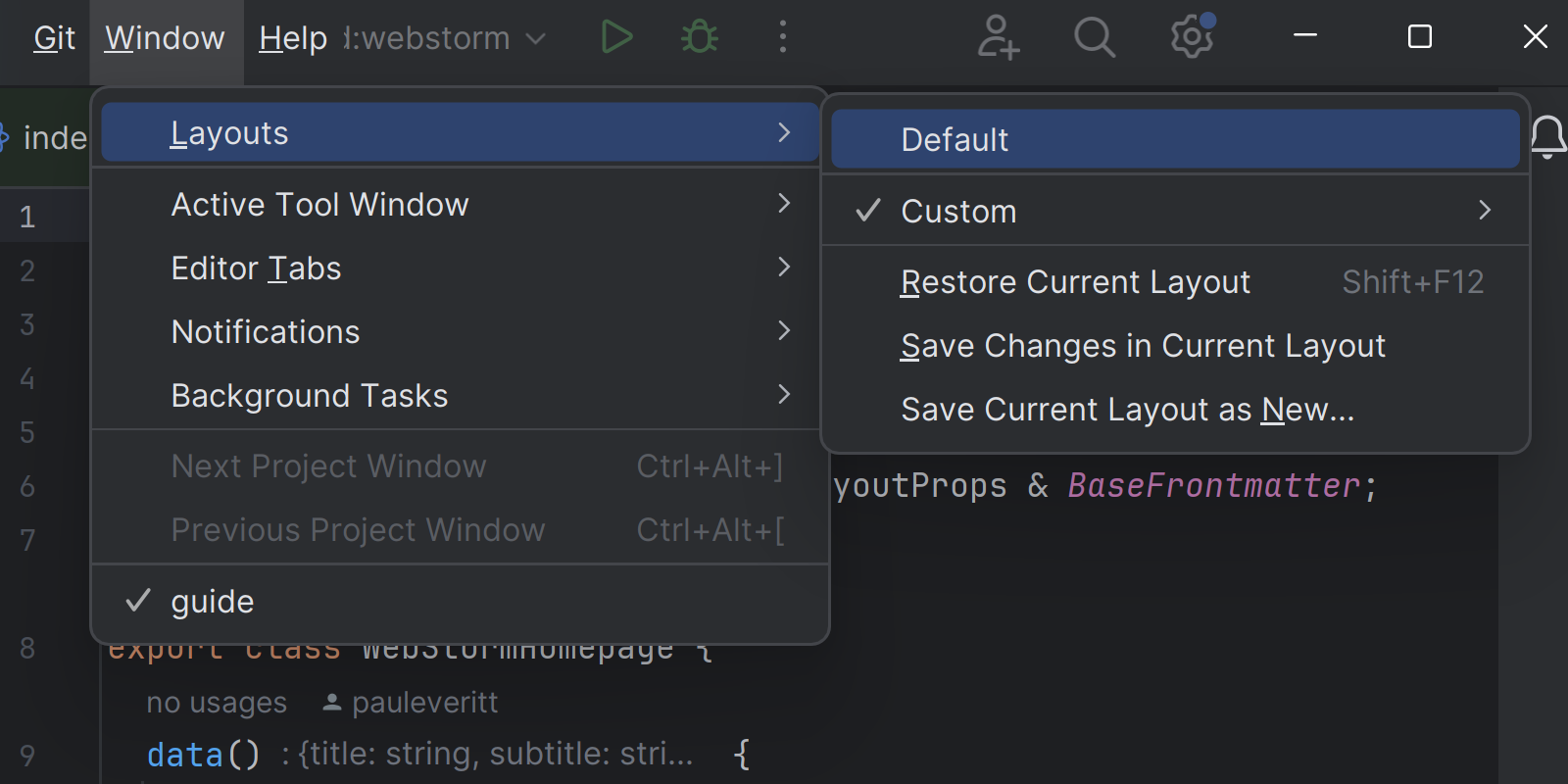
Default tool window layout
With the release of WebStorm 2023.1, we introduced the ability to save multiple tool window layouts and switch between them, enhancing the customizability of your workspace. In the first WebStorm 2023.3 EAP build, we’re expanding this functionality by introducing the Default layout option, which provides a quick way to revert your workspace’s appearance to its default state. This layout is not customizable and can be accessed through Window | Layouts.

Other highlights
Here’s an overview of a few other key improvements for various technologies supported by WebStorm, along with some notable bug fixes.
JavaScript, TypeScript, Markup, and style sheet languages
- We’ve fixed the issue causing Find Usages to not work on modules exported with
module.exports(WEB-55383). - We’ve changed how side-effect imports that other imports rely on get sorted. Side-effect imports will remain at the start of the file even if you invoke alphabetical sorting (WEB-37235).
- We’ve fixed the issue causing the CSS body
background-colornot to be respected in the built-in preview (WEB-61285). - We’ve made a lot of fixes for edge cases and inconsistencies with adding import type statements (WEB-61664).
Frameworks and technologies
- We’ve fixed the issue causing Vue
definePropsto result in type matching errors when used together withwithDefaults(WEB-61241). - We’ve fixed the issue causing React functional components that return a primitive value to throw warnings (WEB-31329).
User experience
- We’ve fixed the issue causing the incorrect highlighting of variable occurrences in cases of object property value shorthands (WEB-38140).
Performance
- To boost WebStorm’s startup speed, we’ve optimized the indexing process by making the download of shared indexes the default setting (IDEA-321424).
- We’ve improved the performance issues associated with our Code Vision feature. Now Code Vision will show +1 usages instead of listing up to five usages. Improvements have also been made to the caching (WEB-62799).
That’s it for today. For the full list of improvements available in the WebStorm 2023.3 EAP #1, check out the release notes. Stay tuned for our next EAP digest!
The WebStorm team
Subscribe to WebStorm Blog updates




