WebStorm 2024.2 EAP Digest #3: Bun Debugger, Language Server Updates for Vue and Astro, and Prettier Integration by Default
It’s time for our last EAP digest of this release that will walk you through the new features and improvements in WebStorm 2024.2! For more information, check out our previous blog posts.The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.Please try the latest EAP build and share your feedback with us. You can do so using our issue tracker or by leaving a comment on this blog post.
Key highlights
Bun debugging support
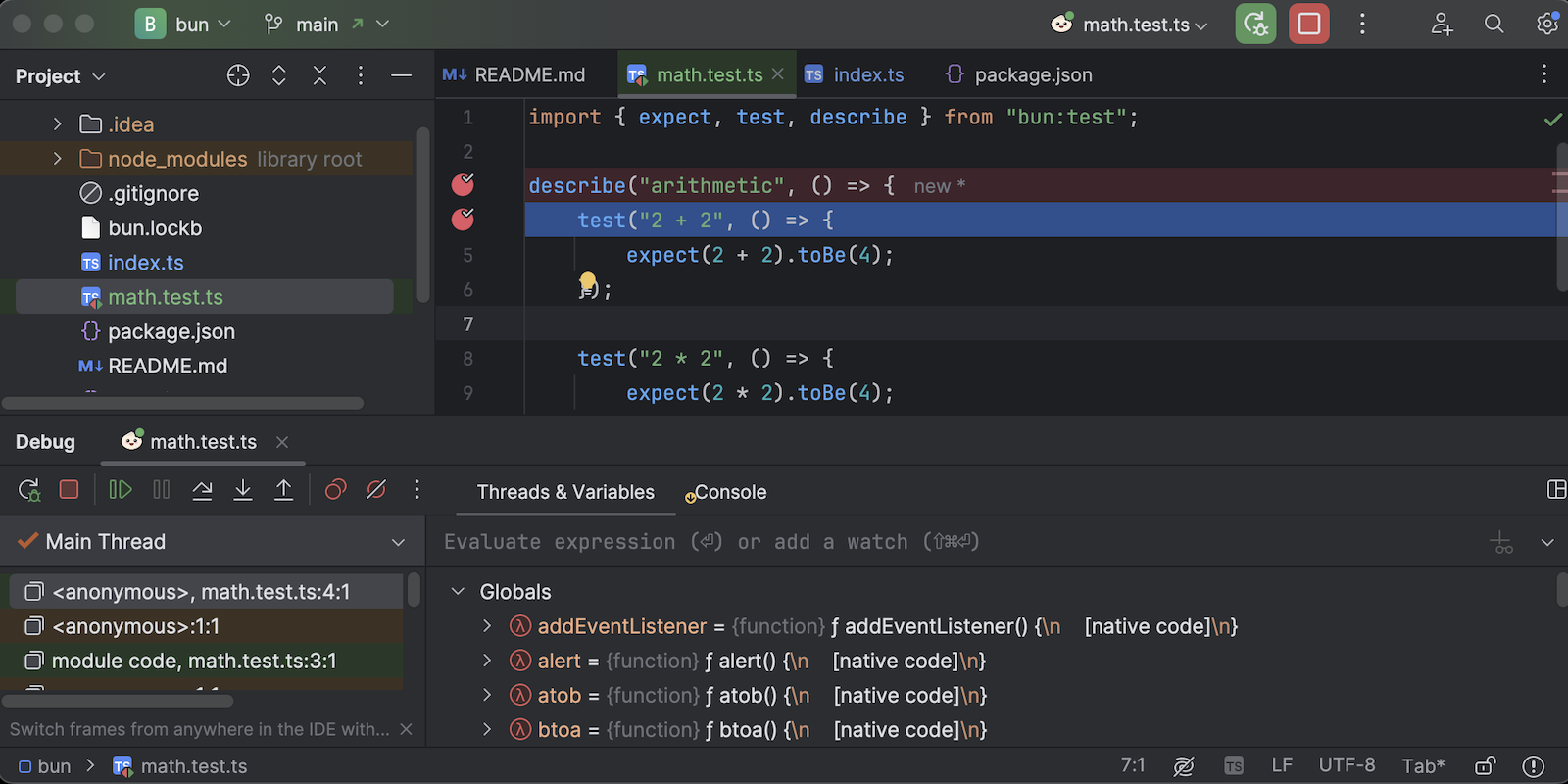
WebStorm 2024.2 now supports the Debug Adapter Protocol (DAP), introducing the debugging experience for developers using the Bun JavaScript runtime. This integration allows you to set breakpoints, step through code, inspect variables, and evaluate expressions directly within WebStorm:

Currently, we’re providing initial support and gathering your feedback. This functionality is available only for macOS and Linux users. Windows support is targeted for one of the upcoming minor releases; please track the following issue: WEB-67975.
Improved file-system based routing support for major frameworks
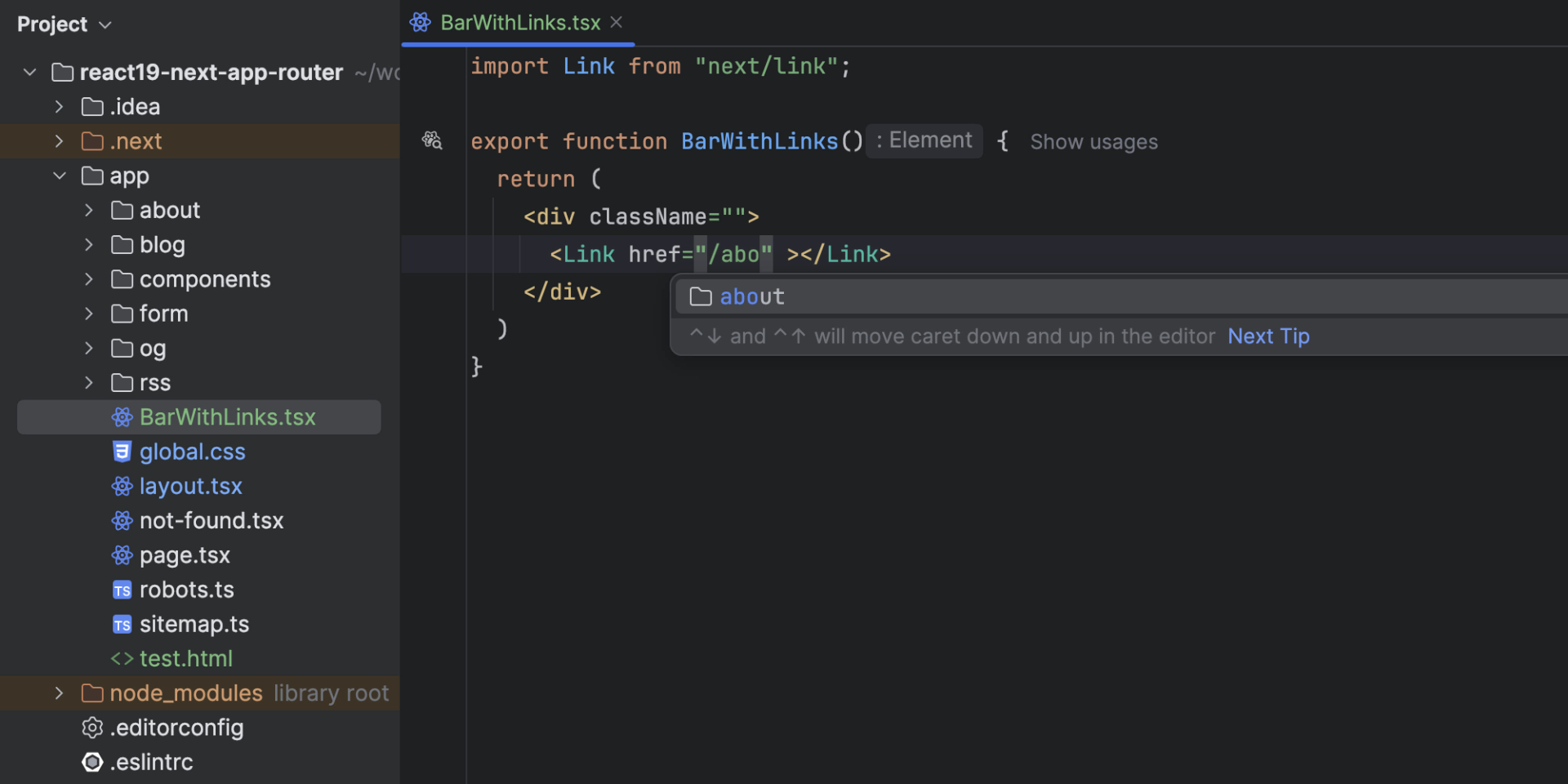
WebStorm 2024.2 introduces support for path resolving for frameworks that use file-system based routing. WebStorm can now resolve link paths based on your project’s file system, providing autocompletion, and navigation. Additionally, Next.js also includes path resolving support for dynamic and nested routes. This support ensures that your development environment keeps up with the routing scenarios these frameworks employ. The following frameworks are covered:
- Next.js
- Nuxt
- Astro
- Svelte
Currently, the navigation is supported for the built-in components like Link, NuxtLink, and native a elements.

The Astro Language Server is enabled by default
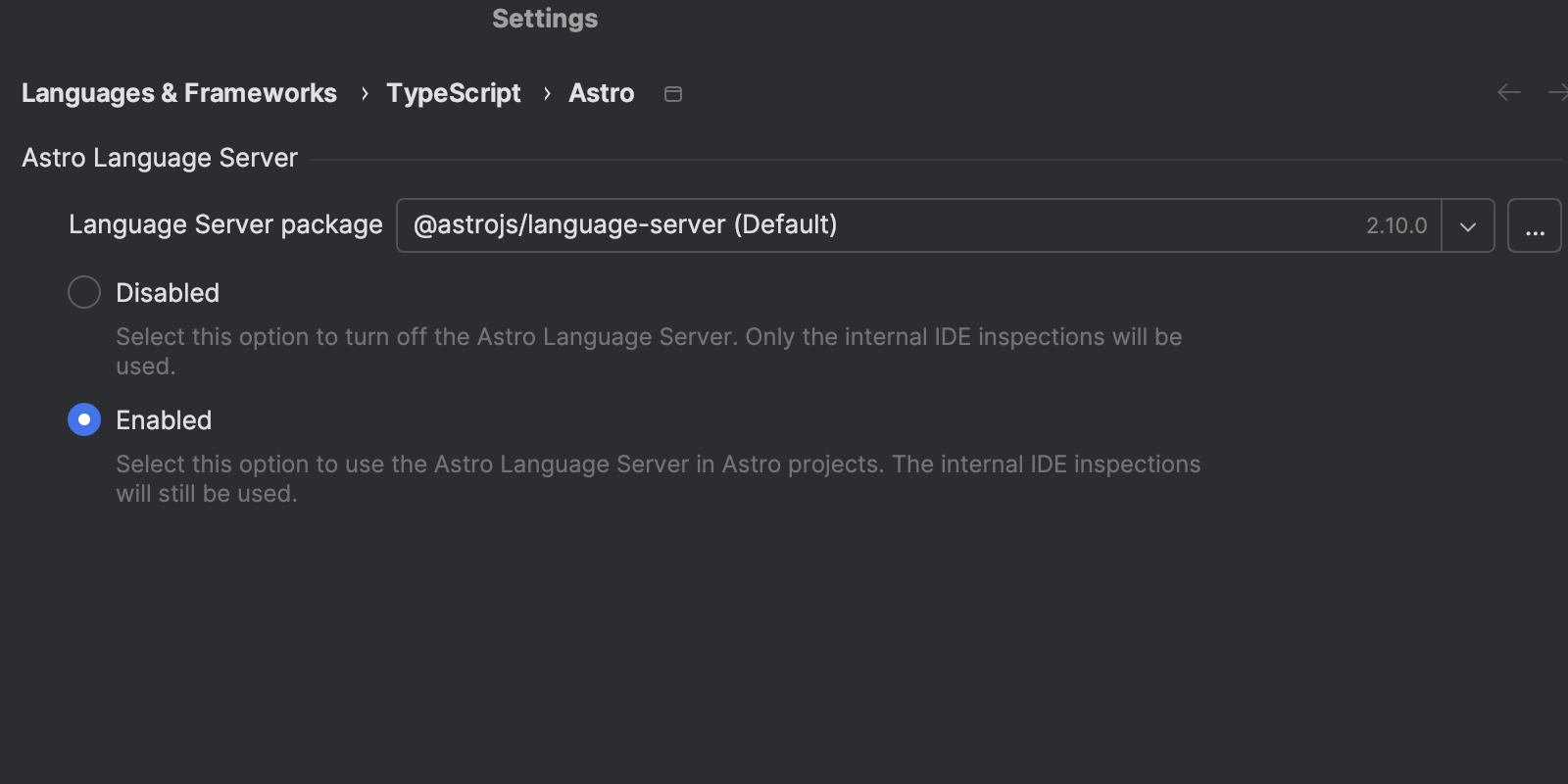
In the 2024.2 EAPs, we’ve enabled Astro Language Server Protocol (LSP) support, leading to improved code completion and a better overall developer experience. This enhancement ensures more accurate and efficient development when working with Astro projects, providing better integration and support within the IDE. Additionally, we’ve fixed several false-positive errors, further enhancing the Astro support.

You can toggle the language server in Settings | Languages & Frameworks | TypeScript | Astro.
Language Services icons in status bar
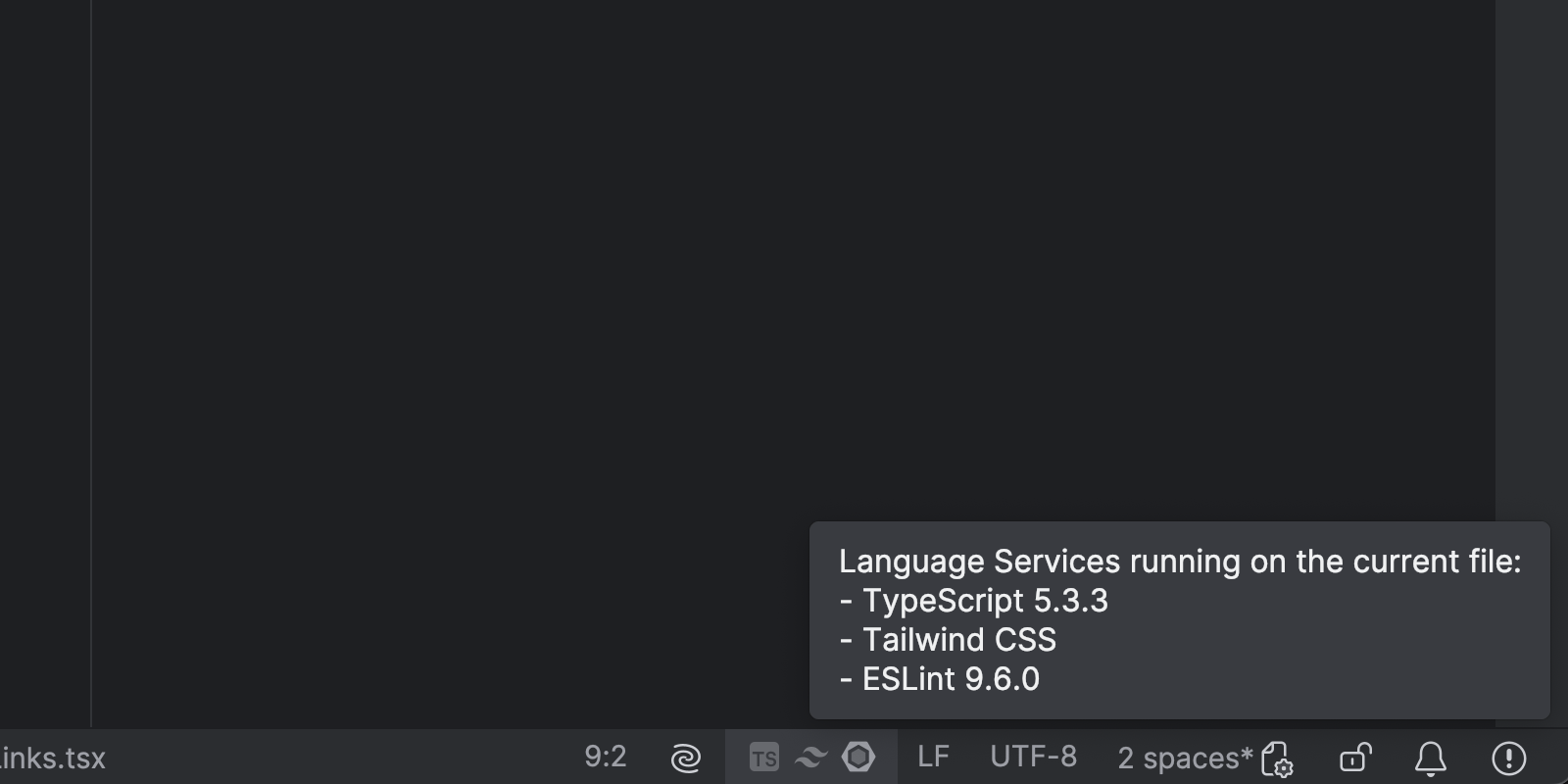
The EAP 7 of WebStorm introduces a visual enhancement to the Language Services status bar widget. Now, instead of the Language Services static label, you can see icons representing the active language services like ESLint, Tailwind, and TypeScript, which are running on the current file:

Prettier integration is enabled by default
Starting from EAP 6, new projects with a direct prettier dependency in their root package.json and a Prettier configuration file at the same level will have the Automatic Prettier Configuration setting enabled by default. This feature simplifies the setup process, ensuring that Prettier integration is enabled out of the box.
For those working with monorepos, a separate issue (WEB-67396) is being addressed to support similar functionality across multiple packages within a single repository.
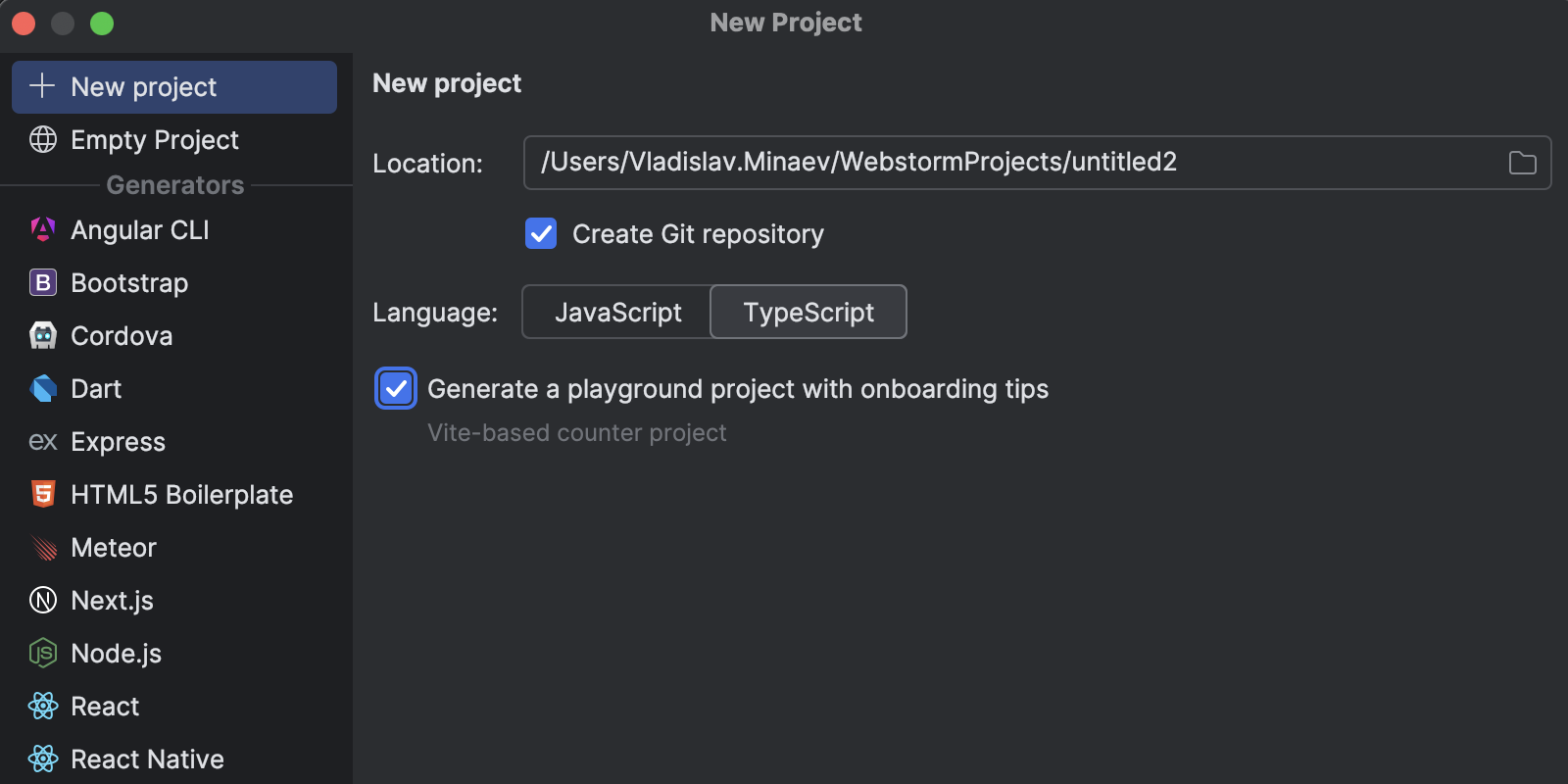
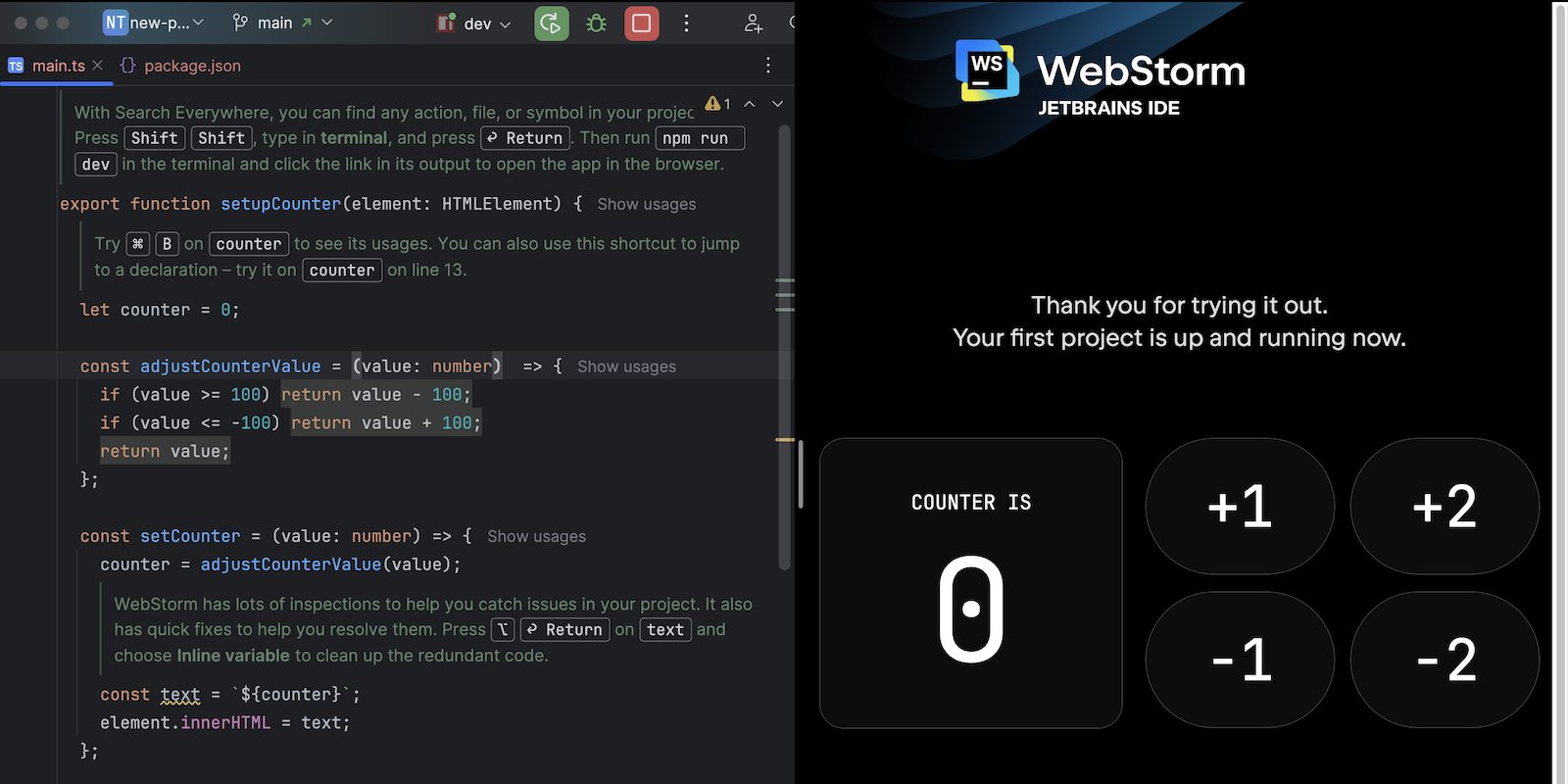
New project template with onboarding tips
WebStorm EAP 8 enhances the New Project Wizard by adding a new option to create basic JavaScript and TypeScript projects. This feature is designed to simplify onboarding for new users, providing an easy way to set up a project with minimal configuration. Users can select JavaScript or TypeScript directly from the wizard.

The generated projects include essential files like package.json and either index.js or index.ts, with a welcoming console log message. For TypeScript projects, a tsconfig.json file is also included to set up compiler options. The Generate a playground project with onboarding tips option includes helpful TIP comments ensuring a smooth start with the IDE. Projects that are generated with this option are based on the Vite template and contains an example web application:

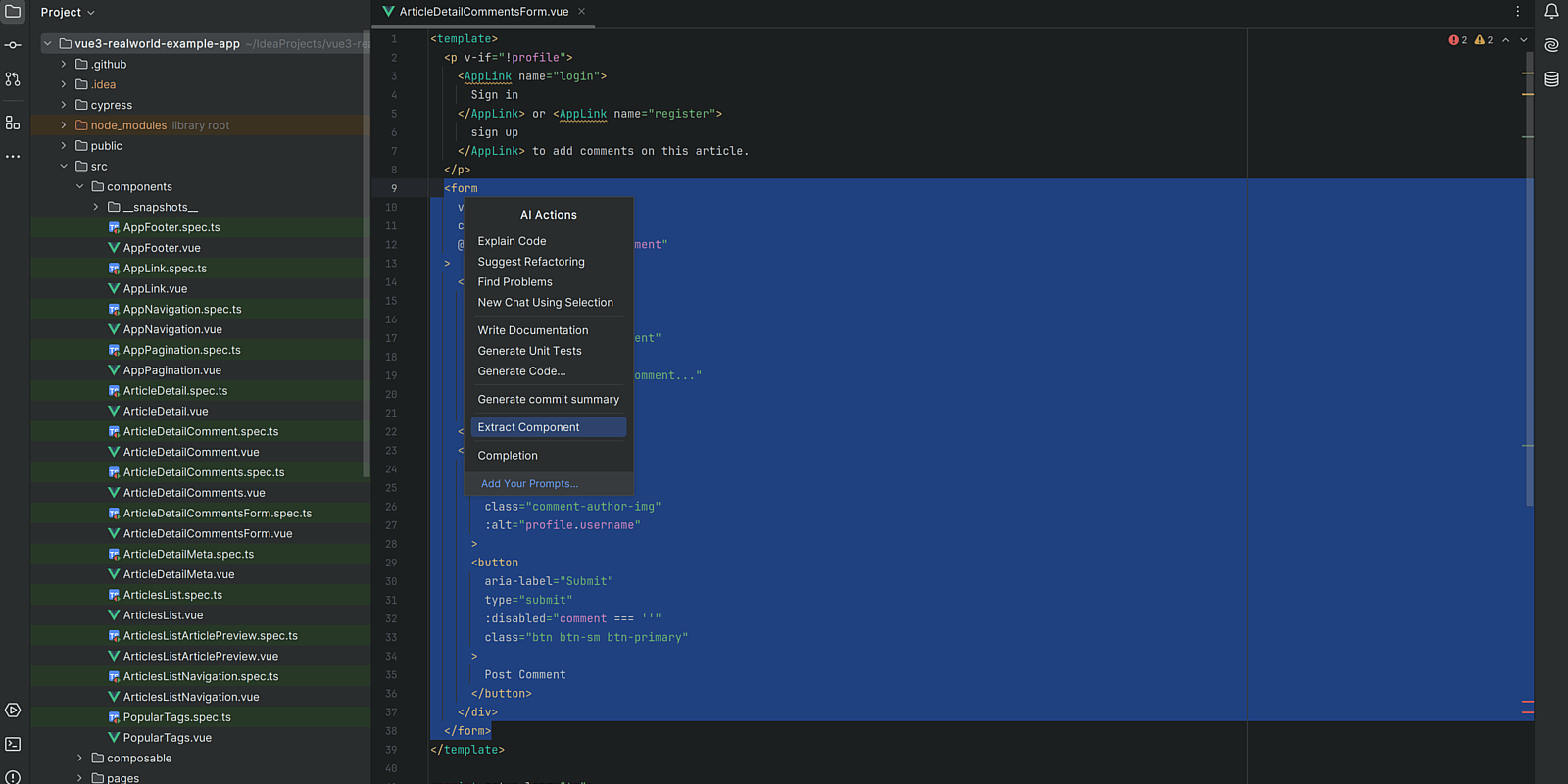
Extract Vue component AI Action
The new feature, available with the AI Assistant plugin enabled, allows you to extract a Vue component from an existing template area. Open a Vue file, select a section of the template (excluding the template tag), and invoke the AI Actions | Extract Component intention. This opens two diff editors: one for the new component’s generated code and another for the changes in the existing component. After accepting the modifications, the new component is saved with a name suggested by the AI and integrated into the original component:

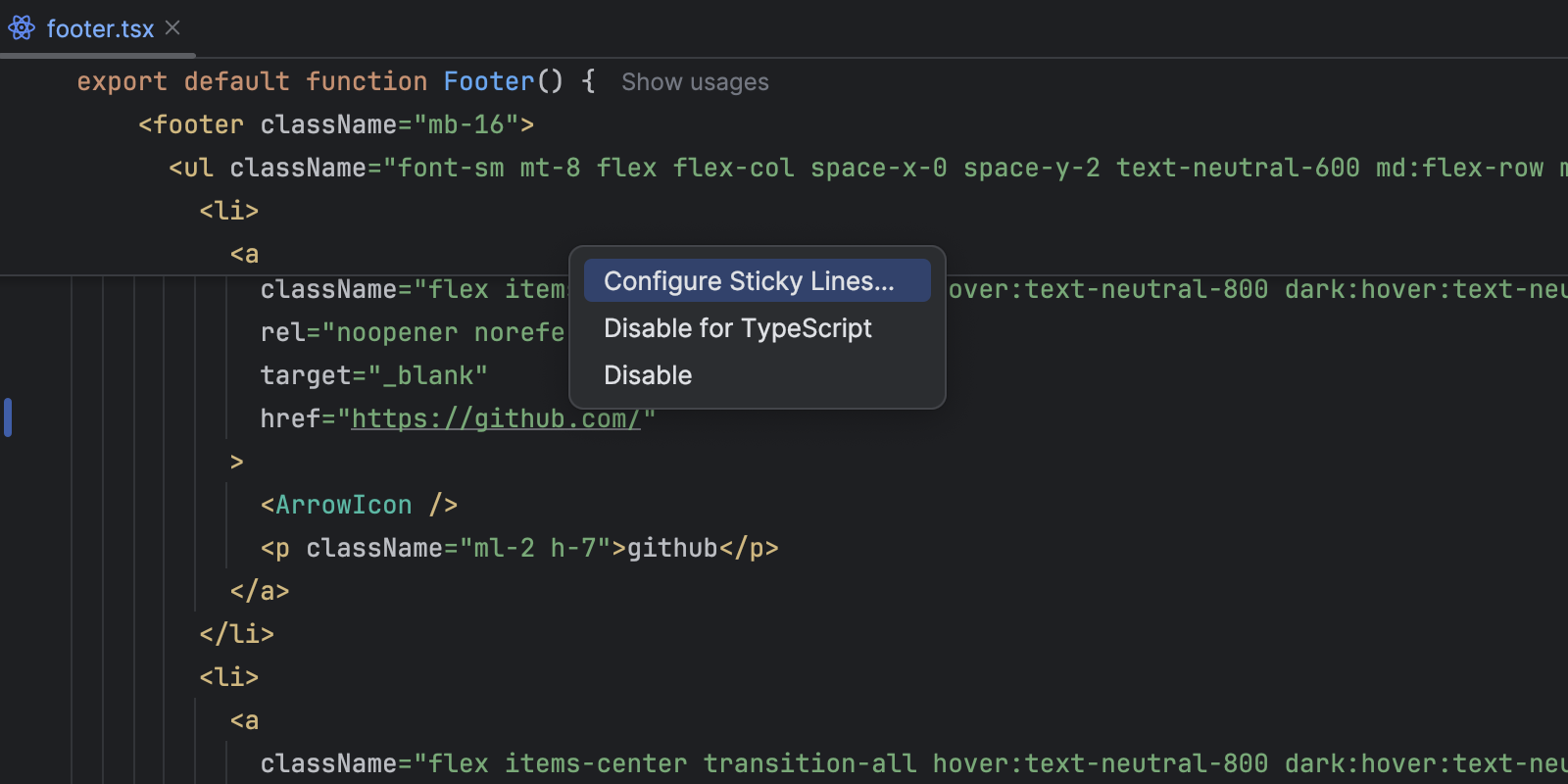
Language-specific settings for sticky lines
You can now set sticky lines more precisely and choose the languages you want them to appear for. You can tailor the feature to your preferences either in Settings | Editor | General | Sticky Lines or by calling the context menu by right-clicking on a sticky line in the editor:

Tailwind preview in completion options
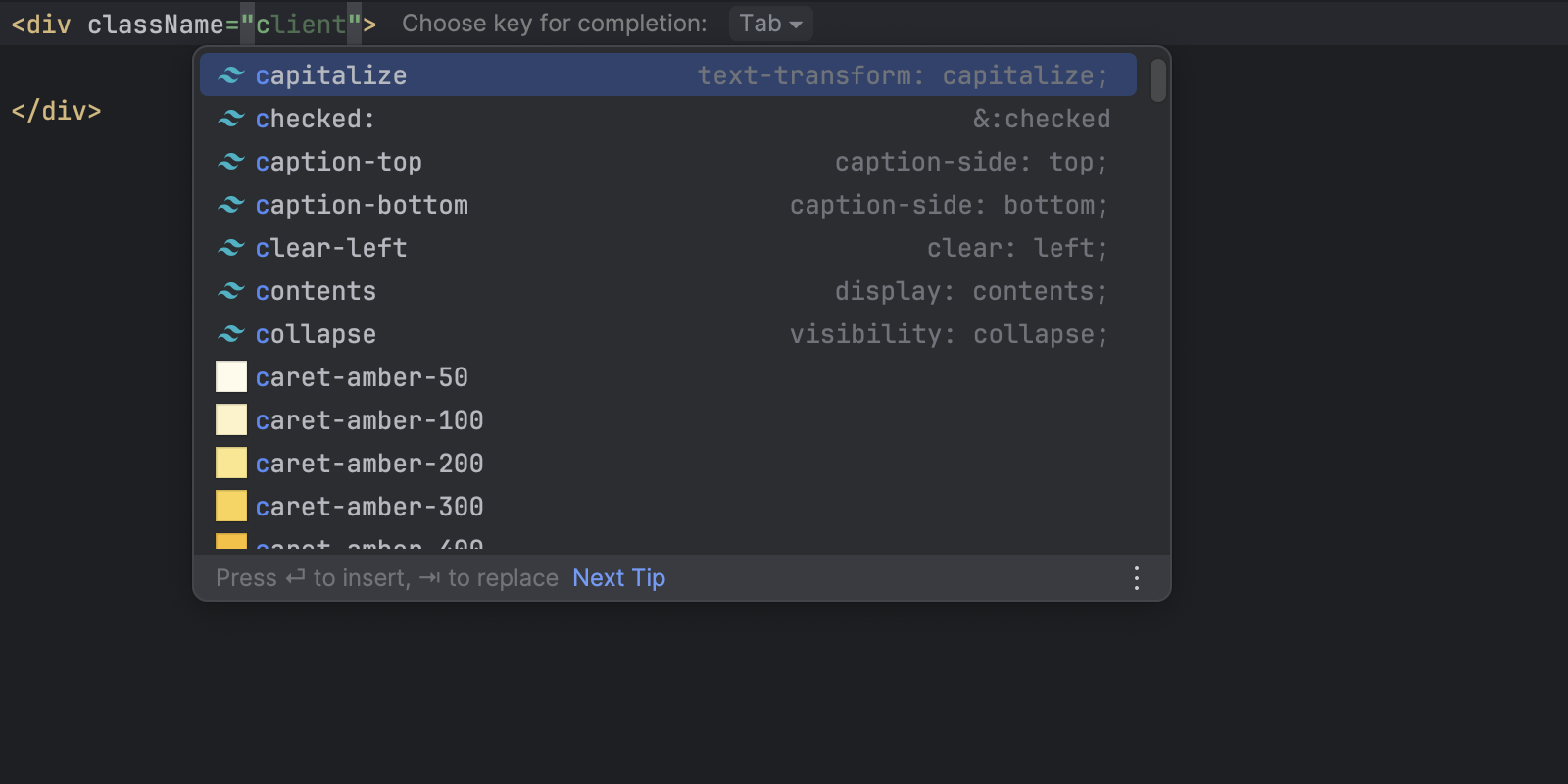
Previously, when using Tailwind CSS, developers could only see the preview of Tailwind classes in a secondary documentation popup. Now WebStorm displays Tailwind CSS class previews directly in the completion result list, eliminating the need to enable the documentation popup for completion:

Vue Language Tools 2.0
The 2024.2 EAPs introduce Vue Language Tools 2.0 support. This update enhances support for Vue 3, improving autocompletion, error checking, and type inference. Enjoy a smoother development experience powered by the most recent version of Vue language tools and built-in WebStorm support.
Other highlights
- We’ve introduced a highlighting category for
${and}tokens in template literals for JavaScript and TypeScript files, including template literal types in TypeScript (WEB-35578). .cjs,.cts,.mjs,.mtsfile extensions were added to Run for files by default for ESLint Prettier (WEB-60181).- We’ve supported autocompletion for CSS classes inside object properties in React.js when using the
classnameslibrary (WEB-57054). - The IDE now suggests downloading the Node.js interpreter (if it’s not detected) via an in-editor notification for JavaScript, TypeScript, and web framework files (WEB-48436).
- We’ve fixed a long-standing WEB-61405 issue (Vite package not found when using Yarn 3.5+ and PNP mode).
That’s it for today. For the full list of improvements available in the latest EAP build, check out the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates





