More than Objective-C IDE
AppCode is known as an intelligent Objective-C IDE that helps iOS/OS X developers create outstanding apps with ease and pleasure. It provides you with all the advantages of coding assistance, refactorings, project navigation, code analysis and more. But did you know that all of these are available not only for Objective-C?
Well, you may have heard AppCode can deal with C and C++ with the addition of several specific features like C++11, libc++ and Boost support. But, you hardly knew that you can also develop HTML, XML, JavaScript and CSS parts for your application in AppCode. Or did you?
C/C++
You can simply use all the features of AppCode IDE for C and C++: the smart editor’s features together with intelligent and reliable refactorings, code analysis and quick fixes, project navigation and debugging, quick documentation support and Unit Testing (including Google Tests).
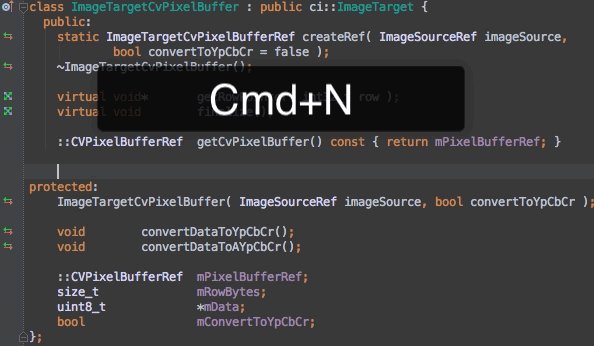
With simple Cmd+N for example you can generate getters/setters and constructor/destructor for the class or even implement and override methods.
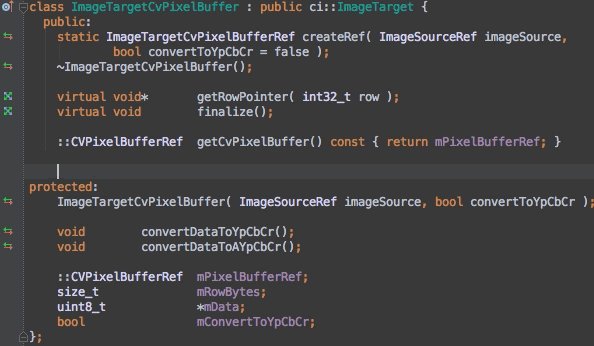
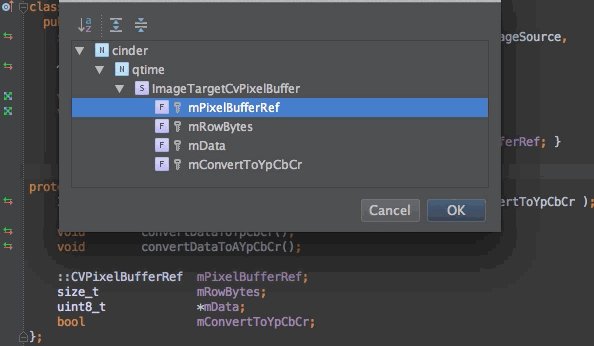
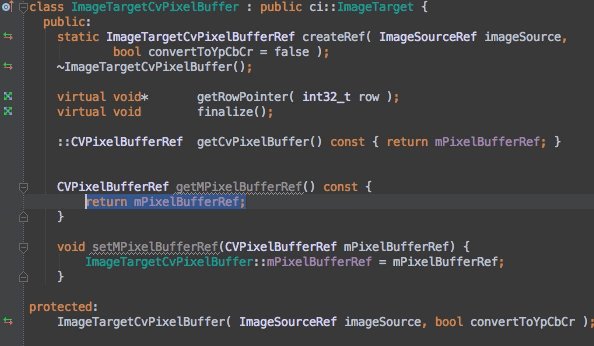
Press Cmd+N in a class, select what you want to generate, press Enter, see the result:

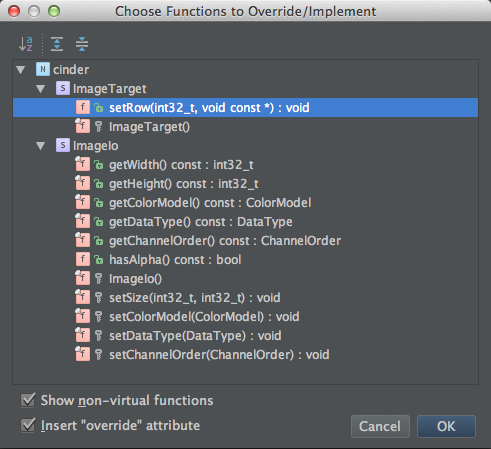
For the override AppCode suggests you all the inherited methods grouped by the ancestor:

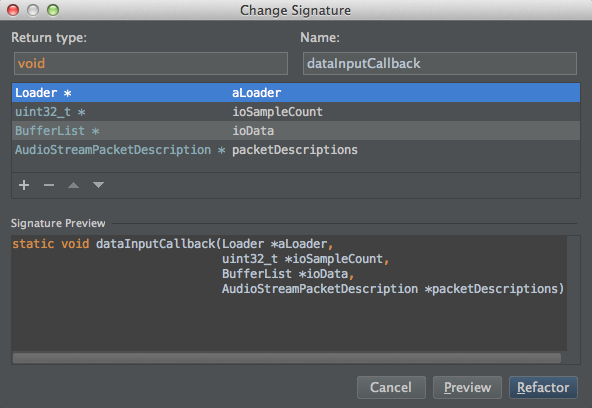
Change signature refactoring (Cmd+F6) is also possible for C/C++ code:

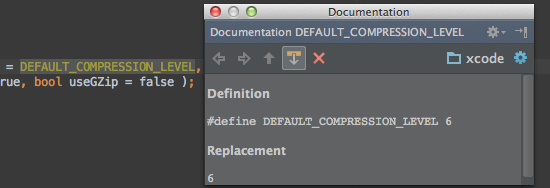
Most IDE features are available for preprocessor macros. Like, for example, Quick Documentation (F1) that shows macros substitution:

HTML
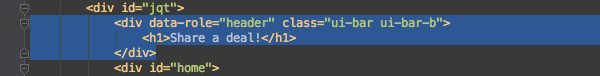
There are a lot of easy and convenient editor features like for example Move Line/Selected Block Up/Down with Alt+Shift+Up/Down. These shortcuts help you in any language. In HTML code for example:


JavaScript
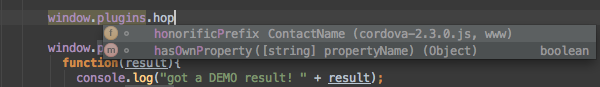
Among all nice features that can be used for coding in AppCode CamelHumps is one of the prettiest. CamelHumps is a feature that identifies parts of compound names composed according to CamelCase, where each part starts with a capital letter. It’s available for all supported languages and JavaScript is not an exception here. You can use it for completion – for example type hop to find hasOwnProperty method:

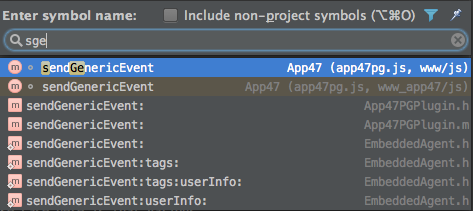
Or in any ‘Go to’ action like for example in ‘Go to symbol’ with Alt+Cmd+O when typing sge to get to sendGenericEvent:

CSS
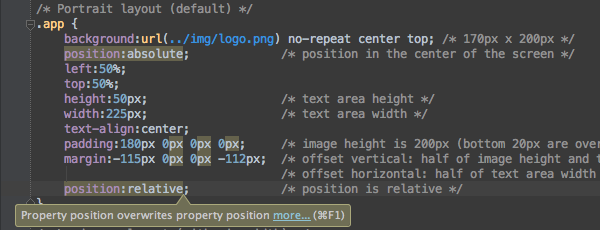
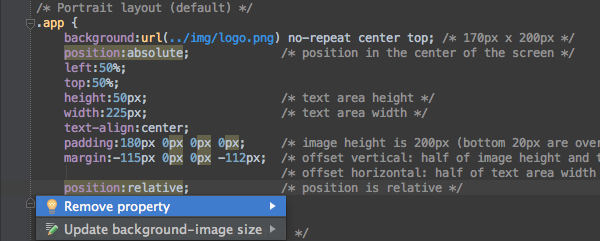
AppCode provides you with a profound code analysis support that includes dozens of inspections and quick fixes. They all are working not for Objective-C/C/C++ code but for many others: CSS, HTML, JavaScript, XML, XPath, XSLT. Use can investigate and configure them in Preference | Inspections. In CSS for example AppCode helps you find overwritten properties (Cmd+F1 to show error description):

And with Alt+Enter you get a quick fix:

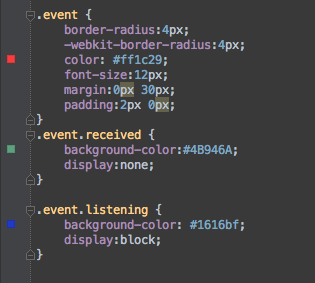
One of the most ‘colorful’ feature of AppCode is a color property preview that is shown in a gutter:

You’ll never miss the color with AppCode!
XML
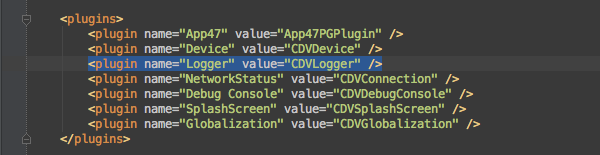
Simple shortcut for expanding selection from a symbol to an expression, from an expression to a line, from a line to a logical block of code, and so on can be done with Alt+Up (to get more) / Alt+Down (to get less). This feature can be extremely useful while doing selection in the XML tree:

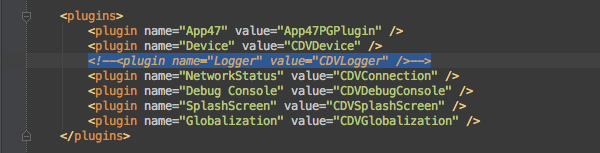
After selecting a block you can easily comment it with Alt+Cmd+/:

Though the shortcut (Alt+Cmd+/) is common for various languages AppCode understands when you do it in the XML scope and inserts an XML comment.
Emmet
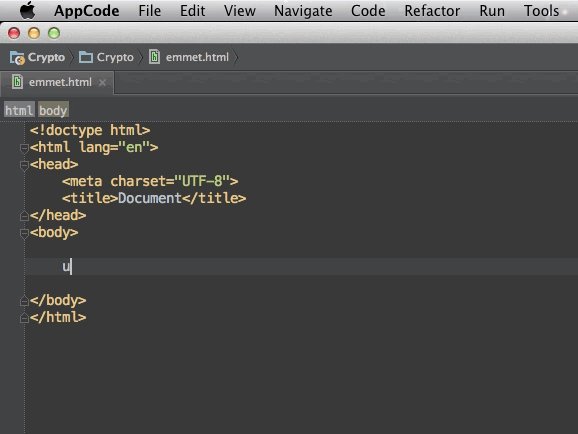
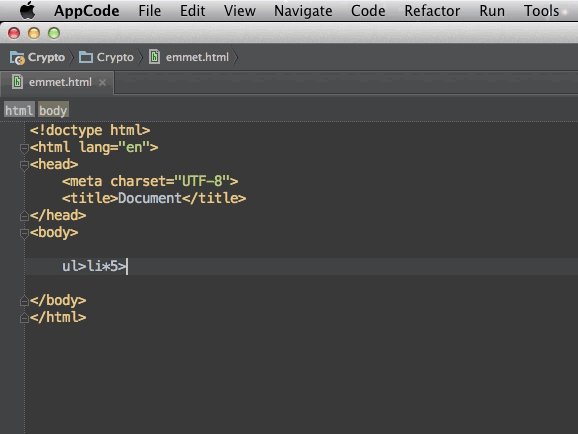
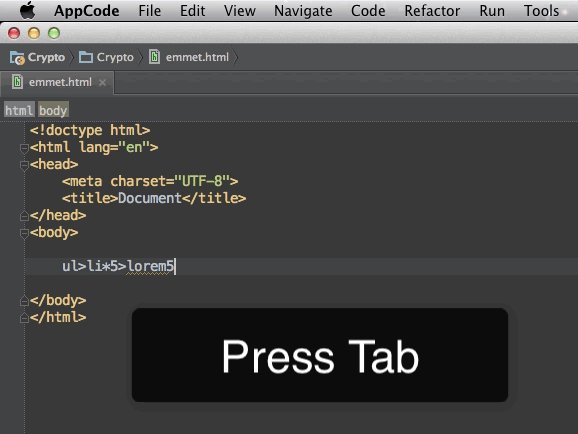
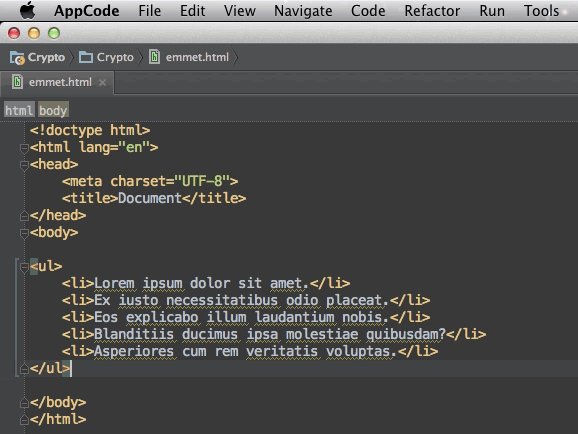
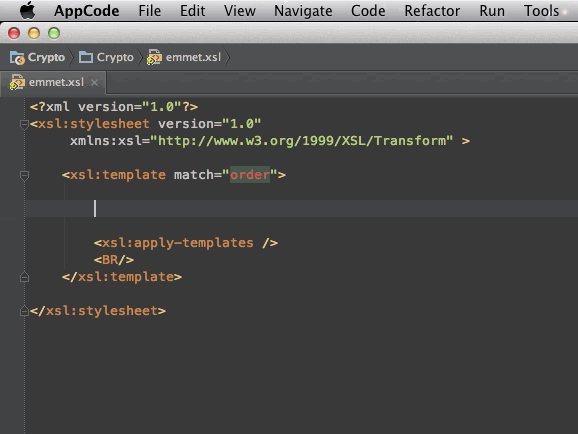
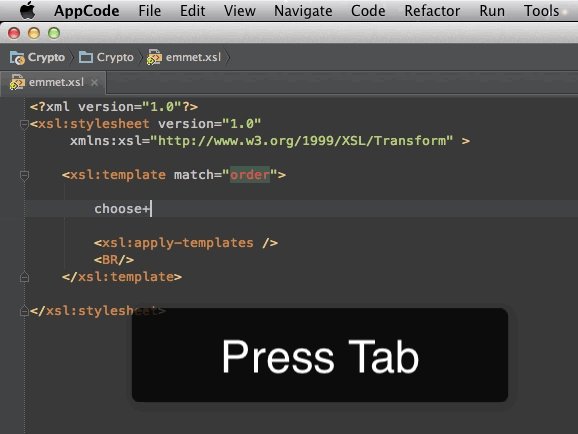
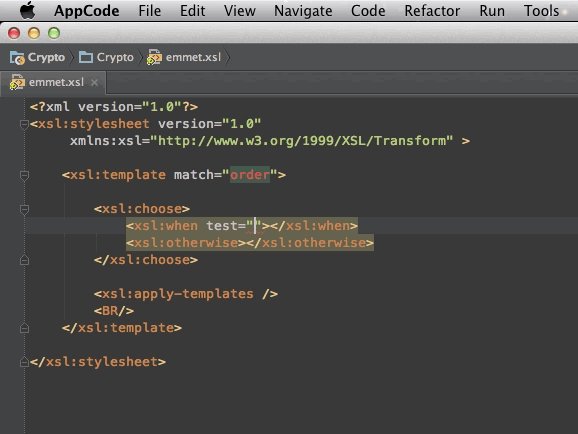
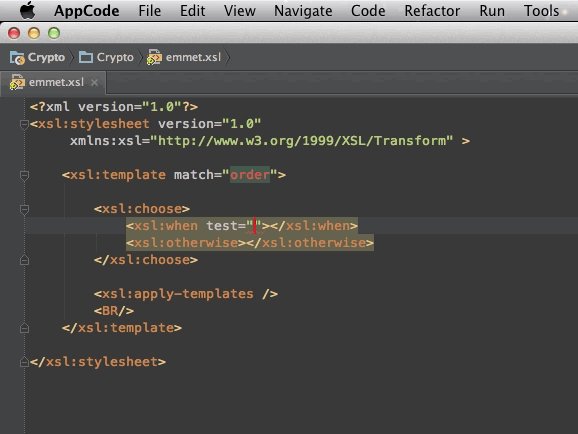
Emmet (previously known as Zen Coding) is a web-developer’s toolkit that makes HTML, JS, CSS and XSL coding easy and comfortable. All the magic lives inside short abbreviations and a bunch of actions. For example you can quickly create a block of code with just a few symbols typed and pressing Tab:

As you can see AppCode supports Emmet coding so that you can use this fantastic strength of simplicity in your development.

By the way there are several useful tutorials in WebStorm blog concerning web development keys and hints that are mostly applicable now to AppCode as well.
There are more languages supported in AppCode with the plugins. For example Lua, OCaml or Dart. Go to our plugins repository to investigate!


