Animatron: HTML5 Animation Editor Inspired by Middle-School Homework Assignment
This guest post is by Dmitry Skavish, Co-Founder of Animatron.
A couple of years ago, JetBrains helped us start our company, Animatron, with the goal of building a visual HTML5 animation editor that allows you to create mobile-friendly interactive and animated content in your browser.
Animatron began with a middle-school homework assignment. I was surprised to see the quality of the online animation programs my daughter’s teacher recommended—some ad-cluttered nightmares that created animated GIFs and that’s about it. I did some research, trying to find a better tool, and realized that it simply didn’t exist: there was no powerful and user-friendly animation tool on the Internet! And so the idea for Animatron was born.
A few years and 15 employees later, we released our first version and were pleasantly surprised to receive very positive feedback from many people all over the world!
Since most of this blog’s readers are JetBrains fans, I’m going to talk about the technical side of the company: how we build the product, and what tools and technologies we use.
Architecture
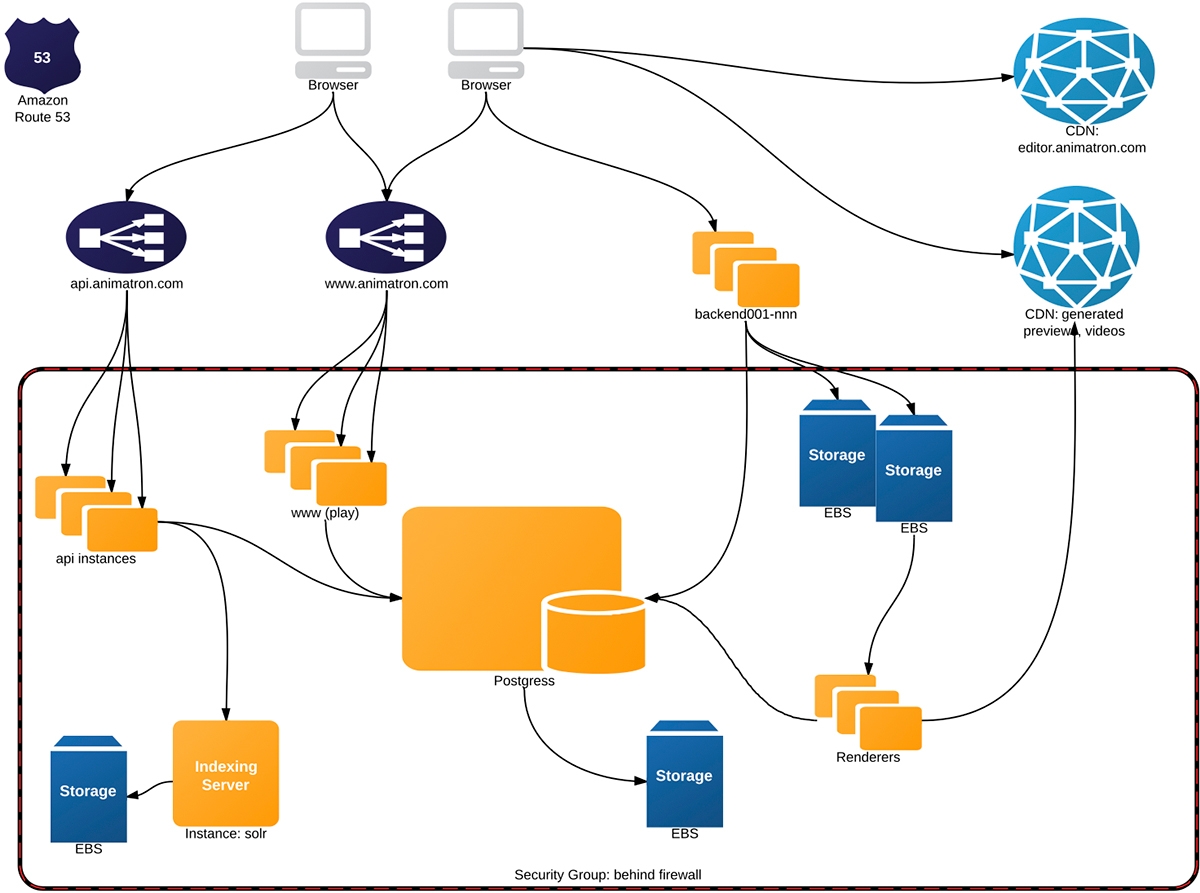
When you start Animatron, you see only the client—the animation editor in the browser. This is the largest component of what we do, but of course the whole web application is much bigger than that. Here is a bird’s eye view of Animatron:
Let me walk you through all the components and describe each of them.
First, there is the Editor at http://editor.animatron.com. The editor is an application written in Java and then translated to JavaScript via Google Web Toolkit. The app is around 800 KB of gzipped js code that is stored in Amazon CDN. When you go to editor.animatron.com, the whole app is loaded directly from CDN (Content Delivery Network). Packaging it this way allows us to minimize start up time for all geo locations.
The app communicates with API and Backend servers. API servers are stateless nodes that are used for authentication, managing users, projects, payments, etc. Backend servers control project content and provide collaborative editing of projects by many concurrent users.
In the middle we have a PostgreSQL database which holds all the Meta data of projects and users. We switched from MongoDB to PostgreSQL when we realized that most of our data is relational.
The API node is a server application employing Spray framework—it’s written in Scala.
The Backend server is an app running under Tomcat and is a mix of Java and Scala code.
API and Backends are visible to the outside world and client code talks directly to them. Behind a firewall, we also have renderers and search nodes.
Renderers create all kinds of media from users’ projects: preview images, gifs and videos. We use PhantomJS to run our projects and render images.
Of course we have a website which displays users’ projects and provides some social interactivity to users. The website is a Scala application running on Play framework.
And last but not least: the Animatron Player. This is a Javascript app and library that plays projects created by the editor on browser’s canvas using a bunch of other HTML5 technologies.
 Geek Stats about the Animatron team:
Geek Stats about the Animatron team:* There are 15 full-time employees at Animatron
* Developers – 12, QA – 2, Marketing – 1
* On Mac – 8, Windows – 4, Linux – 3
* Ukrainian – 7, Russian – 6, Slovak – 1, American – 1
* Living in: USA – 7, Germany – 2, Ukraine – 5, Russia – 1
Development
We have 3 repositories on GitHub. One is for the Player; it’s public and open source. I welcome everyone to contribute!
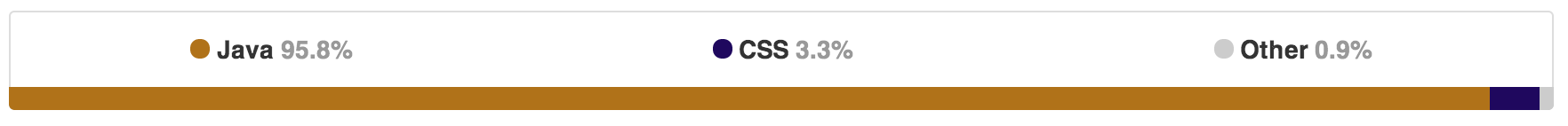
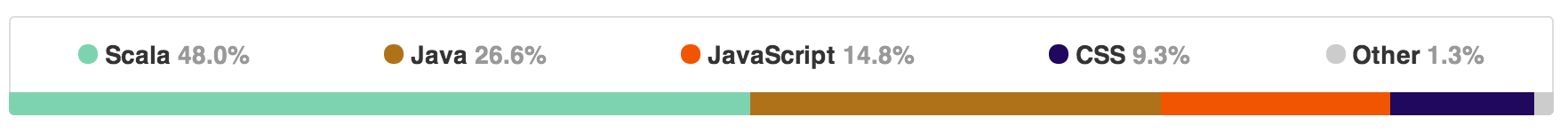
The other two are private repos: one for all server side code and another mostly for the editor. Here are the language statistics for those two repos:
Client:
Server:

GitHub is also our main code review tool. Devs create Pull Requests from their branches to our Develop branch. The PR is reviewed and if everything is okay, it is merged to Develop.
Being a Java/Scala/Javascript company, we of course use the best IDE ever. I’m pretty sure I don’t have to name it here :)
For bug tracking we use YouTrack, which is absolutely awesome! In the past we used Jira, PivotalTracker and Trello – they’re all fine … for non-programmers. If you’re a hacker, YouTrack is your best friend! It also helps that we have a free license :-)
We use TeamCity for continuous integration and it’s incredible; the only thing I miss is the ability to configure web hooks to post notifications etc. to external servers. You can write a plugin, but it’s much more complicated, especially if you don’t host your servers yourself.
We host everything on Amazon and use quite a few Amazon services: EC2, S3, CloudFront, Route 53, Elastic Beanstalk, CloudFormation and SES.
We always have at least two stacks running: Production and Test. Each stack is completely separate from the other; they may have different numbers of nodes and they can be created automatically with different parameters. Each stack consists of at least one web server, backend, API, PostgreSQL, renderer, search, and a bunch of S3 buckets with CDN mapping.
We deploy to the Test stack several times a day and to Production once every 2-4 weeks. New stacks can be created if we need to run load testing or some other experiments.
For team communication we use Google Hangouts and Skype, and just recently we started using Slack, which is a godsend! It’s the best team chat I have ever used and tried. Highly recommended!
Animatron Samples:
 Dmitry Skavish is Co-Founder at Animatron. He has been passionate about computer graphics and animation since the days when you needed to punch your game into the machine before you play it. He worked in the software industry for more than 25 years, from hacking VRML browser in C to writing analytic software in Java for a hedge fund. He worked at JetBrains for several years on Fabrique, a project that never got finished. Last decade he had been trying to start his own venture (with mixed results). Animatron is his latest baby.
Dmitry Skavish is Co-Founder at Animatron. He has been passionate about computer graphics and animation since the days when you needed to punch your game into the machine before you play it. He worked in the software industry for more than 25 years, from hacking VRML browser in C to writing analytic software in Java for a hedge fund. He worked at JetBrains for several years on Fabrique, a project that never got finished. Last decade he had been trying to start his own venture (with mixed results). Animatron is his latest baby.Subscribe to JetBrains Blog updates