Remote Development with Coder and JetBrains Gateway
We have joined forces with Coder to provide integration between its self-hosted cloud development platform and JetBrains Gateway, our remote development solution.

With this new integration, you can use JetBrains Gateway to connect a local client to your favourite JetBrains IDE running remotely, hosted in the cloud or on premises. All of your source code, dependencies, toolchain, and the IDE itself are hosted remotely, but the JetBrains Client provides a local-like development experience, from editing to testing, debugging, and running your application.

Read on for more details.
Why remote development?
There are a variety of reasons why an organization would want to use remote development:
- Reproducible dev environments – Using containers, virtual machines, and scriptable deployment environments has been industry standard for a while now, so why aren’t we doing this more frequently for development environments? All of the same arguments apply – automated, reproducible environments have a known state, with the correct versions of toolchains and dependencies, and can be easily updated and distributed when requirements change. It’s also a great way to get new team members ready to work quickly!
- Work from anywhere – With so much flexibility in our working practices, it’s great to be able to work wherever is most comfortable, either in the office, at home, or on the road. With remote development, you can work from anywhere, with a known environment, using powerful cloud machines rather than slower but portable laptops.
- Security – With a remote development environment, all of your source code remains on the remote machine and is not downloaded to the local machine. If a developer is working in a coffee shop and loses their laptop, you can rest assured that your IP remains securely on the remote host.
How does JetBrains Gateway work?
JetBrains Gateway splits an IDE into two pieces. The main IDE is installed on the remote host, and runs as normal, but without a user interface. All of the processing, such as indexing, compiling, debugging, and so on happens on the remote machine.
The second piece is the JetBrains Client. This is a very stripped down version of a JetBrains IDE that runs locally, on a developer’s laptop or workstation and provides the user interface for the full IDE running on the remote machine.
No files are downloaded to the local machine, but the Client will work just like a local IDE, showing all the files in the Project tool window, finding files and symbols with Search Everywhere, and editing files with the familiar JetBrains editor. Since the editor itself is local, the typing feels local, but all of the code completion, syntax highlighting, and inspections are processed on the remote machine. Because it’s a local application, the Client can be personalized with themes, keymaps, and plugins such as IdeaVim.
Coder integration with JetBrains Gateway
JetBrains Gateway doesn’t include any functionality to help orchestrate remote development environments – all organizations have different requirements, and there is no way that JetBrains could provide a solution that works for everyone. Instead, we’ve joined forces with different remote development orchestration providers, and we’re very pleased to welcome Coder’s integration with JetBrains Gateway.
Coder is self-hosted software that moves development environments to your Kubernetes or VM infrastructure and centralizes their management and security. It can run on premises, air-gapped, or public cloud infrastructure. You can read more about Coder here.
An organization can use techniques they already know to create container images for their new development environments. These images can be published to a container registry, and Coder will use this to create containers in a Kubernetes pod. Coder can also use dedicated virtual machines, giving you the flexibility to meet every development scenario.

Next steps
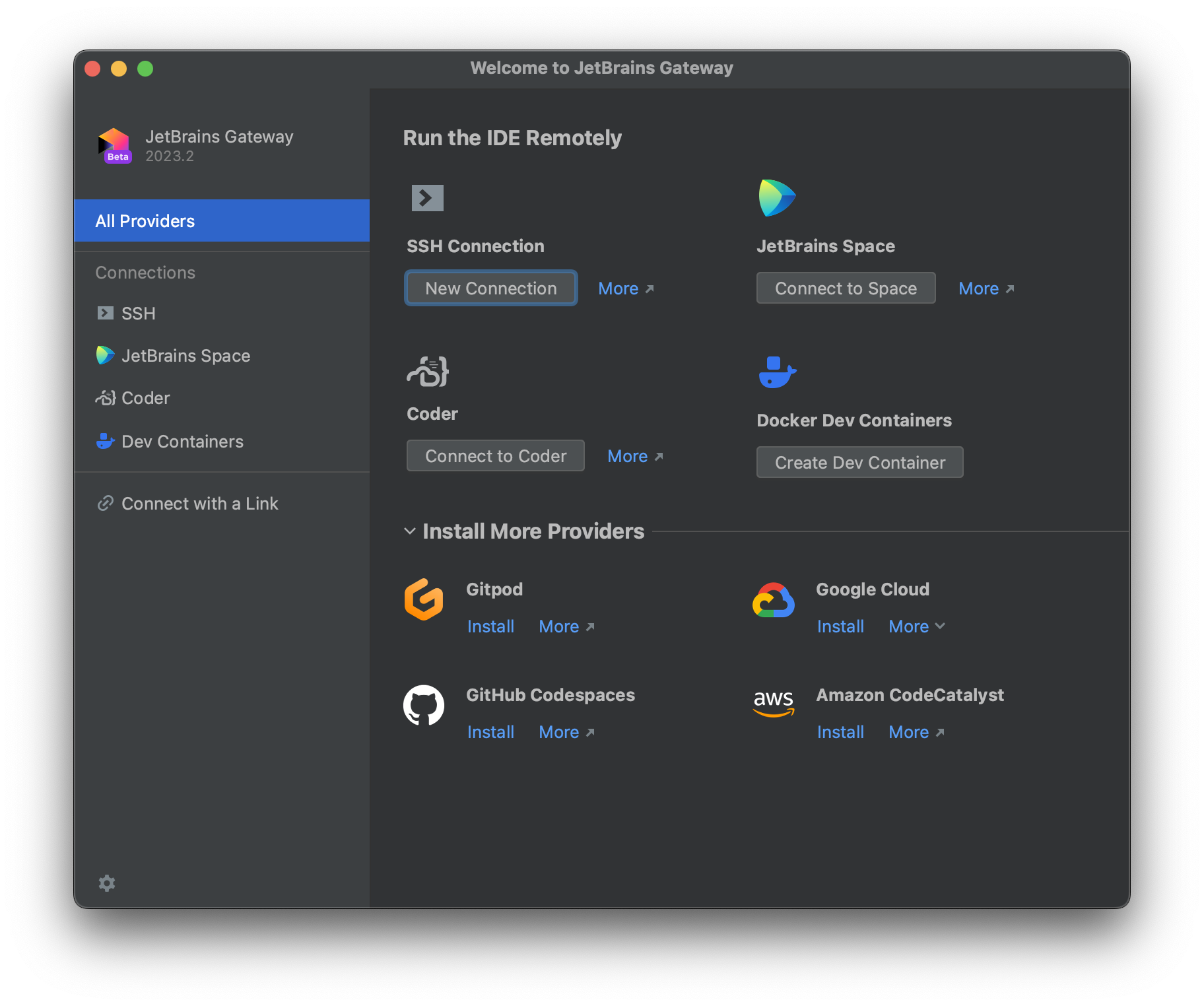
To get started with your own project hosted on Coder, download JetBrains Gateway and install the Coder plugin by clicking the button on the welcome screen.
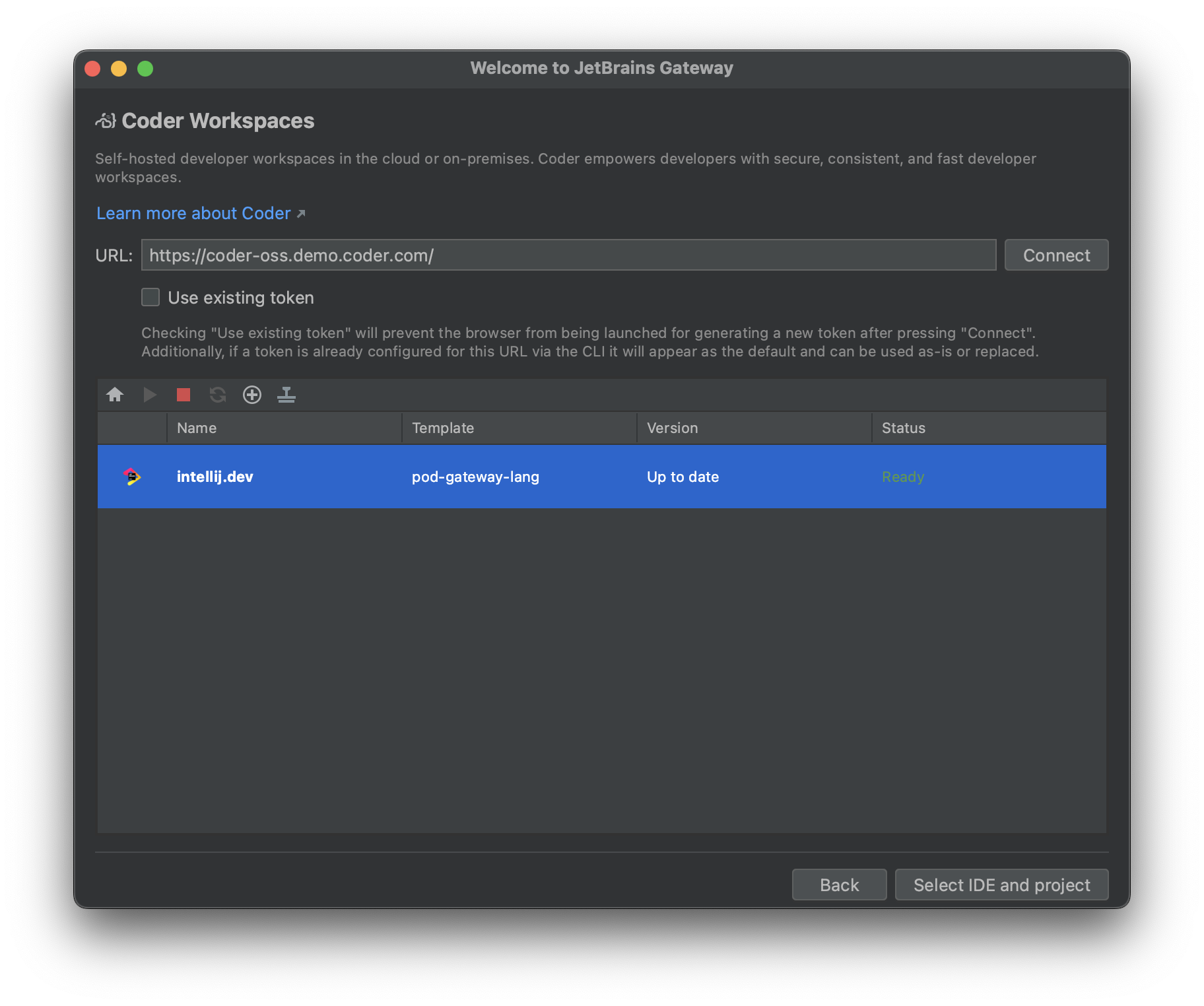
Select the development environment you want to work with, and start coding!
Subscribe to JetBrains Blog updates