CLion Editor Basics — Schemes, Themes and More
Like other members of the IntelliJ IDEA family of products, CLion provides its users with plenty of options for customizing their editing experience. In this post we’ll take a look at some of the ways you can tune CLion to look and behave the way you prefer, as well as some of the UI features and how they affect your coding experience.
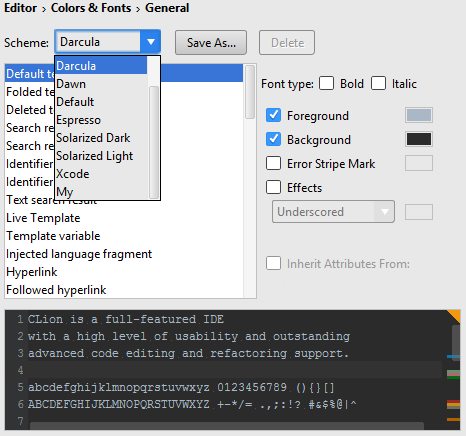
Color Schemes
Color schemes define how your code looks when being edited. The kinds of things you can configure in CLion include:
- The font that’s being used to render code; this includes the typeface as well as bold/italic styling
- The foreground and background colors for each of the code elements
- The color of the stripe marks that indicate errors, warnings etc. in the margin

CLion comes with a set of pre-existing color schemes (e.g., Darcula), but if you need to customize some setting on a built-in scheme, you should save it under a new name using the Save As… button.
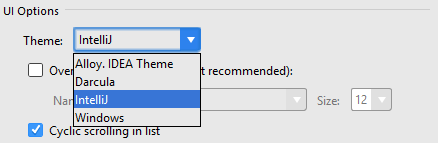
UI Themes
Unlike the schemes setting, the theme setting controls the appearance of the user interface around the code. This affects all aspects of CLion’s UI, including the menu, tool/navigation bars, tool windows, and just about everything else except the code editor.
As with schemes, CLion provides a setting to choose a predefined theme:

Out of all the themes, the one of particular note is, of course, Darcula, which is a dark theme. Darcula comes with a matching color scheme, completing the ‘dark UI’ user experience:

Code Style Settings
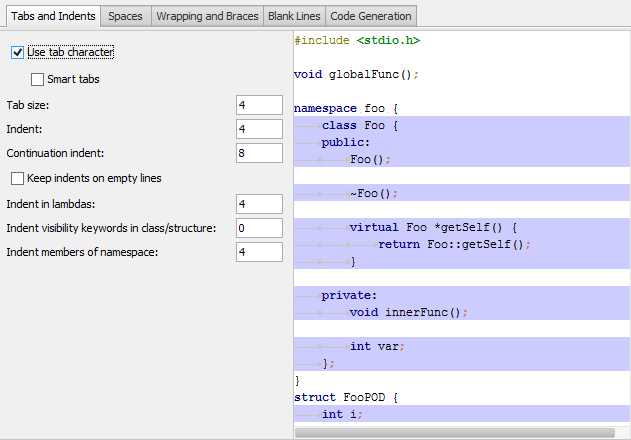
Next up we have the options for tuning CLion to your own coding style. These settings can be tuned for each project individually. The kinds of things covered include per-language settings for:
- Tabs and indentation (how big the tabs are, whether to use tabs or spaces, how to indent lambdas, etc.).
- Spaces — this gives rather detailed options for whether to put spaces before parentheses, around operators, before the left brace, and so on. Each of the options is customizable depending on the type of code element you are working with.
- Wrapping and Braces — these settings determine the rules for how structures are aligned and where braces are placed.
- Blank Lines — just as the name suggest, these settings determine where to place blank lines to visually separate different types of code elements.
- Code Generation — this setting controls prefixes and suffixes for generated code elements, and also lets you define the top-level declaration order.
For the settings where code is affected, CLion gives you an immediate preview of your changes in an editor box right next to the code style options, with the recent change in a setting being used to highlight affected lines:

Sharing Settings
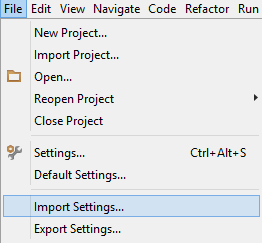
 CLion provides a way of exporting (i.e., saving) your settings to a file, so that you can share your settings with other people. To save your settings, choose File | Export Settings and pick which settings you want to export. There are lots of options here – you can export style settings, live templates, plugin-related settings and much more.
CLion provides a way of exporting (i.e., saving) your settings to a file, so that you can share your settings with other people. To save your settings, choose File | Export Settings and pick which settings you want to export. There are lots of options here – you can export style settings, live templates, plugin-related settings and much more.
All the settings you export get packed into one .JAR file that you can subsequently share. Anyone wishing to import these settings can simply choose File | Import Settings from the menu and that’s it – the settings will be loaded!
Code Folding
Folding is a feature that lets you collapse large code blocks to a single line. The purpose is, of course, readability of large files. Folding happens on particular scopes: for example, you can fold a function or an entire class definition.
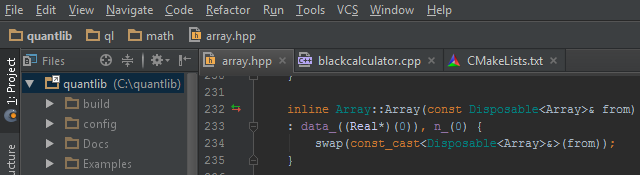
To fold a code block, simply click the minus (-) sign on the chevrons in the margin just to the left of the code:

Note that the chevrons are very faint so as to not distract you from typing. A folded code block shows a plus (+) icon on the chevron instead, which can be clicked to expand the selected block.
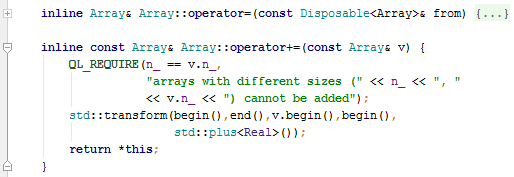
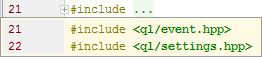
Another thing worth noting is that some elements, such as template parameter blocks or large groups of #include statements appear folded by default. To view them, you can either unfold them or, alternatively, hover the mouse over them to see the expanded content:

Tool Windows
In addition to the main editor windows, CLion also has plenty of tool windows that pop up on the sides of the main window. Many of them are folded too, which means you’d have to click them to bring them up!

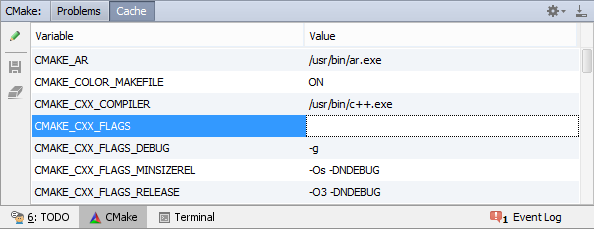
All of the tool windows serve a different purpose: some show up by necessity (e.g., at compile time), but others are more vocational. For example, the CMake window has a cache editor:

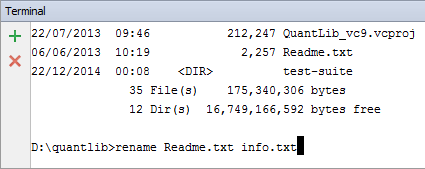
Also, one of the tool windows is a fully-fledged terminal, letting you do things on the command line from within the comfort and safety of the IDE (and before you ask, yes, it does have history cycling and on-Tab completion):

Watch this in action:
http://www.youtube.com/watch?v=CmqF5k_hKRY
So, these are some of the basic features of the CLion editor. If you haven’t seen CLion already, grab the EAP build and give it a go! ■
Subscribe to CLion Blog updates