10 Dinge, die Sie über WebStorm nicht wussten
Es ist jetzt 11 Jahre her, dass WebStorm das Licht der Welt erblickte. Kaum zu glauben, oder? Seitdem haben wir Dutzende von „WebStorm-Tutorials“ und „Einführungen in WebStorm“ veröffentlicht – aber für ein bisschen Spaß blieb dabei kaum Zeit. Es ist höchste Zeit, diese Lücke zu schließen! Machen Sie sich bereit für 10 bisher unbekannte Fakten über WebStorm, vom gesamten Team sorgfältig für Sie zusammengestellt. Wir hoffen, dass manches davon Sie zum Lächeln bringt, nostalgische Gefühle weckt oder (wer weiß?) die eine oder den anderen vielleicht sogar dazu bringt, sich unserem Team anzuschließen. Und jetzt legen wir los!
Es begann mit einer Web-IDE
Beginnen wir mit ein bisschen Geschichte. Die allererste JetBrains-IDE war IntelliJ IDEA. Dann veröffentlichten wir RubyMine, das speziell auf die Ruby- und Rails-Entwicklung zugeschnitten war, im Unterschied zum eher mehrsprachig aufgestellten IntelliJ IDEA. Nach einiger Zeit fiel uns auf, dass viele unserer Kunden diese beiden IDEs nur zum Bearbeiten von HTML, CSS und JavaScript verwendeten. Um ihren Anforderungen besser gerecht zu werden, haben wir uns entschieden, eine speziell auf die Webentwicklung ausgerichtete IDE zu konzipieren.
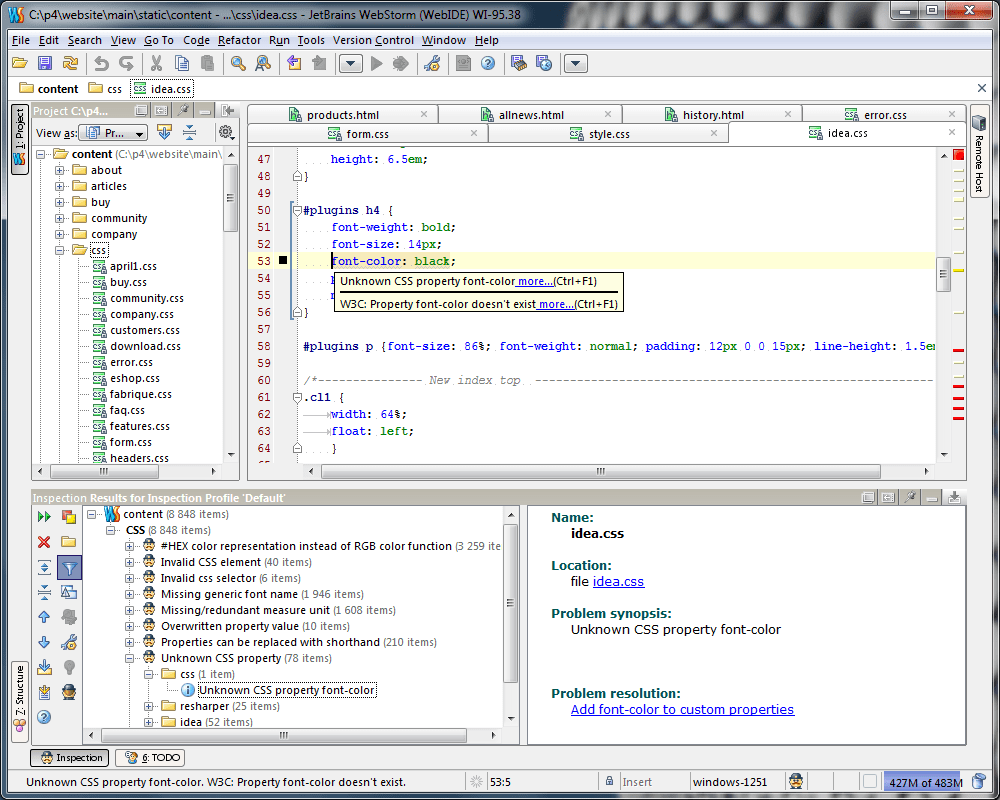
Mit etwas verhaltener Kreativität nannten wir das neue Produkt zunächst einfach „Web IDE“. Die neue IDE hatte zwei Editionen: Standard und PHP Developer. Die Standard-Edition wurde später zu WebStorm und die PHP Developer Edition zu PhpStorm. Das Internet merkt sich alles – hier können Sie erfahren, wie unsere Website und WebStorm damals ausgesehen haben. Ja, helle Designs waren 2010 der Renner.

IntelliJ IDEA und WebStorm haben mehr gemeinsam, als Sie denken
WebStorm, PhpStorm, IntelliJ IDEA, PyCharm, Rider, AppCode, CLion, DataGrip, RubyMine, GoLand – es gibt viele JetBrains-IDEs. Sie sind so zahlreich, dass sogar gestandene JetBrainer manchmal nachdenken müssen, um den genauen Unterschied zwischen ihnen beschreiben zu können. Versuchen wir jetzt, die Unterschiede ein für alle Mal zu klären!
Alle unsere IDEs haben einen gemeinsamen Kern: die IntelliJ-Plattform. Sie basieren alle auf dieser Plattform und bauen mithilfe verschiedener Sets von Plugins darauf auf. Zum Beispiel:
- WebStorm = Plattform-Features + JavaScript- und TypeScript-Plugin + CSS-Plugin + ca. 20 weitere Plugins mit Bezug zu JavaScript.
- PhpStorm = Plattform-Features + JavaScript- und TypeScript-Plugin + CSS-Plugin + PHP-Plugin + Datenbank-Plugin + ca. 30 weitere Plugins mit Bezug zu PHP und JavaScript.
Dies bedeutet: PhpStorm bietet dieselben JavaScript- und TypeScript-Funktionen wie WebStorm, da es dasselbe JavaScript- und TypeScript-Plugin einsetzt. Dies gilt für alle unsere anderen IDEs, einschließlich IntelliJ IDEA Ultimate und PyCharm Professional. Zwar gibt es bei den einzelnen IDEs bisweilen einige zusätzliche Anpassungen, die hauptsächlich die Bedienoberfläche betreffen und auf die jeweilige Zielgruppe ausgerichtet sind, aber ihr Umfang ist gering.
Weitere Informationen zu den Unterschieden zwischen unseren IDEs finden Sie auch in dieser Gegenüberstellung.
WebStorm ist teilweise Open Source
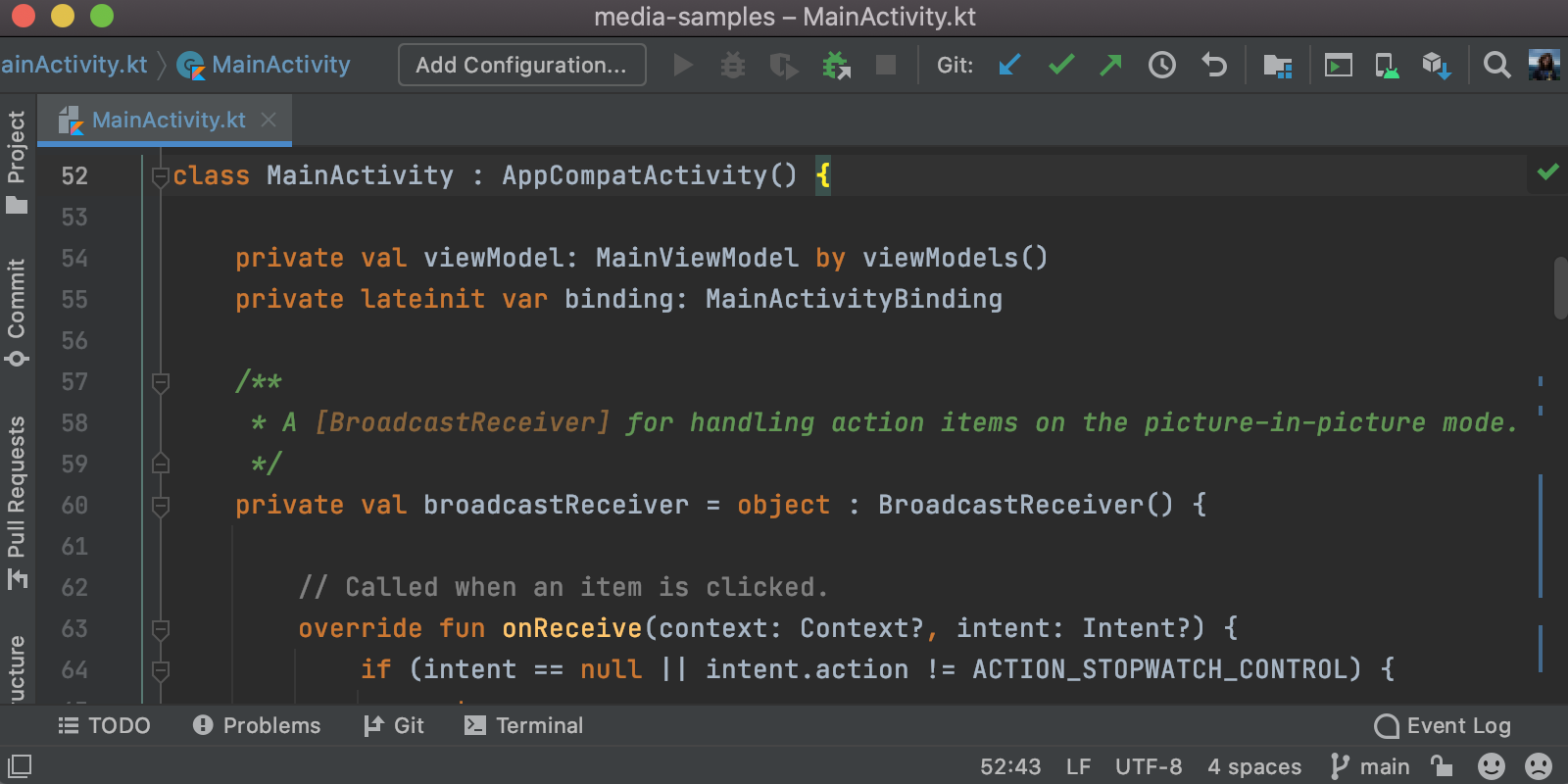
Nur wenige wissen davon, aber es ist tatsächlich wahr! Die IntelliJ-Plattform und viele dazugehörige Plugins sind Open Source. Die IntelliJ-Plattform wird sogar außerhalb von JetBrains verwendet! Sie ist zum Beispiel die Grundlage für Android Studio – bei genauerem Hinsehen werden Ihnen die Ähnlichkeiten zur Bedienoberfläche von WebStorm auffallen.

Hier können Sie mehr darüber erfahren, wie Sie zur IntelliJ-Plattform beitragen können, etwa indem Sie Code schreiben oder an Community-Aktivitäten teilnehmen.
Nicht ohne Grund sind unsere IDEs so gut im Refactoring
„Zuverlässige und leistungsstarke Code-Refactorings“ gehören zu den am häufigsten genannten Gründen, weshalb sich Entwickler*innen für WebStorm und andere JetBrains-IDEs entscheiden. Aber haben Sie sich jemals gefragt, warum unsere IDEs so gut im Refactoring sind? Die Antwort ist einfach: Wir machen das seit dem Jahr 2000 und haben gelernt, wie man IDEs beibringt, Ihren Code im Detail zu verstehen. Das erste JetBrains-Produkt war Renamer, ein Refactoring-Plugin für JBuilder, das Umbenennungen ermöglichte. Daraus entwickelte sich dann unsere erste IDE, IntelliJ IDEA, sowie später eine Reihe von „kleineren“ IDEs wie WebStorm.
WebStorm ist für Studierende kostenlos
Eine weitere Tatsache, die nur wenigen bekannt ist: Sie können WebStorm kostenlos nutzen, solange Sie studieren. Vollständige oder Teilnachlässe gibt es auch für Mitwirkende an OSS-Projekten sowie für Startups, Schulungen und Benutzergruppen. Weitere Informationen zu unseren Sonderprogrammen finden Sie hier.
Der Preis von WebStorm ist seit 2015 unverändert
Auch wenn WebStorm für die meisten unserer Nutzer*innen nicht kostenlos ist, versuchen wir, es so erschwinglich wie möglich zu halten. Seit 2015, dem Jahr, in dem wir das neue Abonnementmodell eingeführt haben, ist der Preis stabil geblieben. Für Einzelpersonen kostet WebStorm immer noch nicht mehr als 5,90 USD im Monat – in vielen Ländern entspricht dies in etwa zwei Cappuccinos.
Mit einem Jahresabonnement wird WebStorm sowohl für Unternehmen als auch für Einzelpersonen noch günstiger – und einen Treuerabatt gibt es auch noch. Um mehr zu erfahren, besuchen Sie diese Seite.
Wenn wir sagen, dass WebStorm Dutzende Inspektionen bietet, meinen wir das ernst
Wenn Sie in unseren Marketingmaterialien jemals auf den Satz „WebStorm bietet Dutzende Inspektionen“ gestoßen sind, dachten Sie vielleicht, wir übertreiben. In diesem Jahr haben wir genau nachgerechnet. Im April 2021 waren in WebStorm 348 Inspektionen und 156 Intentions „out of the box“, also direkt nach der Installation, verfügbar. Diese Zahl beinhaltet noch keine Quick-Fixes – zu jeder Inspektion können mehrere Quick-Fixes gehören.
PS: Wenn Sie sich nicht sicher sind, was der Unterschied zwischen all diesen Features ist, sorgt dieser Blogbeitrag für Klarheit.
WebStorm-Teammitglieder arbeiten im Mittel seit 5 Jahren bei JetBrains
Denken Sie an das letzte Mal, als Sie eine neue Stelle angetreten haben. Kam es vielleicht vor, dass Sie nach Informationen suchten und feststellen mussten, dass die Person, die Ihnen diese Informationen hätte geben können, das Unternehmen bereits verlassen hatte? Bei unserem Team – und bei JetBrains allgemein – kommt dies äußerst selten vor. Von allen Personen, die jemals an WebStorm gearbeitet haben, sind die meisten entweder immer noch im Team oder sie sind zu einem anderen Produktteam innerhalb von JetBrains gewechselt.
Wir haben errechnet, dass das durchschnittliche JetBrains-Dienstalter der aktuellen WebStormer 5 Jahre beträgt. Daraufhin haben wir beschlossen, bei einigen der alten Hasen nachzufragen, wie sich WebStorm weiterentwickelt hat, seit sie dem Team beigetreten sind.
Konstantin Ulitin, Softwareentwickler, WebStorm (seit 2011 dabei)
 Solange ich zurückdenken kann, haben wir versucht, WebStorm zur intelligentesten JavaScript-IDE zu machen. Zunächst bedeutete dies, dass wir zahlreiche intelligente Funktionen wie Quick-Fixes und Refactorings hineinpacken mussten. Aber die Entwicklung des JavaScript-Ökosystems hat uns dazu gebracht, diesen Ansatz zu überdenken. Zwar führen wir immer noch neue, intelligente Funktionen in WebStorm ein, aber unser Fokus hat sich auf die Integration mit vorhandenen Tools verlagert. Tools wie ESLint, Prettier und der TypeScript Language Server wurden entwickelt, um konkrete Probleme zu lösen, und dies leisten sie hervorragend. Warum sollten wir das nicht nutzen?
Solange ich zurückdenken kann, haben wir versucht, WebStorm zur intelligentesten JavaScript-IDE zu machen. Zunächst bedeutete dies, dass wir zahlreiche intelligente Funktionen wie Quick-Fixes und Refactorings hineinpacken mussten. Aber die Entwicklung des JavaScript-Ökosystems hat uns dazu gebracht, diesen Ansatz zu überdenken. Zwar führen wir immer noch neue, intelligente Funktionen in WebStorm ein, aber unser Fokus hat sich auf die Integration mit vorhandenen Tools verlagert. Tools wie ESLint, Prettier und der TypeScript Language Server wurden entwickelt, um konkrete Probleme zu lösen, und dies leisten sie hervorragend. Warum sollten wir das nicht nutzen?
Ekaterina Prigara, Produktmanagerin, WebStorm und IntelliJ IDEA (seit 2013 dabei)
 WebStorm hat einen langen Weg zurückgelegt. Ich bin sehr stolz auf die Dinge, die wir als Team erreicht haben – von der automatischen Importfunktion in JavaScript über die zahlreichen Refactorings und Intentions bis hin zur wirklich leistungsstarken Unterstützung für React, Vue und Angular.
WebStorm hat einen langen Weg zurückgelegt. Ich bin sehr stolz auf die Dinge, die wir als Team erreicht haben – von der automatischen Importfunktion in JavaScript über die zahlreichen Refactorings und Intentions bis hin zur wirklich leistungsstarken Unterstützung für React, Vue und Angular.
Die Umstellung auf einen neuen Entwicklungsprozess im Jahr 2016 mit 3 Hauptversionen pro Jahr und regelmäßigen Preview-Builds war eine große Herausforderung für uns – aber im Laufe der Jahre hat uns dies wirklich geholfen, Features und Korrekturen schneller bereitzustellen. Dieser Prozess hat auch die Planung und Koordinierung der Änderungen an der IntelliJ-Plattform mit den IDE-Teams verbessert, was zu einer höheren Gesamtqualität geführt hat.
Paul Everitt, Developer Advocate, WebStorm und PyCharm (seit 2015 dabei)
 Ich schließe mich dem an, was Konstantin gesagt hat: WebStorm hat wirklich begonnen, die Tools, die die Menschen bereits verwenden, ernsthaft zu integrieren. Dieselbe Idee hat sich auch im Bereich Advocacy und Kommunikation durchgesetzt. Wir sind stärker nach außen gerichtet; wir verfolgen, was in der JavaScript-Welt geschieht, und wir nehmen grundlegende Änderungen an unserer Arbeitsweise vor. Es ist aufregend und manchmal auch ein wenig beängstigend, aber wir werden im kommenden Jahr noch viel mehr davon sehen.
Ich schließe mich dem an, was Konstantin gesagt hat: WebStorm hat wirklich begonnen, die Tools, die die Menschen bereits verwenden, ernsthaft zu integrieren. Dieselbe Idee hat sich auch im Bereich Advocacy und Kommunikation durchgesetzt. Wir sind stärker nach außen gerichtet; wir verfolgen, was in der JavaScript-Welt geschieht, und wir nehmen grundlegende Änderungen an unserer Arbeitsweise vor. Es ist aufregend und manchmal auch ein wenig beängstigend, aber wir werden im kommenden Jahr noch viel mehr davon sehen.
Seit 2010 hat WebStorm mehr als 30 Splashscreens gehabt
Dies mag überraschen, aber eines der Dinge, auf die wir uns bei jedem Release am meisten freuen, ist der neue Splashscreen! Seit dem ersten WebStorm-Release hat unser Designteam über 30 verschiedene Versionen davon entwickelt. Eine unserer Nutzerinnen hat ein paar davon in einem Tweet versammelt.
Wir entwickeln WebStorm nicht in WebStorm
Wir werden oft gefragt, in welcher IDE oder welchem Code-Editor wir WebStorm entwickeln. Vielleicht dachten Sie, dass es WebStorm sein würde – aber so sehr wir diese IDE auch lieben, wir können sie nicht für diesen Zweck verwenden. Unsere IDEs sind JVM-basiert, und so entwickeln wir sie alle in IntelliJ IDEA, unserer JVM-IDE.
Dies bedeutet jedoch nicht, dass wir WebStorm nicht selbst verwenden. Wenn wir an reinen JavaScript-Nebenprojekten arbeiten, etwas testen, die WebStorm-Oberfläche verbessern oder neue, sprachunabhängige Funktionen hinzufügen wollen, arbeiten wir immer in WebStorm.
Wir bedanken uns bei den aktivsten EAP-Nutzer*innen mit kostenlosen Lizenzen
Bevor wir eine neue Version von WebStorm veröffentlichen, führen wir immer ein Early-Access-Programm durch, um einerseits die neue Version zu testen und möglichst viele Fehler zu finden und andererseits Feedback zu neuen Funktionen zu erhalten.
Der Vorteil für Sie? Wir freuen uns sehr, wenn unsere Nutzergemeinde die EAP-Builds ausprobiert und uns dabei hilft, WebStorm zu verbessern. Wenn Sie zu denen gehören, die uns geholfen haben, Probleme rechtzeitig zu beheben, oder wenn Sie aktiv Feedback zu einer neuen Funktion gegeben haben, haben Sie die Chance auf eine kostenlose einjährige WebStorm-Lizenz.
Trotz der Reife des JS-Ökosystems ist es immer noch schwer, mit der Entwicklung mitzuhalten
Erinnern Sie sich, wie es sich vor einigen Jahren anfühlte, JavaScript zu lernen? Wenn nicht, könnte dies Ihre Erinnerung auffrischen. Ohne Zweifel ist das JavaScript-Ökosystem seitdem stark gereift. Aber ist es dadurch auch leichter geworden, WebStorm weiterzuentwickeln? Eher nicht.
Das JavaScript-Ökosystem verändert sich immer noch rasant. Es gibt Unmengen an neuen Tools und Entwicklungen, die unsere Aufmerksamkeit erfordern. Nehmen wir das neue script setup in Vue als Beispiel. Im Vergleich zur Unterstützung des gesamten Frameworks scheint dies ein ziemlich kleiner Fisch zu sein, oder? Trotzdem dauert es mehrere Wochen, bis wir sicher sein können, dass wir alle Sonderfälle bedacht haben. Dabei handelt es sich nur um ein einzelnes Feature innerhalb eines einzigen Frameworks – es gibt Hunderte solcher neuen Features und Technologien. Tailwind CSS, Deno, Svelte – was kommt als Nächstes? Wir wissen es noch nicht, aber eines ist sicher: Die Arbeit an einer IDE wird nie langweilig!
Das war’s für heute. Wir hoffen, Sie hatten genauso viel Spaß beim Lesen wie wir beim Zusammenstellen dieser Liste! Lassen Sie uns in den Kommentaren wissen, welcher Fakt aus dieser Liste Sie am meisten überrascht hat.
Ihr WebStorm-Team
Autorin des Original-Blogposts
Subscribe to WebStorm Blog updates




