Fleet
More Than a Code Editor
Fleet 1.20 Comes with JSON Formatting Without Smart Mode, ESlint Support on Save, Jest Tests, Node.js Debugger, and More.
Fleet 1.20 has been released! This update brings a range of new features and improvements to enhance your experience with the product. Continue reading for a overview of the significant changes introduced in this release:
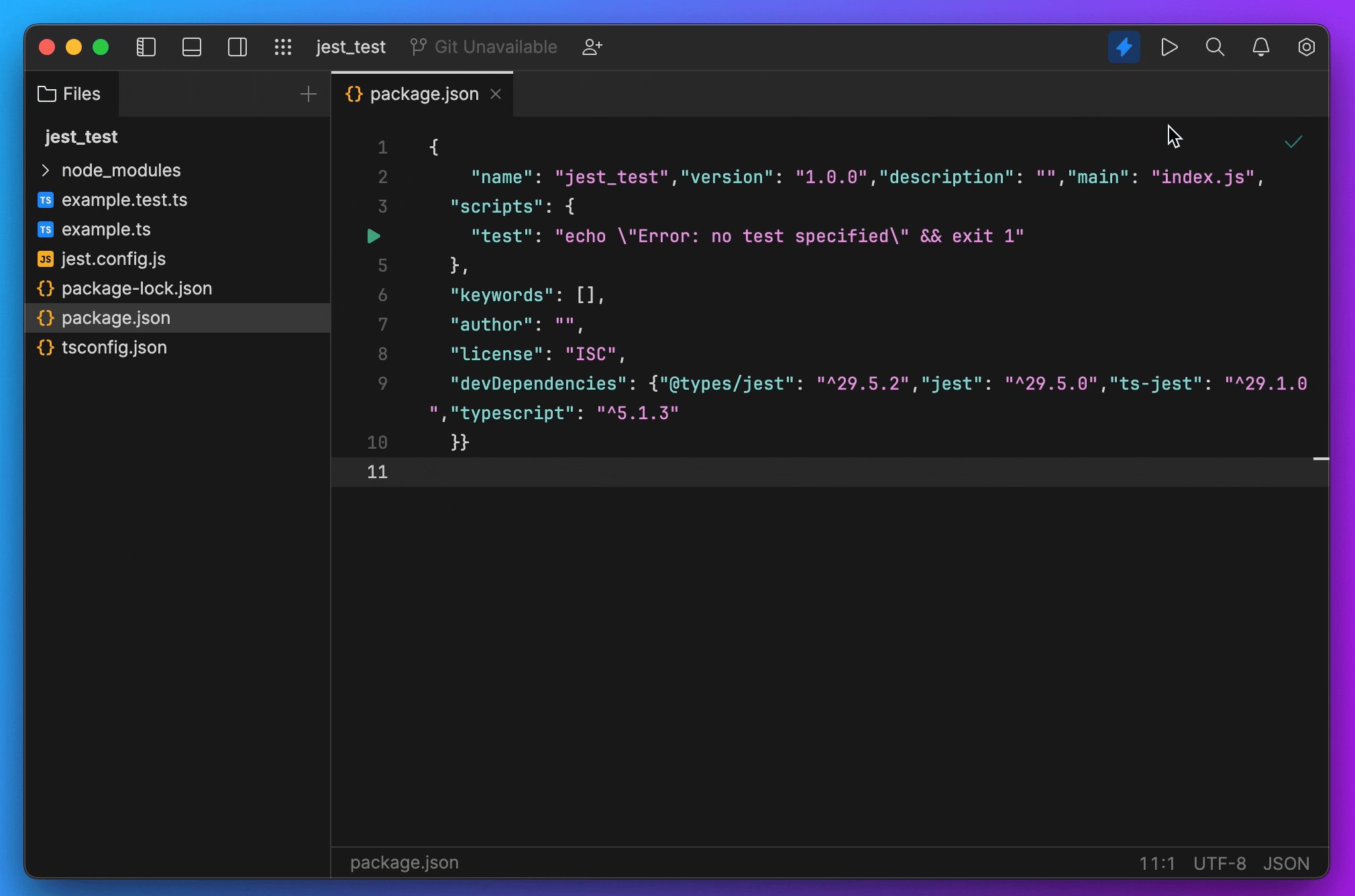
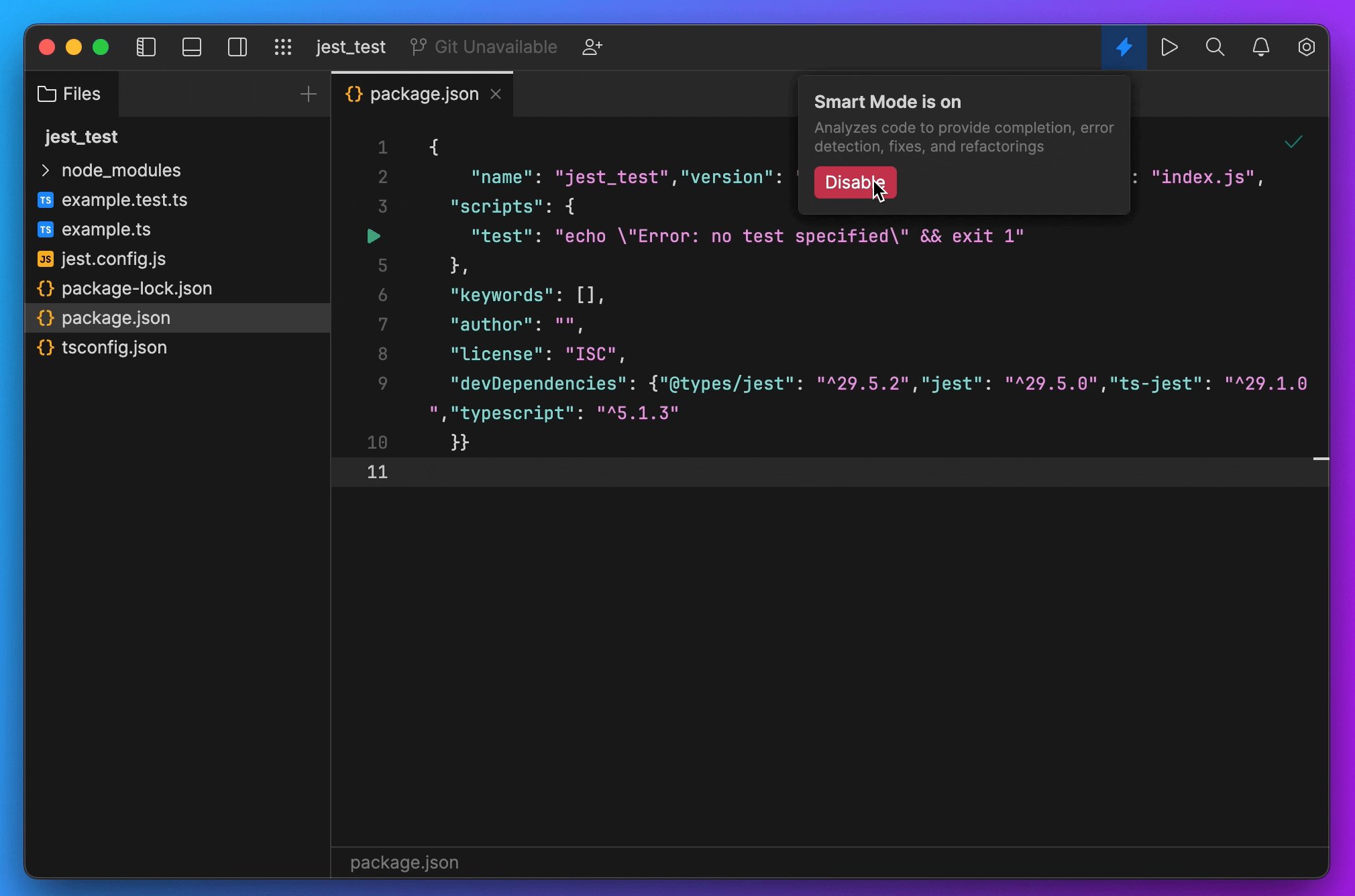
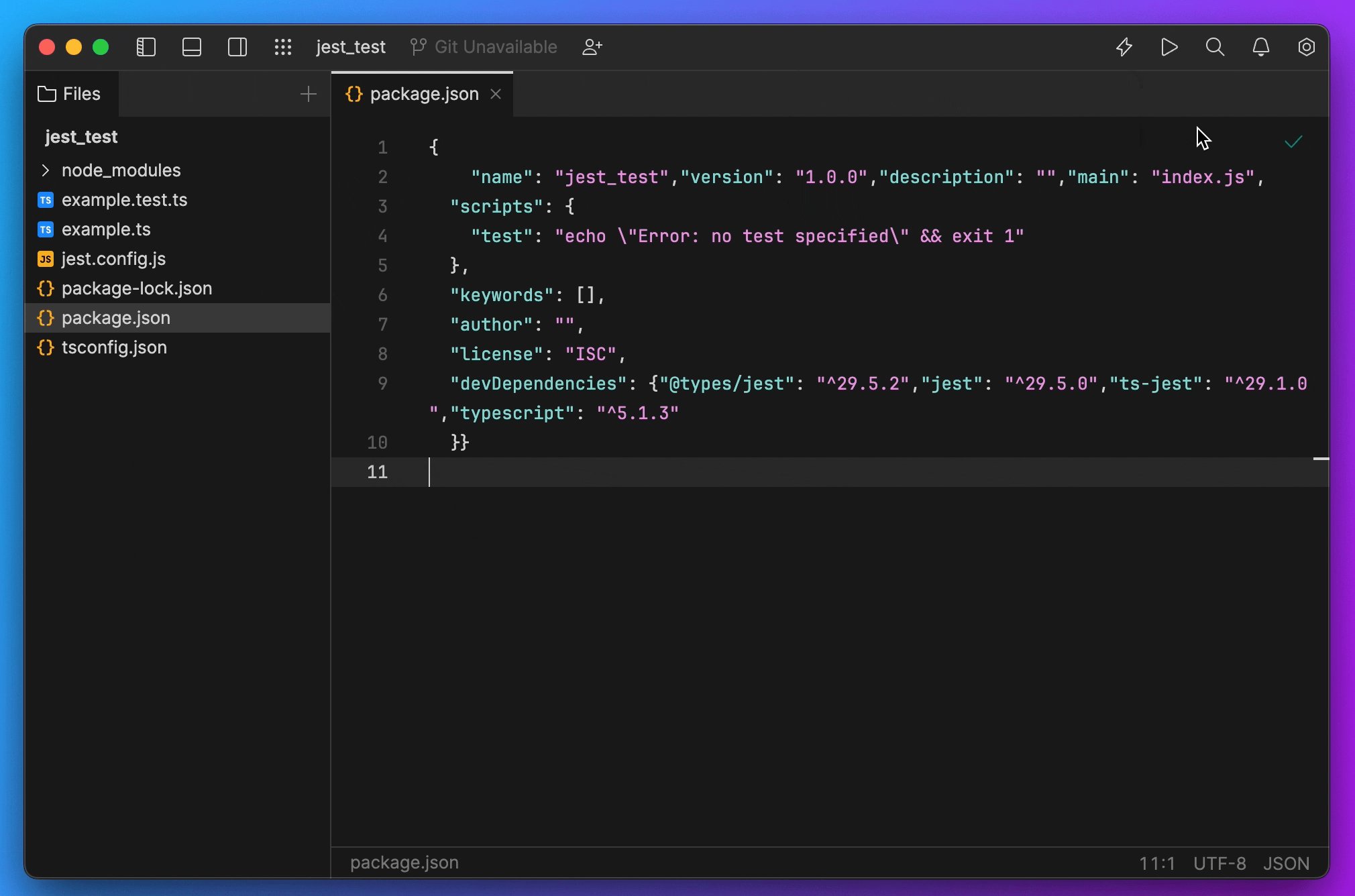
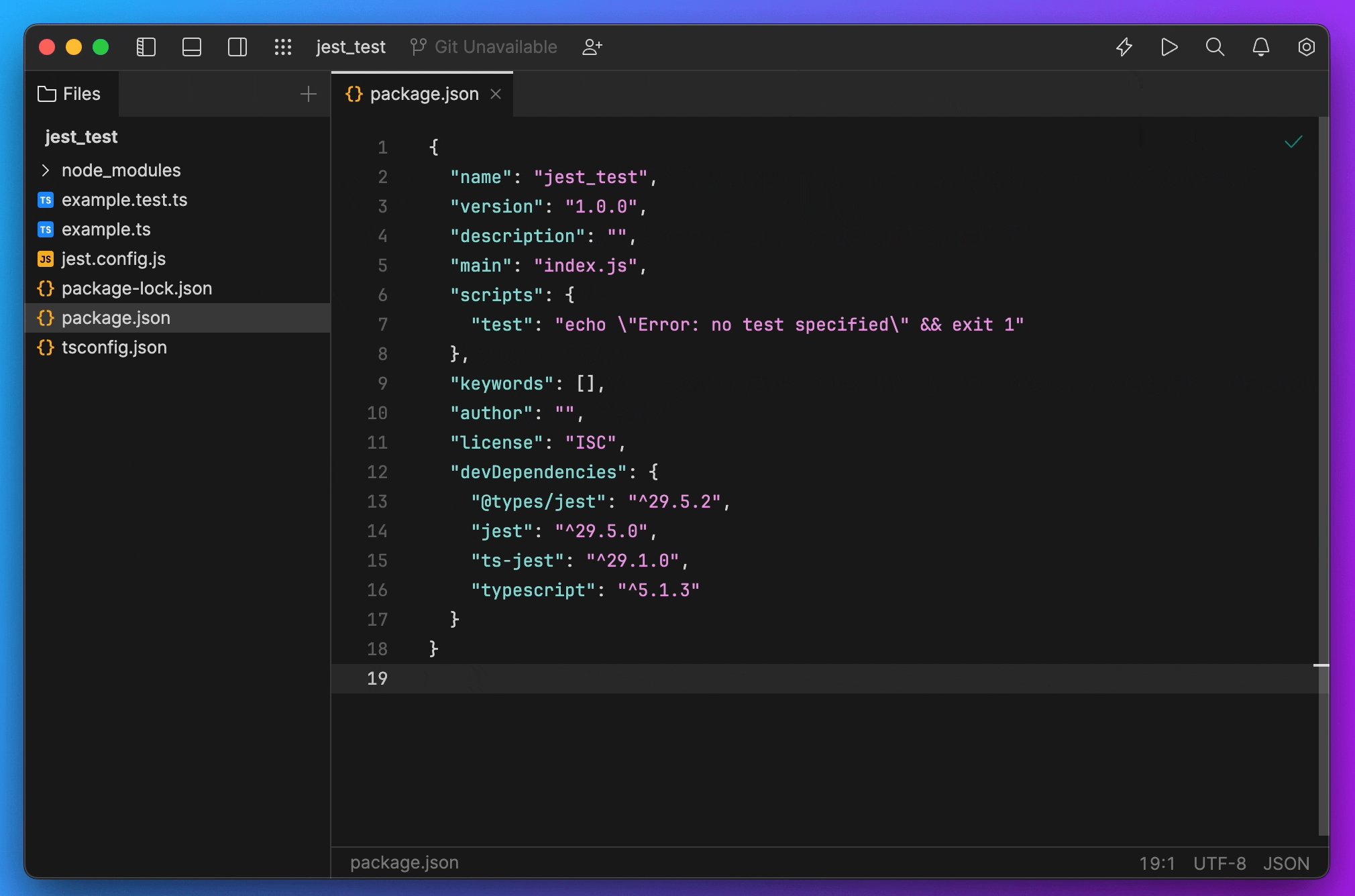
- One of the key additions in this release is the inclusion of JSON formatting without needing to enable Smart mode. With a single click, you can format your JSON data to be more readable in Fleet.

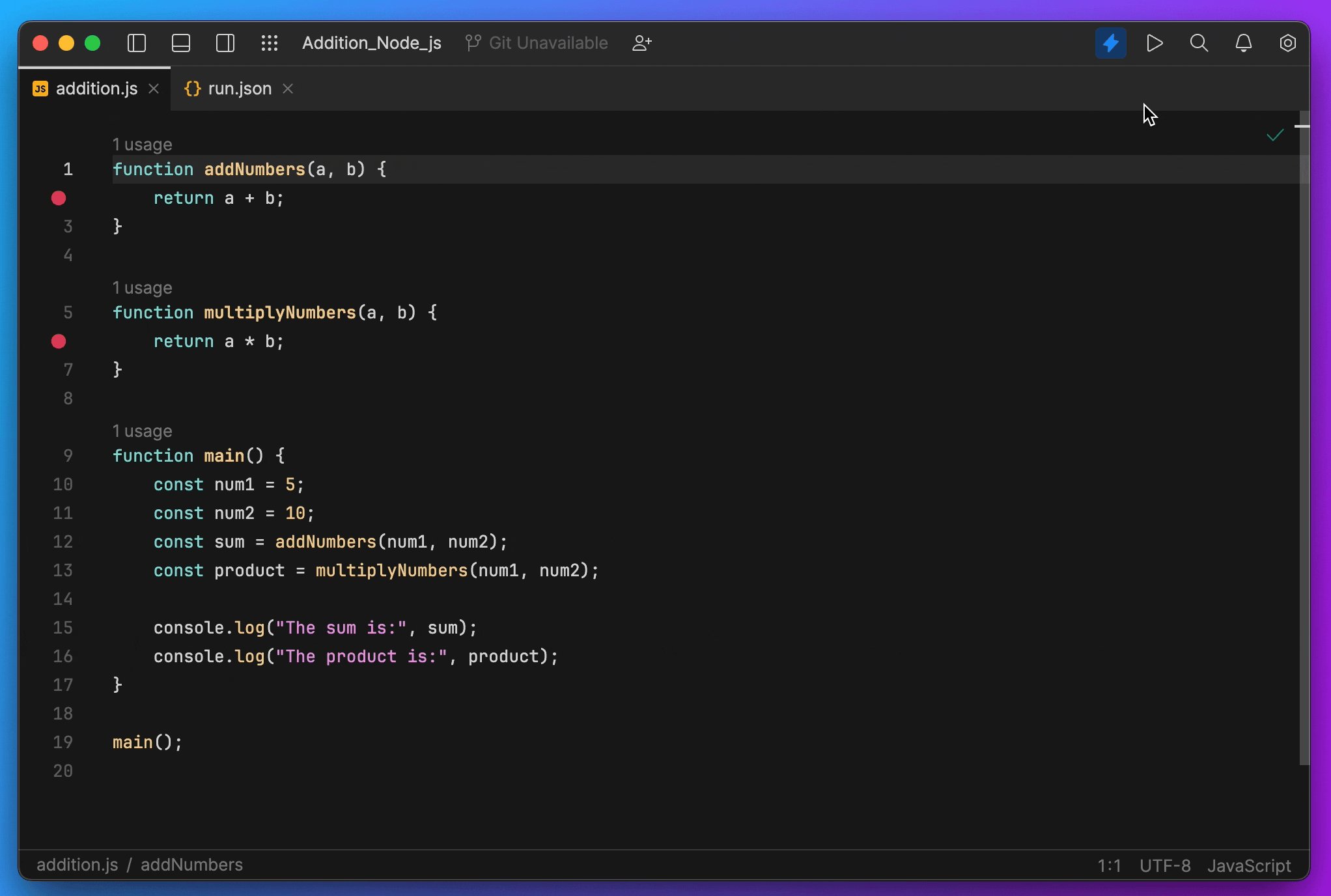
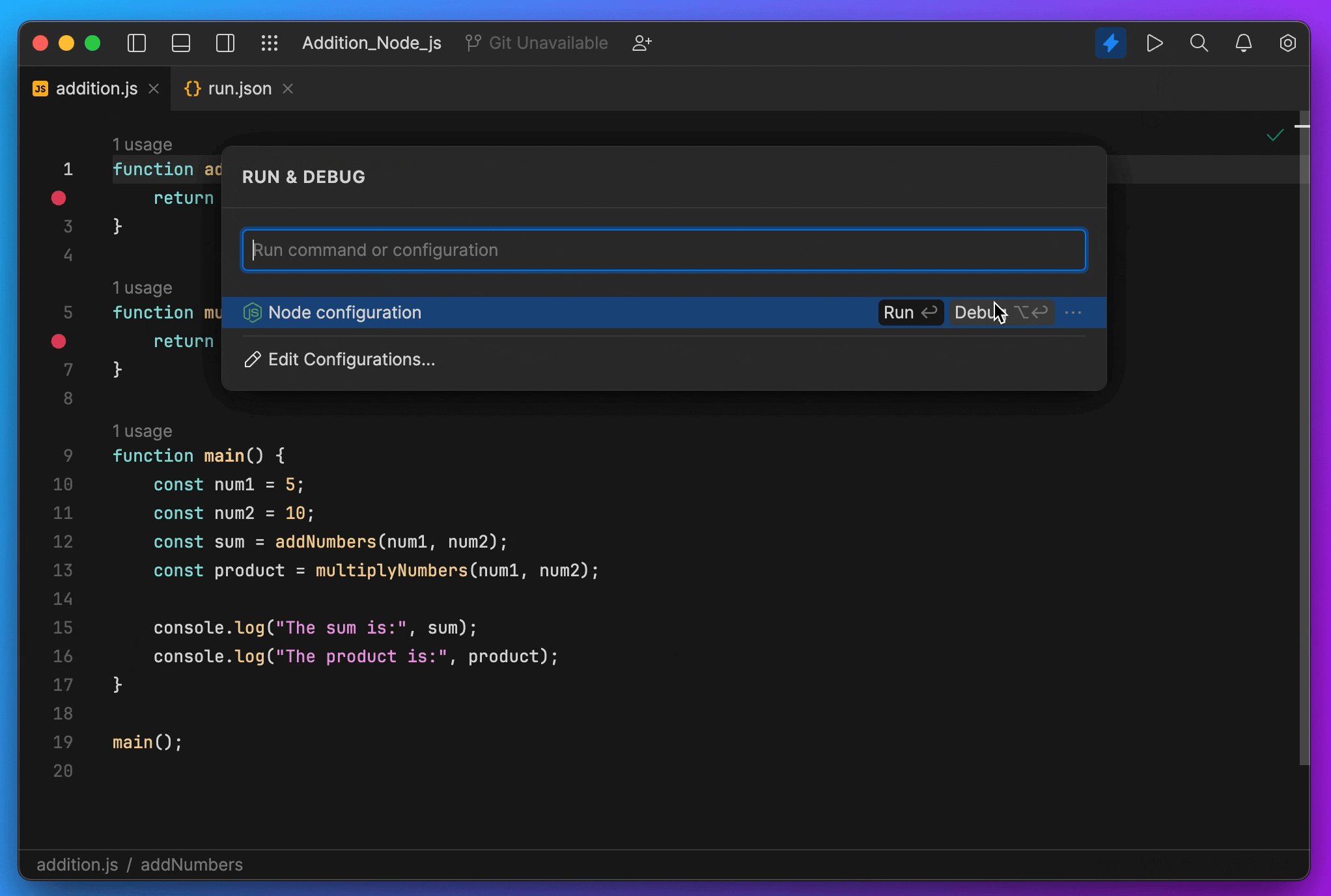
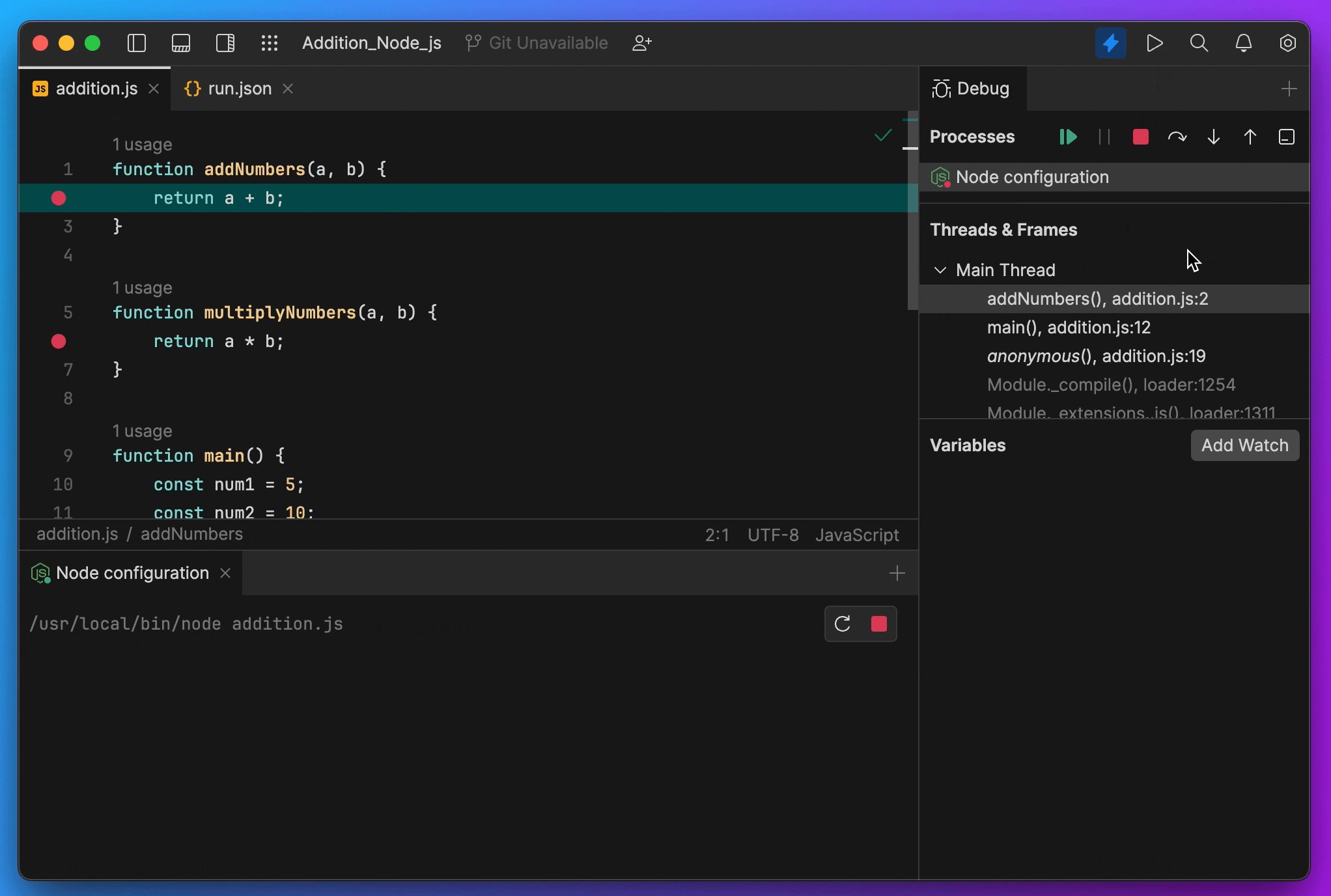
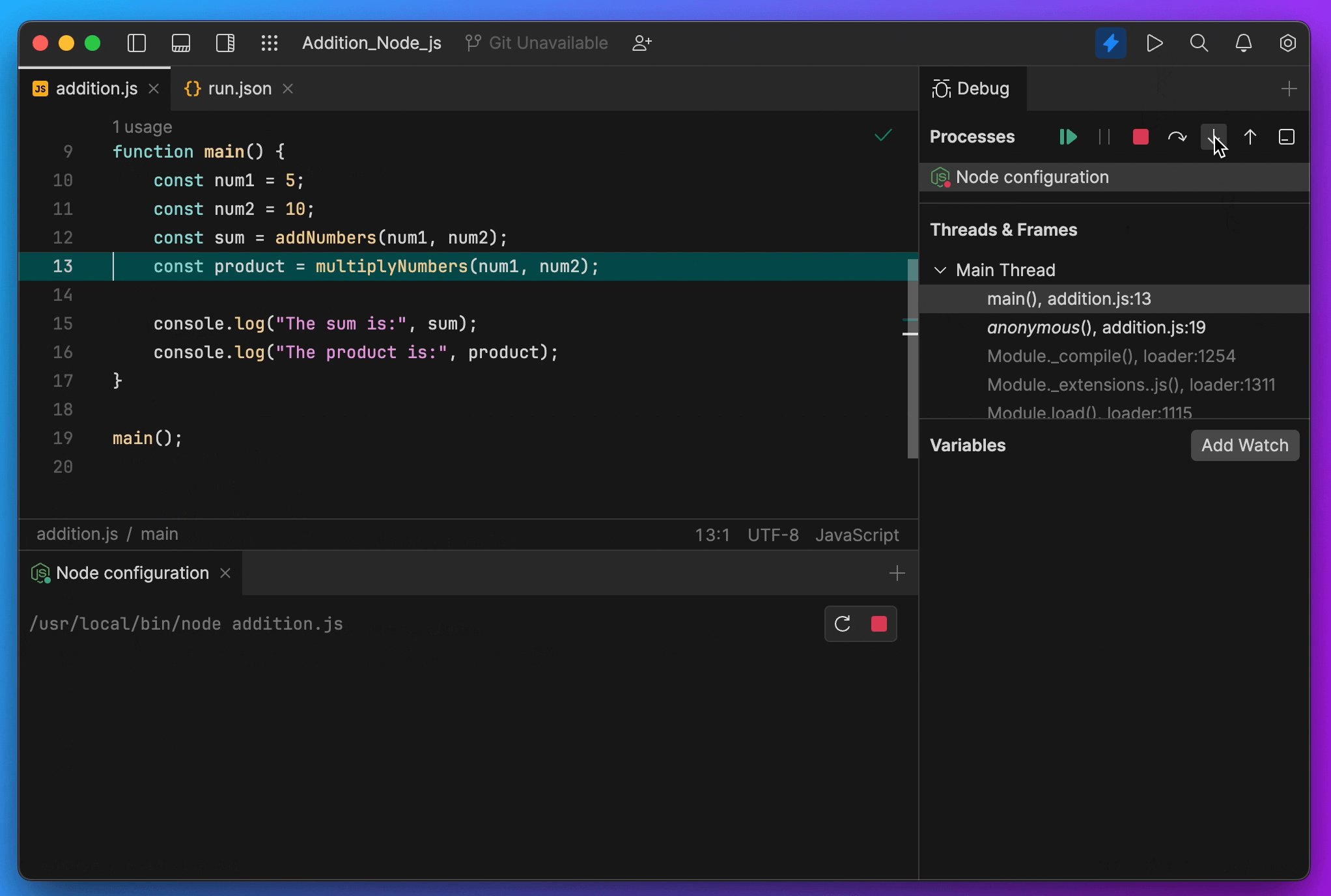
- The highly requested Node.js debugger is here, and debugging your Node.js applications has become much easier and more efficient! With the Node.js debugger integrated into Fleet, you can easily set breakpoints, step through your code, and inspect variables, giving you valuable insights into the inner workings of your application.

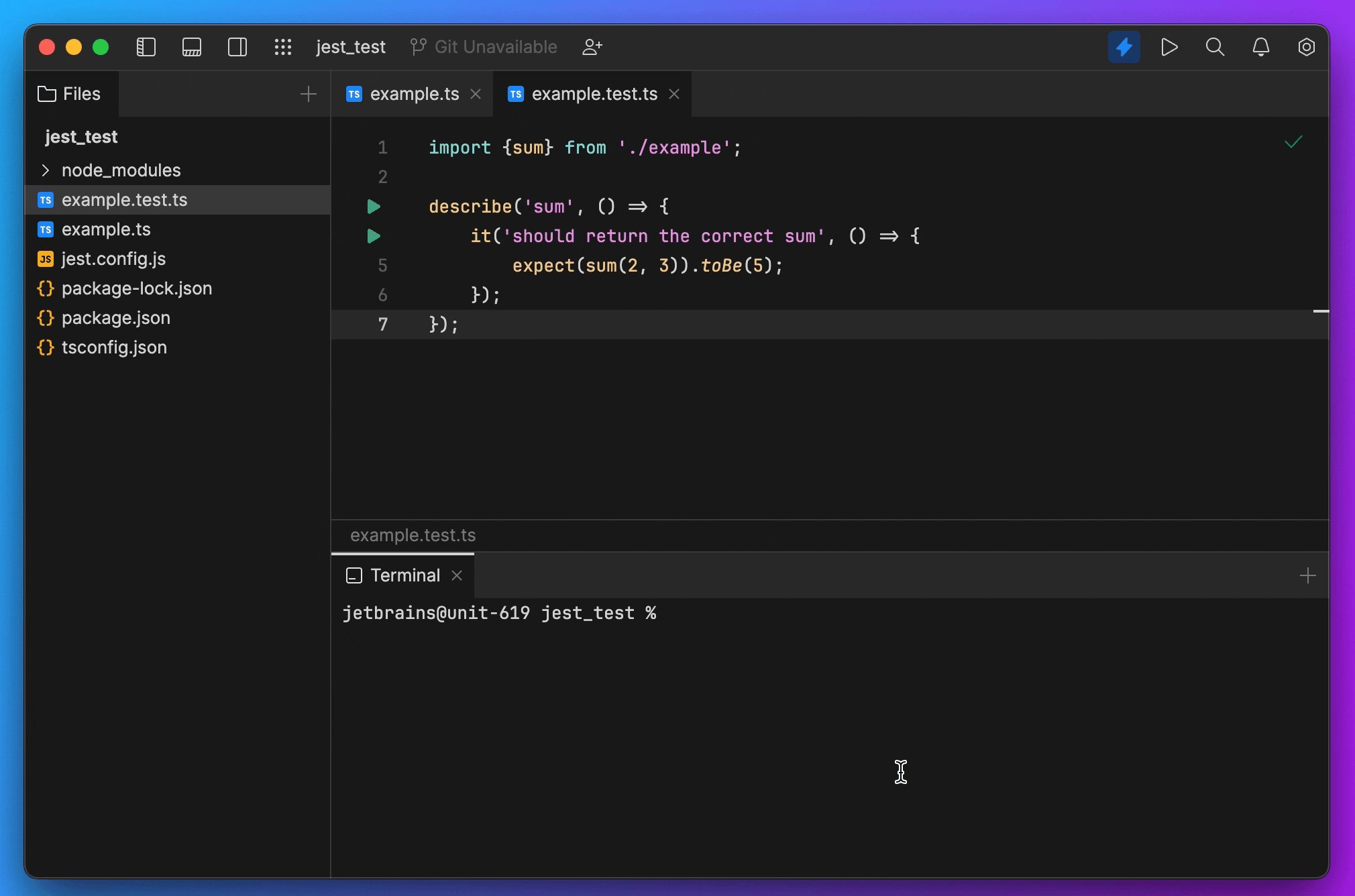
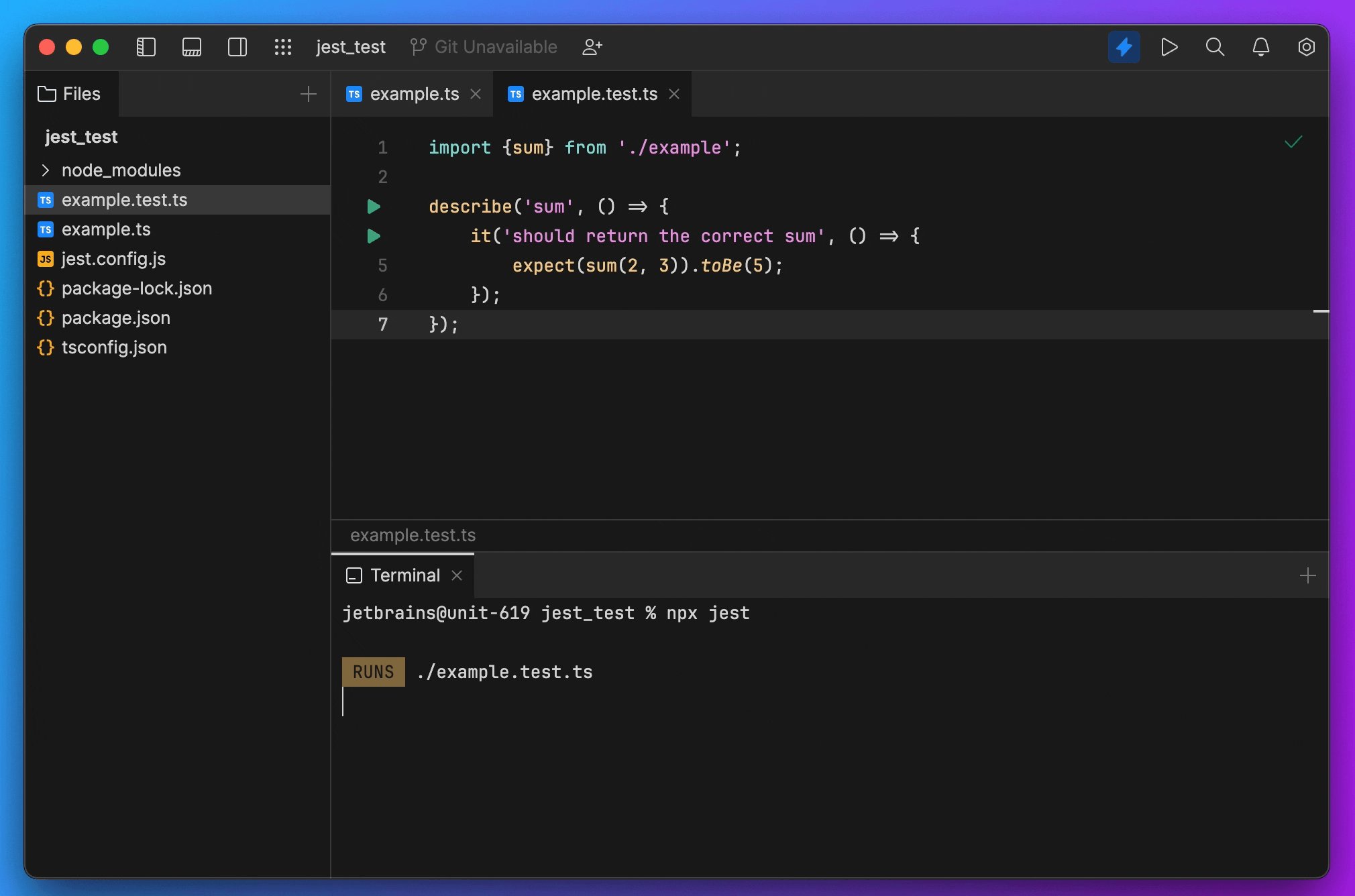
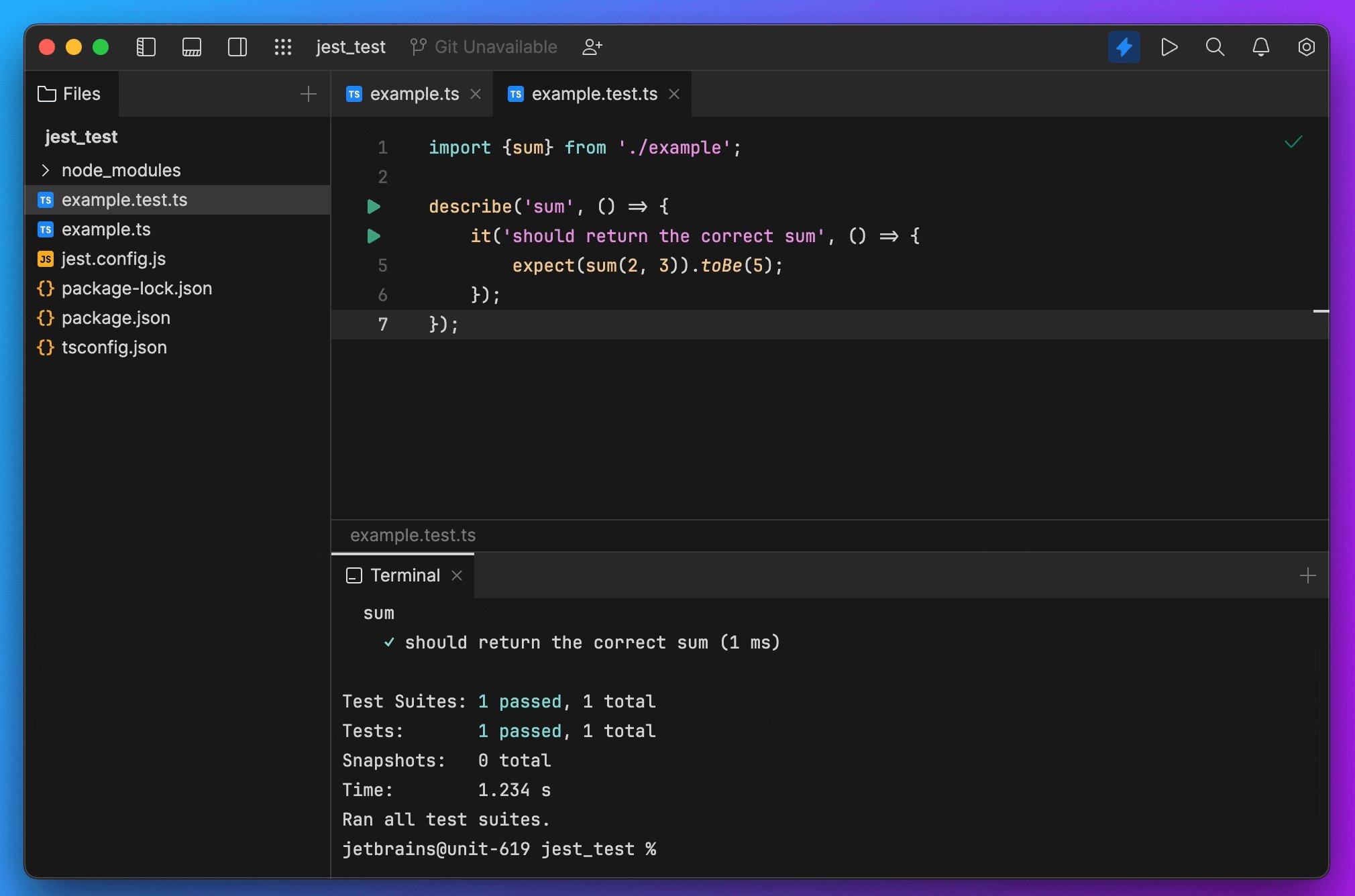
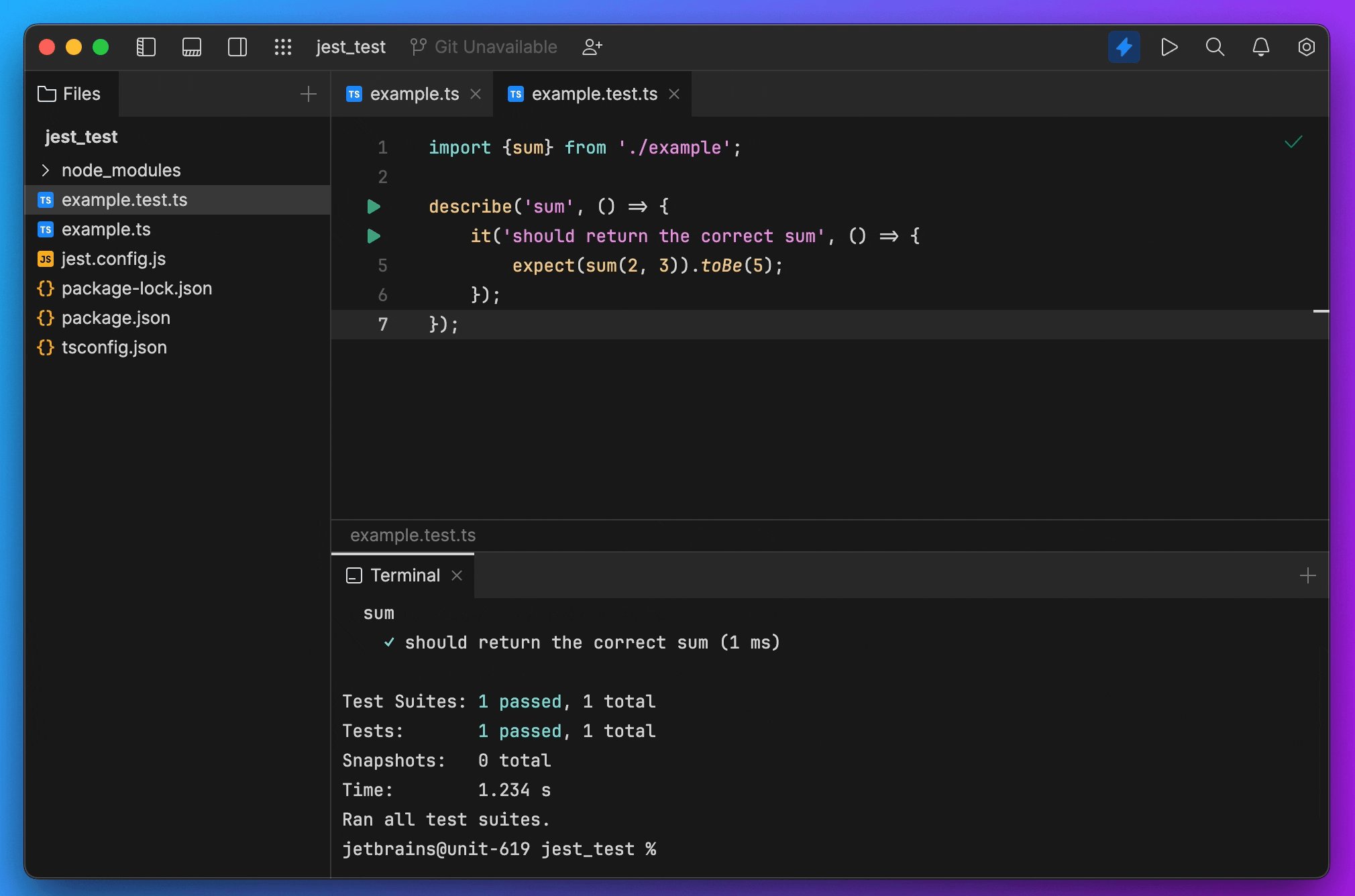
- We are excited to introduce Jest Test framework support to Fleet, bringing valuable testing capabilities to our users. With Jest Test support, you can streamline your testing process and receive prompt feedback on your tests, allowing you to identify and address issues efficiently.

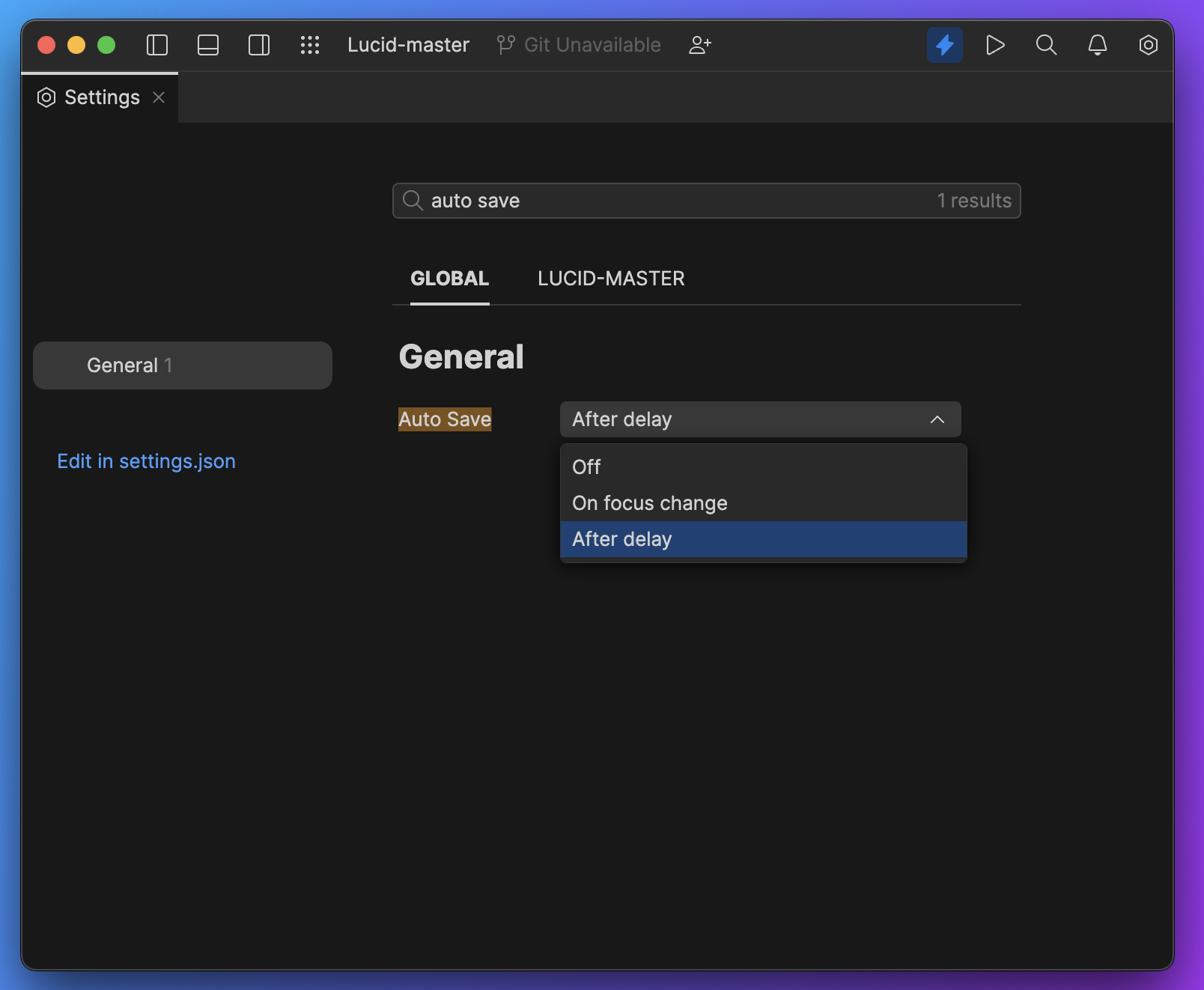
- The ability to manage the auto-save feature was added. Now it is possible to configure settings that control how often your files are auto-saved. If you’d like to set a custom auto-save frequency, it can be done using the “autoSave.delay” parameter in the settings.json file.

- Fleet now lets you automatically apply ESLint suggestions whenever you save a file, ensuring a consistent code style and saving time and effort. All you have to do is save your file and Fleet will seamlessly apply ESLint –fix suggestions, improving the quality of your code according to the chosen set of rules. The ESLint configuration is available in the project-level settings.
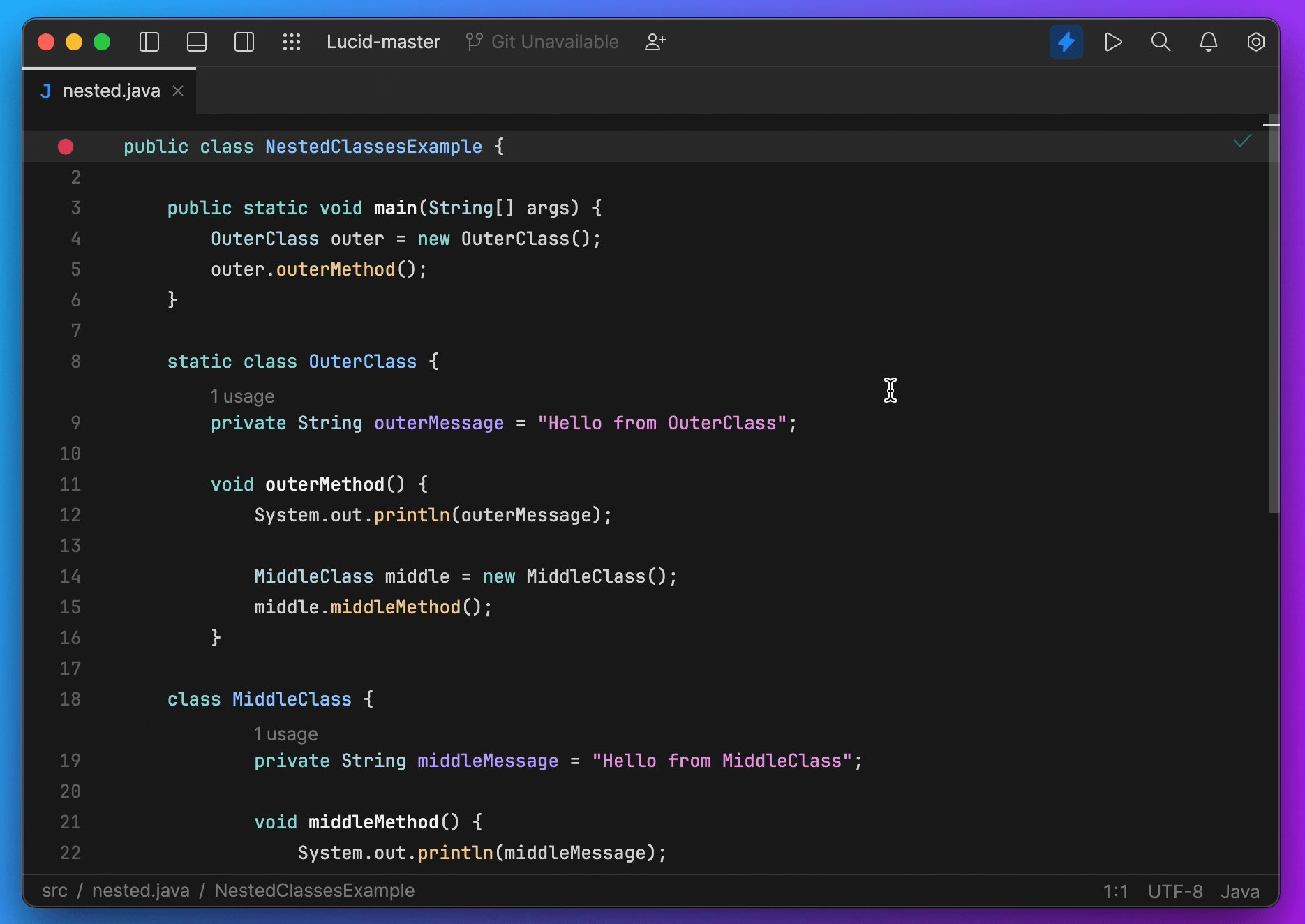
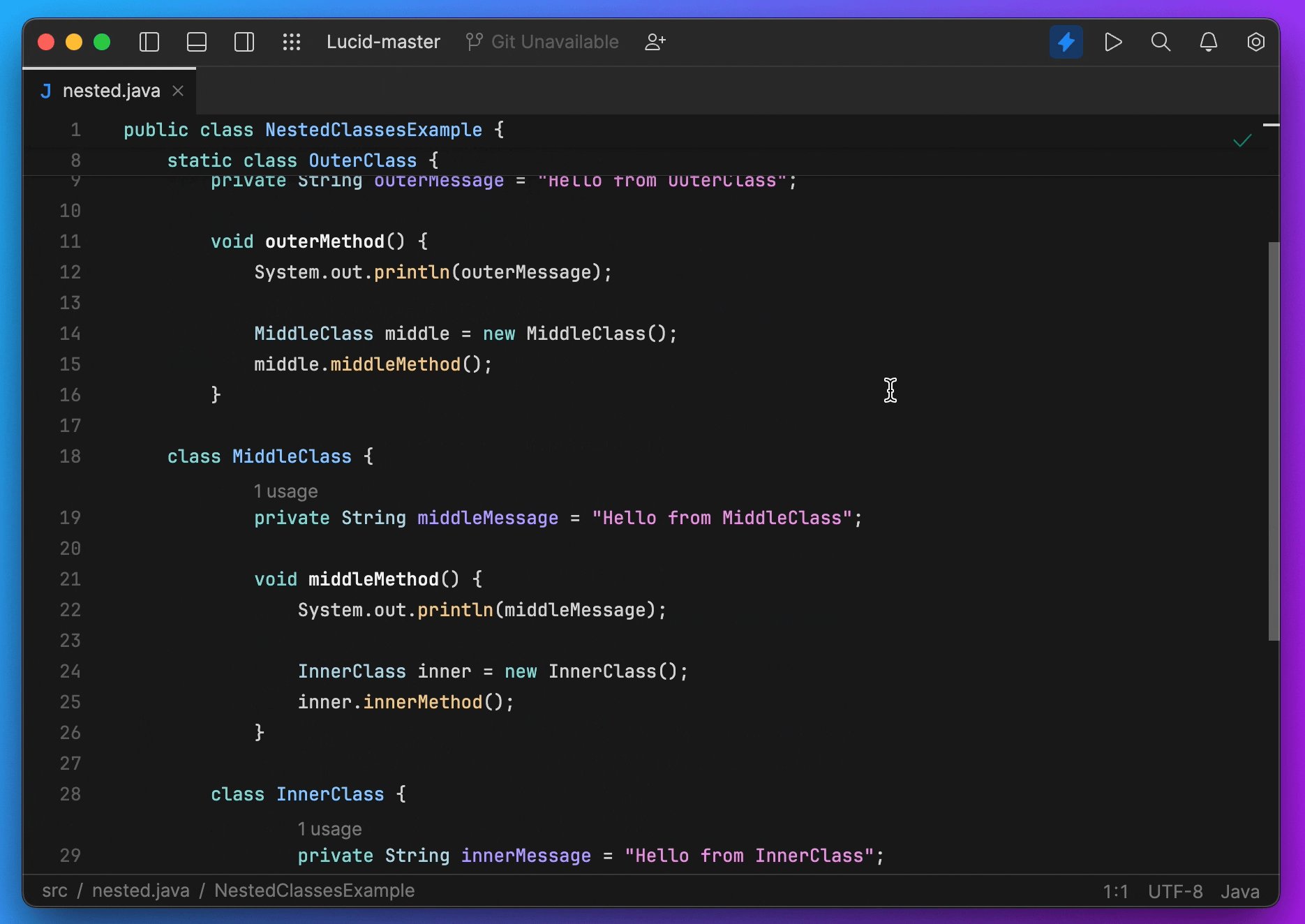
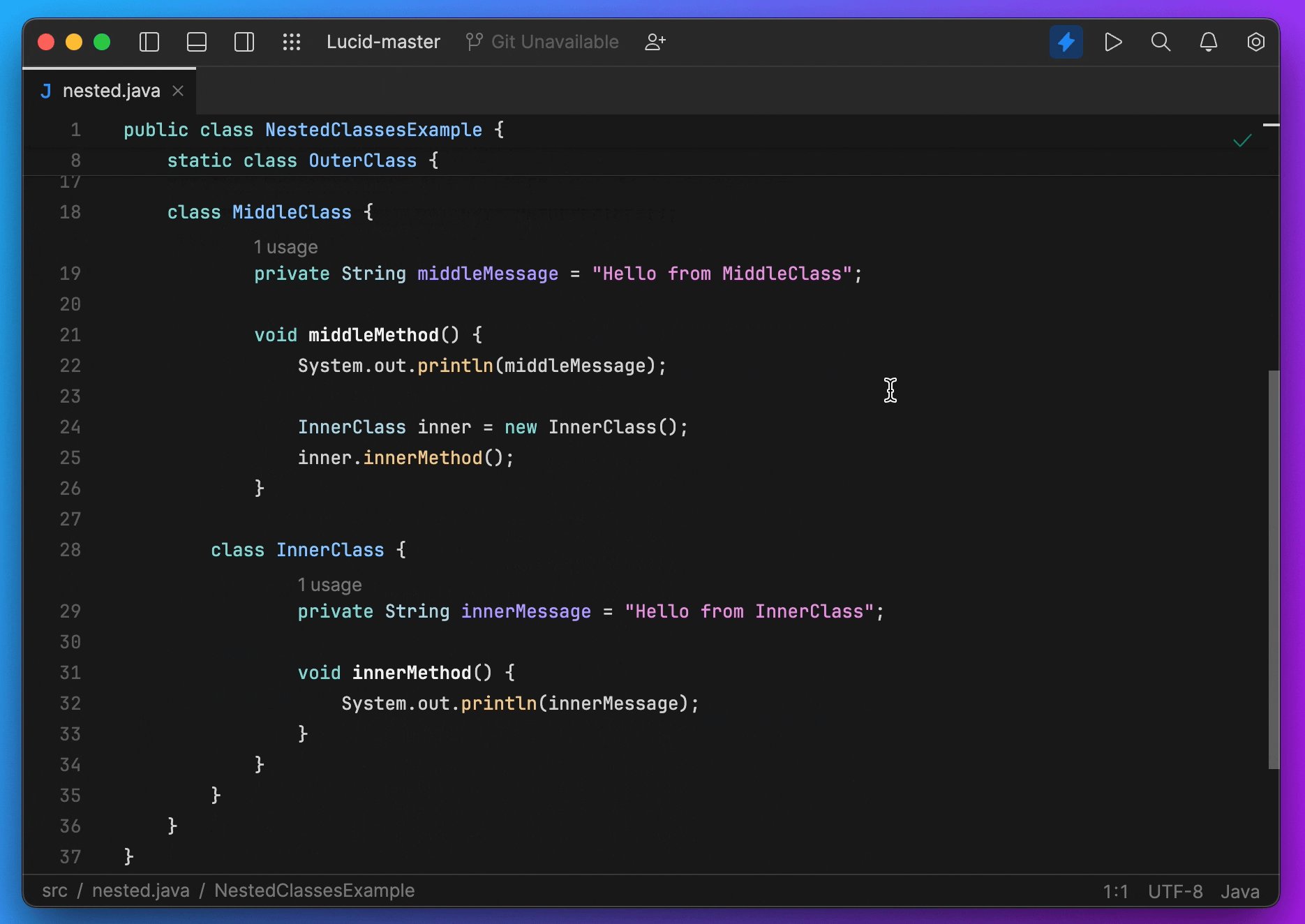
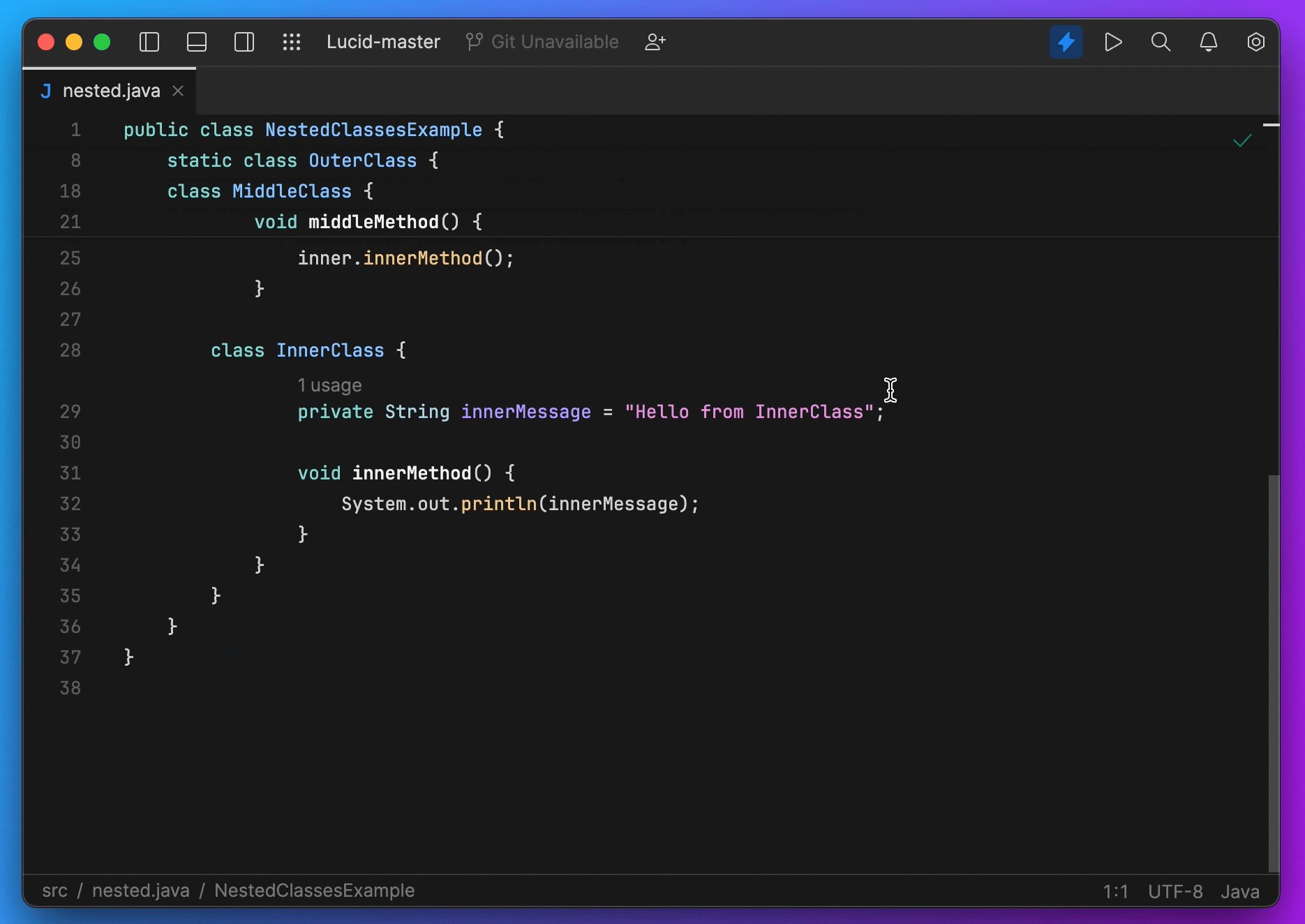
- Dealing with complex code structures can be time-consuming, especially when navigating through extensive functions or nested classes. To address this, we implemented sticky scrolling, which can be toggled via the Show sticky lines checkbox in the settings. This allows you to effortlessly traverse through nested classes and long functions by automatically keeping your code in view, giving you a better understanding of the overall code structure and eliminating the need for repetitive scrolling.

- Some users experienced challenges when clicking links generated by the backend. We have successfully resolved this issue. Navigating through links within the Fleet environment is significantly improved, ensuring a smoother and more seamless experience. Say goodbye to missed clicks!
Previously, pressing the Backspace key had the consequence of deleting a file without prompting the user for confirmation, which could lead to accidental deletions and frustration. With this update, we have implemented convenient double-key shortcuts for deleting files:
macOS: Use Cmd+Backspace
Windows and Linux: Use Shift+Delete
These shortcuts provide a quick and efficient way to remove files from your project without the need for additional confirmation prompts.
- Now your changes are automatically saved before performing a Git pull, preserving your work and allowing you to switch branches effortlessly. With git stash run automatically before git pull, you can maintain your coding flow, stay focused, and have peace of mind knowing that your uncommitted changes are securely stored and ready to be restored when you need them.
- The Reload Changed Classes action was introduced for using hot reload while working on Java applications. The action is available when there is an active Java debugging session.
- The Git Force Push action has been implemented to provide you with more control and flexibility when syncing conflicting changes in your Git repositories.
- Existing package.json scripts are now shown before the first run or debugging session providing you with better visibility and awareness of the available scripts within the project.
- Exception breakpoints were added to allow you to pause the execution of your code when an exception is thrown. This can be particularly useful when you are trying to identify and troubleshoot issues in your code that result in exceptions.
Stay tuned for more exciting announcements as we unveil additional features coming your way in the latest JetBrains Fleet release.
Thank you for being a part of the JetBrains Fleet community! Your continuous support and feedback have been invaluable in shaping the future of the product.
See the full release notes for the complete list of changes.
Please report any issues to our issue tracker.
To download the update, check the Toolbox App and install version 1.20.
P.S. Plugins support and plugins API is a work in progress, but the list of installed (bundled) plugins is now available and visible to everyone.
Join the JetBrains Tech Insights Lab to participate in surveys, interviews, and UX studies. Help us make JetBrains Fleet better!






