WebStorm 2019.3 : démarrage plus rapide, prise en charge de Vue.js améliorée, saisie automatique du code encore plus intelligente pour JavaScript, et bien plus
💫WebStorm 2019.3 est à présent disponible ! 💫
WebStorm 2019.3, la dernière mise à jour majeure de l’année, propose un démarrage plus rapide, une amélioration significative de la prise en charge de Vue.js, une saisie automatique du code encore plus intelligente pour JavaScript, et la correction d’un grand nombre de bugs persistants.

Dans cet article, nous allons au-delà des informations partagées sur la page des Nouveautés, pour passer en revue les nouvelles fonctionnalités et principales améliorations en détail. Cet article s’inscrit dans la continuité des articles EAP précédents, il est donc possible que vous y retrouviez des informations dont vous avez déjà pris connaissance si vous êtes un lecteur régulier de notre blog.
Les nouvelles fonctionnalités et améliorations se répartissent en plusieurs catégories :
- Performance : démarrage plus rapide et meilleure utilisation de la mémoire lors du débogage avec les source maps.
- Frameworks : perfectionnement de la saisie automatique du code pour Vue.js, documentation rapide dans les projets Vue.js, amélioration de la prise en charge des props dans les composants React et renforcement de la prise en charge d’Angular.
- JavaScript et TypeScript : injections de langage de modèle, suggestions de noms pour les nouveaux symboles et prise en charge des fonctionnalités de TypeScript 3.7.
- HTML et feuilles de style : saisie automatique pour les bibliothèques CSS sur CDN, option de changement de style des guillemets pour CSS et prise en charge initiale pour les règles @use et @forward dans Sass.
- Améliorations de l’EDI : une seule action pour exécuter les outils et les configurations, prise en charge séparée de Dart, watchers de fichiers globaux activés automatiquement et possibilité de recherches dans la sélection uniquement.
- Outils : prise en charge de la version Yarn 2 à venir, valeurs de retour dans le débogueur et nouvelle action permettant de réactiver les notifications d’installation npm.
- Contrôle de versions : remaniement de l’interface utilisateur pour le clonage des projets, actualisation de l’action Compare with Current pour les branches git, option de push des modifications depuis n’importe quelle branche, moyen plus rapide de valider les modifications, nouvelles actions pour extraire les branches.
Performance
Démarrage plus rapide
Au cours des deux derniers cycles de développement, nous avons particulièrement travaillé sur la réduction du temps d’attente avant l’affichage de l’écran d’accueil et l’ouverture des projets déjà indexés dans l’EDI. WebStorm 2019.3 peut maintenant effectuer ces opérations bien plus rapidement qu’auparavant.
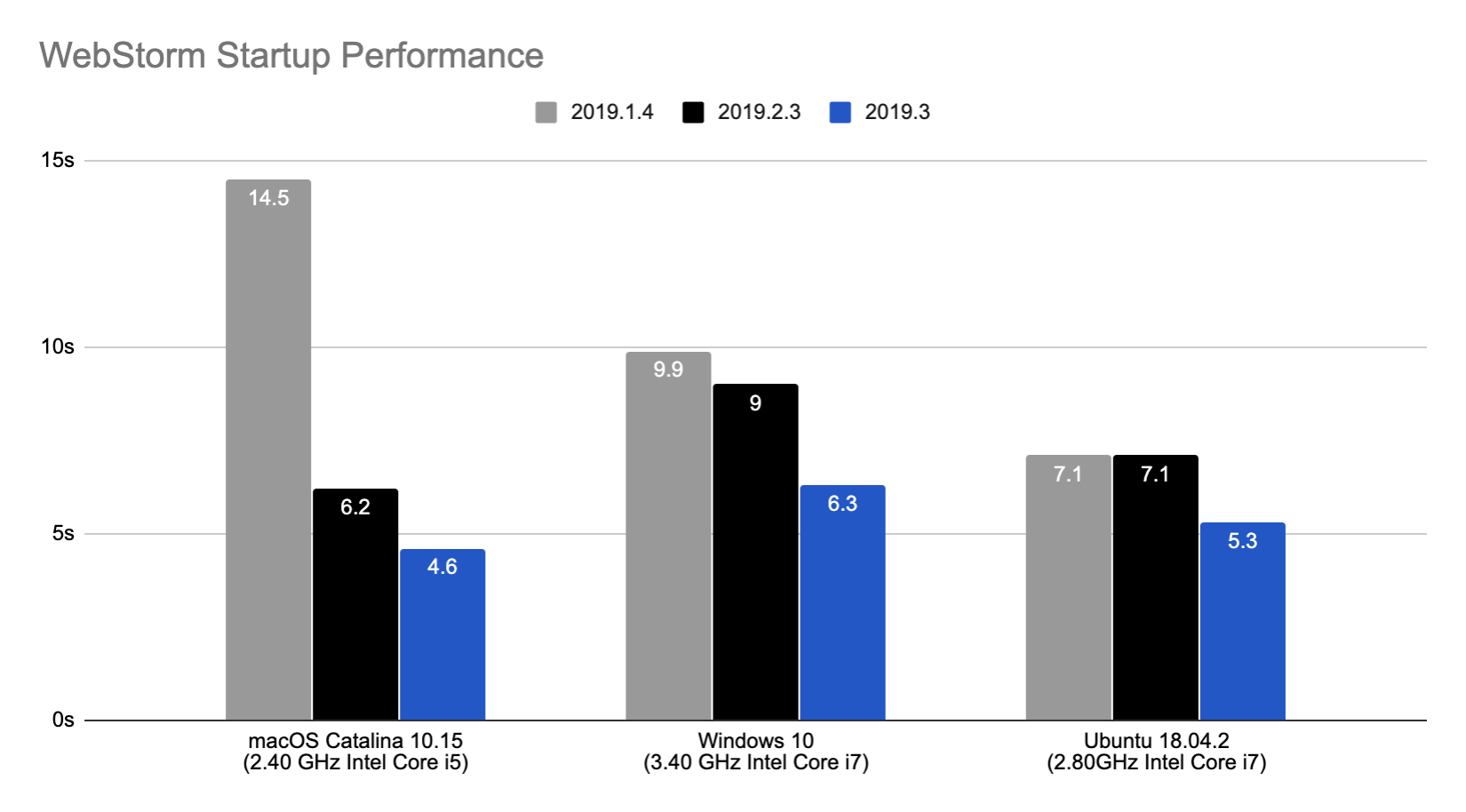
Clarifions ce que nous entendons exactement par “plus rapidement” : nous avons mesuré les temps de démarrage de WebStorm 2019.3 sur différents systèmes d’exploitation et comparé ces résultats avec ceux des versions v2019.1 et v2019.2. Pour obtenir une comparaison significative, nous avons utilisé le même projet partout : une application React générée à l’aide de create-react-app, avec le fichier app.js ouvert dans l’éditeur. Voici les résultats :

En moyenne, le temps de démarrage a diminué de 20% par rapport aux versions précédentes. Notez toutefois que les résultats réels peuvent varier en fonction de votre configuration réseau et de facteurs comme la taille de votre espace de travail, l’âge de votre machine et votre configuration antivirus.
Cette fonctionnalité n’est pas encore finalisée. D’autres changements majeurs sont prévus pour WebStorm 2020.1, notamment, comme d’habitude, une optimisation de l’indexation des projets.
Amélioration de l’utilisation de la mémoire lors du débogage avec les source maps
Pour proposer une meilleure expérience de débogage avec les source maps, nous avons mis en place l’utilisation de références logicielles pour le débogueur dans de tels cas. Il est maintenant possible de libérer facilement de la mémoire lorsque sa limite est atteinte.
Si vous voyez une indication de mémoire dans la barre d’état de l’EDI (Preferences/Settings | Appearance & Behavior | Appearance – Show memory indicator), cliquez dessus pour libérer la mémoire à référence soft.
Frameworks
Améliorations importantes de la saisie automatique de code pour Vue.js
Le renforcement de la prise en charge de Vue.js était l’un des objectifs principaux de ce cycle de développement, pour vous permettre de créer plus facilement de meilleures applications Vue.js. Nous avons envisagé l’atteinte de cet objectif sous plusieurs angles, en commençant par la saisie automatique de code.
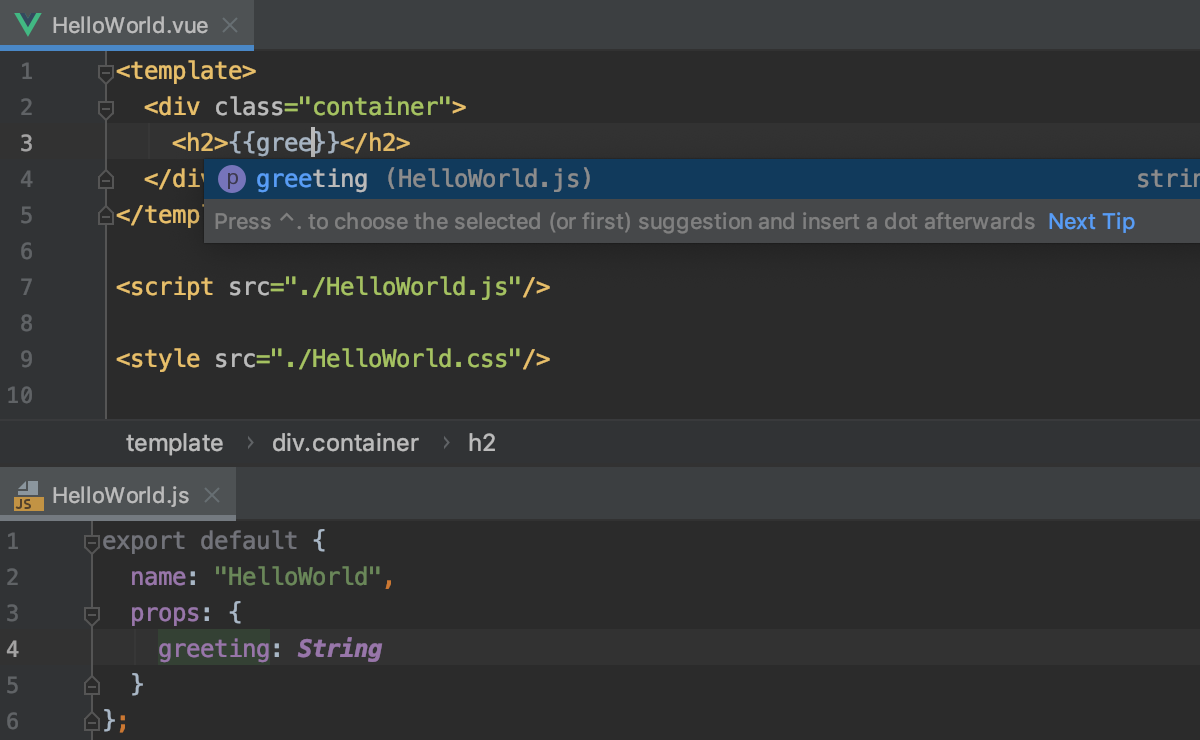
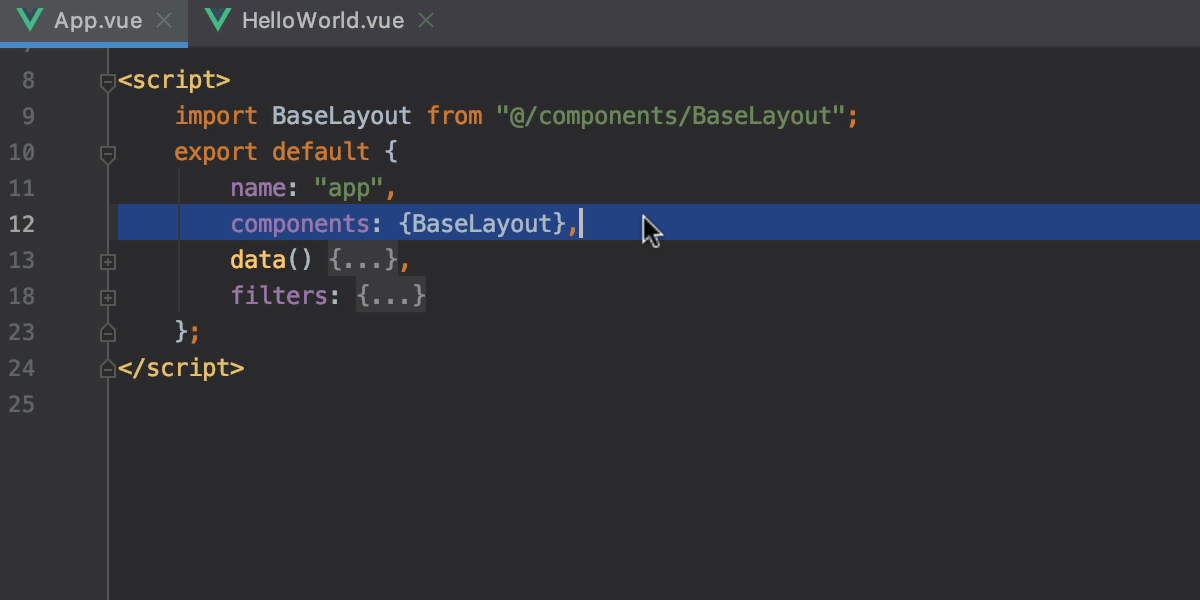
Tout d’abord, si vous n’avez pas pour habitude d’avoir tous vos composants Vue.js définis dans un seul fichier .vue, nous avons d’excellentes nouvelles pour vous : WebStorm peut maintenant comprendre le lien entre les différentes parties du composant situé dans des fichiers distincts et proposer des suggestions précises de saisie automatique du code pour les props, les données et les méthodes.

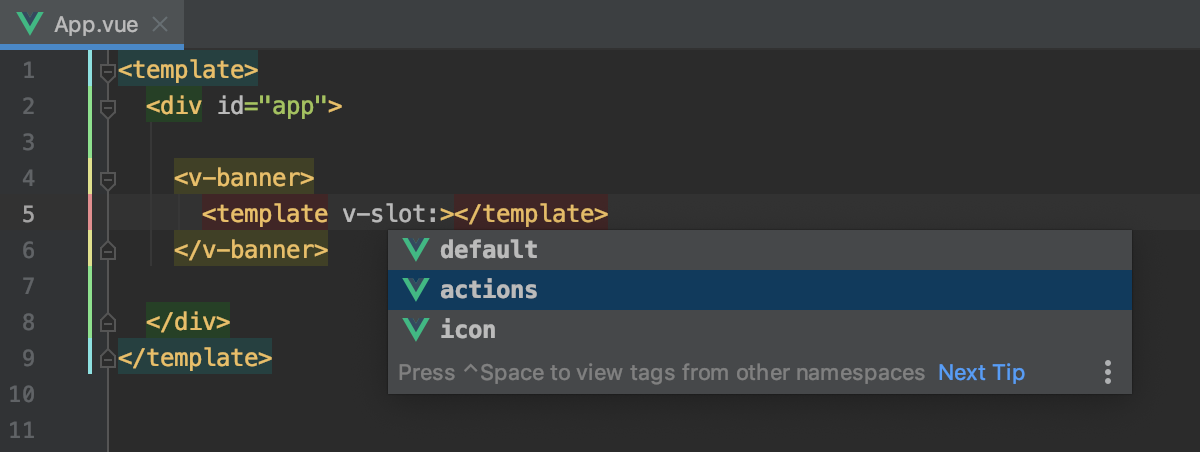
Ensuite, WebStorm vous propose désormais des suggestions de saisie automatique du code pour les noms de slots. Cela s’applique aux noms de slots définis dans les composants de votre projet et des bibliothèques de composants comme Vuetify, Quasar et BootstrapVue.

En outre, si vous copiez du code depuis la section de script d’un composant Vue et le collez dans un autre composant, WebStorm collera également les déclarations d’importation nécessaires, de la même façon que pour les fichiers JavaScript normaux.

Enfin, nous avons identifié et corrigé un problème de performance de saisie automatique dans les modèles Vue, qui était particulièrement gênant dans les projets avec Vuetify. Les balises et leurs attributs s’affichent donc maintenant dans la fenêtre contextuelle de saisie automatique sans aucun délai.
Documentation rapide dans les projets Vue.js
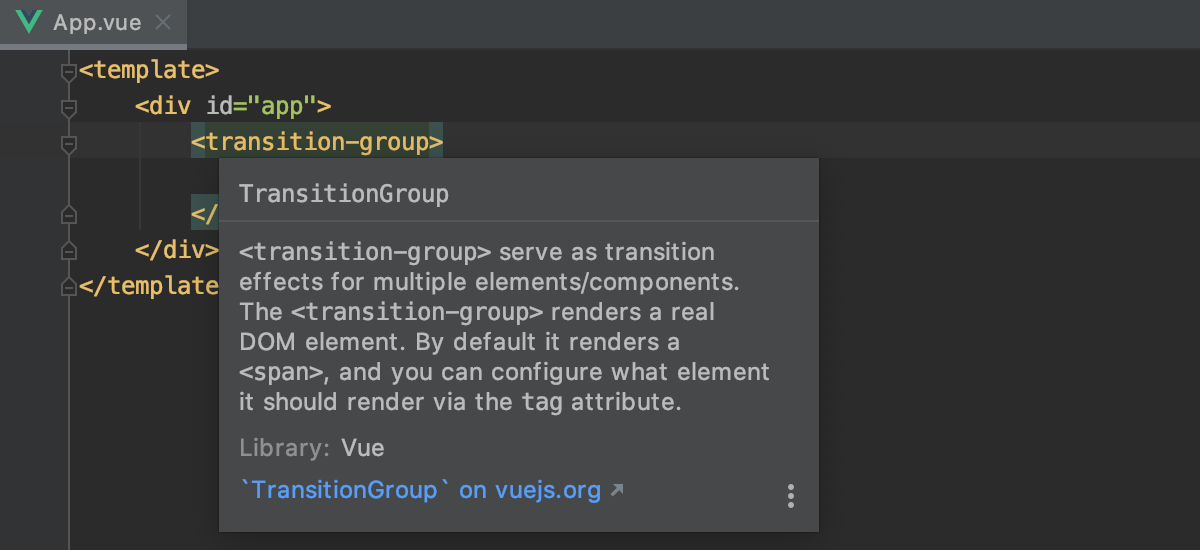
WebStorm 2019.3 vous permet maintenant de consulter la documentation pour les composants et directives définis dans Vue.js et dans certaines bibliothèques de composants populaires. Pour ce faire, il vous suffit d’appuyer sur F1 sur le nom d’un composant ou d’une directive dans votre code.

Vous pouvez aussi appuyer sur F1 lorsque la fenêtre contextuelle de saisie automatique est ouverte. Pour passer à la documentation détaillée et aux exemples sur le site web de la bibliothèque, appuyez sur Maj-F1 ou cliquez sur le lien situé en bas de la fenêtre contextuelle.
Meilleure prise en charge des props dans les composants React sans propTypes
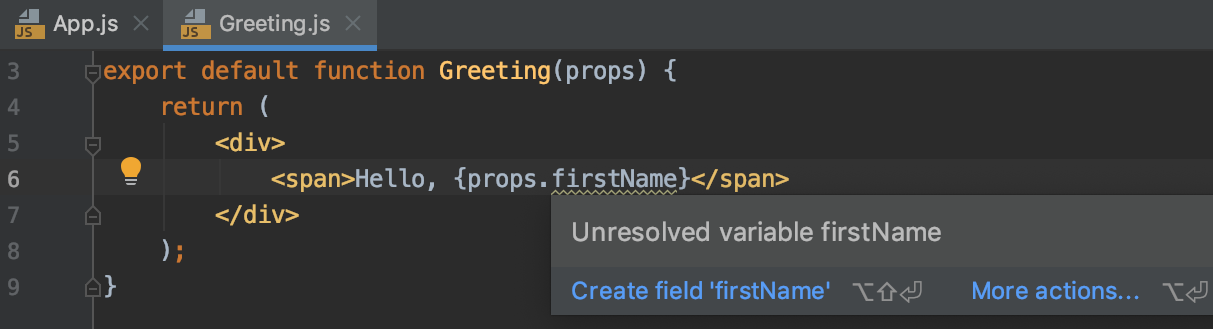
Pour les composants sans propTypes, WebStorm ne signalera plus une propriété non résolue pour props.something dans la définition du composant si des props sont passés dans l’utilisation du composant.
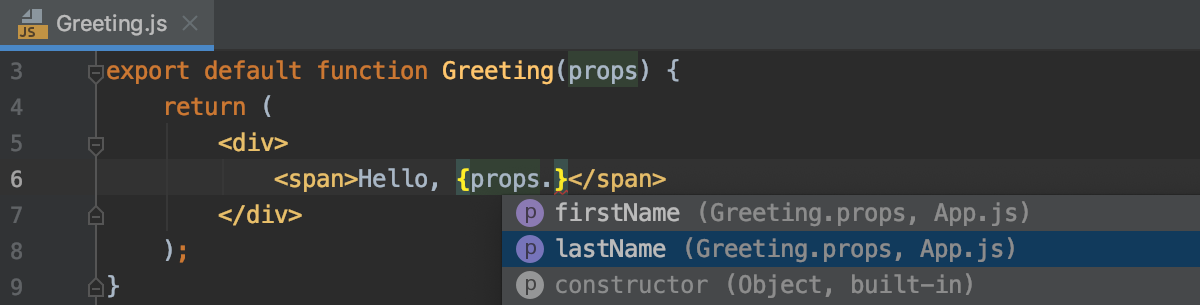
Voici un exemple. Auparavant, ‘props.firstName’ était toujours indiqué comme variable non résolue dans la définition Greeting, à moins que vous n’utilisiez propTypes :

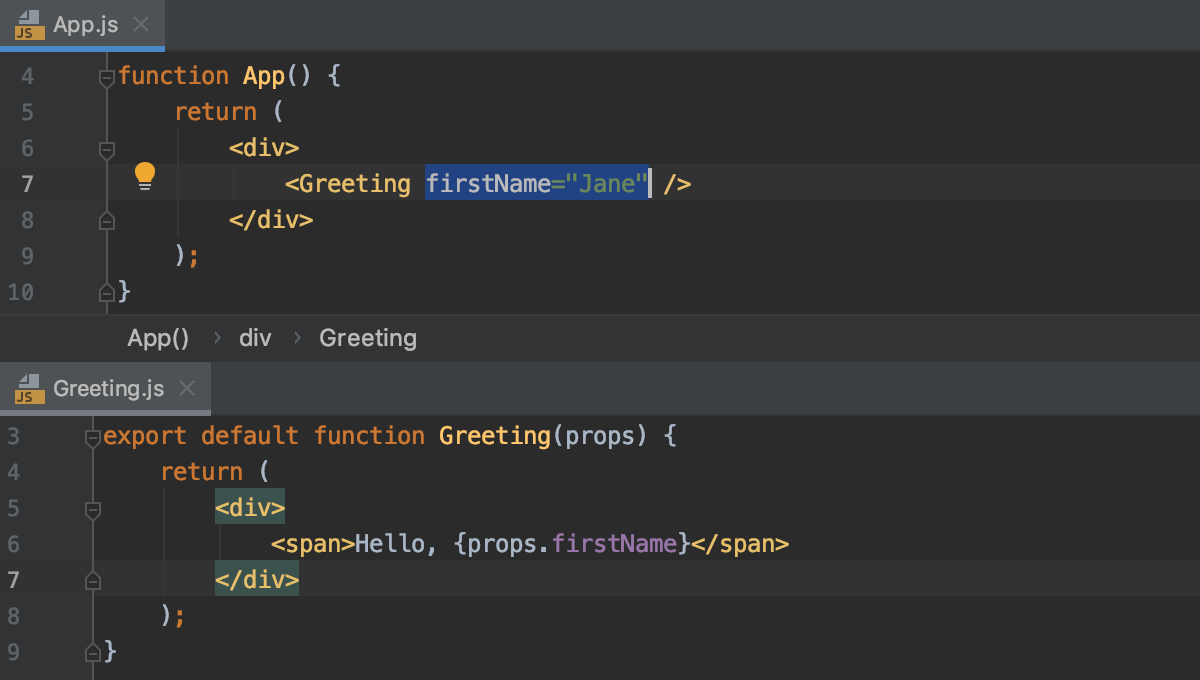
Dans WebStorm 2019.3, si Greeting est utilisé et possède un attribut firstName, il ne sera pas indiqué comme non résolu :

Et si vous avez ajouté un attribut, vous verrez ce nom dans les suggestions de la saisie automatique après ‘props’ ou ‘this.props’ :

Améliorations de la prise en charge d’Angular
Dans WebStorm 2019.3, nous avons ajouté la prise en charge de l’utilisation de SVG en tant que modèles Angular, ce qui signifie que l’EDI comprend maintenant les directives et les liaisons dans les balises SVG et les fichiers .svg. De plus, WebStorm 2019.3 offre une prise en charge des schémas avec Angular 9.
JavaScript et TypeScript
Modèles d’injections de langage
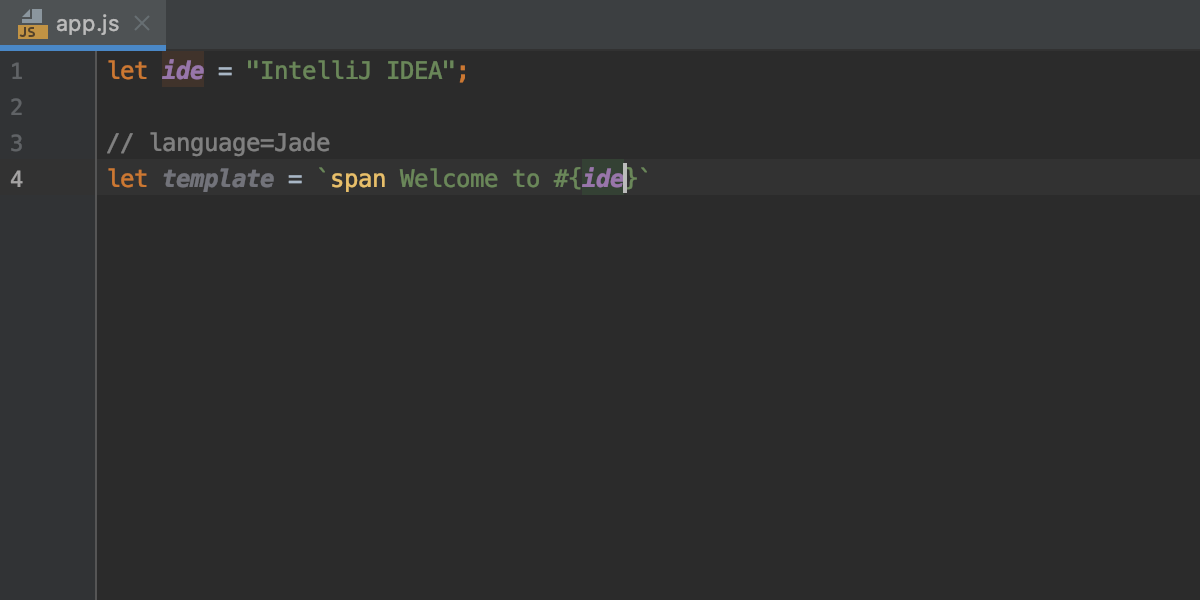
Il peut vous arriver d’avoir besoin de travailler avec des fragments de code écrits dans un autre langage que le langage principal du fichier, par exemple une chaîne HTML dans un fichier JavaScript. Vous le savez peut-être, la saisie sautomatique de WebStorm fonctionne plutôt bien pour ces morceaux de code. Il vous permet maintenant de les injecter dans vos fichiers, notamment Pug (anciennement Jade), Handlebars et EJS.
Le terme technique de ce mécanisme est l’injection de langage. Pour l’utiliser, appuyez sur Alt-Entrée, sélectionnez Inject Language or Reference, puis choisissez un langage dans la liste.

Suggestions de noms pour les nouveaux symboles
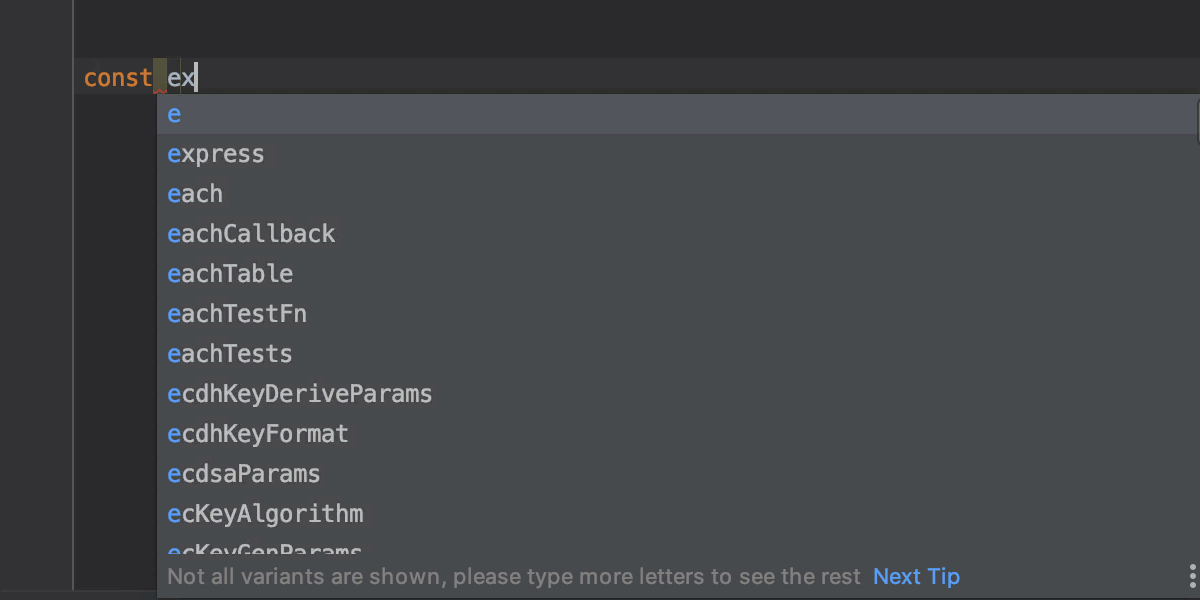
Lorsque vous ajoutez de nouveaux noms de variables et de paramètres dans des fichiers JavaScript ou TypeScript, vous obtenez maintenant des suggestions de noms en fonction des noms de classes, d’interfaces et d’alias de types définis dans le projet, les bibliothèques standard et les dépendances que vous utilisez.

Pour les nouvelles variables, fonctions, classes et interfaces, vous recevrez également des suggestions pour les noms déjà utilisés dans la même portée mais pas encore définis et signalés comme non résolus.
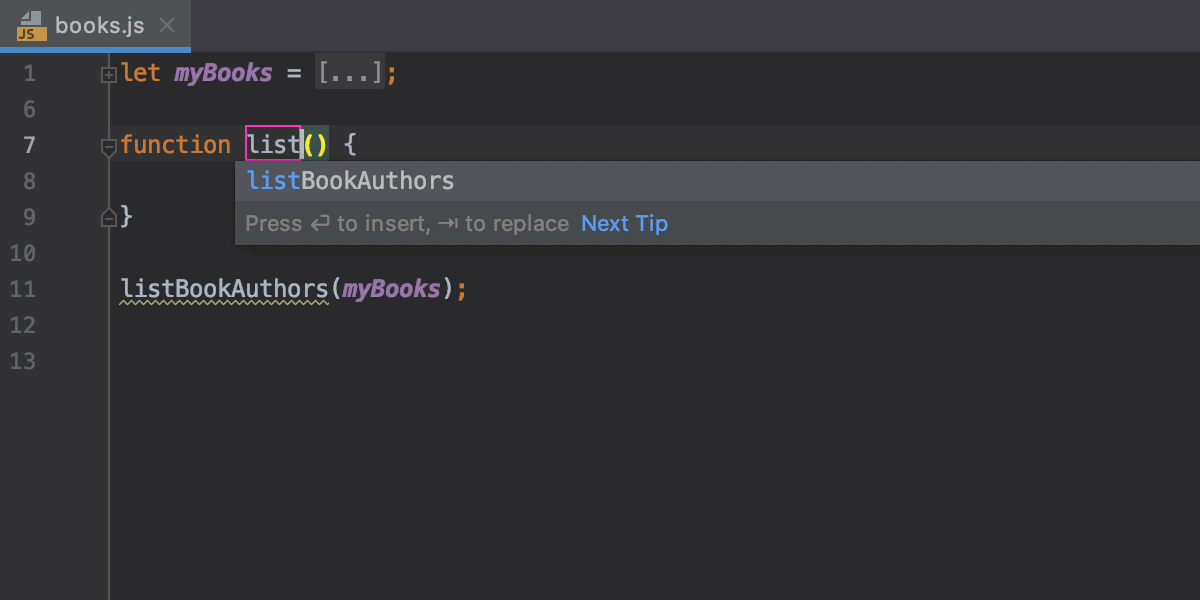
Par exemple, si vous avez décidé d’utiliser une nouvelle fonction, vous pouvez d’abord l’appeler, puis saisir ‘fonction’ pour la créer et voir la suggestion de son nom s’afficher. Bien sûr, vous pouvez aussi appuyer sur Alt-Entrée sur l’utilisation puis utiliser le correctif rapide Create Function.

Prise en charge des fonctionnalités de TypeScript 3.7
Avec WebStorm 2019.3, nous inaugurons la prise en charge intégrée des principales fonctions de TypeScript 3.7, notamment le chaînage optionnel, la coalescence nulle et les signatures d’assertion, afin que vous puissiez travailler avec ces dernières plus efficacement.
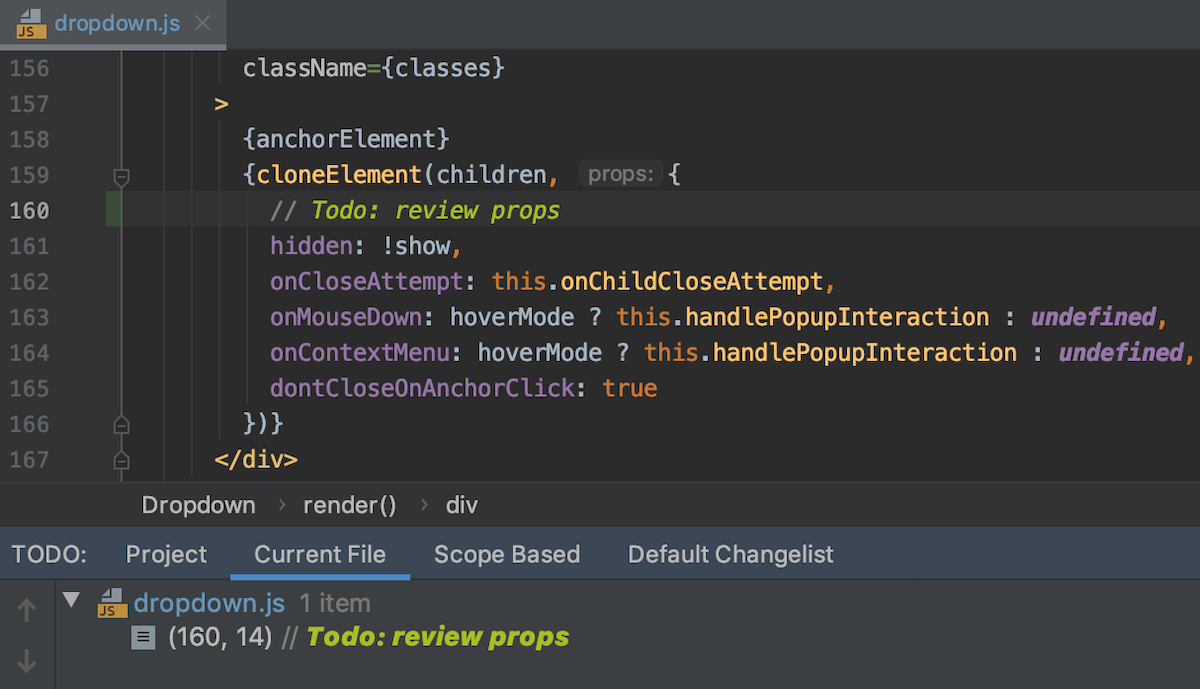
Amélioration de la détection des TODO dans le code JSX
Nous avons corrigé plusieurs problèmes associés aux commentaires TODO dans la code JSX. Par exemple, WebStorm est maintenant en mesure de voir les commentaires TODO dans les blocs JavaScript multilignes à l’intérieur des balises JSX et de mieux gérer ces commentaires dans les fichiers Flow.

HTML et feuilles de style
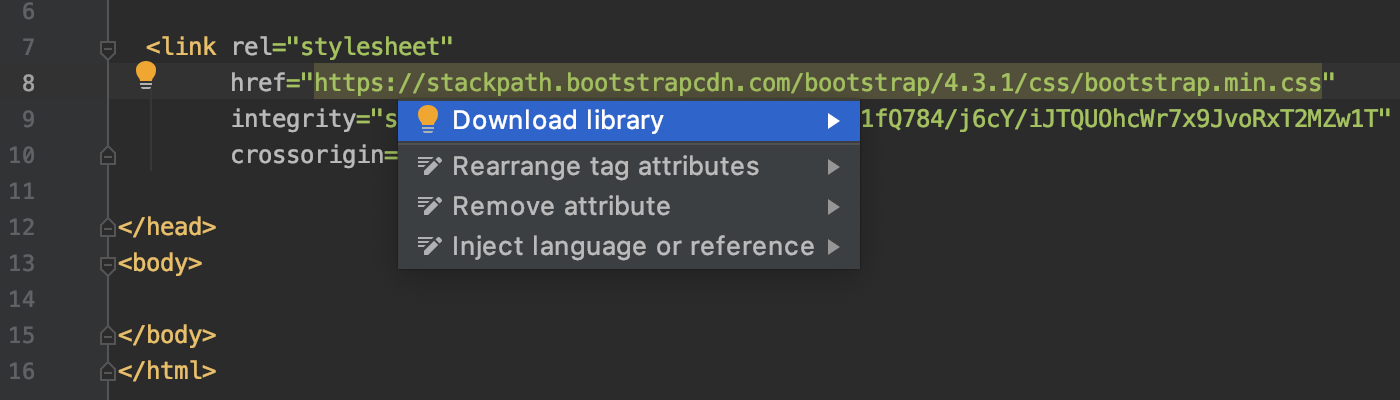
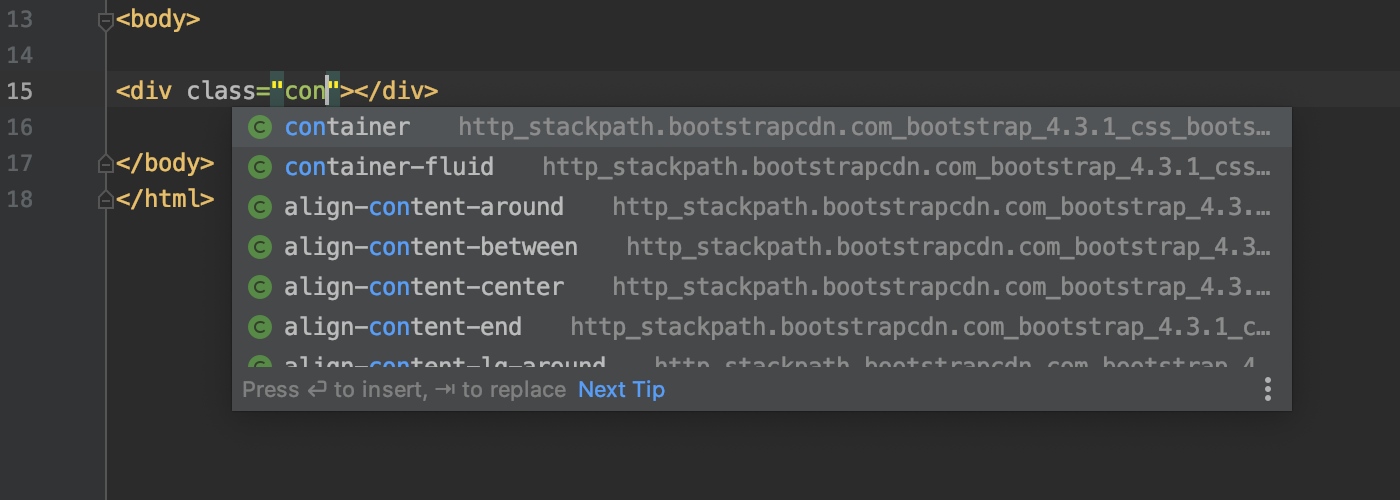
Saisie automatique pour les bibliothèques CSS sur CDN
Si vous utilisez Bootstrap ou une autre bibliothèque CSS avec un lien provenant d’un CDN dans un fichier HTML de votre projet, vous bénéficiez maintenant de la saisie automatique pour les noms de classes de cette bibliothèque, sans avoir à ajouter ses sources au projet. Pour activer cette fonction, appuyez sur Alt-Entrée sur le lien dans le fichier HTML et sélectionnez Download library.

Les bibliothèques CSS téléchargées sont affichées de la même manière que les bibliothèques JavaScript. Vous pouvez les désactiver ou les supprimer dans Preferences/Settings | Languages & Frameworks | JavaScript | Libraries.

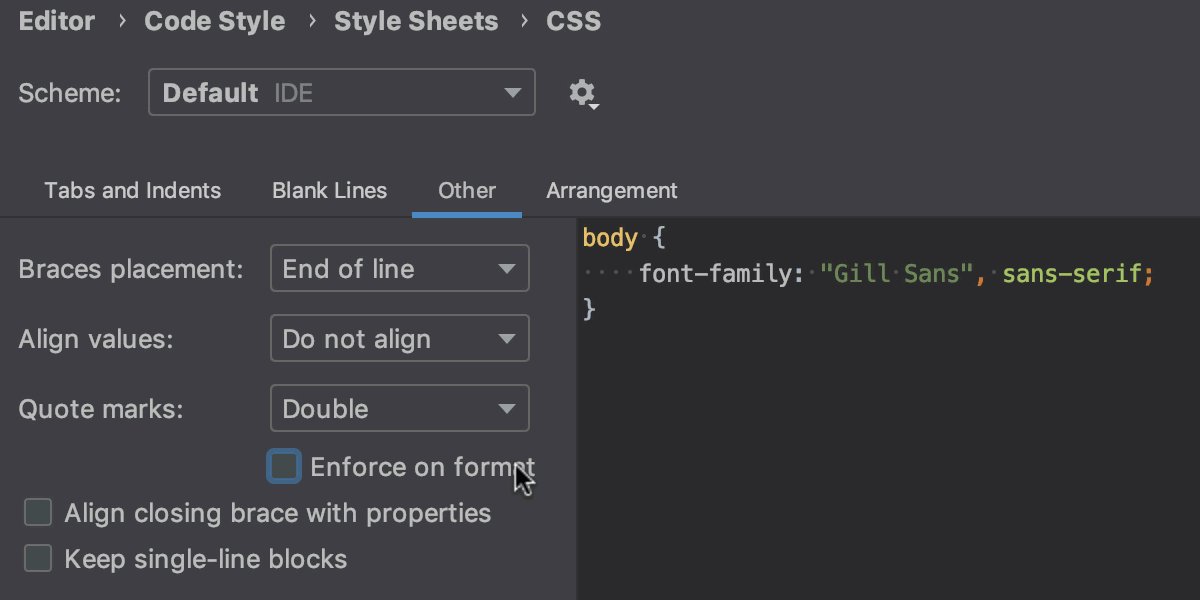
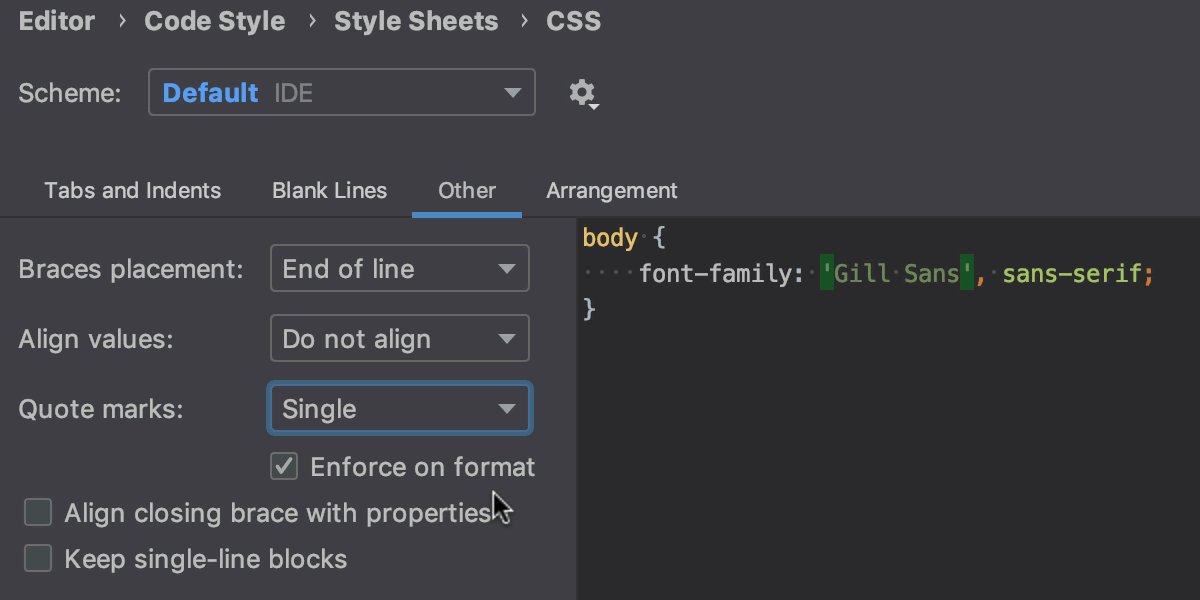
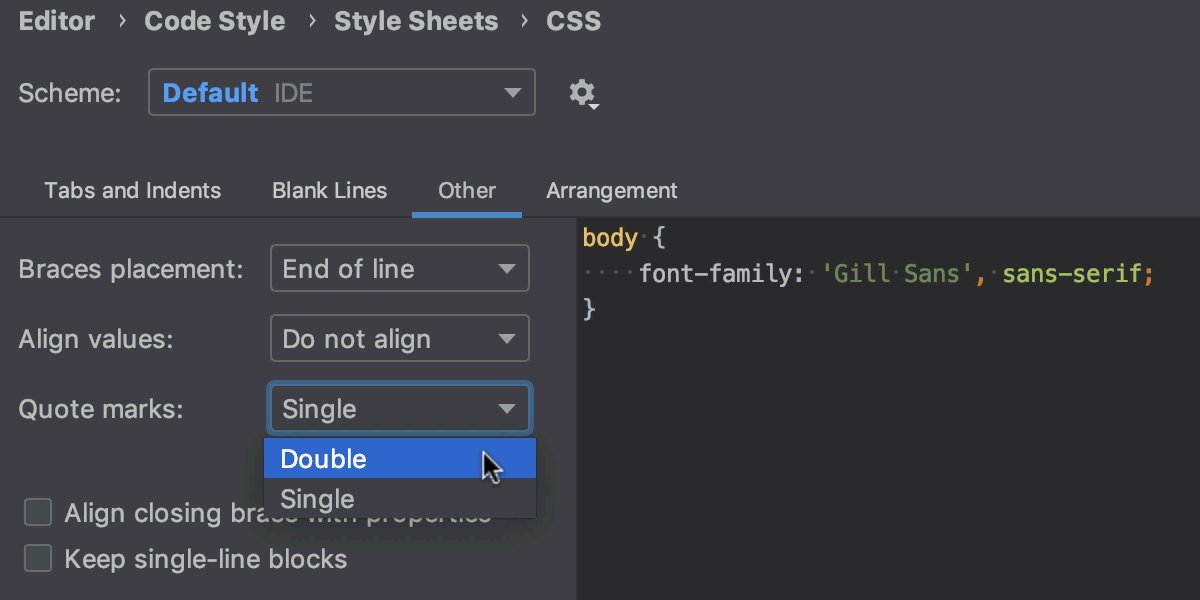
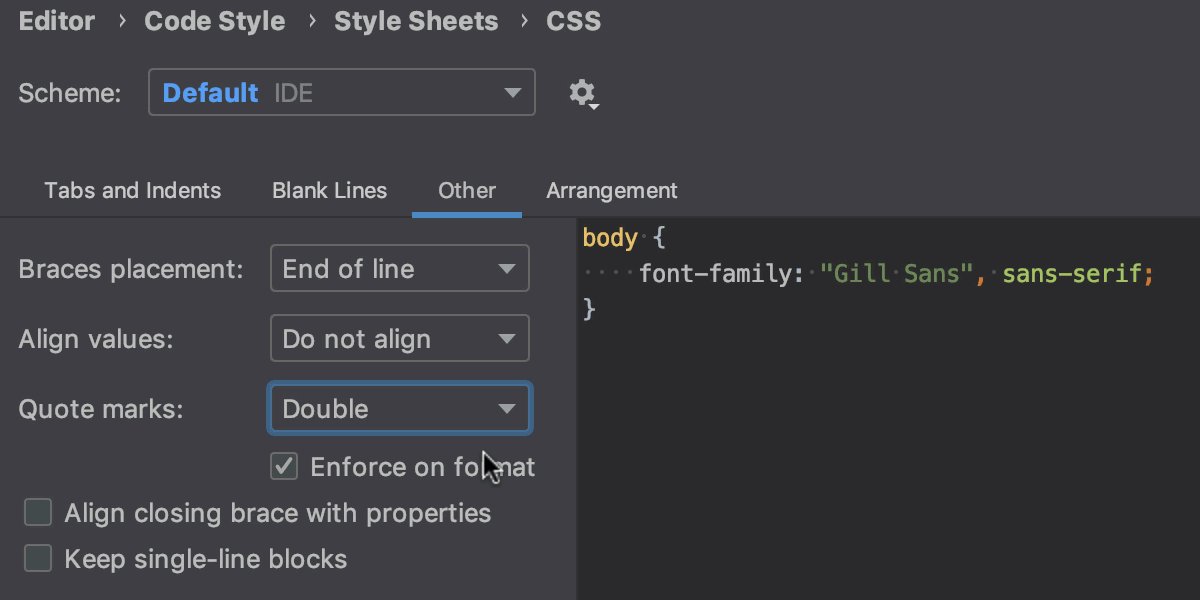
Changement du style des guillemets pour CSS
Vous pouvez maintenant choisir d’utiliser des guillemets simples ou doubles dans les fichiers CSS, SCSS et Less. La nouvelle option Quote Marks est disponible dans Preferences/Settings | Editor | Code Style | CSS, SCSS or Less – Other. Sélectionnez Enforce on Reformat si vous voulez appliquer le style de guillemets choisi non seulement lors de l’utilisation de la saisie automatique pour ajouter du nouveau code, mais également lors de la remise en forme du code.

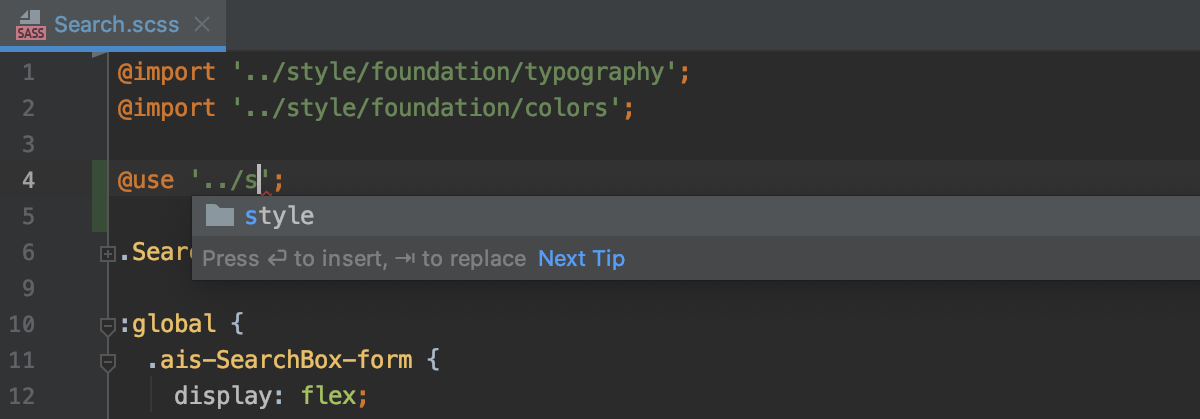
Prise en charge initiale des règles @use et @forward de Sass
WebStorm comprend à présent les nouvelles règles @use et @forward de Sans et propose la saisie semi-automatique pour le chemin d’accès qui les suit. La saisie automatique et la résolution des symboles importés arriveront prochainement.

Améliorations de l’EDI
Une action unique pour l’exécution des outils et des configurations
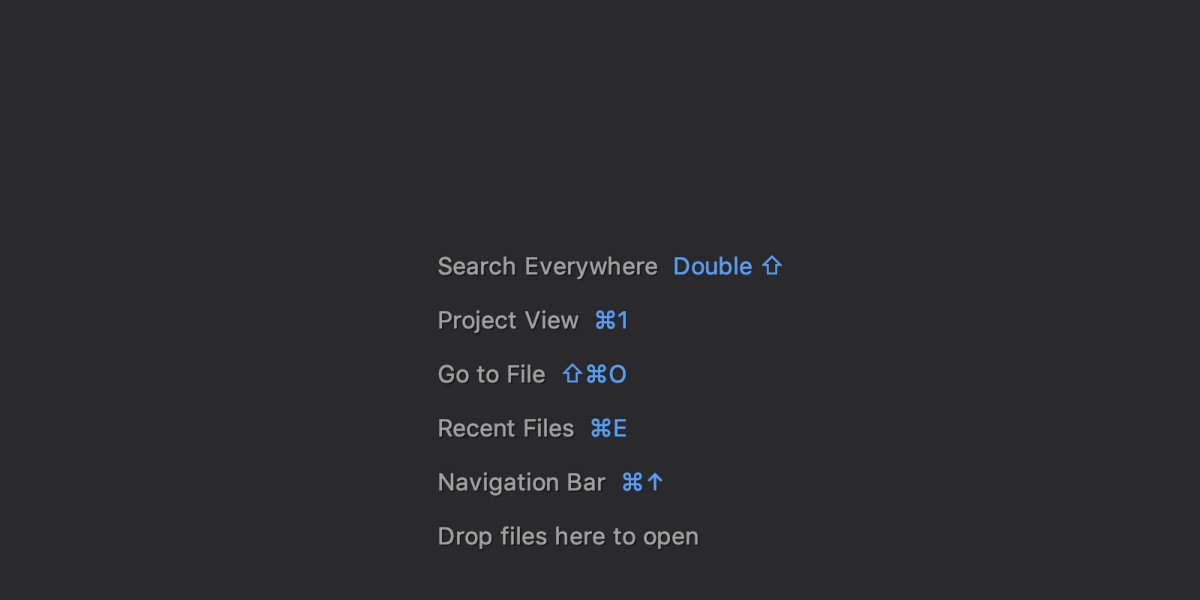
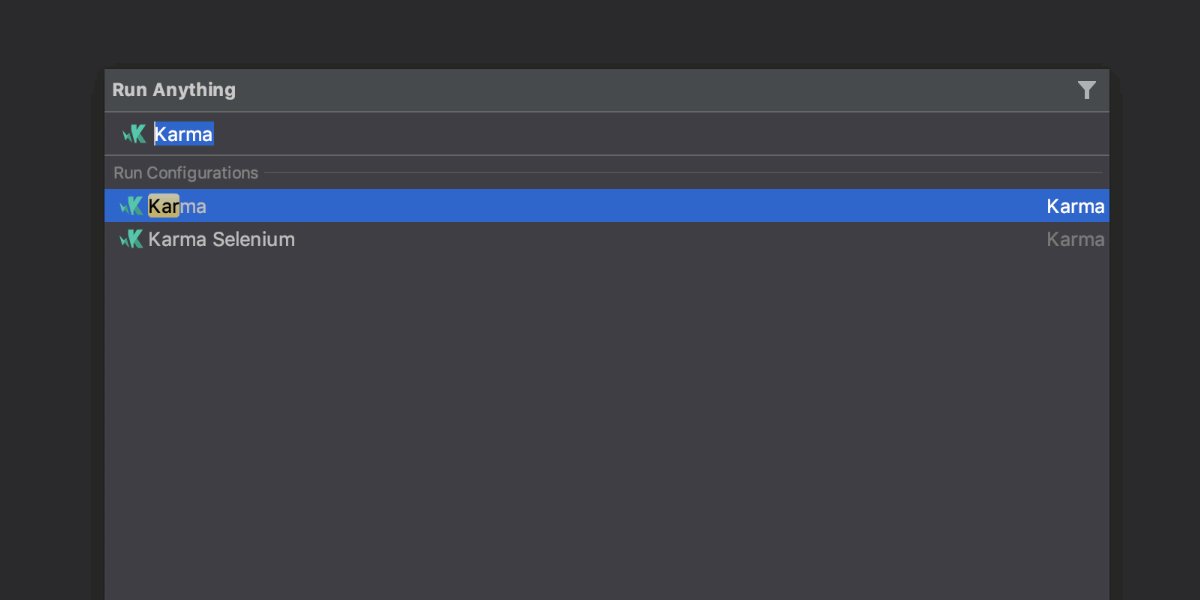
Avec Run Anything, vous pouvez rapidement commencer à exécuter des configurations et des outils comme npm et Yarn, ainsi qu’ouvrir des projets récents. Pour l’utiliser, appuyez deux fois sur Ctrl ou cliquez sur l’icône située sur le côté droit de la barre de navigation.
Pour lancer une configuration d’exécution existante, indiquez son nom, puis appuyez sur Entrée pour la lancer.
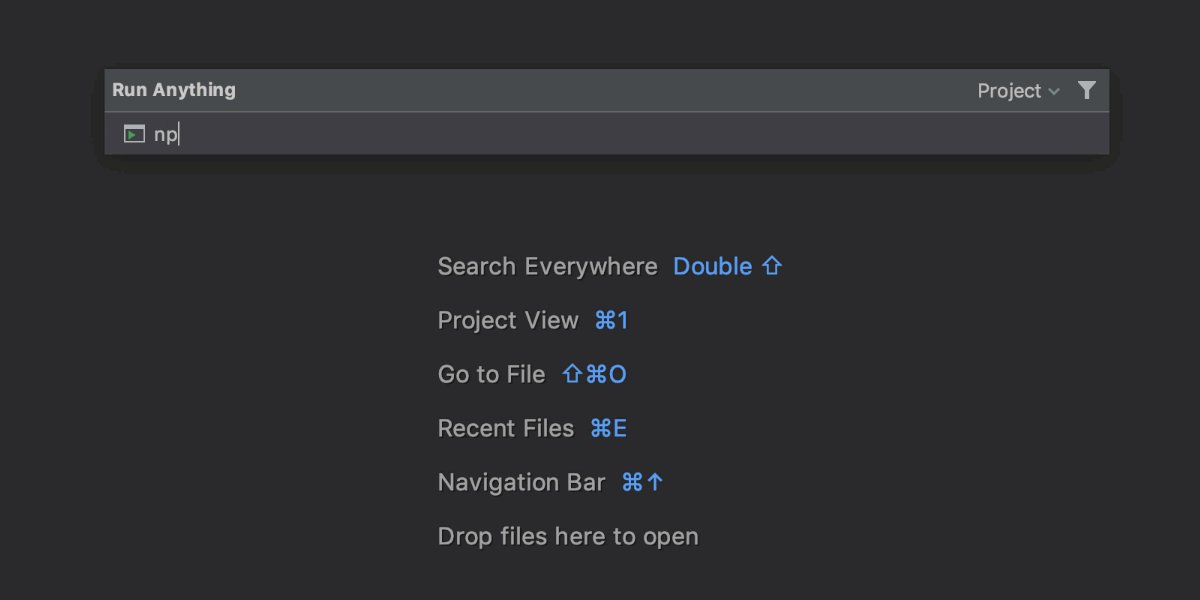
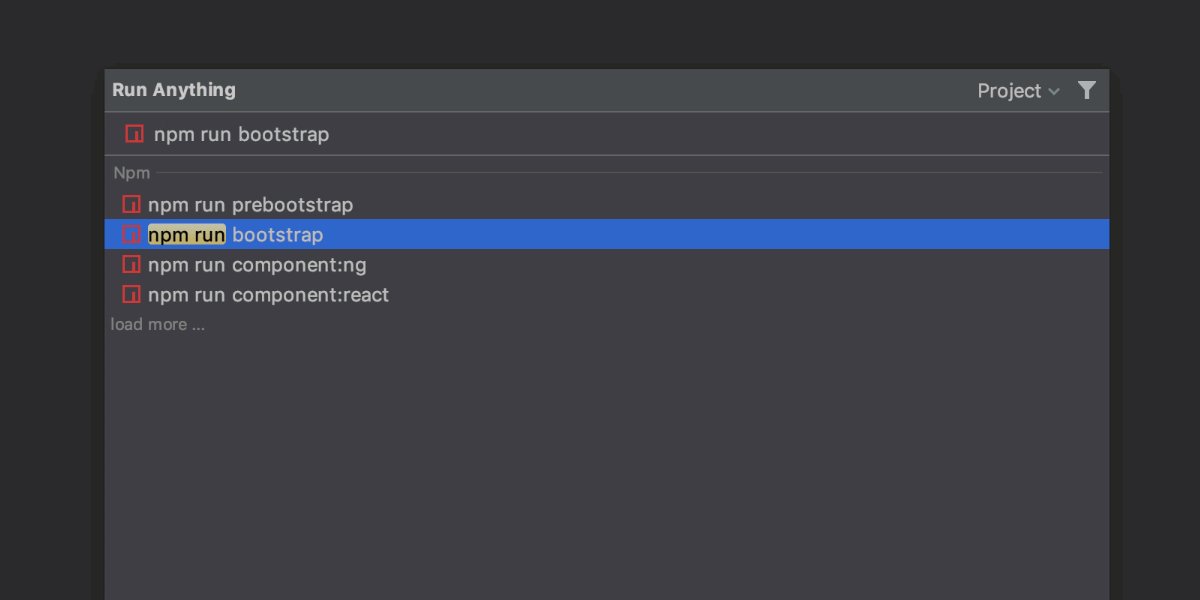
Si vous souhaitez exécuter un script npm, vous pouvez saisir ‘npm run’ puis sélectionner le nom du script à partir des suggestions. Pour afficher toutes les commandes disponibles, saisissez ‘?’.

Prise en charge séparée de Dart
À compter de WebStorm 2019.3, nous sortons le plugin Dart du logiciel principal pour en raccourcir les cycles de développement. Pour le moment, les plugins intégrés ne peuvent être actualisés que dans le cadre d’une de l’EDI. Une plugin disponible séparément peut quant à lui avoir son propre cycle de développement. Par conséquent, si vous utilisez Dart, vous avez désormais besoin d’installer votre plugin Dart dans Preferences/Settings | Plugins.
Leplugin Dart est beaucoup utilisé dans Android Studio, qui est basé sur une version précédente d’IntelliJ Platform. Ce changement facilitera le rétroportage des derniers correctifs vers la version du plugin compatible avec Android Studio et les versions précédentes d’IntelliJ IDEA Ultimate et Community.
Activation des watchers de fichiers globaux pour tous les nouveaux projets
Si vous utilisez un outil tiers comme Prettier pour un projet et que vous le configurez via un watcher de fichiers, vous souhaitez probablement que cette configuration s’applique automatiquement à tous les nouveaux projets que vous créez.
Dans WebStorm 2019.3, c’est possible en activant les watchers de fichiers globaux par défaut. Pour les activer, accédez à Preferences/Settings | Tools | File Watchers, ajoutez un nouveau watcher de fichier global, puis cochez la case Enabled.
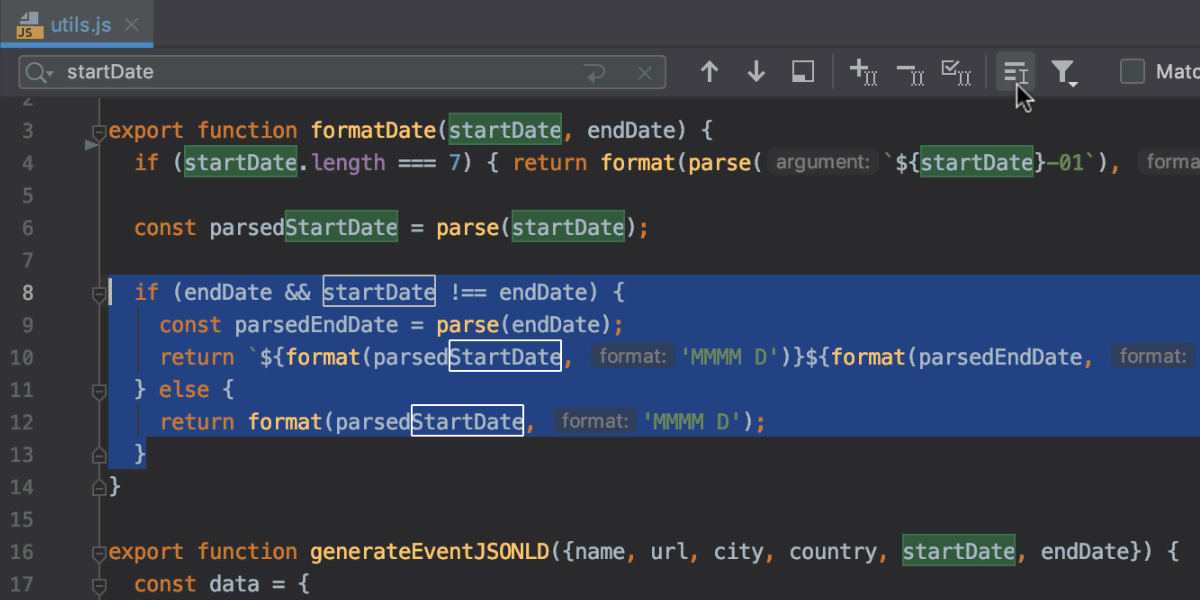
Recherche limitée à la sélection
Lors de la recherche de texte dans un fichier avec Cmd/Ctrl-F, vous pouvez désormais limiter la recherche à votre sélection de code :
- Sélectionnez une partie du code, appuyez sur Cmd/Ctrl-F et saisissez votre requête de recherche.
- Ou appuyez d’abord sur Cmd/Ctrl-F et saisissez votre requête, puis sélectionnez le code et cliquez surl’icône In Selection ou appuyez à nouveau sur Cmd/Ctrl-F. Cela vous permettra de basculer d’une recherche dans l’ensemble du fichier à une recherche dans la sélection.

Outils
Réactivation des notifications d’installation npm
Lorsque vous ouvrez un projet ou que vous le mettez à jour à partir d’un VCS, WebStorm vérifie que toutes les dépendances du projet sont installées et à jour. Si ce n’est pas le cas, il vous suggère d’exécuter ‘npm install’ ou ‘yarn install’.
Si vous avez accidentellement ignoré cette notification et que vous voulez maintenant la réactiver, il existe une nouvelle action appelée Enable Notifications about Installing Dependencies from package.json, que vous pouvez trouver à l’aide de la fenêtre contextuelle Find Action (Cmd/Ctrl-Maj-A).
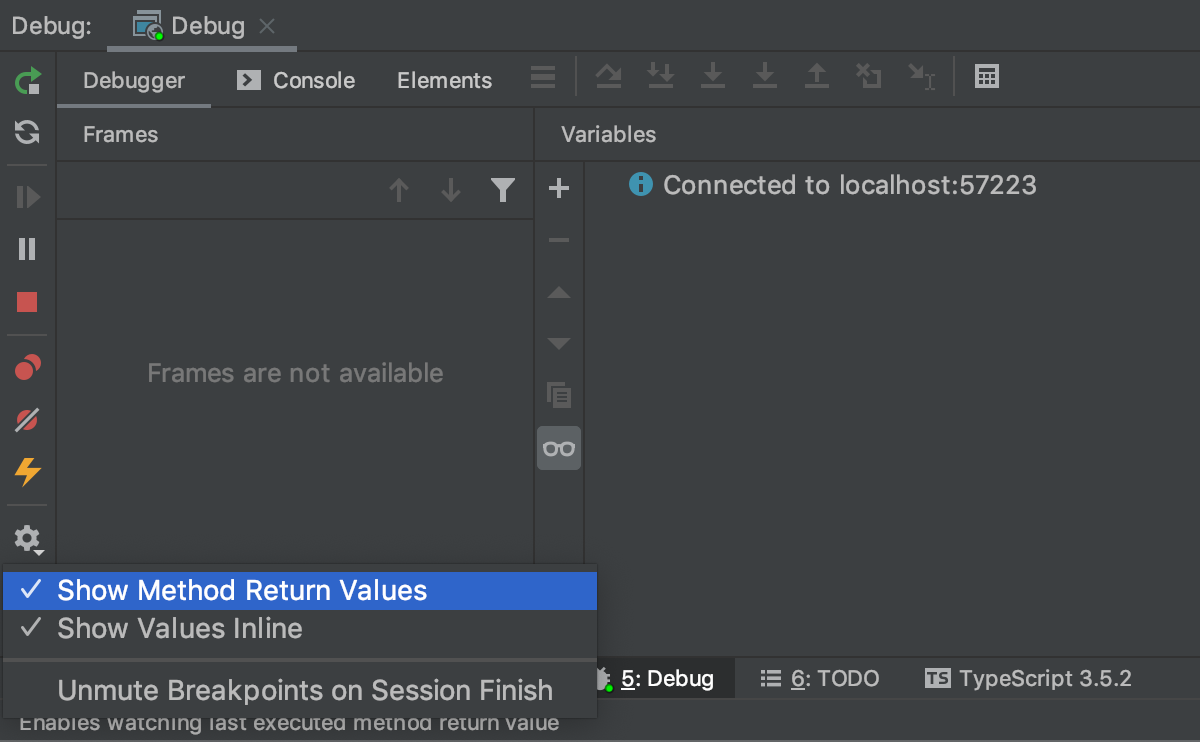
Une nouvelle option pour l’affichage des valeurs de retour dans le débogueur
Nous avons ajouté une nouvelle option Show Method Return Values au débogueur (cliquez sur l’icône engrenage sur le volet gauche du débogueur pour l’activer). Cela vous permet de voir la valeur renvoyée par la méthode sans utiliser ‘console.log’, créer une variable supplémentaire ou utiliser Evaluate Expression.
Activer cette option permet d’afficher la valeur de retour juste au-dessus de la vue des variables dès que vous atteignez cette ligne de code (activez pause puis cliquez sur Step over ou Step into). Vous pouvez en changer la valeur si nécessaire.

Prise en charge de la prochaine version Yarn 2
Une nouvelle version majeure de Yarn est prévue cette année avec la fonction Plug’n’Play – une toute nouvelle stratégie d’installation pour les dépendances de projet. Au cours du dernier mois, nous avons collaboré avec l’équipe de Yarn pour nous assurer que toutes les principales fonctionnalités de WebStorm fonctionnent comme prévu lors du passage à Yarn 2.
Nous avons dû avant tout localiser et indexer correctement les dépendances d’un projet afin de mettre en place la saisie automatique et la navigation dans le code. Comme précédemment, WebStorm crée une bibliothèque JavaScript à partir de ces fichiers, appelée Dependencies from package.json. Vous pouvez la désactiver ou en configurer la portée dans Preferences/Settings | Languages and Frameworks | JavaScript | Libraries.

Nous nous sommes ensuite assurés que tous les outils intégrés, comme les linters et les testeurs, restaient opérationnels avec Yarn 2.
Veuillez noter que Yarn 2 n’étant pas encore sorti officiellement, il est possible que des modifications inattendues viennent affecter son intégration avec WebStorm. Par ailleurs, certains outils et bibliothèques ne prennent pas entièrement en charge Yarn 2.
Si vous souhaitez essayer Yarn 2 dès à présent, vous trouverez les instructions d’installation dans sa documentation.
Contrôle de versions
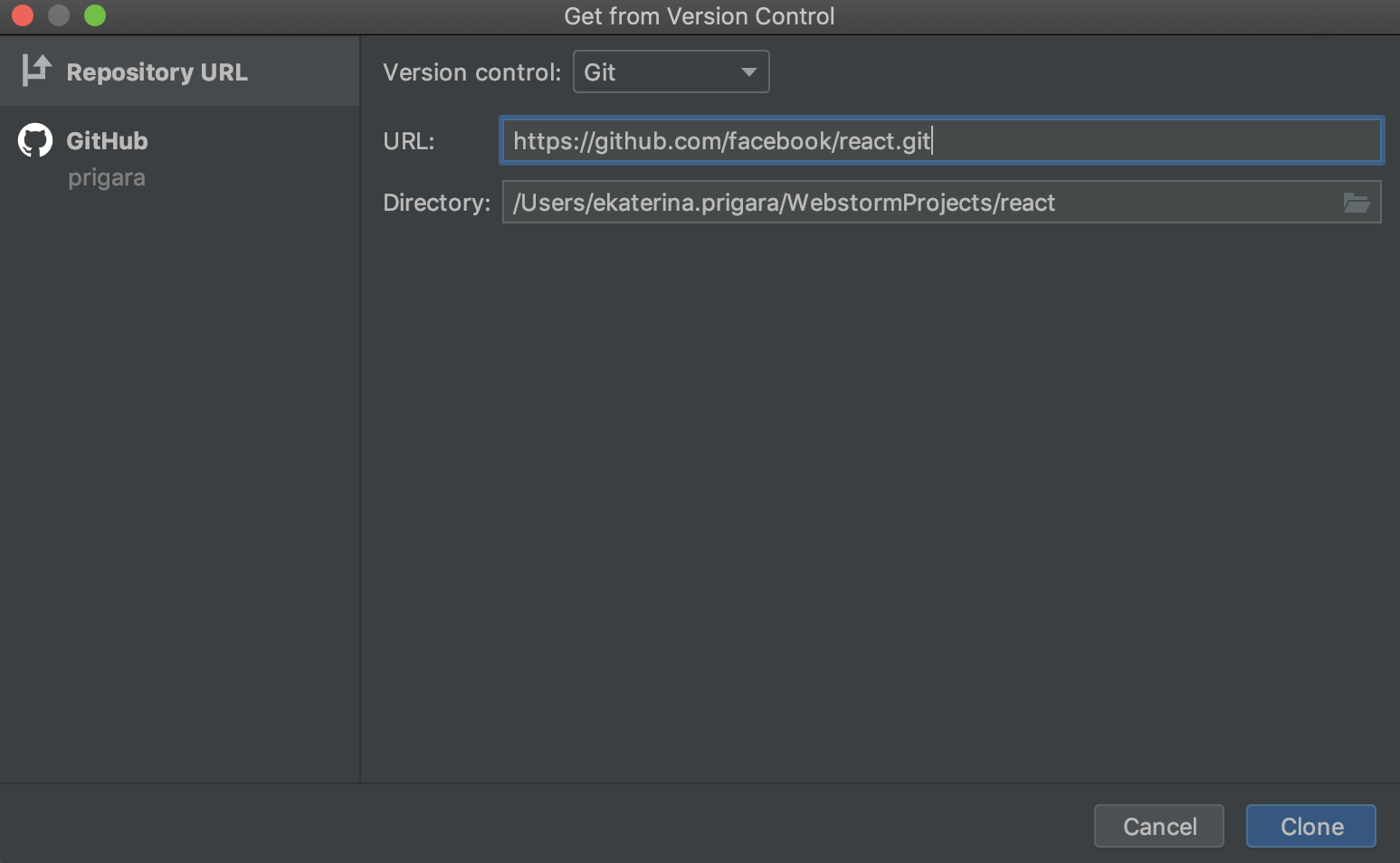
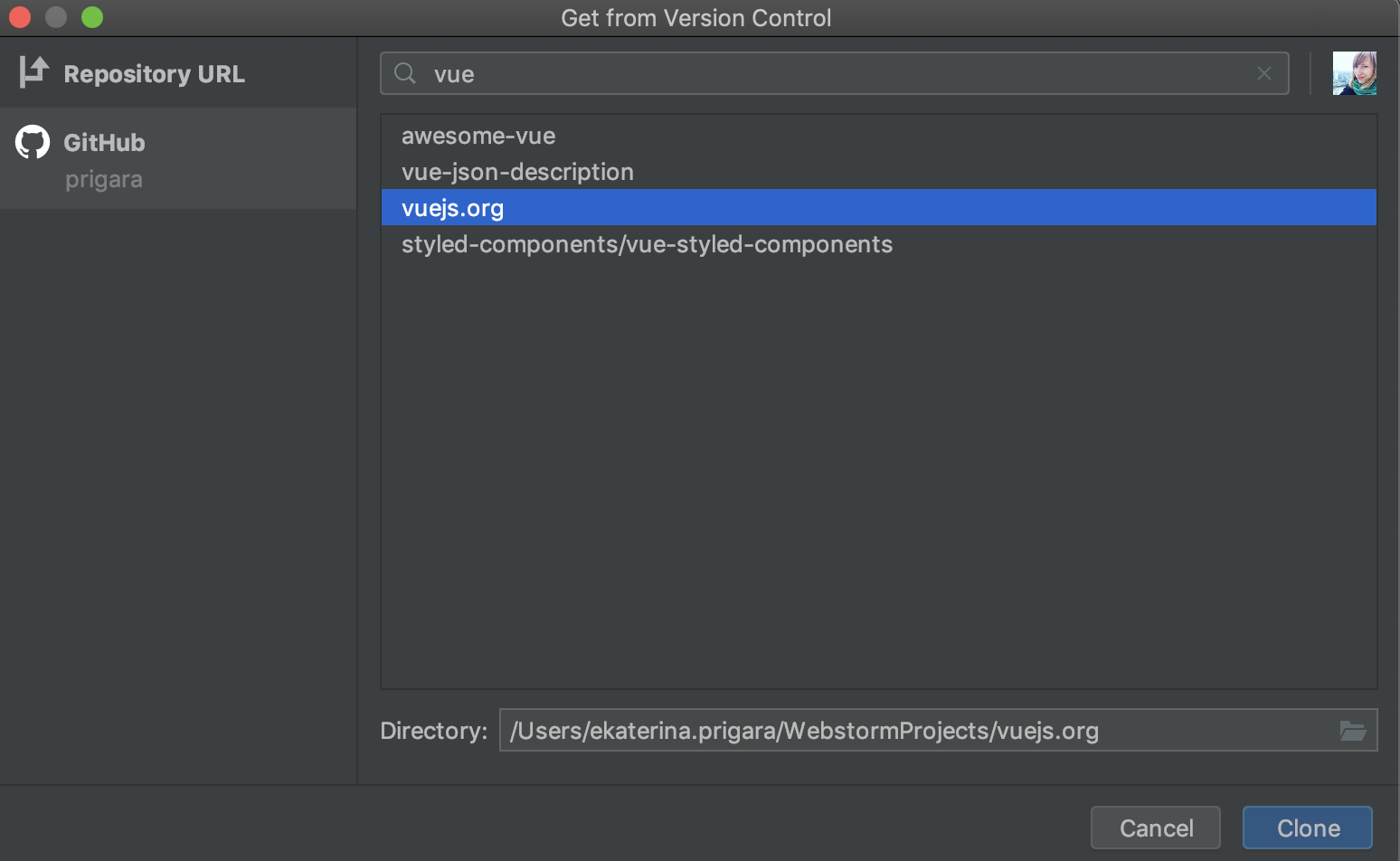
Remaniement de l’interface utilisateur pour le clonage des projets
Si vous clonez un projet à partir d’un système de contrôle des versions, vous voyez maintenant s’afficher sur l’écran d’accueil et dans le menu VCS une boîte de dialogue Get from Version Control actualisée.

Ce remaniement visait principalement à améliorer l’expérience de la récupération de projets depuis GitHub. Vous pouvez maintenant sélectionner GitHub sur la gauche de la boîte de dialogue et vous connecter à votre compte directement. Une fois la connexion établie, vous pouvez parcourir la liste des référentiels de votre compte et des organisations auxquelles vous appartenez pour trouver celui que vous souhaitez cloner.

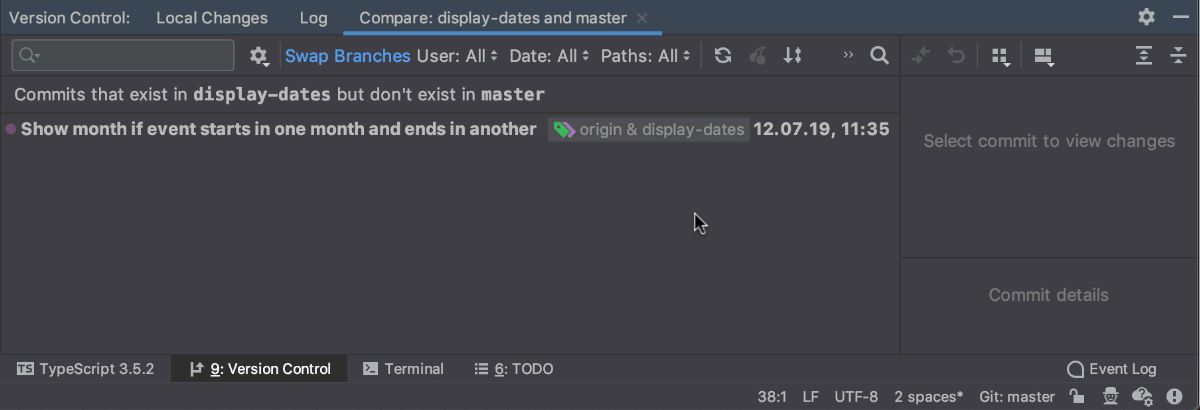
Mise à jour de l’action “Compare with Current” pour les branches git
Sur la base de vos commentaires, nous avons commencé une nouvelle itération sur l’action Compare with Current dans la fenêtre contextuelle Branches.
Cette action vous permet d’afficher la différence de commits entre deux branches dans l’onglet Log. Nous avons ajouté un nouveau titre qui explique quels commits sont affichés (Commits that exist in branch X but don’t exist in master). L’action Swap branches vous permet de comparer les branches en changeant de sens (par ex. afficher les commits qui se trouvent dans la branche principale mais pas dans la branche X).

Grâce à l’action Show Diff with Working Tree de la fenêtre contextuelle Branches, vous pouvez déterminer quels fichiers diffèrent entre les branches. Vous trouverez une action Swap branches similaire en haut de cette boîte de dialogue.
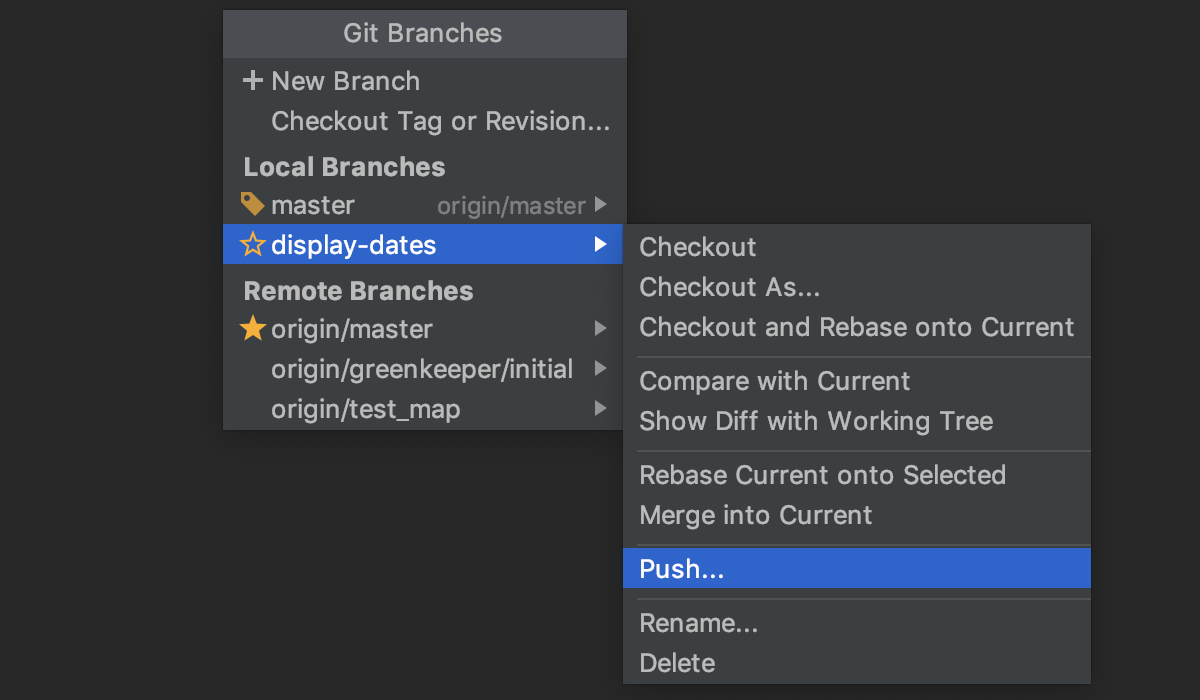
Push des modifications depuis n’importe quelle branche
Vous pouvez maintenant envoyer en push les modifications de la branche de votre choix directement depuis la fenêtre contextuelle Branches. Sélectionnez une branche puis utilisez l’action Push du menu.

Auparavant, vous ne pouviez effectuer un push des modifications que depuis la branche sur laquelle vous étiez en train de travailler. Vous deviez donc d’abord basculer sur la branche qui vous intéressait avant d’effectuer le push des modifications.
Nouvelles actions d’extraction des branches
Nous avons remplacé l’action Checkout as… pour les branches par deux actions distinctes : Checkout et New Branch from Selected….
Utilisée sur une branche distante, la nouvelle action Checkout crée une branche locale portant le même nom, puis la configure de façon à ce qu’elle puisse suivre la branche distante.
Vous pouvez utiliser l’action New Branch from Selected… si vous souhaitez extraire une branche locale ou distante, mais que vous ne souhaitez pas en suivre les modifications.
Un nouveau moyen de valider les modifications par commit
Vous pouvez maintenant effectuer des commits directement depuis l’onglet Local de la fenêtre d’outils Version Control – une boîte de dialogue distincte évitera de bloquer le reste de l’EDI. Pour activer cette option, cochez Commit from the Local Changes without showing a dialog dans Preferences/Settings | Version Control | Commit Dialog.
N’hésitez pas à nous faire part de vos retours sur WebStorm 2019.3 et à nous signaler tout problème rencontré dans notre outil de suivi des incidents. Merci !
L’Équipe WebStorm
Auteur de l’article original en anglais : Ekaterina Ryabukha
Subscribe to JetBrains Blog updates