WebStorm
The JavaScript and TypeScript IDE
WebStorm 2021.2 : rechargement des pages lors de l’enregistrement, importation automatique pour Require, et plus encore
WebStorm 2021.2, la deuxième mise à jour majeure de l’année, est disponible ! Cette mise à jour regorge de nouvelles fonctionnalités, notamment le rechargement des pages dans le navigateur lors de la sauvegarde, l’auto-importation pour require(), une refactorisation Rename pour les hooks useState de React.

Si vous n’avez que quelques minutes pour découvrir les nouveautés de WebStorm 2021.2, regardez cette vidéo dans laquelle Paul Everitt, Developer Advocate chez JetBrains, présente les changements les plus notables. Si vous avez envie d’approfondir, poursuivez votre lecture !
Voici les catégories dans lesquelles des améliorations et nouvelles fonctionnalités ont été apportées :
- Édition du code : possibilité de recharger les pages dans le navigateur lors de la sauvegarde, actions lors de l’enregistrement du code, améliorations des fichiers temporaires, synchronisation de la complétion de code pour Code With Me.
- JavaScript et TypeScript : auto-importation pour
require(), prise en charge des types TypeScript dans JSDoc, nouveau modèle dynamique pour les fonctions fléchées et possibilité d’utiliser l’onglet d’aperçu lors du débogage. - Frameworks et Technologies: improvements for React, code completion for private npm packages in package.json, better completion for endpoints URLs, and extended support for web-types.
- Contrôle de version : prise en charge des signatures GPG, améliorations des contrôles pré-commit et plus encore.
- Ergonomie : un moyen plus rapide de réorganiser les fenêtres d’outils, nettoyage automatique du cache et des journaux et plus encore.
Édition du code
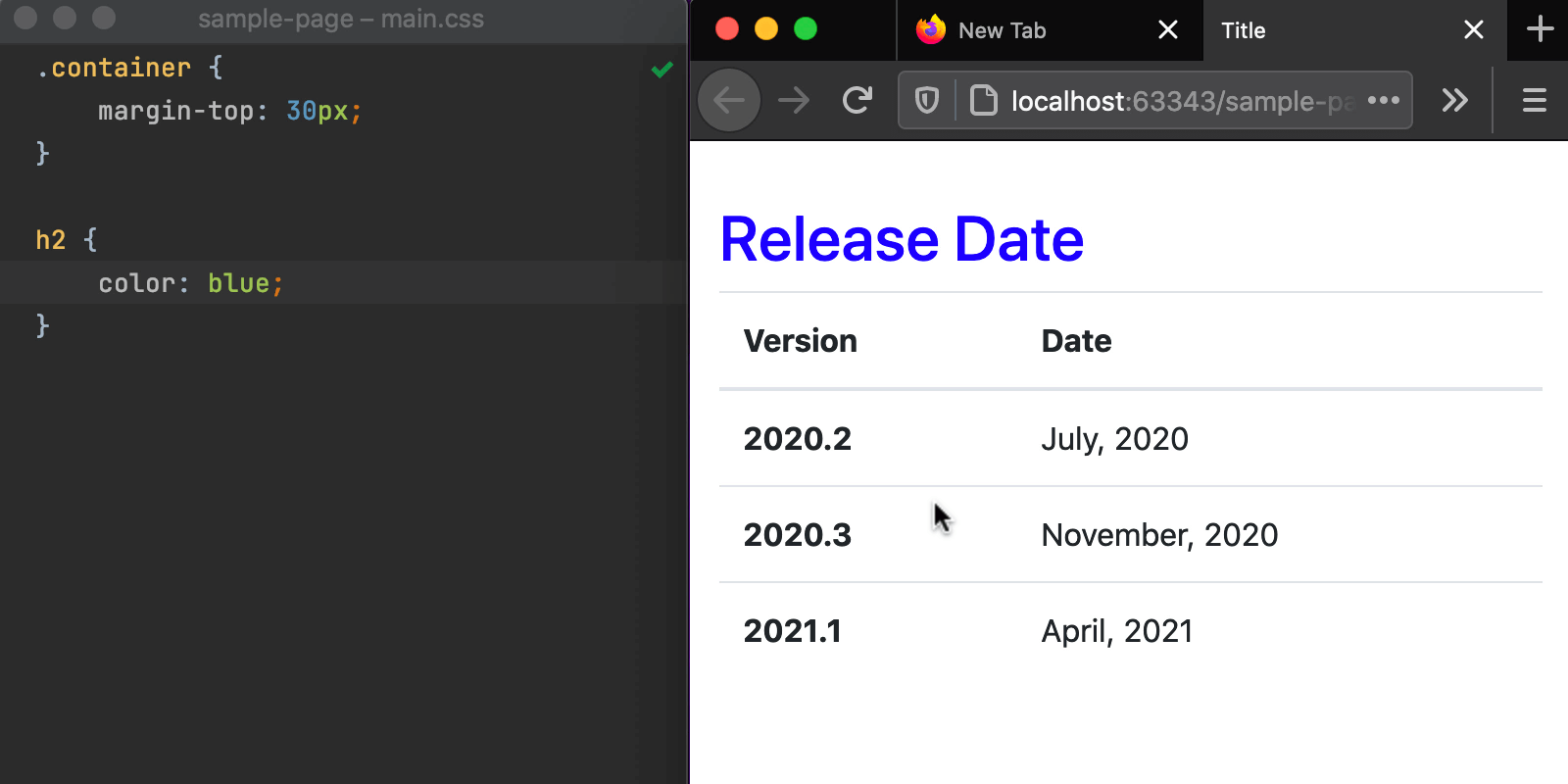
Rechargement des pages dans le navigateur lors de l’enregistrement
WebStorm lets you preview HTML files in a browser using the built-in web server, and now it will automatically update the pages in a browser as you edit and save your HTML, CSS, and JavaScript files.
Pour commencer, ouvrez un fichier HTML dans l’éditeur, survolez-le et cliquez sur l’icône du navigateur que vous souhaitez utiliser. Tous les navigateurs sont pris en charge. Vous pouvez également prévisualiser le fichier dans un navigateur en utilisant View | Open in Browser dans le menu principal.

La nouvelle fonctionnalité peut sembler similaire à la fonctionnalité Live Edit dont WebStorm dispose déjà depuis un certain temps. You can and may still need to use Live Edit if you want to see changes when you can’t open the page on the built-in IDE server. Avec la nouvelle fonctionnalité, nous souhaitons offrir une expérience plus simple et rendre le processus de rechargement des pages plus prévisible et disponible sur tous les navigateurs.
Mise à jour de l’aperçu HTML intégré
L’aperçu HTML intégré qui a été introduit dans la version 2021.1 a maintenant un nouveau workflow. Au lieu de sauvegarder automatiquement le fichier et de recharger la page lors de la saisie, il ne met désormais la page à jour que lors de l’enregistrement, de la même façon que pour l’aperçu dans le navigateur. Nous ajouterons une option permettant de choisir entre ces comportements lors du prochain cycle de publication.
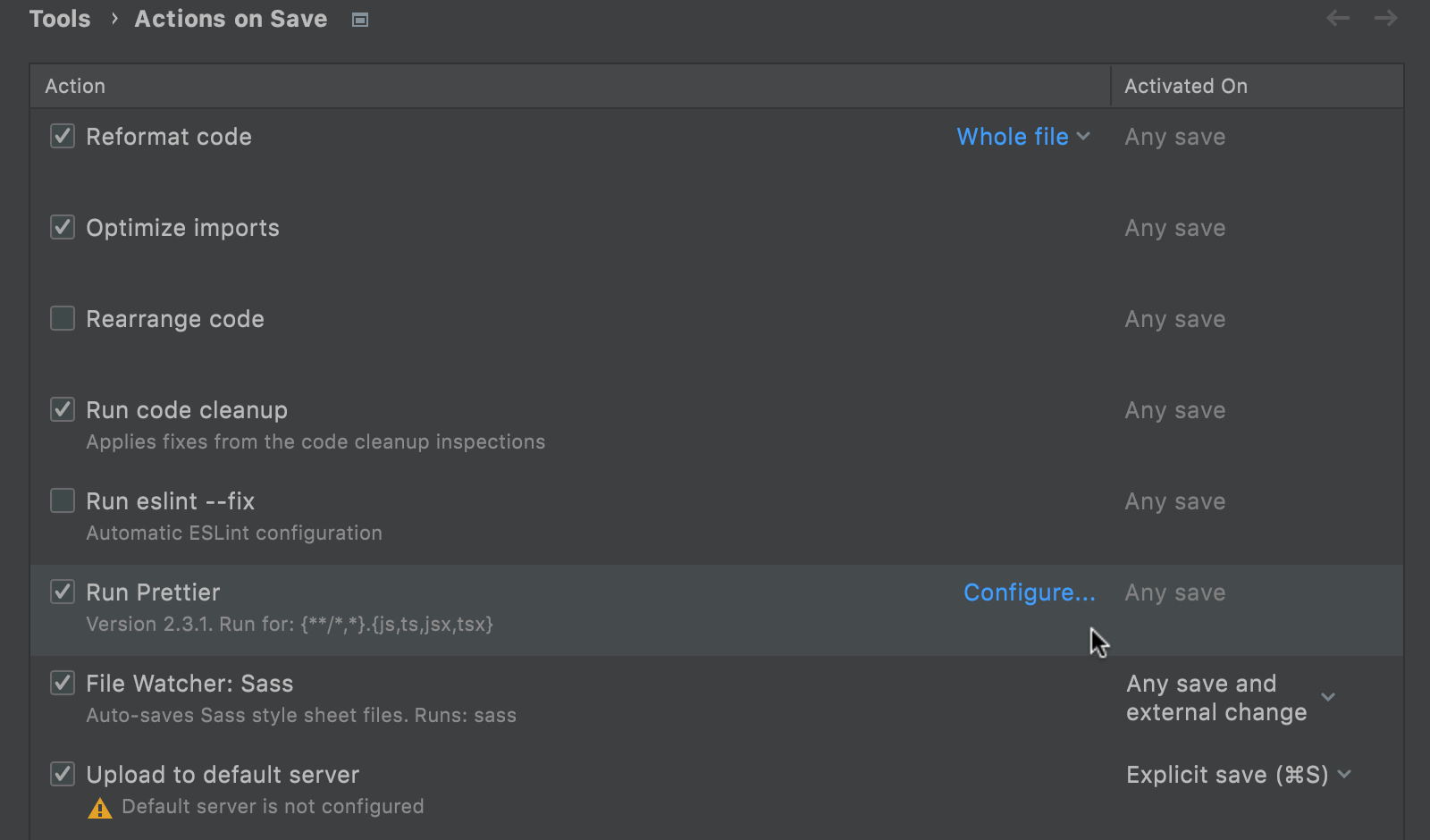
Actions lors de l’enregistrement
Vous souhaitez que certaines opérations soit effectuées lorsque vous enregistrez des modifications ? WebStorm prend maintenant en charge ce workflow correctement. Il était déjà possible d’effectuer un certain nombre d’actions lors de l’enregistrement des fichiers en configurant leur processus d’enregistrement dans ce sens. WebStorm permettait notamment d’exécuter Prettier lors de l’enregistrement. With this release, we’ve reworked all the existing functionality and collected it in one place, topping it off with the ability to reformat code and optimize imports on save.
Pour personnaliser le comportement de WebStorm lors de l’enregistrement allez dans Preferences / Settings | Tools | Actions on Save. Vous y trouverez une liste d’actions qui peuvent être déclenchées avec ⌘S / Ctrl+S.

Pour activer une action, cochez la case située à côté de son nom. La plupart des actions seront déclenchées par toute sauvegarde, ce qui inclut les sauvegardes automatiques et les actions de sauvegarde explicites. Pour les file watchers et l’action Upload to default server, vous pouvez choisir entre deux options pour déterminer lorsque vous souhaitez qu’ils soient activés.
Pour ajuster les paramètres d’une action, passez la souris sur celle-ci et un lien vers les options de configuration disponibles s’affichera. Cliquez dessus pour accéder à la page concernée dans les paramètres de l’IDE.
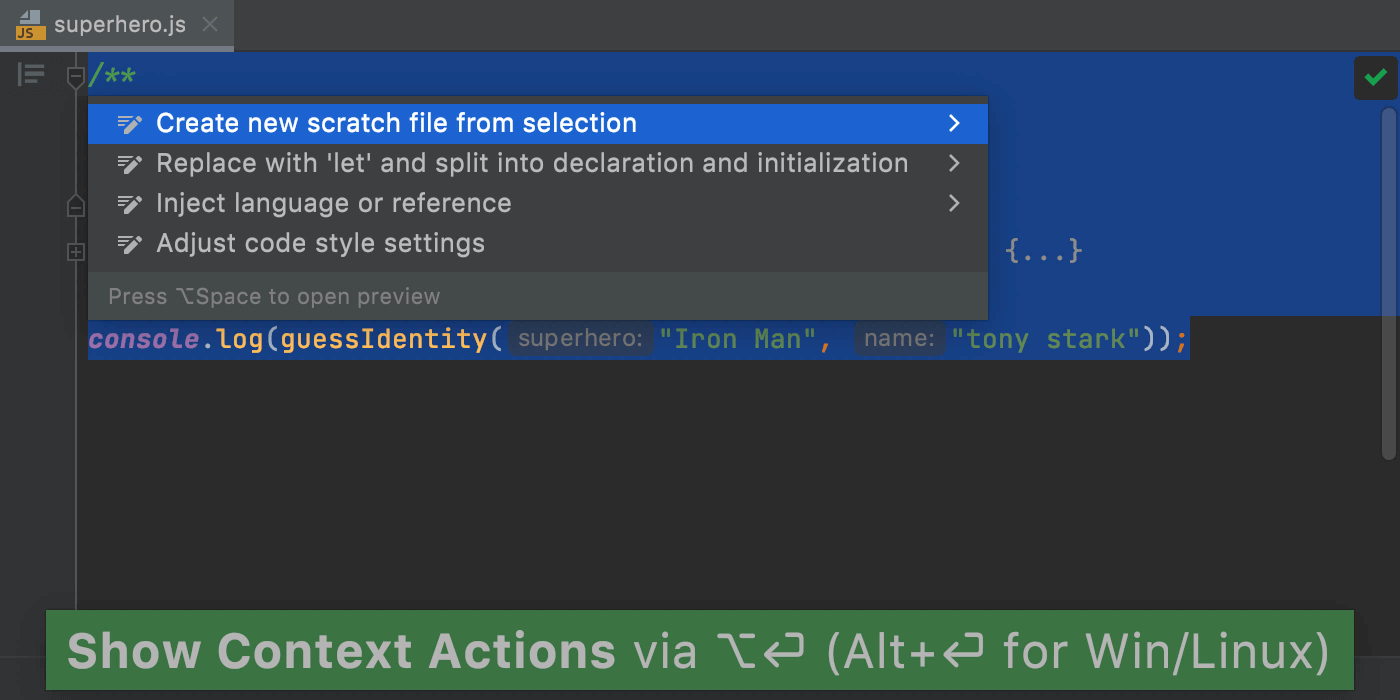
Améliorations pour les fichiers temporaires
Les fichiers temporaires vous permettent de prendre des notes ou de créer un brouillon de code en dehors du contexte du projet. Pour en faciliter l’utilisation, nous avons inclus deux améliorations dans cette version.
Tou d’abord, vous pouvez maintenant sélectionner du code, appuyer sur ⌥⏎ / Alt+Entrée, puis choisir Create new scratch file from the selection pour créer rapidement un nouveau fichier temporaire contenant le même code.

De plus, WebStorm supprimera automatiquement les fichiers temporaires vides dès que vous les aurez fermés afin de garder votre espace de travail propre.
Améliorations pour Code With Me
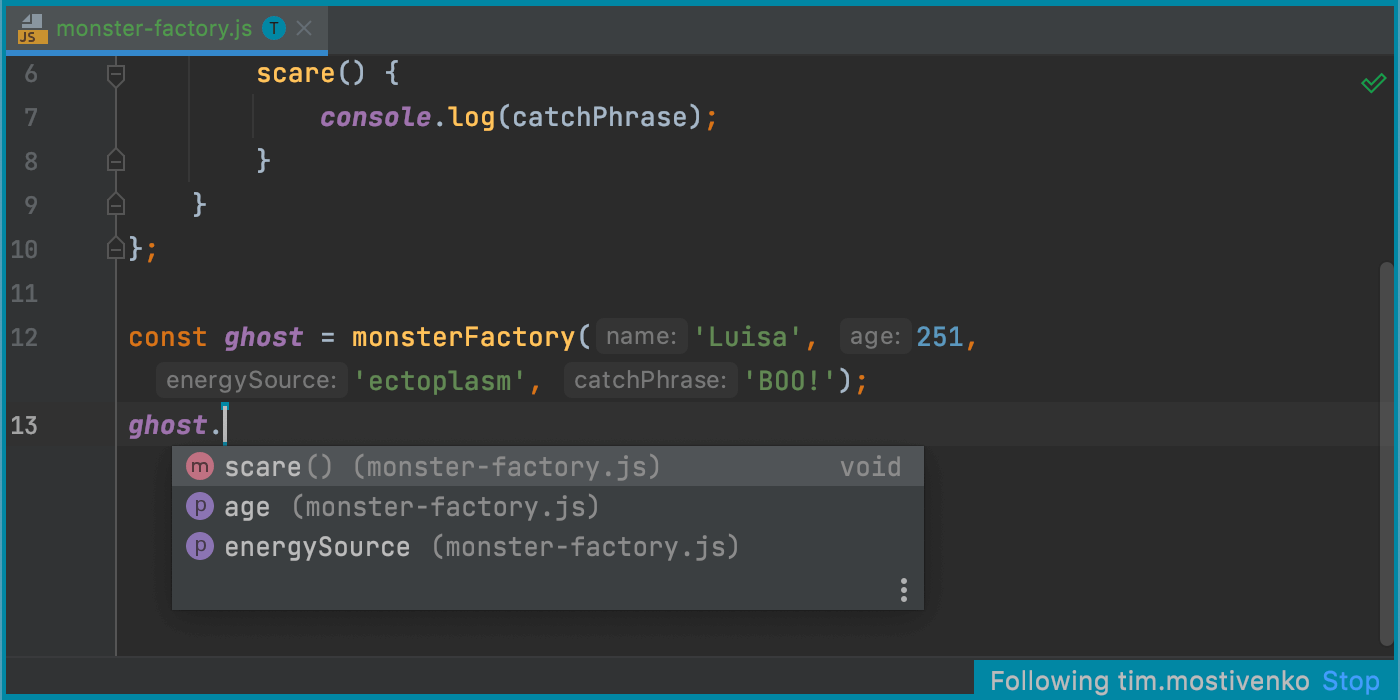
Lorsque vous êtes en mode Following pendant une session Code With Me, vous pouvez désormais suivre les suggestions de saisie semi-automatique de code utilisées par la personne que vous suivez.

De plus, Code With Me a maintenant deux nouveaux serveurs relais : l’un sur la Côte Ouest des États-Unis et l’autre en Afrique du Sud. Cela a rendu le temp de réponse presque trois fois plus rapide.
JavaScript et TypeScript
Importation automatique pour require()
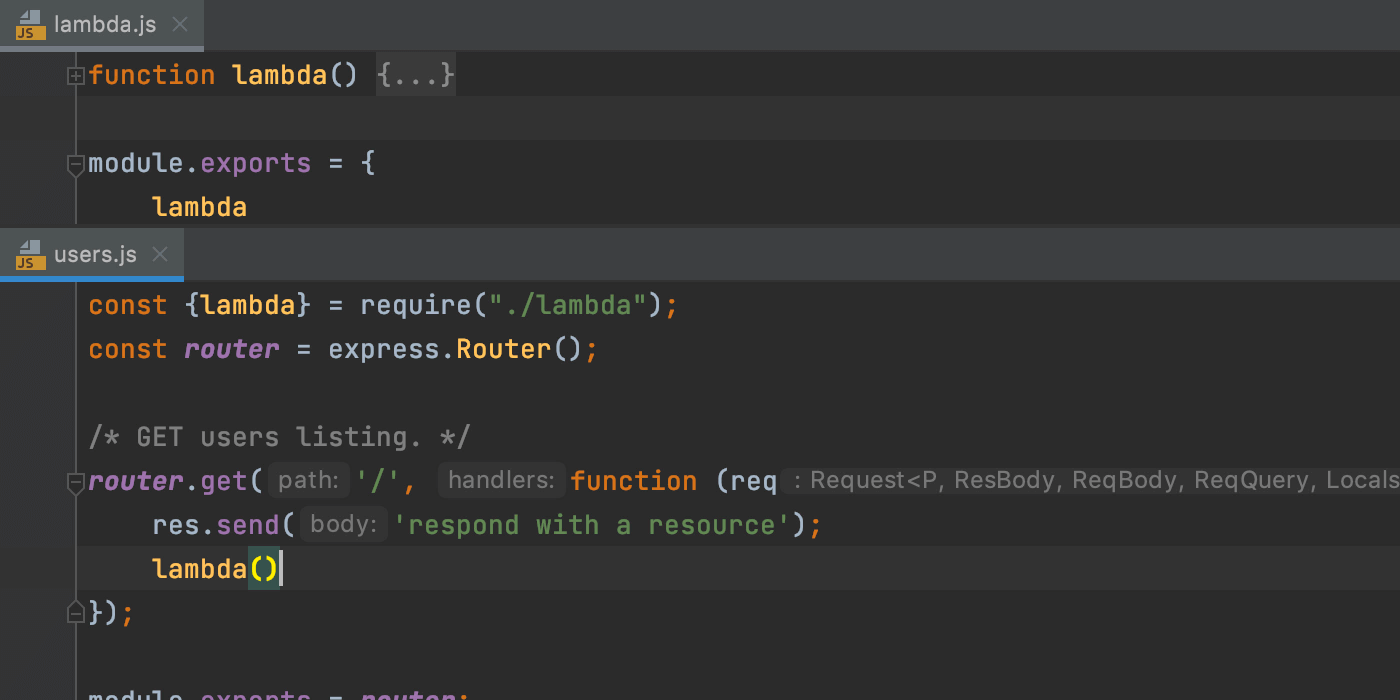
La prochaine amélioration est destinée aux développeurs Node.js. Comme vous le savez peut-être, WebStorm ajoute les déclarations d’importation manquantes lorsque vous utilisez la saisie automatique des symboles dans les modules ES6. It will now do the same in the CommonJS modules – require statements will be inserted on code completion.

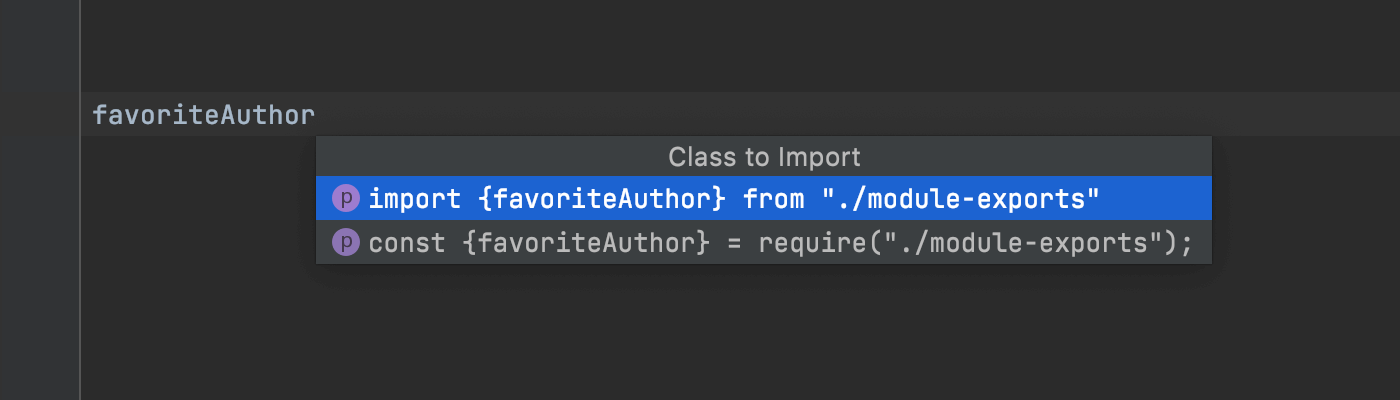
Lorsque l’IDE n’est pas sûr de la syntaxe à utiliser dans un fichier, il affiche une fenêtre contextuelle vous permettant de choisir entre la syntaxe ES6 et CommonJS.

Prise en charge des types TypeScript dans les commentaires JSDoc
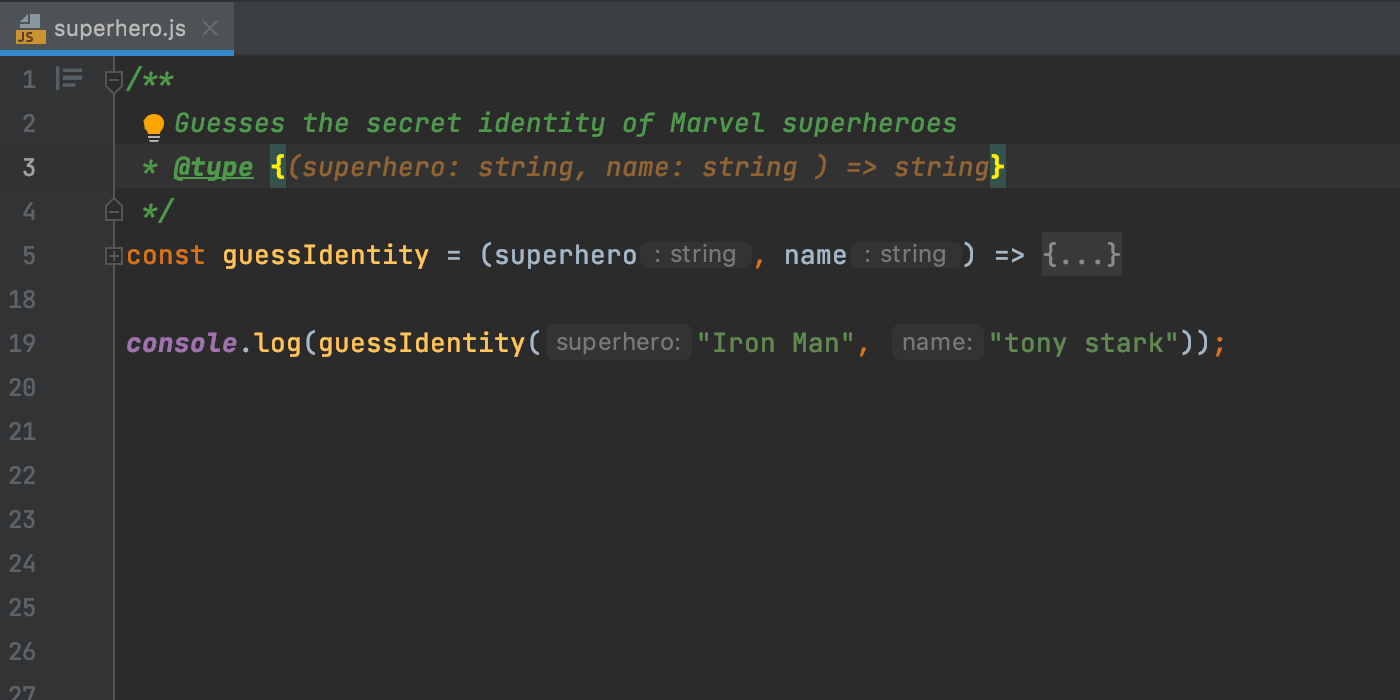
L’une des améliorations les plus attendues de la version 2021.2 : WebStorm prend désormais correctement en charge la syntaxe TypeScript utilisée dans les commentaires JSDoc de vos fichiers .js. Pour cette version, nous avons retravaillé et étendu la prise en charge existante, afin que WebStorm reconnaisse davantage de constructions syntaxiques. Nous avons également corrigé un grand nombre des problèmes qui nous ont été signalé s. Par exemple, les propriétés optionnelles dans les déclarations @typedef sont désormais prises en charge.

Nouvelle action pour l’ajout de fonctions fléchées
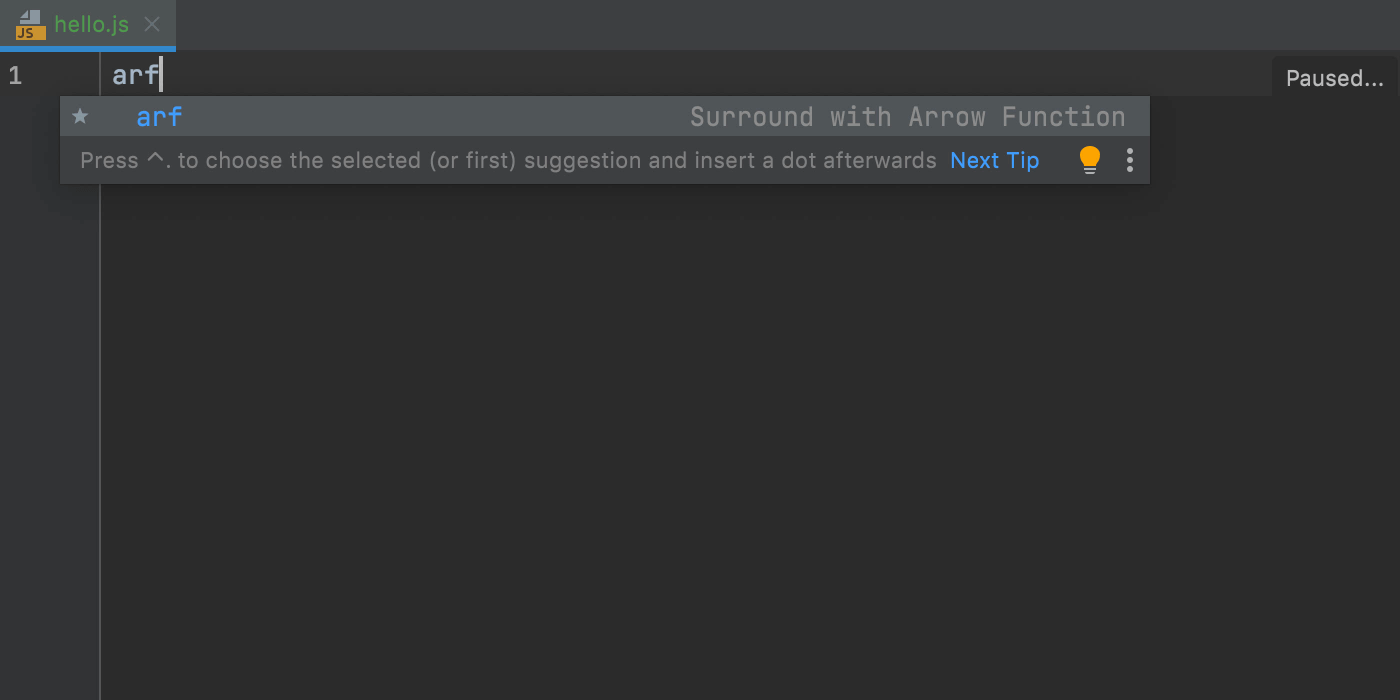
Nous avons introduit un nouveau modèle dynamique pour vous aider à ajouter des fonctions fléchées plus rapidement. Vous pouvez entourer un bloc de code d’une fonction fléchée à l’aide de ⌥⌘J / Ctrl+Alt+J. Vous pouvez également saisir arf et appuyer sur ⇥ / Tab pour développer le modèle et ajouter une fonction fléchée vide, comme illustré ci-dessous.

Prévisualisation des fichiers lors du débogage
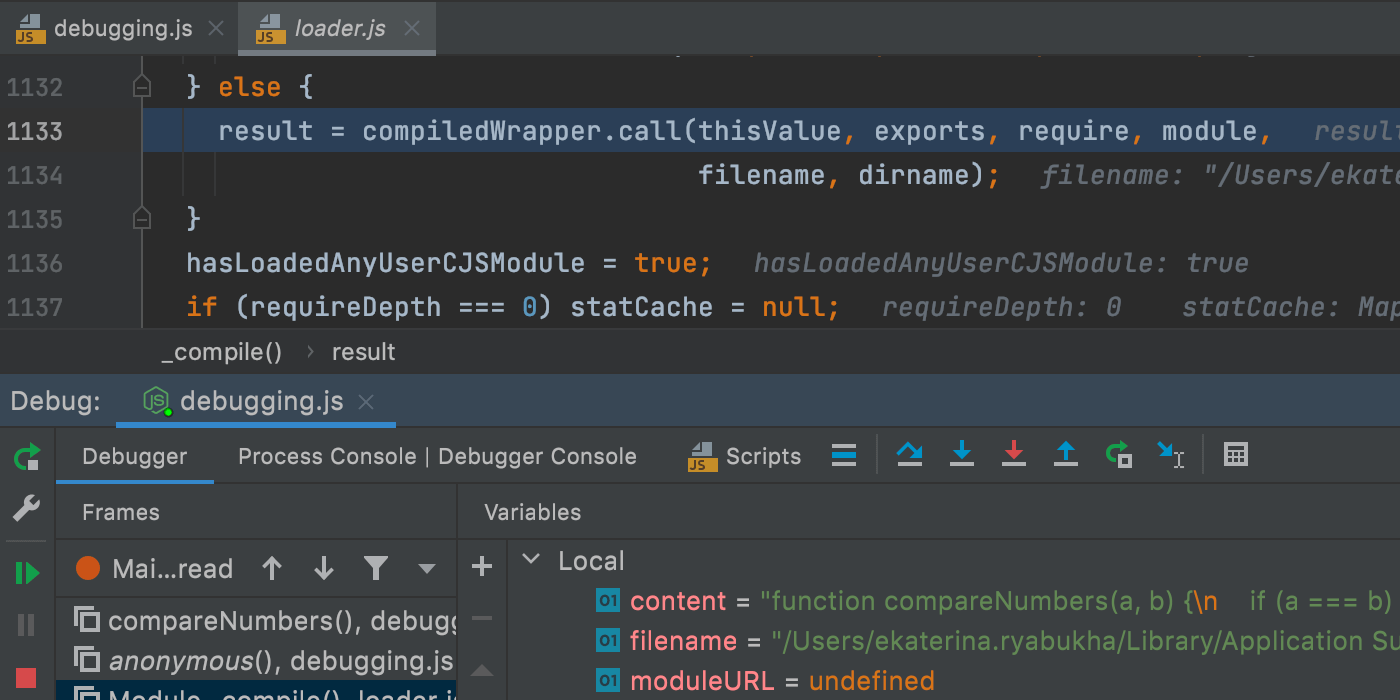
L’onglet d’aperçu, auparavant réservé aux fichiers de la fenêtre d’outils Project, fonctionne désormais pour les fichiers qui s’ouvrent pendant le débogage. Cela peut vous éviter de polluer l’éditeur avec de nombreux fichiers s’ouvrant dans des onglets séparés lorsque vous êtes à un point d’arrêt ou que vous parcourez le code.
Si vous activez l’aperçu, ces fichiers apparaîtront tous successivement dans un seul onglet. Vous pouvez activer cette fonctionnalité dans Preferences / Settings | Editor | General | Editor Tabs.

Frameworks et Technologies
Saisie semi-automatique du code pour les paquets npm privés
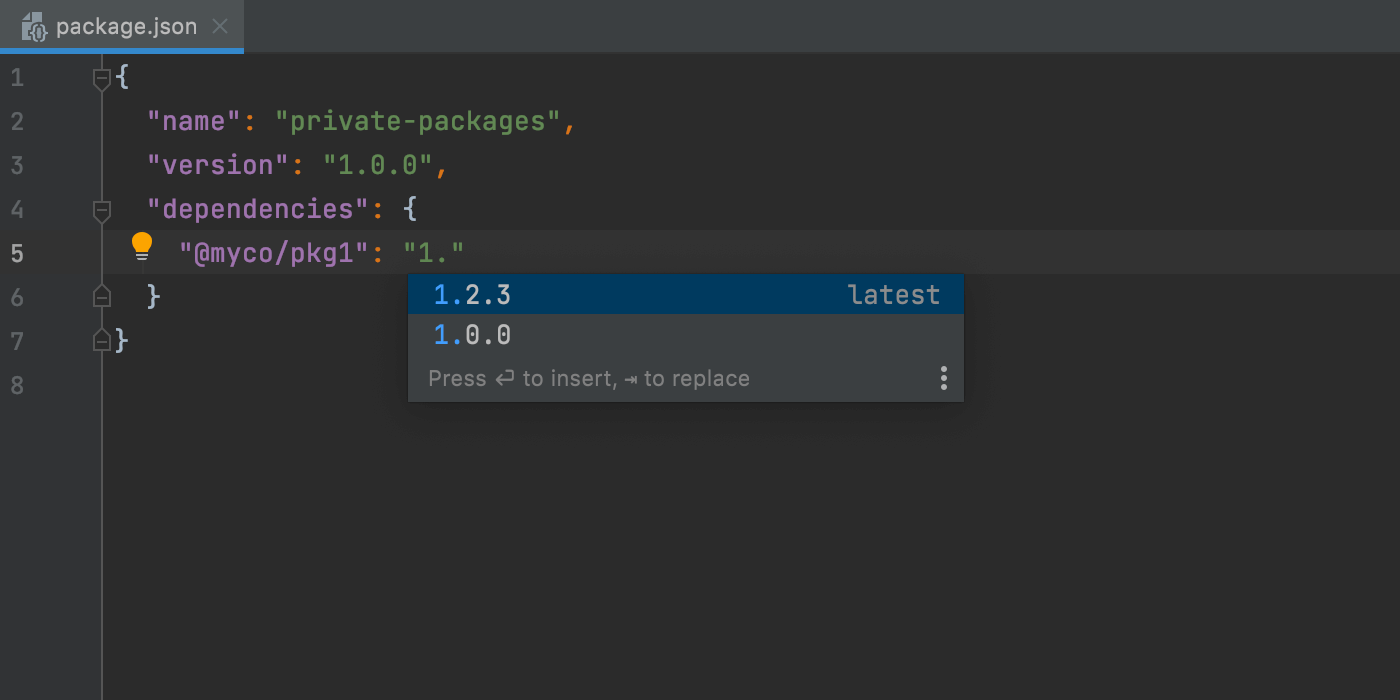
L’ajout de nouvelles dépendances de projet dans package.json est encore plus facile car la saisie semi-automatique du code fonctionne désormais pour les paquets npm privés. L’IDE vous permettra de parcourir les informations sur les dernières versions du paquet, tout comme il le fait pour les paquets publics.

Refactorisation Rename pour les hooks useState de React
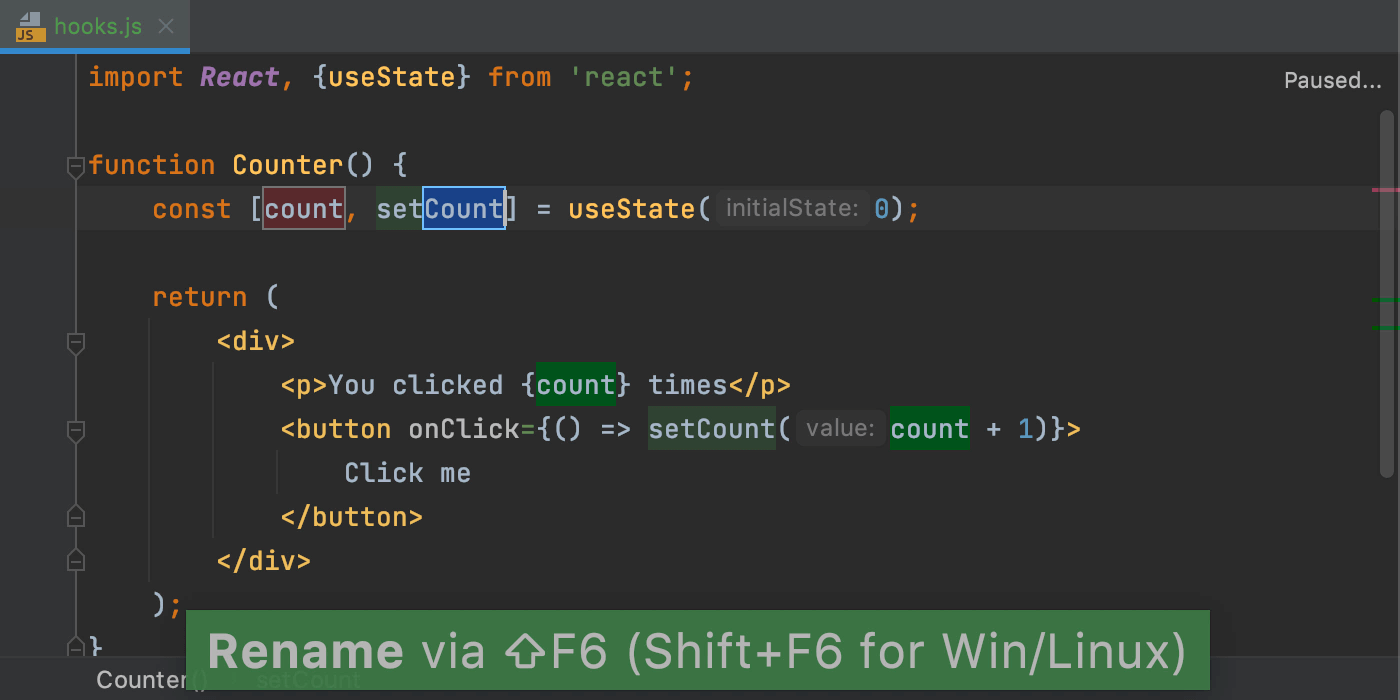
Ne perdez plus de temps à refactoriser les valeurs et fonctions useState une par une dans les hooks React : WebStorm peut maintenant les renommer pour vous ! Pour essayer cela, placez le caret sur une valeur d’état et appelez la refactorisation Rename avec ⇧F6 / Maj+F6 ou en cliquant sur Refactor | Rename dans le menu contextuel.

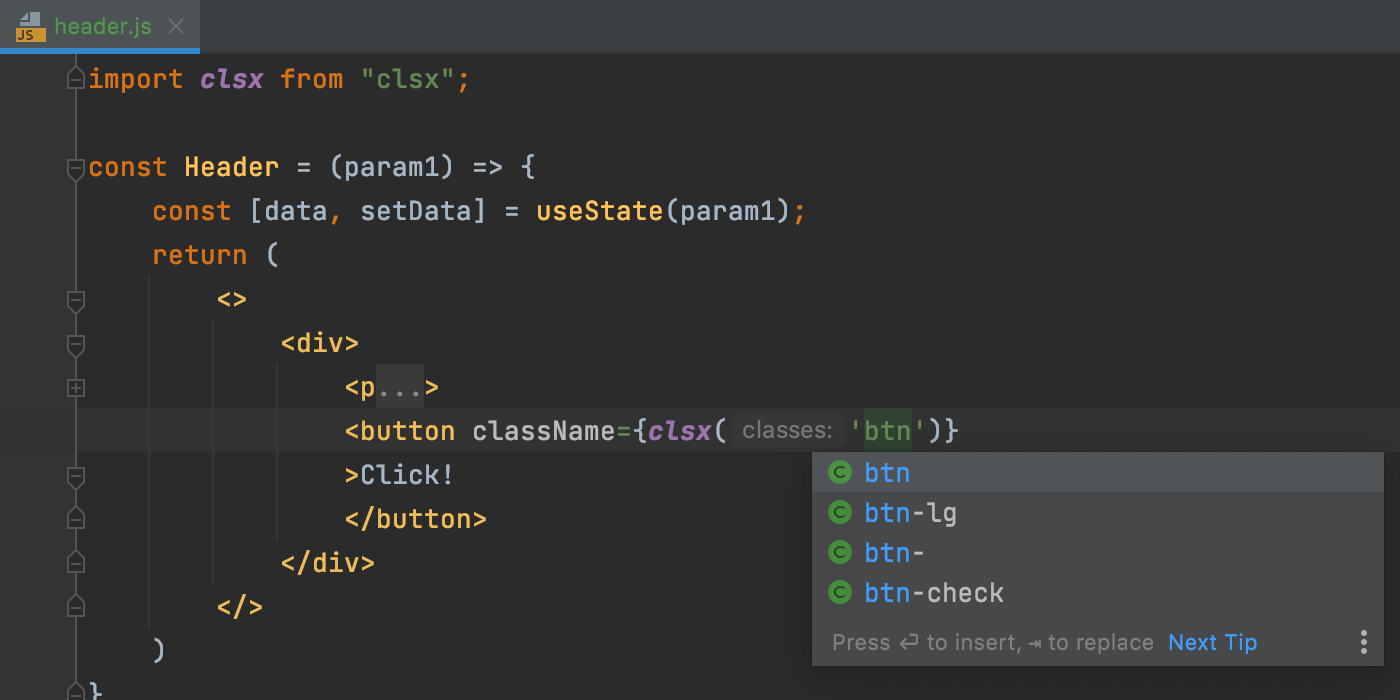
Prise en charge des noms de classes et des bibliothèques clsx
Nous avons une autre amélioration utile pour les utilisateurs de React dans cette version. Webstorm prend désormais en charge les classnames et les bibliothèques clsx populaires, ce qui permet de mieux gérer les noms de classe CSS. L’IDE affiche des suggestions de saisie semi-automatique pour vos classes CSS et résout tous les symboles dans les littéraux de chaînes de caractères et les propriétés avec des noms littéraux.

L’IDE affiche des suggestions pour les chaînes au fur et à mesure de la saisie. Pour voir les suggestions de saisie pour les objets utilisés dans vos fonctions classNames, utilisez Ctrl+Espace.
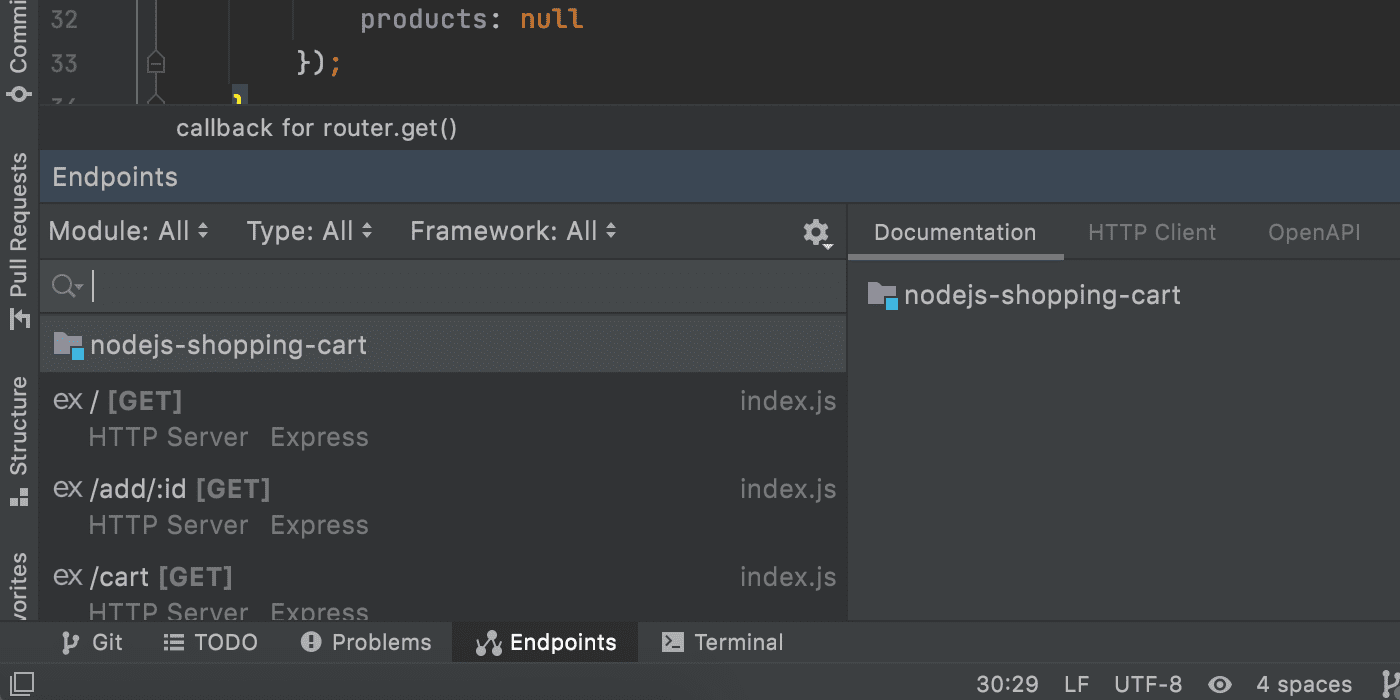
Saisie semi-automatique pour les URL de points de terminaison améliorée
Si vous travaillez avec Express.js, vous pouvez désormais obtenir un aperçu des gestionnaires de route dans la fenêtre d’outils Endpoints. Cette fenêtre d’outils n’est pas disponible par défaut dans WebStorm, mais vous pouvez l’ajouter en installant le plugin correspondant à partir de Preferences / Settings | Plugins. La fenêtre d’outils peut également s’avérer utile si vous devez travailler avec des API.

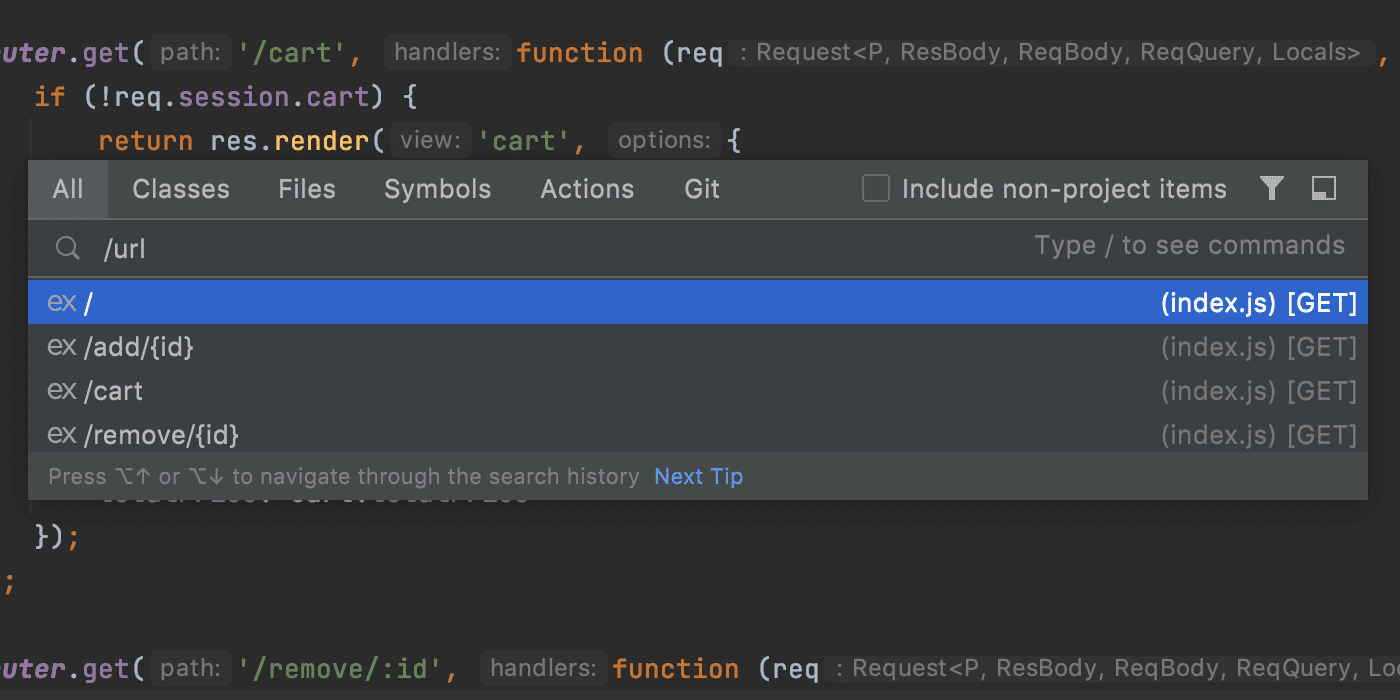
De plus, il est désormais possible de rechercher les déclarations de routes Express. Pour ce faire, allez dans Navigate | URL Mapping… depuis le menu principal.

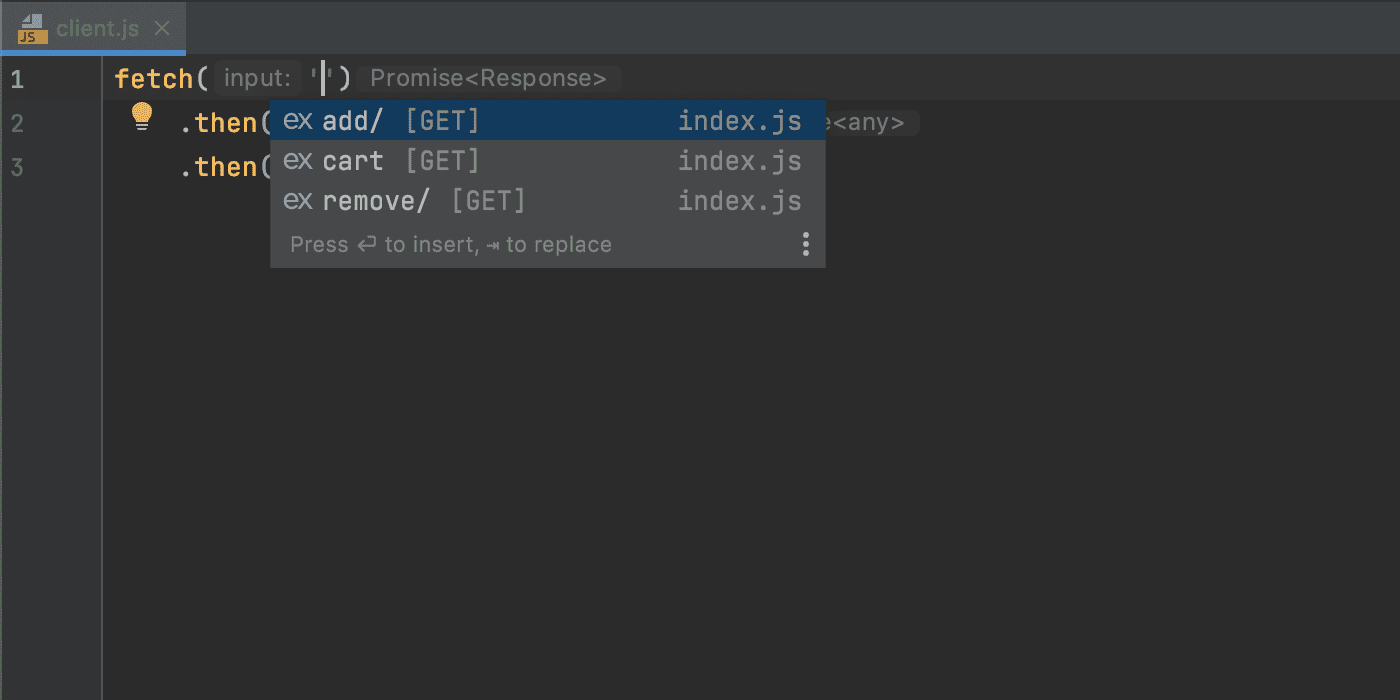
Dans votre code côté client, les suggestions de saisie pour les routes Express sont désormais plus informatives car WebStorm affiche les détails concernant le type de requête.

Il y deux autres améliorations intéressantes pour votre code côté client :
- If you work with AngularJS, you can use completion for the endpoint URLs detected in the project’s $http methods.
- Pour Axios, la saisie semi-automatique fonctionne pour les URL des points de terminaison dans les méthodes d’une nouvelle instance Axios.
Prise en charge générique pour les web-types
Nous avons étendu la prise en charge des web-types, un standard open source pour la documentation des frameworks web. Elle était auparavant axée sur la prise en charge de Vue, mais vous pouvez maintenant l’utiliser pour enrichir l’assistance au codage pour les composants personnalisés dans vos fichiers HTML. Visionnez ce webinaire pour en savoir plus.
Autres améliorations notables
- À partir de la version 2021.2, vous ne trouverez plus l’option Firefox Remote dans les configurations Run/Debug disponibles. Cette configuration Run/Debug a cessé de fonctionner avec la sortie de Firefox 65 en janvier 2019, nous avons donc décidé de la supprimer de WebStorm pour éviter toute confusion (WEB-50869).
- Quick fixes suggested by WebStorm are now shown before the fixes like Suppress for current file suggested by linters. Nous avons effectué ce changement car les actions suggérées par l’IDE sont plus pertinentes dans de nombreux cas. We’ve also removed the Linter settings… and Edit linter config file quick fixes (WEB-47440).
- Nous avons revu la liste des navigateurs affichés par défaut dans la fenêtre contextuelle de l’icône du navigateur et supprimé les options les moins populaires. Sur macOS ou Linux, vous ne verrez plus Opera et Edge. Ce dernier est encore affiché par défaut sous Windows (WEB-50871).
- Pour éviter de potentiels problèmes de sécurité, les valeurs des variables stockées dans les fichiers .env ne seront plus affichées par la saisie semi-automatique du code si ces fichiers ont été exclus ou ajoutés à .gitignore (WEB-46834).
Contrôle de version
Prise en charge de la signature GPG
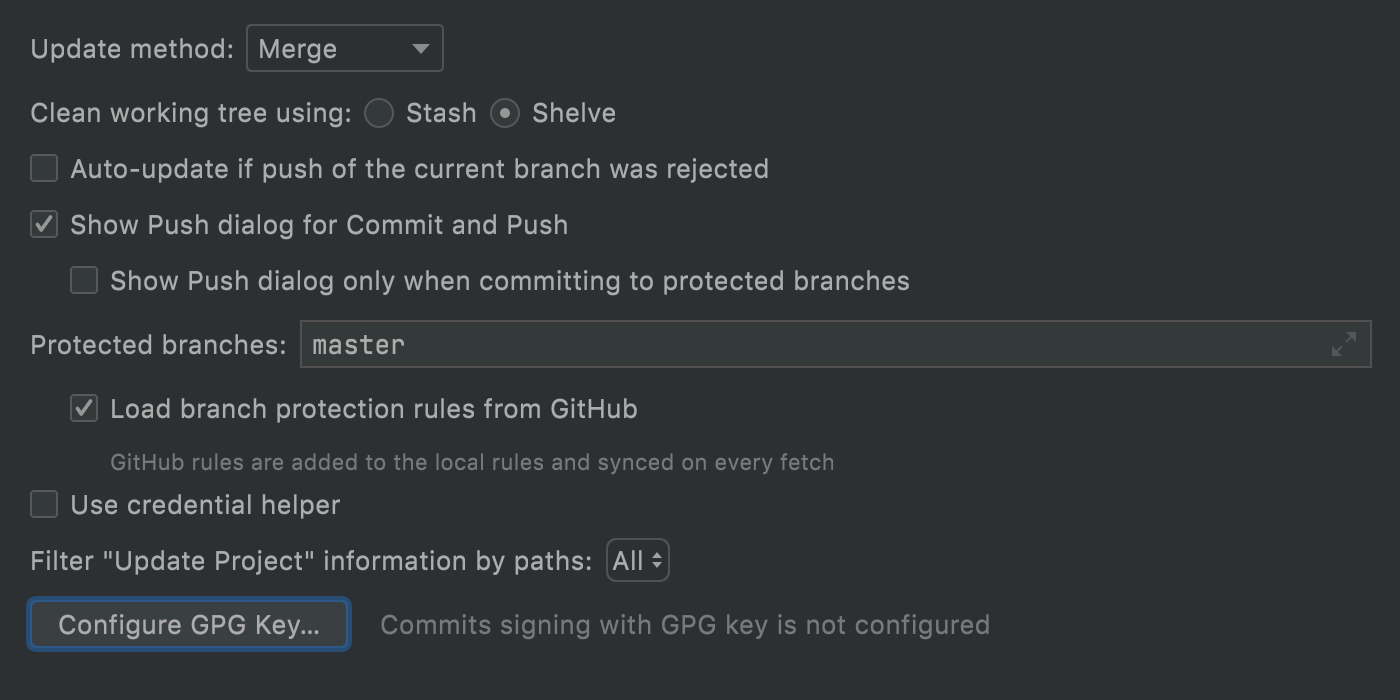
Vous pouvez maintenant signer vos commits avec une clé GPG pour les sécuriser. Cette fonctionnalité est disponible dans Preferences / Settings | Version Control | Git. Si c’est la première fois que vous utilisez une clé GPG, vous devrez la configurer. Pour utiliser une clé GPG préconfigurée, sélectionnez-la simplement dans la liste déroulante.

Améliorations pour les vérifications pré-commit
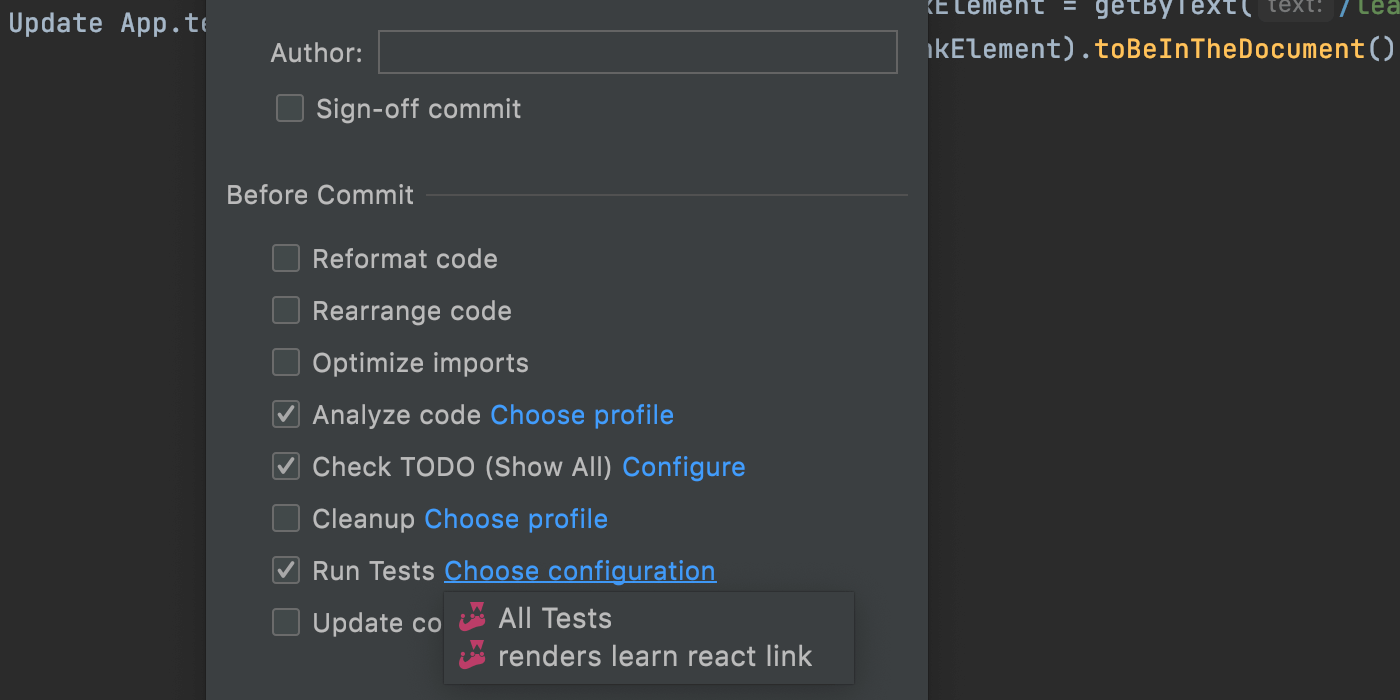
WebStorm vous permet d’effectuer un large gamme d’actions avant un commit. Avec la version 2021.2, nous avons ajouté à ces actions la possibilité d’exécuter des tests. Pour l’essayer, cliquez sur l’icône engrenage dans la fenêtre d’outils Commit, sélectionnez l’option Run Tests et choisissez la configuration d’exécution requise. L’IDE testera votre fichier et vous fera savoir si quelque chose ne va pas.

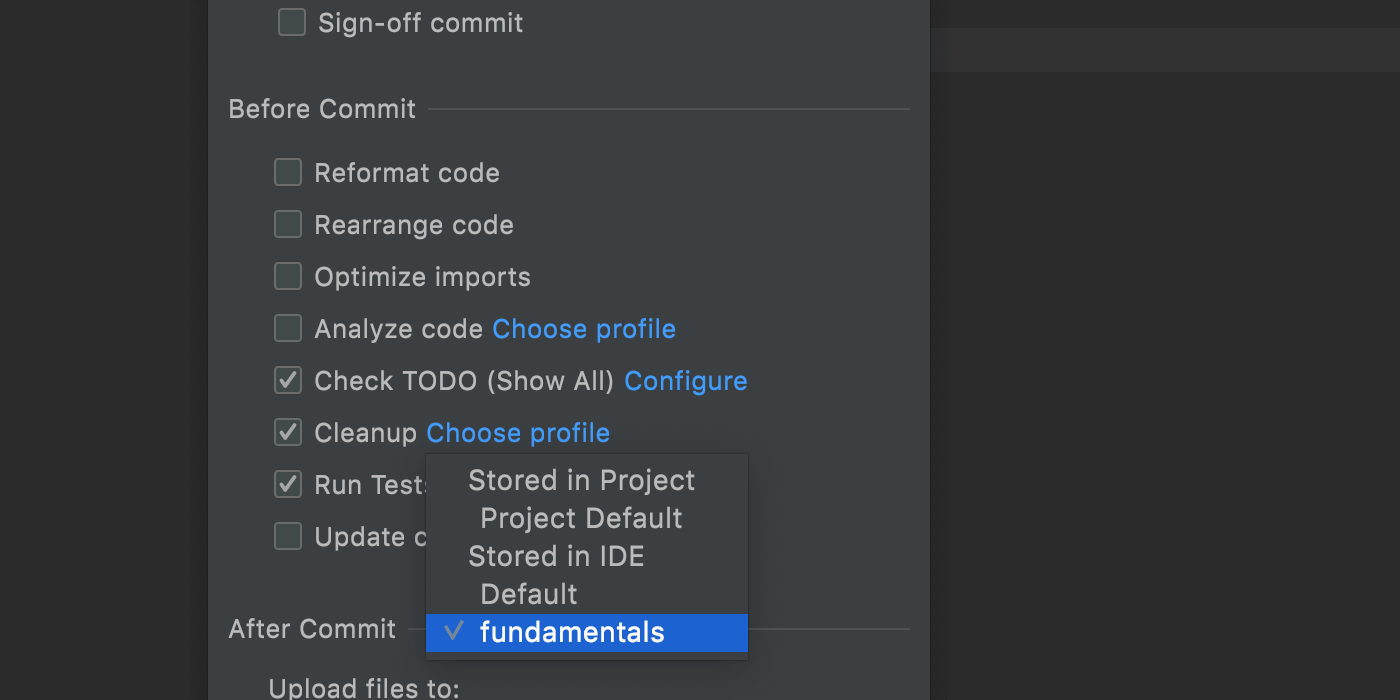
De plus, vous pouvez maintenant personnaliser l’option Cleanup en cliquant sur Choose profile, tout comme vous pouviez le faire pour Analyze code.

Enfin, la progression et les résultats des vérifications pré-commit sont désormais affichés dans la zone Commit afin de ne pas vous déranger avec des boîtes de dialogue modales supplémentaires.
Recherche textuelle dans les révisions de l’historique local
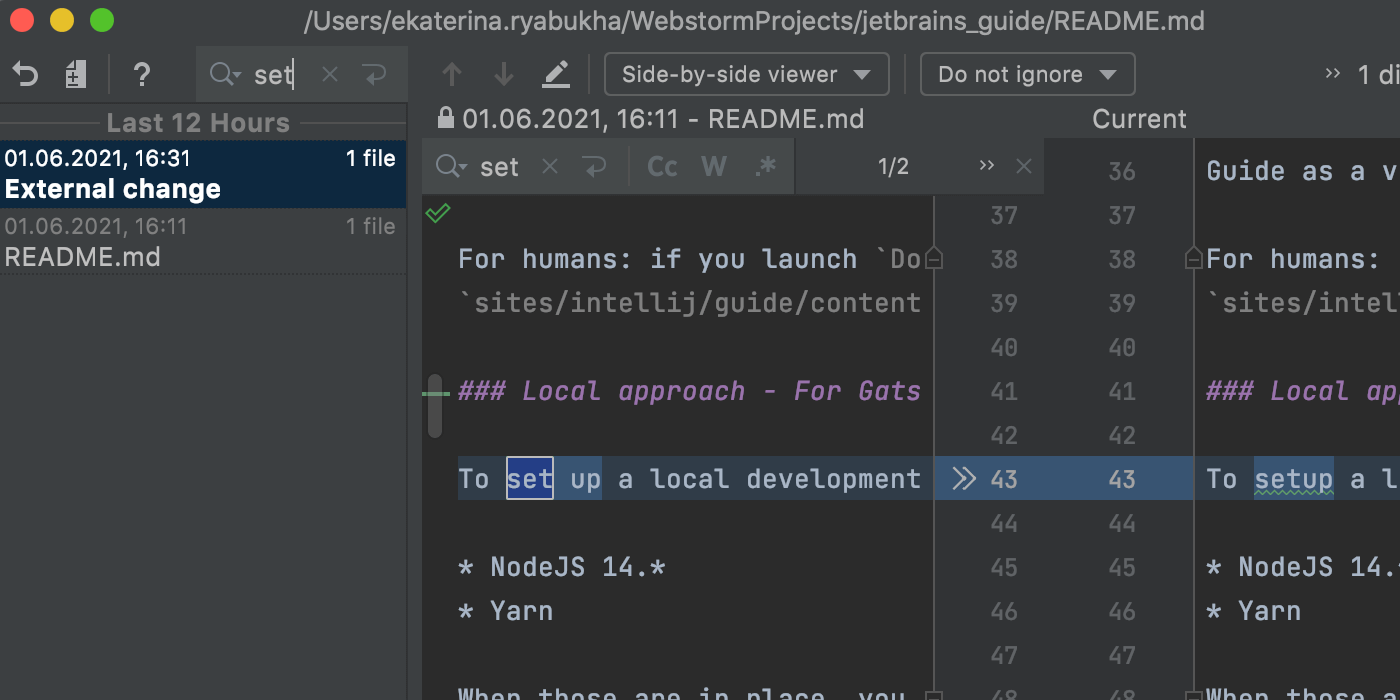
Nous avons ajouté un champ de recherche à la boîte de dialogue Local History pour vous aider à atteindre rapidement le texte pertinent dans vos révisions. Dorénavant, lorsque vous faites un clic droit sur un fichier modifié et sélectionnez Local History | Show History dans le menu contextuel, vous pouvez naviguer dans l’historique du fichier en tapant la requête dans ce champ.

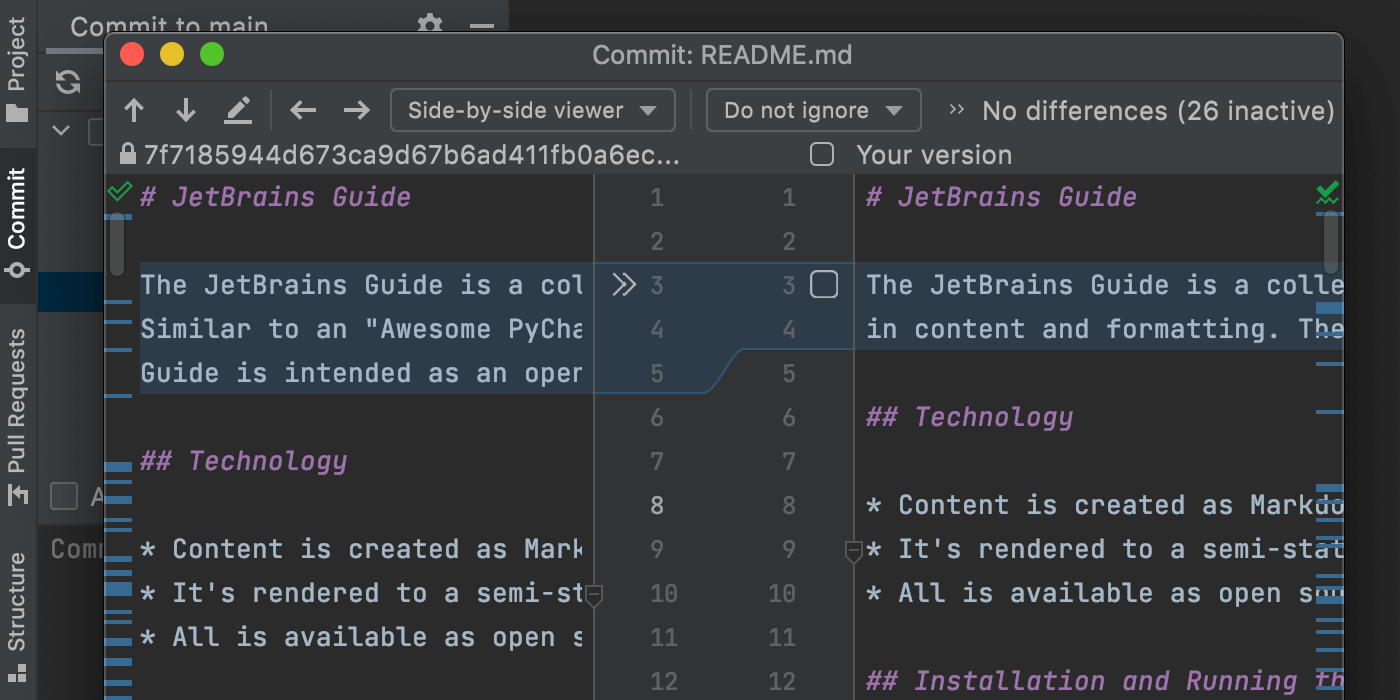
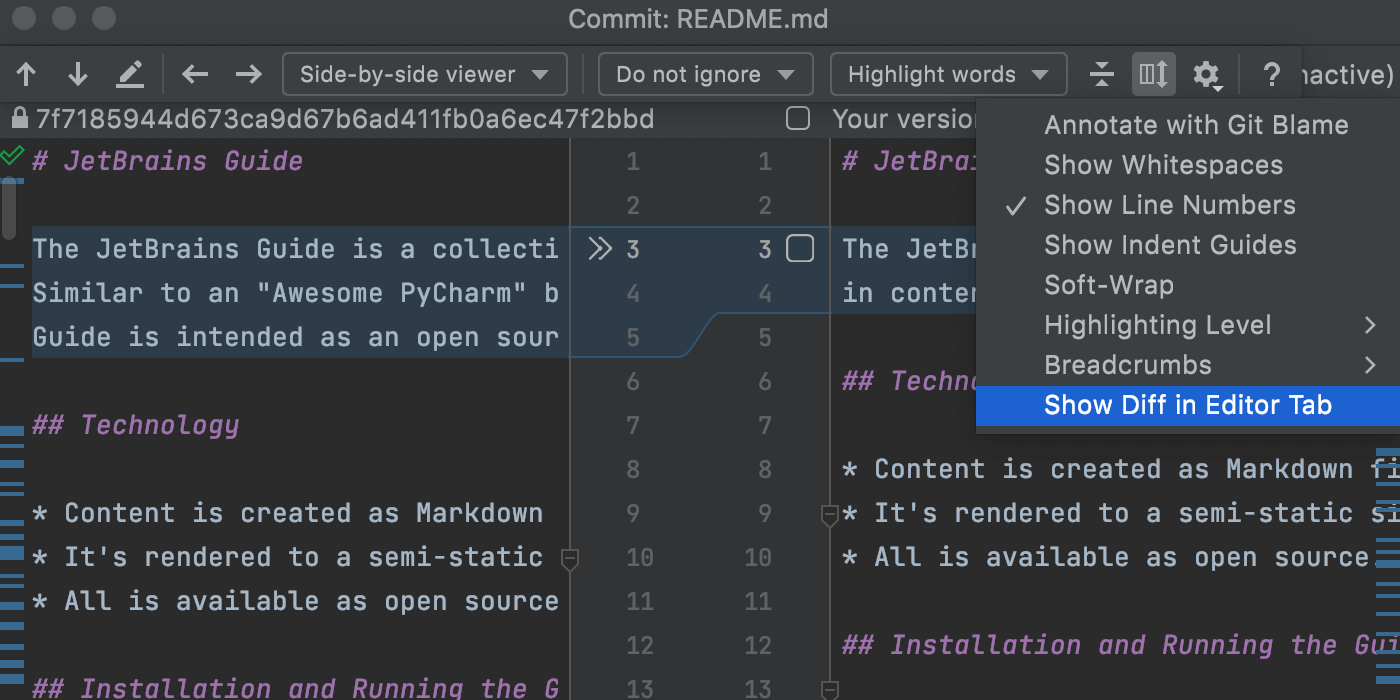
Comportement unifié pour l’action Show Diff
À compter de la version 2021.2, WebStorm affiche la différence entre le fichier initial et le fichier modifié dans l’éditeur. Peu importe la façon dont vous appelez l’action Show Diff – via un raccourci, une icône, depuis le menu contextuel, Log ou File History, ou en cliquant sur un fichier dans la fenêtre d’outils Commit – l’IDE ouvrira le diff dans l’éditeur par défaut.
Si vous préférez suivre les modifications dans une fenêtre séparée, vous pouvez faire glisser le fichier souhaité depuis l’éditeur. Dans ce cas, WebStorm s’en souviendra et ouvrira les diffs ultérieurs dans une fenêtre séparée.

To go back to the default display, click the gear icon and select Show Diff in Editor Tab.

Ergonomie
Réorganiser les fenêtres d’outils plus rapidement
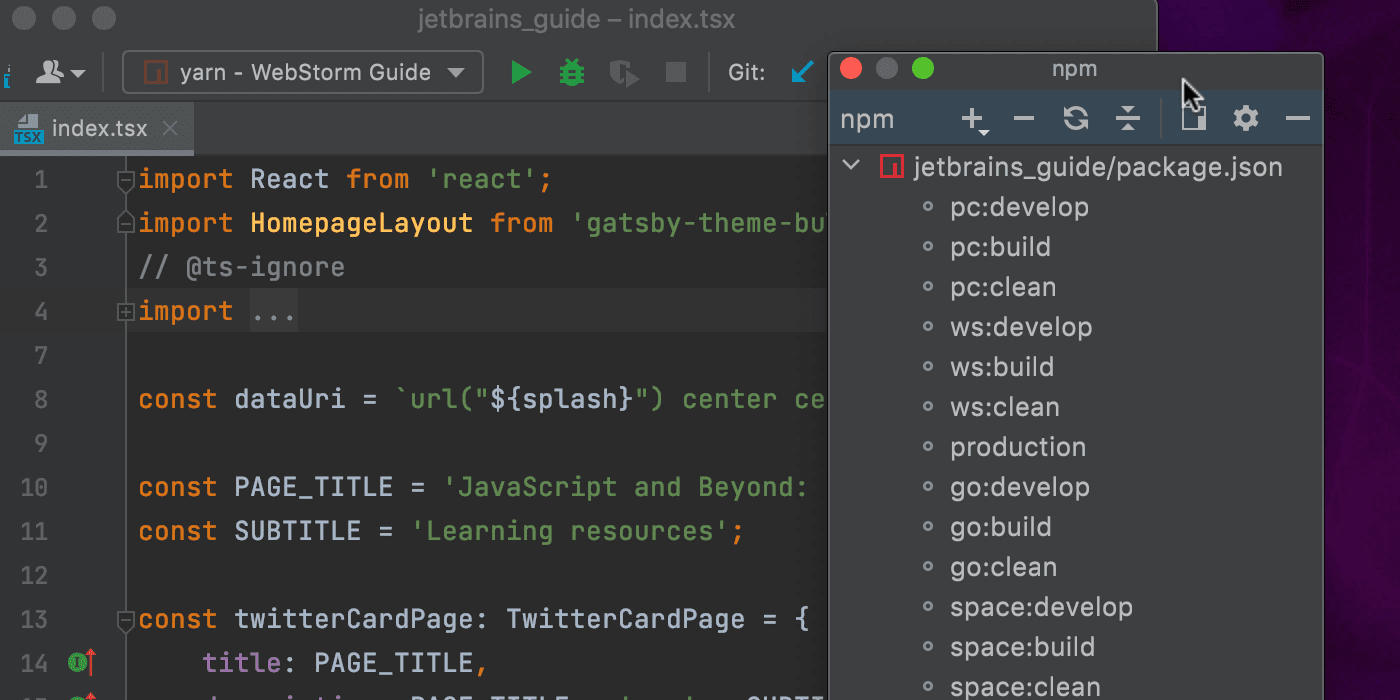
Il est désormais plus facile de réorganiser les fenêtres d’outils. Survolez le haut de la fenêtre d’outils que vous souhaitez déplacer, puis glissez-la jusqu’à l’endroit souhaité pour l’y déposer. Cela fonctionne également si vous voulez détacher une fenêtre d’outils de la fenêtre principale de WebStorm : il suffit de la glisser en dehors du cadre de l’IDE.

Personnalisation des icônes du projet simplifiée
Saviez-vous que vous pouvez modifiez les icônes de vos projets ? Vous pouvez le faire dans la liste des projets sur l’écran Welcome. Upload custom icons by right-clicking on any project and selecting Change Project Icon… from the context menu. Nous avons retravaillé la fenêtre de dialogue depuis laquelle vous pouvez télécharger votre icône SVG afin de simplifier ce processus.
![]()
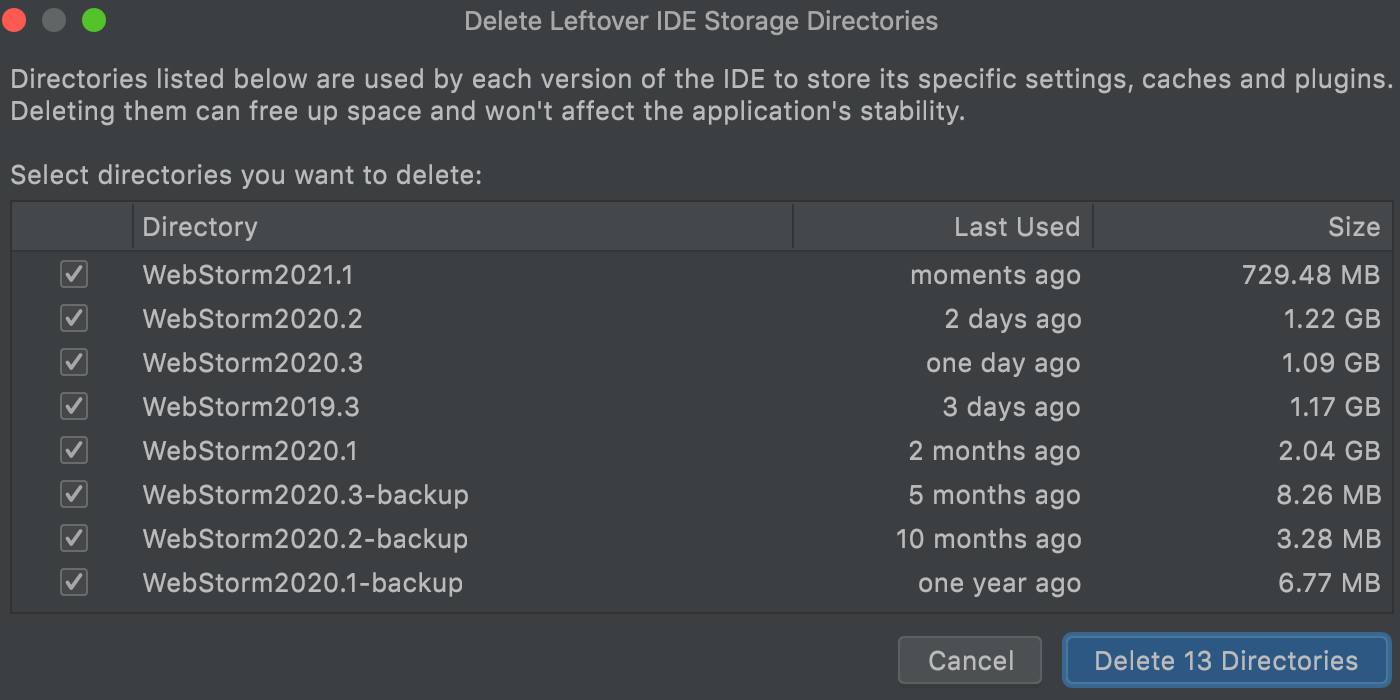
Nettoyage automatique du cache et des journaux
Désormais, après chaque mise à jour majeure, votre IDE va automatiquement nettoyer tous les répertoires de cache et de journaux dont la dernière mise à jour remonte à plus de 180 jours. Les répertoires des paramètres du système et des plugins resteront inchangés. To trigger this process manually, go to Help | Delete Leftover IDE Directories… in the main menu.

Pour en savoir plus sur les répertoires utilisés par l’IDE et leur emplacement, consultez cet article.
Amélioration de la boîte de dialogue Preferences / Settings
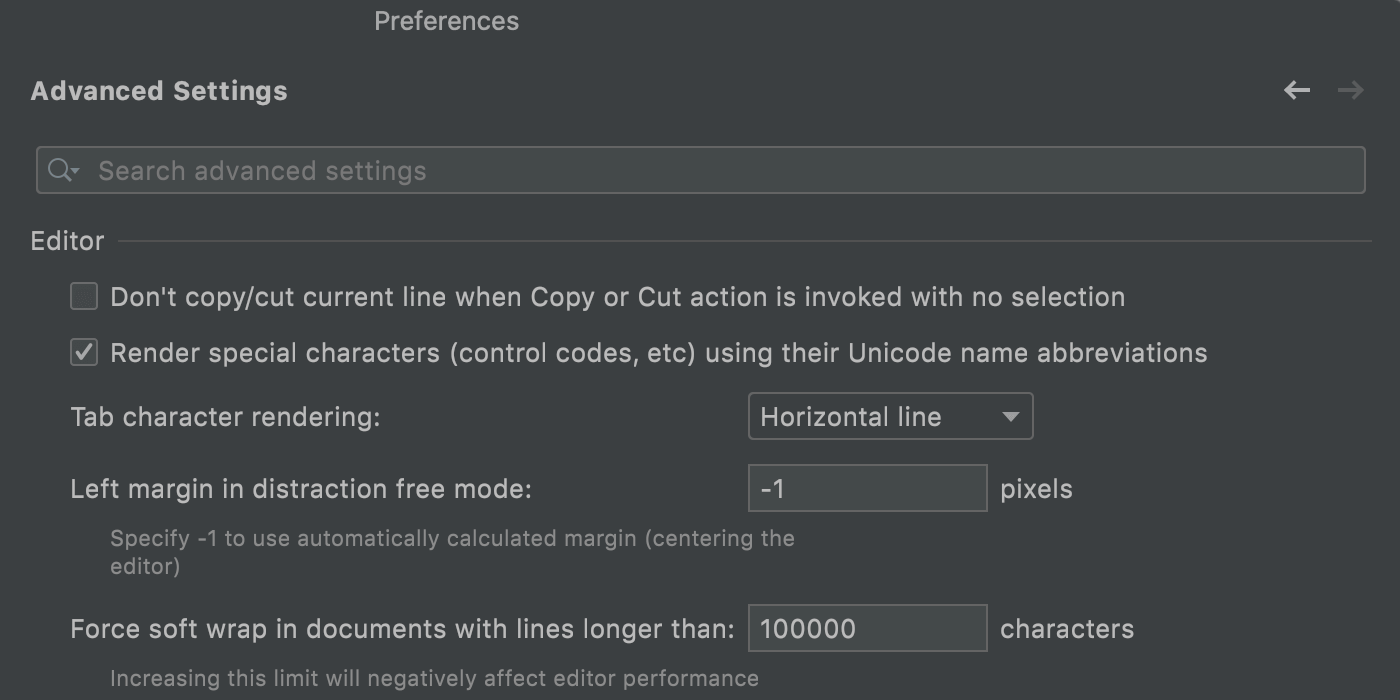
Votre boîte de dialogue Preferences / Settings comporte désormais un nœud pour les paramètres avancés. Vous y trouverez de nouvelles options de configuration, notamment la possibilité de définir une marge gauche en mode Distraction-free.

De plus, vous pouvez désormais naviguer en avant et en arrière entre les sections ouvertes dans Preferences/Settings. Pour ce faire, utilisez les flèches situées en haut à droite de la fenêtre.
Nouvelles fonctionnalités pour le terminal intégré
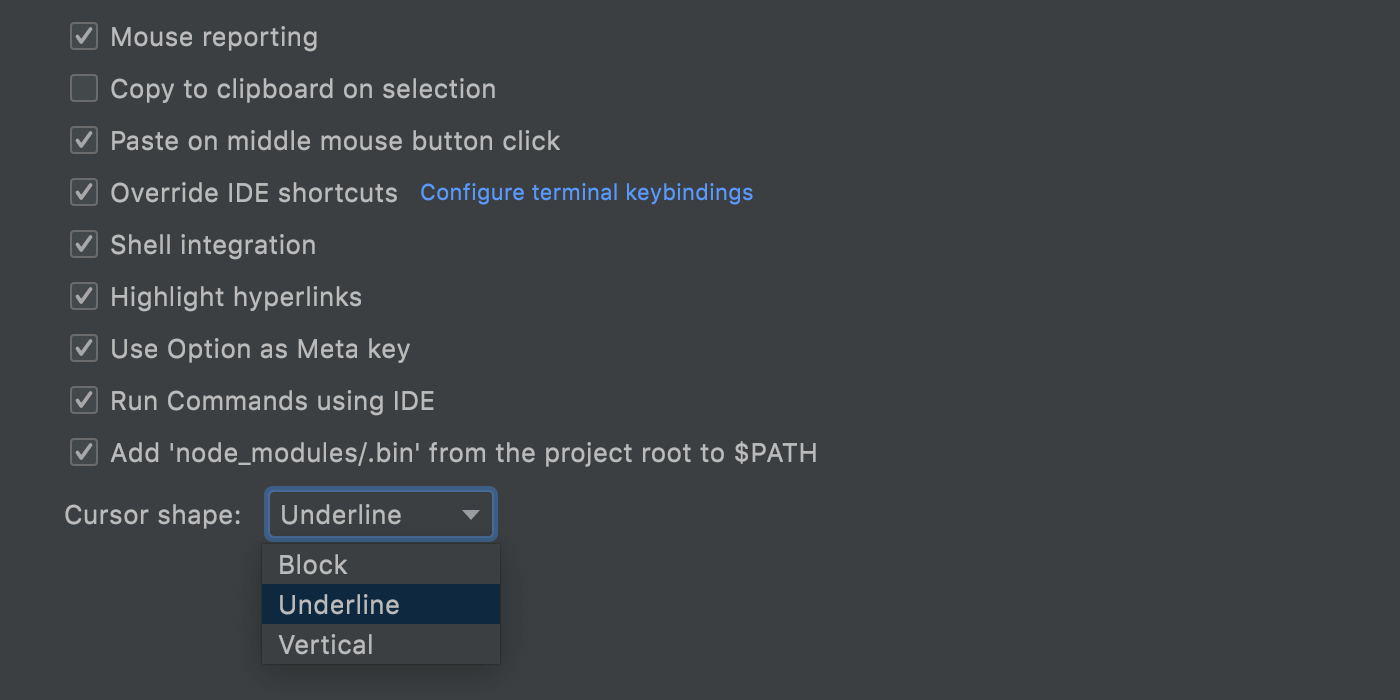
Nous avons ajouté trois nouvelles fonctionnalités à notre terminal intégré. Tout d’abord, vous pouvez maintenant sélectionner la forme du curseur. Choisissez celle que vous préférez !
Par ailleurs, WebStorm prend désormais en charge Use Option as Meta key, de manière similaire à l’option du même nom dans le Terminal natif sur macOS. Cela permet à la touche ⌥ d’agir comme un méta-modificateur pouvant être utilisé en combinaison avec d’autres touches plutôt que comme une simple touche Échap. Vous pouvez par exemple utiliser les raccourcis suivants :
- ⌥F – passer au mot suivant
- ⌥B – revenir un mot en arrière
- ⌥D – supprimer le mot suivant
Vous pouvez trouver les nouvelles options dans Preferences / Settings | Tools | Terminal.

Nous avons facilité le travail avec les liens http affichés dans la sortie du terminal. Vous pouvez maintenant copier ces liens ou les ouvrir dans le navigateur de votre choix. Pour cela, utilisez les actions correspondantes du menu contextuel disponible par un clic droit.
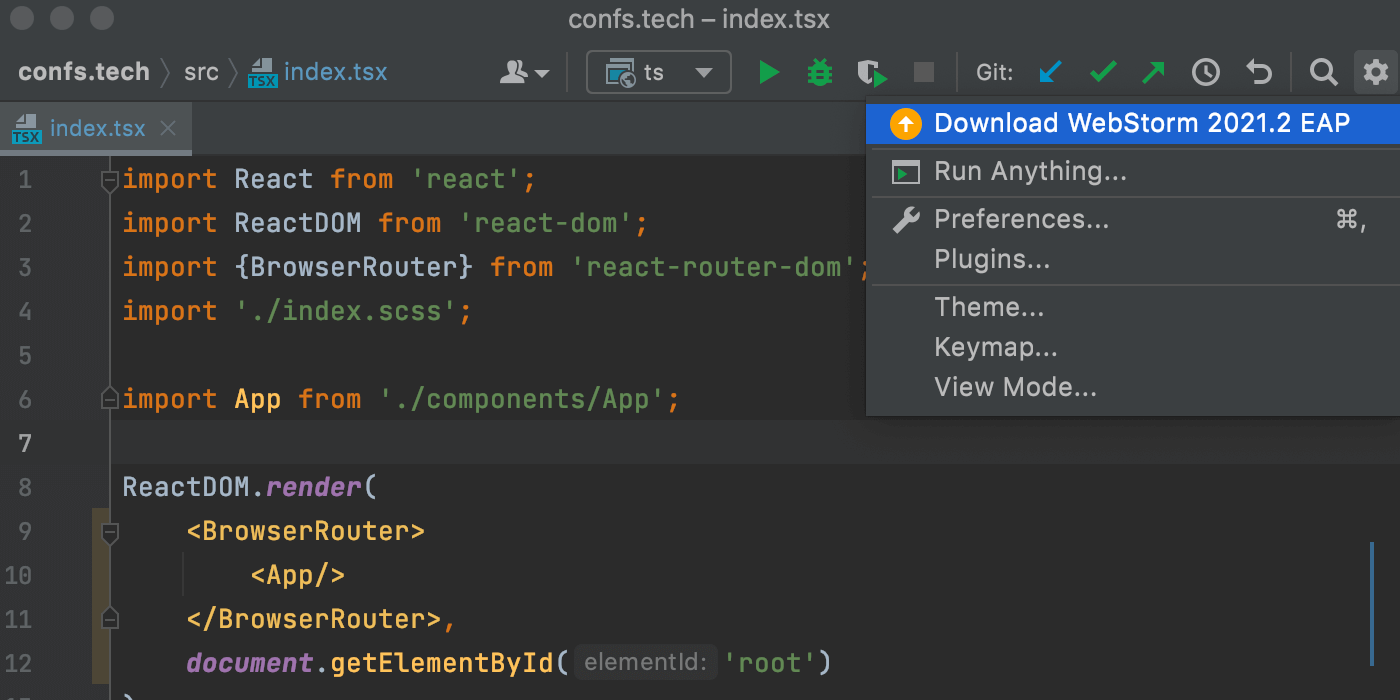
Notifications de mise à jour depuis Toolbox App
Dorénavant, vous ne manquerez plus aucune mise à jour produit importante de Toolbox App. WebStorm vous informera si une nouvelle version produit est disponible en téléchargement et vous proposera de faire la mise à jour. Vous aurez besoin de Toolbox App 1.20.8804 ou d’une version ultérieure pour cela.

Il s’agit là des nouveautés les plus significatives. Pour prendre connaissance de la liste complète des nouvelles fonctionnalités et améliorations de WebStorm 2021.2, consultez les notes de publication. Merci de nous faire part de vos commentaires et de nous signaler tout problème via notre outil de suivi.
L’Équipe WebStorm
Subscribe to WebStorm Blog updates

