WebStorm 2018.3 : prise en charge d’Angular et auto-imports améliorés, requêtes Pull GitHub, et plus encore
⭐️ WebStorm 2018.3 est disponible ! ⭐️
WebStorm 2018.3 propose de nombreuses nouvelles fonctionnalités et des améliorations à tous les niveaux. Amélioration de la prise en charge d’Angular, requêtes Pull GitHub, débogage des worker threads Node.js et bien d’autres nouveautés vous attendent !
Découvrez ses principales nouveautés et téléchargez WebStorm 2018.3 sur notre site web.
Dans cet article, nous vous proposons une description détaillée des mises à jour réalisées pour cette version 2018.3 de WebStorm. Cela inclut une compilation des articles EAP que nous avons publié ces deux derniers mois.
Voici les nouvelles fonctionnalités et améliorations de WebStorm :
- Prise en charge de JavaScript et TypeScript : auto-imports en JavaScript pour les symboles des dépendances du projet’s, astuces de paramétrage en JavaScript, conversion en variable avec la fonction flèche, meilleurs ‘null’ et undefined‘’ vérifications, suggestions de noms de variable et TypeScript 3.1.
- Prise en charge de HTML et JSON : inspections d’accessibilité pour HTML, action Remove améliorée pour les balises HTML et JSX et améliorations de la prise en charge de JSON.
- Feuilles de style : extraire des règles et les déplacer vers un autre fichier, nouvelles options de style de code et inspection mise à jour pour les propriétés des abréviations CSS.
- Développement avec Angular : améliorations majeures de la prise en charge des templates Angular et des corrections dans AngularJS.
- Développement avec React : exécution des méthodes de cycle de vie et nouvelle inspection pour les composants non définis.
- Développement avec Vue.js : prise en charge de Vuetify.
- Développement Node.js : exécution en package.json pour les précédentes versions et débogage des worker threads Node.js.
- Editeur : Todos multilignes, commande taille dans la barre d’état et désactivation du formatage de code pour des fichiers et dossiers spécifiques.
- Accessibilité : interface utilisateur avec un nouveau thème à fort contraste et prise en charge du lecteur d’écran pour les icônes de gouttière.
- Contrôle de version : sous-modules Git, fenêtre outil pour les requêtes Pull GitHub et meilleure prise en charge des hooks de pre-commit.
- Intégrations des linters : supprimer les commentaires pour les règles TSLint, ESLint pour les fichiers TypeScript et option pour modifier la gravité de la configuration d’ESLint ou TSLint.
- Débogage : Live Edit sans extension Chrome et ajout de multiples variables aux surveillances du débogueur’.
- Tester : affichage de la Structure de test des fichiers, Go to failure pour les tests et exécution d’un seul test Protractor ou d’une suite de tests.
- Autres améliorations de l’EDI : Search popup unifié, nouvelle configuration du plugin et possibilité de glisser le dossier vers l’écran de bienvenue pour l’ouvrir.
Prise en charge de JavaScript et de TypeScript
Auto-import des symboles depuis les dépendances du projet
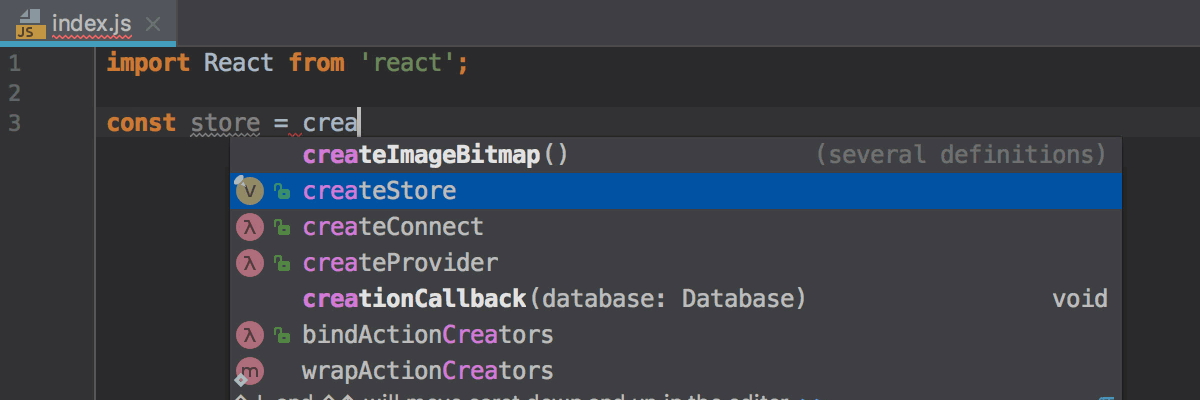
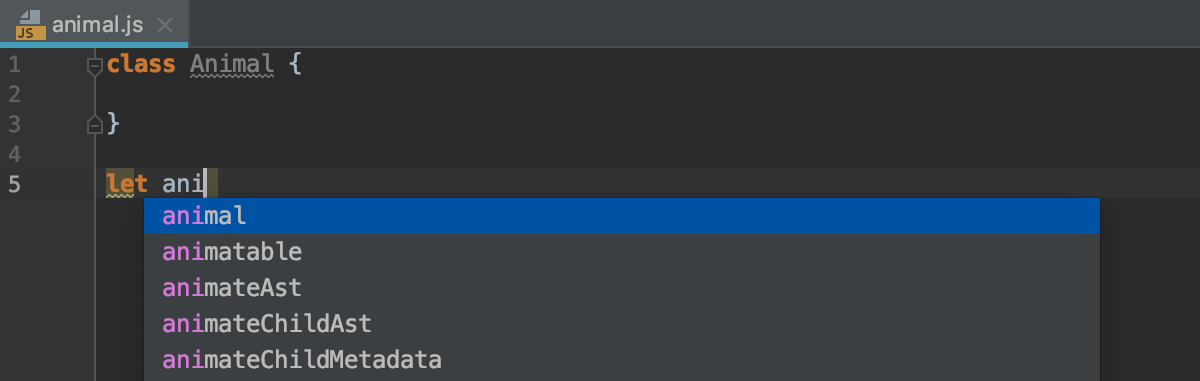
Nous avons étendu les auto-imports dans les fichiers JavaScript aux symboles définis dans les dépendances du projet. Cela fonctionne si il existe un fichier de définition TypeScript présent dans le package (comme dans moment ou redux) ou si le package contient les sources écrites sous forme de modules ES.

Et bien sûr, les auto-imports en JavaScript fonctionnent pour les symboles exportés dans les modules ES dans votre projet.
Astuces de paramétrage en JavaScript
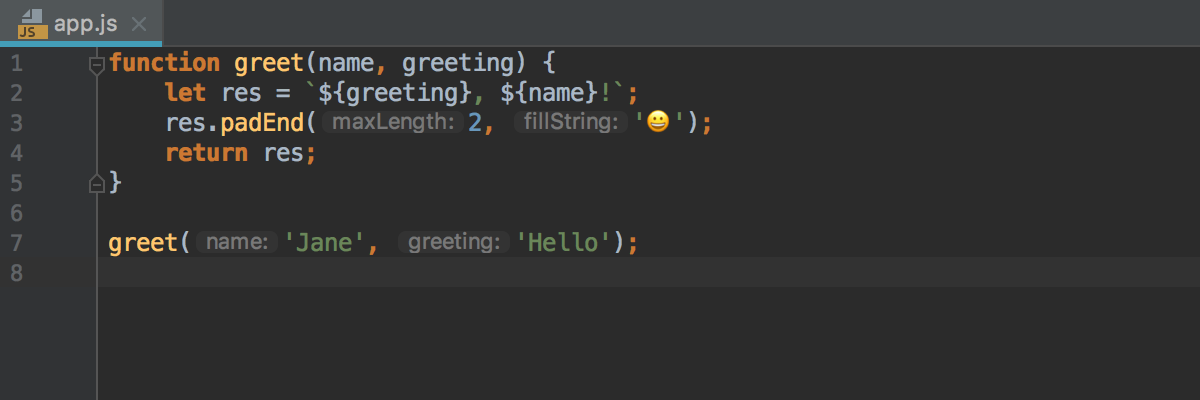
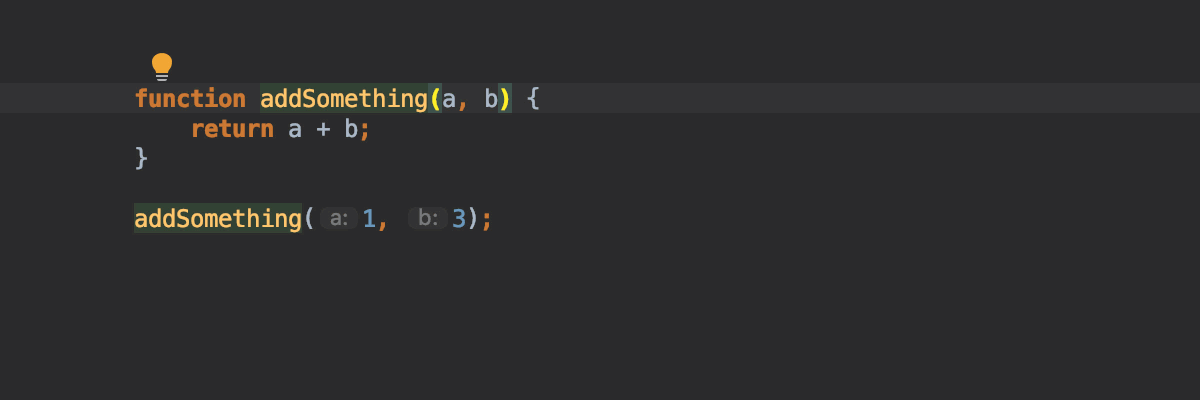
Si vous travaillez avec des fichiers TypeScript dans WebStorm, vous devez déjà connaître les astuces de paramétrage qui vous indiquent les noms des paramètres d’une méthode. Dorénavant, des astuces de paramétrage similaires sont aussi disponibles dans les fichiers JavaScript !

Vous pouvez configurer leurs modalités de fonctionnement ou les désactiver dans Preferences | Editor | General | Appearance – Show parameter name hints. Faites-nous savoir ce que vous pensez de cette fonctionnalité !
Convertir une fonction en variable avec la fonction flèche
Vous pouvez maintenant convertir très facilement une fonction en une variable qui comprend une fonction flèche. Il suffit d’utiliser Alt + entrée sur le nom dans la définition de la fonction et de sélectionner l’intention correspondante !

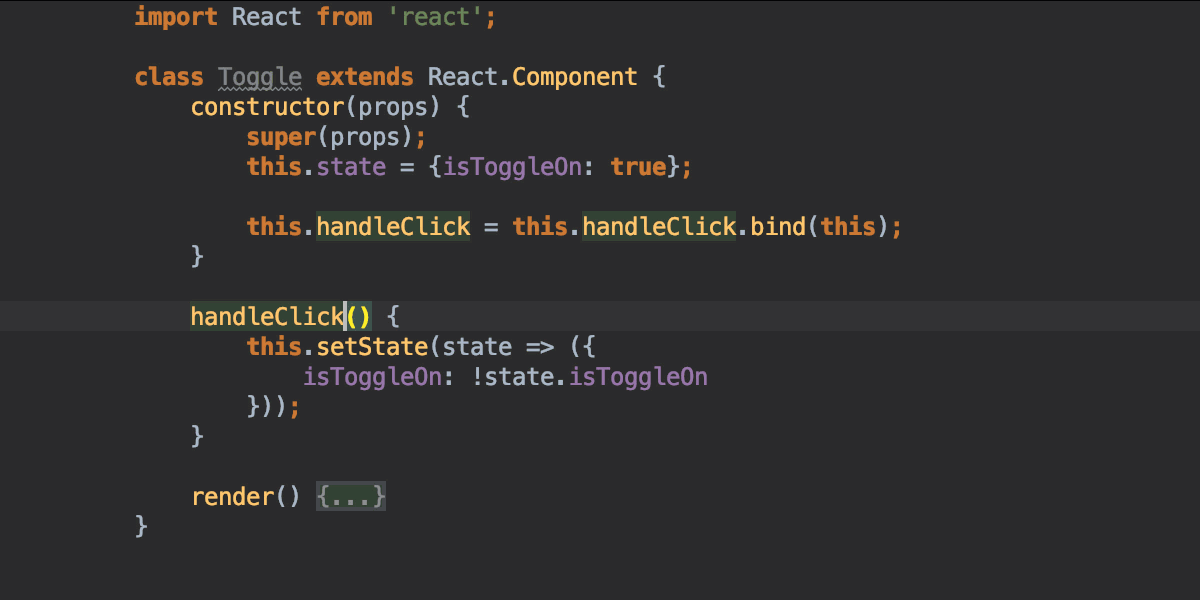
La nouvelle intention fonctionne aussi pour les méthodes dans les classes. Voici un exemple avec un composant React : substituer une fonction flèche pour le gestionnaire d’événements avec le champ et vous pouvez maintenant supprimer la liaison dans le constructeur.

Meilleure vérification des « null » et « undefined »
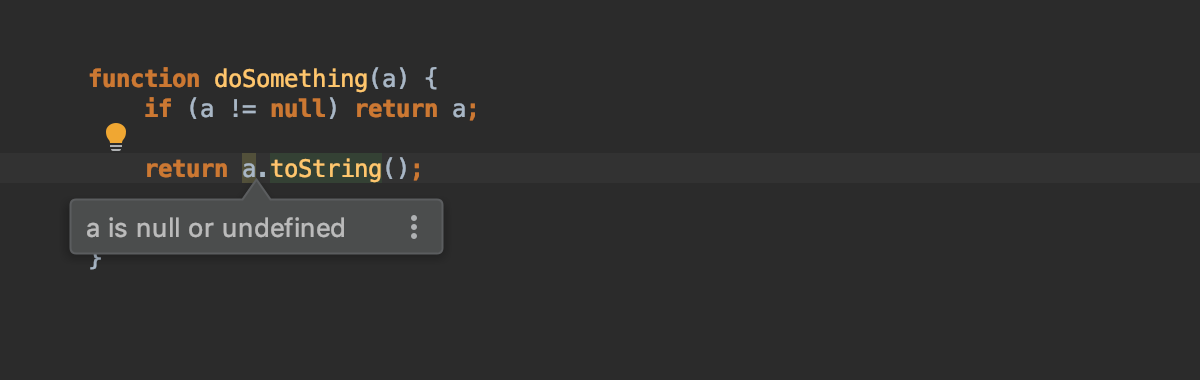
Avec la nouvelle inspection Object dans « null » ou « undefined », WebStorm peut maintenant mieux détecter les situations dans lesquelles vous obtiendrez un TypeError parce qu’une méthode est appelée sur une valeur undefined ou null, ou parce qu’elle est transmise à une fonction, ou que sa propriété est utilisée.

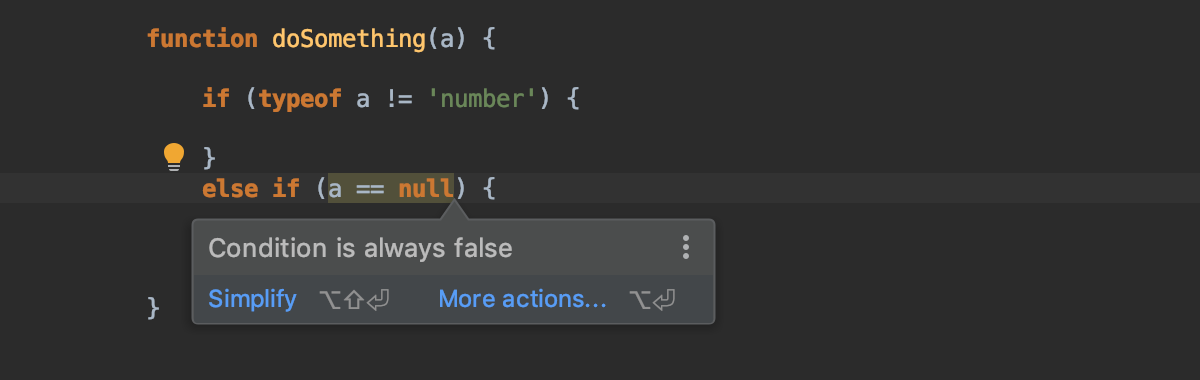
Nous avons aussi amélioré l’inspection type Unsound, qui valide les conditions avec typeof. Vous serez alors averti si la vérification == null or != null est toujours vraie ou toujours fausse.

Réalisation d’ajouts de substitutions à la méthode
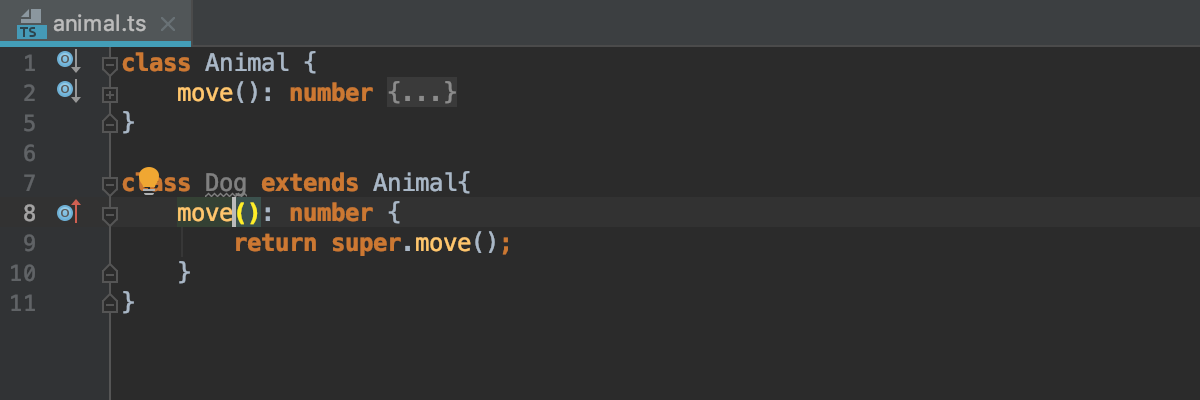
Lorsque vous souhaiterez substituer une méthode depuis la classe parente ou l’interface et la sélectionner parmi les propositions d’exécution, WebStorm ajoutera automatiquement les paramètres, le super() call, et si possible, l’information de type. Voici un exemple de la méthode générée :

Vous pouvez désactiver cette modalités dans Preferences | Languages and Frameworks | JavaScript – Expand method bodies in completion for overrides.
Suggestions pour les noms de variable
Parmi les préférences de l’EDI JavaScript, vous pouvez trouver une nouvelle option appelées Suggest variable names. Cette fonctionnalité provient de la prise en charge d’IntelliJ IDEA pour Kotlin, avec laquelle elle est activée par défaut.
Cette nouvelle option propose des suggestions pour les noms de variable selon les noms de classes, types et interfaces définis dans le projet, les bibliothèques que vous utilisez et les API standards.

TypeScript 3.1
TypeScript 3.1 a été publié et WebStorm prend désormais en charge ses nouvelles fonctionnalités : types de groupes et de matrices mappables, ainsi que de nouvelles attributions de propriétés.
Nous avons mis à jour WebStorm pour y inclure TypeScript dans sa version 3.1. Vous pouvez sélectionner cette version dans Preferences | Languages and Frameworks | TypeScript.
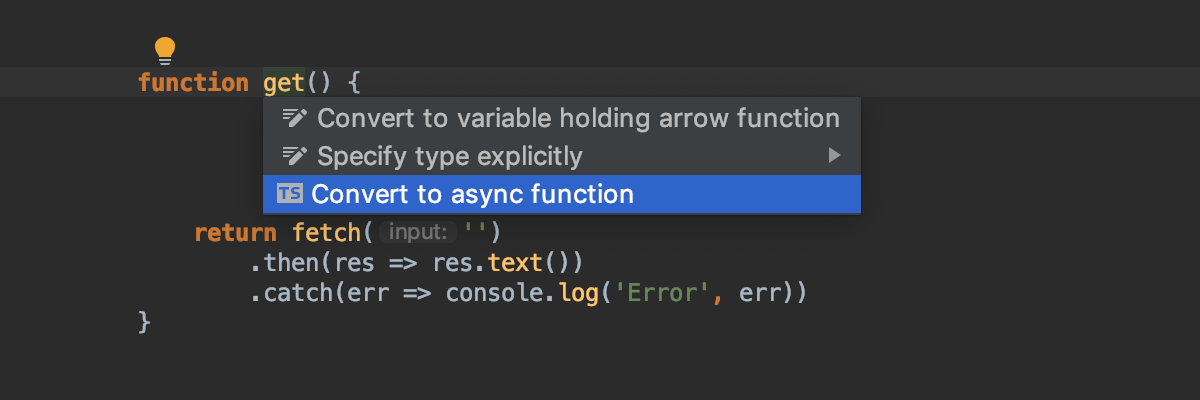
La nouvelle intention pour convertir Promises en fonctions asynchrones qui a été ajoutée à TypeScript 3.1 fonctionne également dans les fichiers TypeScript de WebStorm. Notez que la cible de la compilation dans votre fichier tsconfig.json doit être définie sur “es6”.

Autres améliorations
- Nous avons accéléré l’inspection de variable locale redondante dans JavaScript et TypeScrip pour rendre l’analyse du code plus rapide. Pour les sources TypeScript utilisées pour les tests de performances, l’analyse du code à l’échelle du projet (via Inspect code) est 30% plus rapide qu’auparavant.
- Dans les paramètres de style de code JavaScript et TypeScript, il existe désormais une nouvelle option Spaces within array brackets.
Prise en charge de HTML et JSON
Inspections d’accessibilité pour HTML
Pour vous aider à rédiger du code HTML plus accessible, nous avons ajouté un ensemble de nouvelles inspections basées sur les recommandations des Web Content Accessibility Guidelines 2.0 (WCAG) développées par W3C. Ces inspections ne peuvent pas garantir que le site Web sera à 100% accessible, mais elles apportent toutefois une aide significative.
Vous pouvez trouver ces nouvelles inspections dans le groupe HTML – Accessibility in Preferences | Editor | Inspections. Nous avons activé la plupart d’entre elles par défaut, à l’exception d’une inspection suggérant l’ajout d’un attribut title aux balises link (technique H33 in WCAG), car elle doit être utilisée avec parcimonie, et d’une autre suggérant l’ajout d’un attribut résumé à un tableau (H73 in WCAG), recommandée uniquement pour les tableaux à structure complexe.
Toutes ces inspections ont des correctifs rapides que vous pouvez trouver et appliquer en utilisant Alt-Enter.
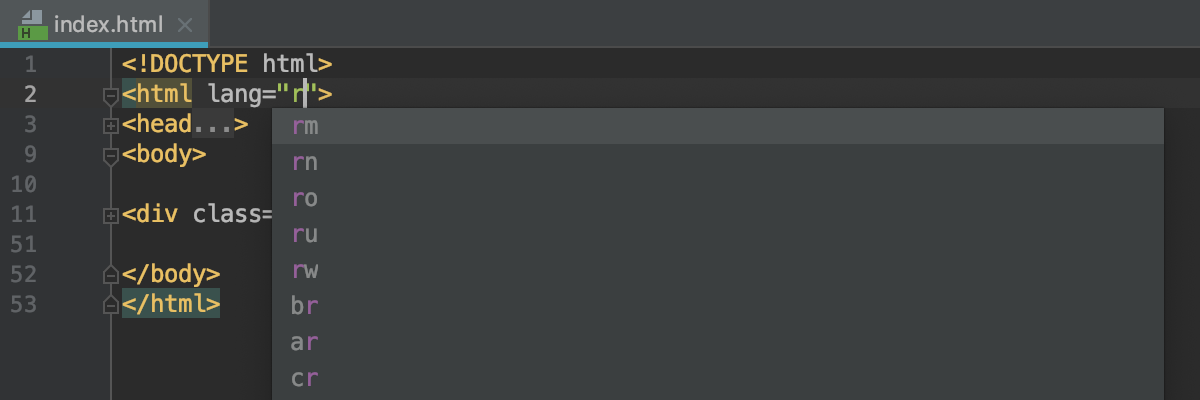
En plus des inspections qui vous avertissent des attributs lang manquants pour la balise html nous avons ajouté l’exécution pour language two-letter codes.

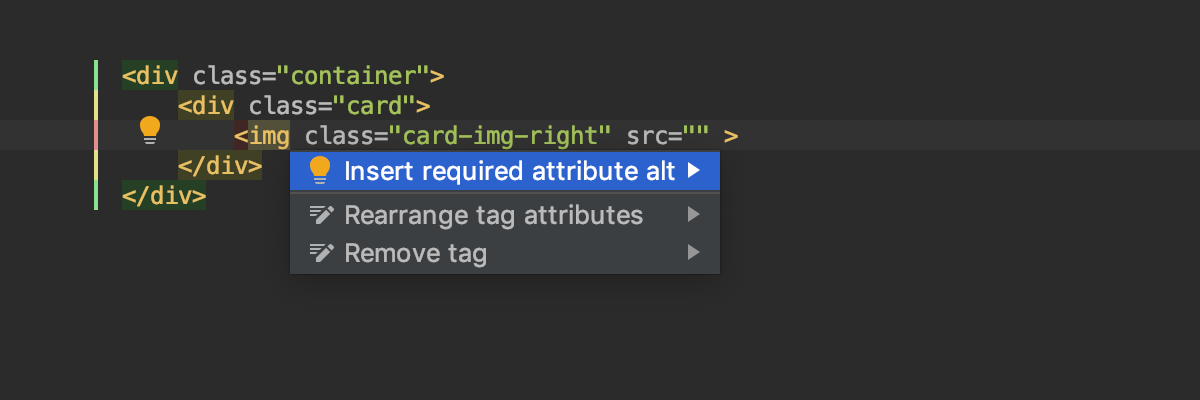
Voici des exemples d’autres inspections dans ce groupe.
Ajoutez un attribut alt pour l’image :

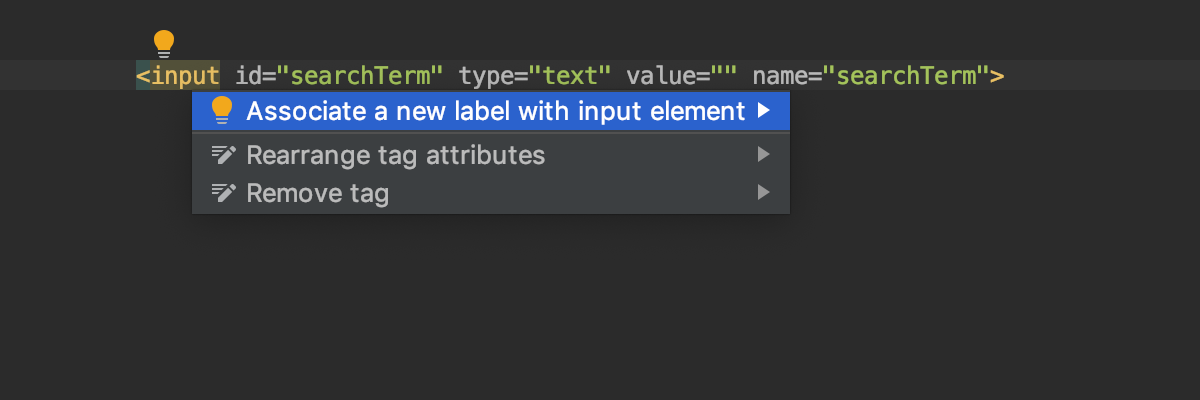
Ajoutez un label pour les éléments input et textarea :

Action de suppression améliorée pour les balises HTML et JSX
L’ action Unwrap/sRemove pour les balises (qui, comme son nom l’indique, supprime la balise d’ouverture et de fermeture) met à jour automatiquement les retraits afin que vous n’ayez plus à exécuter de code Reformat ou à les corriger manuellement.

Vous pouvez exécuter cette action avec Shift-Cmd-Backspace sur macOS et Ctrl + Maj + Suppr sur Windows et Linux, ou en utilisant le menu contextuel Find Action.
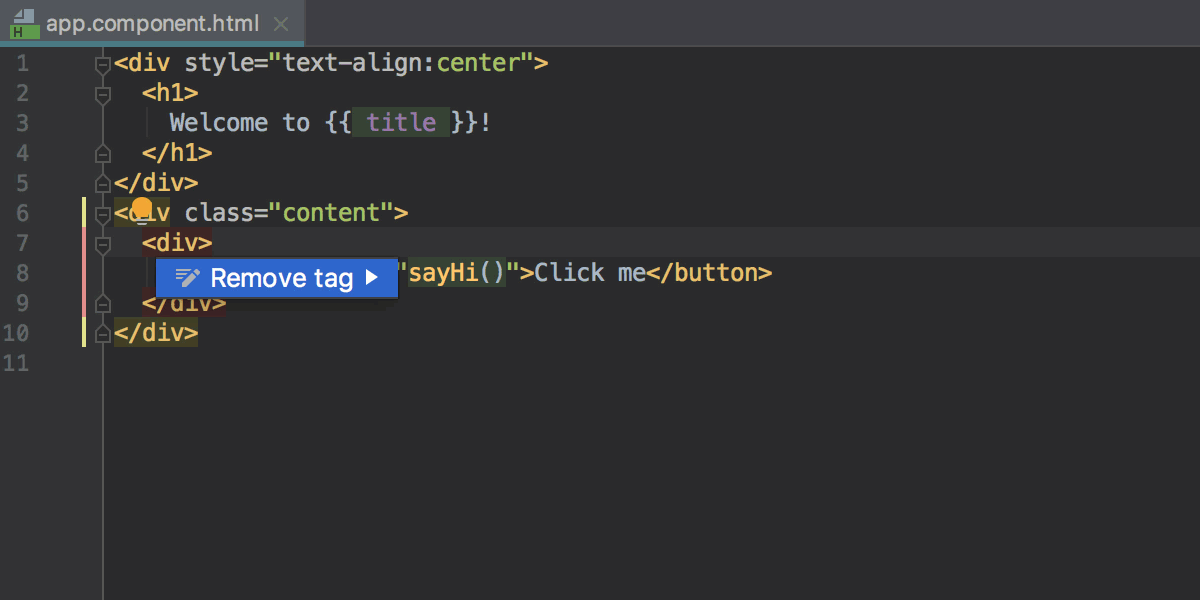
Désormais, il est également disponible en tant qu’intention, ce qui signifie que vous pouvez simplement appliquer Alt + entrée sur la balise et sélectionner <Remove tag dans la liste.
Autre bonne nouvelle : l’action Remove tag fonctionne maintenant aussi dans le code JSX.
Améliorations dans la prise en charge de JSON
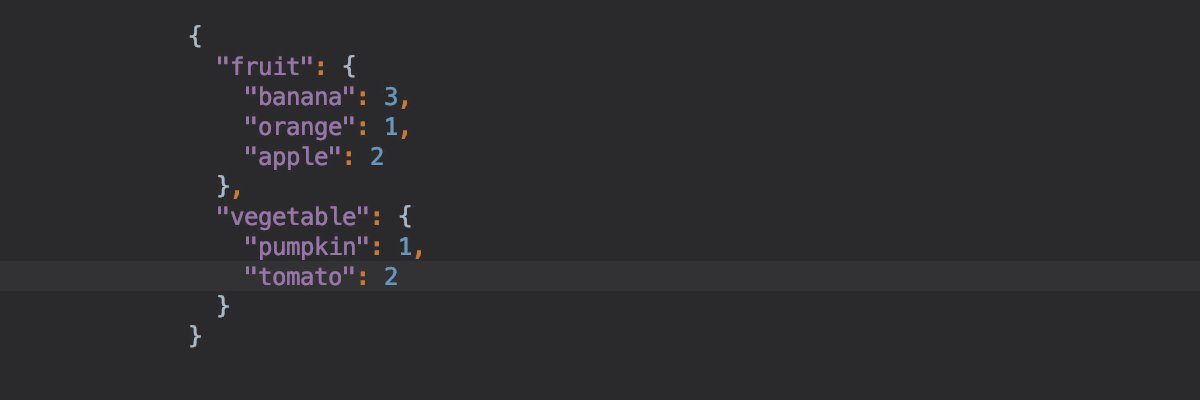
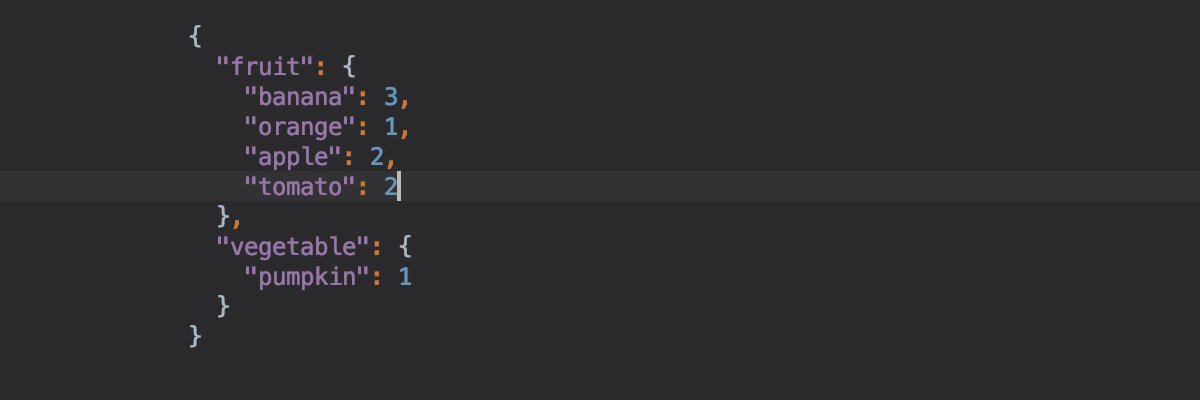
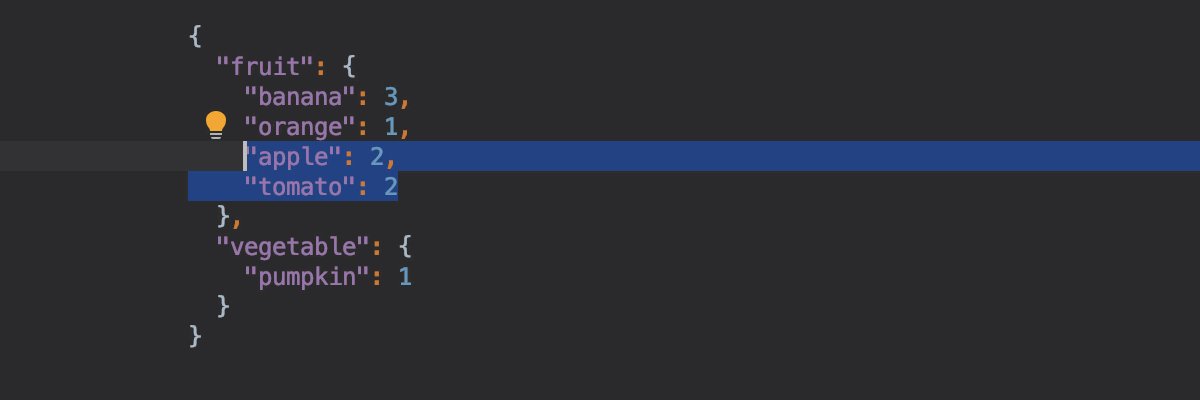
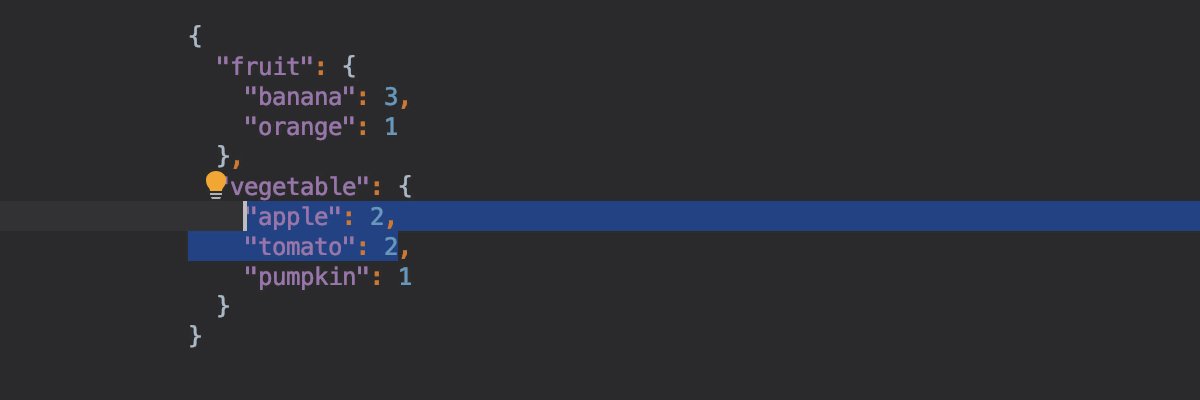
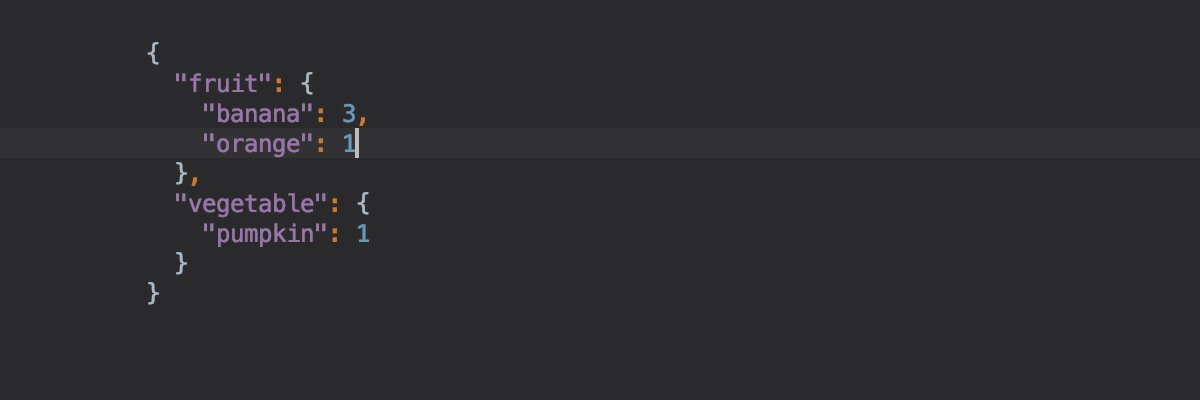
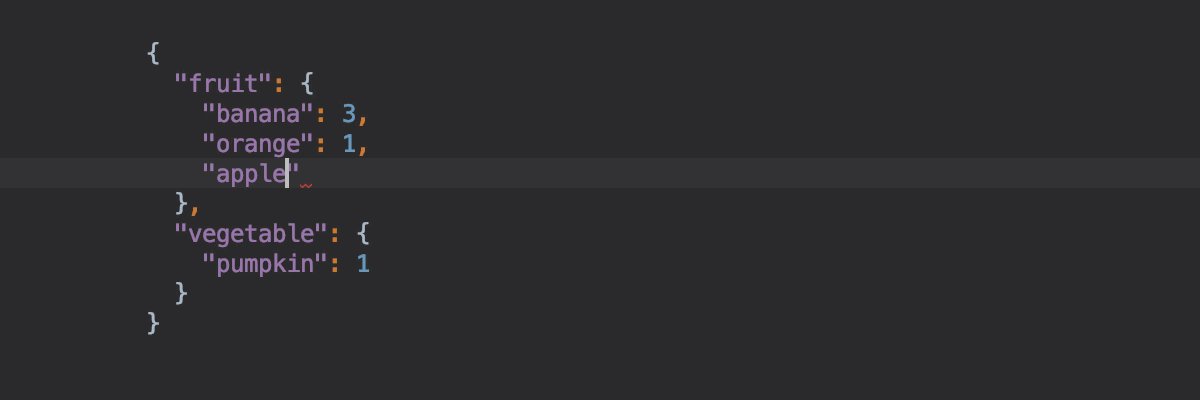
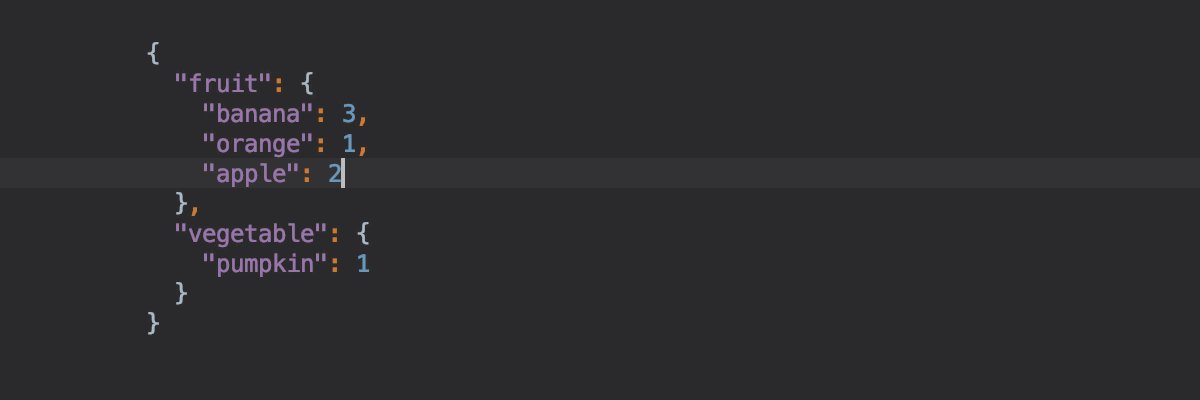
Nous avons apporté des améliorations pour faciliter la modification des fichiers JSON. Tout d’abord, WebStorm ajoute ou supprime des virgules lorsque vous déplacez des lignes en JSON avec les actions de déplacement vers le haut ou le bas d’une instruction – Move statement up or down actions (Cmd/Ctrl-Shift-Up/Down).

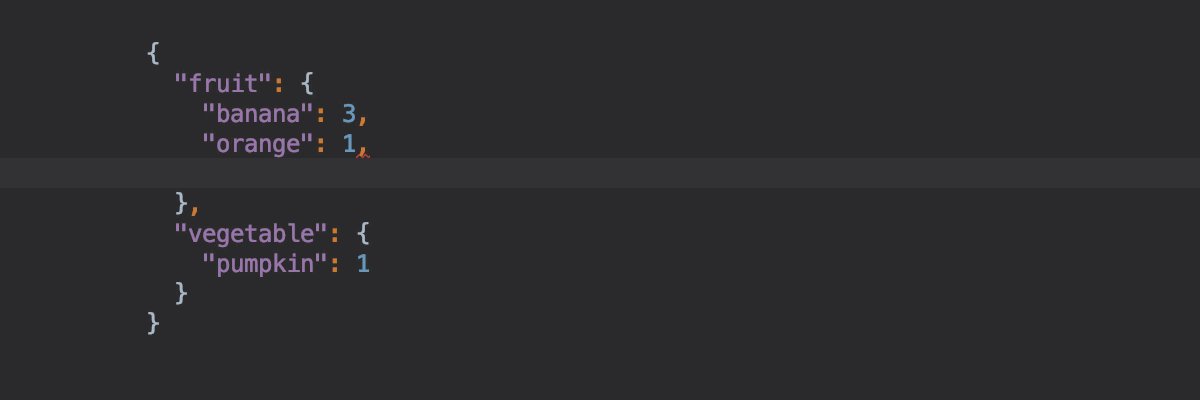
Deuxièmement, lorsque vous ajoutez une nouvelle ligne dans un objet, l’EDI ajoute une virgule.

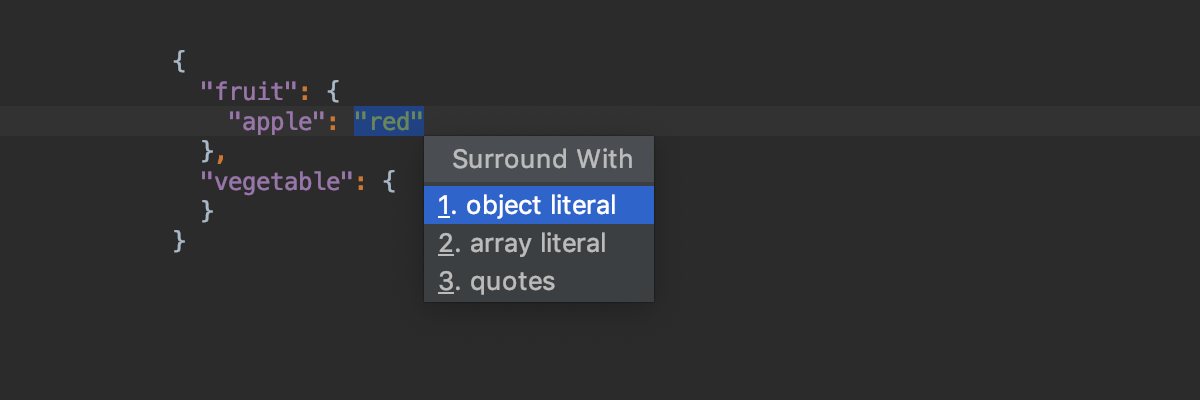
Troisièmement, vous pouvez désormais utiliser l’action Surround with avec l’action (Alt-Cmd/Ctrl-T) pour entourer des éléments avec des guillemets, ou des accolades.

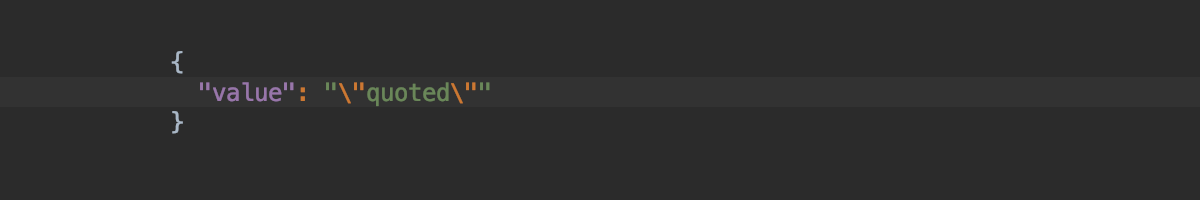
Enfin, lorsque vous collez une clé ou une valeur, WebStorm évitera automatiquement les symboles.

Prise en charge améliorée pour les feuilles de style
Extraire un jeu de règles et le déplacer vers un autre fichier
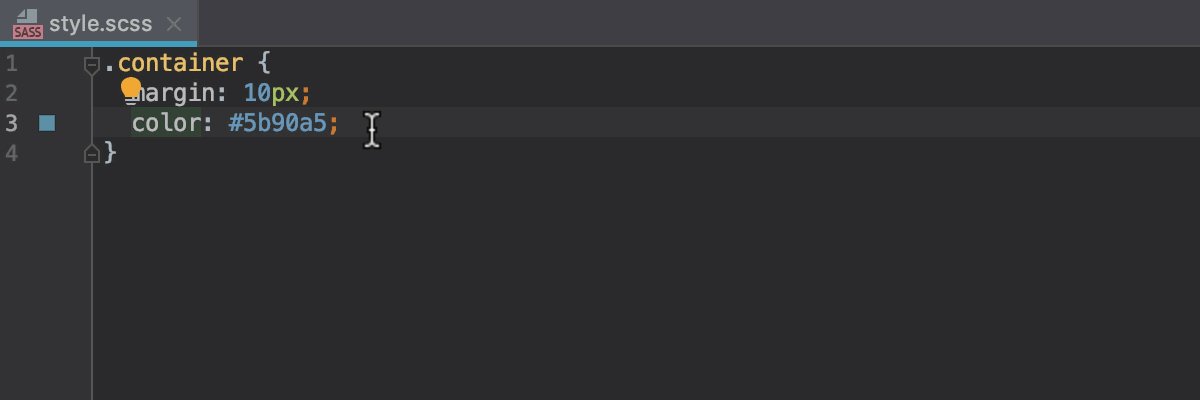
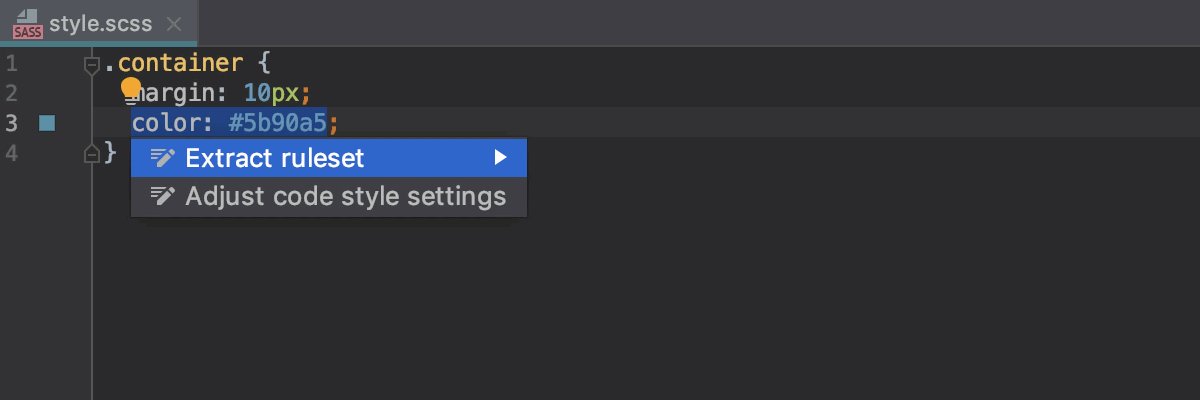
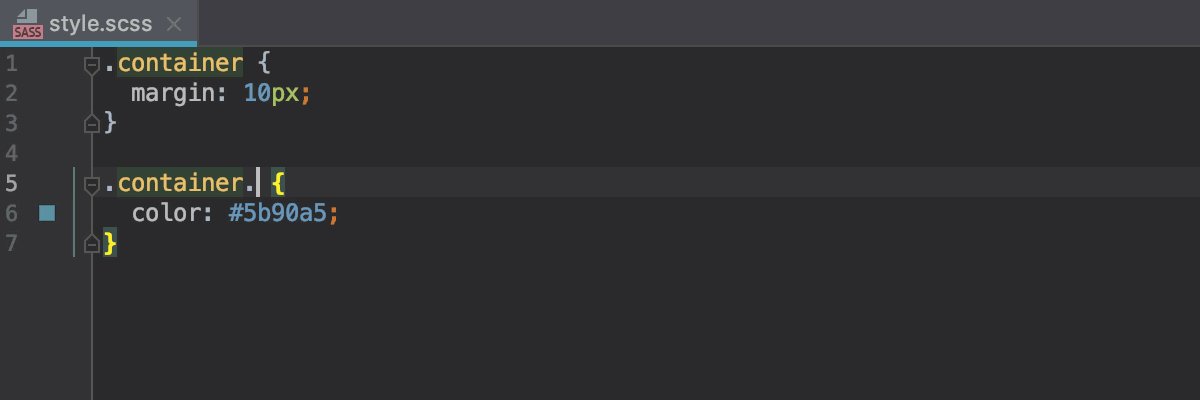
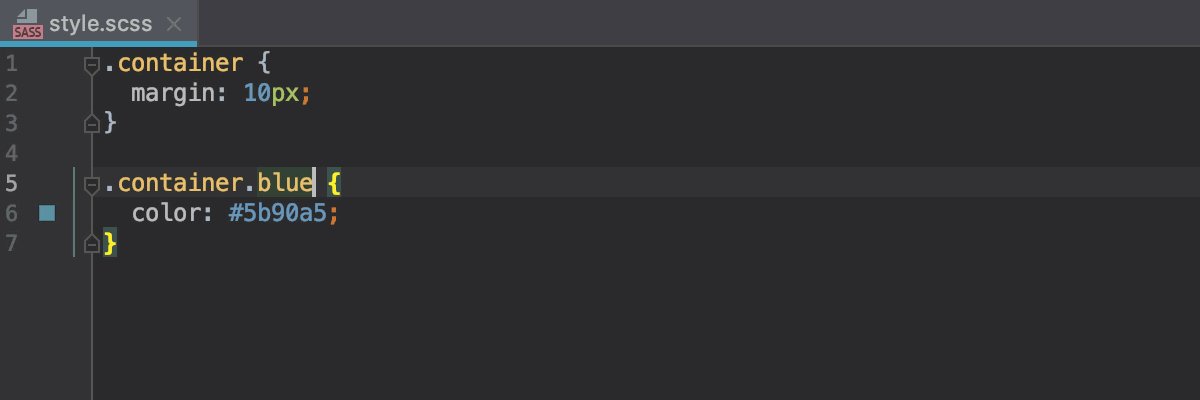
Avec la nouvelle intention Extract ruleset, vous pouvez déplacer les propriétés sélectionnées vers un nouveau bloc, puis modifier son sélecteur.

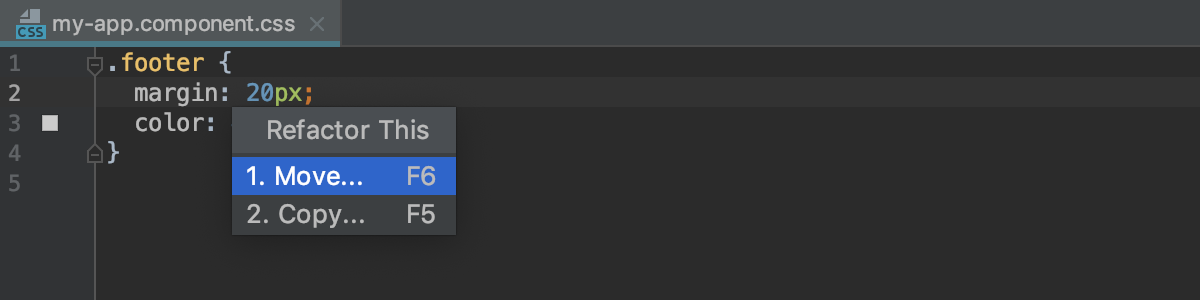
Vous souhaitez déplacer un ensemble de règles d’un fichier de feuille de style à un autre ? Vous pouvez maintenant utiliser le refactoring de déplacement : sélectionnez un ou plusieurs ensembles de règles dans un fichier CSS, SCSS, Sass ou Less, puis appuyez sur F6 ou sélectionnez Move

Extraire le jeu de règles et le déplacer dans un autre fichier, remplacer var () avec sa valeur de repli
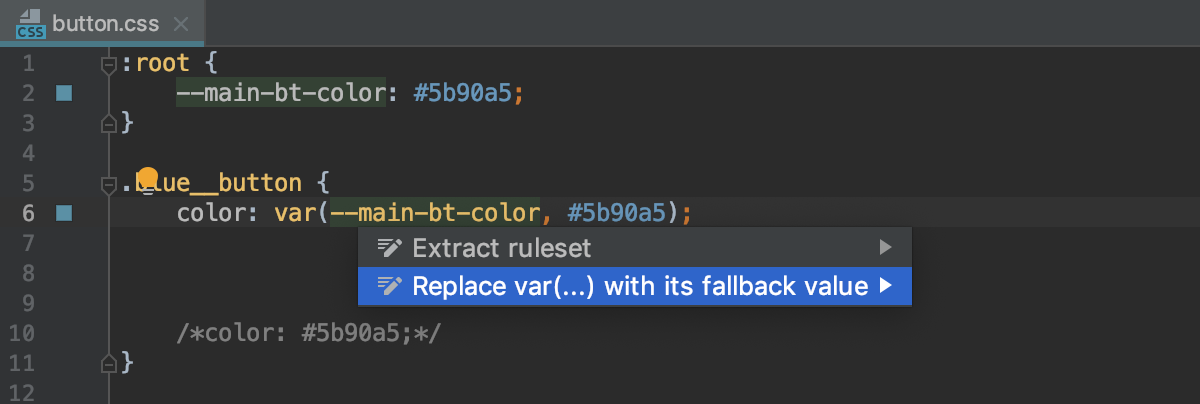
Remplacez var () par sa valeur de repli
La nouvelle intention Remplacer var () avec sa valeur de repli vous permet de supprimer rapidement du code les propriétés personnalisées CSS/variables :

Nouvelles options de style de code pour les feuilles de style
Nous avons mis à jour les options de style de code pour les langages de feuille de style.
Premièrement, chaque langue a maintenant sa propre configuration avec un ensemble complet d’options. Auparavant, la plupart des options étaient héritées du style de code CSS et seuls les retraits pouvaient être configurés pour chaque language.
Deuxièmement, nous avons simplifié l’utilisation de lignes vierges dans les fichiers. Il y a 3 nouvelles options situées sur l’onglet Blank lines pour chaque language sous Preferences | Editor | Code Style | Style Sheets.
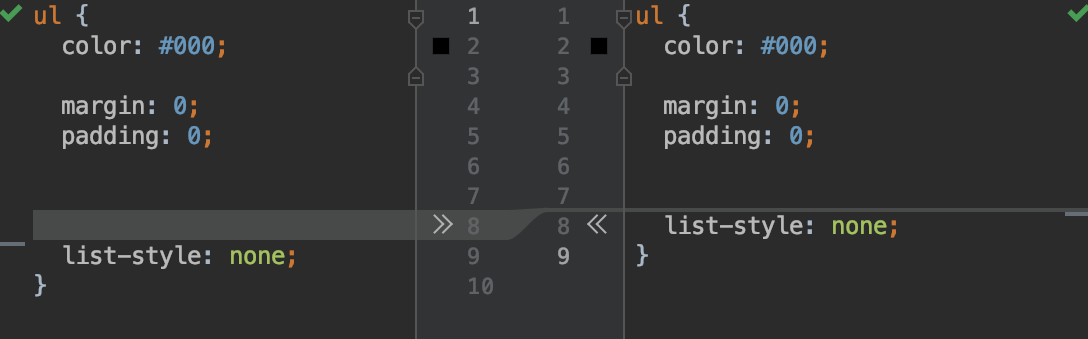
Conserver le nombre maximal de lignes vides dans le code supprimera les lignes vides supplémentaires lorsque vous reformatez le code (Alt-Cmd-L / <>). Dans cet exemple, avec l’option définie sur 2, WebStorm supprimera une ligne vide supplémentaire. Notez que cette option n’ajoute aucune ligne mais supprime seulement les lignes supplémentaires (voir le code en résultant à droite) :

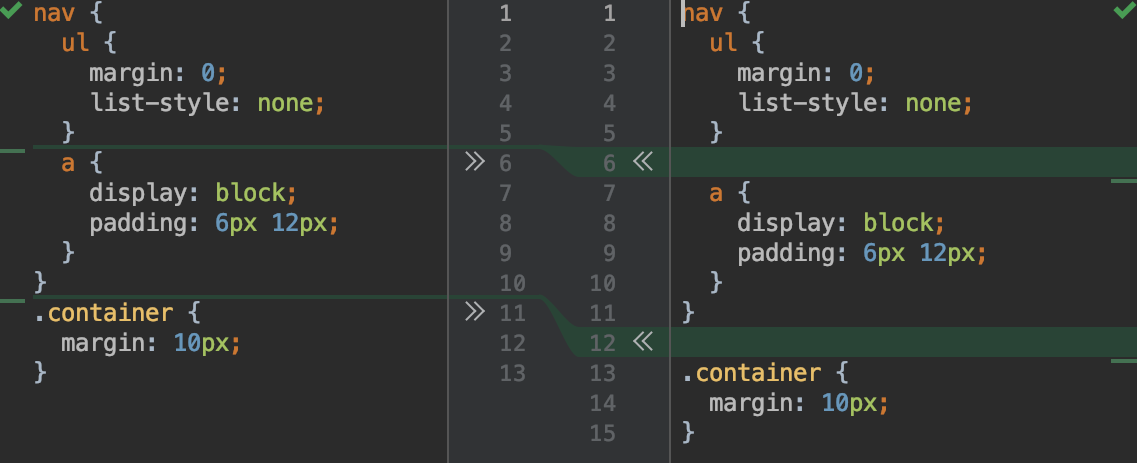
Minimum Blank Lines Around Top-level Block and Around Nested Selector ajoute au contraire des lignes vides. Ici les deux options sont définies sur 1 :

De plus, les configurations de style de code CSS ont maintenant le nouvel onglet Arrangement. Utilisez-le pour activer et configurer le tri des propriétés dans les ensembles de règles. Une fois activé, vous pouvez utiliser l’action Rearrange code pour trier les propriétés. Dans la boîte de dialogue de mise en forme avancée (Shift-Alt-Cmd-L), vous pouvez activer l’exécution du code de réarrangement à chaque reformatage du code.

Inspection CSS mise à jour pour les propriétés abrégées
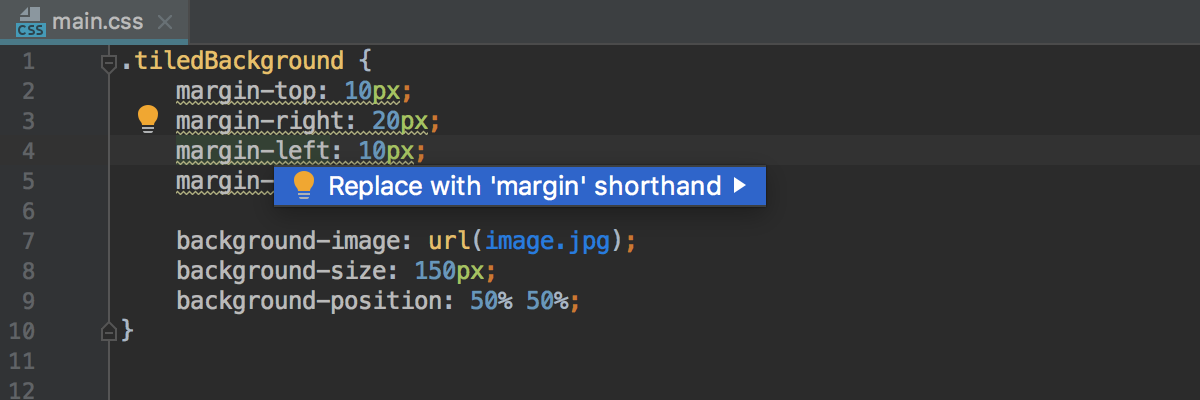
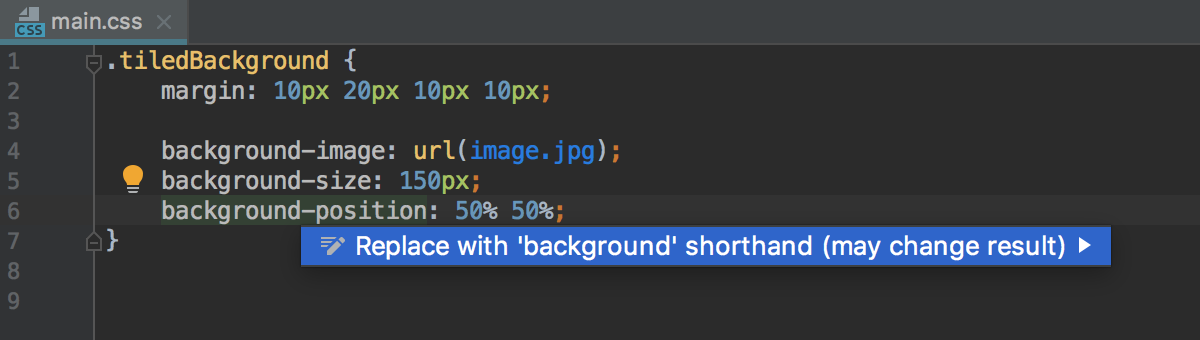
Pendant longtemps, WebStorm a eu une inspection qui vérifiait qu’un ensemble de propriétés pouvait être remplacé par une propriété abrégée. Malheureusement, cela suggérait des modifications trop radicales dans certains cas (par exemple pour les propriétés background- *), ce qui modifiait la sémantique du code.
Nous avons donc décidé de remplacer l’ancienne inspection par deux nouvelles. Le premier, Properties may be safely replaced with shorthand, affiche un avertissement faible lorsqu’il existe’ un ensemble complet de propriétés de type longhand et que le passage au raccourci est sûr à 100%. La seconde, Properties may probably be replaced with shorthand, ne met pas le code en surbrillance mais fournit un correctif rapide (Alt-Enter) pour les cas où la conversion pourrait changer le code.
Voici quelques exemples :

L’avertissement est signalé car les propriétés peuvent être remplacées en toute sécurité par le raccourci.

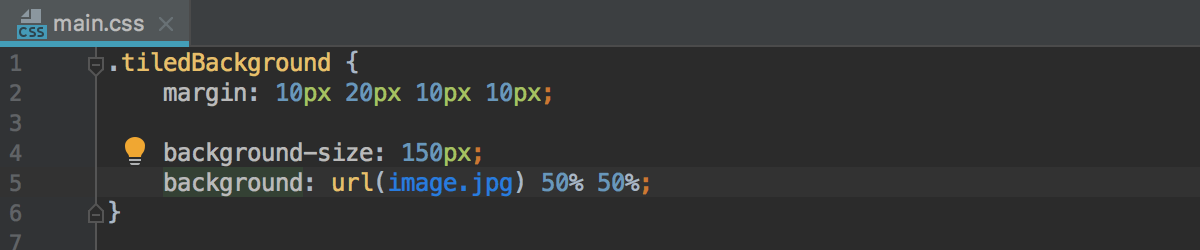
Ici, nous avons uniquement une intention lorsque vous appuyez sur Alt-Entrée, ce qui aurait pour résultat :

Développer avec Angular
Améliorations majeures de la prise en charge d’Angular
Nous avons complètement ré-implémenté la prise en charge du modèle de langage d’Angular. Nous avons inclut un nouvel analyseur syntaxique et un nouveau lexer et amélioré la façon dont les métadonnées disponibles dans les sources d’Angular sont utilisées pour l’assistance au codage et l’évaluation de type.
Grâce à ces modifications, nous avons pu améliorer l’expérience globale d’utilisation de modèles (modèles intégrés dans les fichiers TypeScript et modèles externes dans les fichiers HTML) et résolu de nombreux problèmes.
Voici quelques unes des améliorations disponibles :
- La complétion du code et la résolution des variables dans les modèles HTML sont devenues beaucoup plus précises. Cela inclut également un correctif dans le cas où certaines variables sont signalées comme étant inutilisées (WEB-33907 and WEB-34522) ou lorsque les propriétés privées créées dans le constructeur sont signalées comme non résolues dans les modèles (WEB-23606).
- En général, la complétion de code dans les expressions des modèles est maintenant plus précise en terme de type. Par exemple, ici WebStorm connaît le type de la variable et peut fournir de meilleures suggestions pour ses propriétés :

- La complétion et la résolution des variables de référence du modèle fonctionnent également mieux maintenant. L’inspection de variable non utilisée est plus précise et le refactoring Rename fonctionne correctement :

- Une meilleure assistance de code est fournie lors de l’utilisation de pipes et de pipes asynchrones (WEB-34352, WEB-27239, etc.). Par exemple, WebStorm fera des suggestions comme illustré ci-dessous :

- Aide au codage améliorée pour la microsyntaxe
*ngForet dans le contexte*ngFor:
- Les performances ont également été améliorées grâce à une meilleure mise en cache que WebStorm peut effectuer avec la nouvelle implémentation.
Dans le tracker, vous pouvez trouver une liste de plus de 50 problèmes liés la prise en charge d’Angular qui ont été résolus.
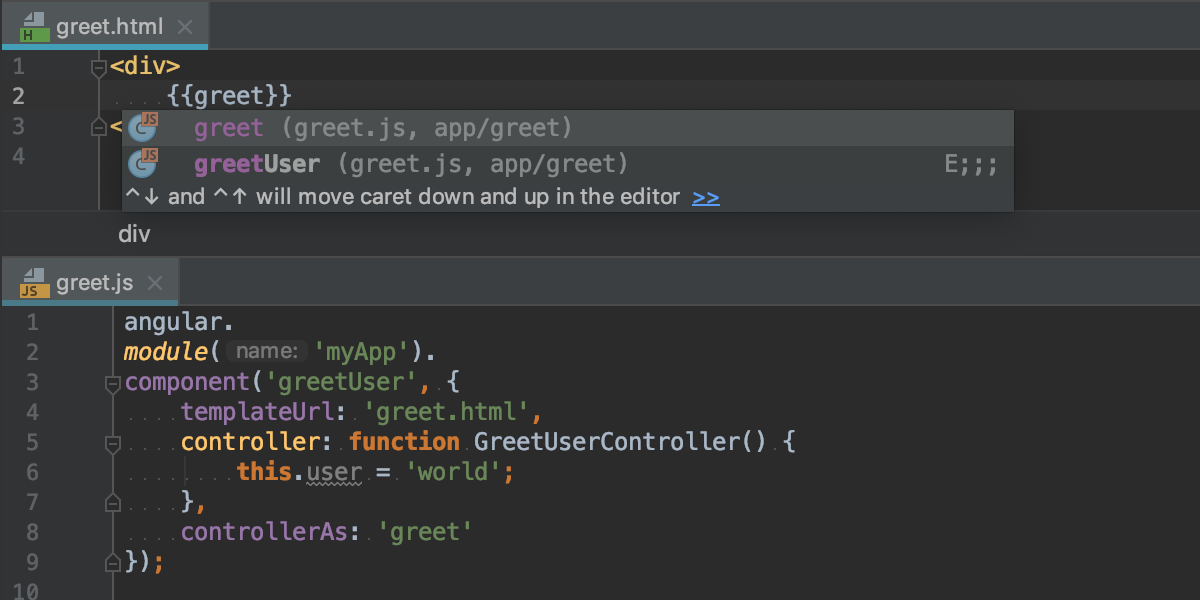
Améliorations pour AngularJS
Nous savons que beaucoup de personnes utilisent encore AngularJS. C’est la raison pour laquelle nous avons corrigé le problème de vote supérieur concernant le support AngularJS dans WebStorm : complétion et résolution pour $ctrl ou pour le nom défini à l’aide de la propriété controllerAs dans le modèle.

Développement avec React
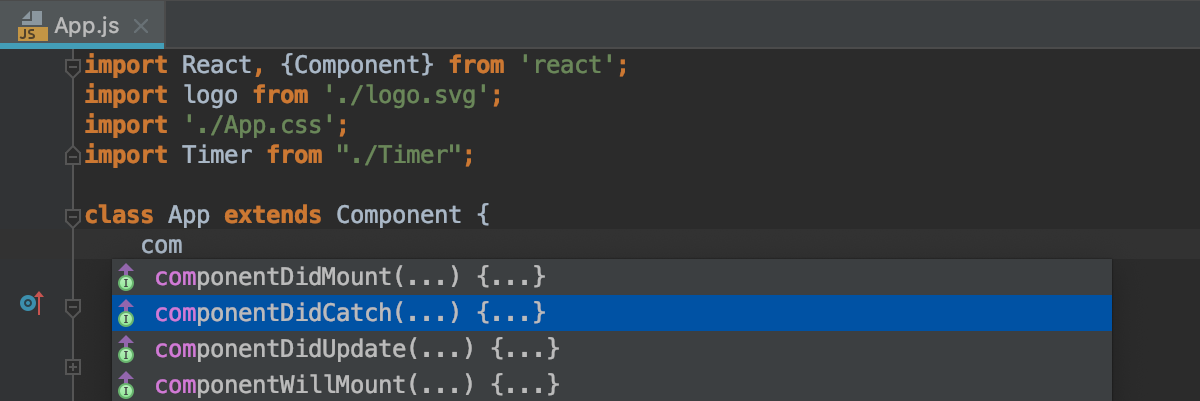
Complétion pour les méthodes du cycle de vie
Dans les applications React, la complétion de code suggère désormais toutes les méthodes de cycle de vie des composants.

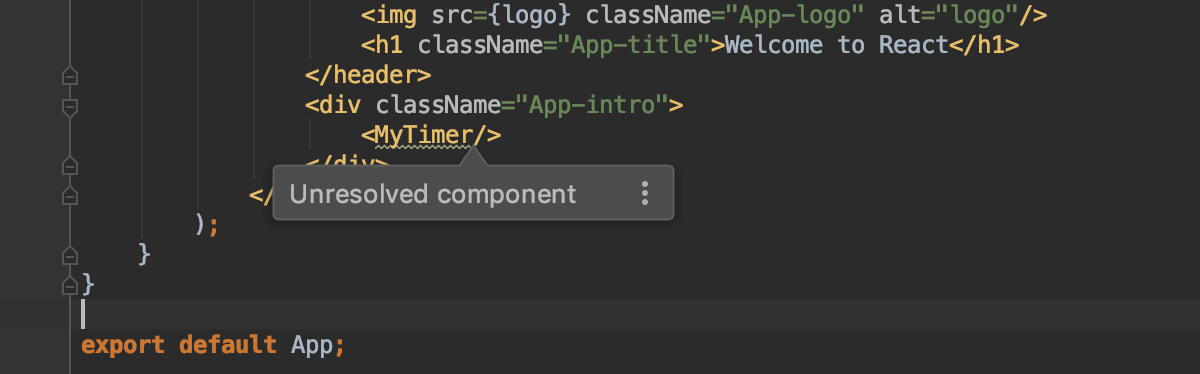
Détecter les composants React non définis
Nous avons activé l’ inspection des variables non résolues Unresolved variable pour les composants React – cela signifie que WebStorm va maintenant vous avertir des composants éventuellement indéfinis.

Développement avec Vue.js
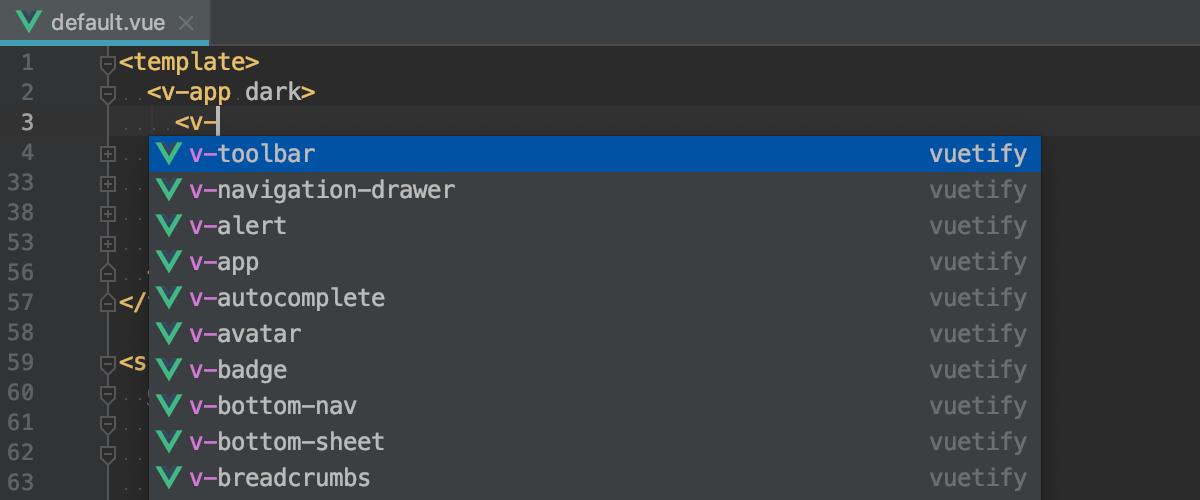
Prise en charge de Vuetify
WebStorm fournit maintenant la complétion de code pour les composants de Vuetify version 1.1 ou ultérieure. Tapez le nom d’un composant dans la section modèle du fichier .vue ou appuyez sur Ctrl-Espace pour afficher la liste de tous les composants, puis sélectionnez celui dont vous avez besoin.

Développement Node.js
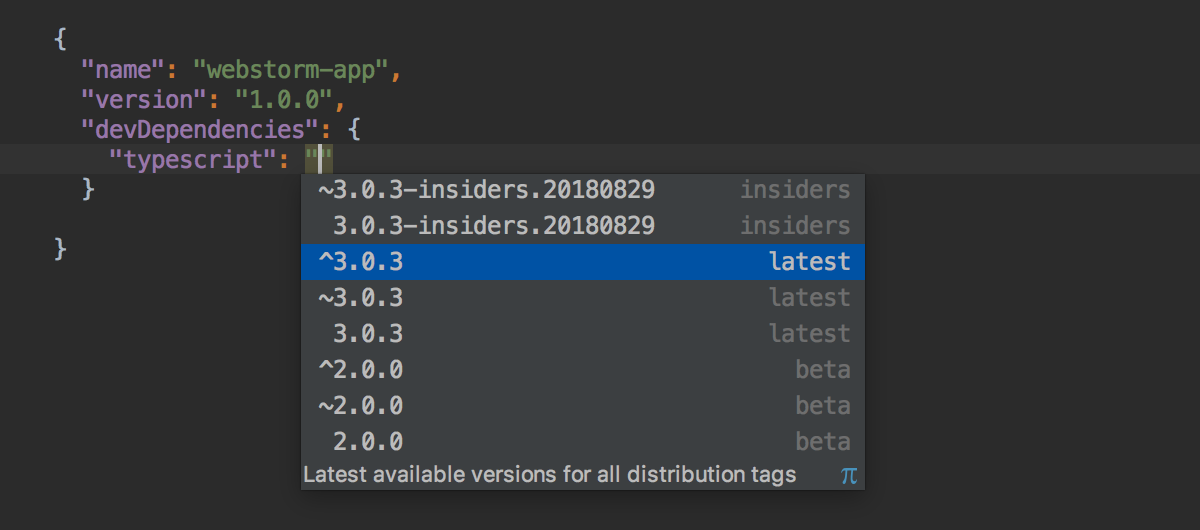
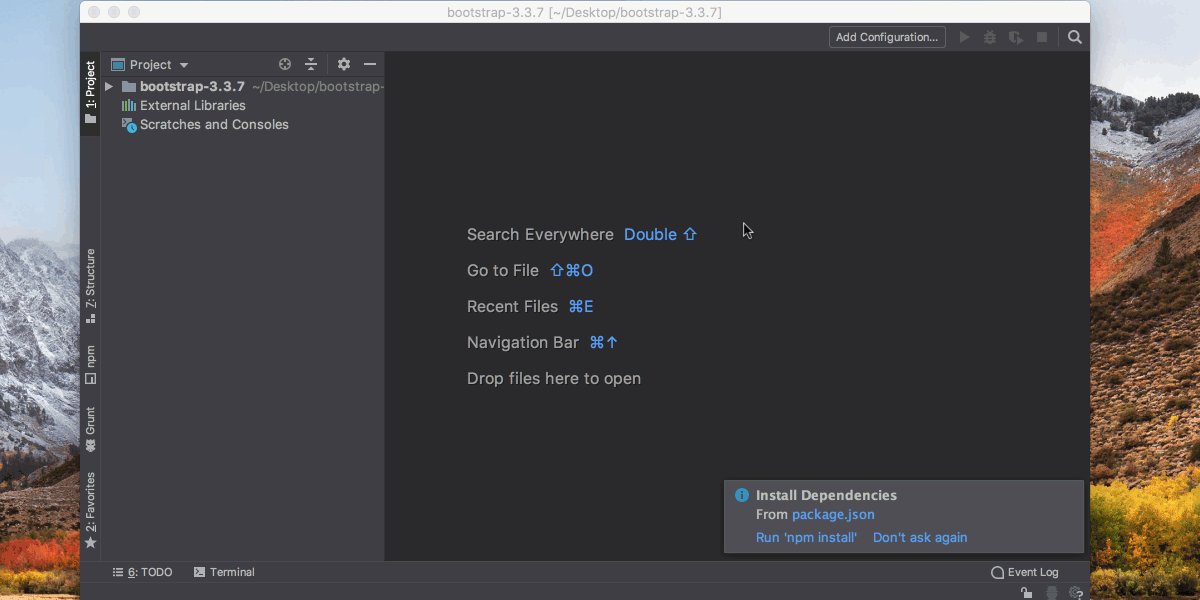
Complétion pour les versions précédentes du package dans le package.json
Pour les dépendances dans un package.json, WebStorm fournit désormais davantage de suggestions pour les versions disponibles. Après avoir ajouté le nom de la dépendance, vous verrez d’abord des suggestions pour les dernières versions de chaque balise.

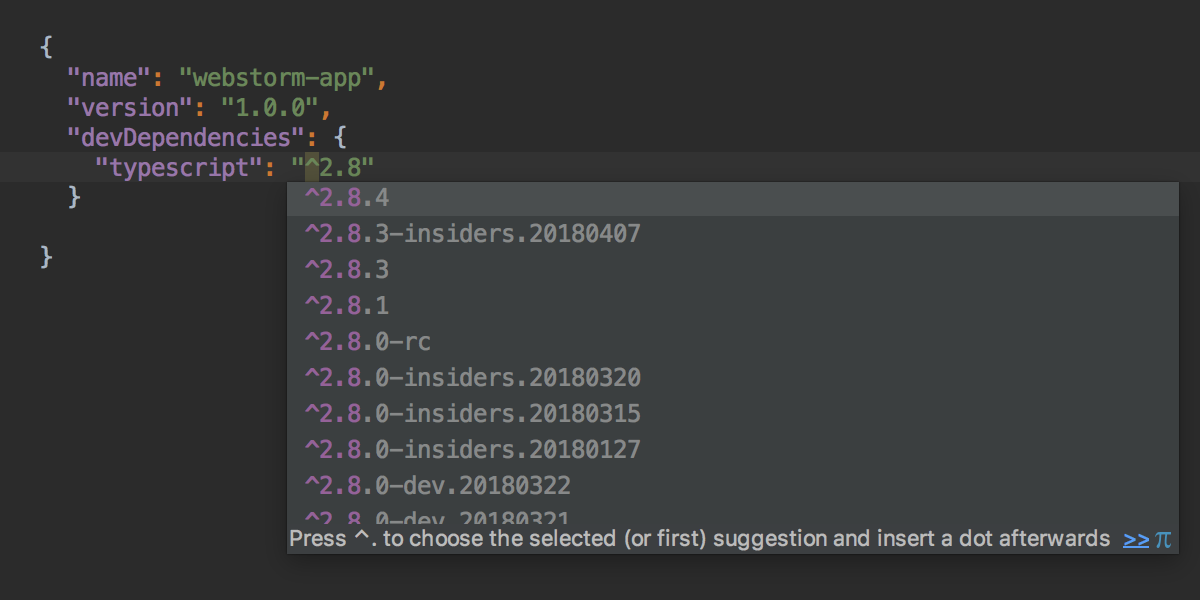
Ensuite, si vous appuyez sur Ctrl-Space ou si vous commencez à saisir un numéro de version différent, WebStorm vous proposera toutes les versions précédentes du package.

Débogage des worker threads Node.js
Node.js 10.5 a introduit une nouvelle fonctionnalité expérimentale – les worker threads, qui peuvent être utilisés pour les tâches demandant beaucoup de ressources CPU (consultez cet article de blog pour en savoir plus sur cette fonctionnalité).
WebStorm fournit maintenant la complétion du code pour l’API worker threads et vous permet de déboguer des workers. Le débogage des workers est disponible dans Node.js 10.12. Vous devez également transmettre l’indicateur –experimental-worker au node.
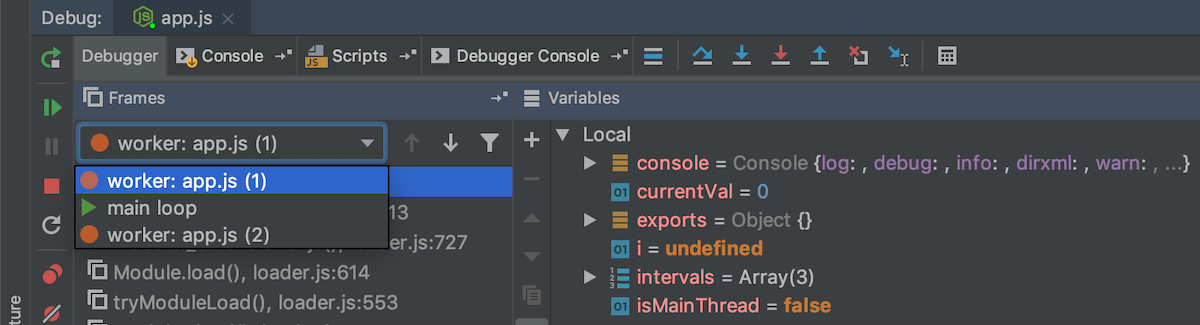
Lors du débogage des workers dans WebStorm, vous verrez dans quel thread le point d’arrêt a été touché et vous pourrez passer d’un thread à l’autre pour voir la pile d’appels et les variables.

Variable d’environnement NODE_OPTIONS
Lors du débogage d’une application Node.js, WebStorm utilise désormais la variable d’environnement NODE_OPTIONS dans Node.js 8 pour transmettre les indicateurs de débogage. Ainsi vous n’avez plus besoin de passer explicitement l’indicateur –inspect aux processus forked.
Editeur
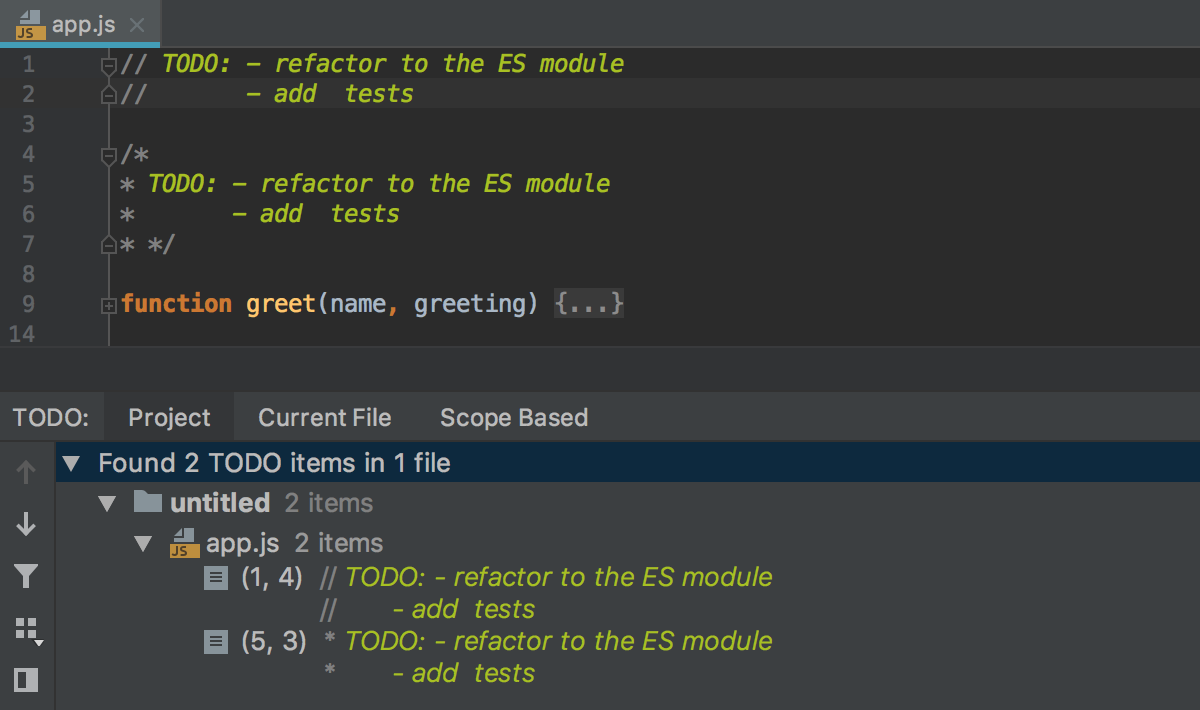
TODOs multilignes
Comme vous le savez peut-être, vous pouvez laisser des rappels dans les commentaires de code, que vous pouvez ensuite voir dans la fenêtre de l’outil TODO. Le commentaire doit commencer par Todo, Fixme ou tout autre motif personnalisé que vous avez ajouté à Preferences | Editor | Todo.
Désormais, WebStorm prend également en charge les commentaires multilignes TODO dans les fichiers JavaScript et TypeScript, ainsi que dans les formats HTML, CSS, Sass, SCSS et Less !
Commencez un commentaire TODO avec Todo, puis ajoutez des retraits supplémentaires sur les lignes suivantes pour continuer le TODO. Si vous supprimez l’indentation, WebStorm le traitera comme un commentaire normal.

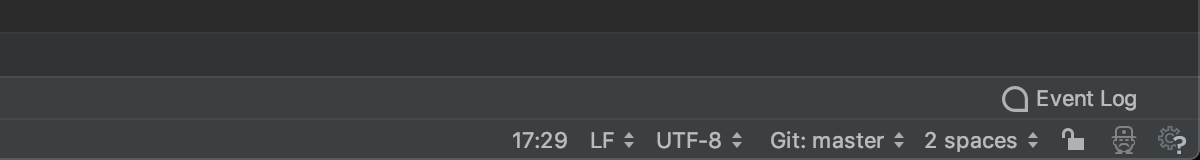
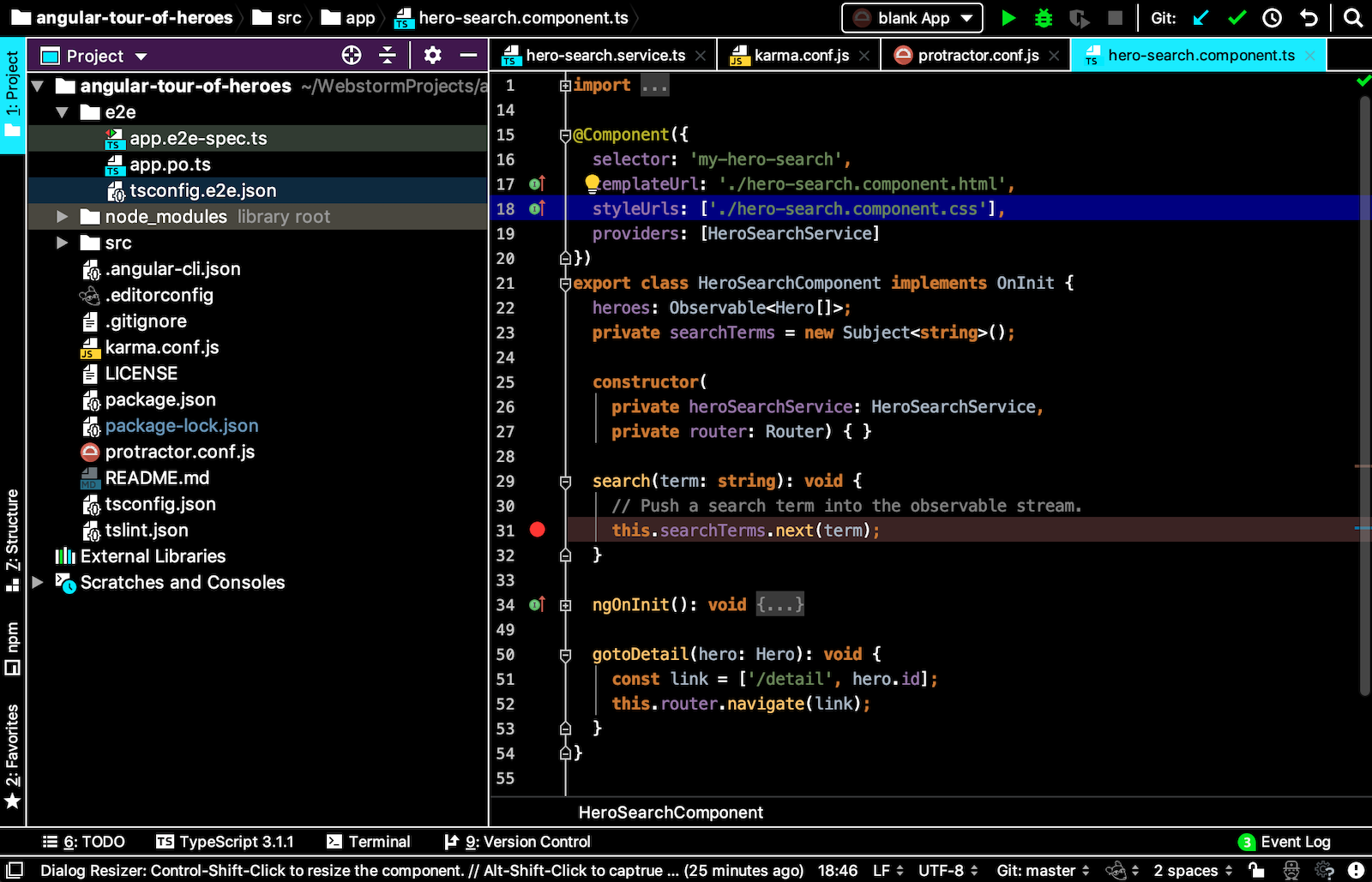
Taille du retrait dans la barre d’état
Nous savons que les retraits utilisés par WebStorm peuvent parfois ne pas correspondre à vos attentes. Il pourrait y avoir un fichier .editorconfig à la racine du projet qui remplace les paramètres de style de code de l’EDI, ou WebStorm pourrait détecter et suivre l’indentation utilisé dans un fichier.
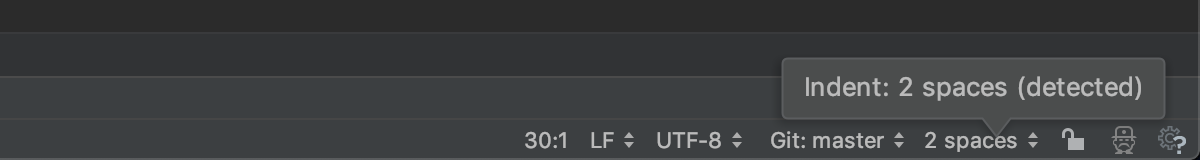
C’est pourquoi nous avons décidé d’afficher la taille du tiret directement dans la barre d’état. Ce tiret s’appliquera au fichier en cours lorsque vous commencez à éditer le code ou si vous décidez de le reformater.

Passez sur la valeur avec la souris pour voir pourquoi il a été appliqué.

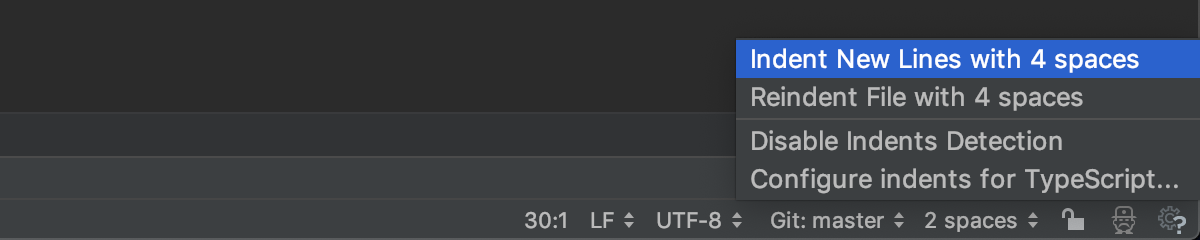
Si vous cliquez sur la valeur, vous verrez les différentes options disponibles pour ajuster le style de retrait :

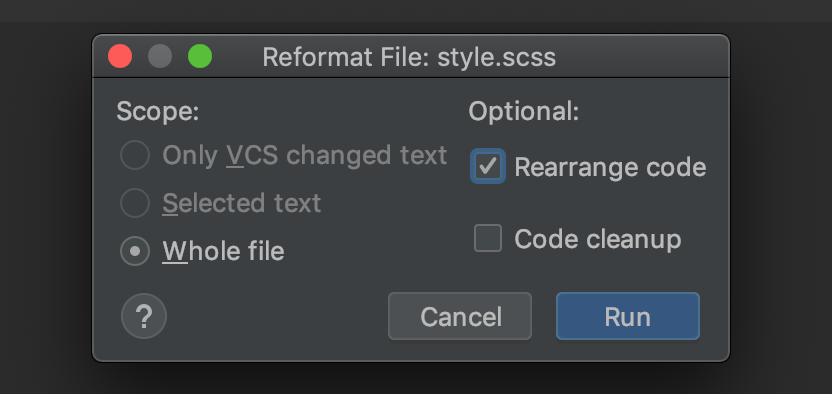
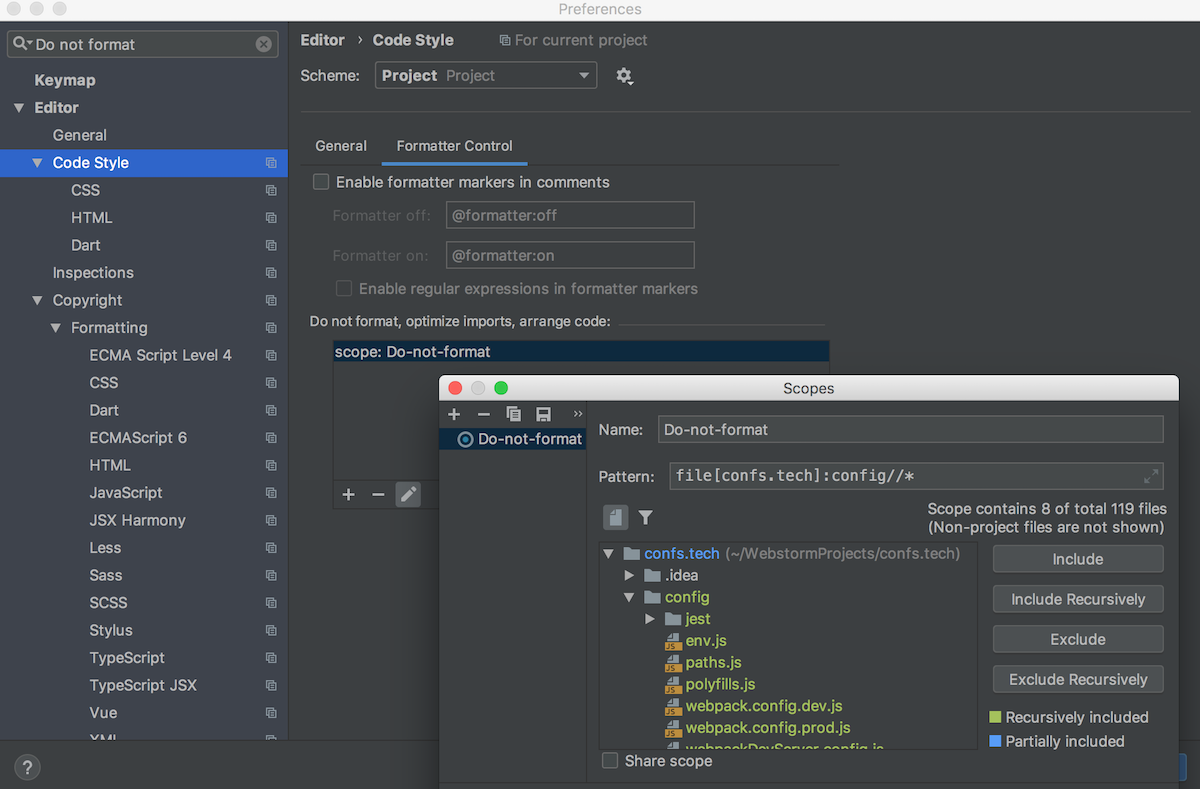
Désactivation du formatage du code pour des fichiers et dossiers spécifiques
Vous pouvez maintenant désactiver les actions Reformat code, Optimize imports et Rearrange code dans un ensemble de fichiers spécifiques. Pour ce faire, allez dans Preferences | Editor | Code Style et ouvrez Formatter Control où vous pouvez configurer et sélectionner le périmètre pour lequel le formatage du code sera désactivé.

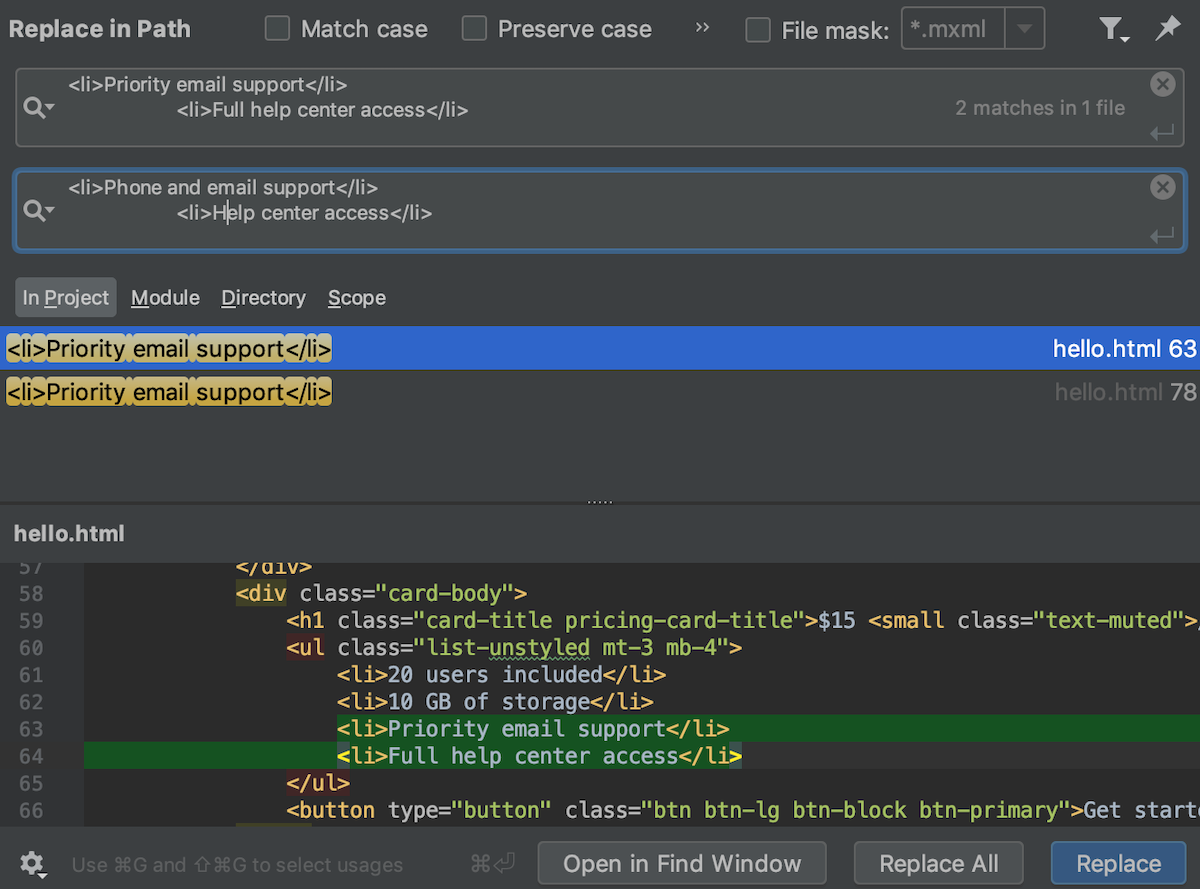
Extraits de code multilignes dans Find et Replace
Find et Replace bénéficient d’une meilleure prise en charge des extraits de code multilignes. Collez le code que vous souhaitez rechercher ou tapez la requête. Ensuite, lorsque vous devez ajouter une nouvelle ligne, cliquez sur l’icône située à droite du champ de saisie ou utilisez Cmd/Ctrl-Shift-Enter. Veuillez noter que la recherche est sensible au retrait.

Accessibilité
Thème à contraste élevé et améliorations de l’accessibilité
La grande fonctionnalité d’IntelliJ Platform incluse dans cette mise à jour est le nouveau thème à contraste élevé. En effet, nous souhaitons rendre l’EDI plus accessible à tous sur le long terme, et cette amélioration y contribue.
Vous pouvez activer le nouveau thème dans IDE Preferences | Appearance and Behavior | Appearance. Ou bien utilisez le raccourci Ctrl-` et sélectionnez Look and Feel – High Contrast.

De plus, WebStorm permet désormais à un lecteur d’écran de lire les numéros de ligne, les annotations VCS, les points d’arrêt et d’autres icônes de gouttière. Pour activer la prise en charge du lecteur d’écran, suivez les instructions dans docs. Ensuite, utilisez le lecteur d’écran en procédant comme suit :
- Utilisez la combinaison [Alt + Shift + 6] + F pour faire la mise au point sur la gouttière.
- Déplacez-vous entre les lignes et les éléments de la gouttière à l’aide des touches flèches.
- Lorsque le focus est sur l’icône de gouttière, appuyez sur [Alt + Shift + 6] + T pour que le lecteur d’écran affiche une info-bulle sur l’icône.
- Pour revenir à l’éditeur, appuyez sur Esc.
De plus’, grâce à la contribution de Mohammed Laachir, il est maintenant possible pour les lecteurs d’écran d’accéder aux tableaux dans le dialogue.
Contrôle de version
Sous-modules Git
WebStorm 2018.3 prend en charge l’utilisation des sous-modules Git !
Lorsque vous clonez un référentiel comportant des sous-modules, WebStorm clone le référentiel racine et tous ses sous-modules. De plus, lorsque vous mettez à jour votre projet, tous les sous-modules seront correctement mis à jour en fonction de leur état. Les résolutions Diff, History et Conflict fonctionnent désormais également pour les dossiers de sous-modules.
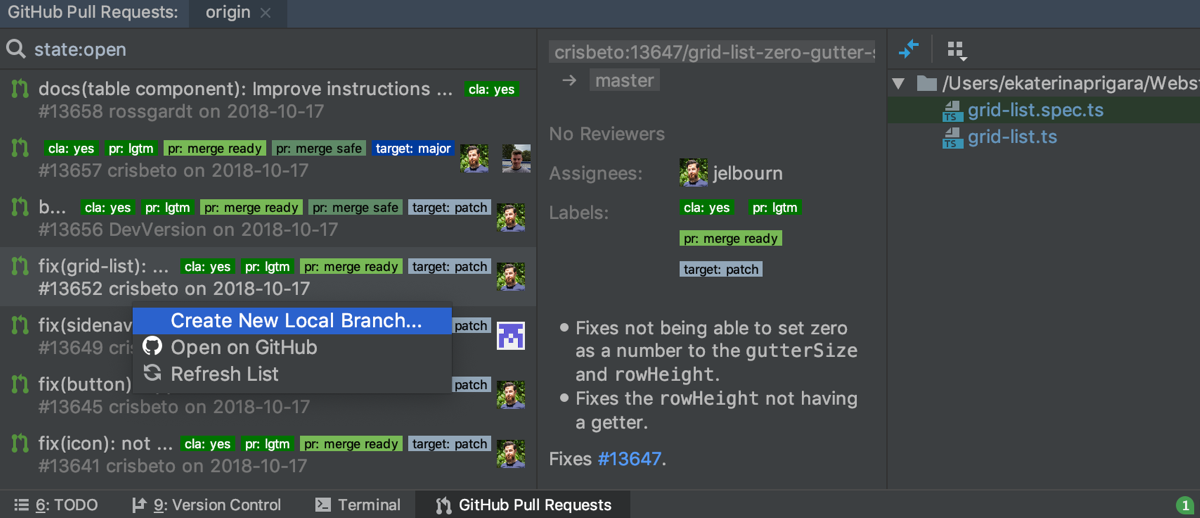
Requêtes Pull GitHub
WebStorm 2018.3 propose une nouvelle fonctionnalité majeure – les requêtes Pull GitHub. Dans le menu VCS – Git, sélectionnez View Pull Requests pour ouvrir une nouvelle fenêtre d’outils avec la liste de toutes les requêtes Pull de votre projet. Vous pouvez alors voir la description, le destinataire, les labels et les fichiers modifiés à partir de la requête Pull. Pour créer une nouvelle branche locale à partir de la requête Pull, faites un clic droit sur cette requête.

Meilleure prise en charge pour les hooks de precommit
Le dialogue Commit affiche et gère les modifications apportées aux fichiers avec le hook de precommit (par exemple, lorsque vous utilisez lint-staged).
Ignorer les espaces
Vous pouvez maintenant ignorer ou réduire les espaces lors de la fusion. La configuration est disponible dans la nouvelle liste déroulante en haut de la boîte de dialogue Merge Revisions for…. Les espaces sont également ignorés par défaut lorsque vous utilisez Annotate pour un fichier.
Intégrations de linters
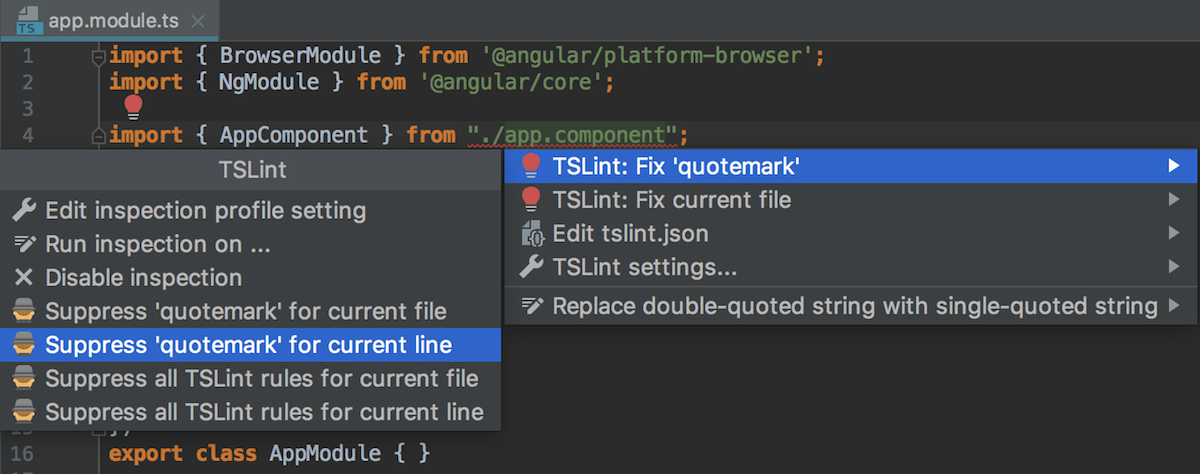
Ajout de commentaires pour désactiver les règles TSLint
Si vous appuyez sur Alt-Entrée suite à un avertissement ou une erreur signalé par TSLint, puis que vous appuyez sur la flèche droite, vous avez désormais la possibilité d’ajouter un commentaire de désactivation TSLint pour cette règle. La désactivation des commentaires suit ce format :
// tslint:disable-next-line: or /* tslint:disable:quotemark */

Linter des fichiers TypeScript avec ESLint
Si vous utilisez ESLint pour vérifier vos fichiers TypeScript, nous avons une bonne nouvelle pour vous : il est maintenant possible de visualiser les erreurs et les avertissements ESLint dans les fichiers .ts dans WebStorm. Pour ce faire, vous devez avoir "parser":"babel-eslint", "parser":"typescript-eslint-parser" or “eslint-plugin-typescript” dans votre configuration ESLint.
Si vous utilisez ces analyseurs ou le plug-in mais ne souhaitez pas lier les fichiers TypeScript avec ESLint, ajoutez *.ts to .eslintignore.
Ignorer la gravité de la configuration ESLint ou TSLint
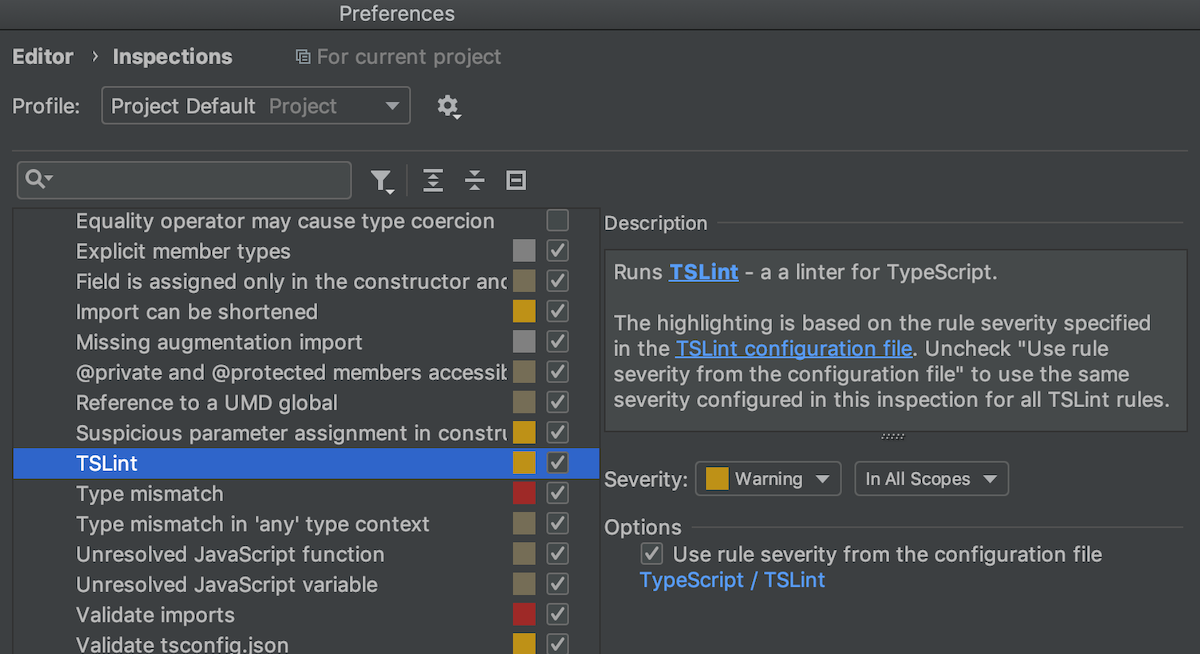
Par défaut, WebStorm utilise les niveaux de gravité des fichiers de configuration ESLint ou TSLint pour mettre en évidence les erreurs et les avertissements de ces linters dans l’éditeur. Nous avons tenu compte de vos demandes et il est maintenant possible d’ignorer les niveaux de gravité dans le fichier de configuration et d’afficher tout ce qui est signalé par linter sous forme d’erreurs, d’avertissements ou de couleurs personnalisées.
Pour cela, allez dans Preferences | Editor | Inspections – TSLint ou ESLint et décochez la case “Use rule severity from the configuration file”. Sélectionnez ensuite le nouveau niveau de gravité que vous souhaitez utiliser dans la liste déroulante située au-dessus de la case à cocher.

Débogage
Live Edit sans extension Chrome
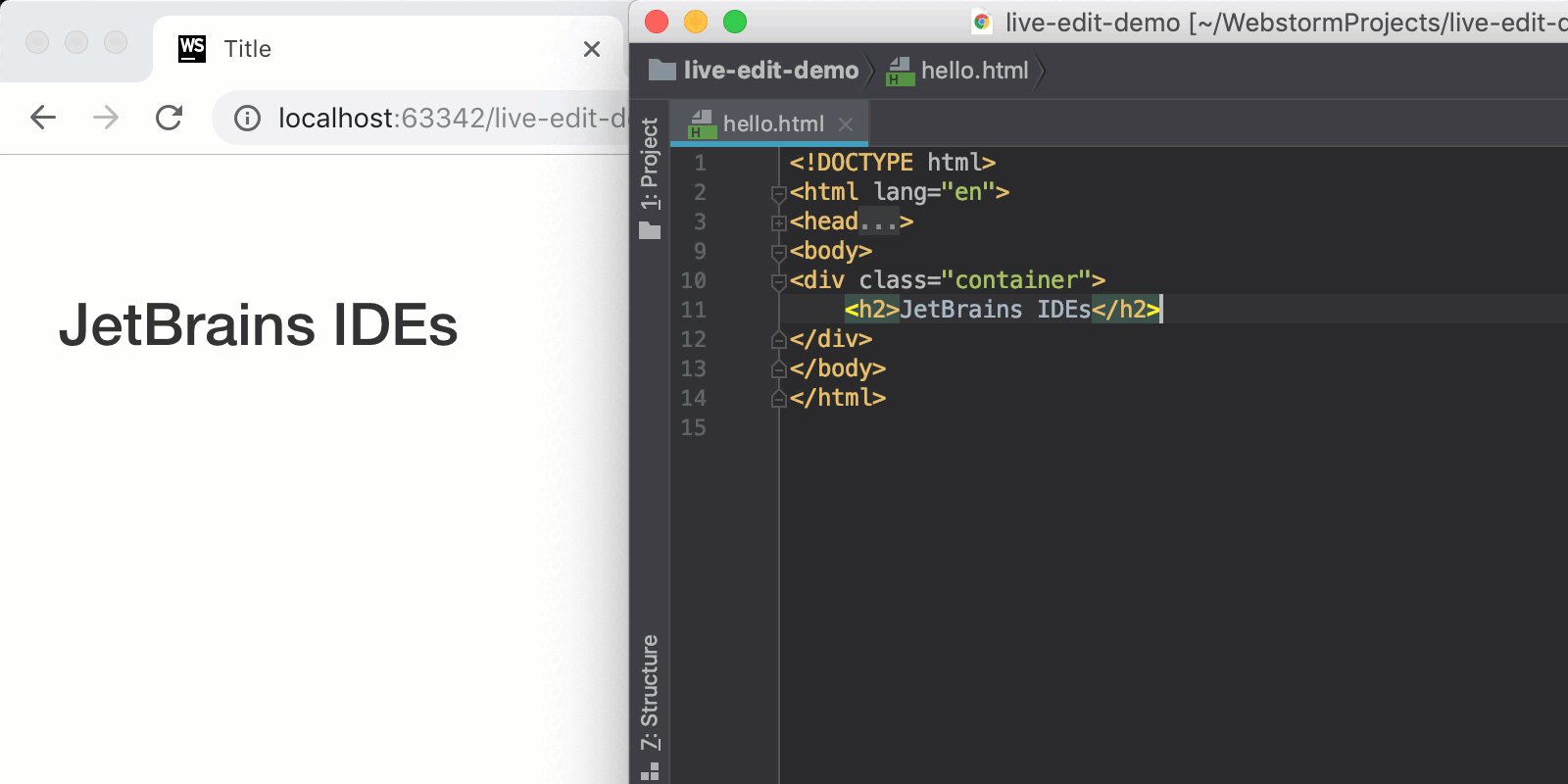
WebStorm dispose depuis longtemps de la fonctionnalité Live Edit, qui fonctionne pendant la session de débogage JavaScript. Live Edit vous permet de voir les modifications que vous apportez dans vos fichiers HTML et CSS – immédiatement dans le navigateur. Pour l’utiliser, WebStorm demandait auparavant d’installer une extension Chrome appelée “JetBrains IDE Support”.
Avec WebStorm 2018.3, vous pouvez utiliser la fonctionnalité Live Edit sans installer le plug-in ! Ouvrez le fichier HTML que vous voulez éditer en direct et dans son menu contextuel, sélectionnez Debug. Cela lancera un débogueur JavaScript dans WebStorm et ouvrira votre fichier dans une nouvelle instance de Chrome. Lorsque vous commencerez à modifier votre code HTML ou le fichier CSS lié, vous verrez les modifications que vous apportez dans le navigateur sans jamais avoir à recharger la page.

Dans Preferences | Build, Execution, Deployment | Debugger | Live Edit, vous pouvez configurer la rapidité avec laquelle le navigateur réagit aux modifications que vous apportez. Vous pouvez également activer la fonctionnalité Live Edit pour le code JavaScript côté client (ce qui ne nécessite pas de compilation) et Node.js.
Ajouter plusieurs variables aux surveillances du débogueur
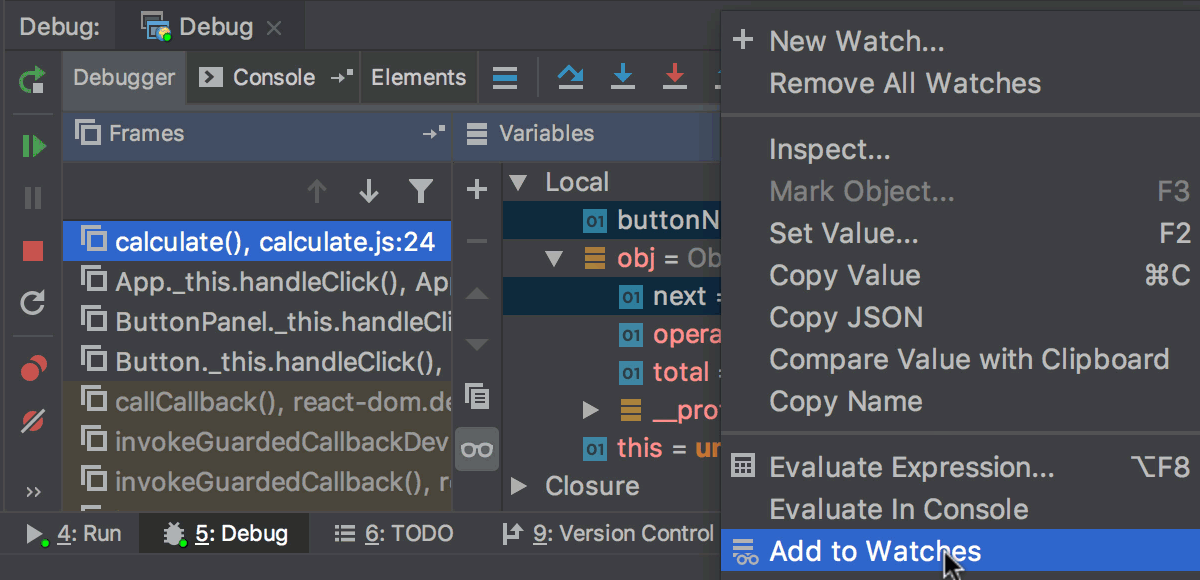
Vous pouvez maintenant sélectionner plusieurs variables dans la vue Variables du débogueur et les ajouter à Watches. Il s’agit d’une amélioration modeste mais utile.

Débogage des modules liés
Si votre projet utilise des modules liés avec npm link, vous pouvez désormais insérer des points d’arrêt dans ces fichiers liés lors du débogage de votre application dans WebStorm. Entrer dans ces fichiers devrait également fonctionner correctement.
Tester
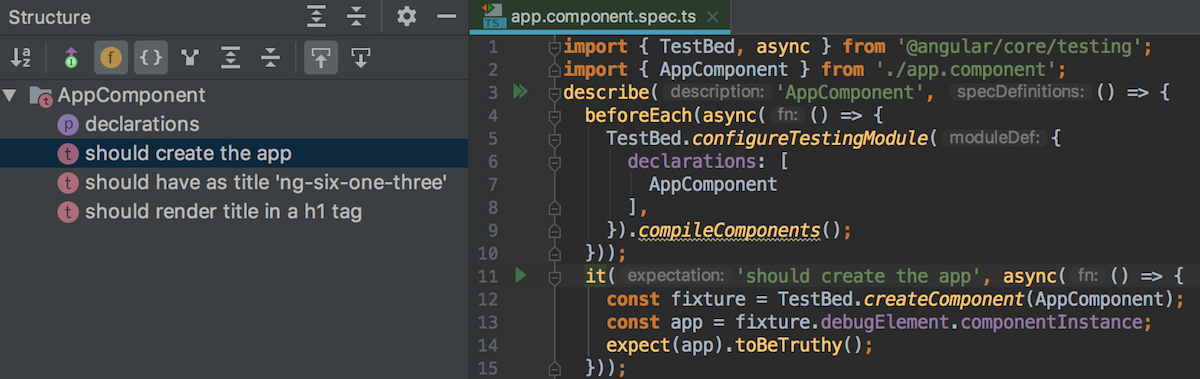
Vue Structure pour les fichiers de test
La vue Structure fonctionne désormais pour les fichiers de test ! Elle affiche les noms des tests et des suites, ainsi que d’autres symboles définis dans ce fichier. Utilisez-le pour naviguer rapidement dans le fichier.

Vous pouvez accéder à la fenêtre d’outil de la vue Structure située à côté de l’éditeur en utilisant Cmd-7 sous macOS ou Alt-7 sous Windows et Linux. Vous pouvez aussi l’utiliser dans l’éditeur sous forme de popup avec le raccourci Cmd/Ctrl-F12.
Passer à l’échec pour les tests
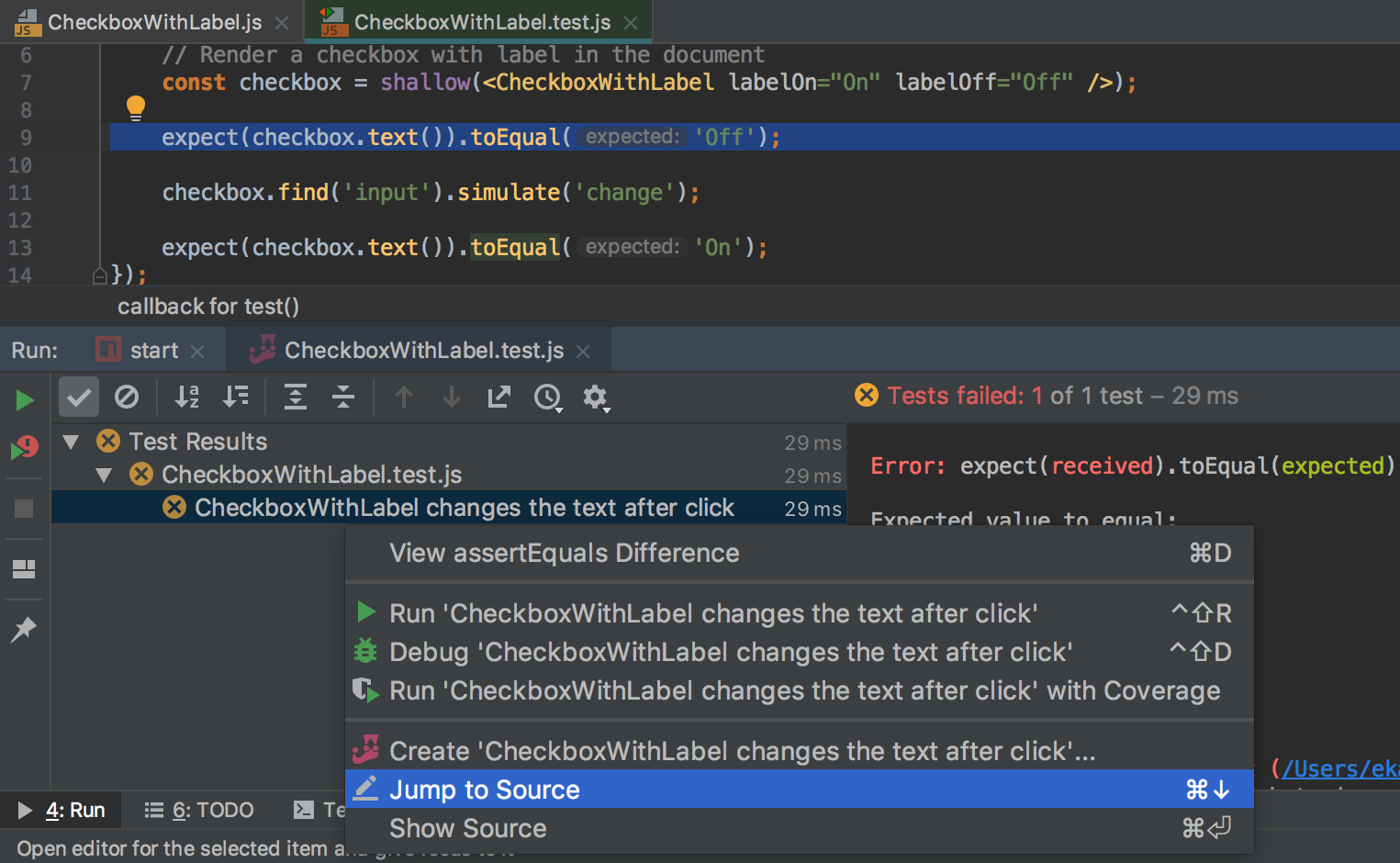
Pour les tests ayant échoué, aller à la source (Cmd-Down sous macOS ou F4 sous Windows et Linux) dans la fenêtre d’outil de test vous emmènera à la ligne d’échec dans le test de la trace de la pile.

Cela fonctionne pour les tests Jest, Karma et Mocha.
Si la ligne exacte ne se trouve pas dans la trace de la pile, vous serez dirigé vers la définition de test.
Exécution d’un seul test ou d’une suite Protractor
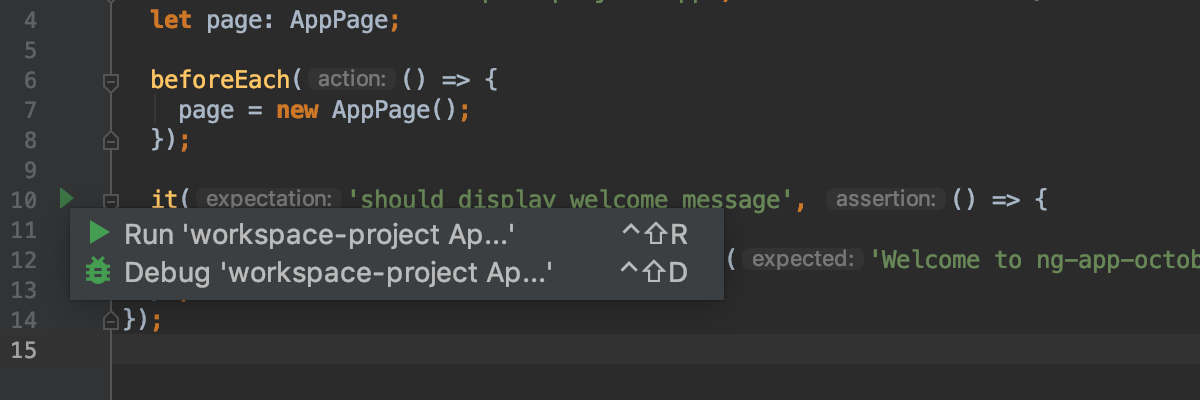
Vous pouvez maintenant exécuter un seul test Protractor depuis l’éditeur – cliquez sur l’icône située à côté du test dans l’éditeur et sélectionnez run ou debug.

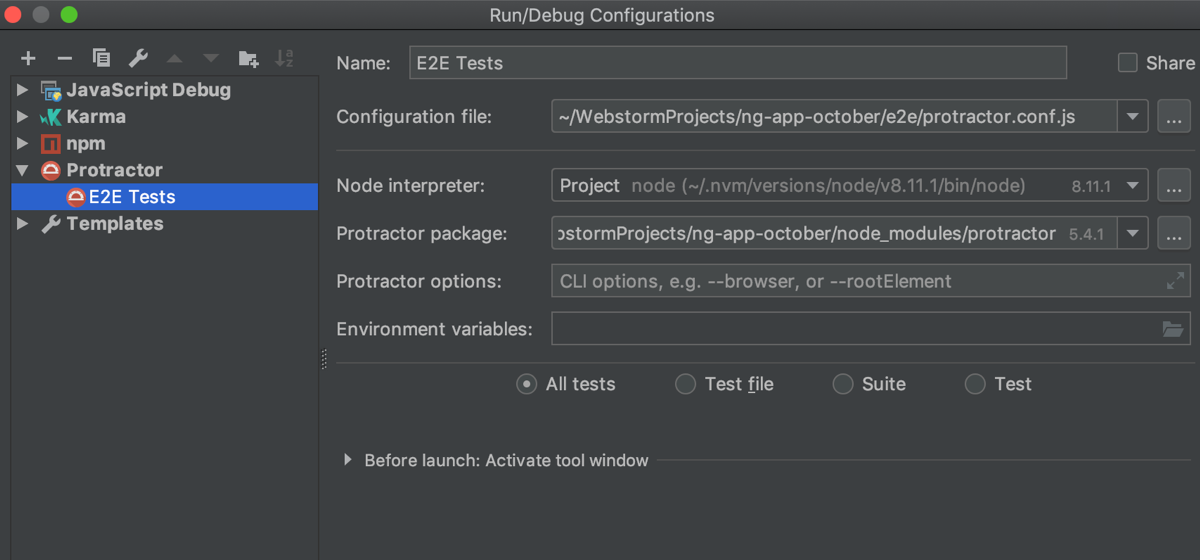
Dans la configuration run/debug de Protractor, vous pouvez désormais choisir d’exécuter tous les tests, un fichier de test ou un seul test spécifique.

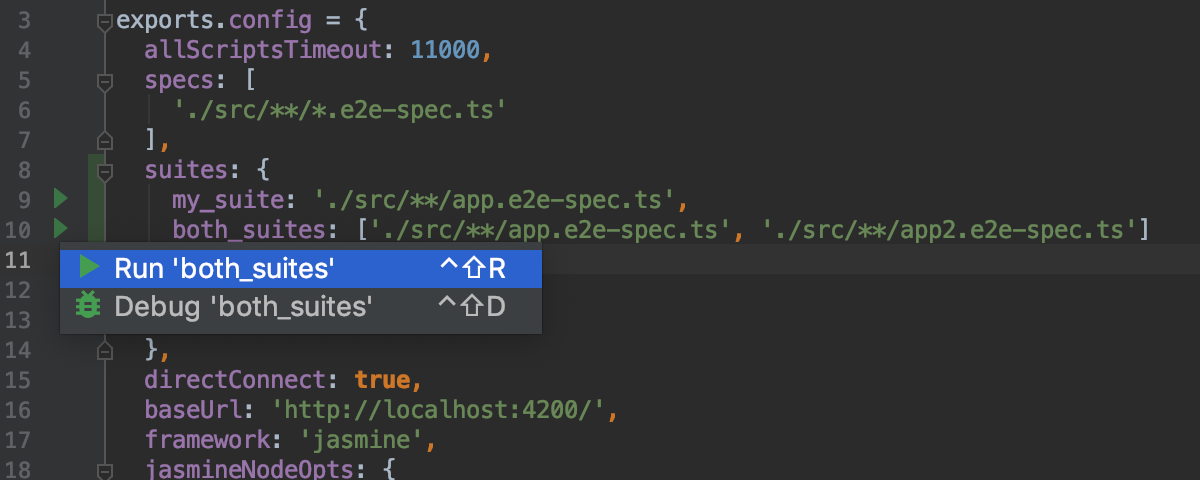
Si vous avez des suites définies dans le fichier de configuration Protractor, vous pouvez également les exécuter avec l’icône de gouttière – le nom de la suite sera transmis à Protractor avec l’option --suite=suite_name .

Vous pouvez aussi ajouter des options de ligne de commande supplémentaires au nouveau champ d’option Protractor dans la configuration run/debug.
Autres améliorations de l’EDI
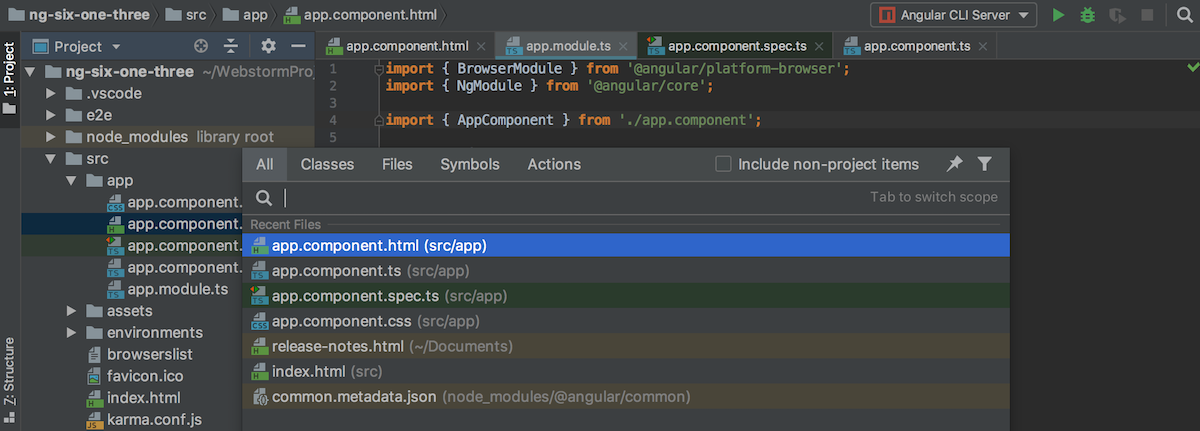
Nouveau popup de recherche unifié
Une nouvelle fonctionnalité importante pour l’ensemble de la plateforme IntelliJ est la nouvelle fenêtre contextuelle Search Everywhere. En fait, il s’agit de bien plus que Search Everywhere (Shift-Shift), car cela intègre les actions Find Action (Cmd/Ctrl-Shift-A), Go to class (Cmd-O/Ctrl-N), Go to file (Shift-Cmd-O/Ctrl-Shift-N), et Go to symbol (Alt-Cmd-O/Ctrl-Alt-Shift-N) !

Nous avons complètement repensé et ré-implémenté le popup afin de résoudre les différents problèmes et bugs qui pouvaient survenir avec l’ancien dialogue. Avec cette nouvelle version de Search Everywhere, la taille de la boîte de dialogue ne dépend pas des contenus et ne change pas de manière inattendue. Il en résulte de nombreux correctifs, notamment IDEA-170407, IDEA-117031, IDEA-130670, and IDEA-142909. Nous espérons que vous apprécierez ce nouveau popup !
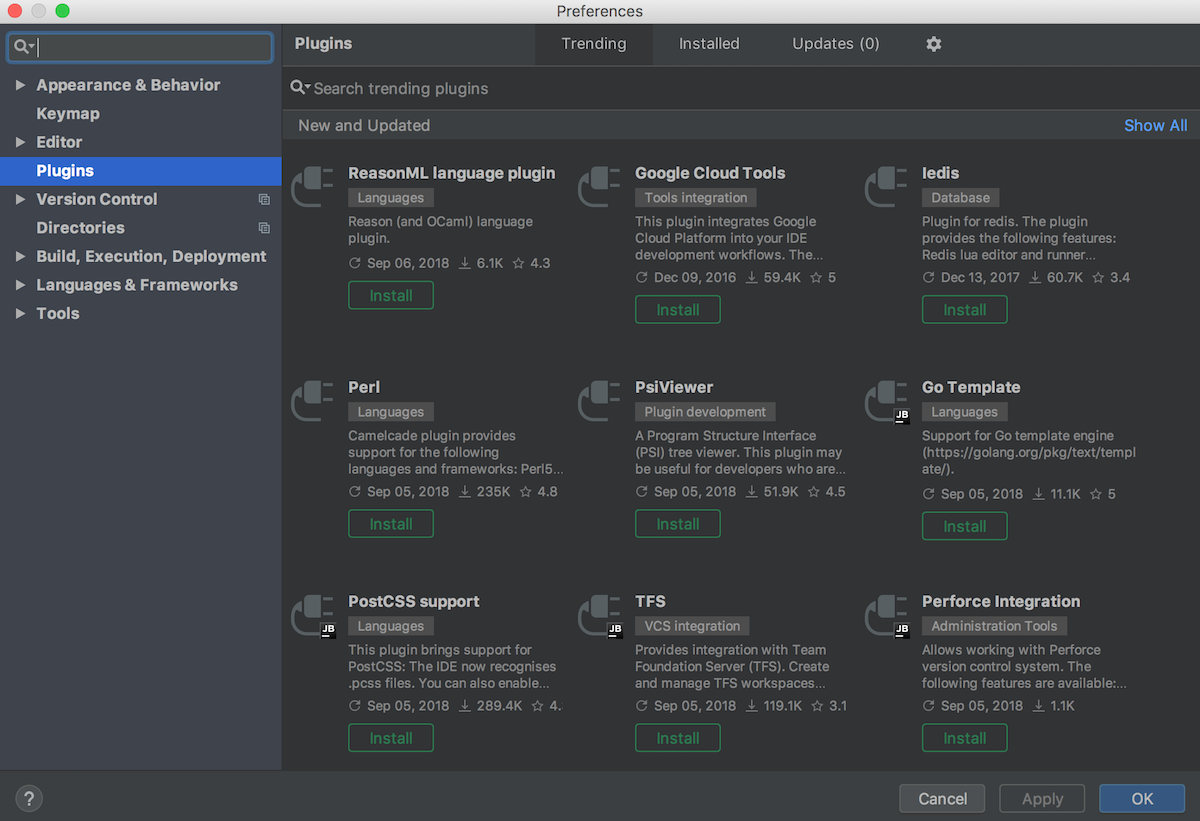
Nouvelle configuration des plug-ins
Un autre grand changement dans la plateforme concerne le nouveau design des pages de Plug-ins dans Preferences. Nous voulions faciliter la gestion des plug-ins existants, ainsi que la recherche et l’installation de nouveaux plug-ins. Vous pouvez maintenant rechercher des plug-ins par catégories et trier les résultats de la recherche en fonction du nombre de téléchargements, du classement ou de la date de mise à jour.

Vous pouvez également afficher tous les nouveaux plug-ins, ceux qui ont été mis à jour, les plus téléchargés et les mieux notés.
L’EDI affiche maintenant tous les plug-ins téléchargés et fournis séparément dans l’onglet Installed. Pour voir les plug-ins à mettre à jour, utilisez l’onglet Updates.
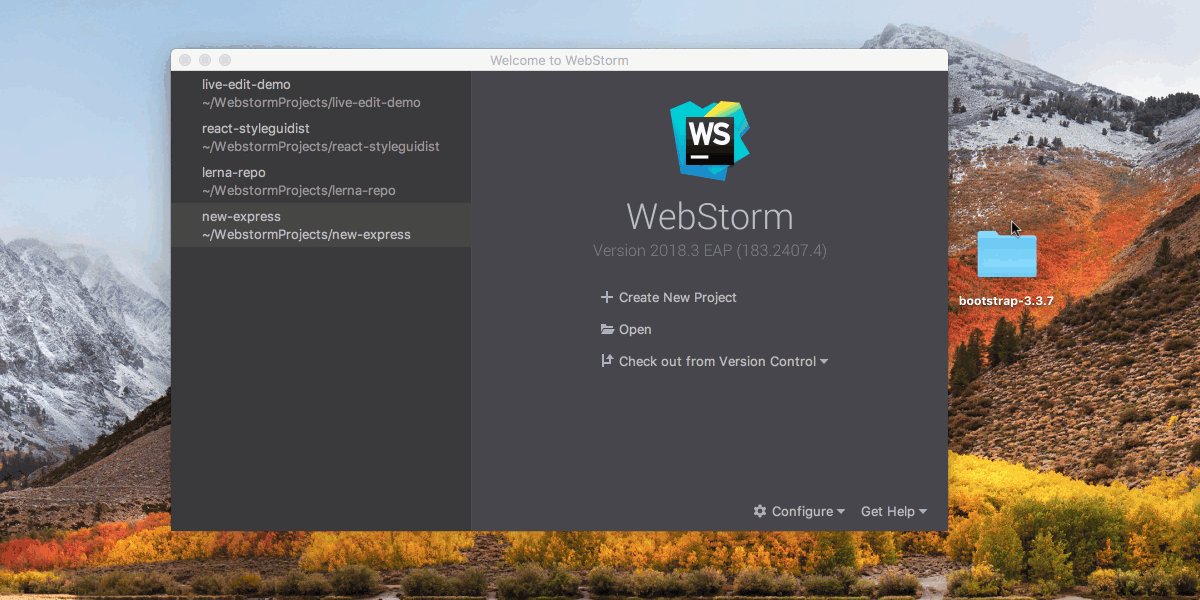
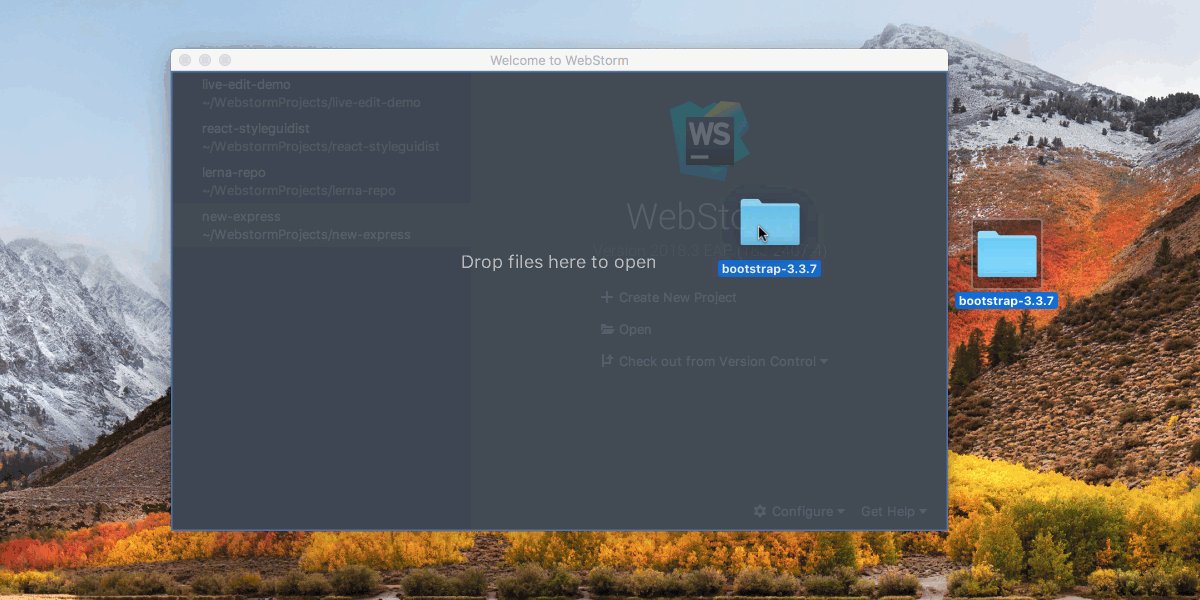
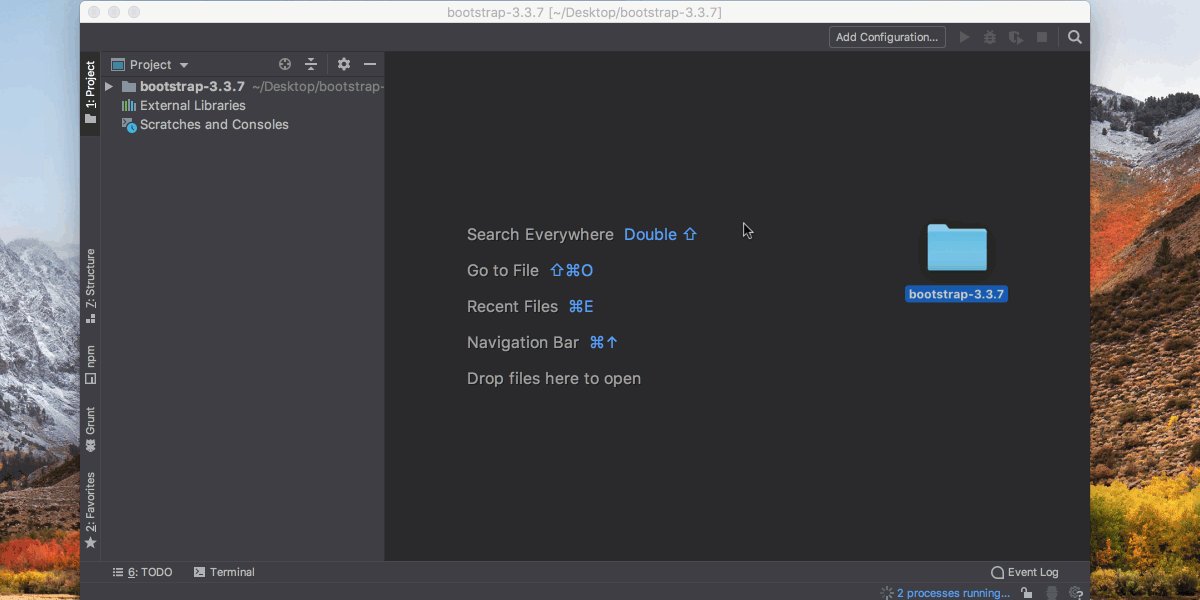
Faire glisser le dossier vers l’écran de Bienvenue pour l’ouvrir
Pour ouvrir un nouveau projet dans WebStorm, vous pouvez simplement faire glisser son dossier dans l’écran de Bienvenue de l’EDI à partir du gestionnaire de fichiers ou du bureau.

L’équipe WebStorm
Auteur de l’article original en anglais : Ekaterina Prigara
Subscribe to JetBrains Blog updates