WebStorm 2020.1 : amélioration de l’ergonomie, prise en charge de Vuex, Prettier lors de l’enregistrement, et bien plus encore
WebStorm 2020.1, la première mise à jour majeure de cette année, est maintenant disponible ! Elle apporte une ergonomie plus soignée, la prise en charge native de Vuex et de l’API Composition, une option pour exécuter Prettier lors de l’enregistrement et des améliorations pour JavaScript et TypeScript.

Si vous n’avez que quelques minutes pour découvrir les nouveautés de WebStorm 2020.1, regardez cette vidéo dans laquelle Paul Everitt, WebStorm Developer Advocate, passe en revue les améliorations les plus notables. Si vous souhaitez en savoir un peu plus, poursuivez votre lecture !
Les nouvelles fonctionnalités et améliorations se répartissent en plusieurs catégories :
- Ergonomie : une nouvelle police par défaut pour l’éditeur, un thème clair unifié, le mode Zen pour rester concentré sur le codage, la documentation rapide au survol, le mode LightEdit pour une édition rapide, et une barre d’état personnalisable.
- Frameworks : prise en charge de Vuex et de l’API Composition, saisie automatique pour Vue dans les fichiers HTML avec liens CDN, amélioration de la prise en charge de React et prise en charge complète d’Angular 9.
- JavaScript et TypeScript : documentation rapide plus pratique, nouvelles intentions et inspections intelligentes, prise en charge des fonctionnalités de TypeScript 3.8 et interface utilisateur remaniée pour la refactorisation Introduce Field.
- Outils : exécution de Prettier lors de la sauvegarde, partage des sessions de terminal, correcteur orthographique intégré, améliorations de Jest, prise en charge de TypeScript avec Yarn 2 et partage plus flexible des configurations d’exécution.
- Contrôle de version : dialogue retravaillé pour les commit de rebasage, amélioration du travail avec les branches, modifications du flux de commit et installation de Git depuis l’EDI.
Ergonomie
Nouvelle police d’édition par défaut
Depuis un an, nous avons travaillé au développement d’une nouvelle police de caractères permettant de coder plus confortablement, en se fatiguant moins les yeux. Nous avons ainsi créé JetBrains Mono, une nouvelle police de caractères open source spécialement conçue pour le codage. À compter de sa version 2020.1, WebStorm est livré avec JetBrains Mono par défaut, avec la possibilité de définir une police de caractères personnalisée si vous le souhaitez.

Thème clair unifié pour tous les systèmes d’exploitation
Pour rendre l’interface utilisateur plus cohérente sur tous les systèmes d’exploitation, nous avons introduit un thème clair unifié, IntelliJ Light. Ce thème sera désormais disponible dans le menu déroulant Theme dans Preferences/Settings | Appearance & ; Behavior | Appearance.

Mode Zen pour se concentrer sur le codage
Nous avons ajouté le nouveau mode Zen pour vous aider à vous concentrer pleinement sur votre code. Il combine les modes Distraction Free et Full Screen, afin que vous n’ayez pas à les activer et désactiver chaque fois que vous voulez les utiliser ou les quitter.
Pour activer ce nouveau mode, rendez-vous sur View | Appearance | Enter Zen Mode dans le menu principal ou sélectionnez-le à partir de la fenêtre contextuelle Switch.

Utilisation de WebStorm pour des modifications rapides
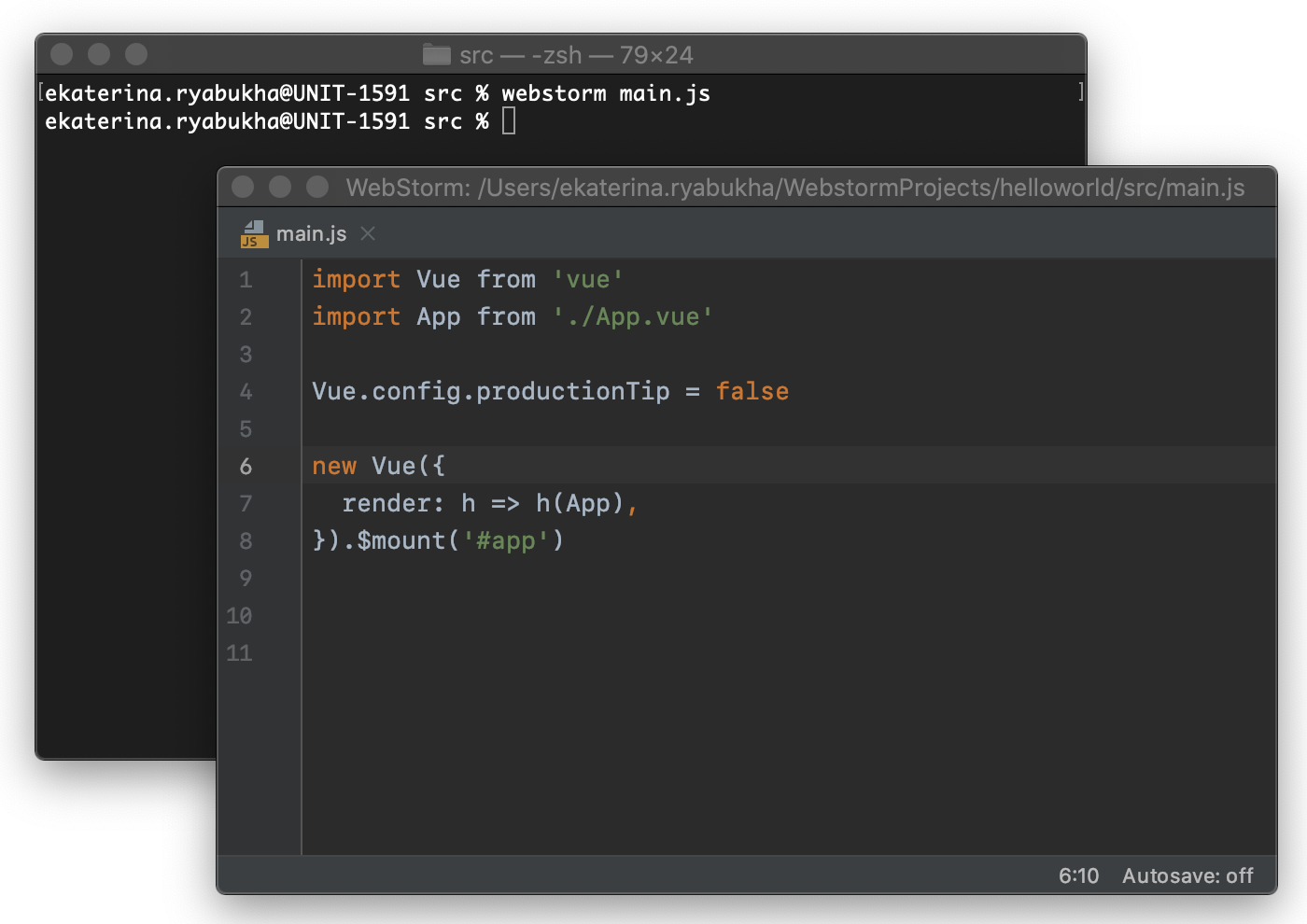
Avec le nouveau mode LightEdit, vous pouvez ouvrir un fichier dans une fenêtre d’édition de texte sans créer ou charger un projet entier. Voyons comment cela fonctionne.

Premièrement, assurez-vous que WebStorm n’a pas encore été lancé. S’il est en cours d’exécution, le fichier s’ouvrira dans celui-ci et non dans la fenêtre d’édition de texte. Ensuite, ouvrez le fichier de l’une des trois façons suivantes :
- Allez dans votre dossier projet, faites un clic droit sur le fichier que vous souhaitez modifier et sélectionnez WebStorm dans la liste.
- Créez un lanceur de ligne de commande comme expliqué ici et ouvrez le fichier à partir de la ligne de commande.
- Cliquez sur le bouton Open de l’écran d’accueil de l’EDI, sélectionnez le fichier dont vous avez besoin et appuyez sur Open.
Vous souhaitez passer de l’édition de ce fichier individuel à un travail sur l’ensemble de votre projet ? Sélectionnez File | Open File in Project dans le menu principal ou faites un clic droit n’importe où dans l’onglet de l’éditeur et sélectionnez Open File in Project dans le menu contextuel.
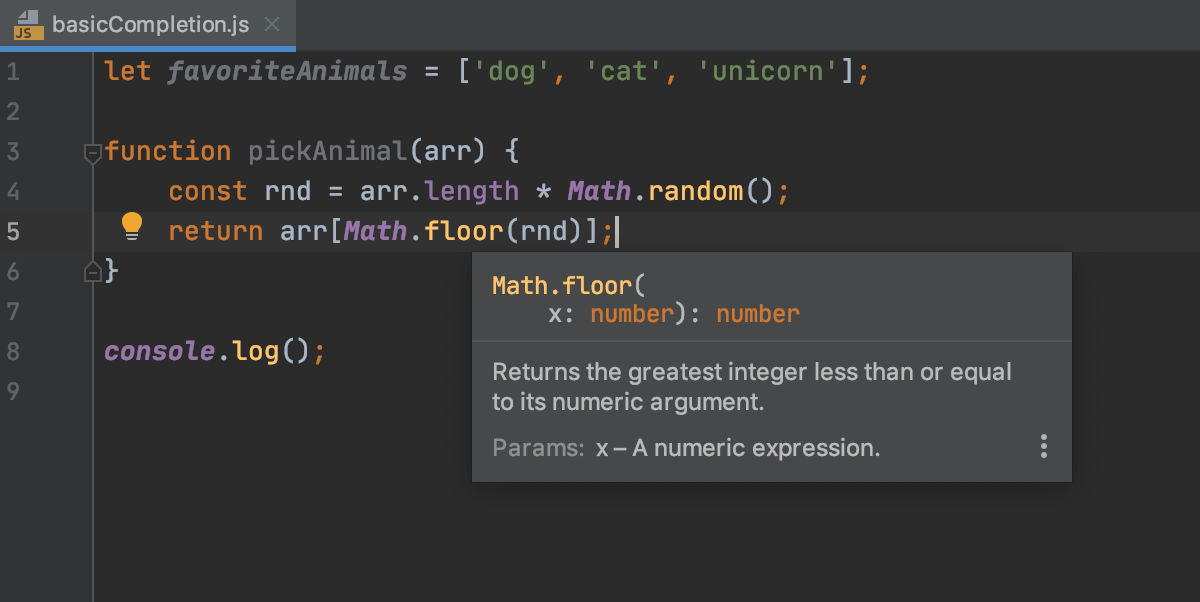
Affichage du popup Documentation au survol de la souris
Avec WebStorm 2020.1, vous n’avez plus besoin d’appeler explicitement le popup Documentation. Il s’affiche automatiquement lorsque vous survolez un symbole. Cela permet de trouver des informations concernant des symboles spécifiques plus rapidement.

Nous comprenons que tout le monde ne souhaite pas que le popup Documentation s’affiche au survol de la souris. Dans ce cas, il est possible de désactiver cette fonction dans Preferences/Settings | Editor | General en décochant la case Show quick documentation on mouse move.
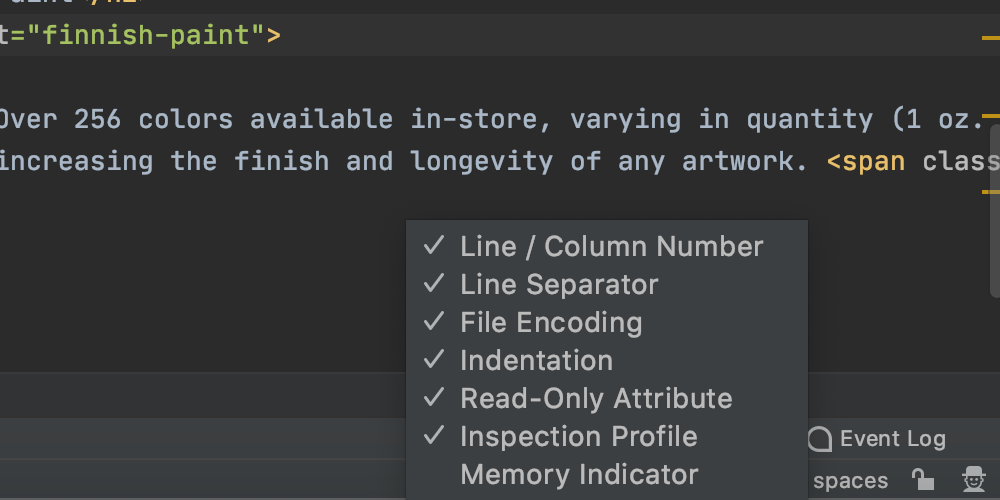
Nouvelles options de personnalisation de la barre d’état
Par défaut, WebStorm affiche la barre d’état en bas pour permettre une consultation rapide de l’état général du projet et de l’EDI, et faciliter l’accès à divers paramètres comme l’encodage de fichiers et la mise en évidence des inspections. Si vous n’avez pas la barre d’état masquée et que vous l’utilisez de temps en temps, vous pouvez maintenant décider précisément de ce que vous souhaitez y voir. Pour ce faire, faites un clic droit sur la barre d’état et décochez chaque élément que vous ne souhaitez pas y voir affiché.

Frameworks
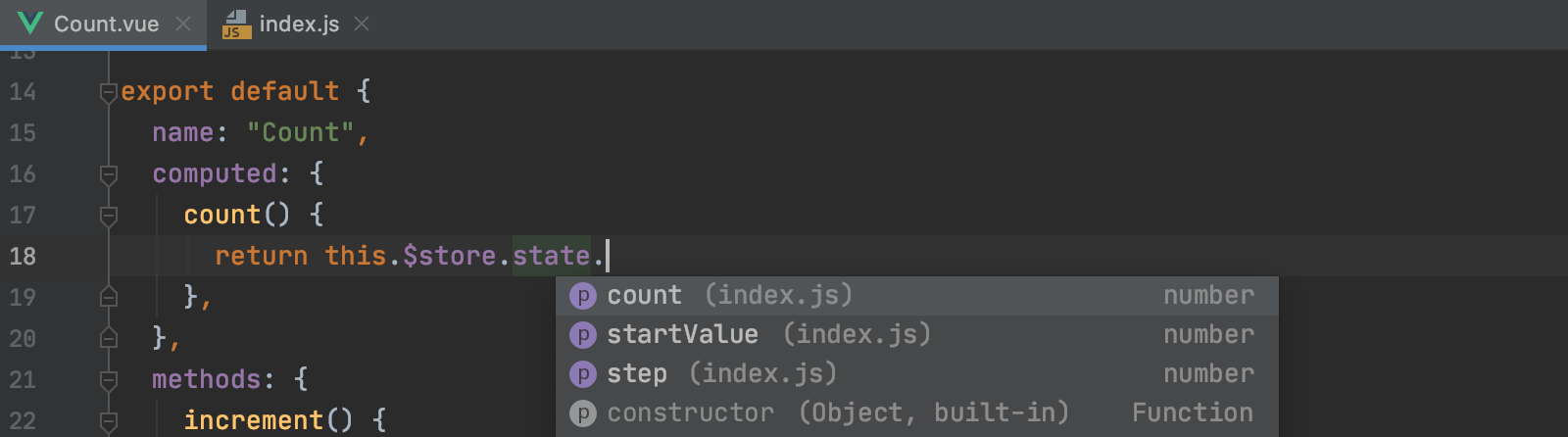
Prise en charge de Vuex et de l’API Composition
Face à la popularité croissante de Vue.js, nous souhaitons faire de WebStorm l’EDI le plus efficace pour travailler avec Vue. Nous en avons déjà fait beaucoup pour perfectionner l’assistance au codage de Vue. Cette fois, nous avons y apporté deux nouvelles améliorations majeures.
Tout d’abord, si vous travaillez avec la bibliothèque Vuex, vous bénéficierez désormais de suggestions de saisie semi-automatique pour les symboles de store Vuex et les modules lors de l’édition de composants Vue. De plus, WebStorm vous permet d’accéder directement à la définition des getters, des mutations et des actions.

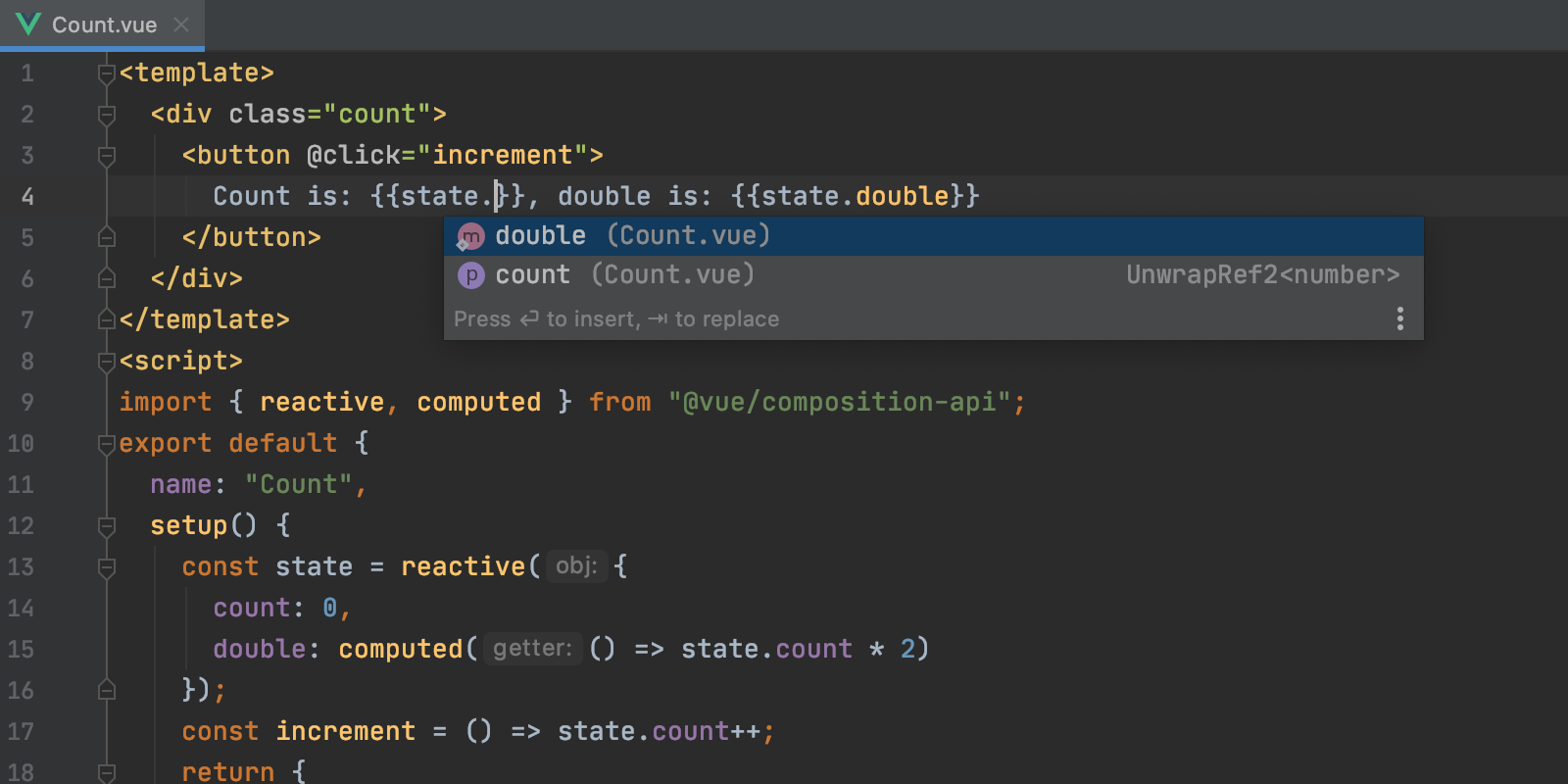
Ensuite, comme vous pouvez déjà utiliser l’API Composition de Vue 3 dans votre application via le package @vue/composition-api, nous avons décidé de la prendre en charge dans WebStorm 2020.1. Dans la section des modèles du composant, vous obtiendrez désormais des suggestions de saisie automatique et de résolution pour les symboles renvoyés par la fonction setup() du composant, y compris les propriétés dans l’état réactif, les propriétés calculées et les refs.

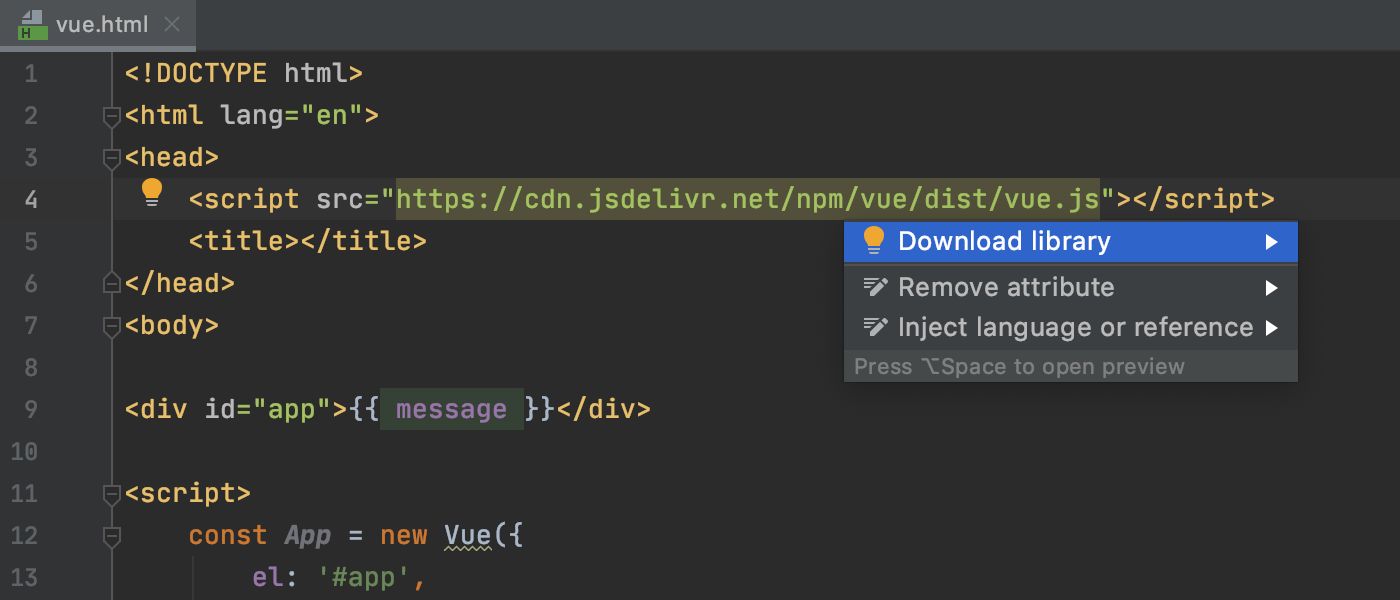
Saisie automatique pour Vue dans les fichiers HTML avec liens CDN
Une autre amélioration mineure de la prise en charge de Vue.js : si vous configurez Vue en injectant du code dans un fichier HTML statique, WebStorm reconnaîtra désormais correctement la syntaxe de Vue. Si vous avez une bibliothèque Vue liée à partir d’un CDN dans ce fichier HTML, vous pouvez également la télécharger. Ainsi, l’EDI pourra fournir une saisie automatique du code bien plus efficace. Pour télécharger cette bibliothèque, appuyez sur Alt+Entrée sur le lien dans le fichier HTML et sélectionnez Download library.

La saisie automatique du code fonctionne également pour les bibliothèques ajoutées localement à votre projet.
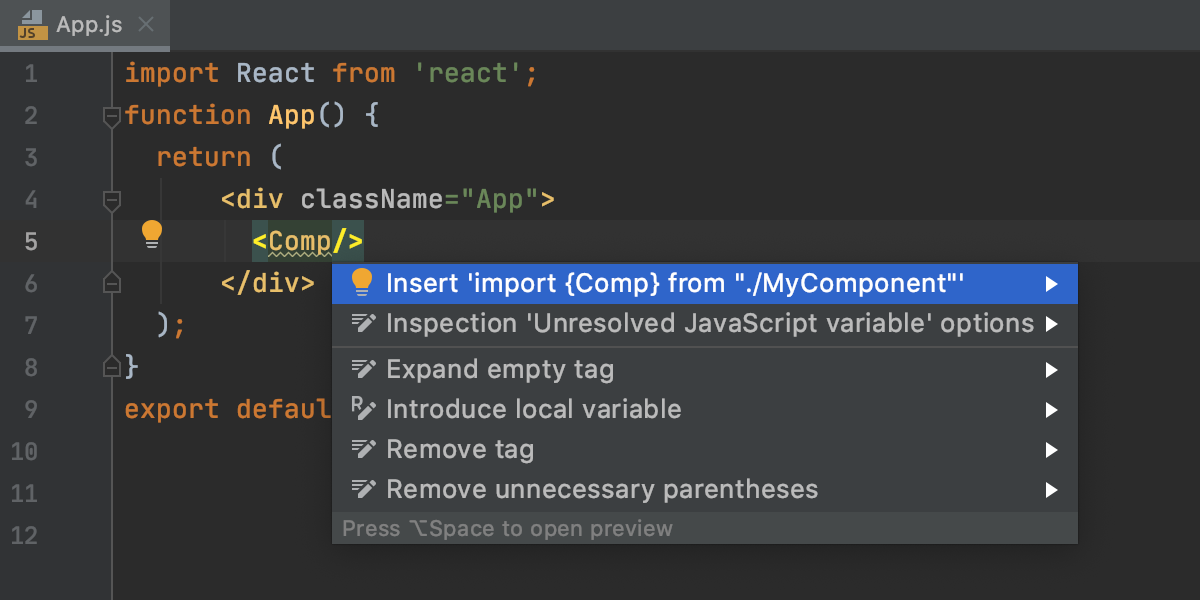
Améliorations dans la prise en charge de React
WebStorm 2020.1 améliore sa prise en charge de React. Tout d’abord, l’EDI suggère désormais d’ajouter des instructions d’importation pour les composants définis via React.memo si vous placez le caret sur ces composants et appuyez sur Alt+Entrée. Il les ajoutera également automatiquement lors de la saisie, comme pour tout autre symbole.

Deuxièmement, si vous utilisez des composants Material-UI dans votre projet, vous verrez désormais des suggestions de saisie automatique pertinentes lors de la création de styles.
Prise en charge complète d’Angular 9
Pour vous aider à travailler avec Ivy et d’autres fonctionnalités d’Angular 9, nous avons ajouté une prise en charge complète de ces fonctions dans WebStorm 2020.1. Vous pouvez utiliser des fonctionnalités telles que la saisie automatique de code et les importations automatiques dans TypeScript et les fichiers des modèles sans configuration. Pour plus de détails sur ce qui a été ajouté, consultez cet article de blog.
JavaScript et TypeScript
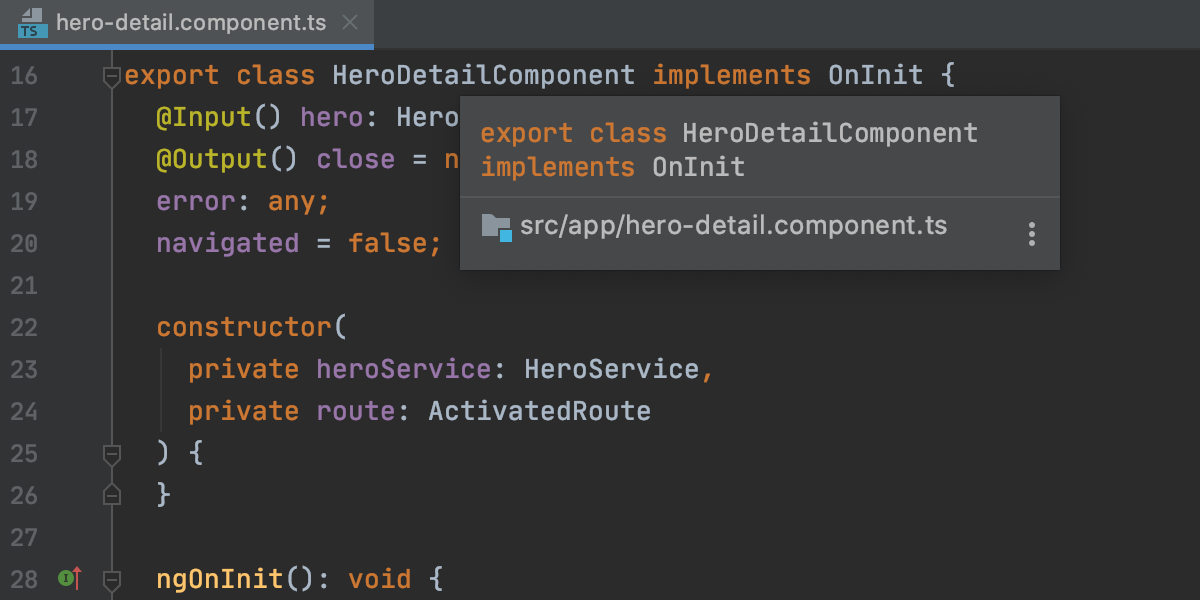
Amélioration de la documentation rapide pour JavaScript et TypeScript
Pour JavaScript et TypeScript, la fenêtre contextuelle Documentation affiche maintenant des informations plus utiles, notamment le type et la visibilité du symbole ainsi que l’emplacement où ce symbole est défini. Les informations sur le type sont extraites du service de langage TypeScript.

De plus, WebStorm affichera désormais correctement les informations ajoutées en utilisant des balises JSDoc personnalisées et les utilisera pour la fenêtre contextuelle Documentation.
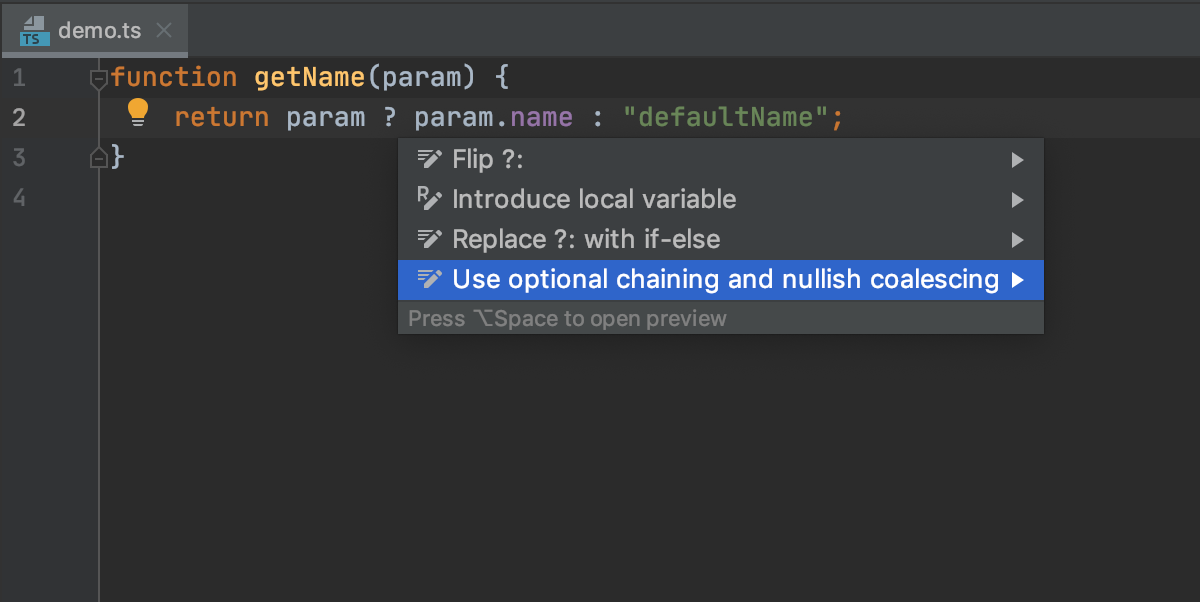
Conversion automatique en chaînage optionnel et/ou en fusion null
Dans WebStorm 2020.1, une nouvelle intention permet de convertir automatiquement le code existant en chaînage optionnel et/ou en fusion null, la syntaxe introduite dans les dernières versions de TypeScript et JavaScript. Pour l’utiliser, placez le caret sur l’expression que vous souhaitez convertir, appuyez sur Alt+Entrée et sélectionnez l’intention correspondante.

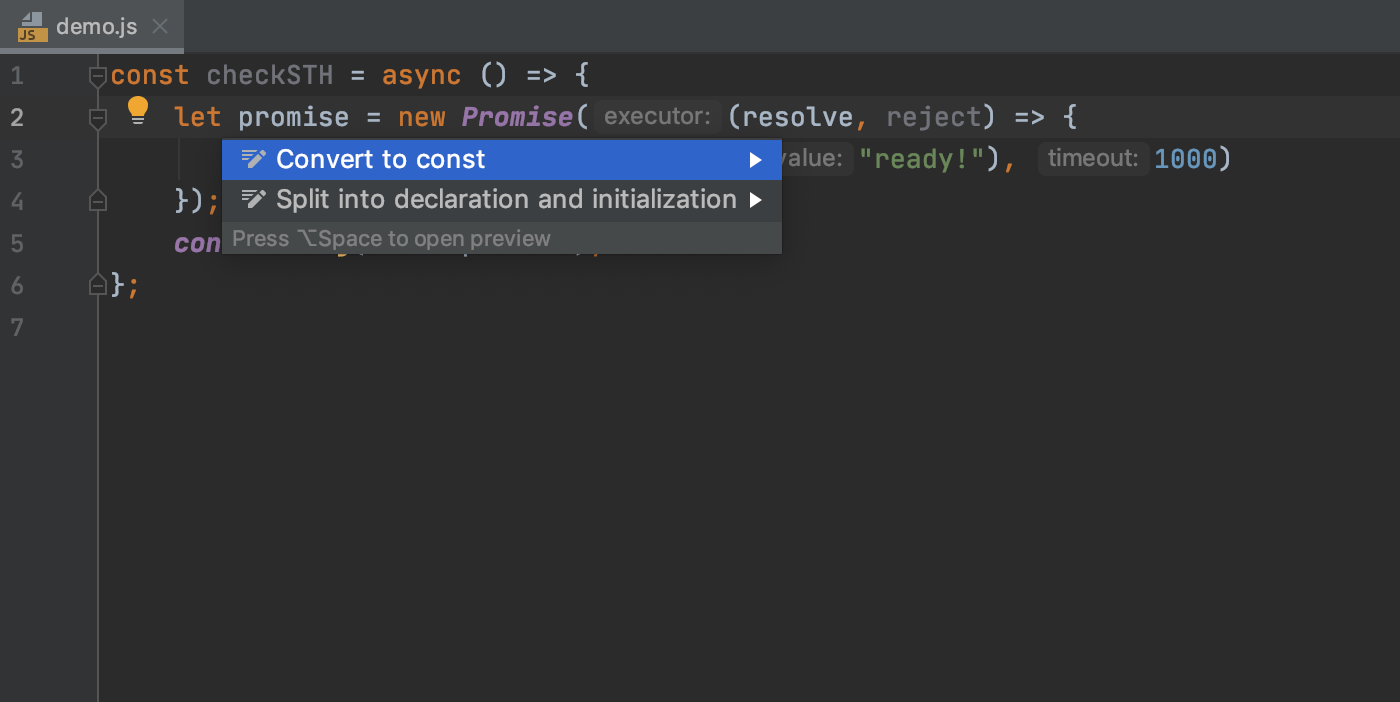
Inspection pour convertir “let” en “const”
Grâce à cette nouvelle inspection, vous pouvez rapidement transformer une variable ayant une valeur non réaffectable en une valeur constante. Pour ce faire, placez le caret sur le let que vous souhaitez remplacer par un const, appuyez sur Alt+Entrée, et sélectionnez Convert to const.

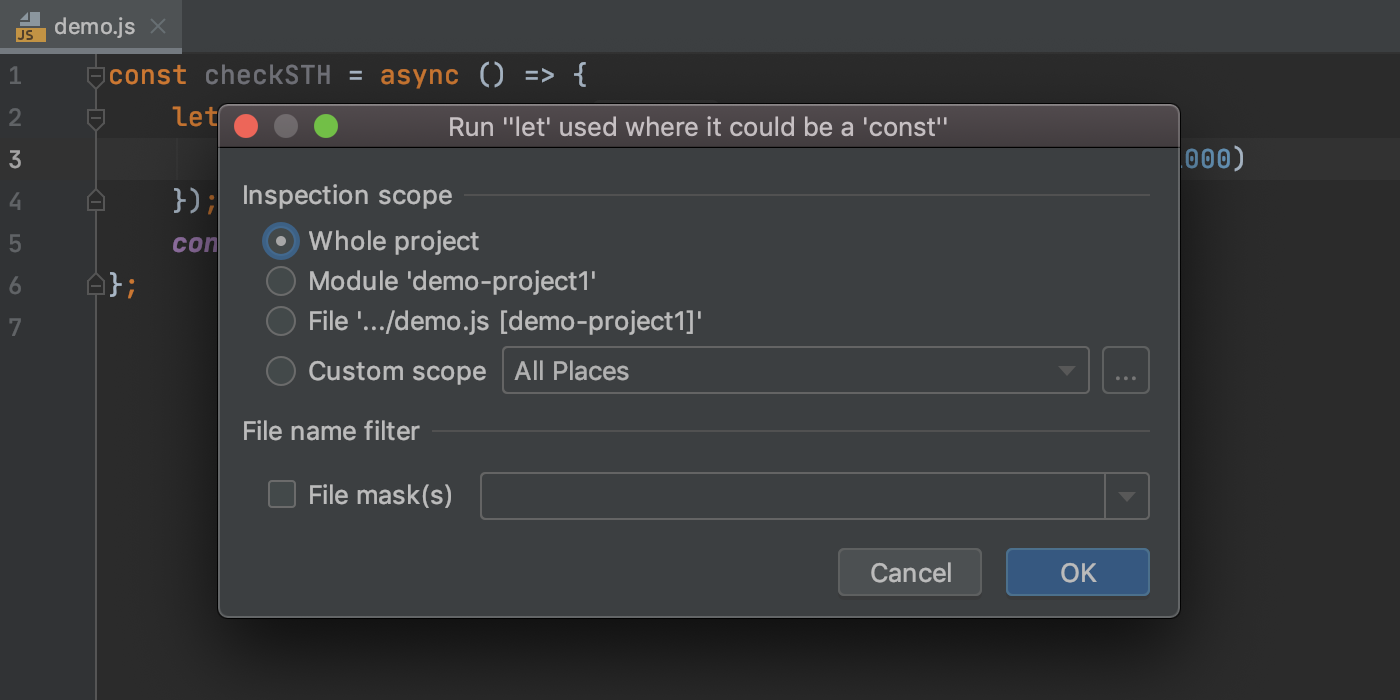
Si vous souhaitez réaliser la même opération sur l’ensemble du projet ou sur un dossier spécifique, vous pouvez utiliser l’action Run inspection by name à la place. Pour cela, sélectionnez Code | Run Inspection by Name dans le menu principal ou appuyez sur Cmd/Ctrl+Shift+Alt+I, puis commencez à écrire let used where it could be a const et appuyez sur Entrée pour sélectionner l’inspection. Dans la boîte de dialogue qui apparaît, vous pourrez configurer un périmètre d’inspection personnalisé.

Veuillez noter que, bien que l’inspection soit activée par défaut, elle n’est pas configurée pour mettre en évidence les variables avec let qui peuvent être potentiellement remplacées par const dans votre code. Vous pouvez modifier ce comportement dans Preferences/Settings | Editor | Inspections | JavaScript and TypeScript | ECMAScript 6 migration aids | ‘let’ used where it could be a ‘const.
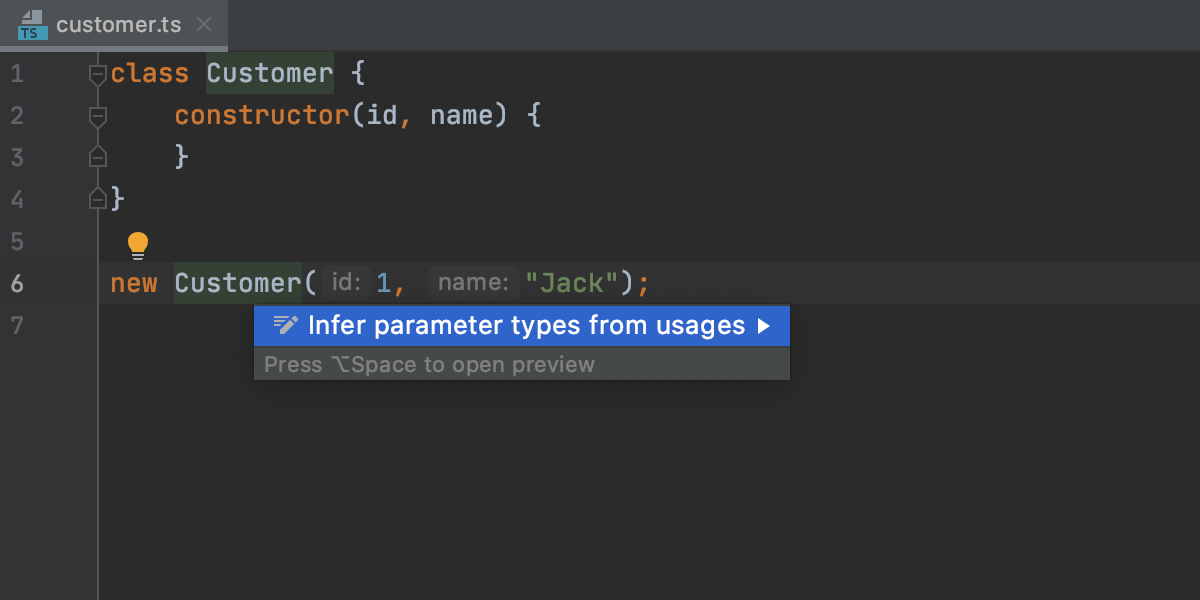
Nouvelle intention lpour l’inférence des paramètres à partir des utilisations
Dans WebStorm 2020.1, une nouvelle intention permet de déduire rapidement des annotations de type de paramètre ou des types JSDoc à partir d’appels de fonction. Comme pour toute autre intention, vous pouvez l’utiliser en appuyant sur Alt+Entrée.

Prise en charge des fonctionnalités de TypeScript 3.8
WebStorm 2020.1 est fourni avec TypeScript 3.8 intégré et iapporte une prise en charge complète des nouvelles fonctionnalités TypeScript 3.8, telles que les importations/exportations de type uniquement, les champs privés et les opérateurs await de niveau supérieur.
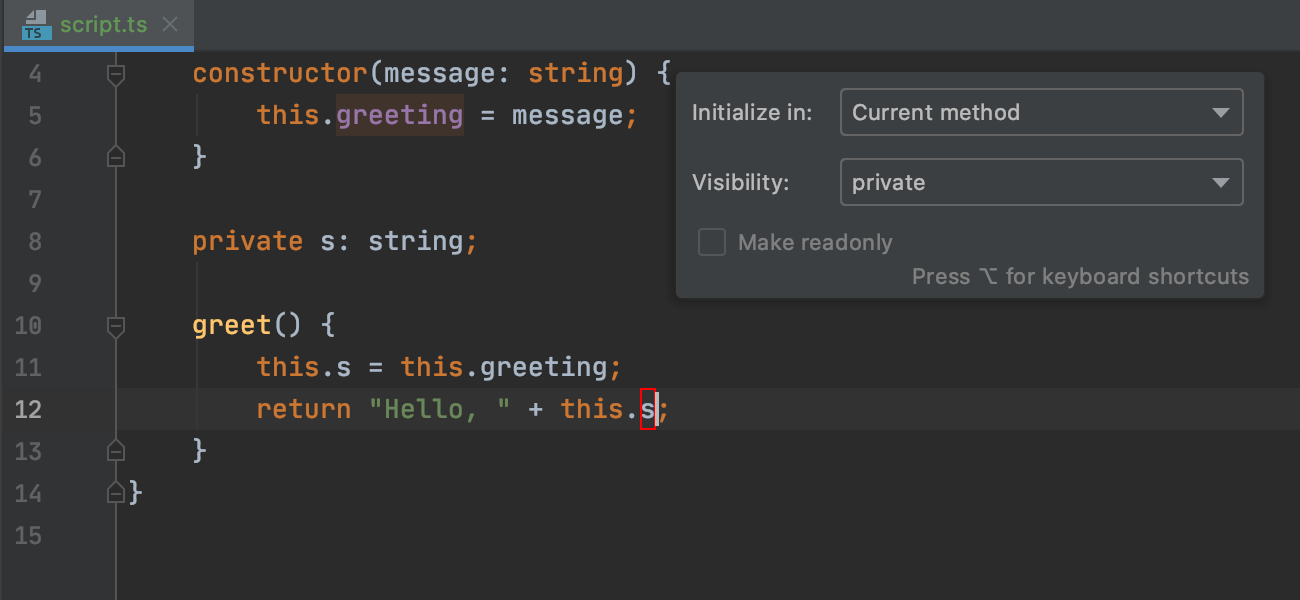
Interface utilisateur remaniée pour la refactorisation Introduce Field
Lorsque vous utilisez la refactorisation Introduce Field (Cmd/Ctrl-Alt-F) dans WebStorm 2019.3, vous devez effectuer les modifications dans une boîte de dialogue séparée, ce qui vous empêche de travailler directement avec le code et de voir les modifications appliquées au fur et à mesure de votre saisie.
Grâce à la mise en œuvre actualisée de la refactorisation Introduce Field disponible dans WebStorm 2020.1, la refactorisation s’applique avec moins de clics et vous pouvez afficher un aperçu des modifications dans le contexte du code avec lequel vous travaillez.

Outils
Exécution de Prettier lors de la sauvegarde
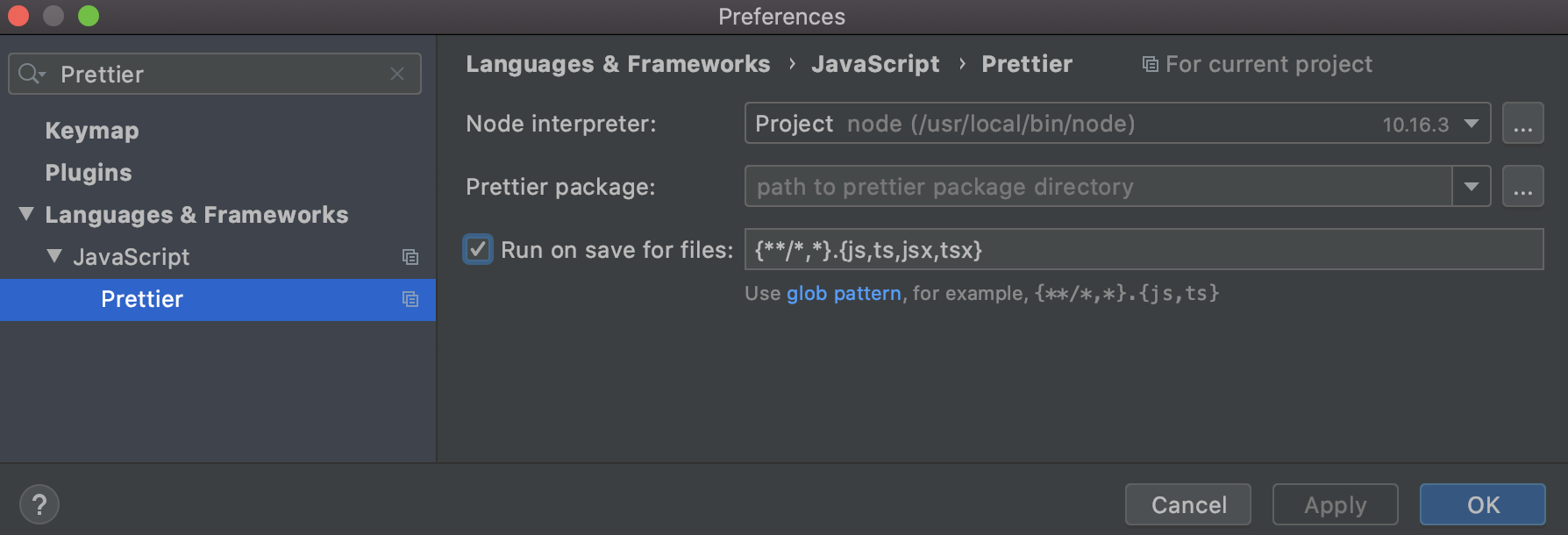
Jusqu’à présent, il était difficile d’utiliser Prettier pour mettre en forme vos fichiers lors de la sauvegarde. Il fallait mettre en place un watcher de fichiers ou installer un plugin tiers, ce qui n’était pas pratique. C’est pourquoi nous avons ajouté une nouvelle option qui vous permet d’exécuter Prettier lors de la sauvegarde. Vous pouvez la trouver dans Preferences/Settings | Languages & Frameworks | JavaScript | Prettier.

Lorsque la case à cocherRun on save for files est sélectionnée, WebStorm applique la mise en forme à tous les fichiers .js, .ts, .jsx et .tsx que vous avez édités dans votre projet. Si vous souhaitez appliquer la mise en forme à d’autres types de fichiers, ou uniquement à des fichiers situés dans des dossiers spécifiques, vous pouvez personnaliser la configuration par défaut en utilisant glob patterns.
Si vous êtes prêt à essayer cette nouvelle fonctionnalité, n’oubliez pas de désactiver le watcher de fichiers que vous avez utilisé à cette fin.
Comme promis, nous prévoyons également d’ajouter une nouvelle option pour exécuter ESLint lors de la sauvegarde dans une version ultérieure. Pour l’instant, nous recommandons d’utiliser un watcher de fichiers pour cela, comme décrit ici. Restez à l’écoute des prochaines annonces.
Affichage des sessions de terminal côte à côte
WebStorm 2020.1 vous permet de travailler plus facilement avec l’émulateur de terminal intégré, car vous pouvez désormais diviser les sessions de terminal verticalement et horizontalement. Cette fonctionnalité vous permet de surveiller la sortie de plusieurs outils actuellement utilisés sans avoir à basculer entre les onglets.
Pour essayer cette nouvelle fonctionnalité, cfqites un clic droit n’importe où dans la fenêtre d’outils Terminal et sélectionnez Split Vertically/Split Horizontally dans le menu contextuel.

Si vous n’avez plus besoin d’avoir plusieurs sessions de terminal, vous pouvez faire un clic droit sur la session que vous souhaitez fermer et sélectionner Close Session dans le menu contextuel.
Vérificateur d’orthographe intégré
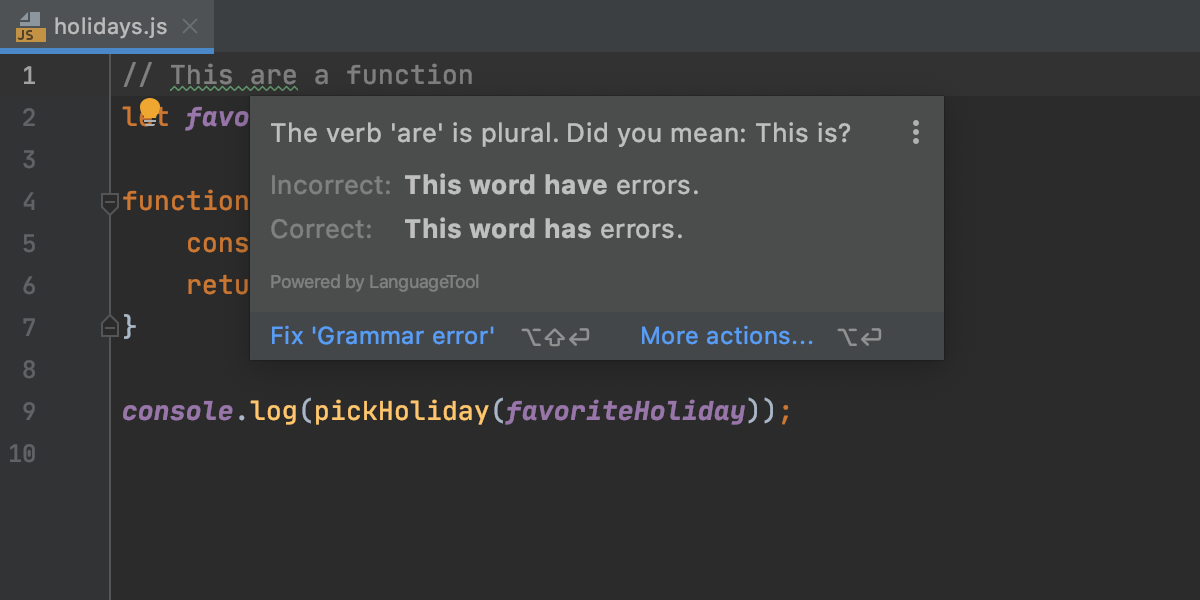
À partir de la version 2020.1, WebStorm sera fourni avec Grazie, notre outil intelligent de vérification orthographique, grammaticale et stylistique. Grazie prend en charge plus de 15 langues, dont l’anglais, l’allemand, le russe et le chinois. Nous espérons que cet outil vous aidera à éviter les erreurs lors de l’ajout de commentaires, de messages de commit et de constructions de langage JavaScript.
Découvrons plus en détail comment fonctionne Grazie. Si votre code comporte une erreur grammaticale, elle sera mise en évidence de la même manière que l’EDI met en évidence d’autres problèmes dans votre code – avec une ligne ondulée. Pour corriger l’erreur, passez dessus et cliquez sur Fix ‘Grammar error’ ou placez le caret sur le mot problématique, puis appuyez sur Alt+Entrée et appliquez une correction rapide.

Par défaut, Grazie n’est activé que pour l’anglais et ne vérifie pas tous les types de fichiers pour les éventuelles fautes de grammaire. Vous pouvez ajouter d’autres langues et modifier le comportement par défaut dans Preferences/Settings | Editor | Proofreading (allez dans la section Grammar pour ajuster l’étendue des vérifications, afficher les règles existantes et ajouter des exceptions).
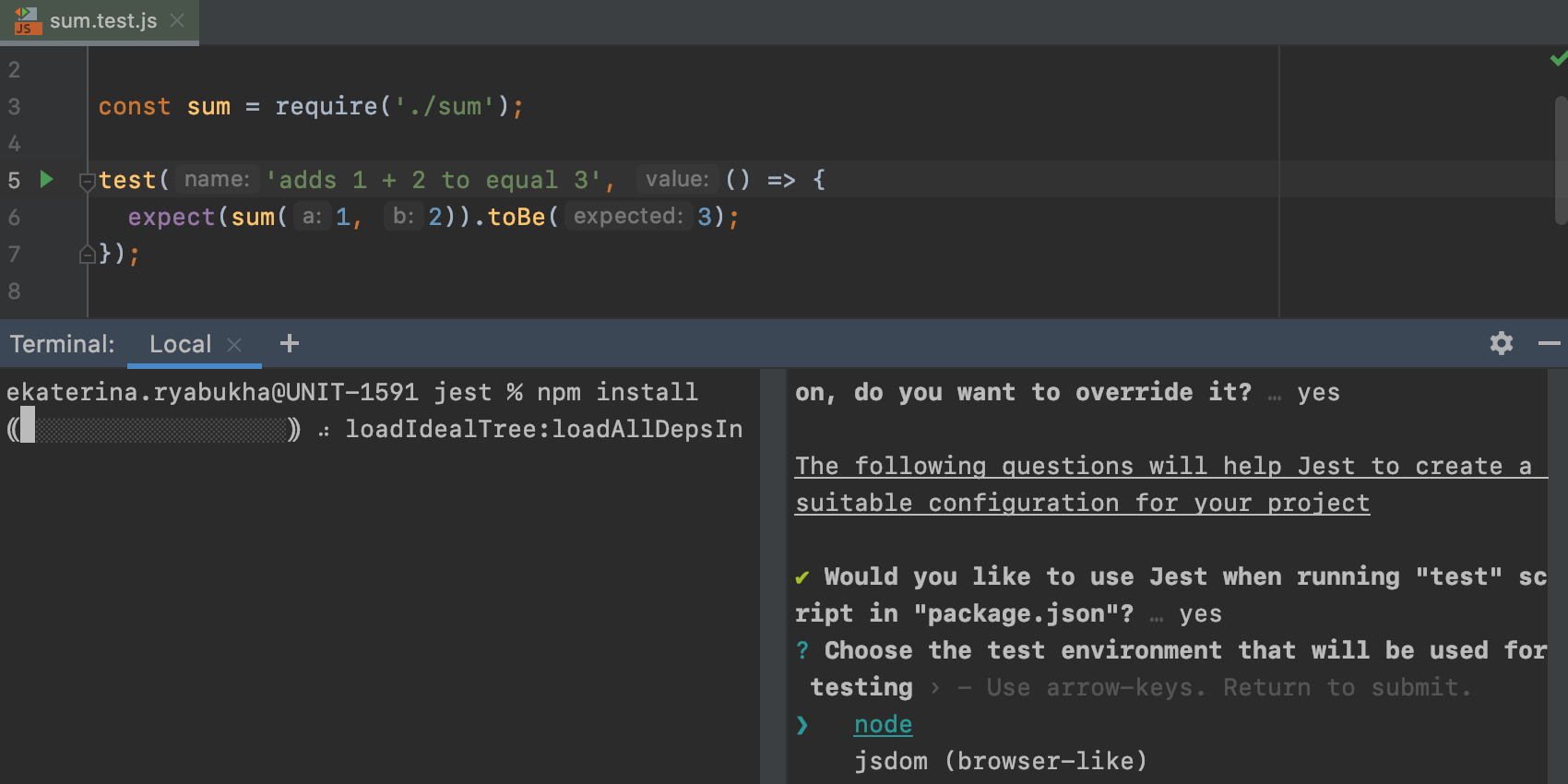
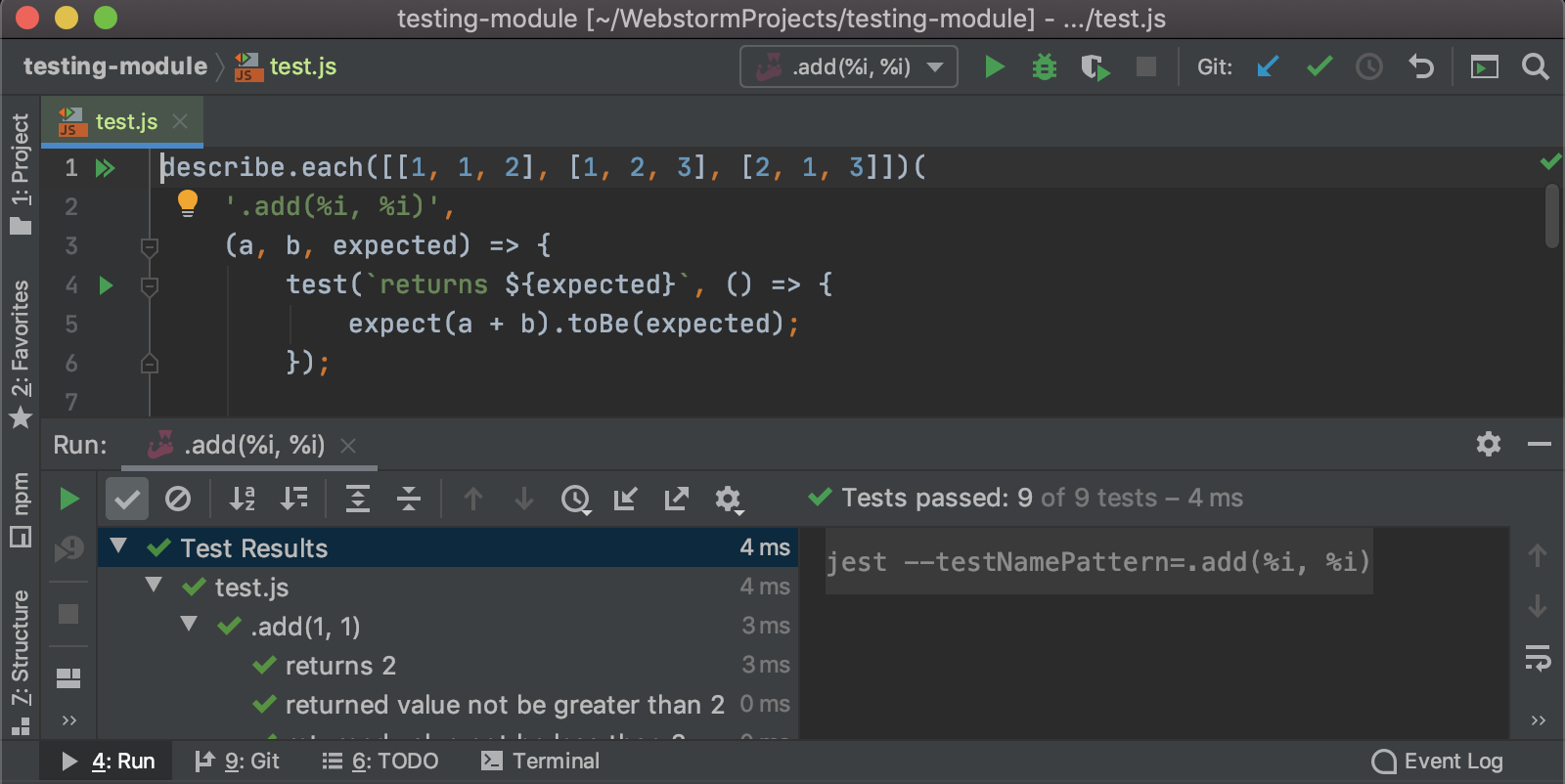
Prise en charge de .each dans les fichiers de test Jest
Lorsque vous testez avec Jest, l’icône Run doit s’afficher sur la gouttière à côté de chaque test, ce qui vous permet d’exécuter et de déboguer un test spécifique. Toutefois, cela n’était pas le cas pour les tests utilisant l’API .each : WebStorm ne les reconnaissait pas correctement en raison de leur nature légèrement différente. Pour les prendre en charge, nous avons dû ré-implémenter la façon dont les noms de tests sont pris en charge. Nous y sommes parvenus et vous pouvez donc maintenant exécuter et déboguer des tests avec .each à partir de la gouttière.

Mise à jour de tous les instantanés Jest dans un fichier
Si vous effectuez des tests d’instantanés avec Jest, vous avez peut-être déjà remarqué que WebStorm vous permet de mettre à jour un instantané en un seul clic. Toutefois, il n’était pas possible auparavant de mettre à jour plusieurs instantanés en même temps. Cela signifiait que si vous aviez plus d’un test échoué, vous deviez les relancer plusieurs fois, ce qui n’était pas très pratique. Pour faciliter les choses, nous avons ajouté une nouvelle option pour la mise à jour de plusieurs instantanés.
Plus de flexibilité lors du partage des configurations d’exécution
Pour aider les membres de votre équipe à travailler plus facilement sur votre projet, vous pouvez partager avec eux la configuration d’exécution que vous avez utilisée pour ce projet. De cette façon, ils pourront exécuter le code du projet en utilisant les mêmes paramètres de configuration, quel que soit le système d’exploitation sur lequel ils se trouvent.
Dans la version 2019.3 et les versions antérieures, vous pouviez y parvenir en sélectionnant l’option Share through VCS dans les paramètres de chaque configuration d’exécution. En cochant cette case, WebStorm enregistrerait la configuration d’exécution souhaitée dans le dossier .idea et la mettrait à la disposition des autres membres de l’équipe si vous faisiez ensuite un commit des fichiers correspondants sur le VCS. Cette approche ne fonctionnait pas toujours car les utilisateurs ont souvent le dossier .idea ajouté à .gitignore.
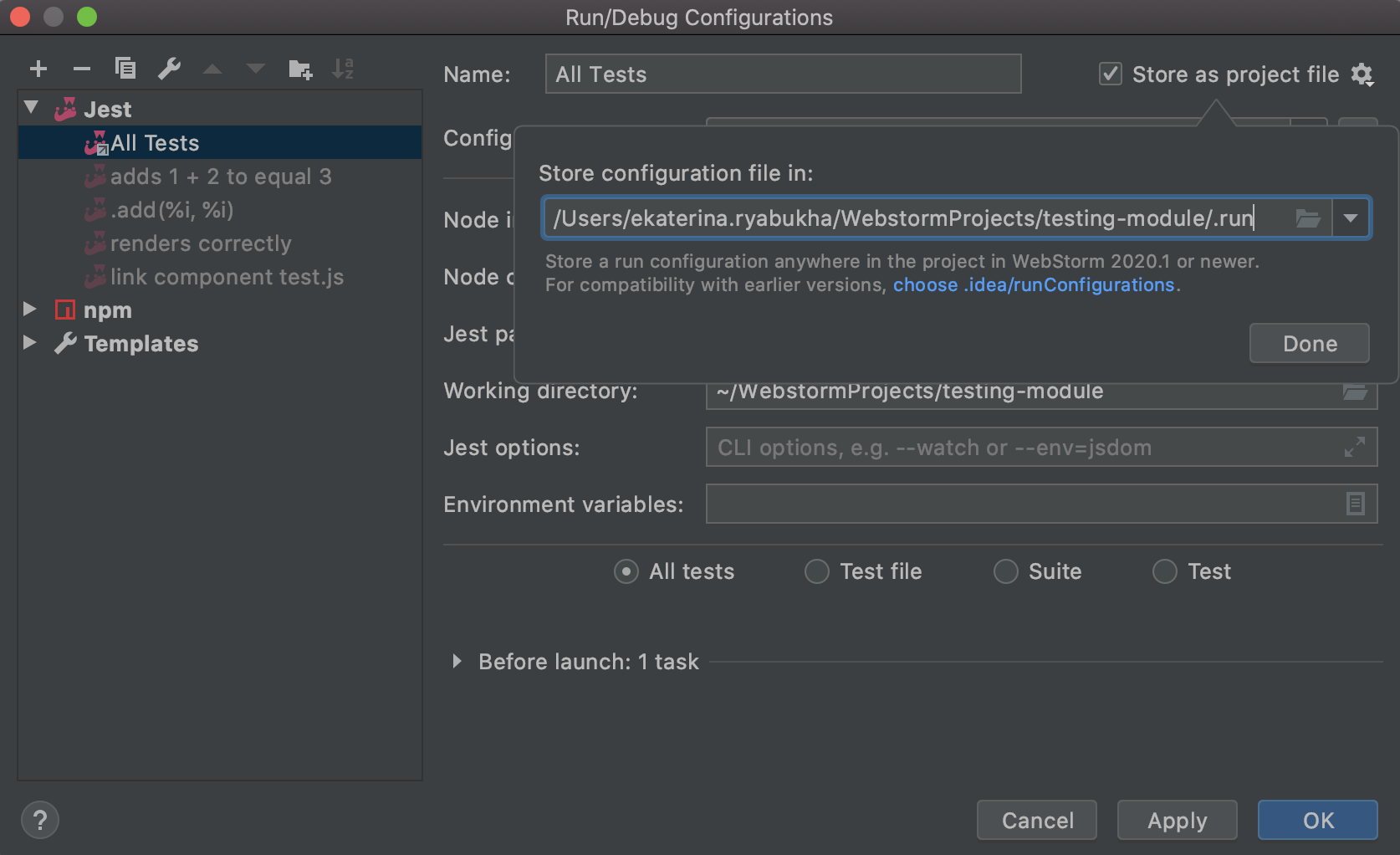
Dans WebStorm 2020.1, vous aurez plus de contrôle sur vos configurations d’exécution, car vous pouvez désormais les stocker dans le dossier de projet de votre choix. Pour ce faire, cochez la nouvelle case Store as project file et indiquez le chemin d’accès au dossier dans lequel vous souhaitez stocker le fichier *.run.xml avec la configuration d’exécution sélectionnée.

Gardez à l’esprit que si vous souhaitez partager vos configurations d’exécution avec ceux qui utilisent une version de l’EDI antérieure à 2020.1, nous vous recommandons de choisir .idea/runConfigurations comme dossier par défaut pour éviter tout problème de compatibilité.
Utilisation de Yarn 2 pour les projets TypeScript
Nous avons étendu la prise en charge initiale de Yarn 2, introduite dans WebStorm 2019.3. Désormais, tous les symboles sont correctement résolus et peuvent être complétés automatiquement dans les projets TypeScript lorsque les dépendances sont installées en utilisant Yarn 2 avec le mode Plug’n’Play.
Contrôle de version
Boîte de dialogue remaniée pour le rebasing des commits
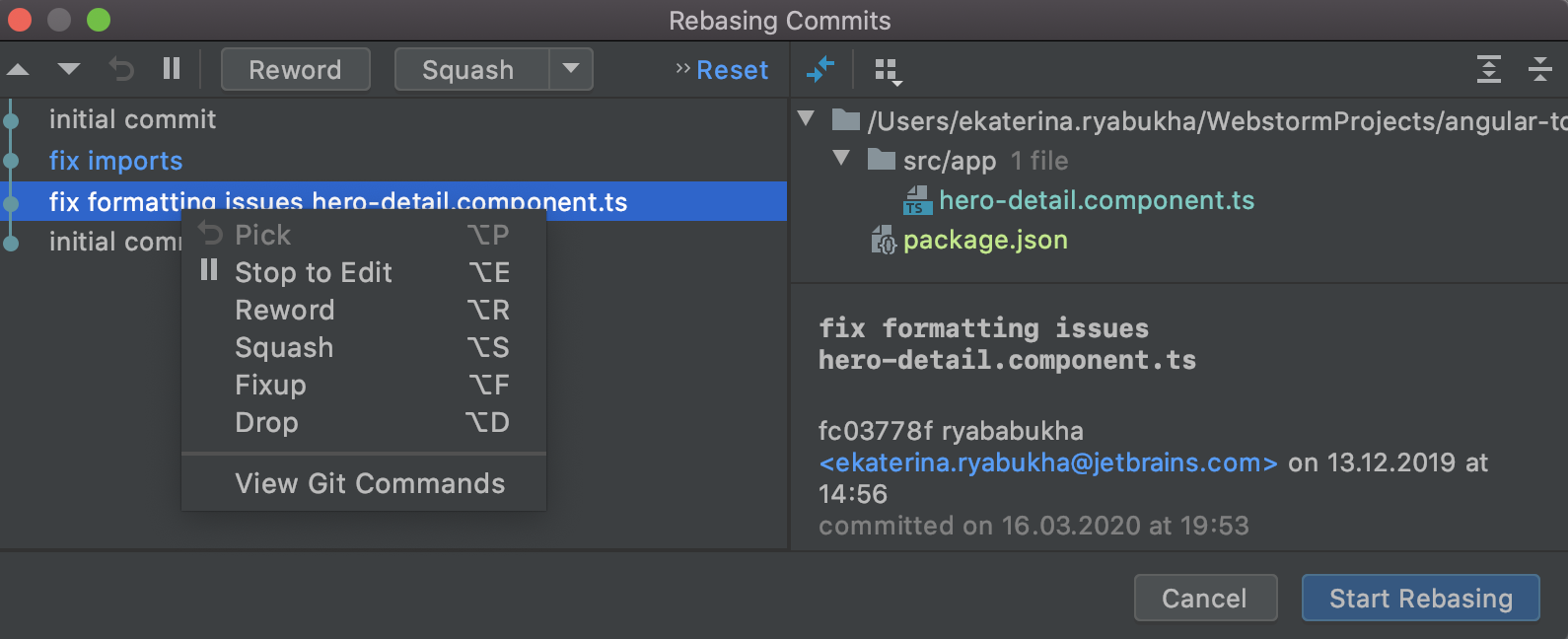
L’action Interactively Rebase from Here, qui est disponible sous l’onglet Log de la fenêtre d’outils Git, vous permet de modifier, combiner et supprimer les précédents commits. Cela vous permet de rendre votre historique de commit plus linéaire et plus compréhensible .
Dans WebStorm 2020.1, vous trouverez une version retravaillée et plus interactive de la boîte de dialogue Rebasing Commits qui s’ouvre lorsque vous cliquez sur l’action Interactively Rebase from Here. La nouvelle boîte de dialogue affiche les actions qui peuvent être appliquées à chaque commit. Elle montre également les détails du commit et vous permet de visualiser le diff et de réinitialiser rapidement les changements appliqués.

Amélioration du travail avec les branches
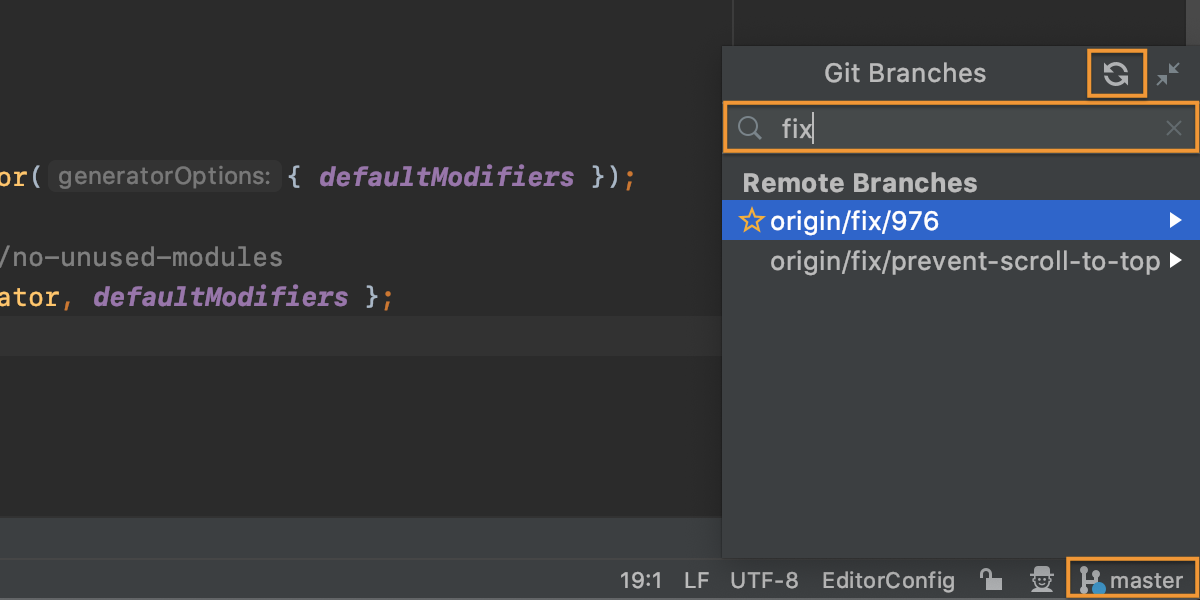
Pour faciliter le travail avec les branches, nous avons apporté quelques améliorations à l’interface du popup Git Branches.

Tout d’abord, la fenêtre contextuelle comporte désormais une barre de recherche explicite, qui simplifie le processus de recherche des branches distantes et locales existantes. Auparavant, le champ de recherche flottant n’apparaissait qu’au moment où vous commenciez à taper le nom d’une branche, ce qui faisait que cette fonctionnalité était difficile à découvrir.
L’autre amélioration concerne le bouton Refresh : nous l’avons retravaillé afin que vous puissiez l’utiliser pour mettre à jour les branches distantes existantes.
Enfin, nous avons ajouté à la barre d’état les indicateurs de commit entrant (bleu) et sortant (vert).
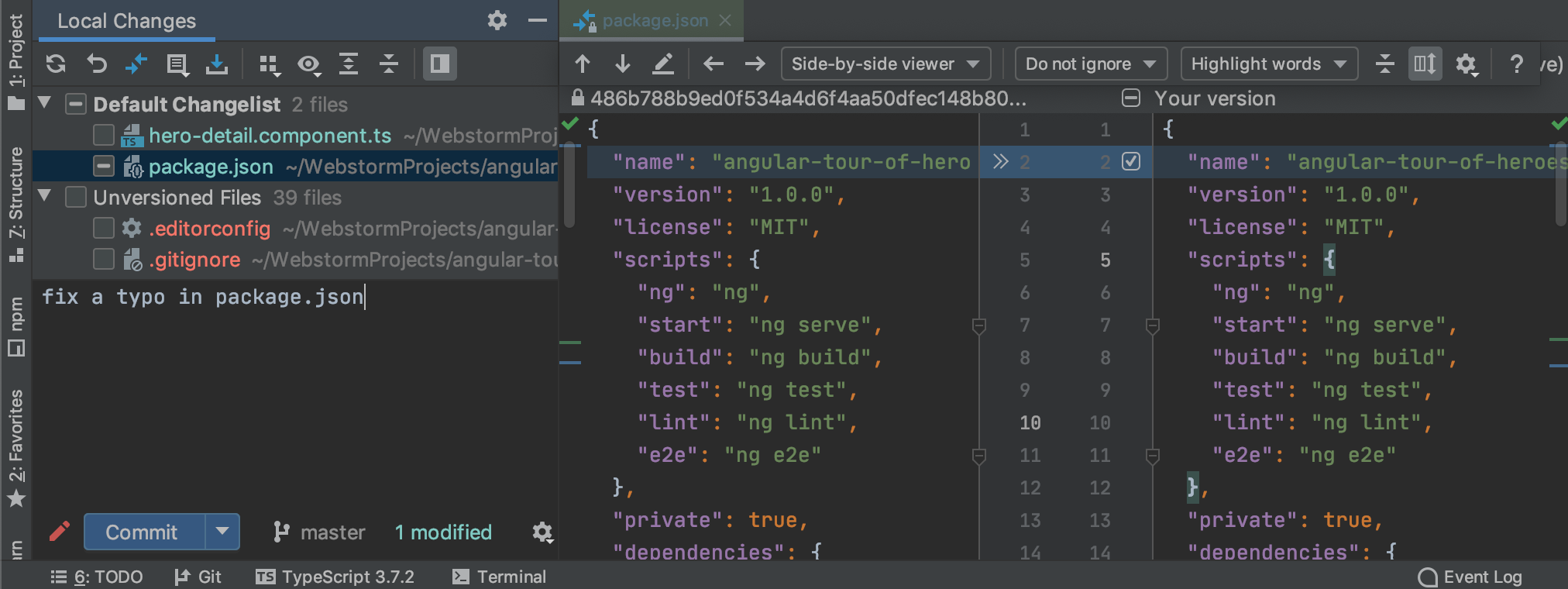
Modifications du flux de commit
Afin de rationaliser le flux de commit, nous avons développé une nouvelle fenêtre d’outils Commit pour gérer toutes les tâches liées aux commits. Elle est activée par défaut pour les nouvelles installations. Si vous êtes déjà utilisateur, vous verrez une indication dans la boîte de dialogue modale Commit vous permettant de passer rapidement à la nouvelle interface.

Installation de Git depuis l’EDI
WebStorm 2020.1 téléchargera automatiquement Git et le configurera pour vous s’il n’est pas encore installé sur votre machine. Plus précisément, l’EDI vous avertira que Git n’est pas installé lorsque vous tenterez d’importer un projet VCS depuis l’écran d’accueil ou s’il ne parvient pas à trouver le chemin de l’exécutable de Git pour un projet utilisant Git.
Il s’agit là des nouveautés les plus significatives. Pour la liste complète des nouvelles fonctionnalités et améliorations disponibles dans WebStorm 2020.1, veuillez consulter les notes de publication.
N’hésitez pas à nous faire part de vos retours sur WebStorm 2020.1 et à nous signaler tout problème rencontré dans notre outil de suivi des incidents. Merci !
L’Équipe WebStorm
Auteur de l’article original en anglais : Ekaterina Ryabukha
Subscribe to JetBrains Blog updates