Le développement à distance dans les IDE JetBrains est maintenant accessible aux utilisateurs de GitHub Codespaces
Nous nous sommes associés à GitHub afin de pouvoir proposer l’intégration entre GitHub Codespaces et JetBrains Gateway !
GitHub Codespaces permet de créer un environnement de développement sécurisé, configurable et dédié, hébergé dans le cloud. Grâce à cette intégration, vous pouvez utiliser JetBrains Gateway pour développer à distance avec votre IDE exécuté dans GitHub Codespaces. Tout le traitement du langage se fait sur des machines virtuelles hébergées par GitHub, pendant que vous travaillez localement sur un client léger et riche en fonctionnalités. Il en résulte une combinaison idéale entre la puissance du cloud et l’expérience réactive et familière qu’offrent les IDE JetBrains.

Dans les coulisses du développement à distance par JetBrains
Avant de parler de l’intégration, revenons sur ce qu’est le développement à distance dans les IDE JetBrains et son fonctionnement.
Pour faire simple, un IDE JetBrains est constitué de deux éléments principaux : le backend de l’IDE sur le serveur distant et le client local. Vous interagissez avec le client local léger, qui offre une expérience utilisateur réactive et fluide. Pendant ce temps, le serveur distant gère tout le gros du travail.
Le client local différencie notre solution des outils de bureau à distance à usage général, qui requièrent un aller-retour pour chaque clic ou utilisation d’une touche. Notre solution est conçue et optimisée pour le développement logiciel, ce qui nous permet d’offrir aux utilisateurs une expérience de développement particulièrement naturelle.
Le serveur distant contient un environnement de développement. Vous pouvez automatiser la création et la gestion de ces environnements en passant par des fournisseurs d’environnement de développement cloud, tels que GitHub Codespaces, ou les configurer manuellement.
Intégration de GitHub Codespaces avec Gateway
GitHub Codespaces offre aux développeurs des environnements de développement puissants et configurables dans le cloud, qu’ils peuvent personnaliser en fonction de leur IDE. En prenant en charges les IDE JetBrains, GitHub Codespaces permet aux développeurs de tirer parti de la puissance et de l’évolutivité du développement à distance tout en utilisant des outils qu’ils connaissent et apprécient”
Nik Molnar, Principal Program Manager, GitHub

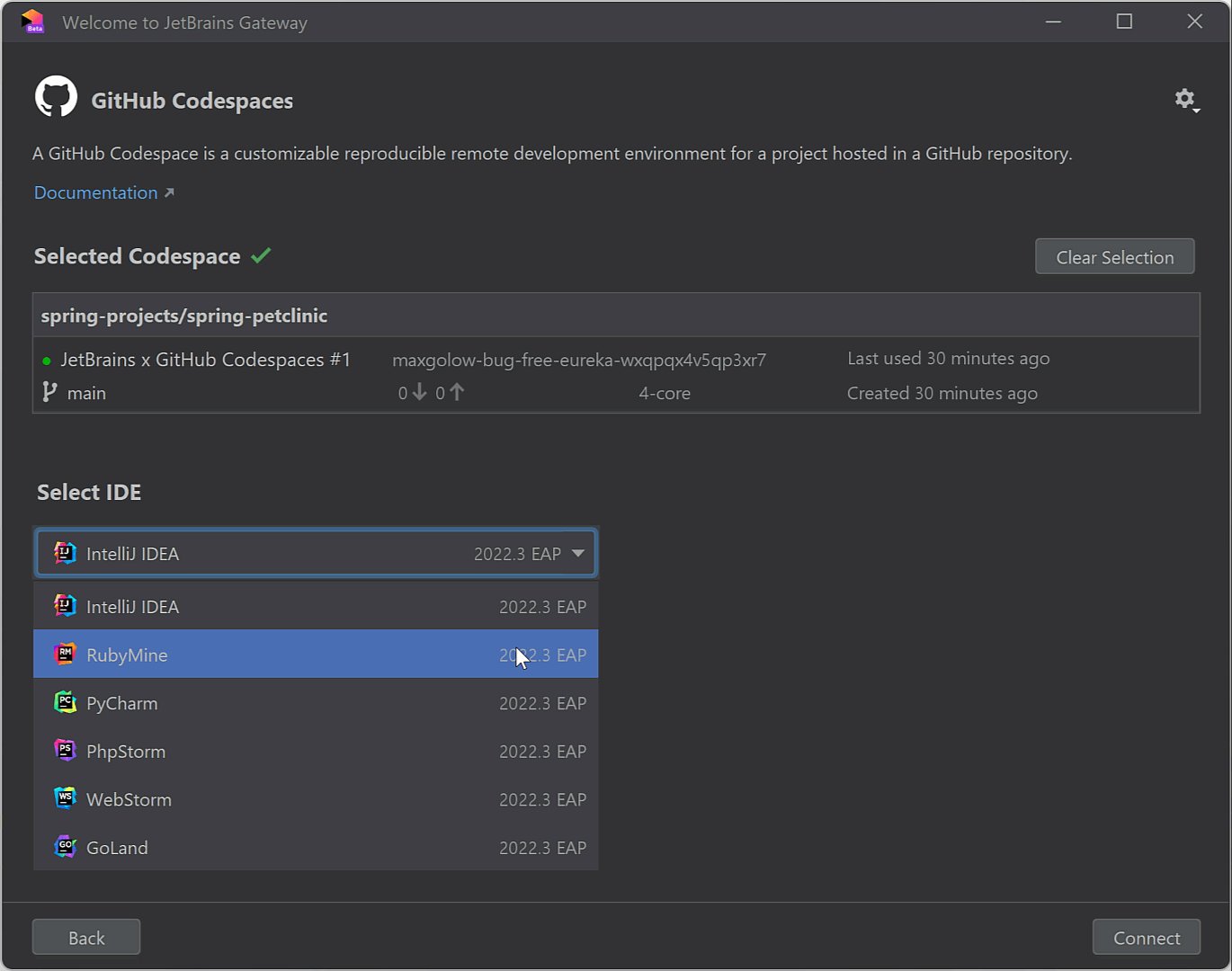
GitHub Codespaces fournit des environnements de développement cloud disponibles partout et à tout moment. Grâce à ce partenariat, les utilisateurs de GitHub Codespaces peuvent désormais se connecter aux IDE JetBrains, tels qu’IntelliJ IDEA, RubyMine, GoLand, PyCharm, PhpStorm et WebStorm, hébergés dans le cloud.

L’alliance de GitHub Codespaces et JetBrains Gateway présente de nombreux avantages pour les développeurs :
Flexibilité : il s’agit d’offrir plus d’options aux utilisateurs. Donner aux développeurs la liberté de travailler où ils le souhaitent et d’utiliser n’importe quel ordinateur portable à leur disposition contribue à améliorer leur productivité. La connexion à des machines distantes leur permet de travailler efficacement depuis un endroit dans lequel ils se sentent bien.
Productivité : pour permettre aux nouveaux membres de l’équipe d’être facilement et rapidement opérationnels, vous pouvez standardiser les environnements, les critères d’exécution, les spécifications du matériel, les extensions et les paramètres de l’éditeur. Avec un environnement qui démarre en quelques secondes et des connexions à faible latence dans quatre régions du monde, on ne remarque même pas qu’il ne s’agit pas d’une machine locale.
Sécurité : le code source reste toujours sur la machine distante et n’est jamais téléchargé sur la machine locale. Cela évite les problèmes de sécurité et vous n’avez pas à vous inquiéter concernant le code source de votre projet même si un développeur oublie son ordinateur portable quelque part.
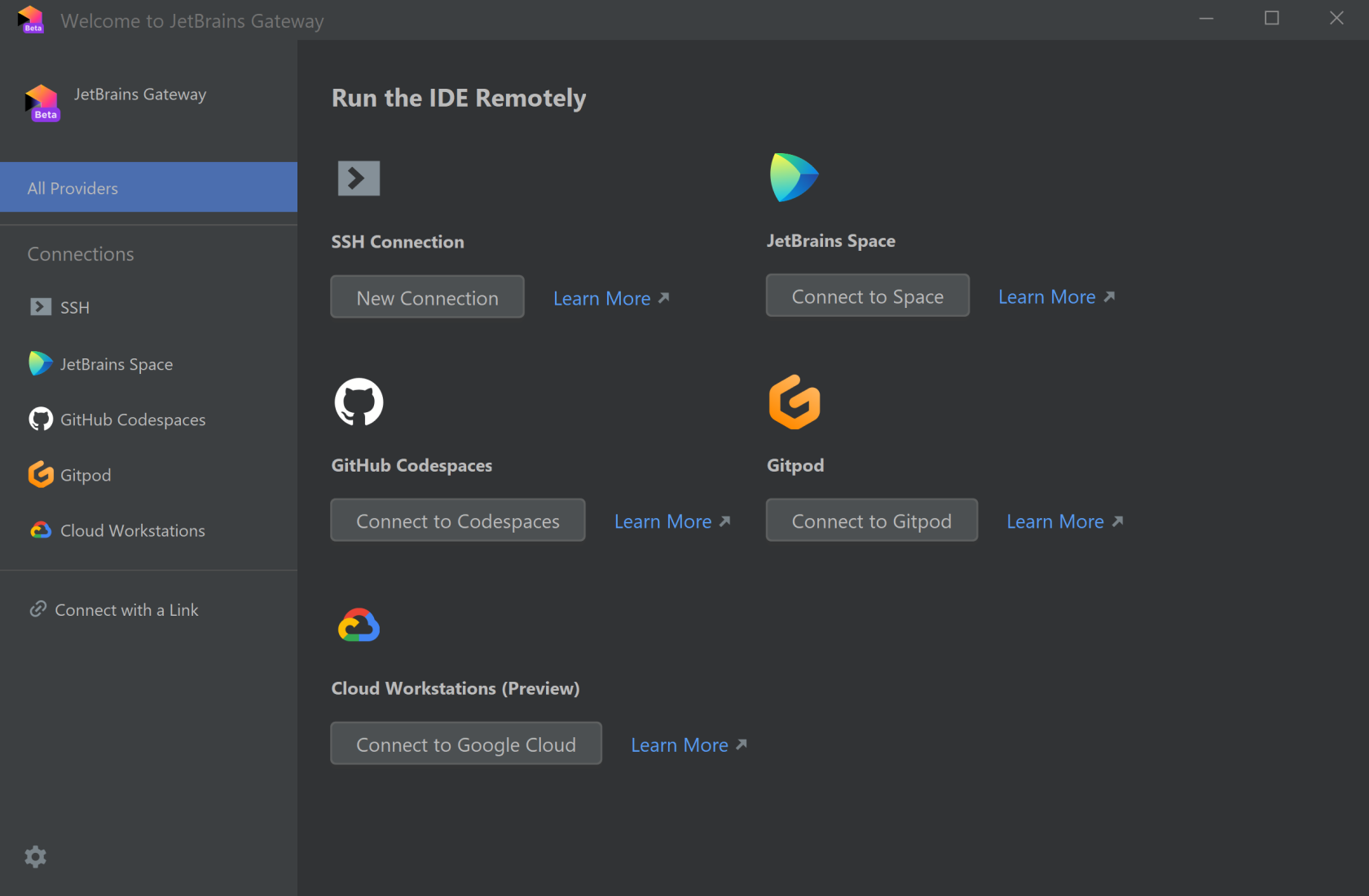
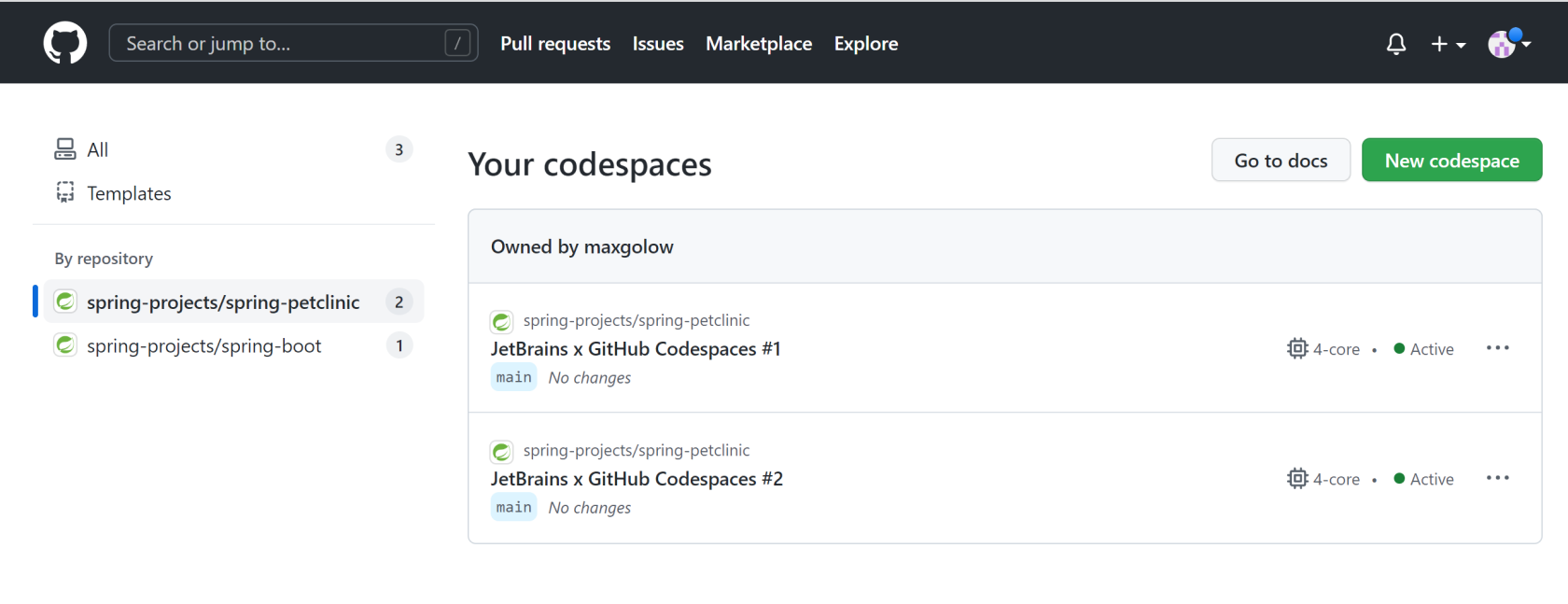
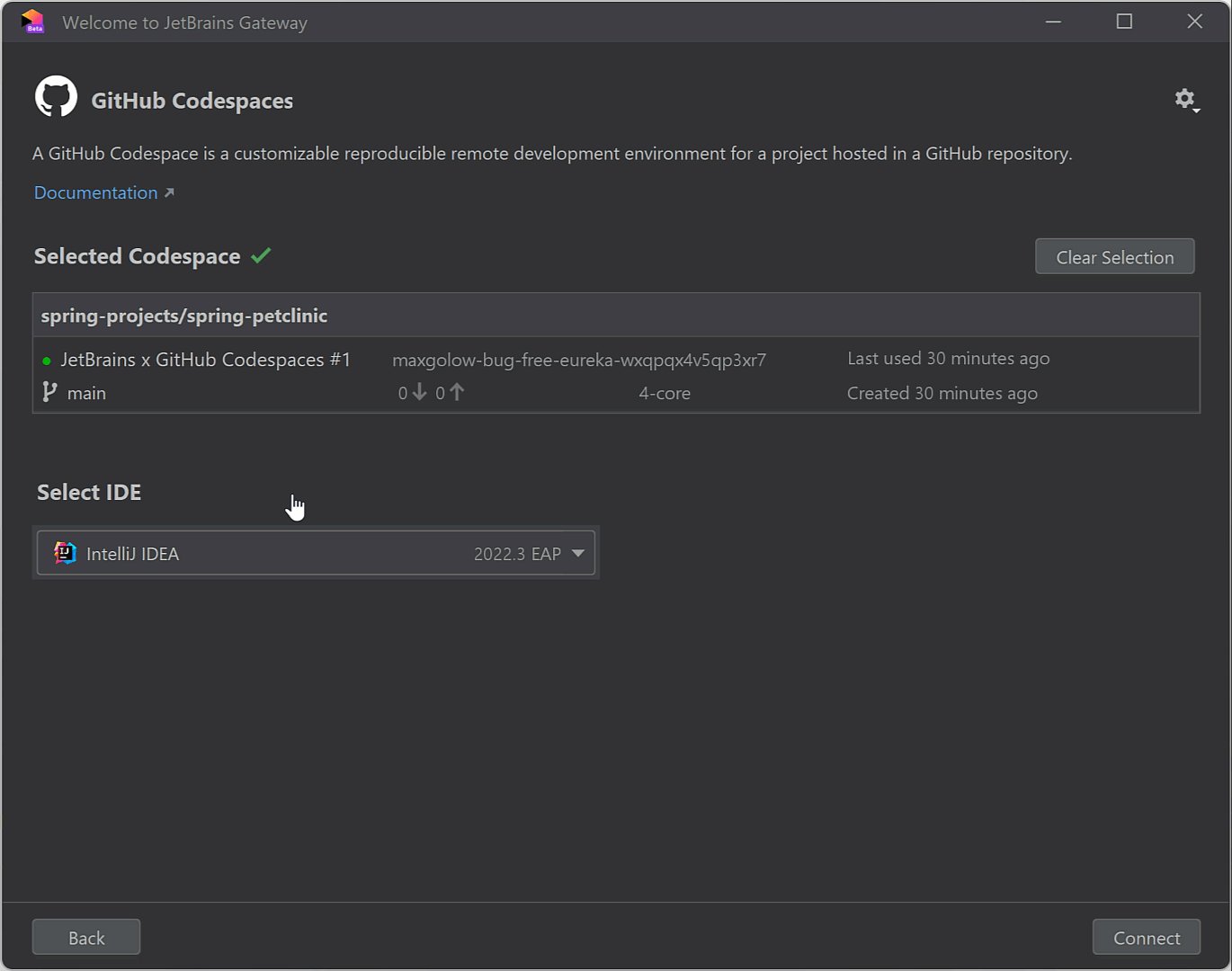
Premiers pas
Il vous suffit de télécharger JetBrains Gateway, d’installer le plugin GitHub Codespaces et de sélectionner l’environnement sur lequel vous souhaitez travailler, et vous pouvez commencer à coder. De nombreux IDE sont pris en charge, parmi lesquels IntelliJ IDEA, RubyMine, GoLand, PyCharm, PhpStorm et WebStorm. La fonctionnalité de développement à distance dans ces IDE est disponible en version Bêta.

Pour en savoir plus sur GitHub Codespaces, consultez la page web dédiée ici. Essayez l’intégration et faites nous part de vos premières impressions dans la section des commentaires ci-dessous !
Auteur de l’article original en anglais :
Subscribe to JetBrains Blog updates






