Space
The intelligent code collaboration platform
Space and SpaceCode will be discontinued on June 1, 2025. Learn more → →
Disponibilité du thème sombre dans Space

Que vous soyez plutôt du côté lumineux ou du côté obscur, Space prend désormais en charge les deux thèmes !
Alors que le thème sombre était déjà disponible sur les appareils mobiles, cette mise à jour vous permet d’appliquer le thème sombre dans Space sur tous vos appareils et applications. Cela inclut la version web, les applications mobiles iOS et Android et toutes les applications de bureau (Windows, macOS et Linux).
Si vous avez pour habitude de travailler dans un environnement sombre ou si vous souhaitez parfois réduire l’intensité de votre éclairage, cette mise à jour vous fera du bien à vos yeux. En réduisant la lumière bleue avant l’heure du coucher, le thème sombre est également bénéfique pour les personnes ayant une mauvaise vue ou des problèmes d’insomnie. Et enfin, il donne à votre écran un aspect beaucoup plus stylé et mystérieux, non ?

Dans cet article, nous expliquons comment activer le thème sombre et présentons les coulisses de la mise en œuvre de cette fonctionnalité.
Comment activer le thème sombre dans Space
Sur les applications web et de bureau
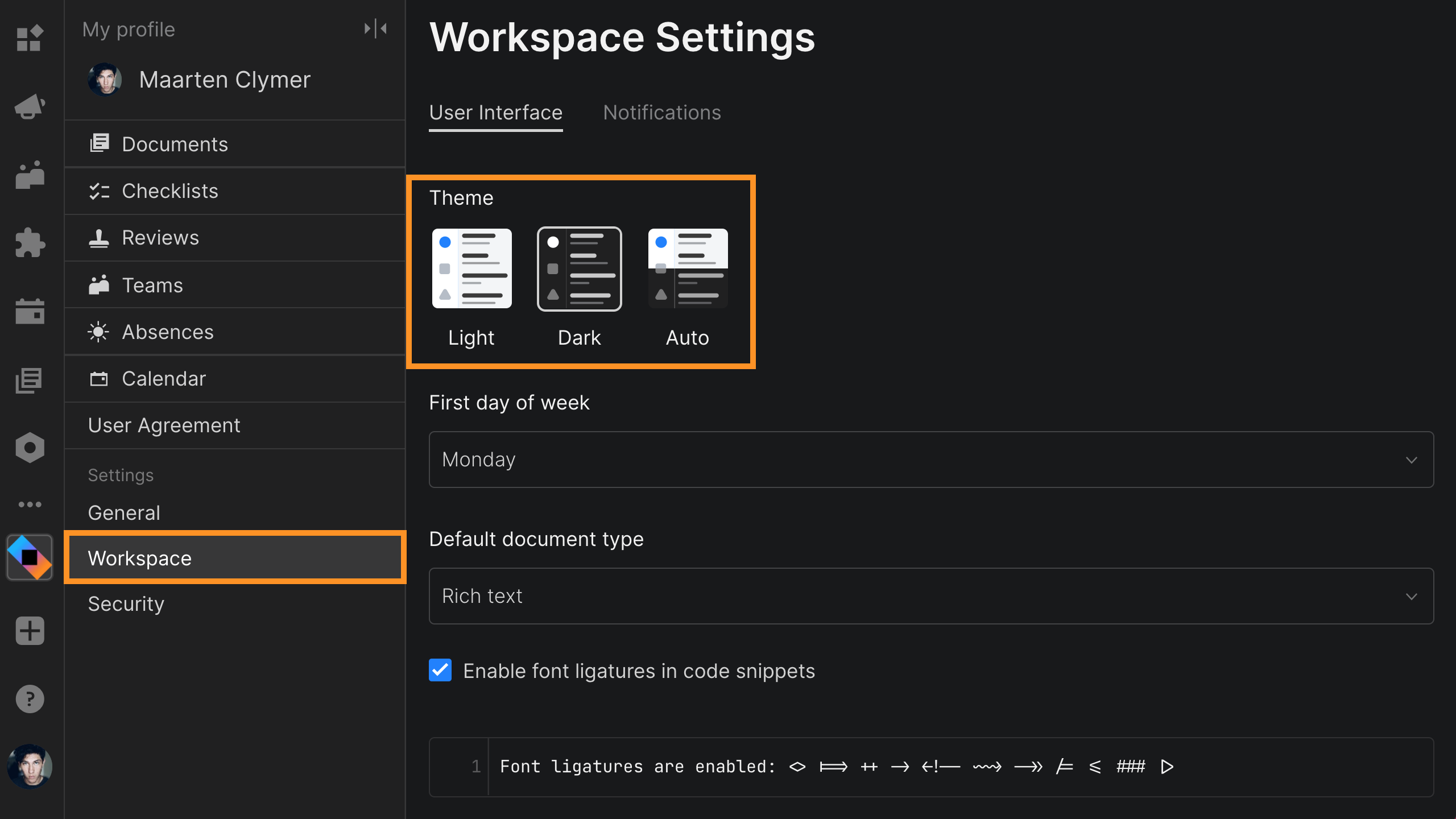
Pour gérer votre thème Space dans les applications web et de bureau, cliquez sur votre photo de profil, aller dans My Profile | Workspace et sélectionnez le thème.
Vous pouvez alors :
- Activer le thème clair
- Activer le thème sombre
- Configurer le thème sombre pour qu’il s’active ou se désactive automatiquement
Cette dernière option ajuste automatiquement le thème de Space tout au long de la journée pour qu’il reste aligné avec les paramètres de votre système d’exploitation. Pour macOS, le mode sombre peut être activé via System Preferences | General | Appearance, et le processus d’activation est similaire sur les autres systèmes d’exploitation.

Dans les paramètres Workspace, vous pouvez également gérer la couleur d’accentuation appliquée lorsque le thème sombre est inactif. Vous pouvez opter pour une barre latérale bleue, noire ou blanche.
Sur les applications mobiles
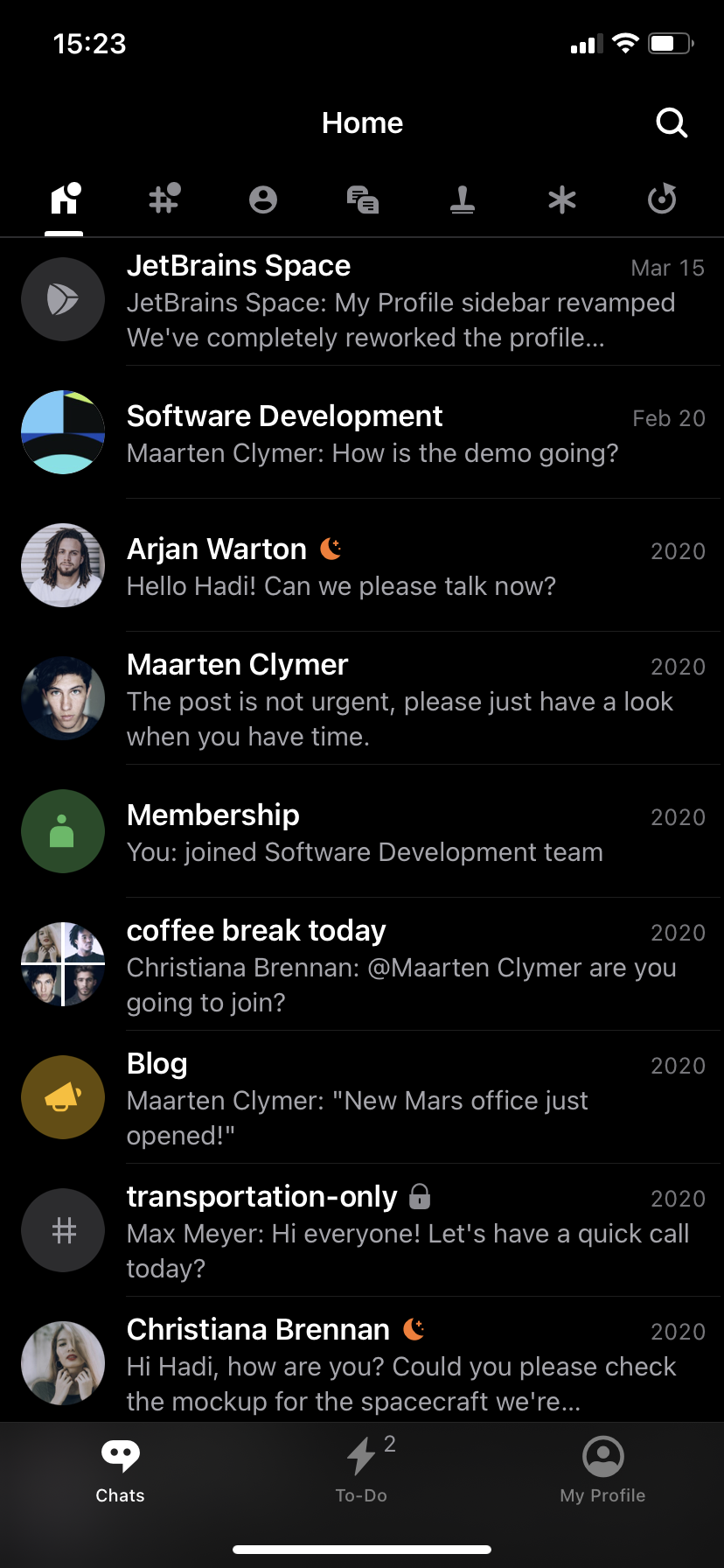
Pour gérer le thème de Space sur votre application mobile, vous devez activer le mode sombre à l’échelle du système sur votre appareil.
Si vous activez le mode sombre automatiquement sur Android ou iOS, l’application mobile Space passera au le thème sombre au coucher du soleil ou à une heure précise, en fonction des paramètres de votre appareil.
Sur iOS
- Aller dans les paramètres.
- Appuyez sur Affichage et Luminosité.
- Sélectionnez Sombre.

Sur Android
- Aller dans les paramètres.
- Appuyez sur Accessibilité.
- Sous Affichage, activez l’option Thème Sombre.
Vous pouvez également activer le thème sombre dans l’application Android sans quitter Space. Pour ce faire, suivez les étapes suivantes :
- Allez dans My Profile.
- Cliquez sur les trois points dans le coin supérieur droit de l’écran du tableau de bord.
- Sélectionnez Change Theme, puis Dark Theme.
Et voilà ! Vous pouvez désormais activer le thème sombre sur tous vos appareils quand vous le souhaitez.
Comment nous avons développé le thème sombre dans Space
La création d’un thème sombre n’est pas une nouveauté pour nous. Nous avions déjà introduit un thème sombre dans d’autres outils et IDE JetBrains. Nous nous sommes appuyés sur cette expérience pour maintenir une uniformité au sein de nos produits. Ainsi, les utilisateurs connaissant déjà le thème sombre d’IntelliJ IDEA pourront facilement s’habituer au thème sombre de Space.
Lorsque nous avons commencé à travailler sur ce nouveau thème, nous disposions déjà d’une palette de plus de 50 couleurs dans Space et nous ne pensions pas avoir de difficulté à trouver leurs équivalents dans le thème sombre. Pourtant, après avoir examiné de plus près notre base de code et systématisé la palette pour le thème sombre, nous nous sommes retrouvés avec plus de 250 couleurs !

Quelques unes des couleurs de la palette du thème sombre de Space.
Alors que le thème clair ne nécessite pas autant de couleurs, le thème foncé requiert un ajustement plus avancé pour divers cas d’utilisation. En effet, certaines couleurs sont esthétiques après avoir été inversées, alors que d’autres ne le sont pas. Par exemple, certaines nuances de jaune ont un aspect « sale » et doivent être remplacées par d’autres couleurs.
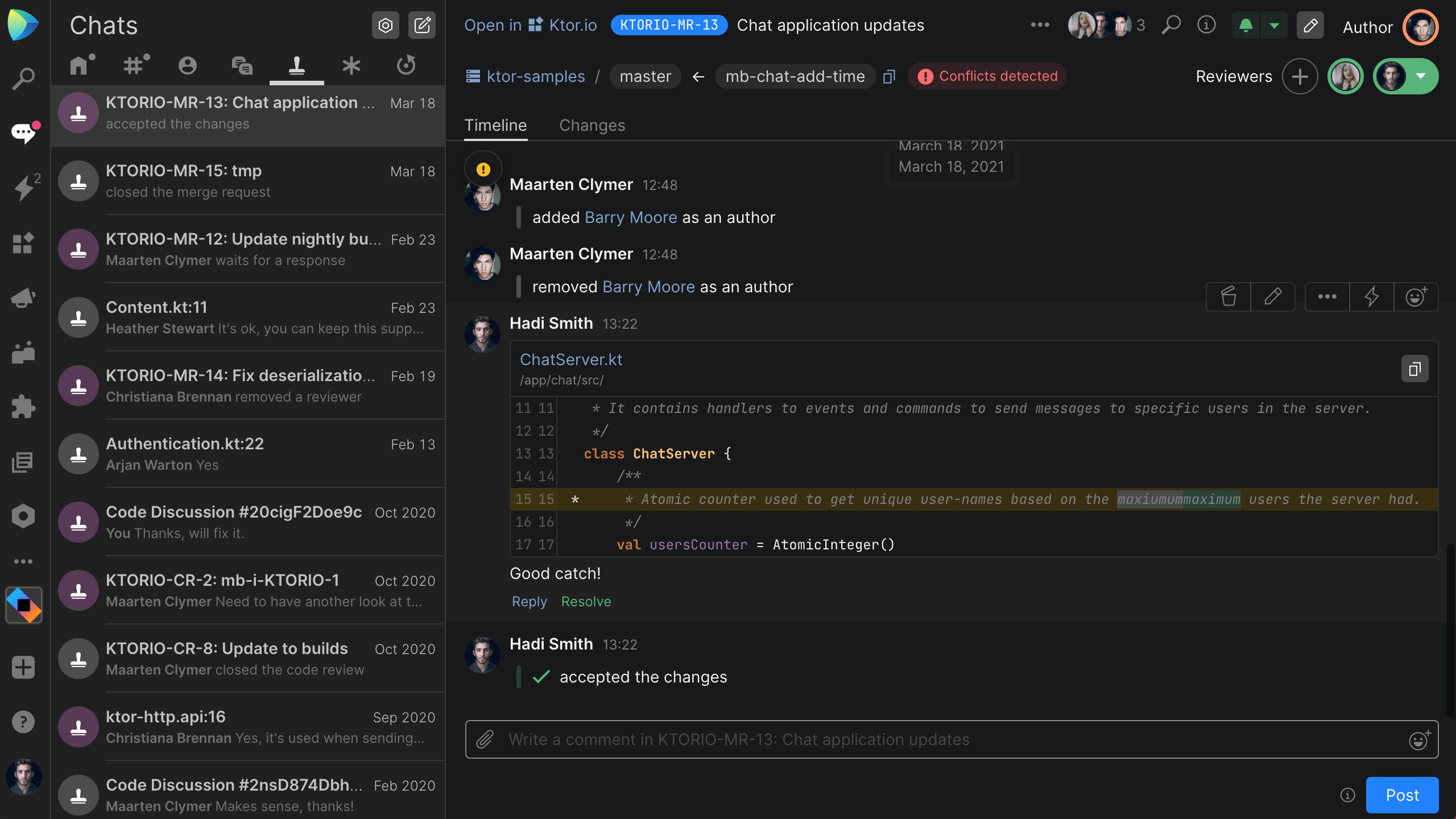
L’une des parties les plus compliquées de la création du thème sombre a été la coloration du code pour rendre la navigation et la révision de code plus simples et claires. Un autre obstacle auquel nous avons été confrontés est la différence de comportement des différents écrans dans l’obscurité, nous avons donc dû peaufiner les couleurs en tenant compte de cet aspect.

Pour implémenter le thème sombre dans Space, nous avons utilisé un système de conception présentant une collection de composants réutilisables. Cette approche nous a permis de construire le thème sombre assez rapidement avec une équipe de seulement deux personnes : un designer, qui était responsable du style et de la bibliothèque de composants de l’interface utilisateur, et un développeur logiciel chargé de l’implémentation technique. En ce qui concerne l’implémentation technique, les couleurs du thème sont fournies aux composants à l’aide de variables CSS et, parfois, de contextes React. Certaines couleurs rarement utilisées sont calculées à partir des couleurs du thème lors de leur exécution.

En appliquant la méthode du dogfooding, nous avons activé le thème sombre pour l’ensemble de notre organisation Space et avons pris en compte les retours de nos collègues.
Mais à ce stade, notre travail n’était pas encore terminé. Nous continuerons à perfectionner le thème sombre pour vous permettre de bénéficier de la meilleure expérience dans Space.
Avez-vous déjà essayé l’un de nos thèmes sombres ? Lancez-vous et faites-nous part de vos retours et questions dans la section commentaires !
Auteur de l’article original en anglais : Evgenia Verbina
Subscribe to Space Blog updates