WebStorm
The JavaScript and TypeScript IDE
Le programme d’accès anticipé de WebStorm 2023.1 est maintenant ouvert !
Le cycle de publications pour la version 2023.1 de WebStorm est lancé avec l’ouverture d’un nouveau programme d’accès anticipé (EAP). Si vous n’avez pas l’habitude d’utiliser ce type de programmes, nous vous invitons à lire cet article, qui explique en quoi cela consiste et quels sont les avantages à y participer. Pour savoir ce qui vous attend dans WebStorm 2023.1, consultez notre feuille de route.

Important ! Veuillez noter que les builds du programme d’accès anticipe de WebStorm EAP n’ont pas encore été entièrement testés et peuvent être instables.
L’application Toolbox est le moyen le plus simple d’obtenir les builds EAP et de maintenir votre version stable et votre version EAP à jour. Vous pouvez également télécharger les builds EAP manuellement sur notre site web.
TÉLÉCHARGER L’EAP DE WEBSTORM 2023.1
Vous trouverez ci-dessous la liste des améliorations les plus significatives disponibles dans le premier EAP de WebStorm 2023.1. Essayez-le et faites-nous part de vos retours d’expérience en utilisant notre outil de suivi ou la section commentaires ci-dessous.
Améliorations de la nouvelle interface utilisateur
WebStorm 2022.3 a introduit la possibilité de basculer vers la nouvelle interface utilisateur en utilisant l’option Enable new UI dans Preferences / Settings | Appearance & Behavior | New UI. Nous avons invité les utilisateurs à l’essayer et à nous donner leur avis et nous tenons à remercier tous ceux qui ont pris le temps de nous signaler les problèmes qu’ils ont rencontrés. Nous allons affiner et mettre à jour la nouvelle interface utilisateur sur la base de ces commentaires tout au long du cycle de publications de WebStorm 2023.1.

Voici quelques-unes des mises à jour de l’interface utilisateur disponibles dans l’EAP #1 :
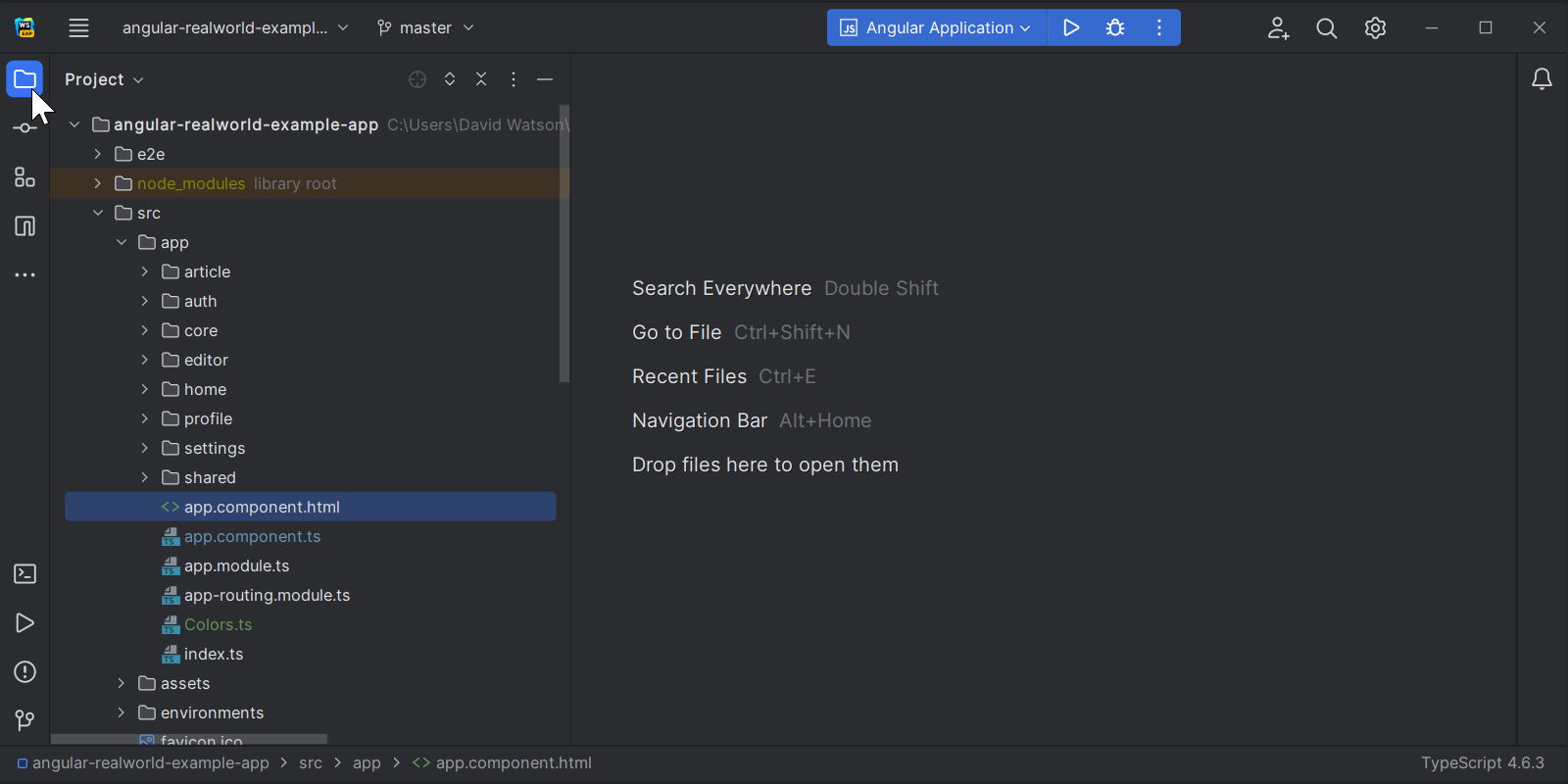
- Nous avons corrigé le comportement des boutons de la fenêtre d’outils. Les boutons apparaissent lorsque vous survolez les éléments de la fenêtre et disparaissent lorsque le curseur s’en éloigne (IDEA-303508).
- Le nom du fichier sur lequel vous êtes en train de travailler est désormais affiché dans la barre de titre de la nouvelle interface utilisateur lorsque les onglets de l’éditeur sont définis comme masqués (IDEA-303114).
- Nous avons ajouté une action Fetch à la fenêtre contextuelle Branches (IDEA-277729).
L’EAP #1 contient des corrections pour plus de 40 problèmes liés à la nouvelle interface utilisateur. Vous pouvez continuer à nous signaler tout problème via notre outil de suivi. Nous perfectionnerons encore l’interface en fonction de vos commentaires.
Modification de la solution Settings Sync
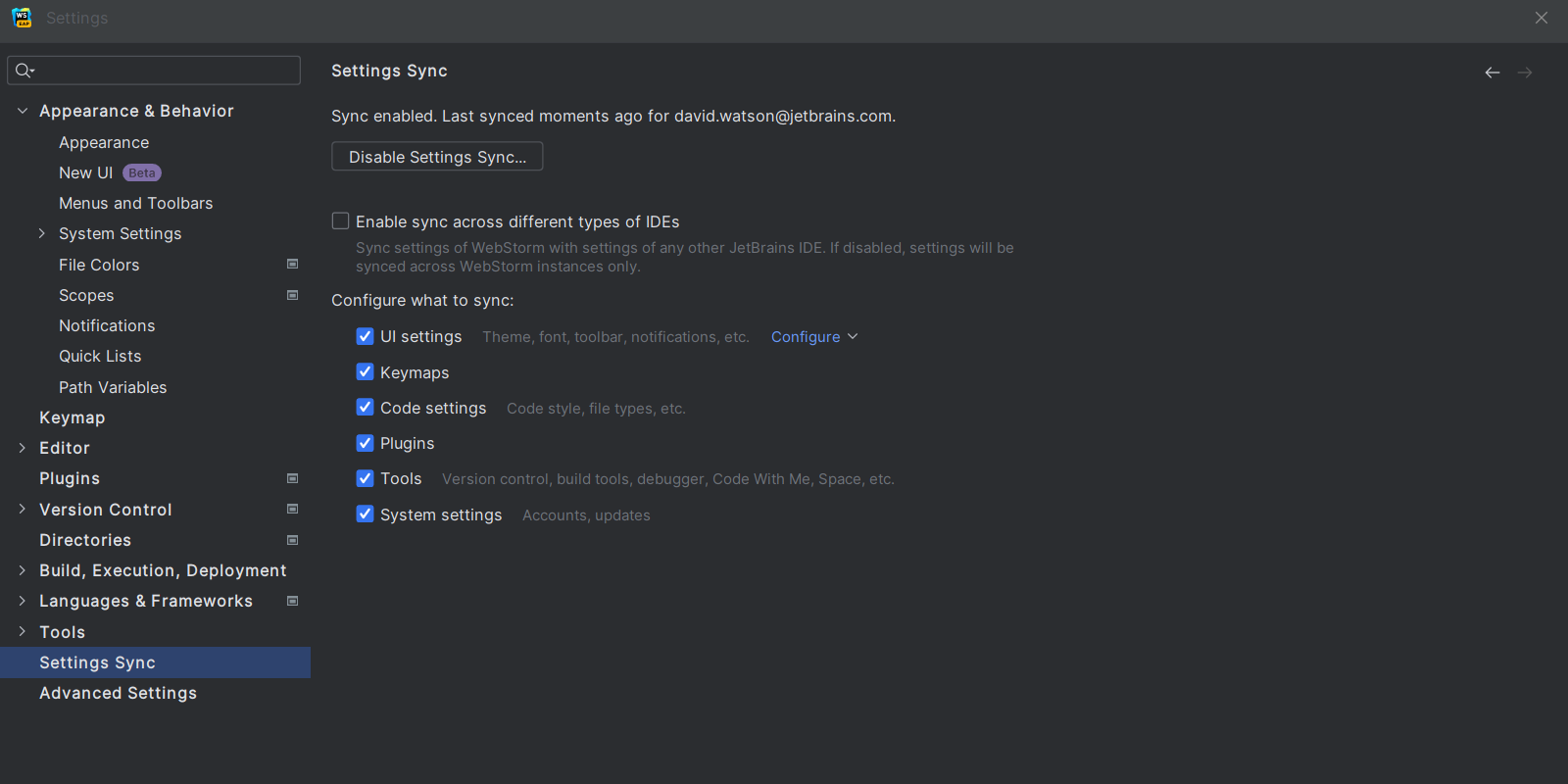
Nous avons travaillé à l’amélioration d’une autre fonctionnalité récente, introduite dans WebStorm 2022.3 : Settings Sync. L’objectif de cette nouvelle solution est de simplifier le processus de synchronisation de vos paramètres personnalisés entre les IDE sur plusieurs ordinateurs, mais certains cas d’utilisation n’étaient pas pris en charge.
Par exemple, Settings Sync ne faisait pas de différence entre les IDE, les paramètres configurés dans un IDE, tels que les plugins, risquaient donc d’être synchronisés dans tous vos IDE.
Pour résoudre ce problème dans WebStorm 2023.1, nous avons introduit une option Enable sync across different types of IDEs dans Preferences / Settings | Settings Sync. Cette option vous permet d’activer ou de désactiver la synchronisation des paramètres entre différents IDE. Elle est désactivée par défaut, de sorte que les paramètres ne seront synchronisés qu’entre des produits identiques.

Améliorations de l’expérience utilisateur
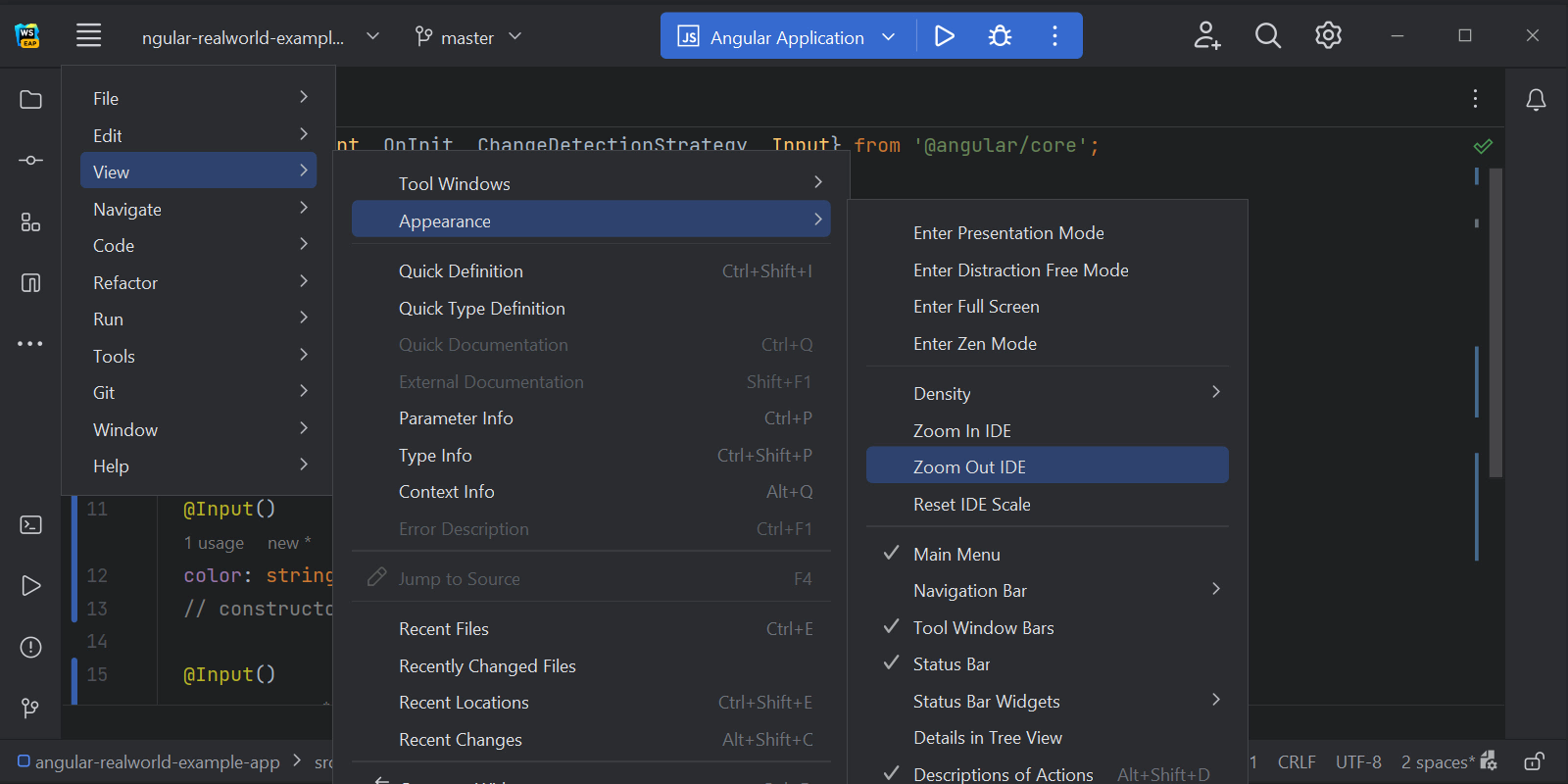
Zoom complet dans l’IDE
Il est maintenant possible de faire un zoom avant et arrière qui augmente ou réduit la taille de tous les éléments de l’interface utilisateur de WebStorm en même temps. Dans le menu principal, sélectionnez View | Appearance et ajustez la mise à l’échelle de l’IDE.

Nouveau paramètre Remember size for each tool window
Nous avons introduit une nouvelle option de mise en page qui vous permet d’unifier la largeur des fenêtres d’outils latérales ou de conserver la possibilité d’ajuster librement leur taille lorsque vous personnalisez votre mise en page. La nouvelle case à cocher Remember size for each tool se trouve dans Preferences / Settings | Appearance | Appearance & Behavior | Tool Windows.

Dans la nouvelle interface utilisateur, ce paramètre est désactivé par défaut, les fenêtres d’outils sont donc affichées avec une largeur unifiée et que leur taille reste constante lorsque vous passez de l’une à l’autre. Dans l’ancienne interface utilisateur, l’option est activée, de sorte que les fenêtres d’outils sont de largeur différente par défaut. Vous pouvez toutefois leur donner une largeur identique à tout moment en désactivant simplement ce paramètre.
Nouvelle fonctionnalité pour Angular
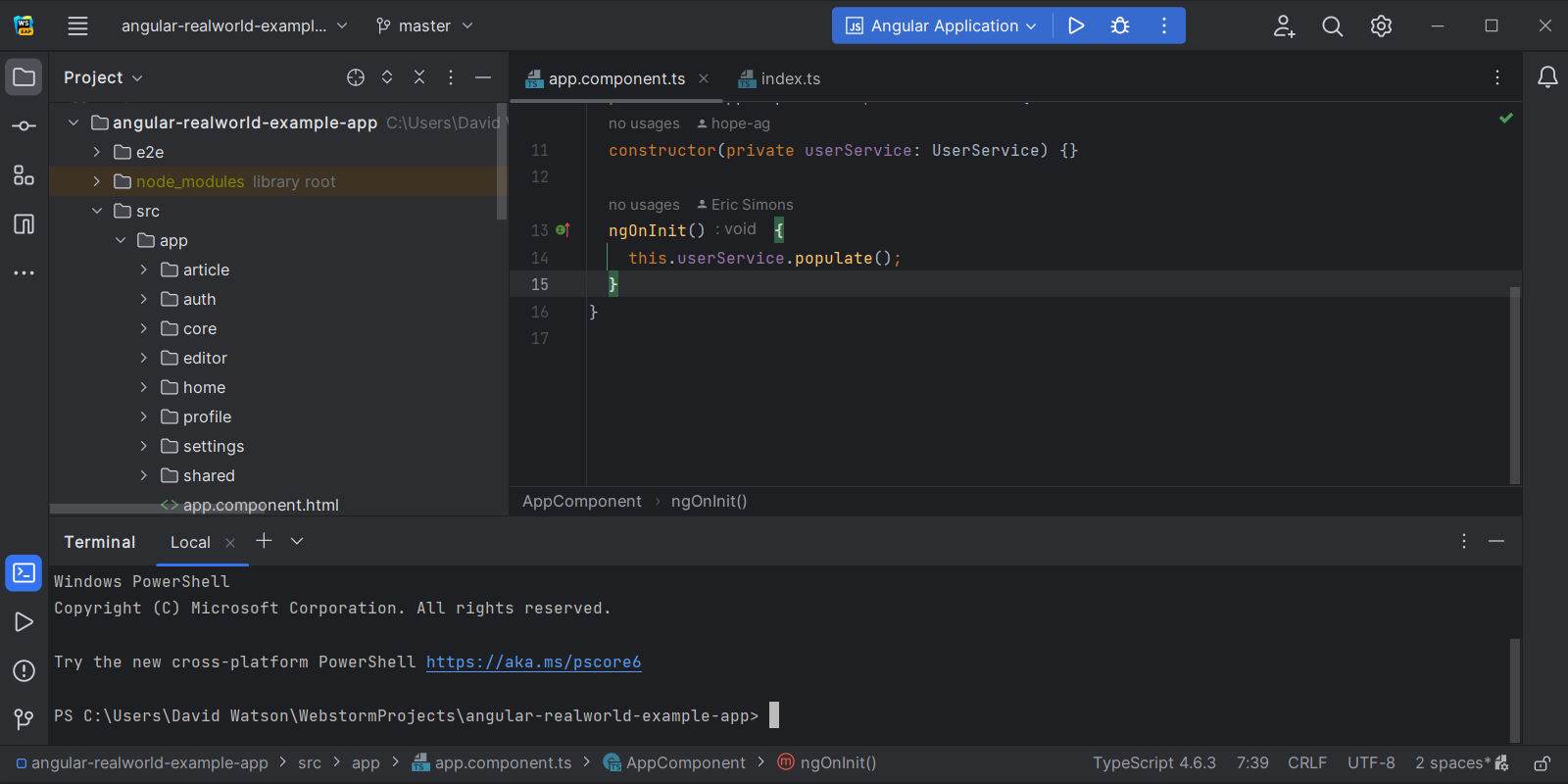
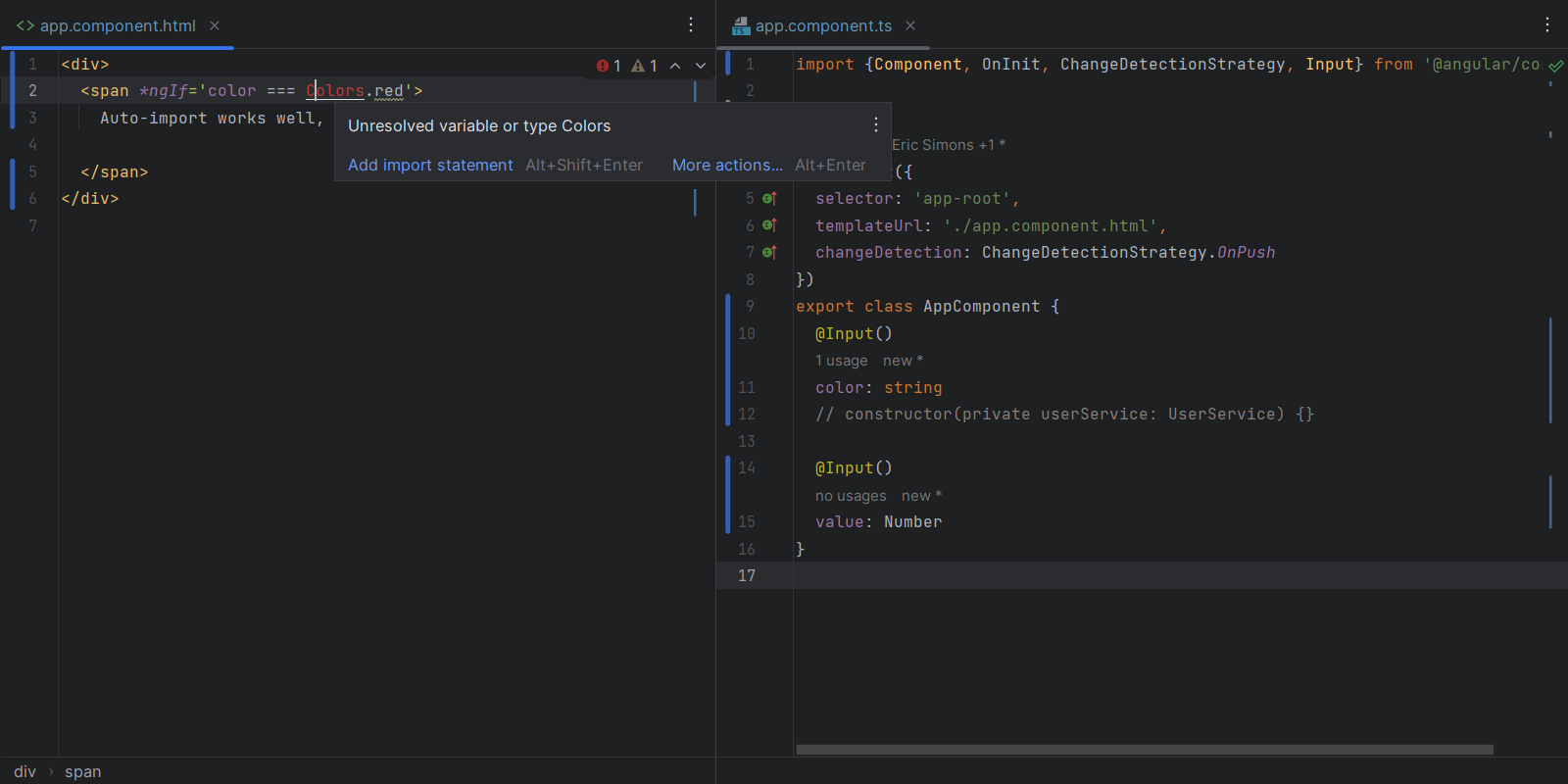
WebStorm 2023.1 apporte une nouvelle fonctionnalité pour Angular : lorsque vous travaillez avec des symboles globaux et exportés dans le modèle Angular, WebStorm ajoute automatiquement un import pour eux dans votre composant lors de la complétion de code ou de l’utilisation d’un correctif rapide.

Améliorations pour Markdown
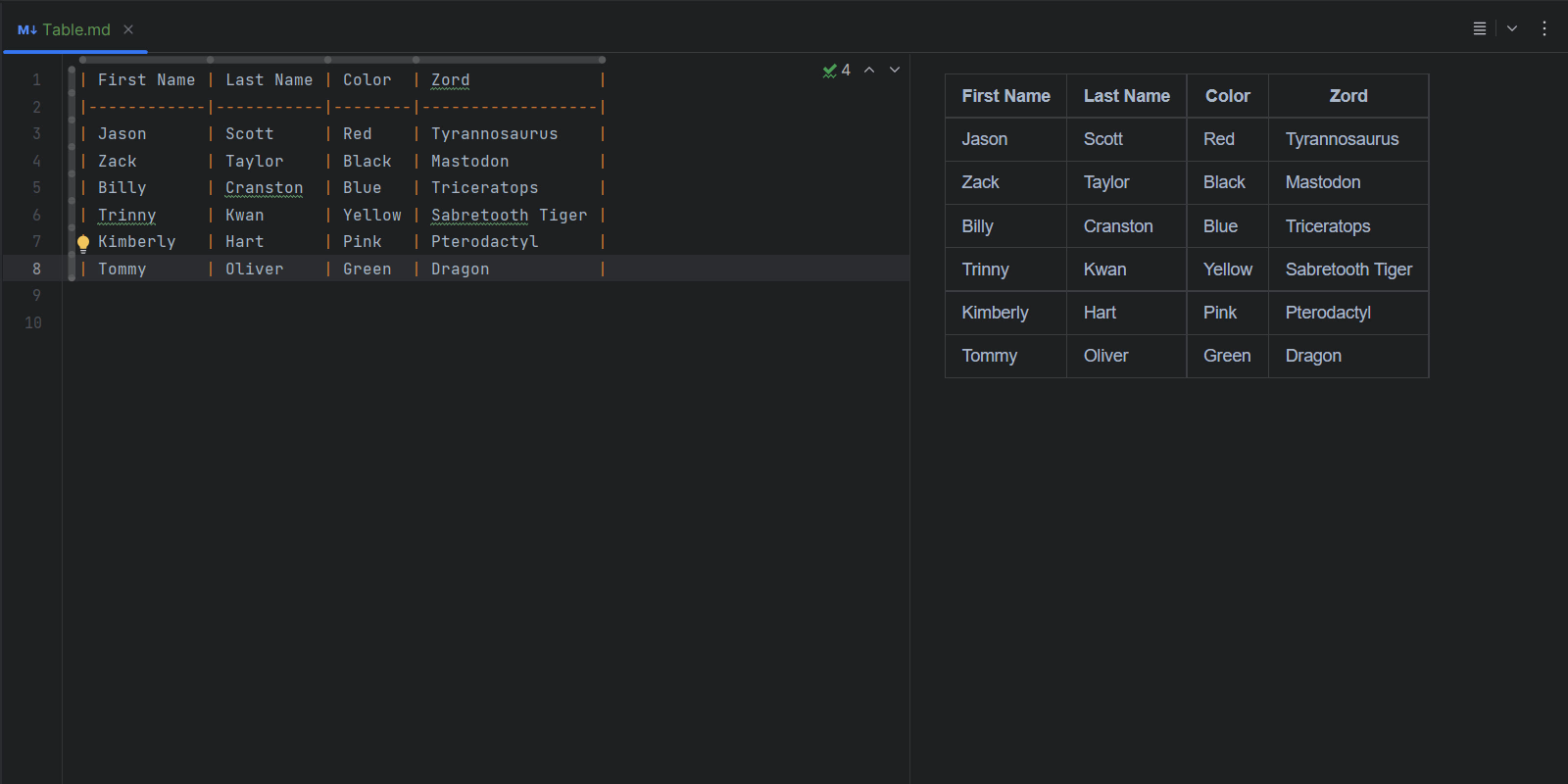
Nouvelle action d’intention pour reformater les tableaux dans les fichiers Markdown
Une nouvelle action d’intention vous permet de corriger le formatage des tableaux dans les fichiers Markdown. Vous pouvez accéder au correctif rapide en utilisant le raccourci Context actions shortcut (⌥ ⏎ / Alt+Enter) ou en appuyant sur l’icône ampoule et en sélectionnant Reformat table dans la liste.

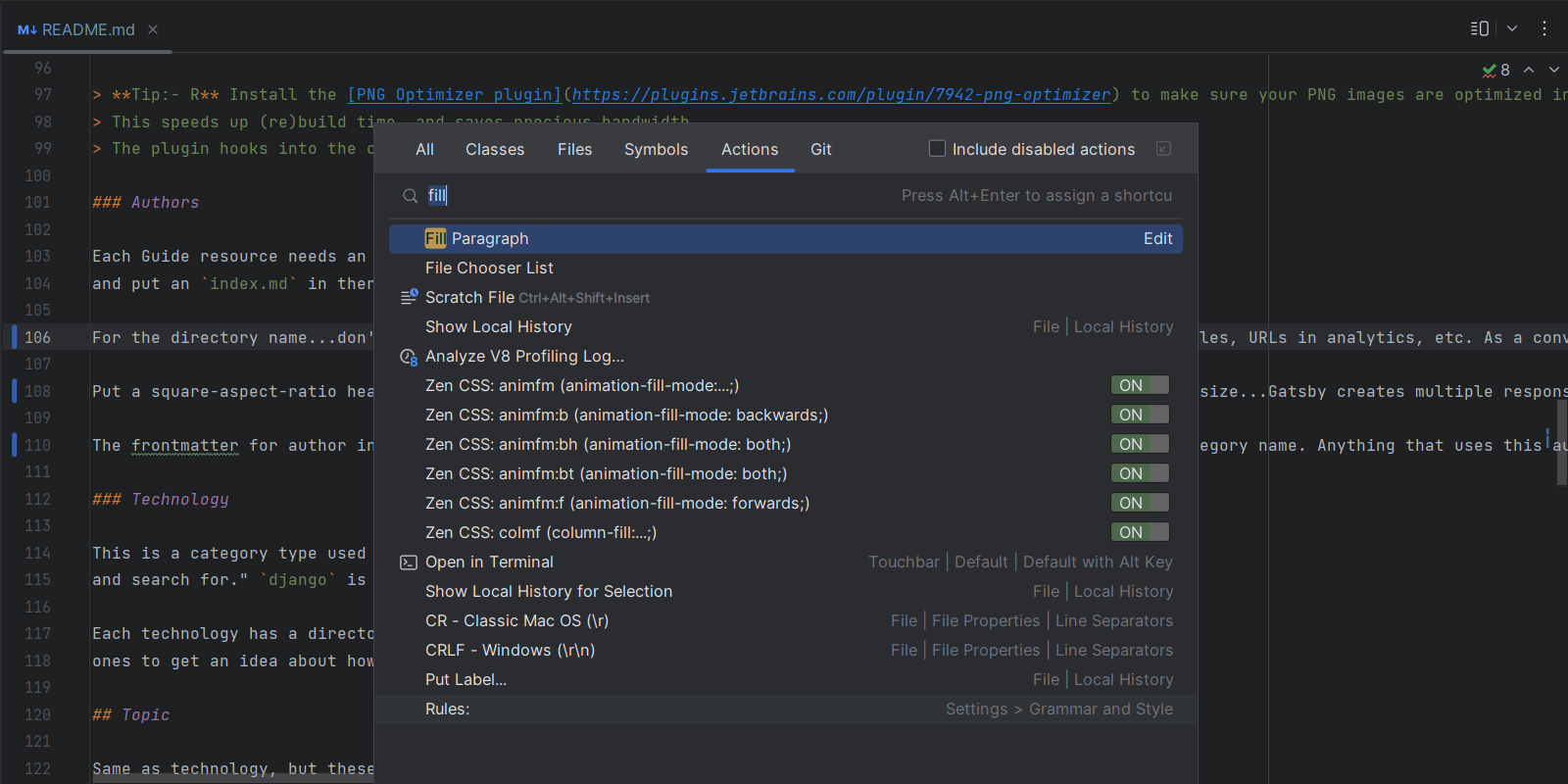
Action Fill Paragraph pour les fichiers Markdown
L’action de l’éditeur Fill Paragraph est maintenant prise en charge pour les fichiers Markdown, ce qui permet de diviser facilement de longs textes en plusieurs lignes de largeur égale. Pour ce faire, placez le curseur dans le paragraphe que vous voulez modifier et appelez l’action à partir du menu Edit ou recherchez la commande Fill Paragraph via Find Action (⇧⌘A / Ctrl+Shift+A) et exécutez-la.

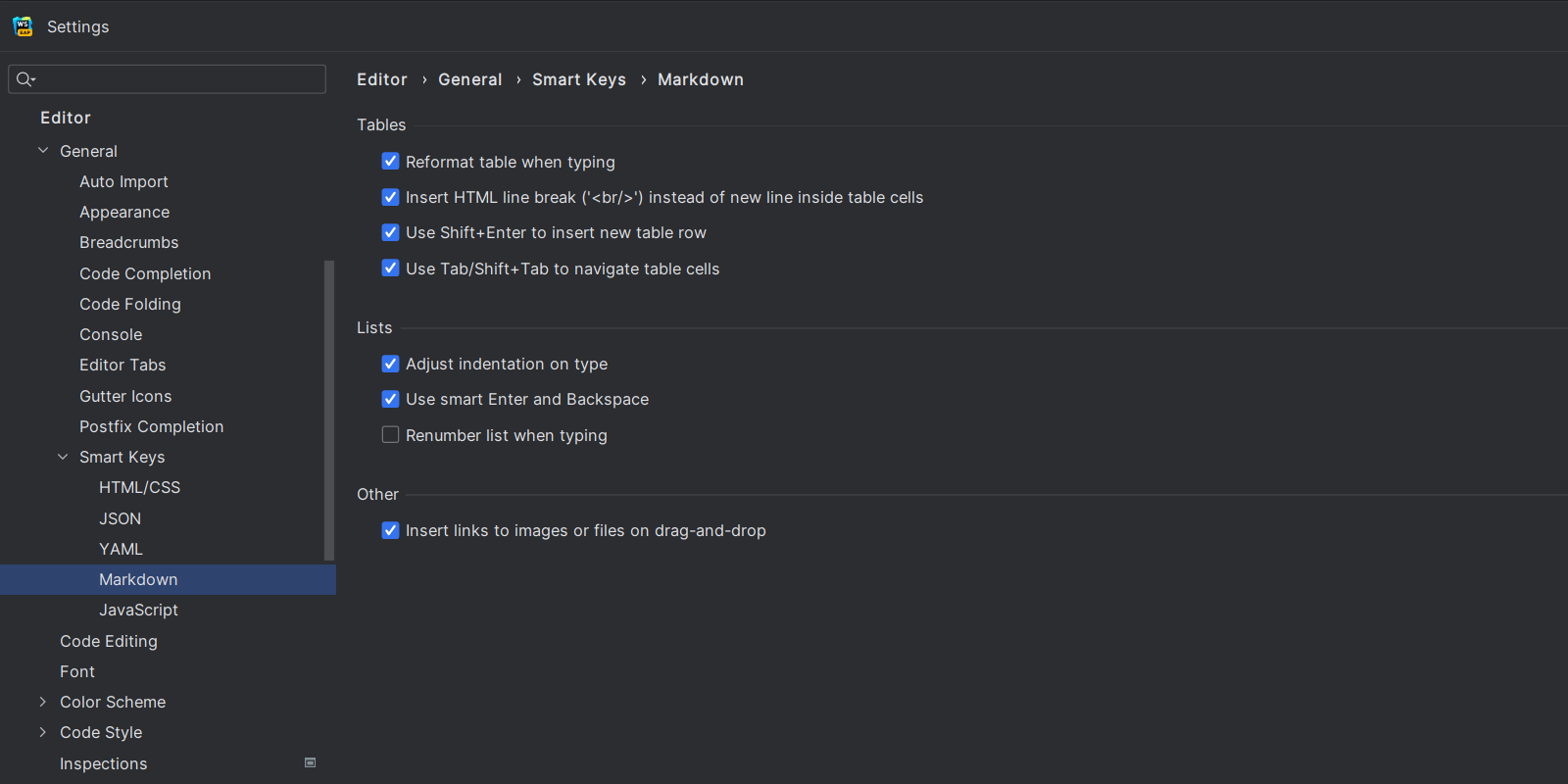
Nouvelle page de paramètres Smart Keys pour Markdown
Nous avons ajouté une page dédiée à la configuration et à la modification de vos préférences pour Markdown dans Preferences / Settings | Editor | General | Smart Keys. Cette page a pour but de faciliter la gestion des préférences en proposant des cases à cocher distinctes pour les diverses fonctionnalités de l’éditeur, au lieu de la case à cocher unique qui se trouvait précédemment dans Preferences / Settings | Languages & Frameworks.

Autres fonctionnalités notables
- Nous avons ajouté la prise en charge du nouveau système de configuration d’ESLint, surnommé flat config. Les fichiers de configuration
eslint.config.jssont désormais détectés (WEB-57661). - Nous avons ajouté un correctif rapide create selector pour
classNameen JSX (WEB-52321).
C’est tout pour aujourd’hui ! Pour voir la liste complète des dernières améliorations disponibles dans l’EAP #1 de WebStorm 2023.1, consultez les notes de version. Nous vous invitons à télécharger gratuitement les builds de cet EAP en parallèle de votre version actuelle et à essayer ces nouvelles fonctionnalités. Si vous rencontrez des bugs, merci de nous les signaler via notre outil de suivi.
L’Équipe WebStorm
Article original en anglais de :
Subscribe to WebStorm Blog updates

