IntelliJ IDEA
IntelliJ IDEA – the Leading IDE for Professional Development in Java and Kotlin
IntelliJ IDEA 2016.2 is Here!
The last four months passed quickly, yet they were very productive. Today we give you IntelliJ IDEA 2016.2, our second update in the series of this year’s releases. As usual, it brings both useful new features and important fixes. Read on to learn what kept us busy and download the update to try all of its new features without any further ado.

Debugger
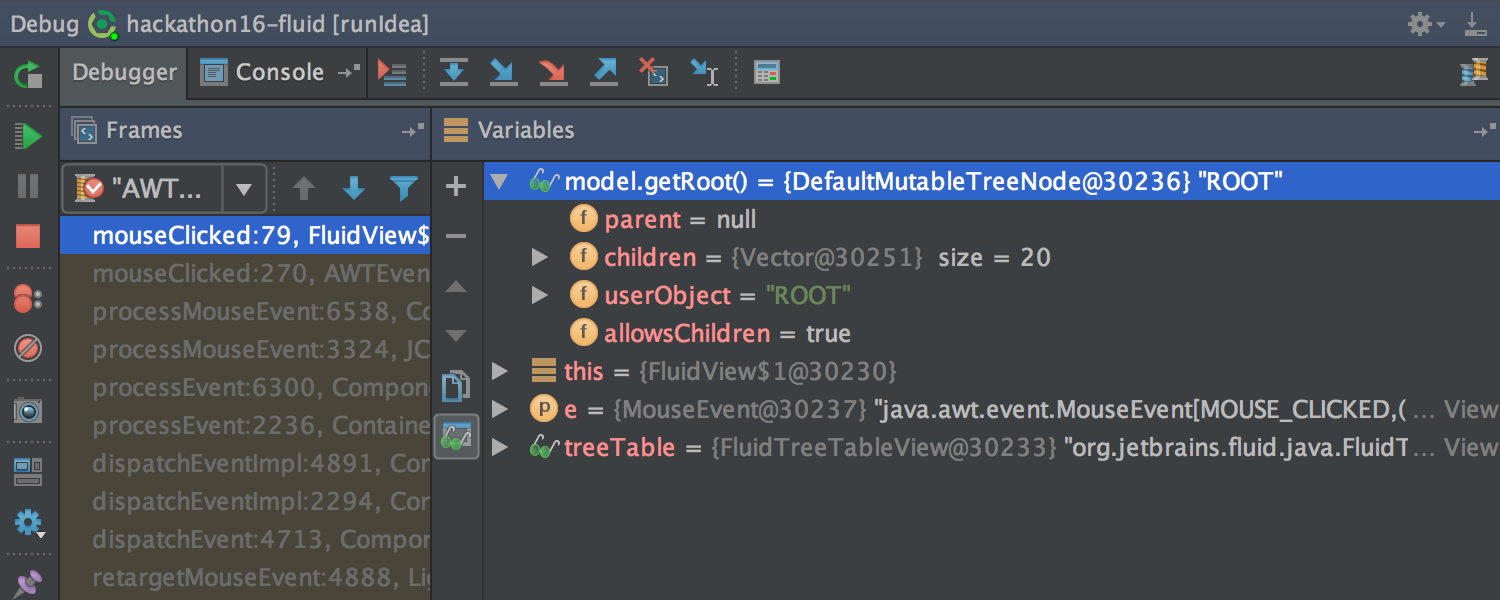
Continuing our battle for space and UX, we’ve merged the Watches and Variables views together.

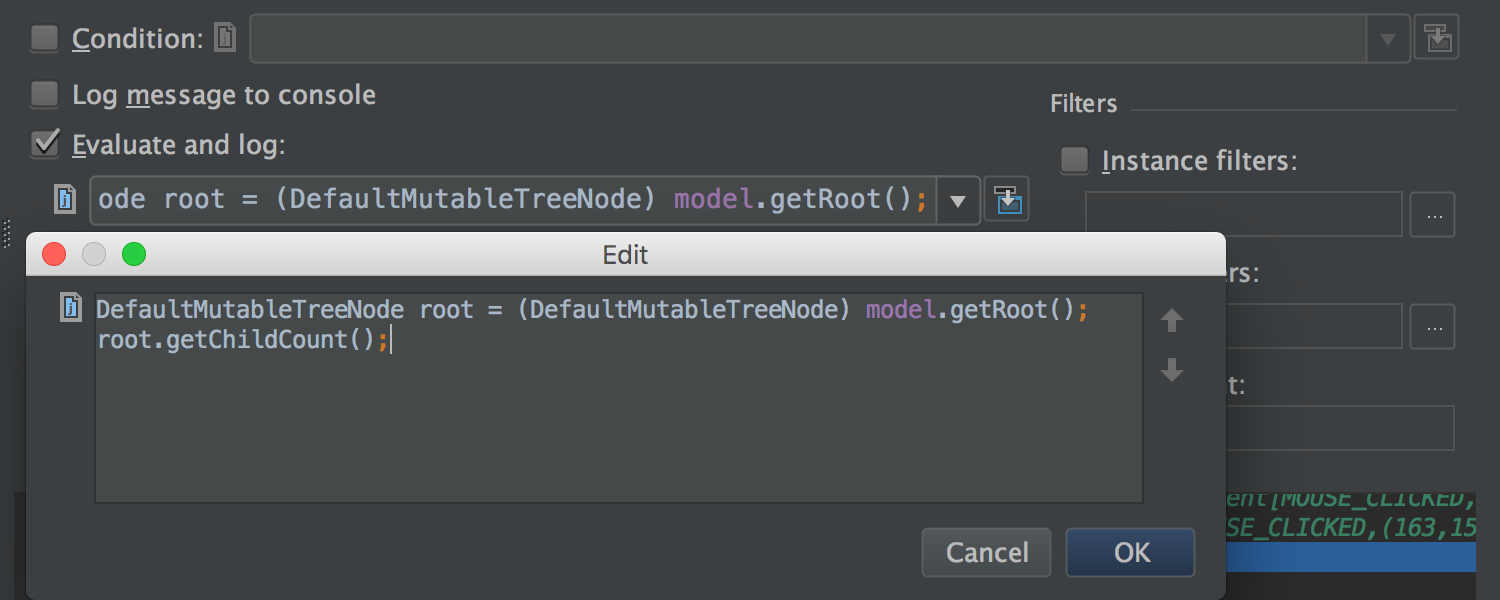
Now you can use multiline expressions where previously they weren’t supported: the Condition and Evaluate and log fields in Breakpoint settings and the Use following expression field in the Data Type Renderers settings.

Also, try and return statements are supported in Evaluate Expression.
Git and Mercurial
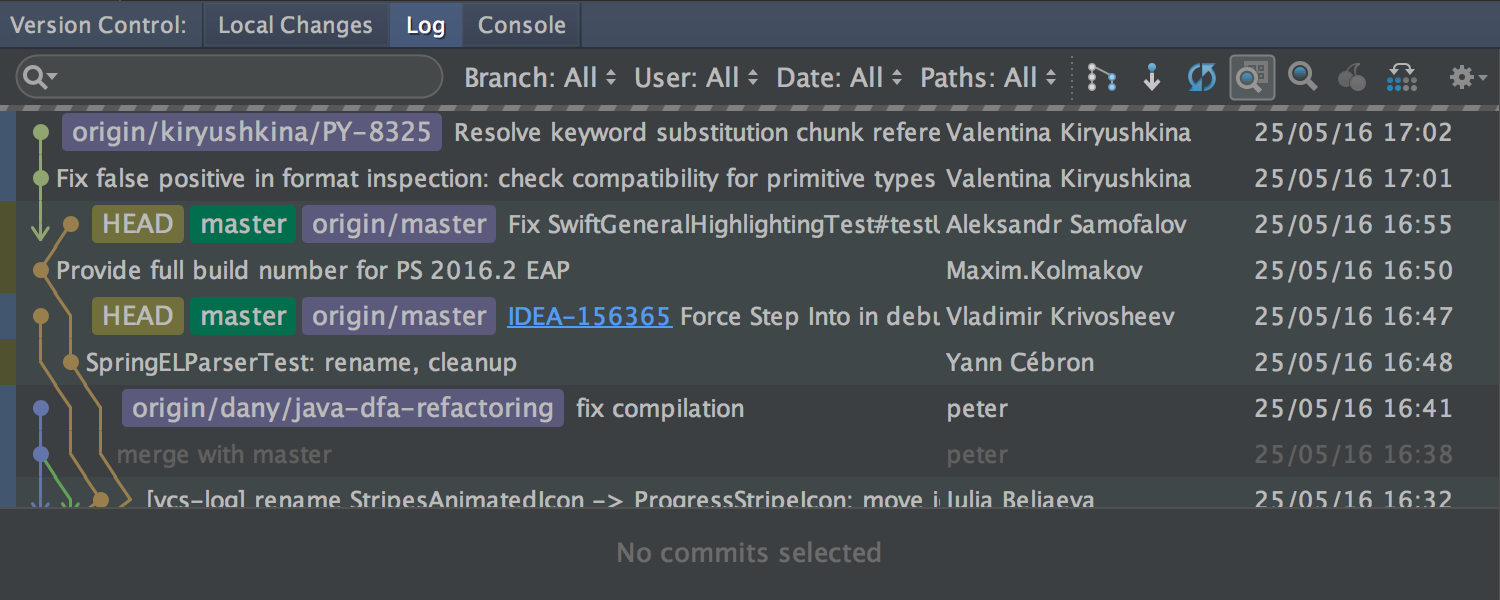
The Log view for Git and Mercurial has been enhanced. Its data is now loaded in the background (on project startup, as well as after any change in the local repository), which means it opens more quickly now.

Plus, when refreshing or initially loading, a thin stripe is shown under the toolbar to indicate the loading progress. If you have a Filter query set, while scrolling at the bottom you may see another progress indicator.
Change details are now shown for any number of selected commits (previously you could select just one).
The Commit dialog shows unversioned files so you don’t forget to commit something important.
Now you can quickly jump to the Filter field by pressing Ctrl+L (Cmd+L for OS X).
Also, we’ve fixed a very important problem that Windows and OS X users might have experienced: case-only rename. Now you can do that without any problems.
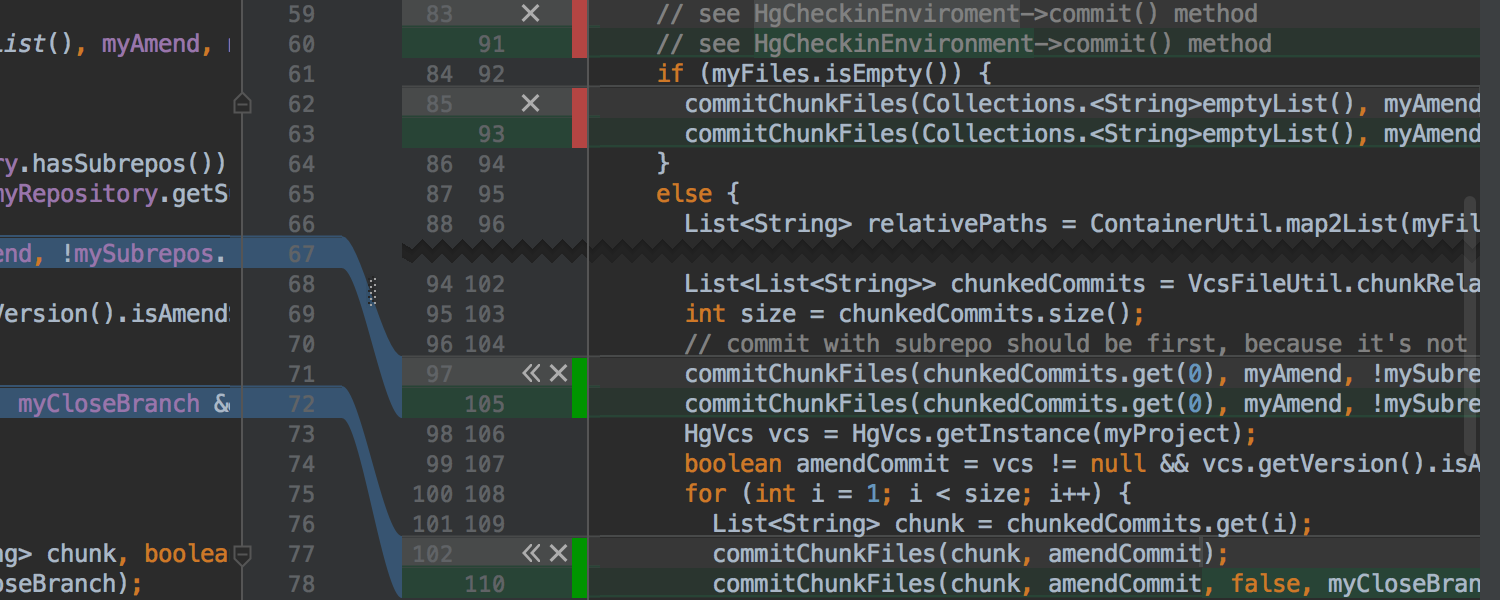
Applying patches
Now, if you copy your patch into the Clipboard and then switch to the IDE (or drag the patch file into the IDE window with the mouse), the IDE will automatically prompt you to apply it.
If a file has been moved or renamed since a patch was created for it, the IDE will try to figure that out or let you manually choose the file to apply the patch to.
In case a file has been changed after you created a patch, and IntelliJ IDEA cannot find its original revision (e.g. it got lost after Rebase, or its format is not supported), IntelliJ IDEA will now prompt you to apply the changes from the patch using a Merge-like dialog. Also, in the Apply Patch dialog, before applying a patch you can compare it to your local version using the Show Diff action. While comparing, you can edit your local version.

UI
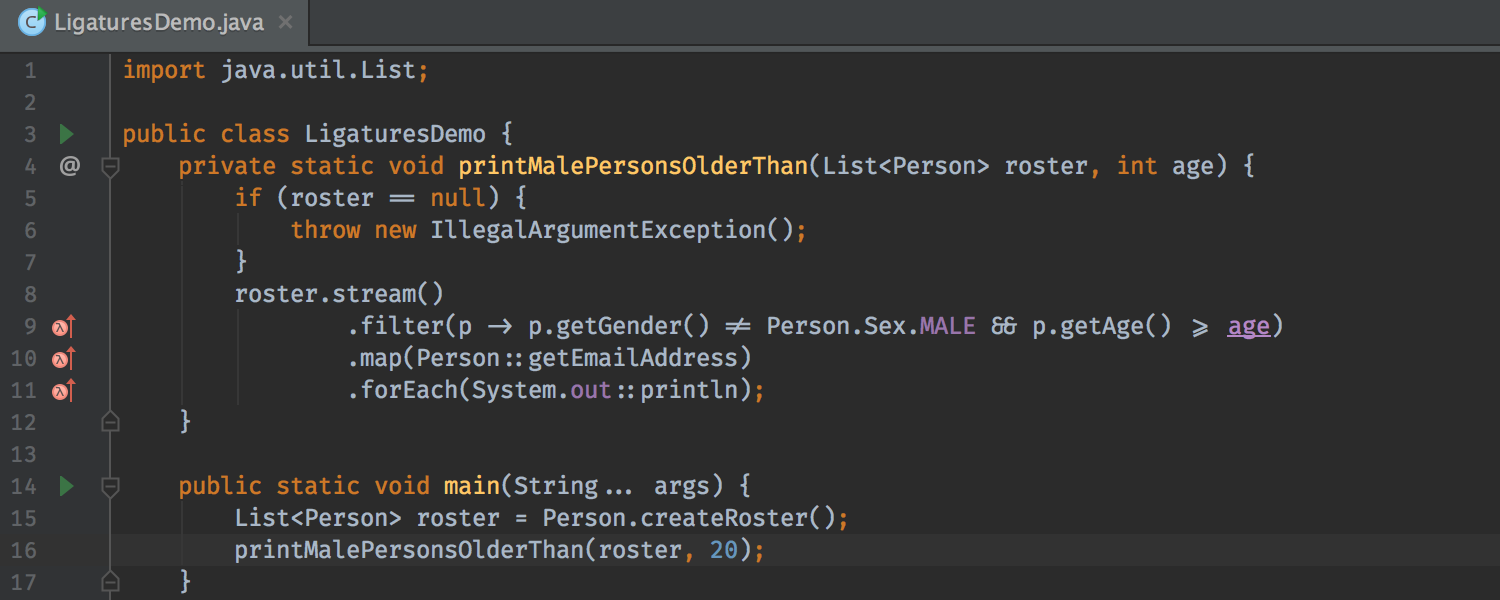
The Editor now supports fonts with ligatures – special symbols composed of two or more other symbols. You can turn this option on in Settings → Editor → Colors & Fonts → Font (the checkbox Enable font ligatures). Make sure the selected font support ligatures, e.g. FiraCode, Hasklig, Monoid and PragmataPro.

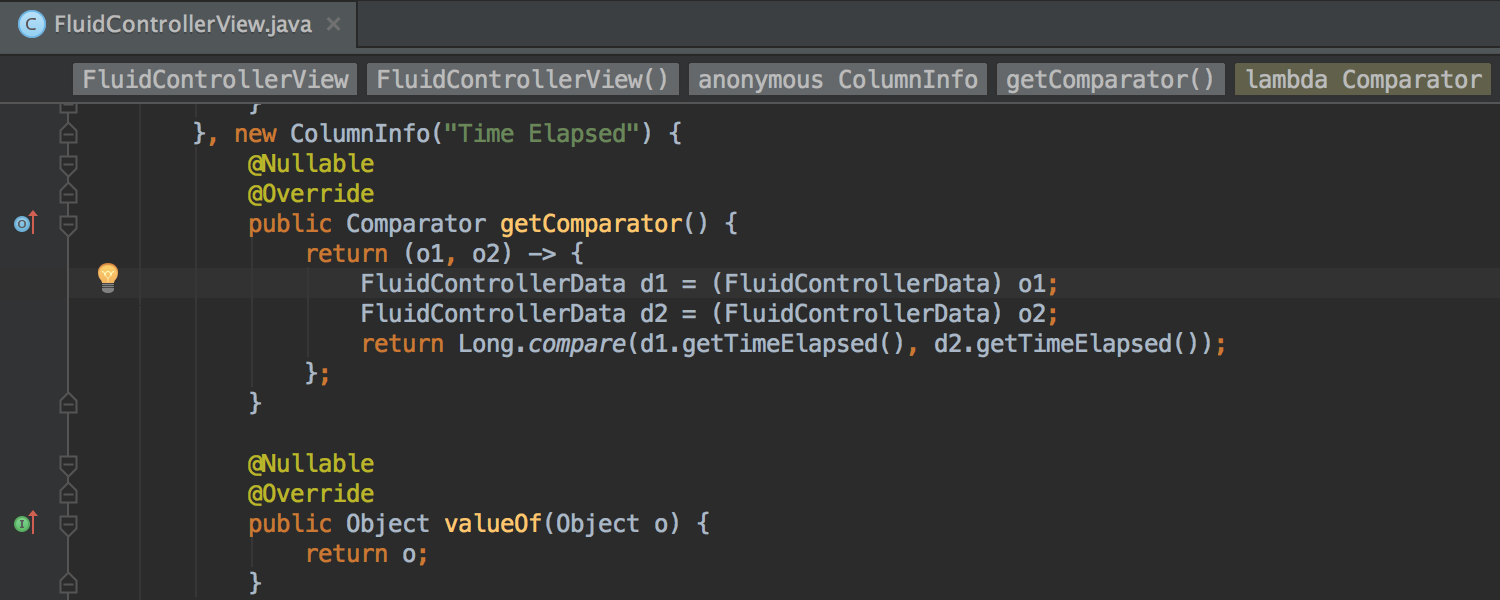
Also, we’ve added Breadcrumbs for Java files. This lets you keep track of your current position and navigate over enclosing classes, lambda expressions and methods.

You can turn this feature on in Settings → Editor → General → Appearance (the option is appropriately called Show breadcrumbs).
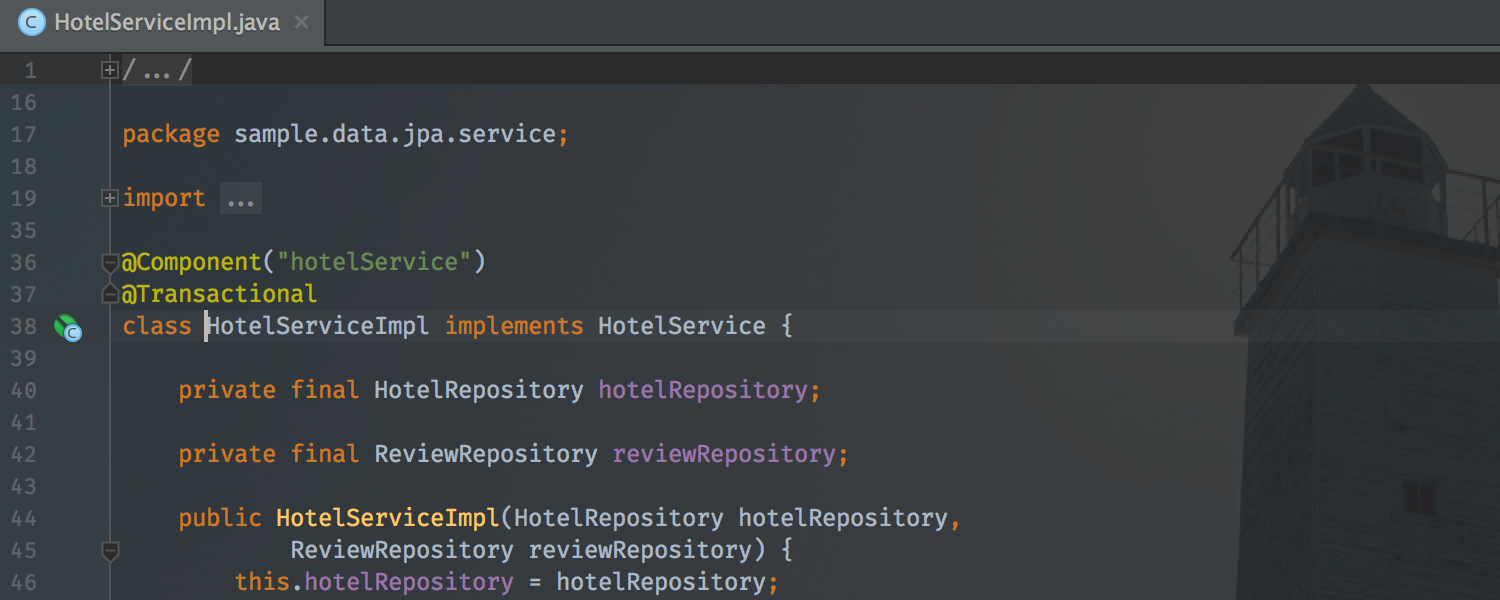
The IDE look now can be customized even more by setting any image as a background for the Editor or the IDE window. Because you can change the image opacity, it works well with both the default and Darcula color themes.

The action is called Set Background Image and available from either Find Action or the context menu on any image file.
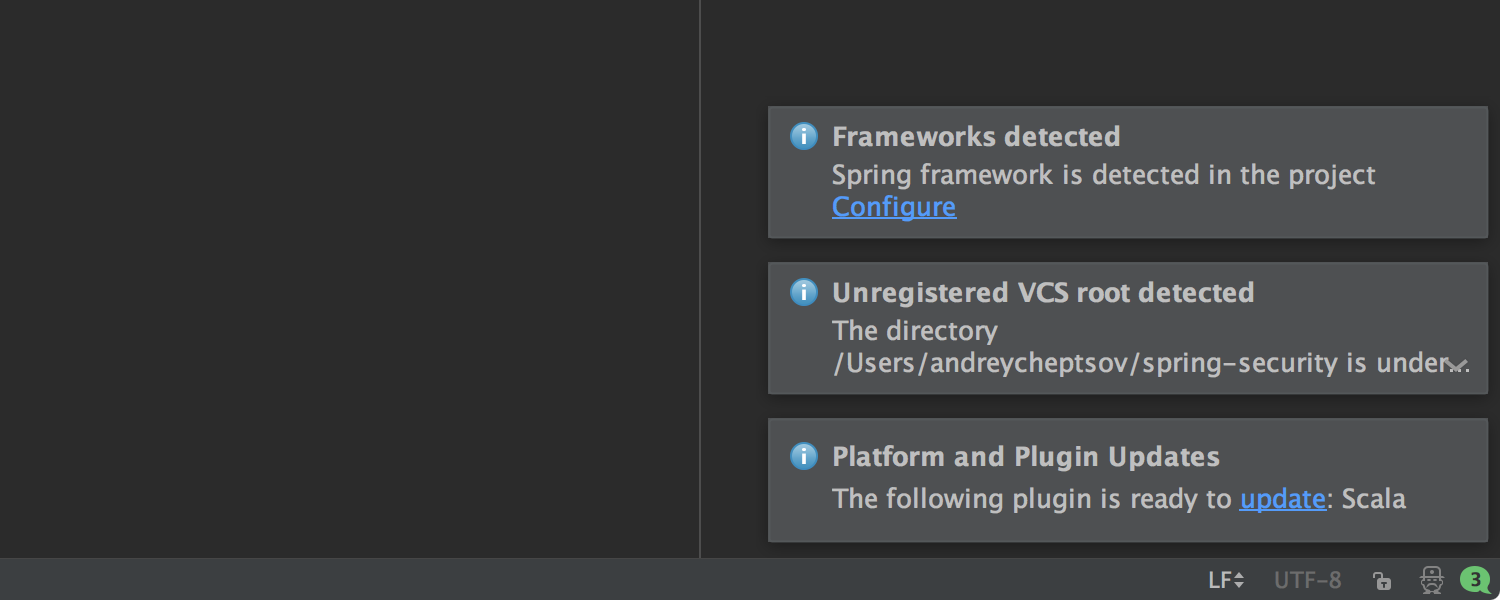
We’ve also changed the way notification popups are shown: now they appear in the bottom right-hand corner (next to the Events tool window), look more compact and are grouped by the subsystem they came from.

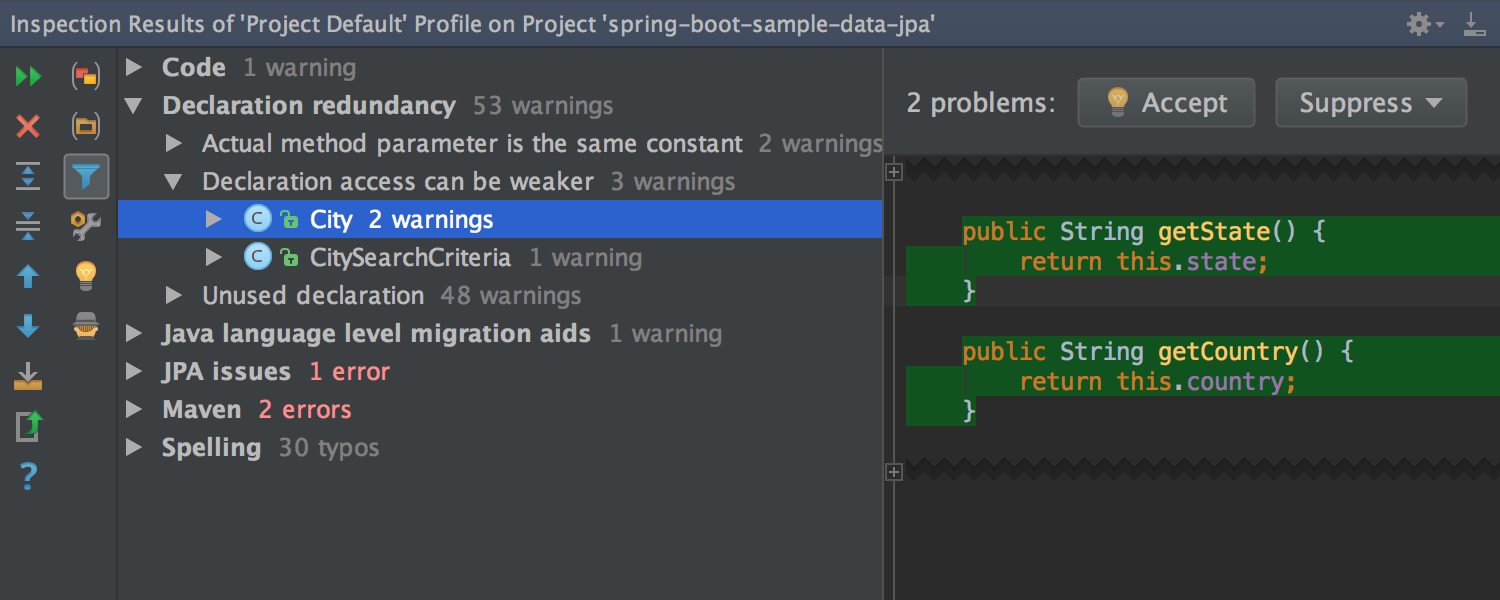
The Inspection tool window has been redesigned for better ergonomics: now the code location for each problem is displayed, along with controls to apply a quick-fix or suppress the inspection.

Java
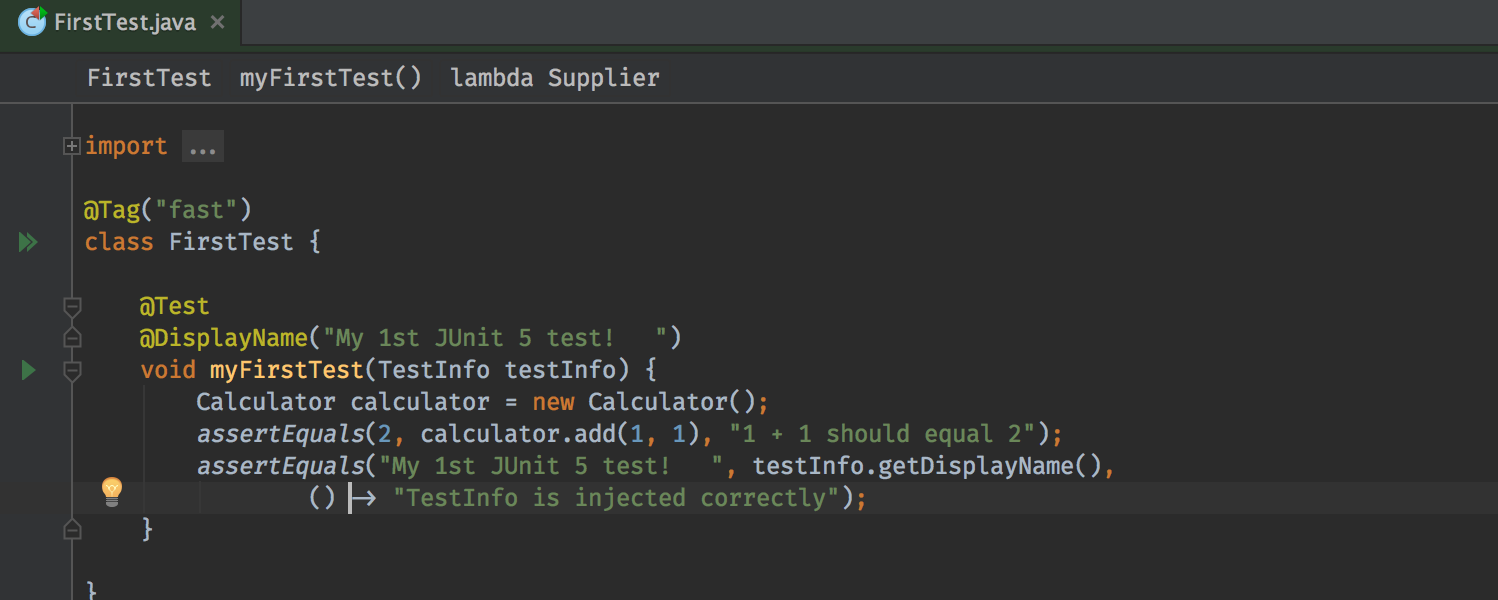
The update ships with support for JUnit 5, the next generation of the most popular unit testing framework for Java.

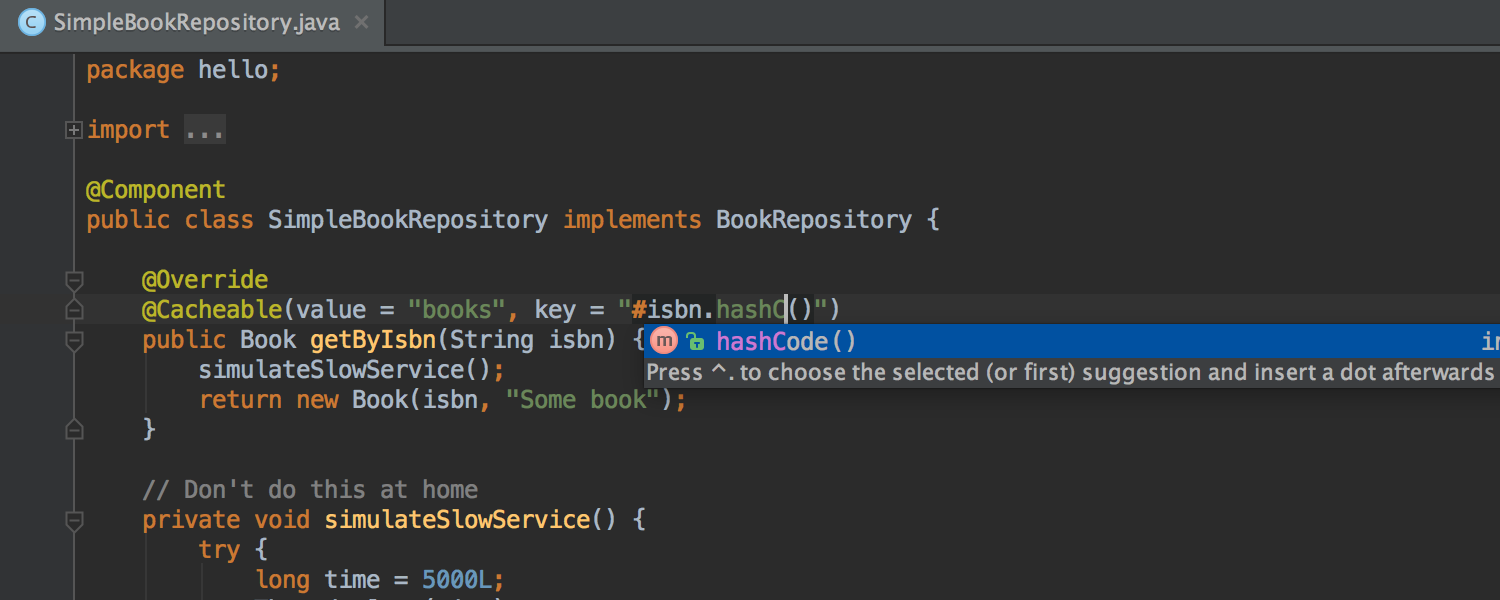
Also, the IDE warns you when you instantiate new objects inside equals, hashCode, compareTo or Comparator.compare methods. This may help avoid significant performance problems, e.g. if objects of classes with such constructs are added to Set or Map, where these methods are frequently invoked.

Spring Framework
The Spring Framework support continues to get more love.
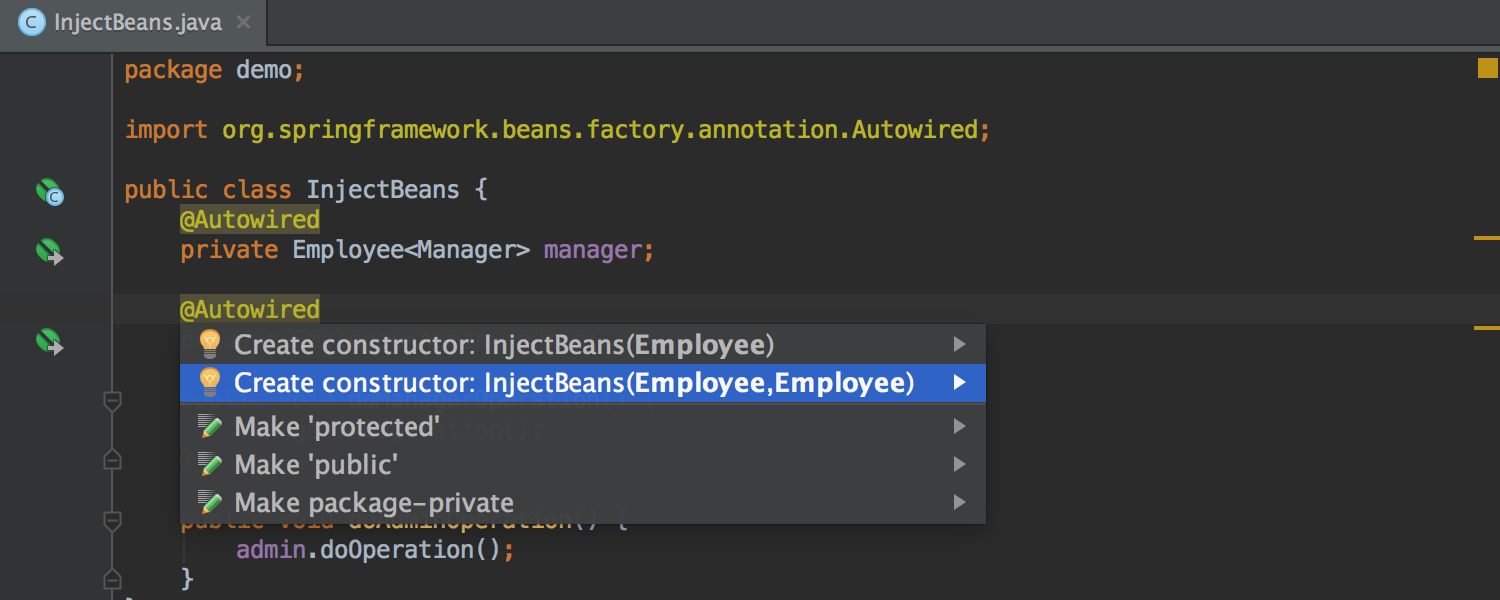
We’ve added an inspection that offers to automatically replace field injection with constructor injection. We’ve supported using generics as qualifiers (the option added in Spring 4.3) and EventListener meta annotations defined with AliasFor.

Also, we’ve added advanced support for Spring Cache (added in Spring 3.0 and completely reworked in Spring 4.1). The support includes navigation; inspections; syntax highlighting, code completion and navigation inside SpEl; etc.

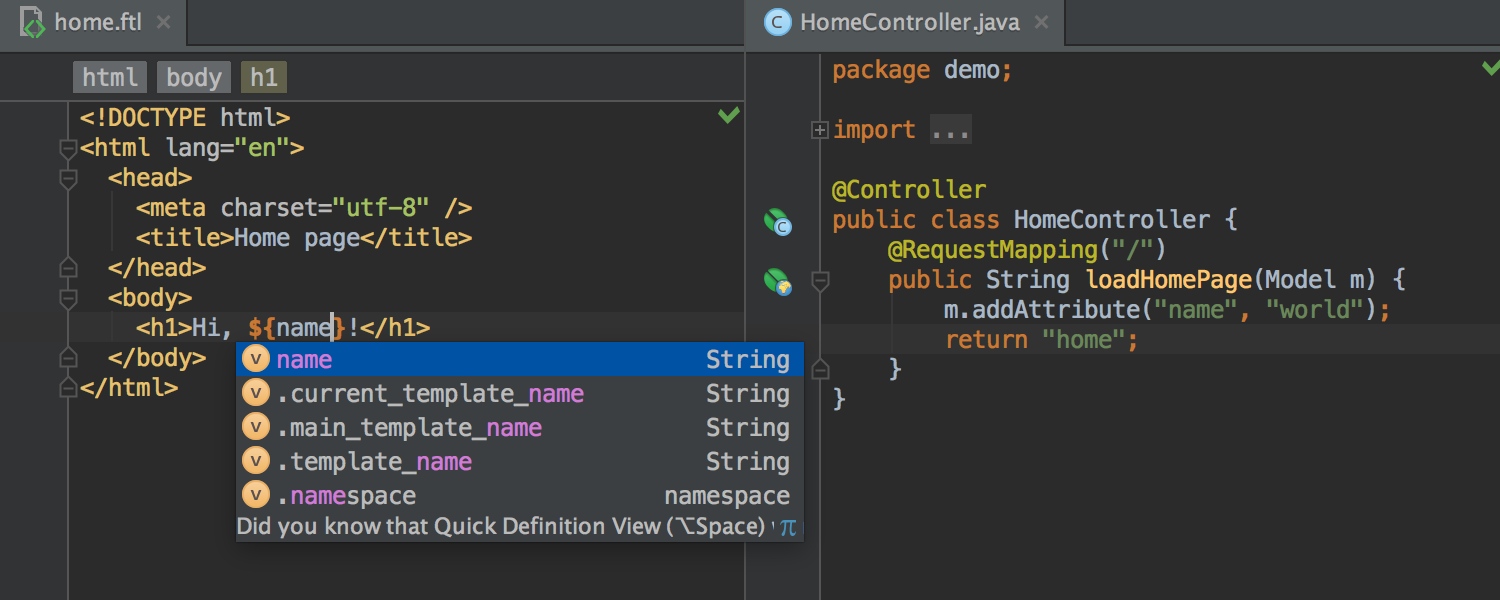
To FreeMarker and Velocity templates we’ve added code completion and navigation for variables defined in Spring MVC controllers.

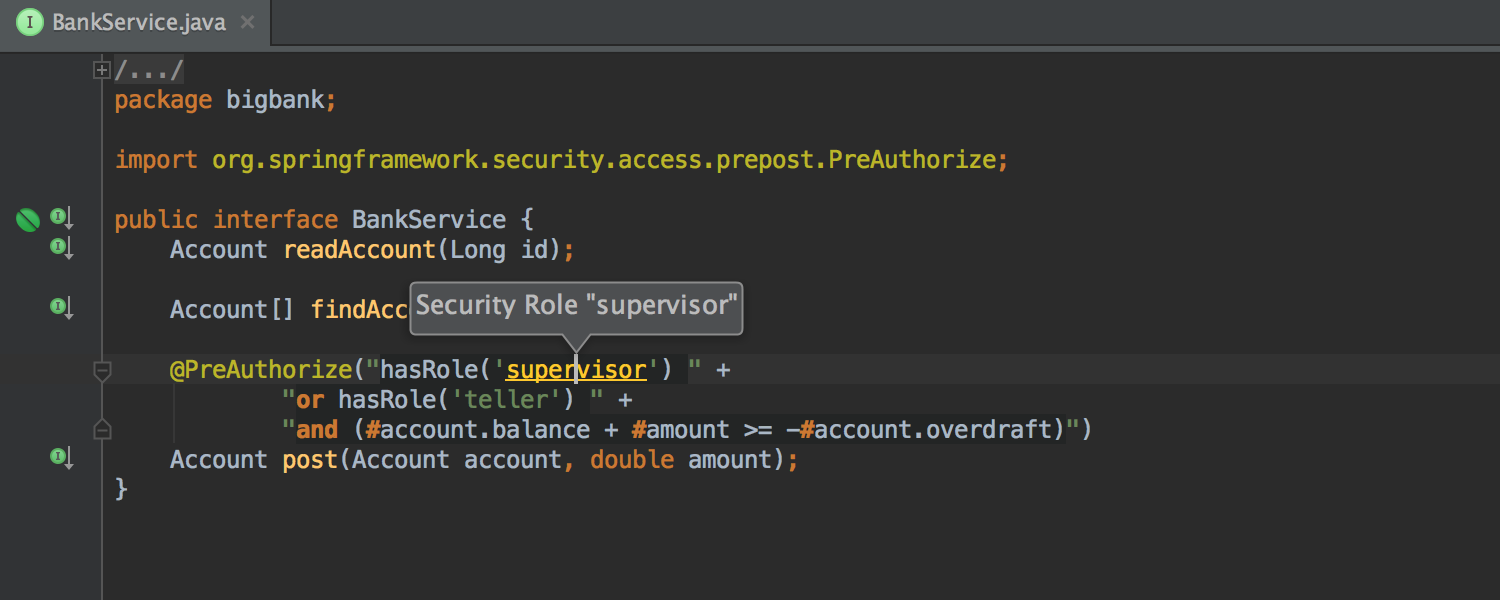
We’ve supported the changes introduced with Spring Security 4.0 and added code completion and navigation for SpEl in annotations and inside XML.

Plus, we’ve added highlighting and navigation for messages from Spring in Console.
JavaScript
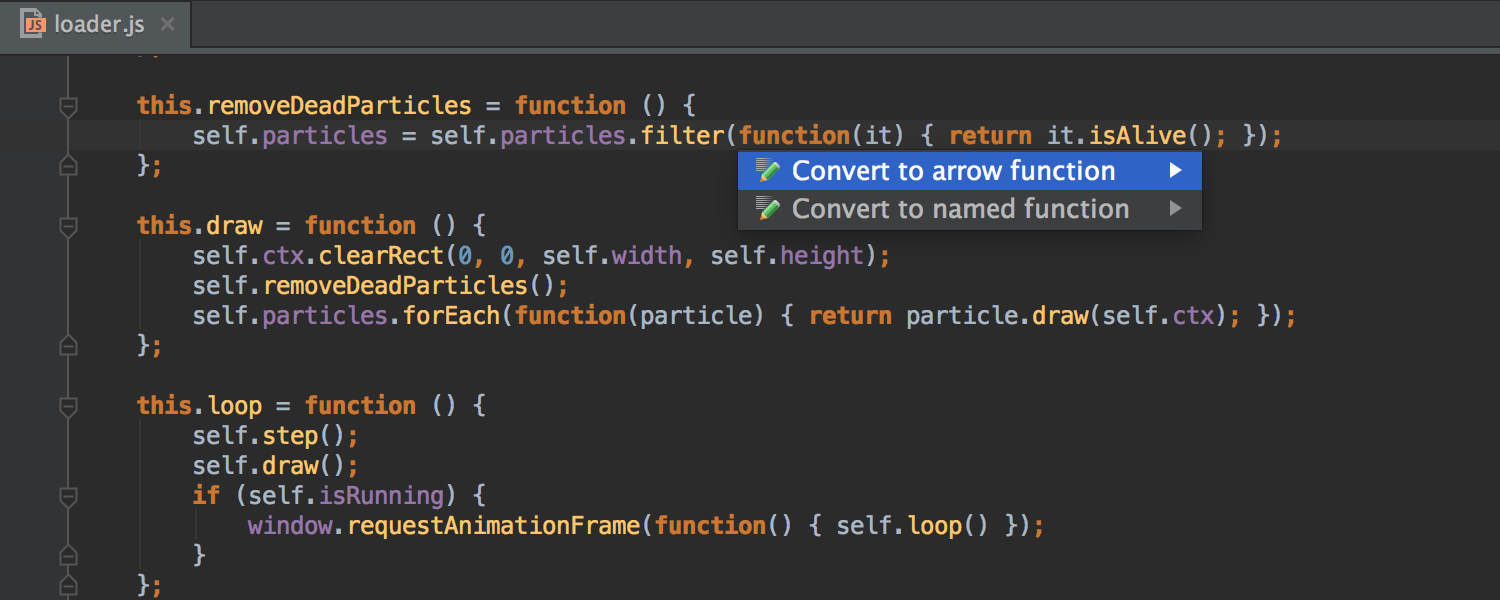
The IDE now helps you not only write ES6 code, but also convert to it JavaScript of older versions. The new intention lets you replace normal anonymous functions with arrow functions and shorthand arrow functions.

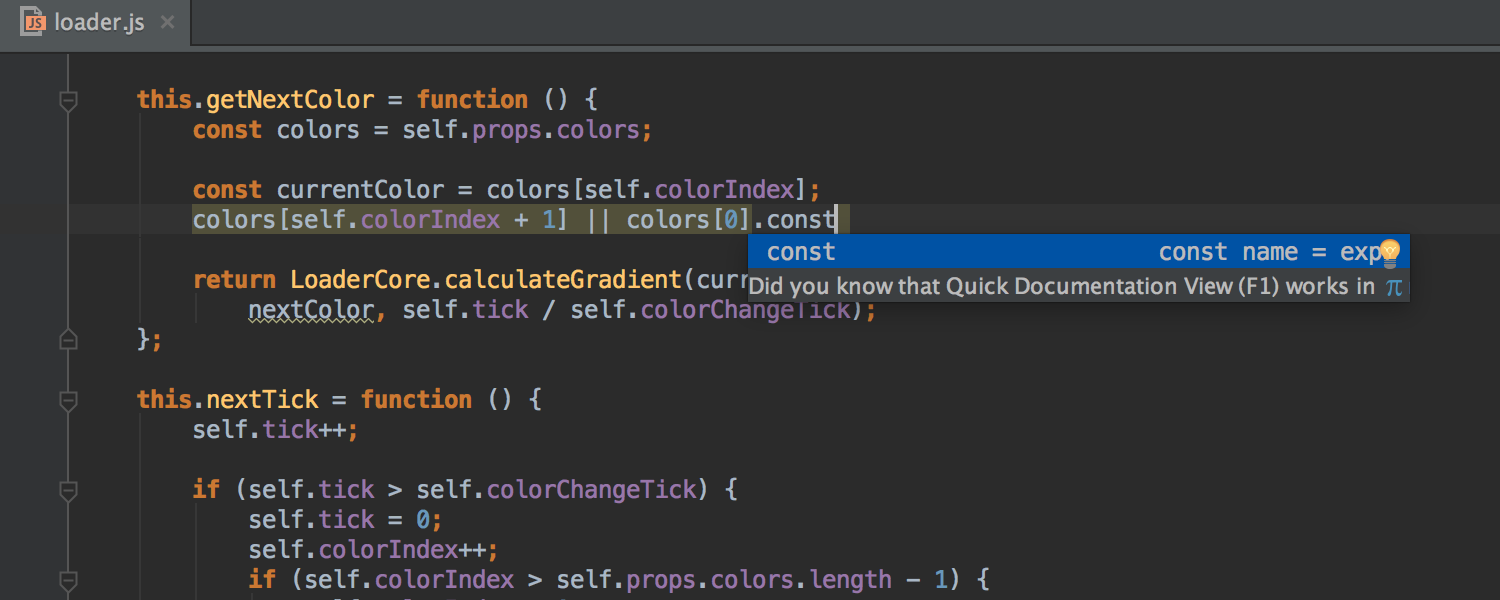
In addition to postfix code completion implemented earlier, we’ve added the .const and .let templates.

React
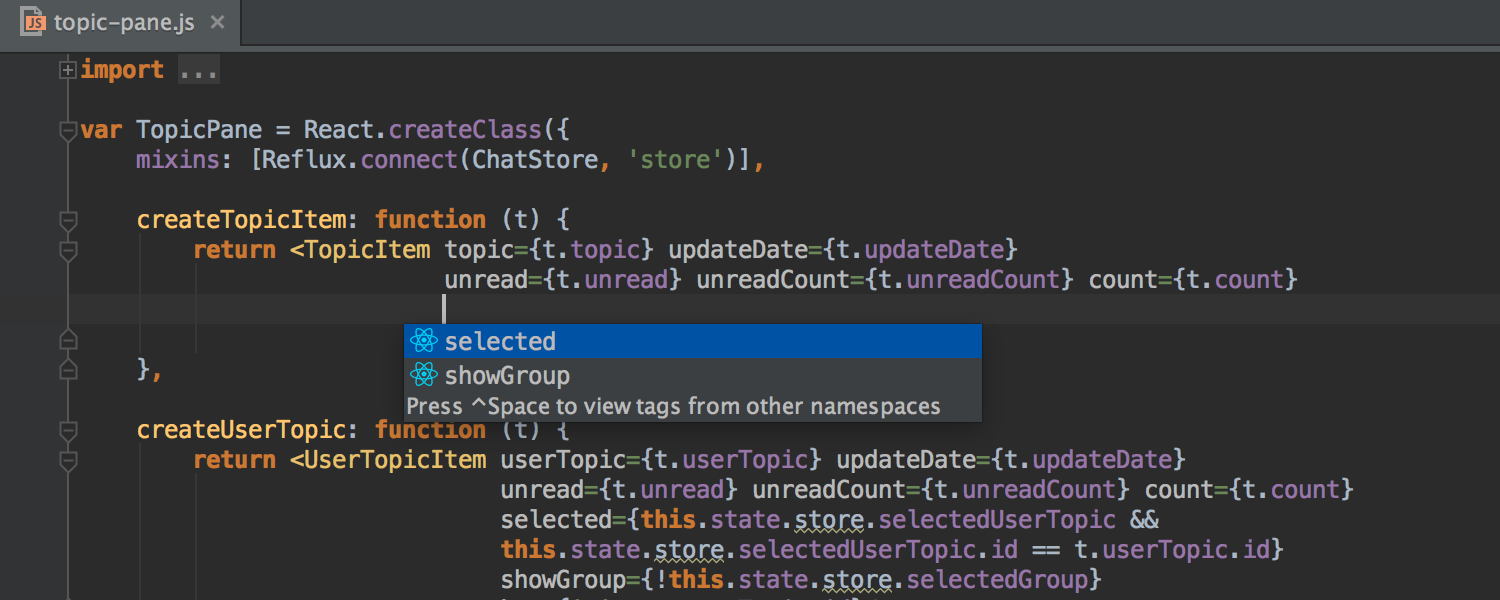
The IDE now understands component props defined with propTypes and offers code completion and navigation for them.

Component lifecycle methods (e.g. componentDidMount) aren’t marked as unused anymore.
When you specify event handlers (e.g. onClick, onChange, etc), the IDE now adds braces instead of double quotes (as expected).
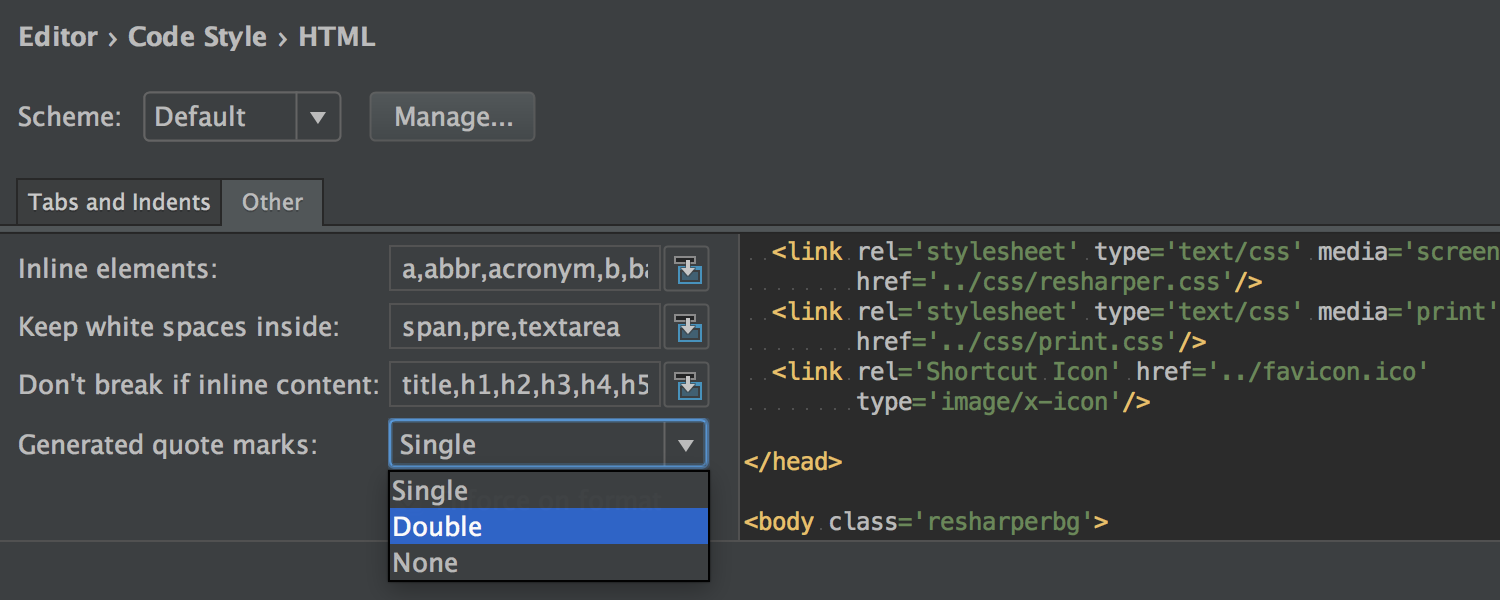
Talking about code styles and quotes, now you can specify your preference of single quotes, double quotes or nothing. Customize this in Settings → Editor → Code Style → HTML → Other → Generated quote marks.

Finally, the IDE now understands non-DOM attributes, such as key, ref and dangerouslySetInnerHTML.
AngularJS
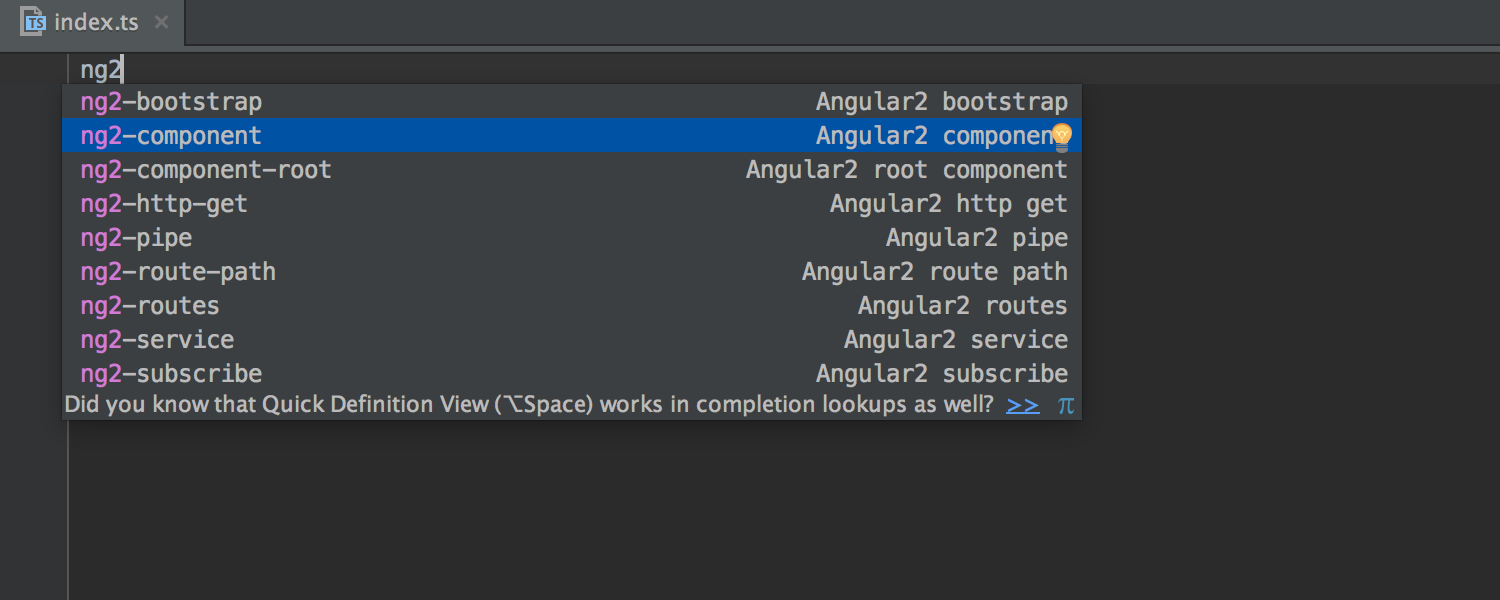
For AngularJS 2 we’ve added many useful live templates. Go to Project Wizard → Static Web to find the Angular CLI project generator.

TypeScript
IntelliJ IDEA brings support for many features of TypeScript 2.0: optional class members, readonly property, never type, this function type, global module export declaration, resolve for type declarations in @types folder, path mappings based module resolution, and more. Also, try smarter support for enums.
Npm, Gulp and Grunt
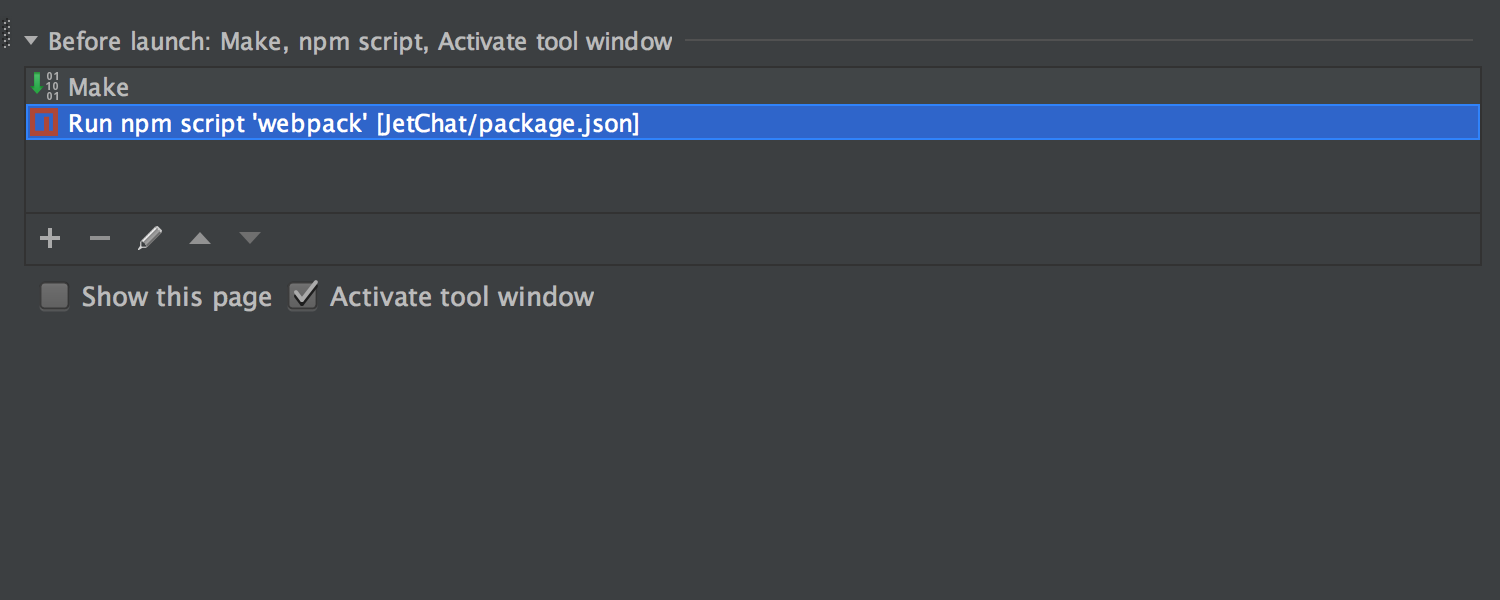
Any npm, Gulp and Grunt now can be automatically executed before a Run configuration. For that, you have to add your script in the Before launch section of the Run configuration dialog.

SQL and Databases
As DataGrip, a new JetBrains product, evolves, IntelliJ IDEA’s tools for SQL and databases evolve as well.
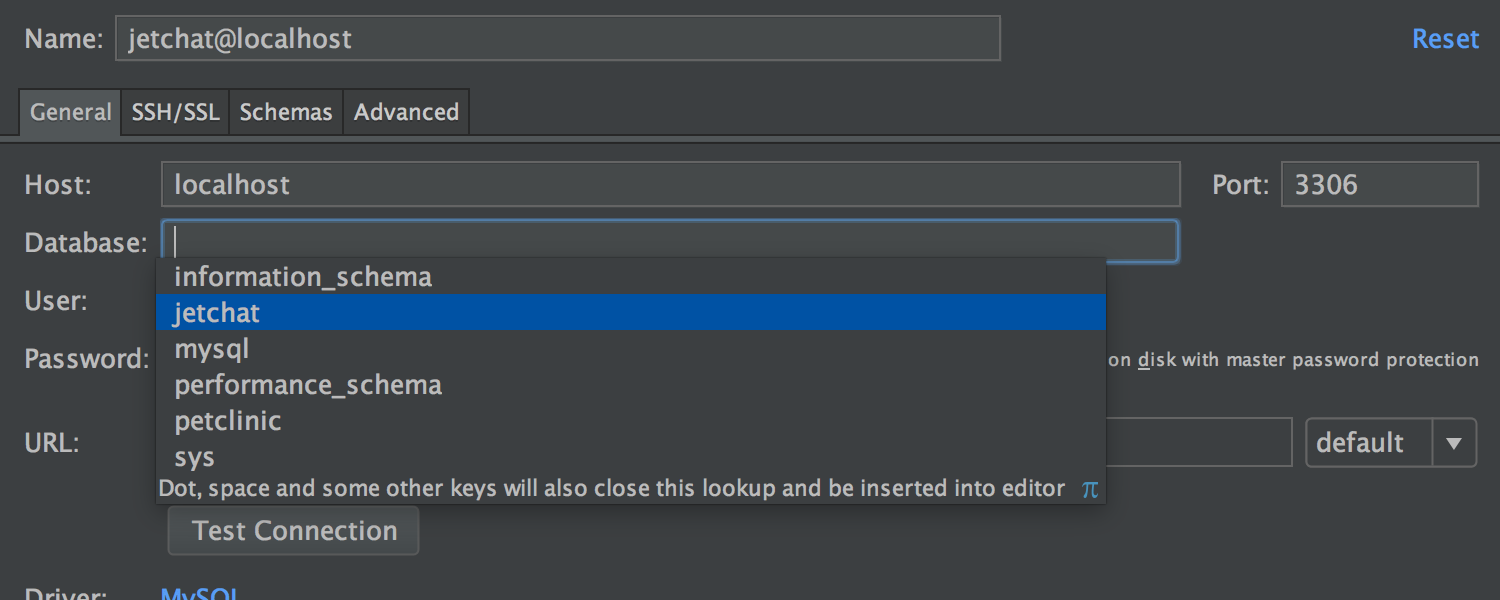
In the Data Source and Drivers dialog, the IDE offers code completion for the Database field.

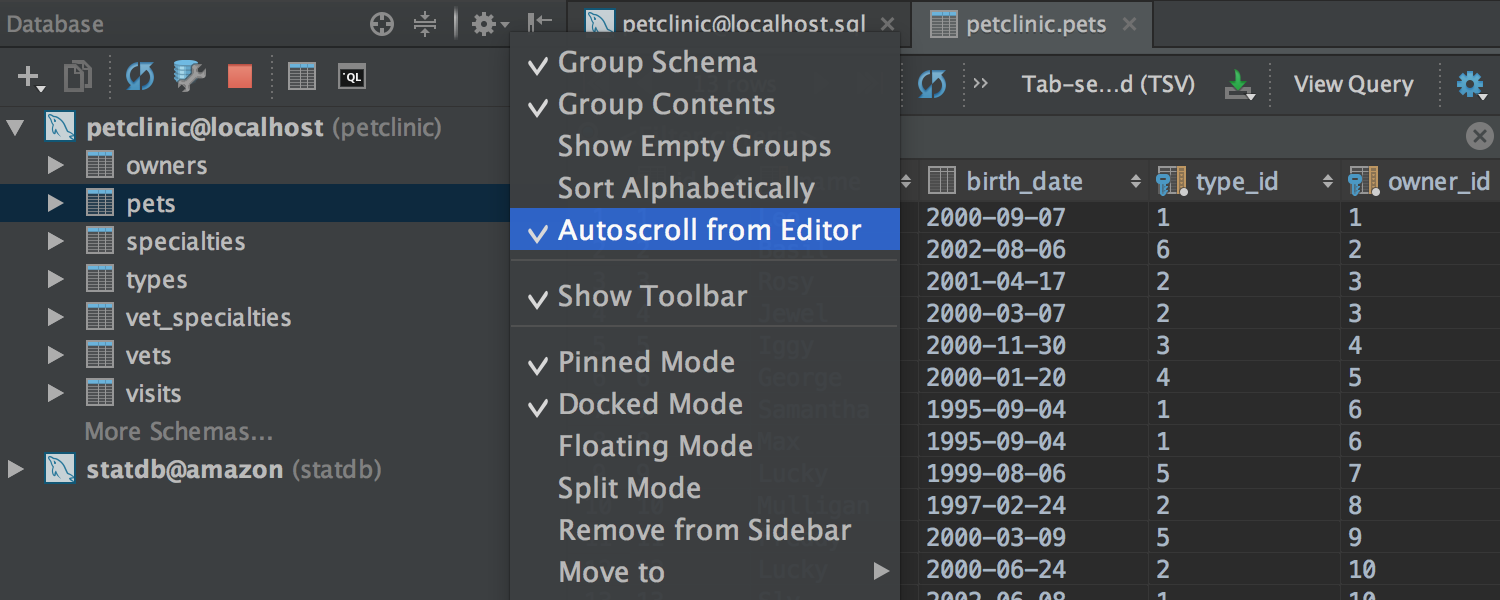
The Database tool window now provides the option Auto-scroll from Editor. When you open any database item in the Editor, the IDE selects this item in the Database tool window.

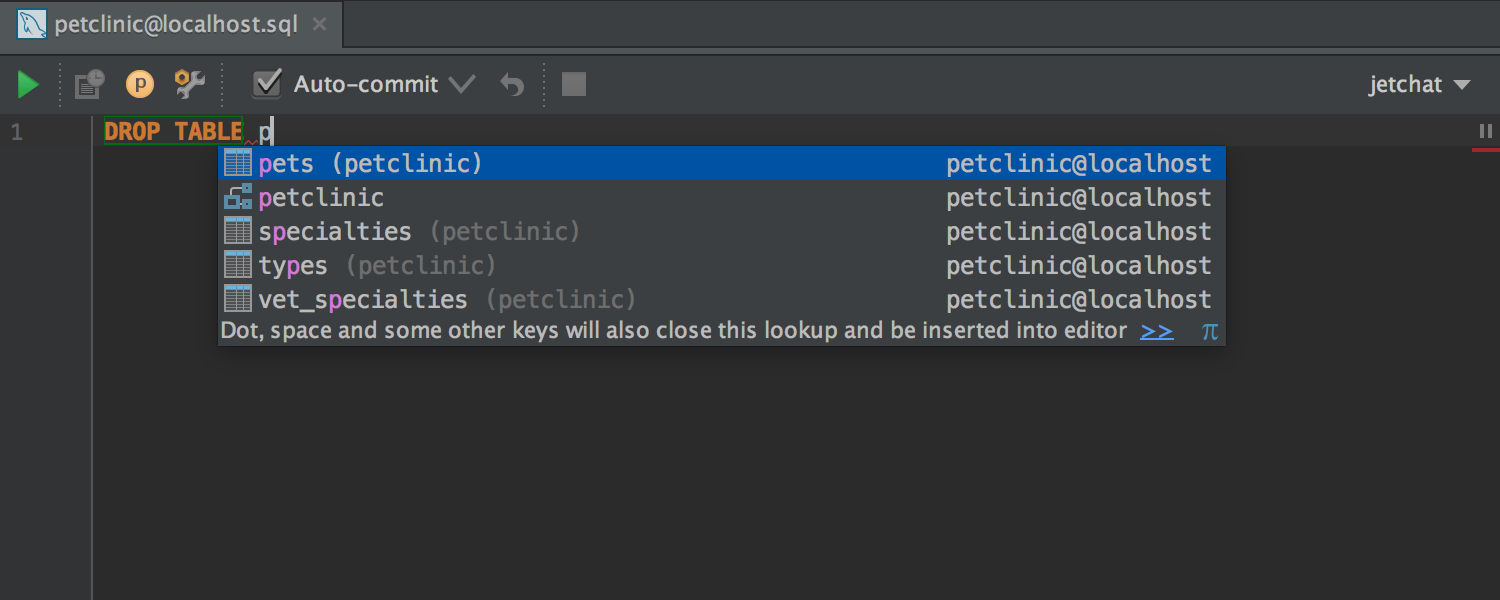
Code completion for SQL is now more context-aware, e.g. if the expected symbol is a table, the IDE will not suggest functions.

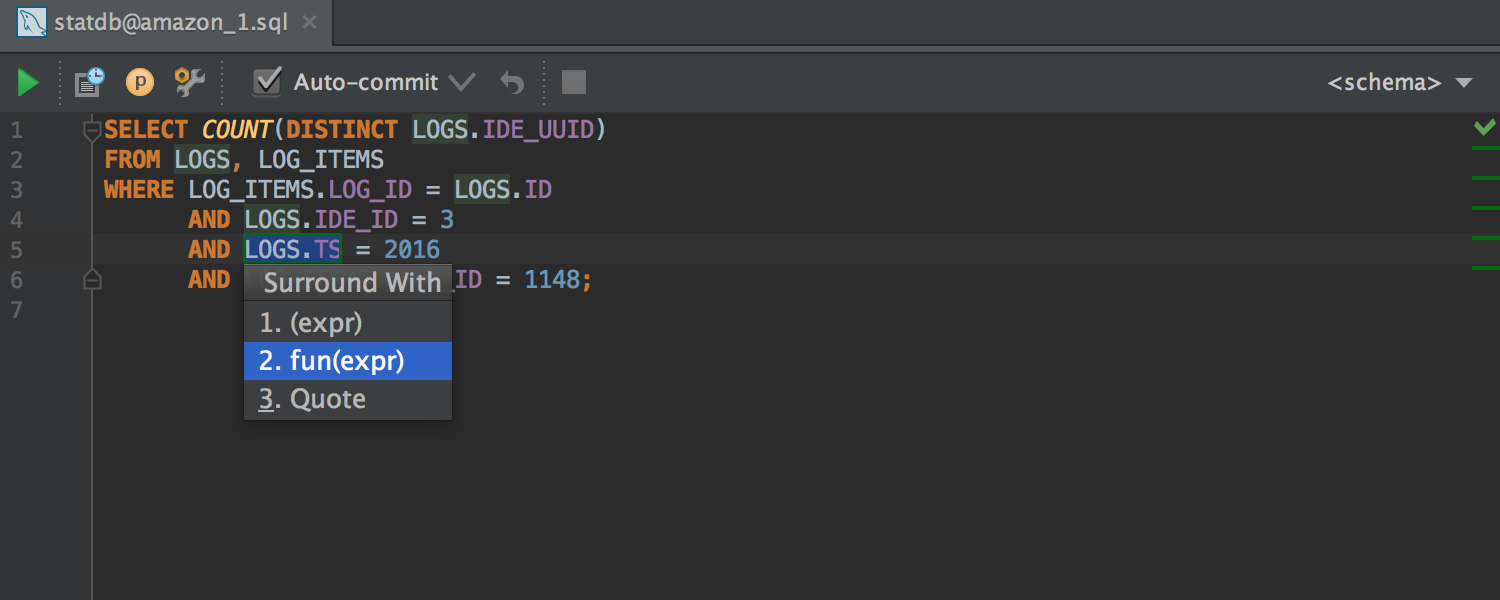
Surround With now lets you pass any selected expression as a parameter to a function.

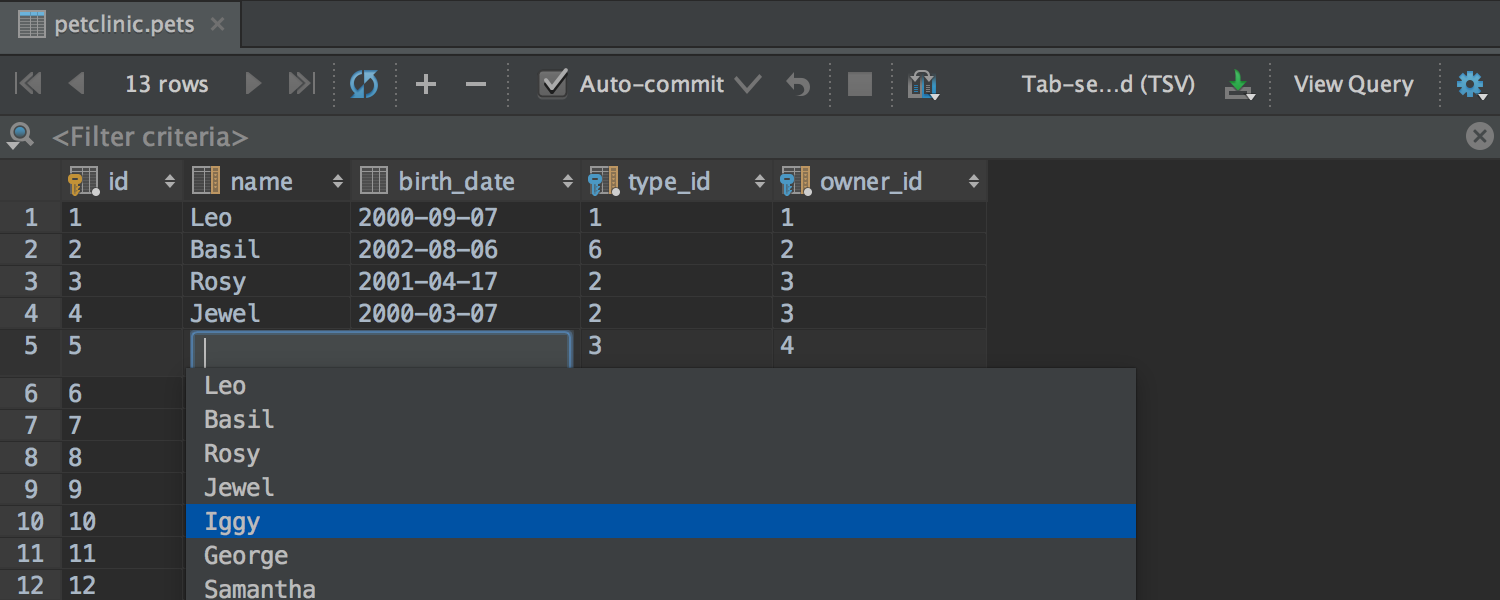
The Table Editor now provides completion when editing cell value (based on column values in the table).

Table columns can be resized via shortcuts: Ctrl + Shift + Right/Left (Cmd + Shift + Right/Left for OS X).
For PostgreSQL we’ve added support for Schema Search Path, Range types and types with TimeZone.
Android
The update includes the Android Studio 2.0 features: faster Emulator, experiment GPU Debugger, faster full builds, and code generation and testing for App Indexing. Note, Instant Run is not fully-merged yet.
Installer
Last but not least, the Windows installer now includes our custom JDK build with fixes that address focus and font rendering issues.
https://www.youtube.com/watch?v=AExq2z8whUo&list=PLPZy-hmwOdEX9hvL0Ozd6TSXj8bCj2i-U&index=0
OK, it’s time to stop reading about these goodies and start trying them! We hope you like what you see. If you do, spread the word!
In case you’d like to dive deeper into the changes, join our live webinar on July 27th at 18:00-19:00 CEST (12 AM – 1 PM EDT).
The JetBrains Team
Develop with Pleasure!
Subscribe to IntelliJ IDEA Blog updates