IntelliJ IDEA
IntelliJ IDEA – the Leading IDE for Professional Development in Java and Kotlin
The Best of IntelliJ IDEA’s HTTP Client
In today’s fast-paced tech world, easy and efficient management of web services and APIs is crucial. That’s where IntelliJ IDEA’s HTTP Client steps in, turning complex HTTP requests into a walk in the park.
The HTTP Client is a feature-rich, text-based tool in IntelliJ IDEA. It seamlessly integrates with the editor’s UI and provides comprehensive support for HTTP, gRPC, GraphQL, and WebSocket requests. With the HTTP Client, you’ll have access to various coding assistance features like highlighting, code completion, refactorings, inline documentation, and more.
This article will demonstrate the most helpful features, tools, and integrations you can use when working with the HTTP Client.
HTTP requests
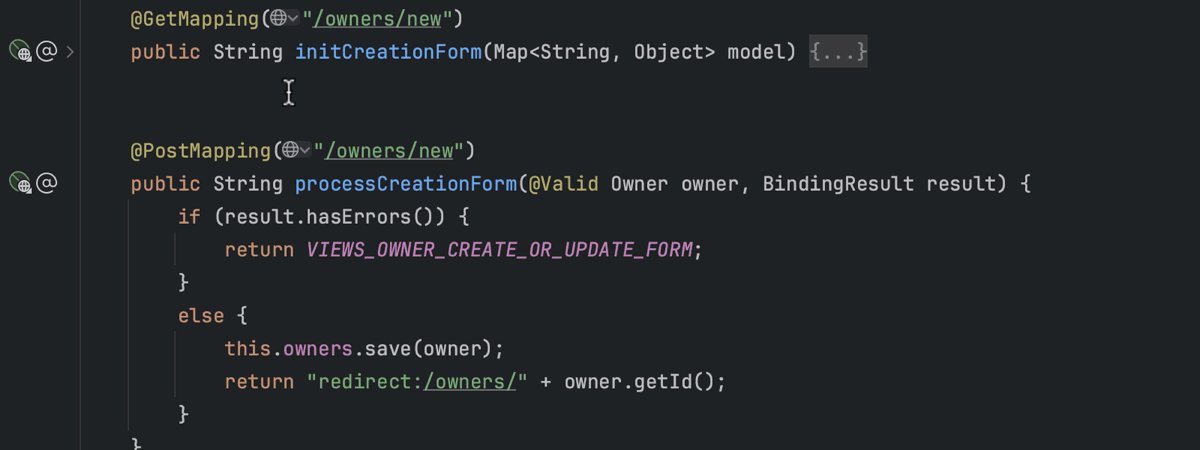
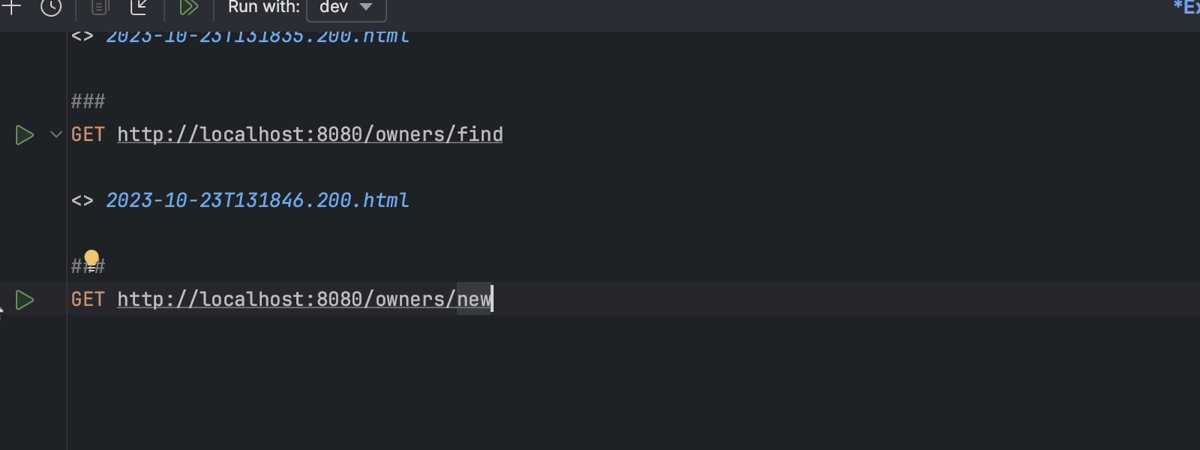
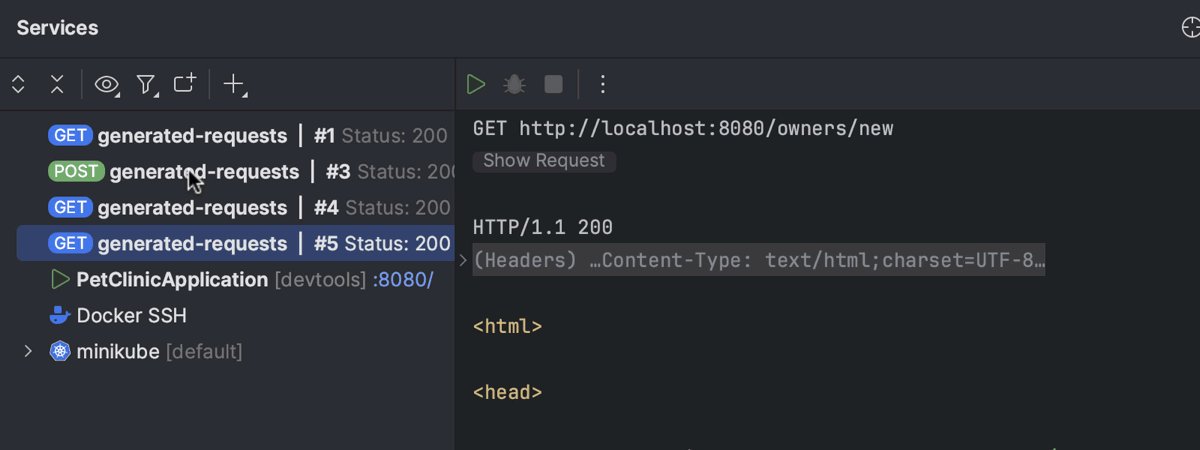
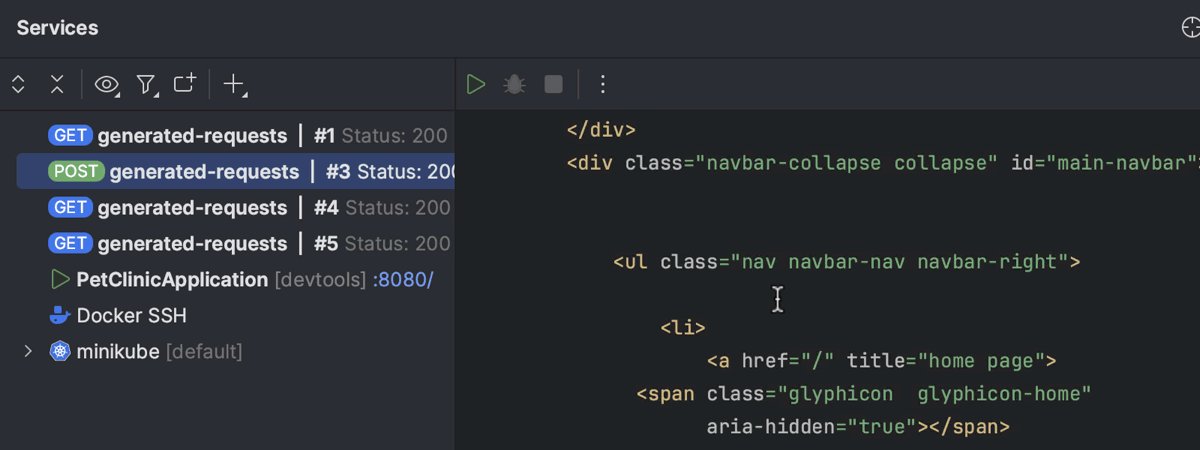
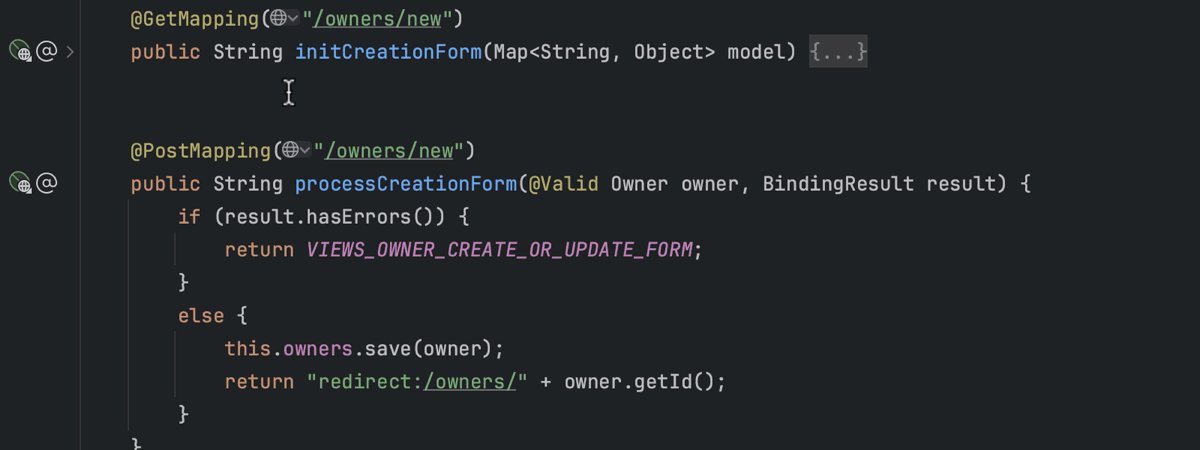
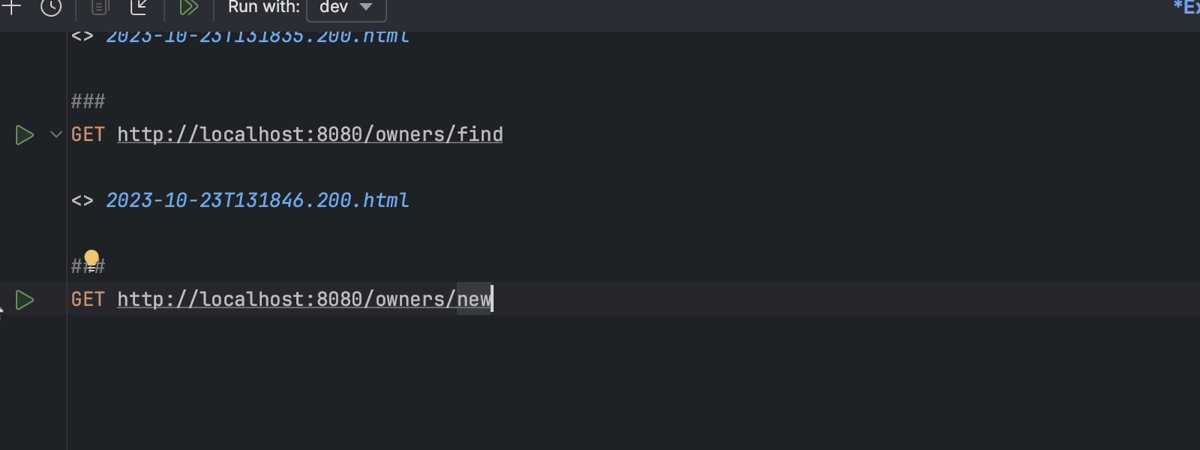
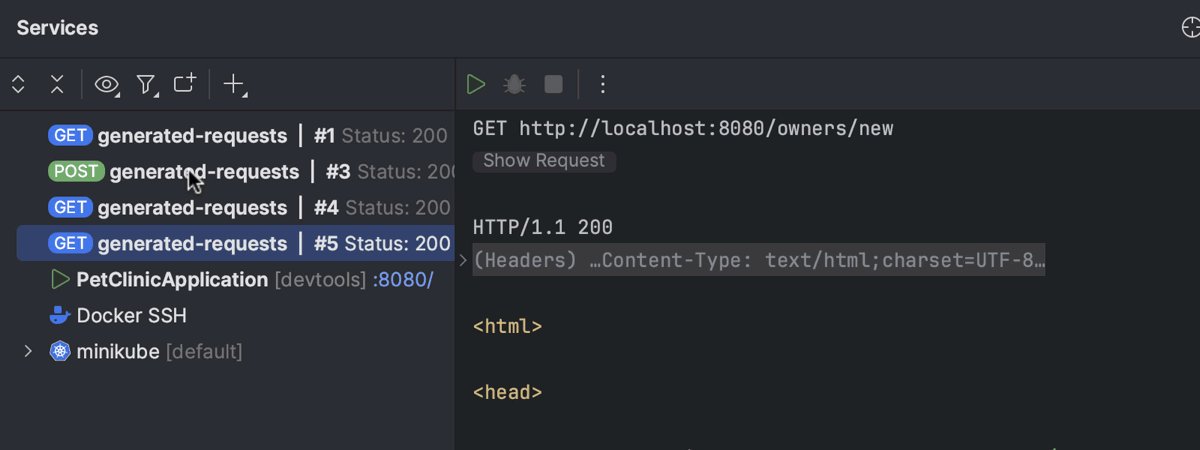
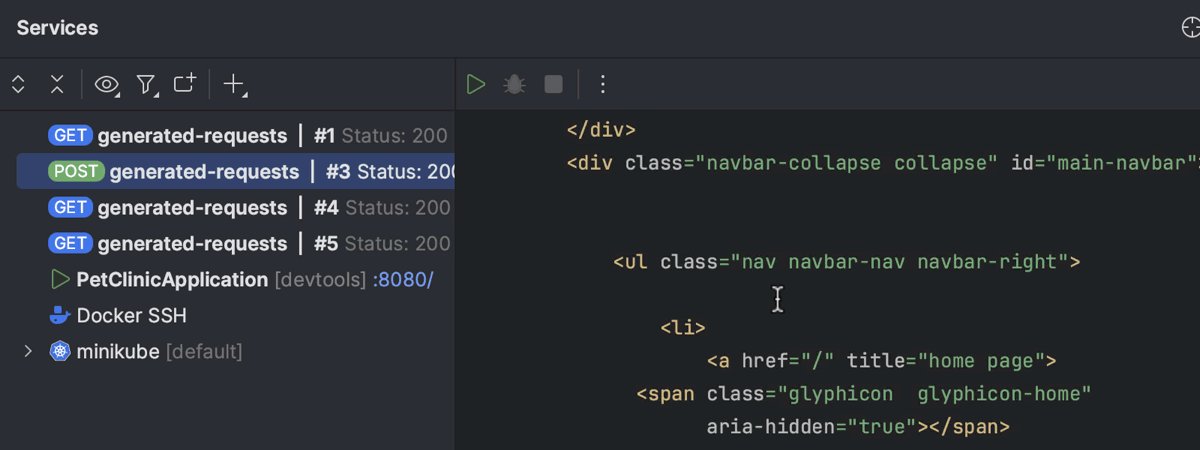
The HTTP Client provides a robust environment for efficient HTTP request management. You can generate HTTP files and enter essential components such as HTTP methods (GET, POST, PUT, etc.), URLs, headers, query parameters, and request bodies. Once your request is configured, execute it to see the response. The HTTP Client also lets you preview request results in HTML or PDF formats, monitor your request history, and save custom configurations.

Support for gRPC requests
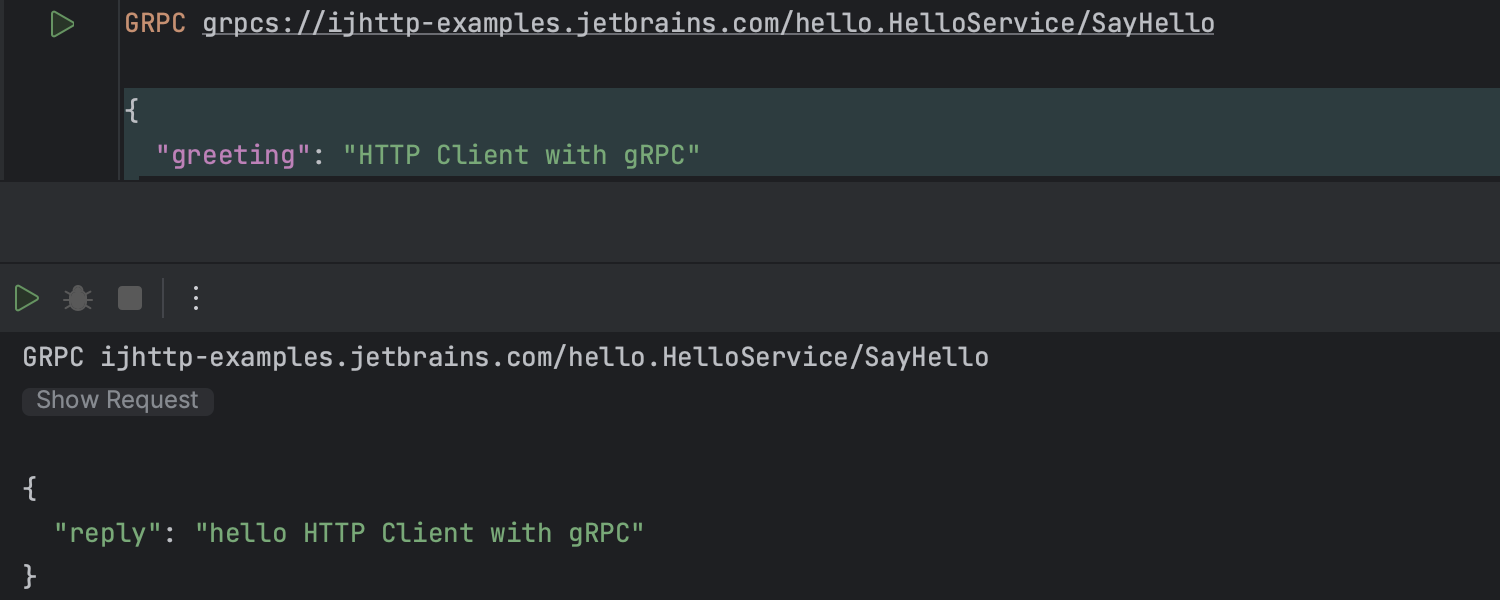
If you start your requests with “GRPC”, the HTTP Client knows they’re gRPC requests. You can create gRPC requests from Protobuf files and the Endpoints tool window and also send the gRPC metadata.
With the support that IntelliJ IDEA’s HTTP Client provides, you will benefit from the autocompletion of all possible gRPC services, unary and server-streaming methods of a particular server, and fields of accepted messages in the request body.

Support for GraphQL and WebSocket requests
With IntelliJ IDEA’s HTTP Client, you can send GraphQL queries via HTTP and WebSocket protocols. For http:// and https://, simple HTTP requests are used, while ws:// and wss:// are delegated to the WebSocket executor. WebSocket communication can be defined either statically or dynamically. For integration tests, you can use special request body syntax and scripts. Alternatively, you can send new messages to the WebSocket channel directly from the response view.

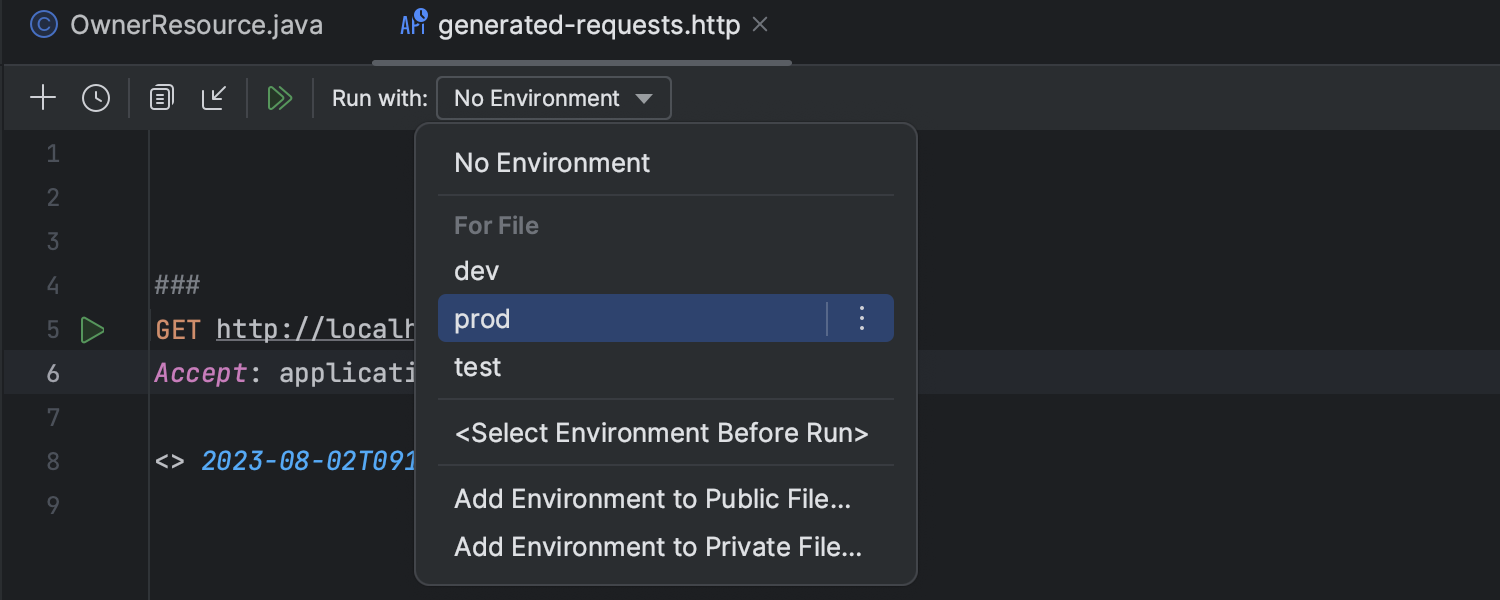
Environment files
In the environment files, you can set and keep environment variables and HTTP request configurations. They make it simple to switch between various environments, use values specific to each environment, and reuse configurations you’ve set before.

OpenAPI completion
Working with APIs is simple in the HTTP Client. You can easily create HTTP requests from OpenAPI files, and as you type requests in the HTTP file, the IDE offers URL and request body completion based on the OpenAPI specification available in your project or added via File | Settings | Languages & Frameworks | OpenAPI Specifications.

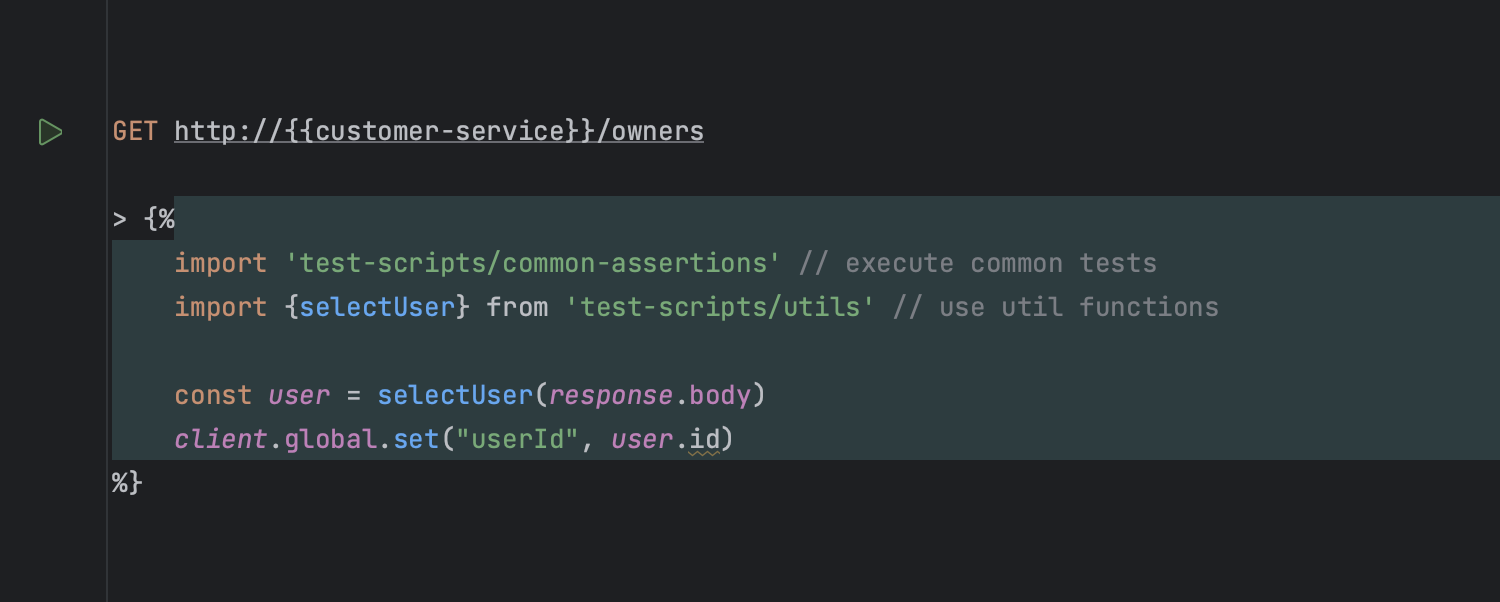
Pre-request and response handler scripts
Using JavaScript, you can write scenarios to manage requests before and after they are sent.
Pre-request scripts allow you to set specific data for your requests, like creating signatures or generic test data.
Response handler scripts are executed after receiving responses. With their help, you can get the necessary data from the requests or reuse it in other requests.
Usually, these script types are used to solve complicated tasks, automate repetitive actions, and connect with external systems.

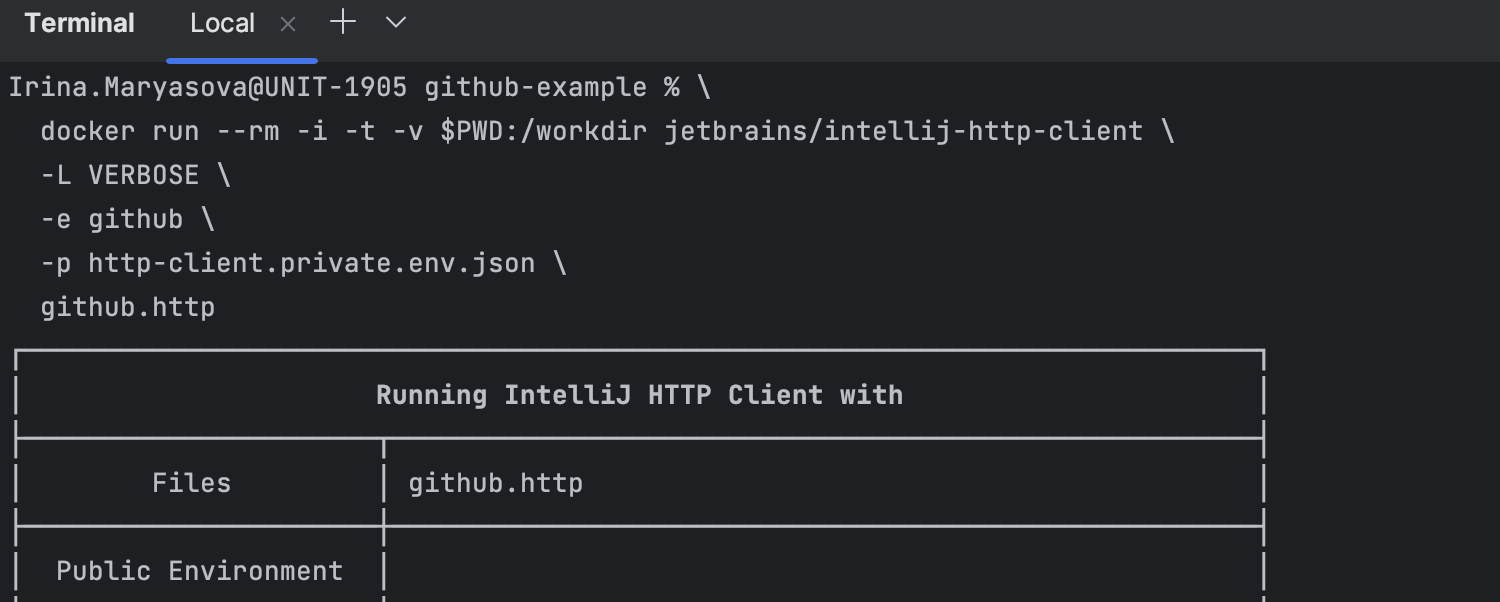
The HTTP Client CLI for continuous integration
The HTTP Client can act like a command-line interface (CLI) tool. This means you can run HTTP requests right from your terminal, even without the IDE. You can also use it for testing HTTP requests as part of your continuous integration (CI) process. You can run the HTTP Client CLI on any CI service that supports Docker images.

That’s all for now!
We hope you will use these features and enjoy working with web services and APIs in IntelliJ IDEA.
Subscribe to IntelliJ IDEA Blog updates