ファイルウォッチャでComposerの依存関係を可視化する
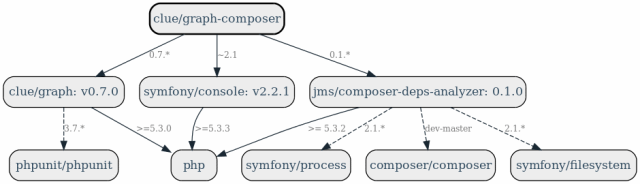
GitHubのclue/graph-composerは大変興味部会です。インストールするとプロジェクトのcomposer.jsonやその依存関係を可視化したグラフを生成してくれます。
Composerの依存設定を変更したら自動的にグラフをアップデートしてくれたら便利だと思いませんか?できますよ!そう、PhpStormならね。
PhpStormは拡張子別、または任意のファイルの変更を検出してお望みのコマンドを走らせることができます。たとえばCoffeeScriptに対してはFile Watcherを追加して自動的にJavaScriptに変換してくれます。PhpStormでは沢山のデフォルトのファイルウォッチャが内蔵されていますが、カスタムファイルウォッチャを設定することもできます。composer.jsonを監視して変更を検出したらgraph-composerを呼び出すという目的にはピッタリですね。clue/graph-composerのカスタムウォッチャの設定方法を以下に説明します。
カスタムファイルウォッチャーの追加
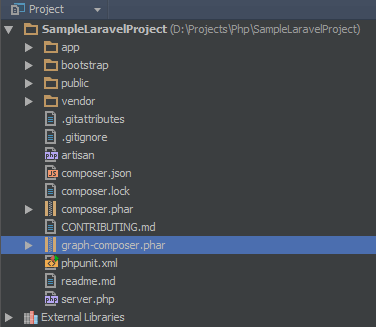
まず、clue/graph-composerをインストールしてください。またGraphVizが正常に動作することを確認してください。graph-composer.phar をPhpStormに追加すると以下の用になります。
次に、Project Settings | File Watchers よりファイルウォッチャを追加します。緑色の“+”ボタンを押し、名前と説明を記載します。
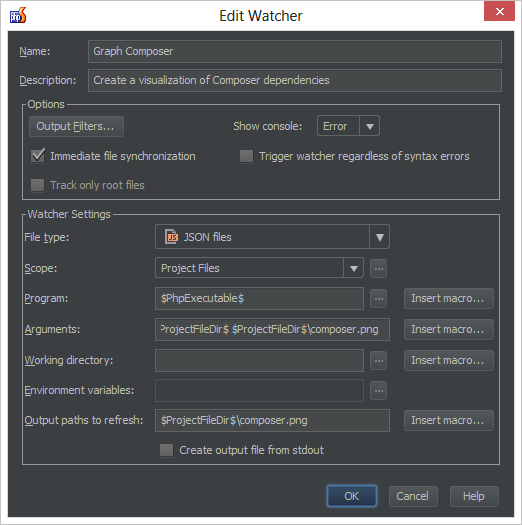
File Watcher configurationウィンドウより、どういった動作をさせるのか指定できます。詳しい説明はこのページに記載されています。今回は以下の通り設定します:
-
File type: composer.json はJSONファイルなので、拡張子がjsonのファイルをウォッチします。ちなみに拡張子やファイルタイプのマッピングはSettings | File Types にて設定できます
-
Scope: ファイルウォッチャがプロジェクトファイル全てを監視すべきか、エディタで開いているものだけ監視すれば良いのかを指定します。今回のケースではデフォルトの”Project Files”としておきます
-
Program: PHPコマンドを動かすので、プロジェクトで設定しているPHPの実行バイナリを示すマクロである$PhpExecutable$を指定します
-
Arguments: ここでもマクロを使います。graph-composer.pharをプロジェクトのルートで動かしてPNG画像を作りたいので、$ProjectFileDir$\graph-composer.phar export –format=”png” $ProjectFileDir$ $ProjectFileDir$\composer.png と指定します
-
Output paths to refresh: このウォッチャによりcomposer.pngが生成されることを認識させるため $ProjectFileDir$\composer.png を指定します
それでは動作確認してみましょう!
依存グラフの更新
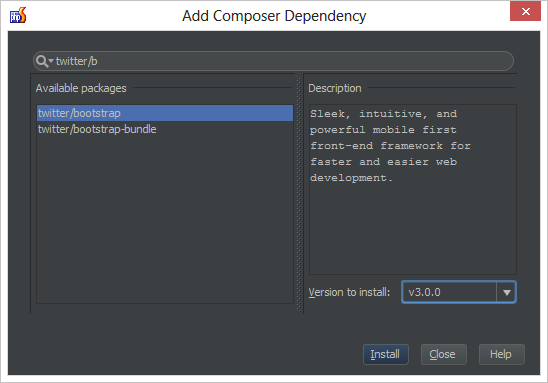
PhpStormでComposerの依存を追加するにはプロジェクトのコンテクストメニューよりComposer | Add dependency…を選びます。例えば今回はtwitter/bootstrapを選んでみましょう。
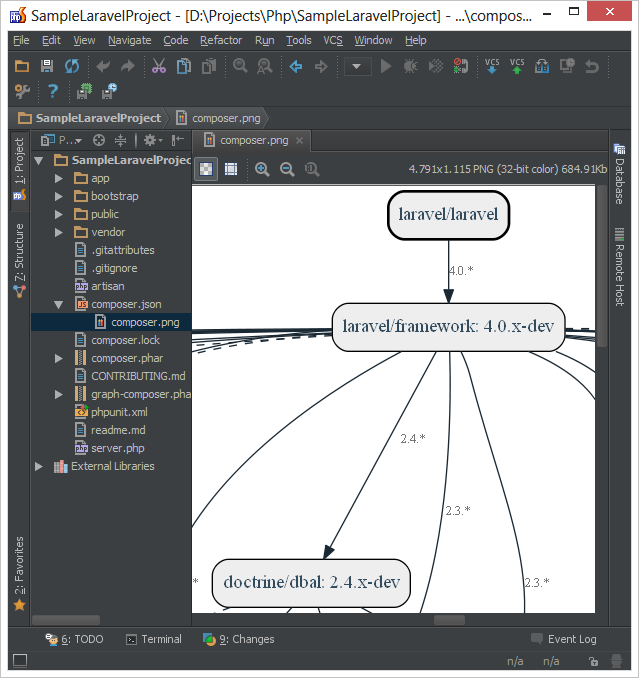
Installをクリックすると、Composerが動いてtwitter/bootstrapがcomposer.jsonに追記されます。さらに設定済みのカスタムファイルウォッチャが働き、プロジェクトにcomposer.pngが追加され、IDE内で開くことができます。
Develop with pleasure!
– JetBrains PhpStorm チーム
Subscribe to JetBrains Blog updates