WebStorm 2019.3:起動の高速化、より高度なVue.jsのサポート、よりスマートなJavaScriptのコード補完など
 WebStorm 2019.3がリリースされました!
WebStorm 2019.3がリリースされました! 
WebStorm 2019.3では起動の高速化、Vue.jsサポートの大幅な強化、JavaScriptコード補完のより高度なスマート化、長く未解決であった多数のバグの修正を行いました。

このブログ記事では新機能ページに記載しきれなかった内容のほか、新機能と重要な改善点を詳しく紹介します。 新機能と改善点は、以下のカテゴリに分類されます。
- パフォーマンス:起動を高速化し、ソースマップを使ってデバッグする際のメモリの使用方法を改善しました。
- フレームワーク:より高度なVue.jsのコード補完、Vue.jsプロジェクトのクイックドキュメントの提供、Reactコンポーネントのサポート改善、さらに、Angularのサポートを強化しました。
- JavaScriptとTypeScript:テンプレート言語のインジェクション、新しいシンボルの名前の提案を実装し、TypeScript 3.7の各種機能をサポートしました。
- HTMLとスタイルシート:CDN上のCSSライブラリの補完、CSSの引用符スタイルを変更するオプションを実装し、Sassの@useルールと@forwardルールを初めてサポートしました。
- IDEの改善:ツールと構成を実行するための単一のアクションを実装し、Dartサポートのバンドル停止、グローバルファイルウォッチャーの自動有効化対応、選択範囲のみの検索が可能になりました。
- ツール:今後予定されているYarn 2リリースをサポートし、デバッガの戻り値やnpmのインストール通知をオンに戻す新しいアクションに対応しました。
- バージョン管理:プロジェクト複製UIを改良し、gitブランチ用のCompare with Currentを更新し、任意のブランチから変更をプッシュできるオプションを実装し、より高速な変更のコミット方法とブランチをチェックアウトする新しいアクションを追加しました。
パフォーマンス
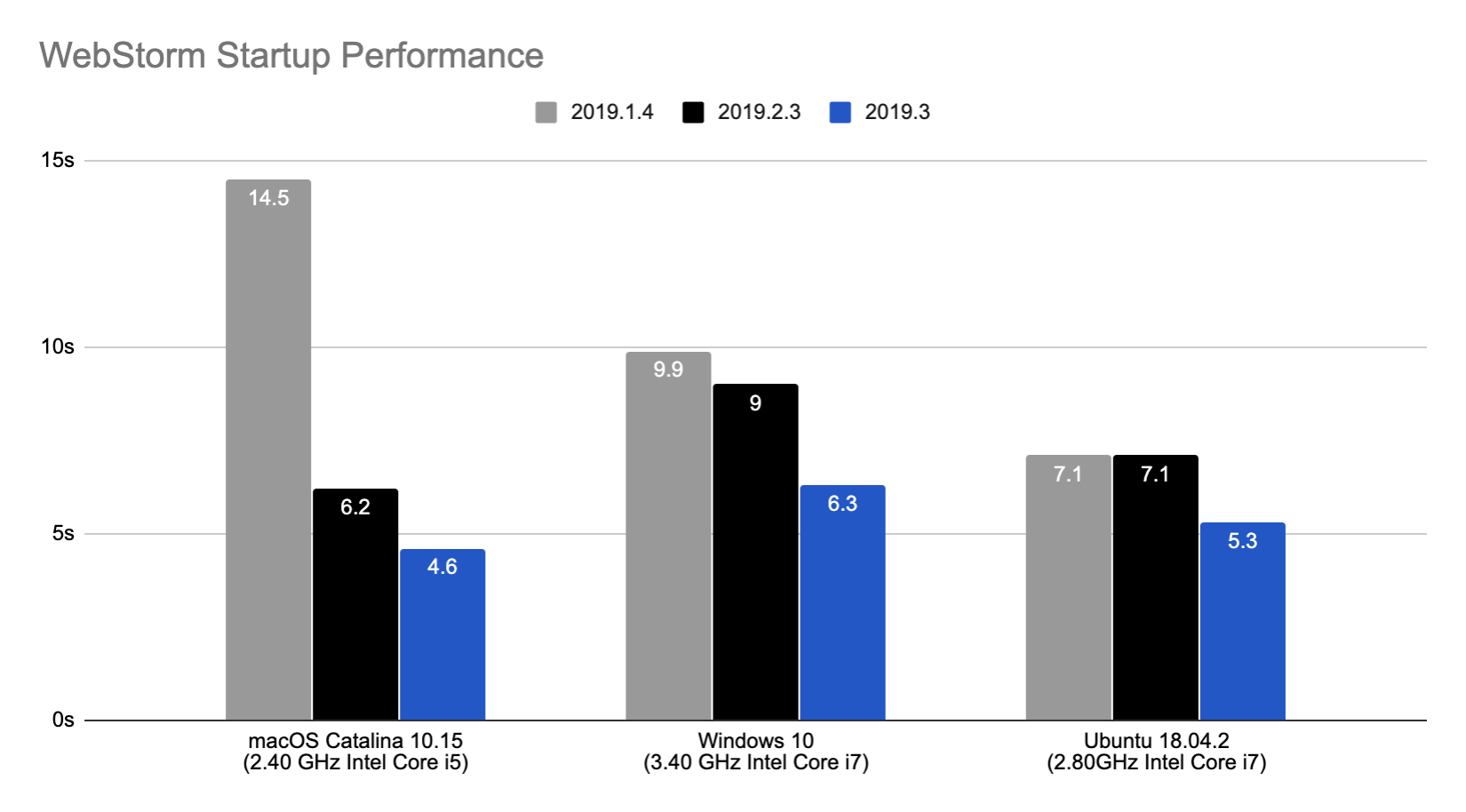
起動の高速化
過去2回のリリースサイクルを通して、私たちはウェルカム画面が表示されるまでの待ち時間とインデックス化済みのプロジェクトをIDEが開くまでの待ち時間を大幅に削減するために注力してきました。 その結果、WebStorm 2019.3によるこれらの処理が以前のバージョンよりも高速化されました。結果は次の通りです。

平均して、起動時間は以前のバージョンと比較して20%短縮されました。 ただし、ネットワーク構成や、ワークスペースのサイズ、コンピューターの使用年数、ウイルス対策ソフトウェアの設定などの要因によって実際の結果は異なる場合があることにご注意ください。
これはまだ進行中の作業です。 WebStorm 2020.1では、これまで同様、継続的に取り組んでいるプロジェクトのインデックス作成処理の最適化を含め、その他の重要な変更が予定されています。
ソースマップを使ってデバッグする際のメモリ使用方法の改善
ソース マップを使ったデバッグの使い勝手を向上させるため、デバッガがソフト参照を考慮できるようにしました。これにより、メモリが上限値に達したときに簡単にメモリを解放できるようになりました。
IDEのステータスバーにメモリインジケータが表示される場合(Preferences/Settings | Appearance & Behavior | Appearance – Show memory indicator)、インジケータをクリックするとソフト参照されたメモリが解放されます。
フレームワーク
Vue.jsのコード補完を大幅に改善
このリリースサイクルの主な目標の1つは、より高度なVue.jsサポートを提供し、より少ない労力で優れたVue.jsアプリケーションを構築できるようにすることです。 コード補完を始め、さまざまな角度からこの目標に取り組みました。
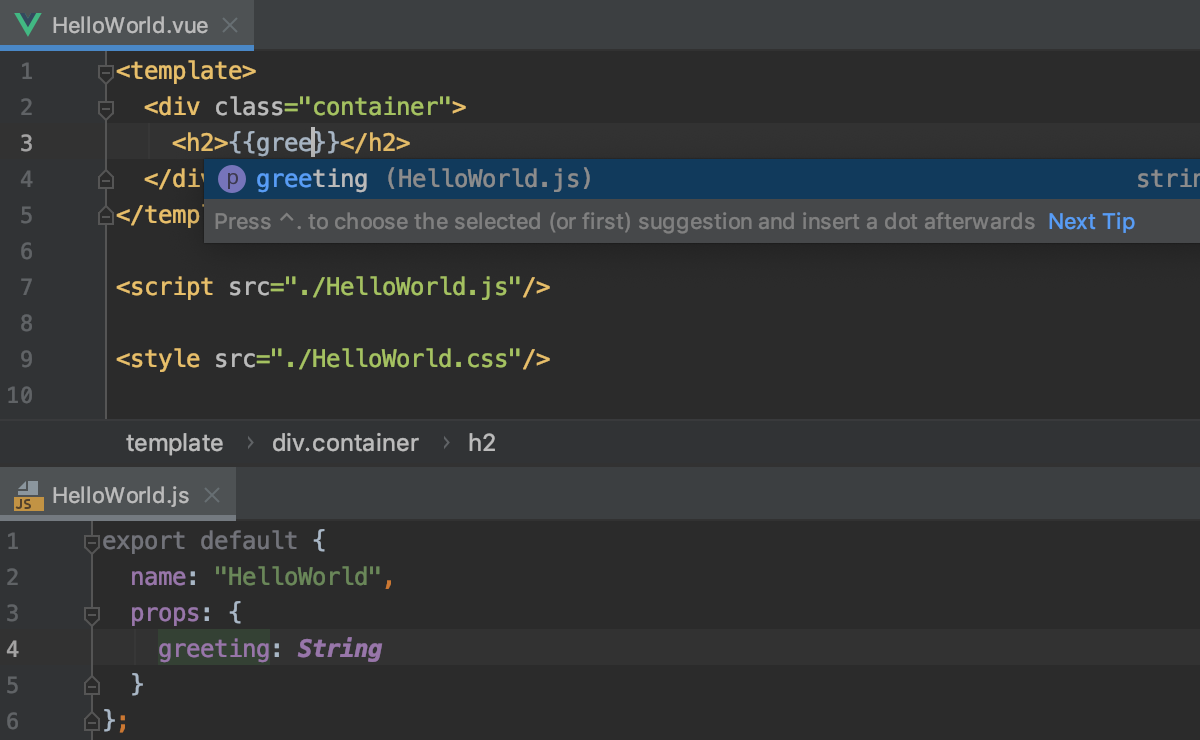
まず、すべてのVue.jsコンポーネントを単一の.vueファイルで定義していなかった方への朗報です。WebStormが別ファイル上に存在するコンポーネント部品間のリンクを認識するようになり、プロパティ、データ、メソッドの正確な補完候補を提供できるようになりました。

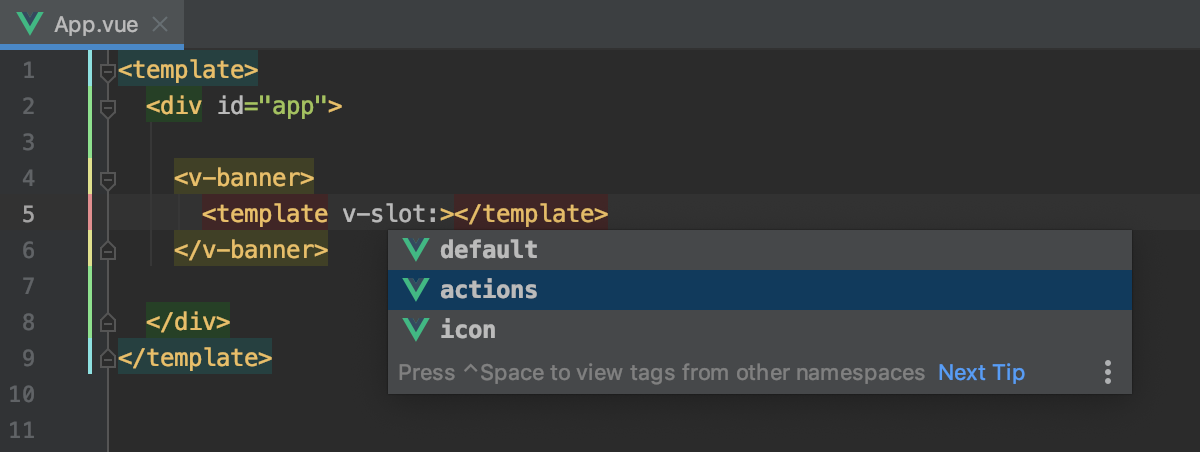
次に、WebStormがスロット名のコード補完候補を表示できるようになりました。 この自動補完は、独自のプロジェクトコンポーネントやVuetify、Quasar、BootstrapVueのようなコンポーネントライブラリで定義済みのスロット名に対して有効です。

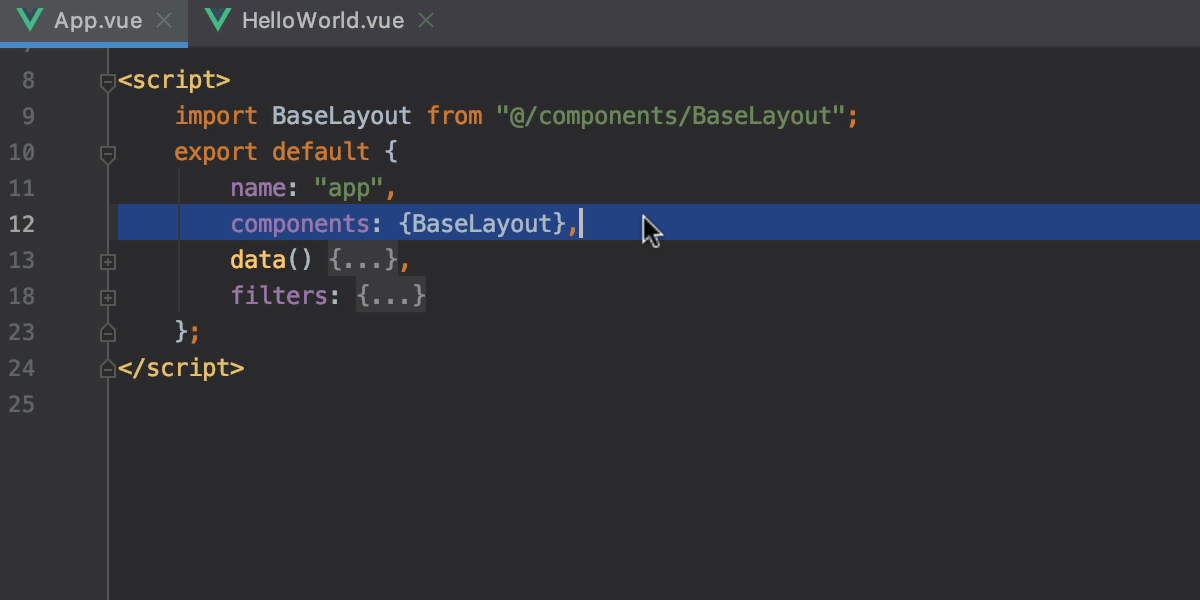
さらに、Vueコンポーネントのscriptセクションからコードをコピーして別のコンポーネントに貼り付けた場合、WebStormは通常のJavaScriptファイルの場合と同じように必要なimportステートメントも貼り付けます。

最後に、Vuetifyを使用するプロジェクトで特に顕著だったVueテンプレートの補完に関するパフォーマンスの問題が発見・修正されたことで、タグとその属性が補完ポップアップに遅延なく表示されるようになりました。
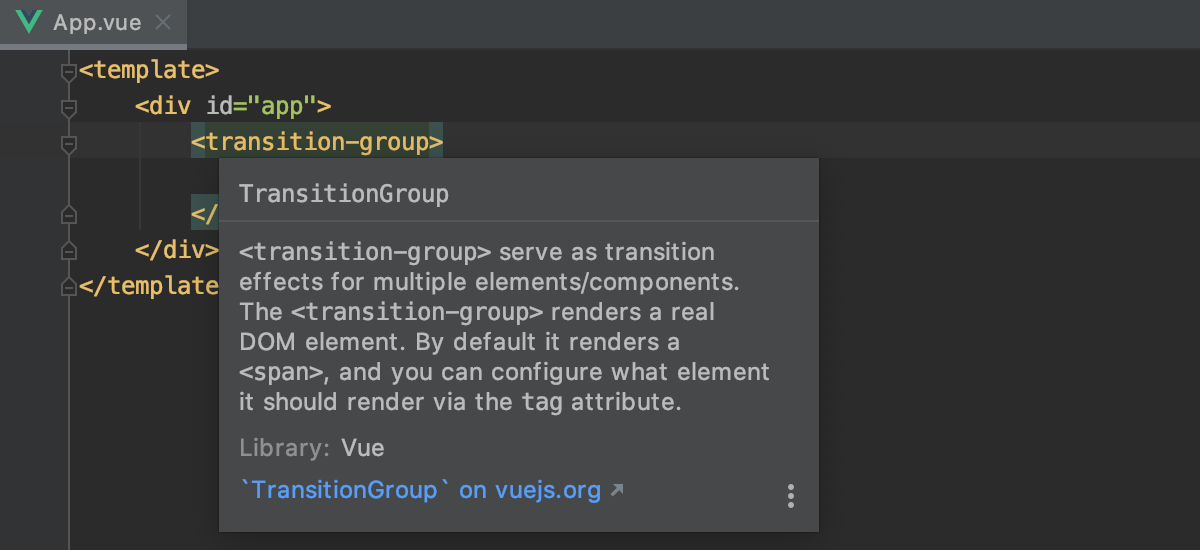
Vue.jsプロジェクトのクイックドキュメント
WebStorm 2019.3では、Vue.jsや一部の人気コンポーネントライブラリで定義されたコンポーネントとディレクティブのドキュメントを確認できるようになりました。 当該ドキュメントを確認するには、コード内のコンポーネント名やディレクティブ名の上でF1を押します。

補完ポップアップが開いているときにF1を押すこともできます。 当該ライブラリのウェブサイト上にある詳細なドキュメントと例に移動するには、Shift+F1を押すか、ポップアップの下にあるリンクをクリックしてください。
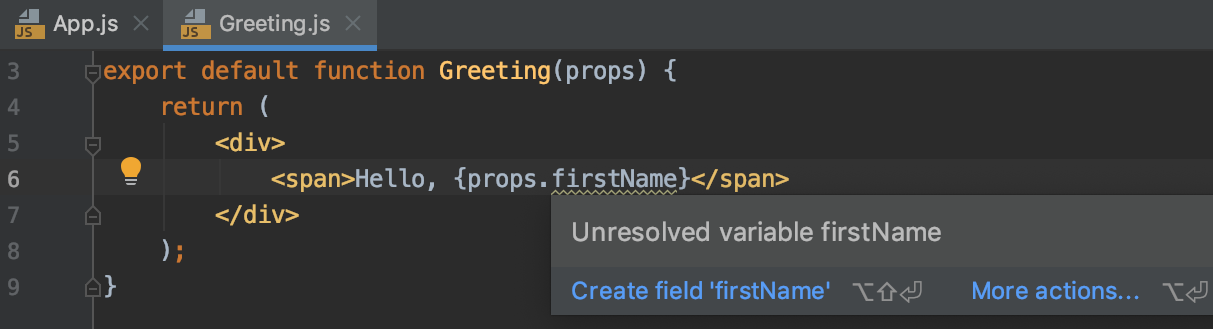
propTypesのないReactコンポーネントのサポート強化
propTypeのないコンポーネントの場合、WebStormは、propsがコンポーネントの使用で渡される場合、コンポーネント定義のprops.somethingの未解決のプロパティを報告しなくなりました。
WebStormは、propTypesのないコンポーネントに対して、コンポーネントの使用箇所で当該プロパティが渡されていることが確認できる場合、props.something未解決プロパティを報告しないようになりました。
以下に例を挙げます。 以前は、properTypesを使用しない限り、Greeting 定義のprops.firstNameは常に未解決の変数としてマークされていました。

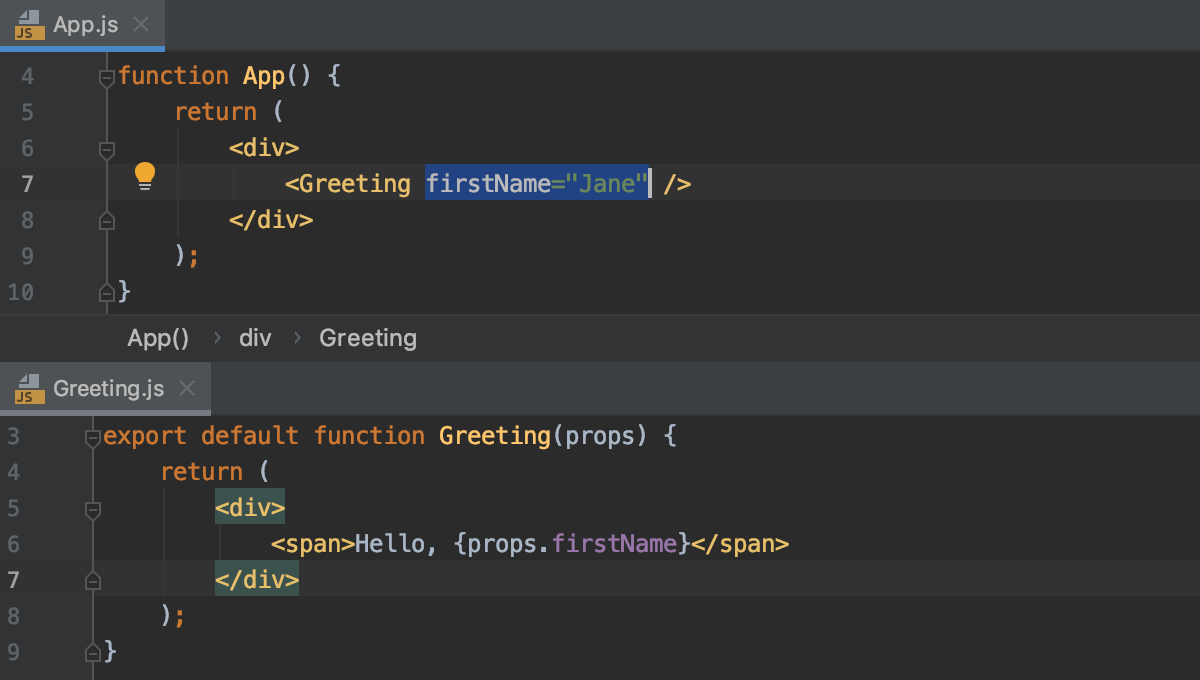
WebStorm 2019.3では、Greetingが使用され、firstName属性を持つ場合は未解決としてマークされません。

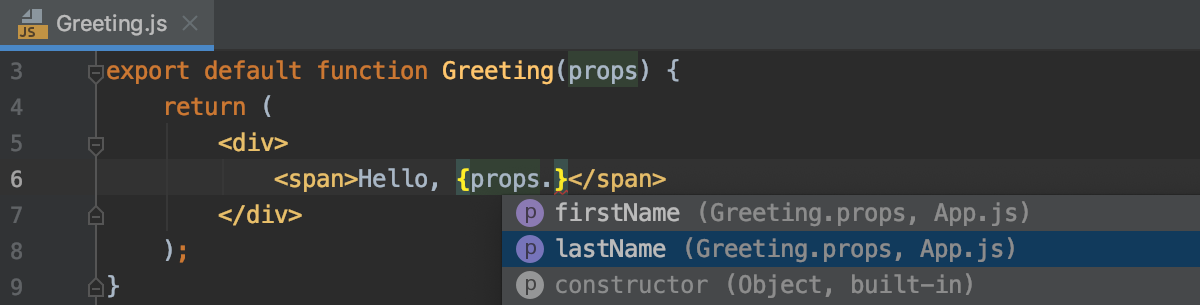
属性を追加した場合、props または this.propsの後の補完候補にこの名前が表示されます。

Angularサポートの強化
WebStorm 2019.3ではAngularテンプレートとしてのSVGの利用に対応し、SVGタグと.svgファイル内のディレクティブとバインディングが認識されるようになりました。 さらに、WebStorm 2019.3はAngular 9のSchematicsをサポートしています。
JavaScriptとTypeScript
テンプレート言語のインジェクション
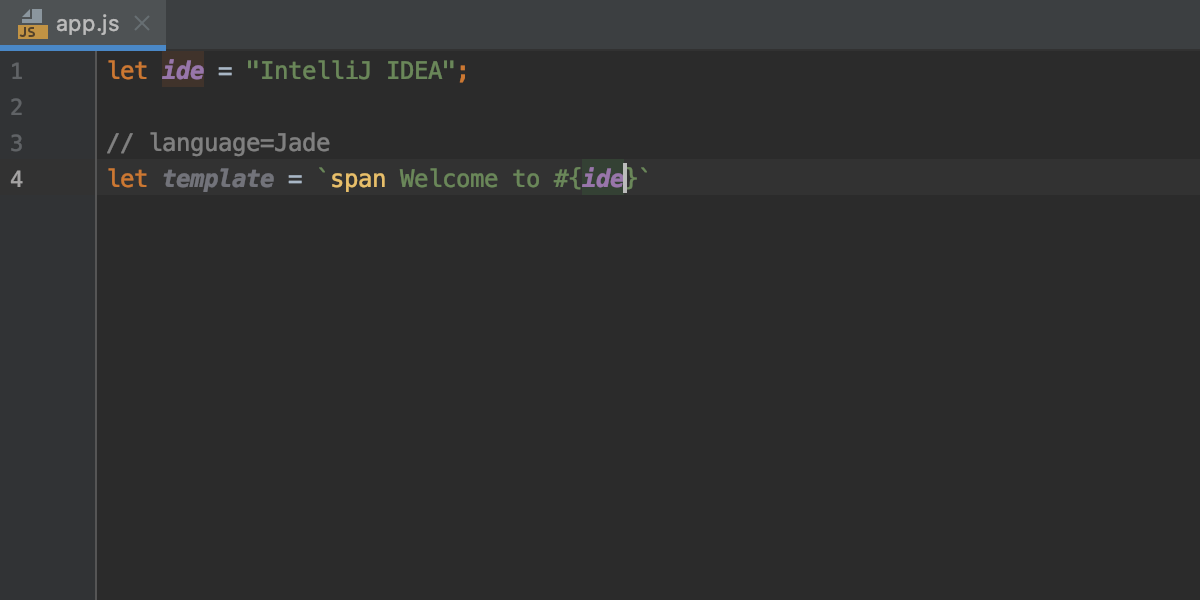
多くの場合、JavaScriptファイル内のHTML文字列のように、ファイルのメイン言語とは異なる言語で記述されたコード片を取り扱う必要があります。 ご存知のように、WebStormはこれらのコード片に対するコード補完を十分に提供しています。 また、Pug(旧Jade)、Handlebars、EJSなどのファイルにこれらのコード片を挿入することもできます。
この仕組みは、言語インジェクションという専門用語で呼ばれています。 この機能を使用するにはAlt-Enterを押し、Inject Language or Referenceを選択したあと、リストから言語を選択してください。

新しいシンボル名の提案
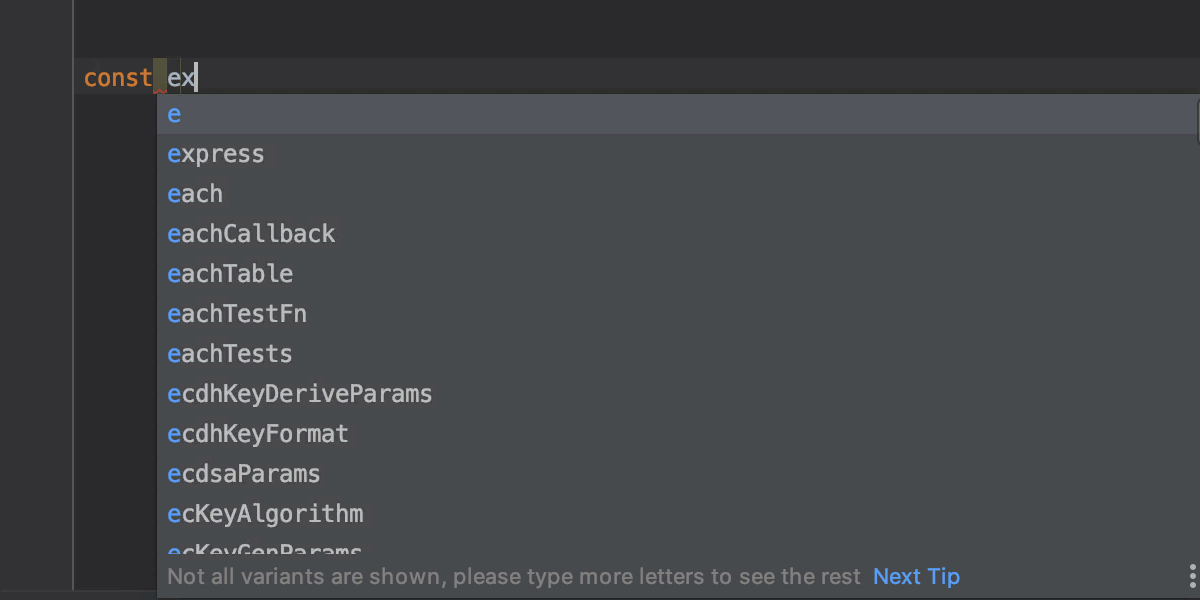
JavaScriptファイルやTypeScriptファイルで新しい変数やパラメータの名前を追加する際、使用中のプロジェクト、標準ライブラリ、および依存関係で定義されているクラス、インターフェース、type aliases(型エイリアス)の名前に基づいた名前が提案されるようになりました。

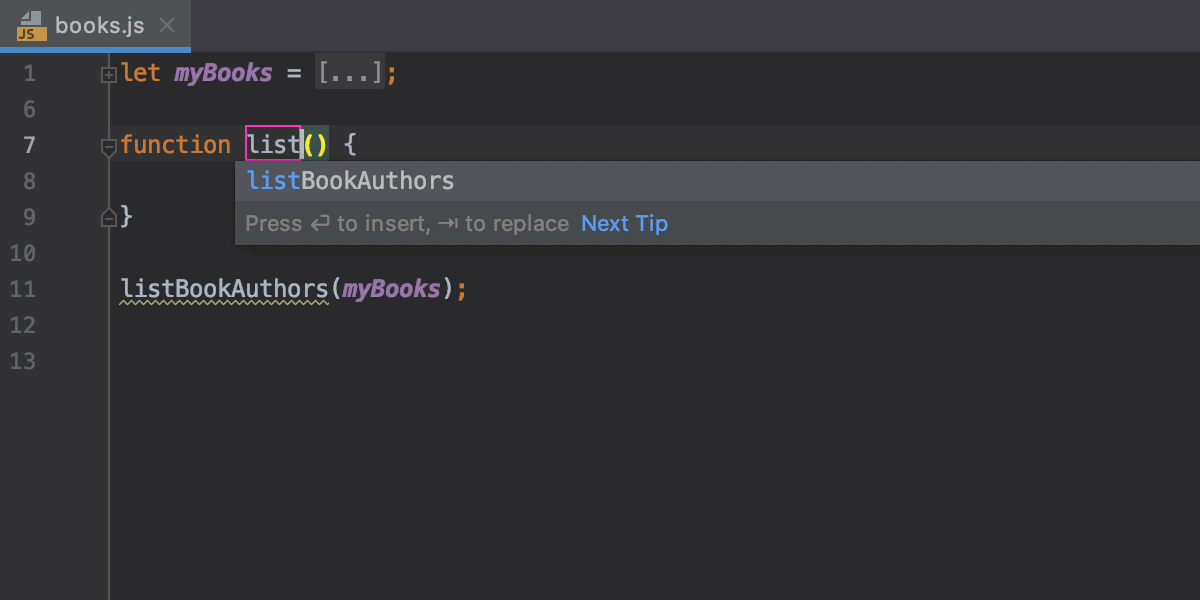
新しい変数、関数、クラス、インターフェースの場合は、同じ範囲で使用済みであるものの、未定義で未解決になっている名前も提案されます。
例えば、新しい関数を使用したい場合は、関数を呼び出してから function を入力すると、関数が作成され、その名前が提案されます。もちろん、使用箇所でAlt-Enterを押してからCreate Functionクイックフィックスを使用することもできます。

TypeScript 3.7サポート
WebStorm 2019.3ではTypeScript 3.7の主な機能(optional chaining(オプショナルチェーン)、nullish coalescing(null合体演算子)、assertion signatures(アサーションシグネチャ))が組み込みでサポートされているため、より効率よく作業できるようになりました。さらに、バンドルされているTypeScriptバージョンを3.7.2までアップデートしました。
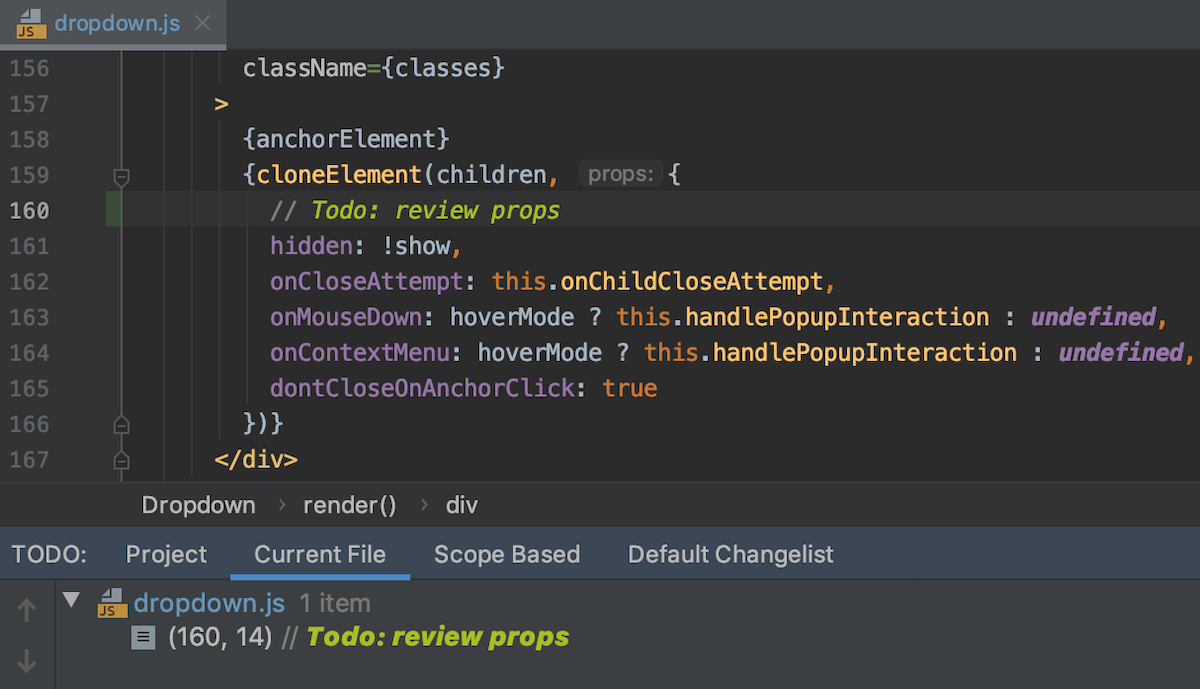
JSXコード内のTODO検出の改善
JSXコードのTODOコメントに関連する問題を多数修正しました。 例えば、WebStormはJSXタグ内にある複数行のJavaScriptブロックのTODOコメントを認識し、Flowファイルでこれらのコメントをより適切に処理できるようになりました。

HTMLとスタイルシート
CDN上のCSSライブラリの補完
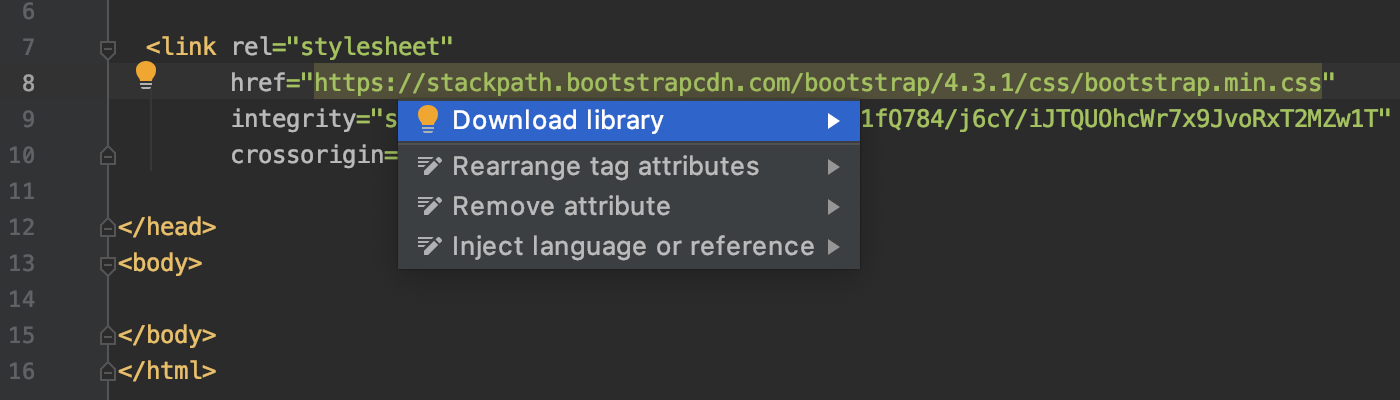
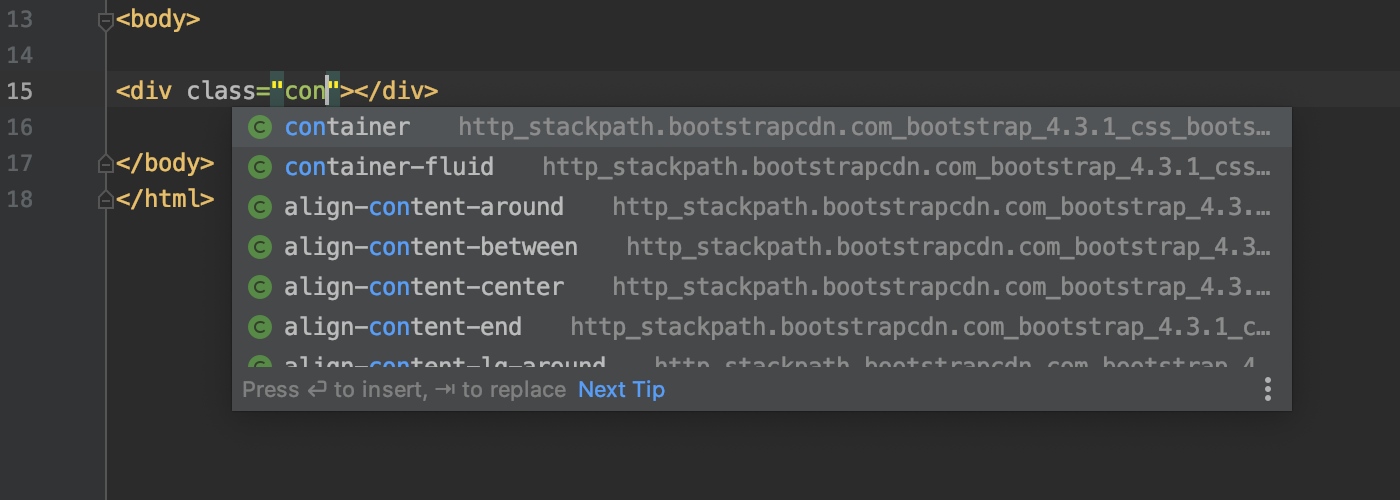
プロジェクト内でBootstrapや別のCSSライブラリを使用し、それをHTMLファイル内でCDNからリンクしている場合、当該ライブラリのソースをプロジェクトに追加することなくそのクラス名を補完できるようになりました。 この補完を有効にするには、HTMLファイル内のリンク上でAlt-Enterを押して「Download library」を選択してください。

ダウンロードしたCSSライブラリは、JavaScriptライブラリと同じように表示されます。 これらのライブラリは、Preferences/Settings | Languages & Frameworks | JavaScript | Librariesで無効化または削除できます。

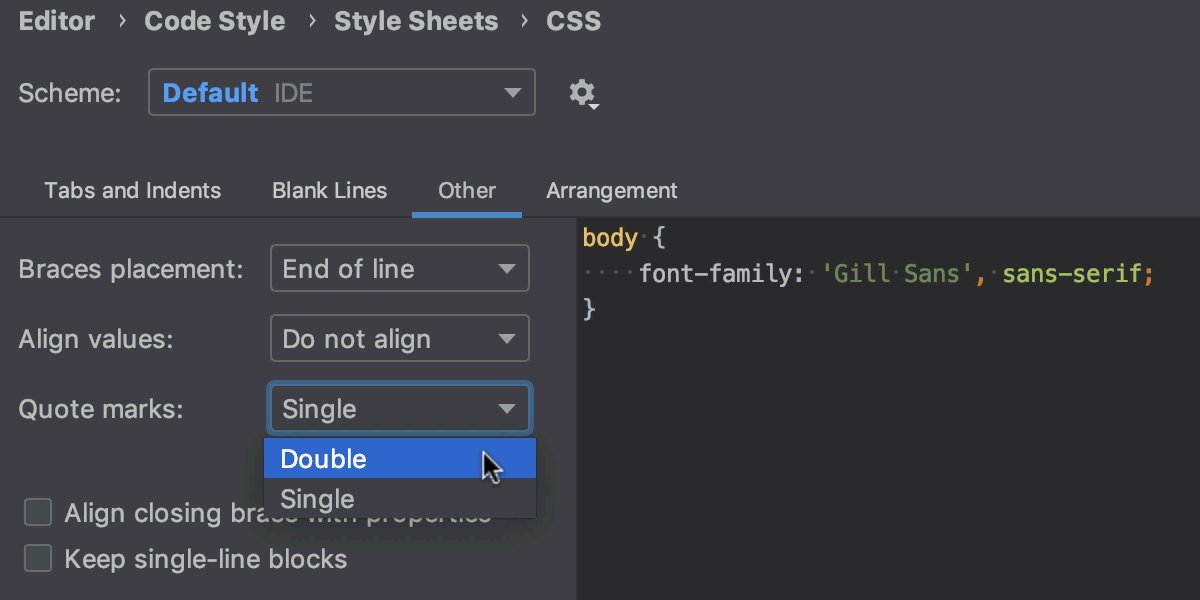
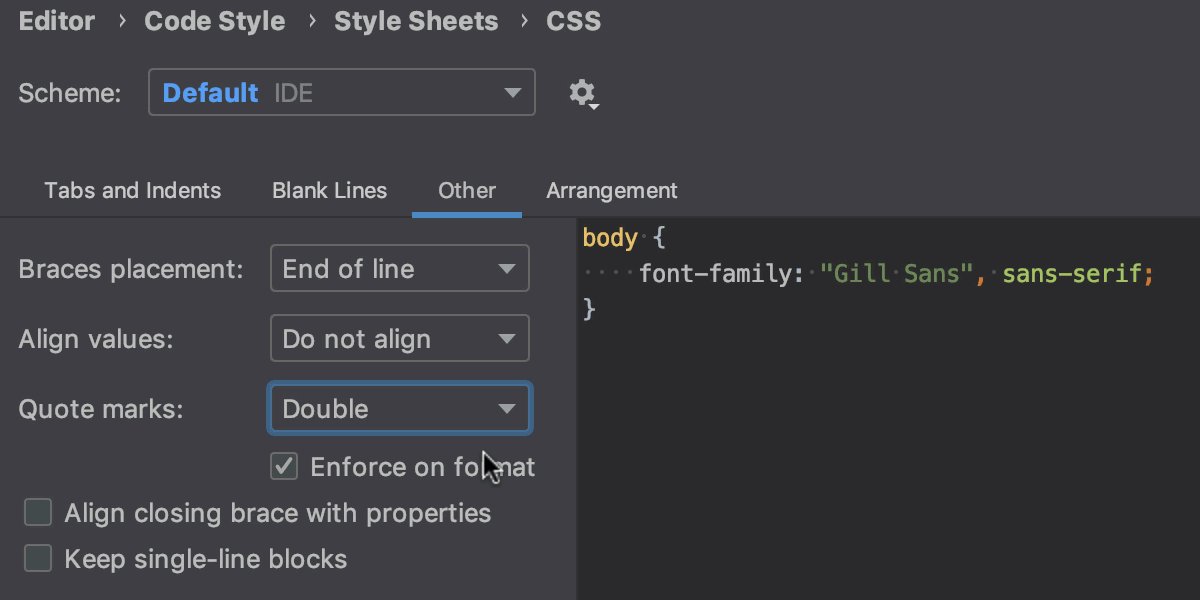
CSSの引用符スタイルの変更
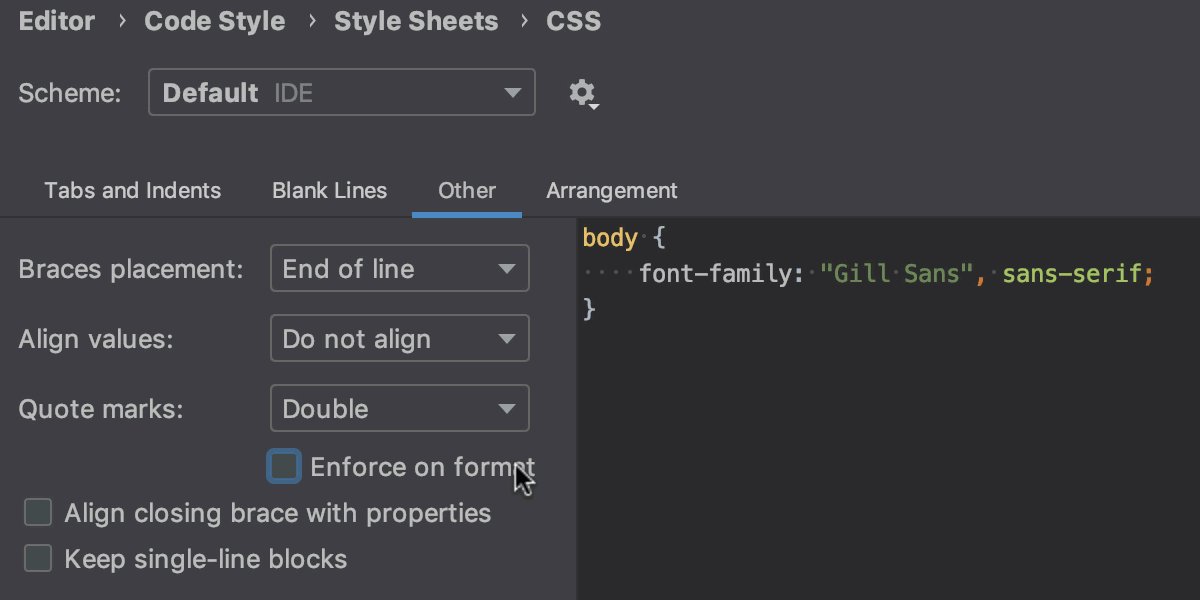
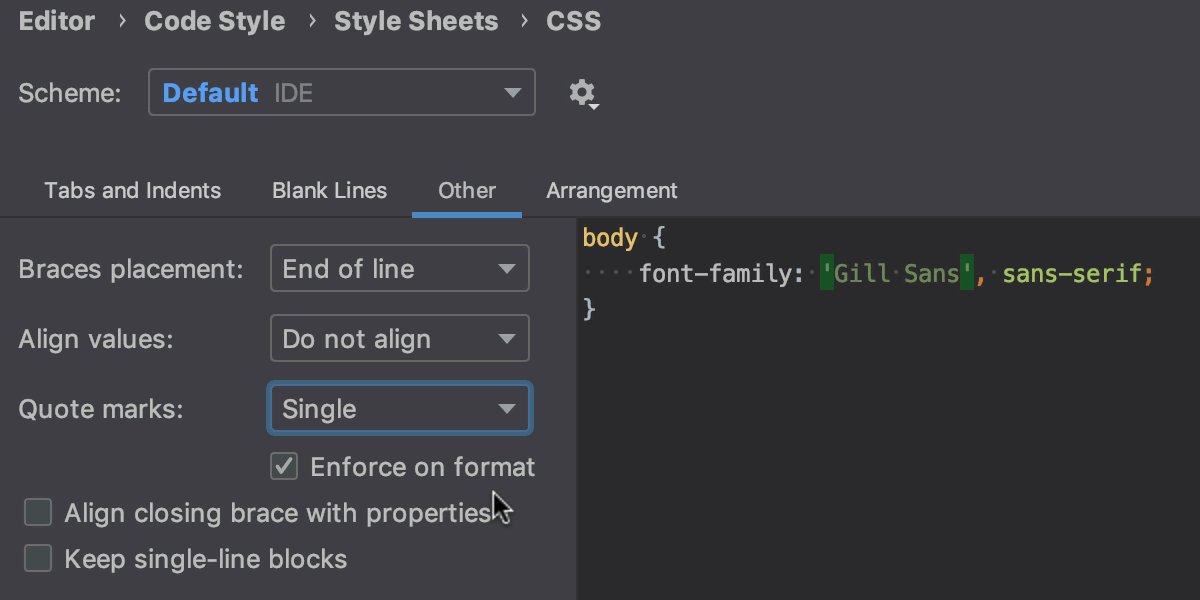
CSS、SCSS、Lessファイルで二重引用符と単一引用符のどちらを使用するかを設定できるようになりました。 新しいオプションQuote Marks(Quote Marks)は、Preferences/Settings | Editor | Code Style | CSS, SCSS or Less – Otherでご利用いただけます。 コード補完を使用して新しいコードを追加する際だけではなく、コードを再フォーマットする際にも選択した引用符スタイルを適用するには、Enforce on Reformat(再フォーマット時に強制)を選択してください。

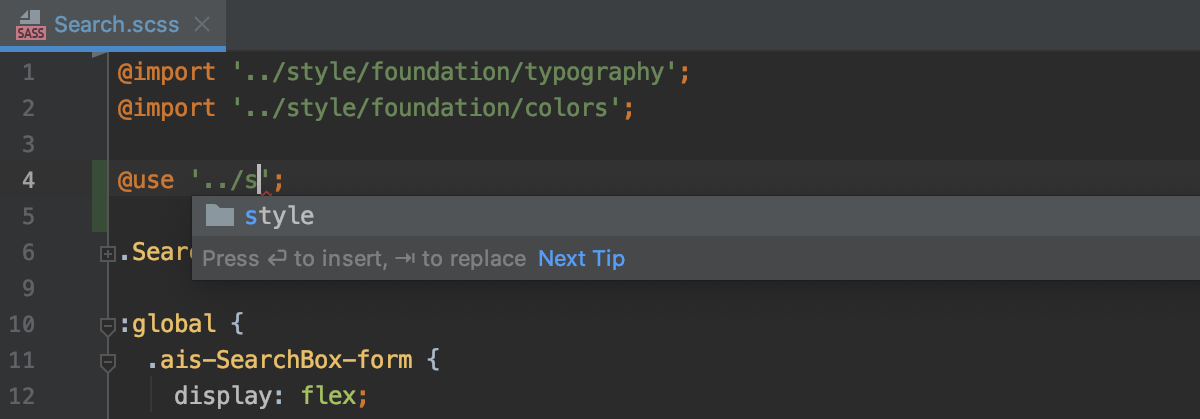
Sassの@useルールと@forwardルールを初期サポート
WebStormがSassの新しい@useルールと@forwardルールを認識し、その後のパスを補完できるようになりました。 よりスマートなインポートシンボルの補完と解決への対応も計画されています。

IDEの改善
ツールと設定を実行するための単一のアクション
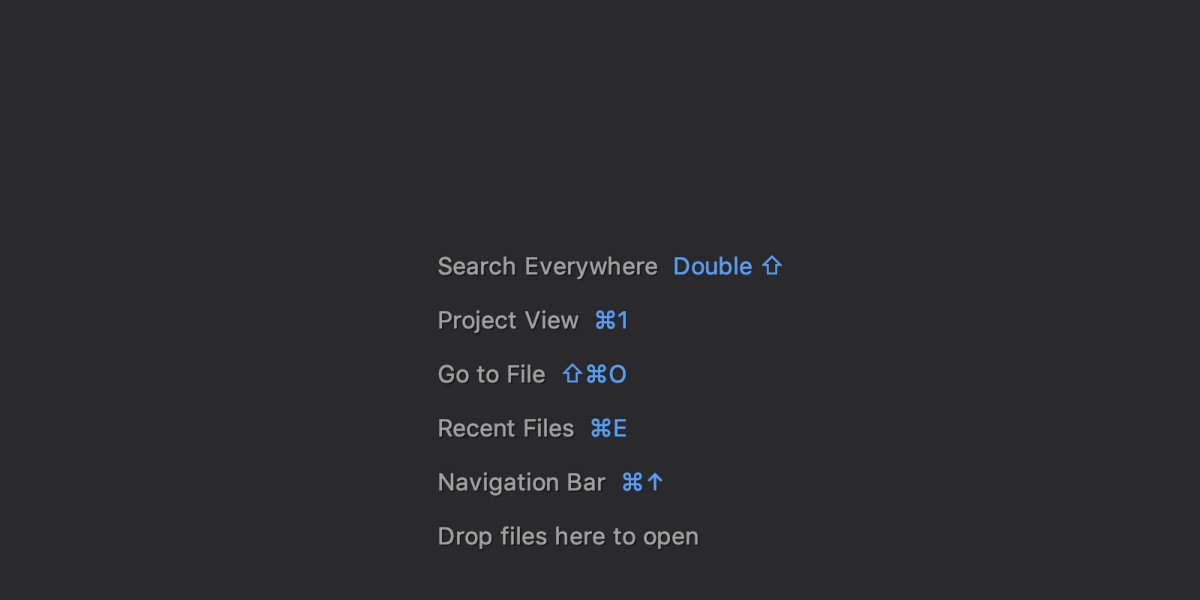
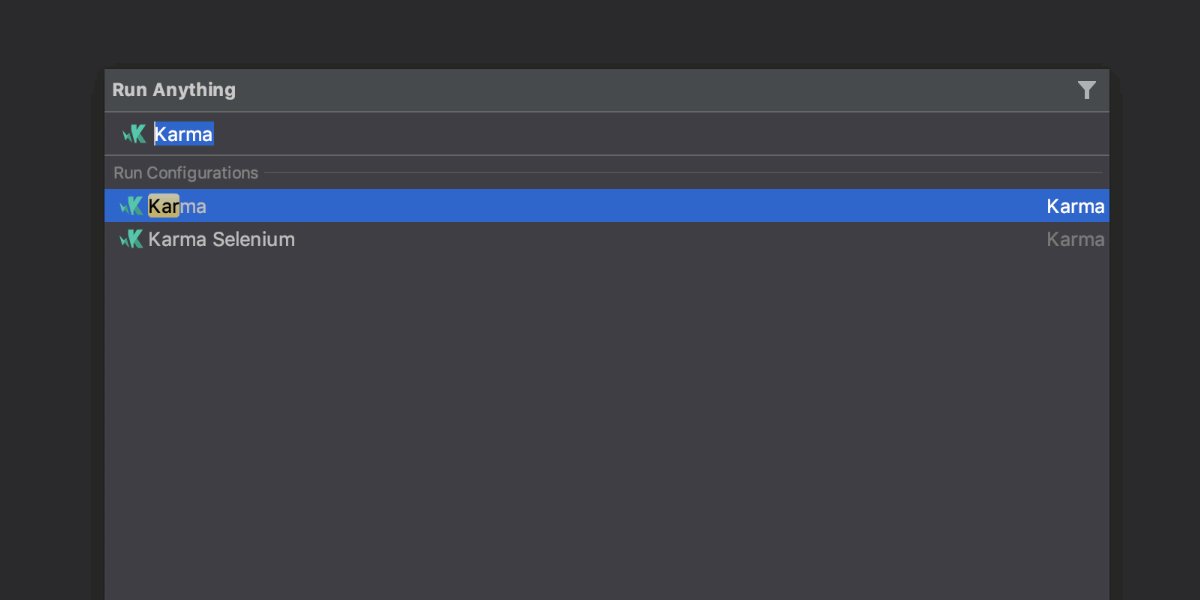
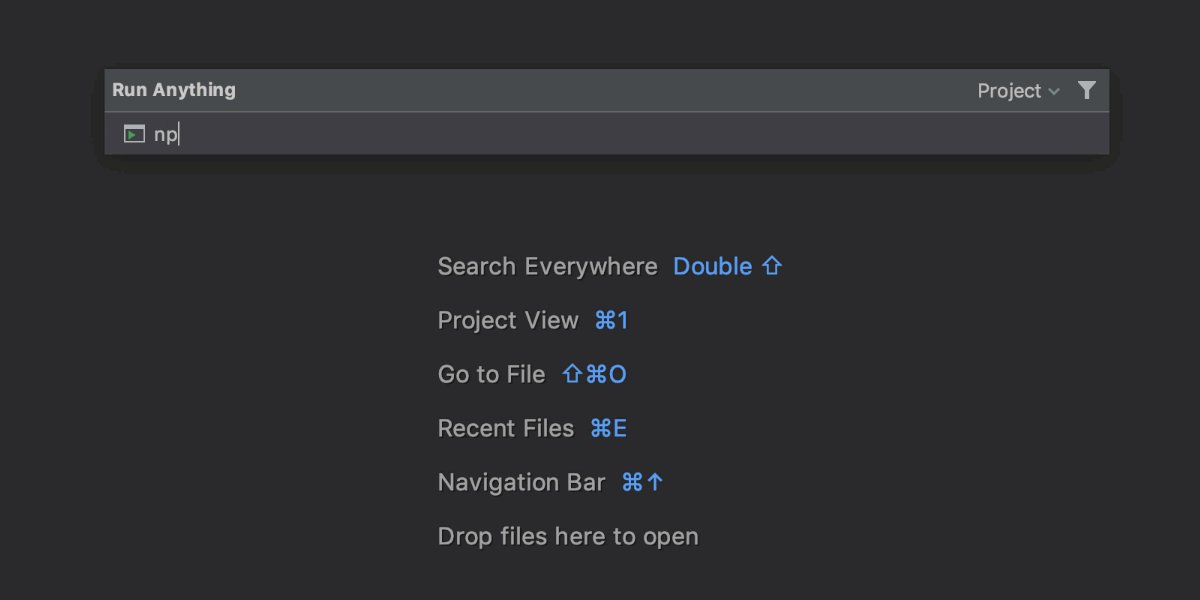
Run Anythingを使用すると、実行構成やnpmやYarnなどのツールを素早く開始したり、最近のプロジェクトを開いたりできます。 この機能を使用するには、Ctrlを2回押すか、ナビゲーションバーの右側にあるアイコンをクリックします。
既存の実行構成を起動するには、その名前を入力してEnterを押して開始します。
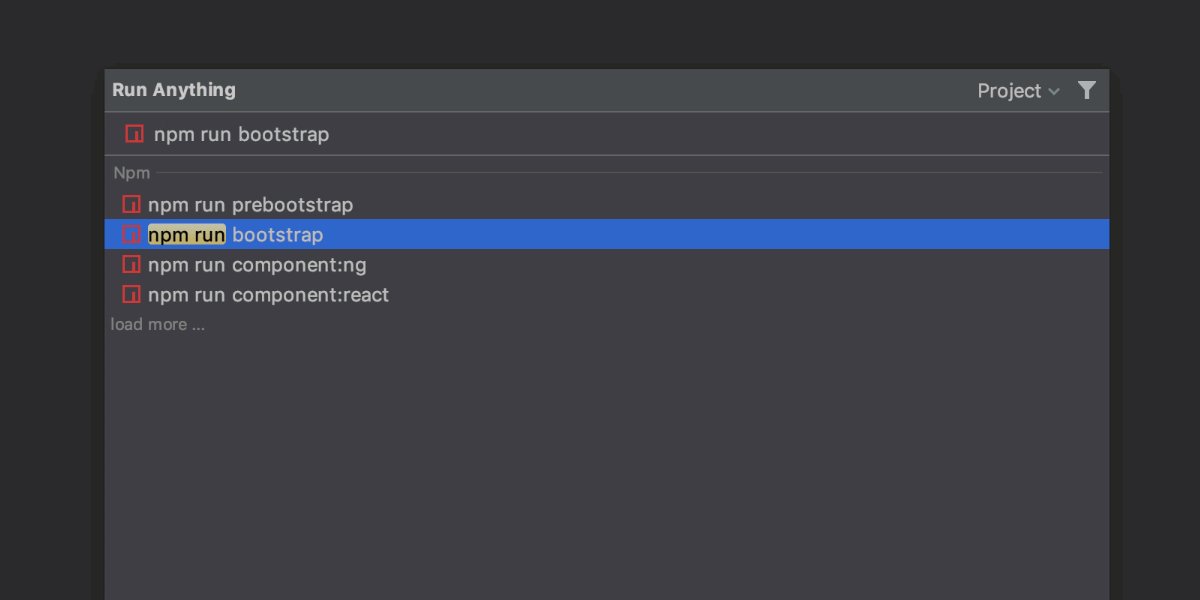
npmスクリプトを実行したい場合は、 npm run と入力し、提案からスクリプト名を選択できます。 使用可能なすべてのコマンドを表示するには、 ?を入力してください。

Dartサポートのバンドルを停止
Dartプラグインのリリースサイクルを短縮するため、WebStorm 2019.3以降は同プラグインはバンドルされません。 今後、バンドル対象のプラグインはIDE全体のアップデートと同じタイミングでしかアップデートされません。 プラグインを個別に入手できるのであれば、独自のリリースサイクルを設定することができます。 今後、Dartをご利用の際はPreferences/Settings | Pluginsで同じDartプラグインをインストールする必要があります。
Dartプラグインは旧バージョンのIntelliJプラットフォームを基にしているAndroid Studioで多く使用されており、この変更によってAndroid Studioと互換性のあるバージョンのプラグインと旧バージョンのIntelliJ IDEA(UltimateおよびCommunity)に最新の修正を容易にバックポートできるようになります。
すべての新規プロジェクトに対してグローバルファイルウォッチャーを有効化可能に
プロジェクトにPrettierのようなサードパーティ製ツールを使用し、それをファイルウォッチャー経由で設定する場合、自動的にその設定を作成するすべての新しいプロジェクトに適用したい場合があります。
WebStorm 2019.3では、グローバルファイルウォッチャーをデフォルトで有効化することで、この処理を実現できるようになりました。 この設定を有効化するには、Preferences/Settings | Tools | File Watchersを開き、新しいグローバルファイルウォッチャーを追加してからEnabledチェックボックスにチェックを入れてください。
選択範囲内のみを検索
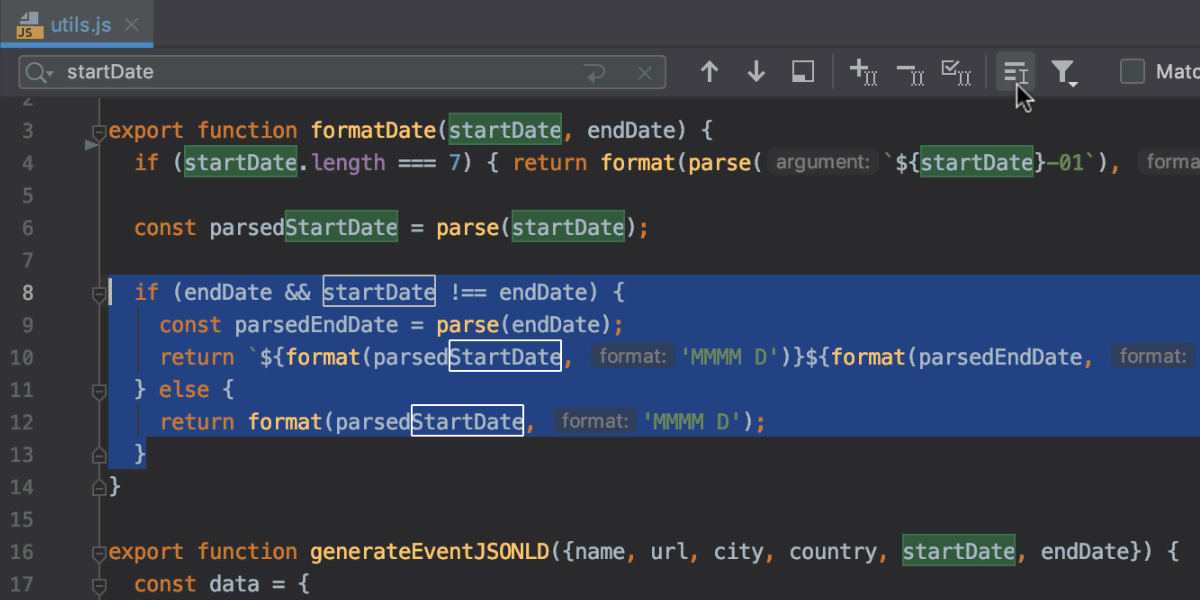
Cmd/Ctrl-Fを使用してファイル内のテキストを検索する際、検索対象を選択したコードの一部のみに制限できるようになりました。
- コードの一部を選択し、 Cmd/Ctrl-Fを押して、検索クエリを入力します。
- または、最初に Cmd/Ctrl-F を押してクエリを入力し、コードを選択して、In Selection アイコンをクリックするか、Cmd / Ctrl-Fをもう一度押します。これにより、ファイル全体の検索から選択範囲内の検索に切り替えることができます。

ツール
npmのインストール通知をオンに戻す
プロジェクトを開く際やVCSから更新を行う際、WebStormは全プロジェクトの依存関係がインストールされ、最新であることを確認します。そうでない場合は、 npm install または yarn installを実行することを提案します。
この通知を誤って閉じてしまい、それを取り戻したい場合は、Enable Notifications about Installing Dependencies from package.json(package.jsonから依存関係のインストールに関する通知を有効にする)というアクションを追加しました。これは、Find Actionポップアップ(Cmd/Ctrl-Shift-A)にあります。
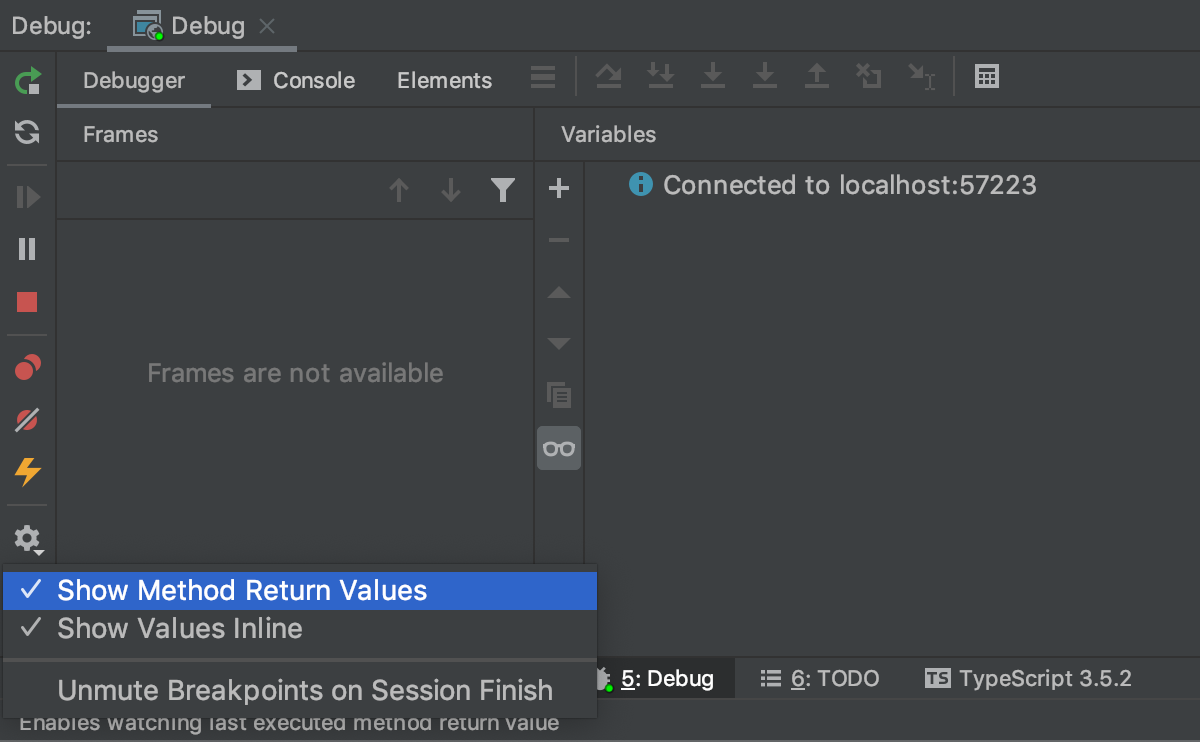
デバッガーに戻り値を表示するための新しいオプション
デバッガーに新しいShow Method Return Values(メソッドの戻り値を表示)オプションが追加されました(有効化するにはデバッガの左側にあるパネルの歯車アイコンをクリックしてください)。 これにより、 console.logを使用したり、追加の変数を作成したり、Evaluate Expressionすることなく、メソッドが返す値を確認できます。
このオプションが有効になっている場合、このコード行をステップ実行するとすぐに編集ビューの右側に戻り値が表示されます(最初に一時停止してからStep overまたはStep intoをクリックします)。 この値は必要に応じて変更できます。

今後予定されているYarn 2リリースのサポート
プロジェクトの依存関係をインストールするための全く新しい方法であるプラグアンドプレイ機能を備えたYarnの新しいメジャーバージョンは今年後半に登場予定です。 この1カ月間、当社はYarnのチームと協力し、Yarn 2を使用する際にWebStormのすべての主要な機能が期待通りに動作することを確認するために多くの努力を払いました。
最優先で行うべき最も重要な作業は、コード補完とナビゲーションの機能を提供するために、プロジェクトの依存関係を特定して適切にインデックスを作成することでした。 以前と同様、WebStormはDependencies from package.json(package.jsonの依存関係)と呼ばれるこれらのファイルからJavaScriptライブラリを作成します。 このライブラリは、Preferences/Settings | Languages Frameworks | JavaScript | Librariesで無効化したり、その範囲を設定したりできます。

次に、Yarn 2を使用してインストールした場合でも、リンターやテストランナーなどの統合ツールをすべて使用できることを確認しました。
ただし、Yarn 2はまだ正式にリリースされていないため、WebStormとの統合動作に影響を及ぼす可能性のある予想外の変更が発生する可能性があります。 また、一部のツールやライブラリはYarn 2を完全にサポートしていません。
Yarn 2を今すぐお試しになりたい場合は、こちらのドキュメントでインストール手順をご確認ください。
バージョン管理
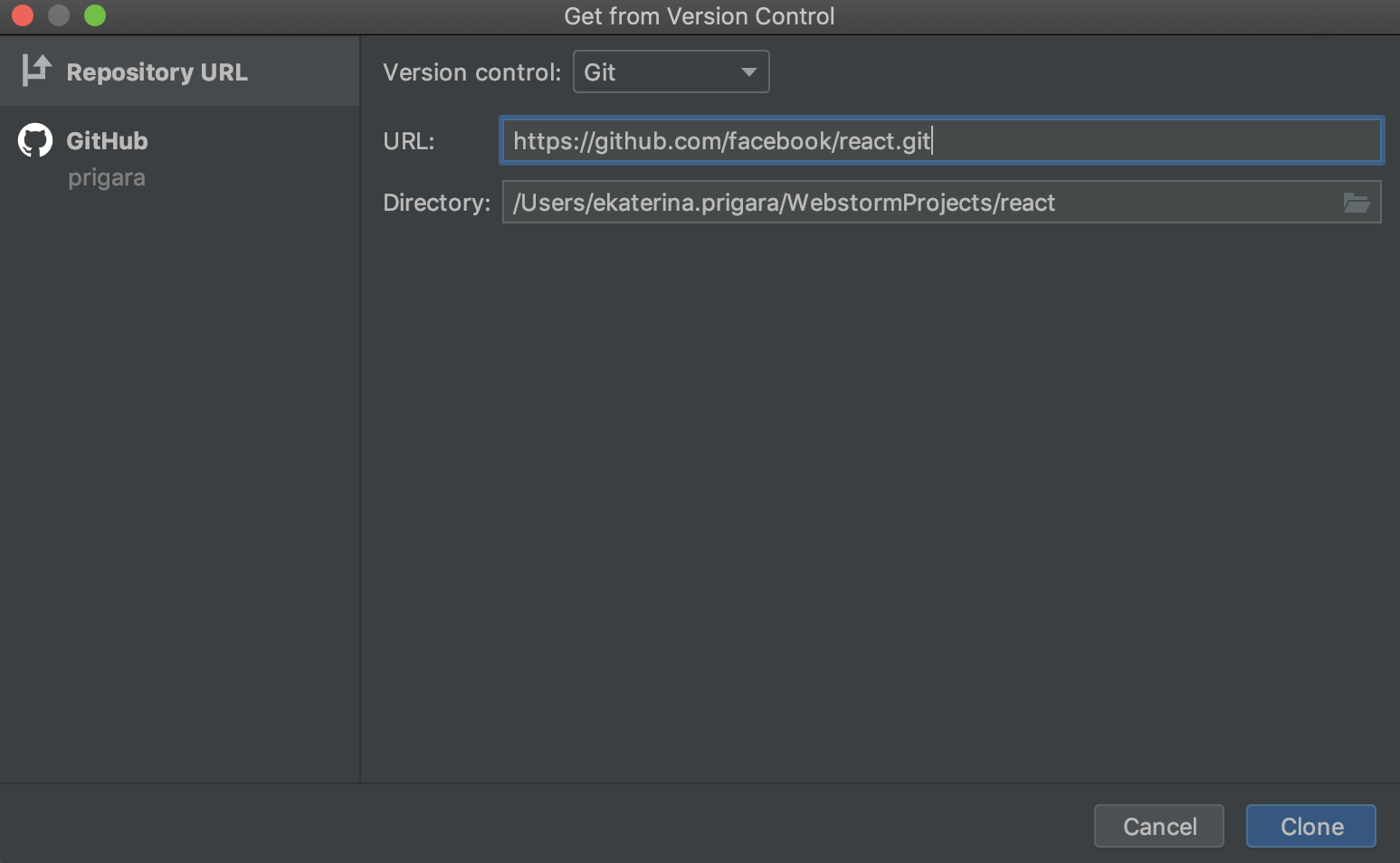
プロジェクト複製UIの改良
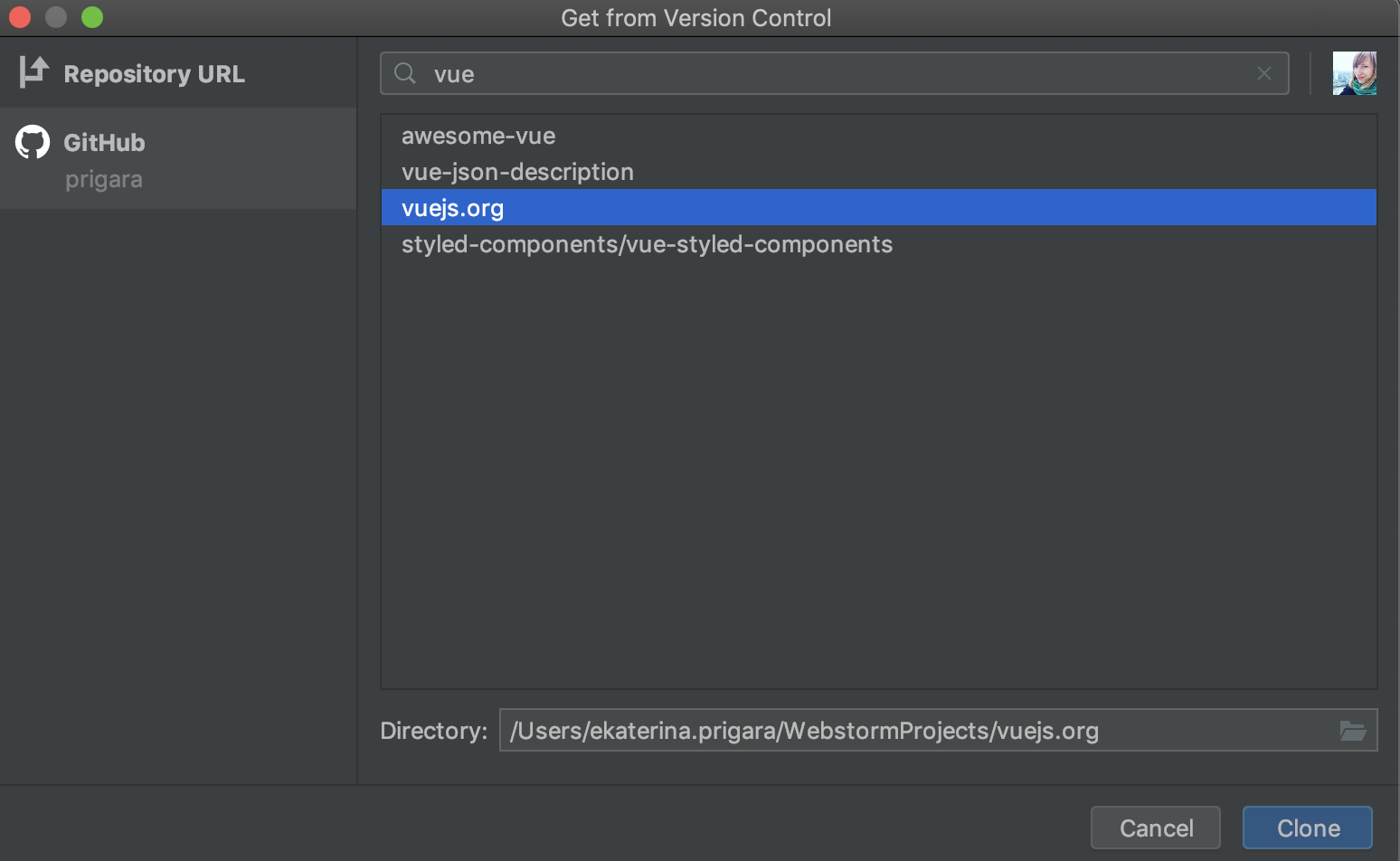
バージョン管理システムからプロジェクトを複製する際、ウェルカム画面とVCSメニューにGet from Version Controlダイアログが新しく表示されるようになりました。

この再設計により、主にGitHubアカウントからプロジェクトを取得する際の操作性を向上したいと考えました。 また、ダイアログ左側でGitHubを選択し、そこからアカウントにログインできるようにしました。 ログイン後、ご自身のアカウントや所属組織のリポジトリ一覧をスクロールし、そこから複製対象のリポジトリを見つけることができます。

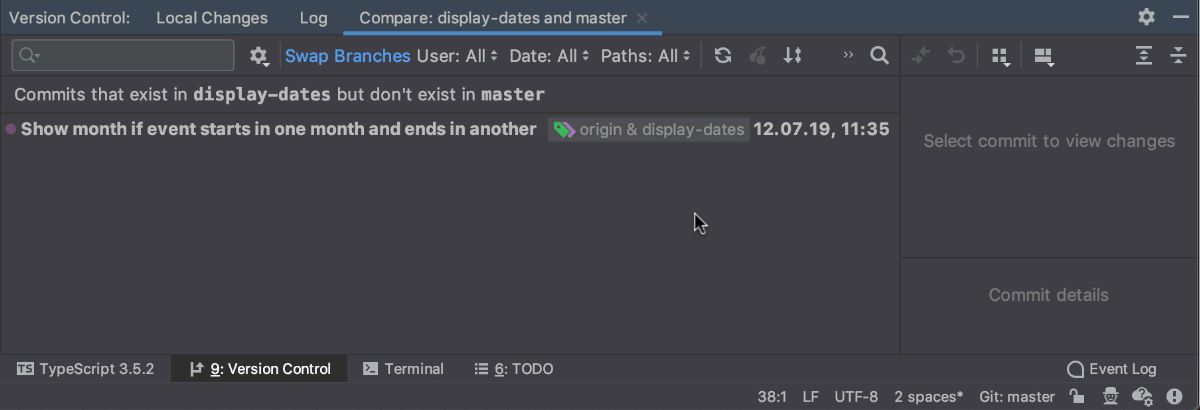
gitブランチ用の「Compare with Current」アクションを更新
お客様のご意見に基づいて、BranchesポップアップでCompare with Currentアクションに関する新しいイテレーションを開始しました。
このアクションを使用すると、Logタブで2つのブランチ間のコミットの差分を確認できます。 どのコミットが表示されるのかを説明する新しいタイトルを追加しました(ブランチXには存在するが、マスターには存在しないコミット)。 Swap branches アクションを使用すると、ブランチを他の方法で比較できます(例えば、ブランチXではなくmasterにあるコミットを参照)。

BranchesポップアップでShow Diff with Working Tree(作業中のツリーで差分を表示)アクションを使用すると、ブランチ間で異なるファイルを確認できます。 このダイアログの上部には、同様のSwap branches(分岐の入れ替え)アクションが表示されます。
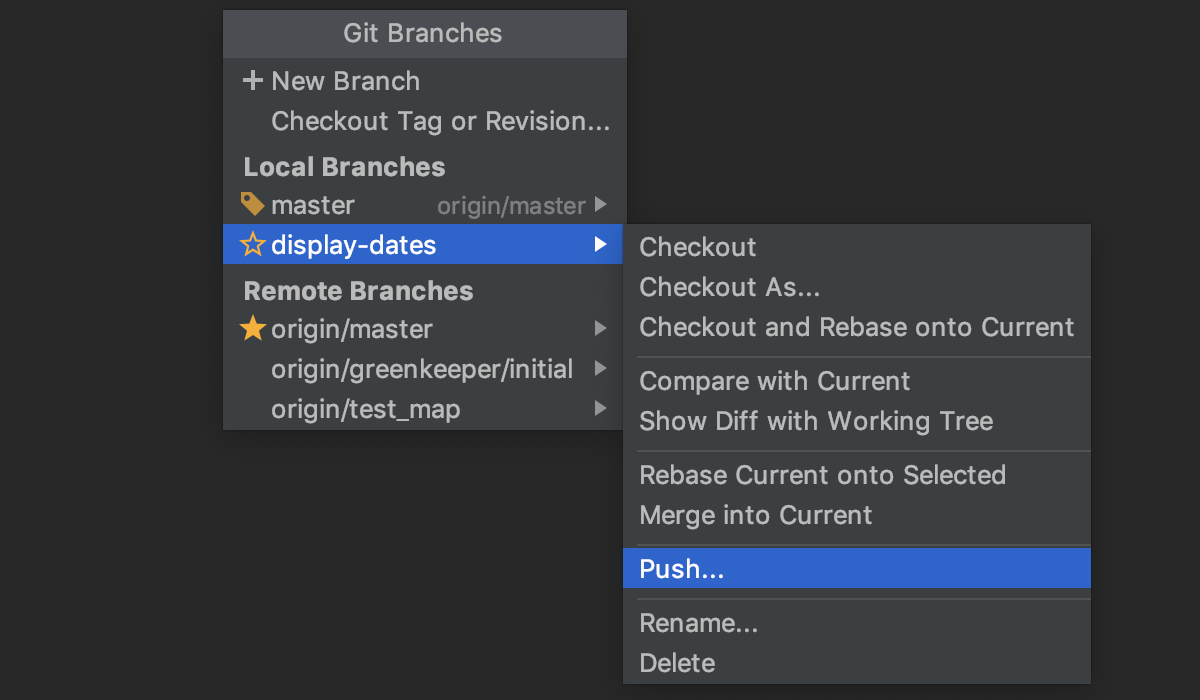
任意のブランチから変更をプッシュ
メニューでブランチを選択し、Pushアクションを使用すると呼び出せるBranchesポップアップから任意のブランチの変更を直接プッシュできるようになりました。

これまでは、現在作業中のブランチからしか変更をプッシュできませんでした。 つまり、先に対象のブランチに切り替えたうえで変更をプッシュしなければなりませんでした。
ブランチをチェックアウトするための新しいアクション
ブランチのCheckout as…アクションをCheckoutおよびNew Branch from Selected…の2つの異なるアクションに置き換えました。
リモートブランチで使用する場合、新しいCheckoutアクションは先に同じ名前のローカルブランチを作成し、リモートブランチを追跡するようにそれを設定します。
ローカルブランチまたはリモートブランチをチェックアウトしたいものの、それを追跡したくない場合はNew Branch from Selected…アクションを使用できます。
新しい変更のコミット方法
Version ControlツールウィンドウのLocalタブから直接コミットできるようになりました。別のダイアログがIDEの他の部分を邪魔することはありません。 この機能を利用するには、Preferences/Settings | Version Control | Commit DialogでCommit from the Local Changes without showing a dialog(ダイアログを表示せずにローカルの変更からコミットする)にチェックを入れてください。
WebStorm 2019.3に関するフィードバックは大歓迎です。発生した問題につきましては課題トラッカーにご報告ください。 よろしくお願いいたします!
WebStormチーム
[原文] Original post in English is written by Ekaterina Ryabukha
Subscribe to JetBrains Blog updates






