Rider 2017.3 のWeb開発関連機能
 Riderはフルスタックでクロスラットフォームの.NET IDEであり、WebテクノロジーにフォーカスしたWebStormの機能を継承しています。Rider 2017.3ではJavaScript、TypeScript、CSSサポートを強化し、ESLint and TSLint, CoffeeScript, LiveEdit, Polymer and web components, Pug (ex. Jade), Handlebars, Karma, Stylus, AngularJS, spy-js, Gherkin, Cucumber and Vagrantといったフロントエンド向けのプラグインを利用出来るようになりました。
Riderはフルスタックでクロスラットフォームの.NET IDEであり、WebテクノロジーにフォーカスしたWebStormの機能を継承しています。Rider 2017.3ではJavaScript、TypeScript、CSSサポートを強化し、ESLint and TSLint, CoffeeScript, LiveEdit, Polymer and web components, Pug (ex. Jade), Handlebars, Karma, Stylus, AngularJS, spy-js, Gherkin, Cucumber and Vagrantといったフロントエンド向けのプラグインを利用出来るようになりました。
また、SVGファイルのプレビューパネルも追加したのでsvg編集中に文法だけでなく見栄えも確認できます。package.jsonファイルの検出も強化され、npmパッケージのインストールやアップデートをサジェストすることもできます。
このエントリで全てに触れられるわけではありませんが、Rider 2017.3の主要なWeb開発機能 をご紹介しましょう!
これはシリーズとなるポストの一部です。(今後ポストが追加されれば以下の一覧に追記していきます)
- Rider 2017.3 のWeb開発機能Rider 2017.3 のWeb開発機能
JavaScript、TypeScript、CSSのアップデート
JavaScript、TypeScript、CSSファイルをアップデートする際のコード補完やパラメータ情報がアップデートされました。JavaScriptやWeb APIsを操作する際、TypeScript definitionファイルで補完が行われます。
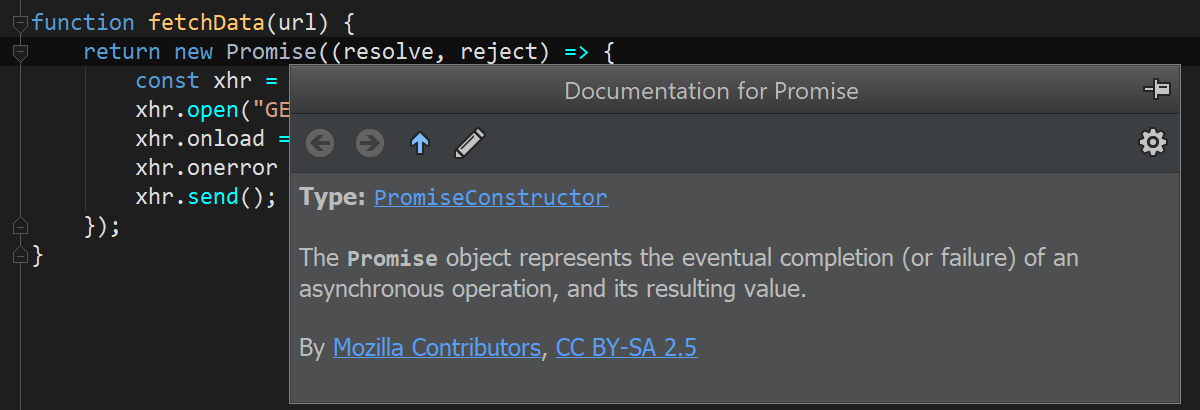
Ctrl+Shift+F1 (Visual Studioキーマップの場合)で表示されるドキュメンテーションは詳細なオブジェクトやメソッドの説明が含まれるようになりました。これはMDNより収集された情報になります。

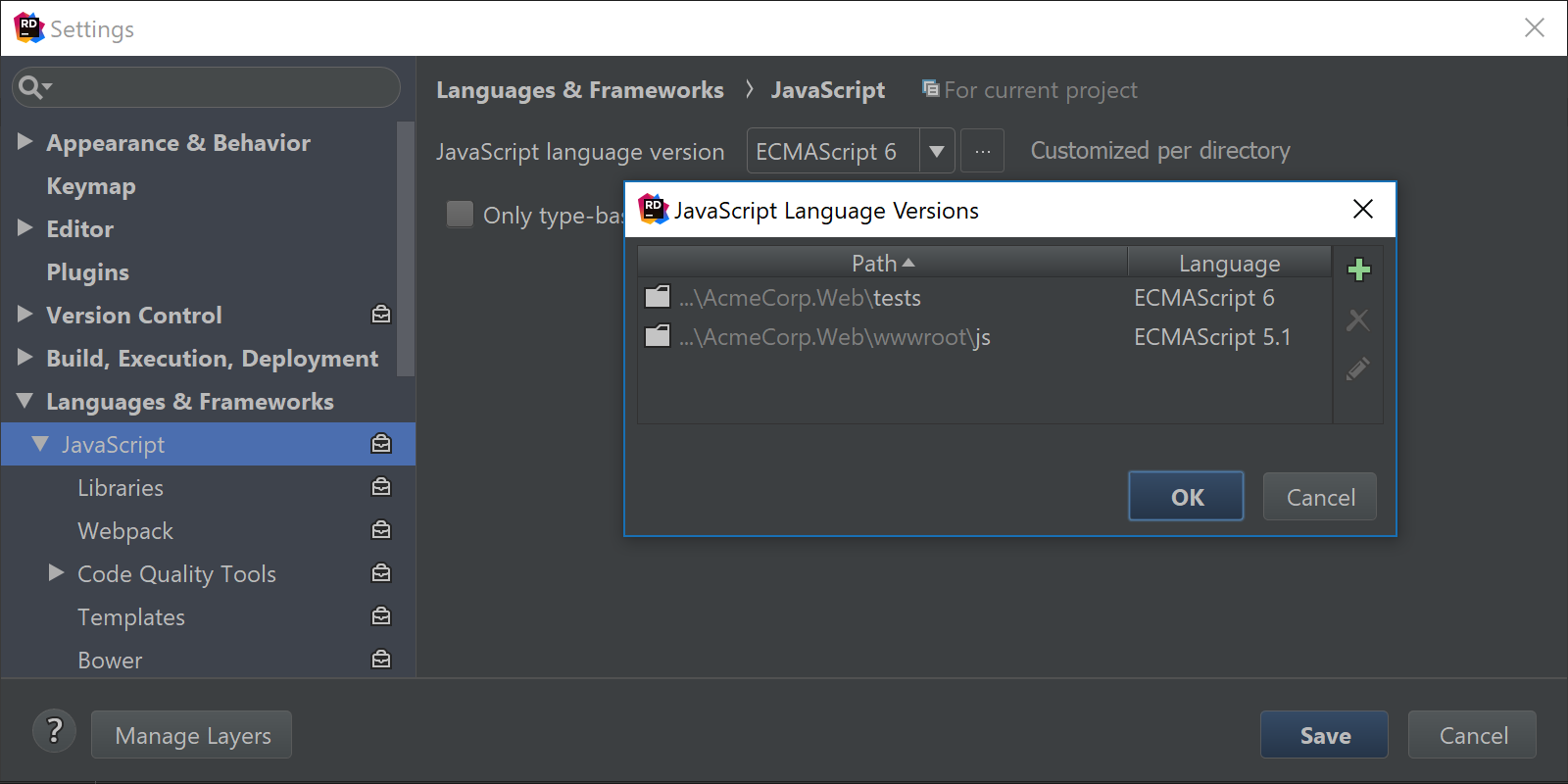
Riderはプロジェクト内で複数の異なるJavaScriptバージョンを使うことが出来るようになりました。Preferences | Languages & Frameworks | JavaScriptよりディレクトリ別にバージョンを設定できます。例えば特定のディレクトリはES5.1にして、他ではES6を使うといったことが出来ます。Riderは設定したバージョンに応じたコード解析やクイックフィックスを提供します。

CSSについて、transform、transition、pointer-eventsプロパティのコード補完サジェスチョンも行います。
ESLintとTSLint
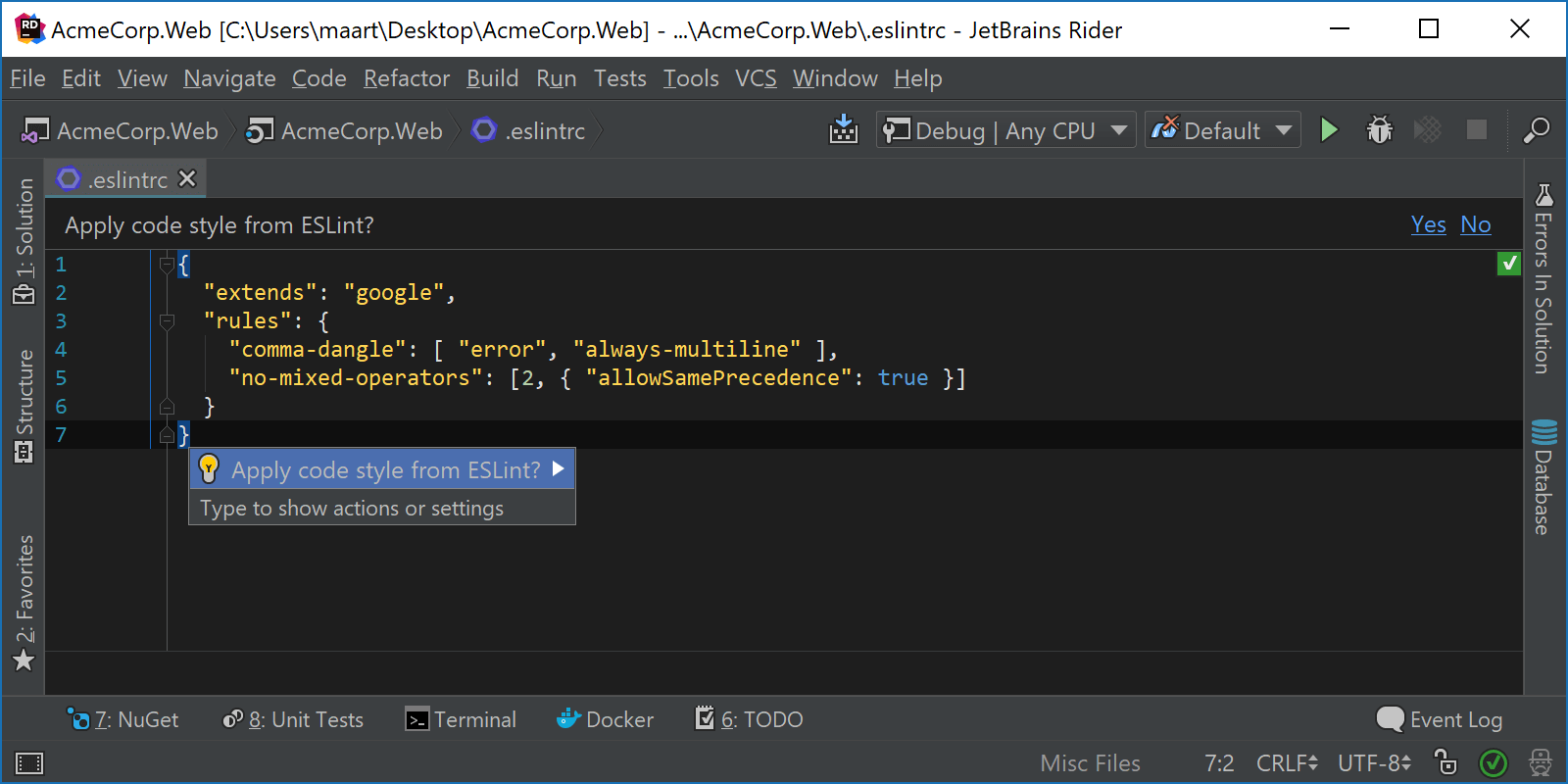
.eslint または .tslint 設定ファイルのあるプロジェクトを開く際、Riderは自動的にコードスタイルルールをインポートします。しかしながら、これらの設定ファイルはJavaScriptまたはYAMLで書くこともでき、extendsを使ってより設定することも出来ます。RiderにはApply code style from ESLint アクションが実装され、設定したコードスタイルを適用することが出来ます。このアクションはエディタのトップに、またはAlt+Enterを押すことで表示されます:

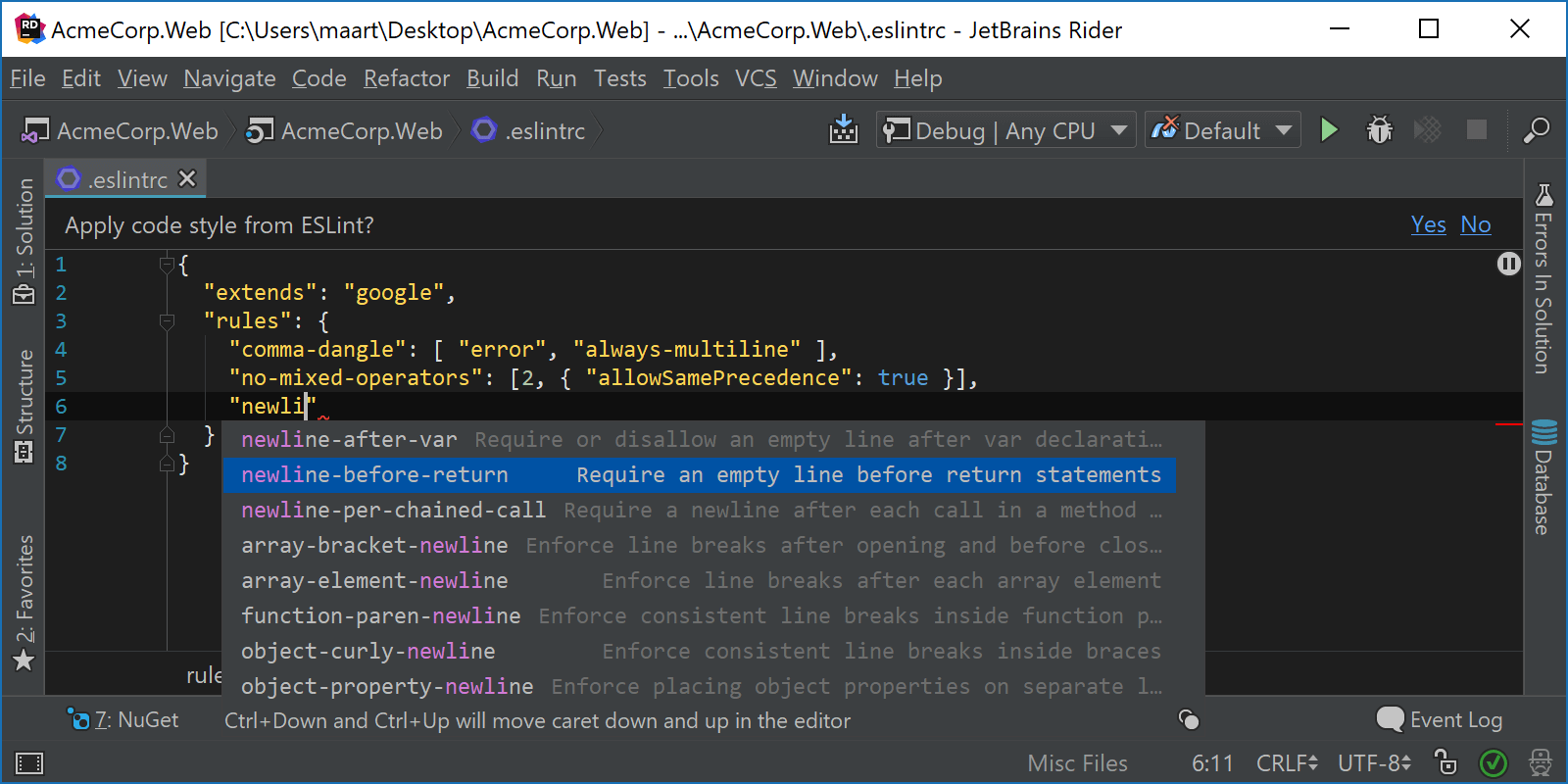
.eslintrcファイルを編集する際もコード補完が効きます:

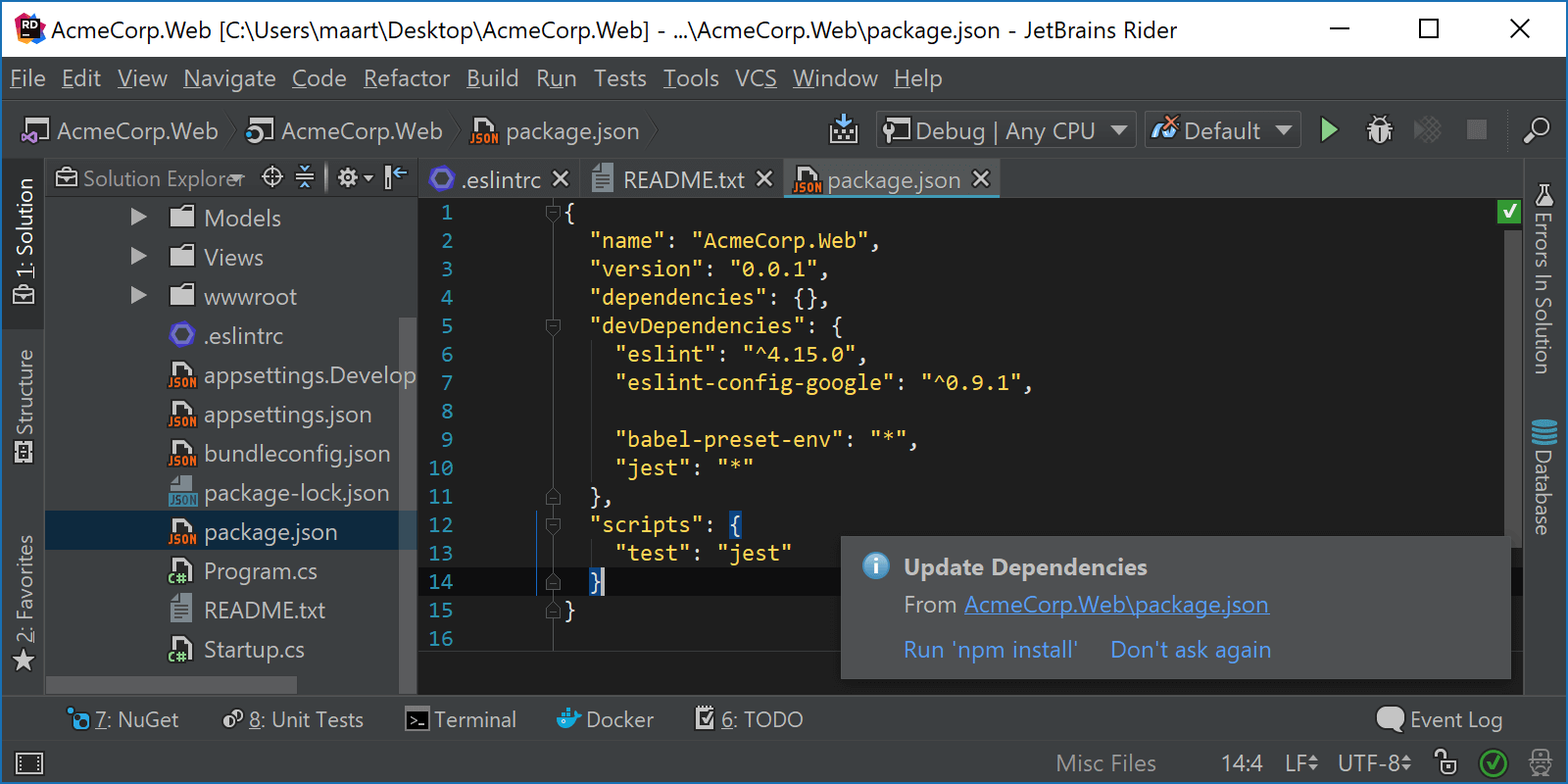
npmパッケージのインストール/アップデートサジェスト
ソースコントロールからアプリケーションの新しいバージョンをフェッチした後、またはpackage.json ファイルを直接編集した際、依存にマッチする新しいnpmパッケージが見つかる可能性があります。Riderは新しいパッケージをインストール/更新するか尋ねます:

他には?
このポストではRider 2017.3の一般的なWeb開発関連のアップデートについて説明しました。次回はAngularやVue.jsサポートといったフレームワークサポート関連の改善やJest、Mochaテストランナーの-watch サポートなどをご説明します。
Rider 2017.3をダウンロードしてみてください。また、引き続きブログをウォッチしていてください。フィードバックを心よりお待ちしております。
[原文]
Subscribe to JetBrains Blog updates





