Kotlin
A concise multiplatform language developed by JetBrains
Compose Multiplatform for iOS がアルファ版に!
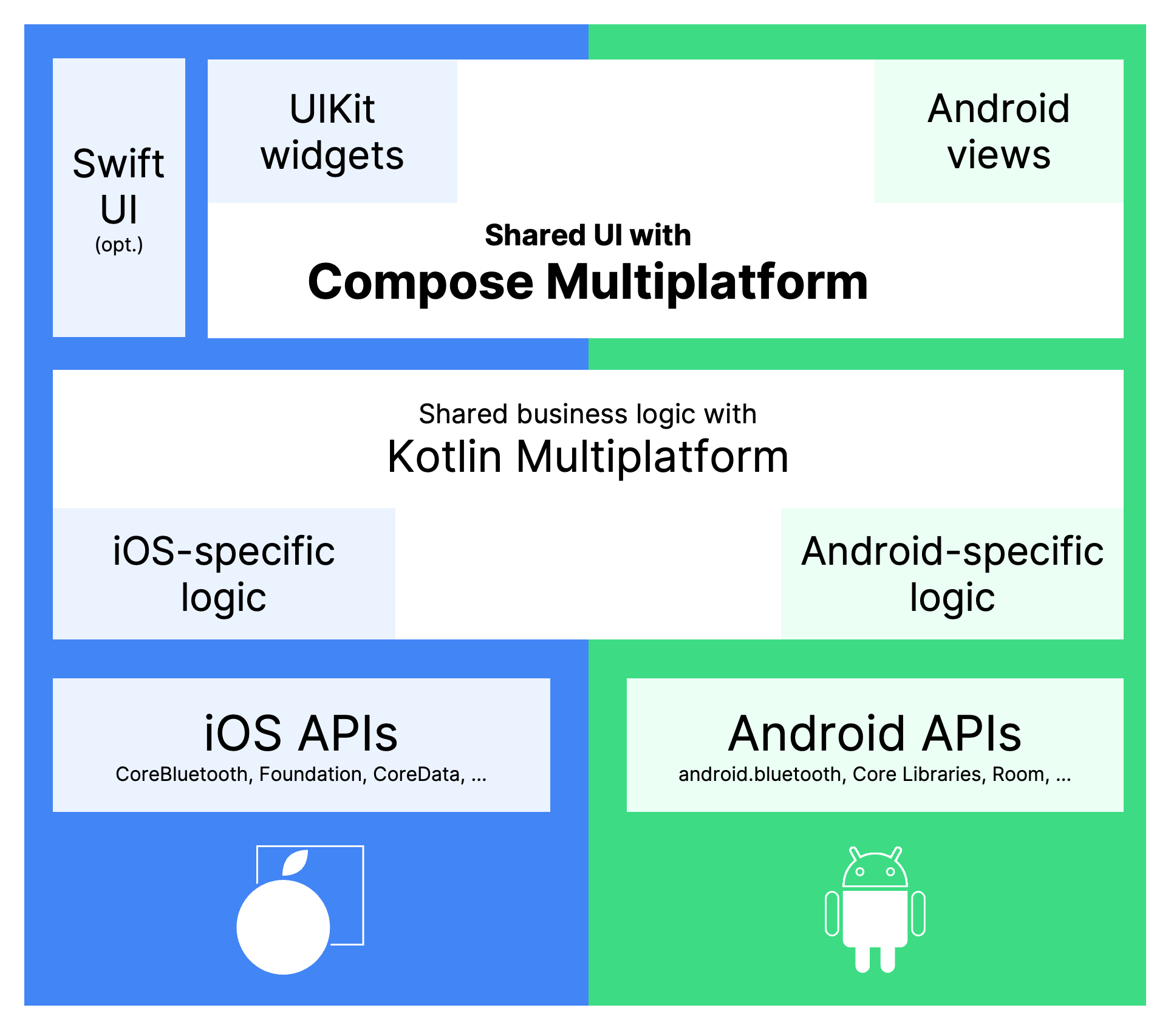
「Compose Multiplatform」は、Kotlin でクロスプラットフォームのユーザーインターフェースを構築する JetBrains の宣言的フレームワークです。そしてこの度、iOS をターゲットにできるようになりました! つまり、Compose Multiplatform を使用し、100% Kotlin で一度ユーザーインターフェースを構築すれば、Android、iOS などで使用することができます。
当リリースについては、以下についてご留意ください。
- JetBrains は Compose Multiplatform for iOS をアルファ版としてリリースしました。実験やトイプロジェクトで使用していただけます。 ぜひお試しになり、Kotlin による共通モバイルユーザーインターフェースの将来を形作るのにご協力ください。
- Compose Multiplatform は、Android でのすでに UI 開発で使用されている API を使用しています。 このため、最新の Android 開発の経験をお持ちの開発者は、Compose Multiplatform for iOS を非常に素早く簡単に取り組むことができます。 また、初めて使用される方も、確立された概念とベストプラクティスに則って習得できます。
- Compose Multiplatform for iOS はアルファリリースであるため、開発中の部分がまだ多く残っております。 共通 Kotlin ユーザーインターフェースの未来を形作る情報をコミュニティの皆さまから募集したいと考えています。ぜひこの新テクノロジーをお試しになり、フィードバックの提供にご協力ください!
Compose Multiplatform for iOS は、JetBrains 主催の KotlinConf 2023 にて初披露されました。 Compose Multiplatform for iOS の実際の動作については、Sebastian Aigner と Nikita Lipsky によるタイトル「iOS における Compose Multiplatform」の発表講演の録画をご覧ください。
ビジネスロジックを超える Kotlin Multiplatform
Kotlin Multiplatform を使用することで、Kotlin 開発者は実証済みのコード共有アプローチを採り入れることができます。 プラットフォーム固有の API や機能の使用をやめることなく、異なるプラットフォーム間でビジネスロジックを共有できます。これは、多くの本番アプリケーションで実証済みのアプローチであり、アプリケーションの不要な重複ロジックの削除に活用する企業がますます増えています。
ただ、Kotlin Multiplatform を使用するシナリオにはあるものが欠けていました。それは、ターゲットとするプラットフォームごとに、個別のユーザーインターフェースのビルドや管理をしない場合のソリューションです。 これに当てはまる場合、さまざまな理由が挙げられます。各ターゲットプラットフォームに合わせた実装を提供できるリソースまたは人員が不足していることもあれば、 迅速なイテレーションによってアプリケーションをできるだけ早くユーザーに提供する必要があるため、2 つ以上の UI 実装を手動で同期させる時間がないこともあります。
この問題は Compose Multiplatform で解決できます。 ユーザーインターフェースをいったん実装した後、それをターゲットプラットフォーム間で共有するオプションが提供されています。Android と iOS での共有といった一般的なモバイルのケースであっても、デスクトップやウェブなどのその他のプラットが含まれるケースであっても解決可能です。

Jetpack Compose でのビルド
Compose Multiplatform は最新の Android 開発用 UI フレームワークとして推奨されており、100% Kotlin で書かれた Google の Jetpack Compose を使用してビルドします。 Compose Multiplatform を開発している JetBrains のチームは、Google とのコラボレーションを通じて Jetpack Compose リポジトリに定期的に変更を送信しています。
Compose Multiplatform の API は、Jetpack Compose で実証済みの API と同じものです。 そのため、Jetpack Compose を使用して最新の Android ユーザーインターフェースを記述した経験のある開発者は、そのスキルを Compose Mltiplatform で iOS などをターゲットとする共通ユーザーインターフェースの記述に直接生かすことができます。
API が実際に同じものであることを示すため、Compose Multiplatform コードのサンプルスニペットをこちらに掲載しています。ユーザーがボタンを押すたびに画像の表示と非表示をアニメーションするコードです。
@Composable
fun App() {
MaterialTheme {
var showImage by remember { mutableStateOf(false) }
Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) {
Button(onClick = {
showImage = !showImage
}) {
Text("Toggle image")
}
AnimatedVisibility(showImage) {
Image(
painterResource("compose-multiplatform.xml"),
"Compose Multiplatform Logo"
)
}
}
}
}
Jetpack Compose を扱ったことのある方は、このコードの大部分に見覚えがあるかと思います。Compose Multiplatform では、状態管理、レイアウト、さらにはアニメーションまで、最新の Android 開発に使用するのとまったく同じ API を使用できます。 Compose Multiplatform はリソースの読み込みなどの Jetpack Compose のシステムに特化したタスクに対し、すべてのプラットフォームで機能する便利な代替機能を提供しています。このような機能には、上記のスニペットに含まれる painterResource 関数などがあります。
ご覧のとおり、このコードは Android と iOS 上の両方で動作し、同じ結果が得られます。
iOS の場合、Compose Multiplatform のユーザーインターフェースは Skiko というグラフィックスライブラリに基づくキャンバス実装を介してレンダリングされます。 Android の場合、Compose Multiplatform は Jetpack Compose です。 つまり、アプリケーションをプラットフォーム固有の UI に移行することにしたとしても、何の不利益も被ることなく、すでに記述したコードを破棄することなく、Android で Compose Multiplatform アプリケーションを使用し続けることができます。
Kotlin Multiplatform でのビルド
Compose Multiplatform を使ってビルドされるアプリは Kotlin Multiplatform アプリケーションであるため、センサー、環境設定、データストレージ、暗号などのプラットフォーム API に同じ既定の仕組みを使ってアクセスできます。 また、データベースラッパーから SDK のクロスプラットフォームラッパーまであらゆるものを提供し、成長を続ける Kotlin Multiplatform ライブラリのエコシステムを活用することもできます。 さらに、Compose Multiplatform とは別個に Kotlin Multiplatform を使用して、ビジネスロジック、ネットワーキング、その他の抽象化されたものを共有し続けることももちろん可能です。
SwiftUI ビューと UIKit ビューとの相互運用性
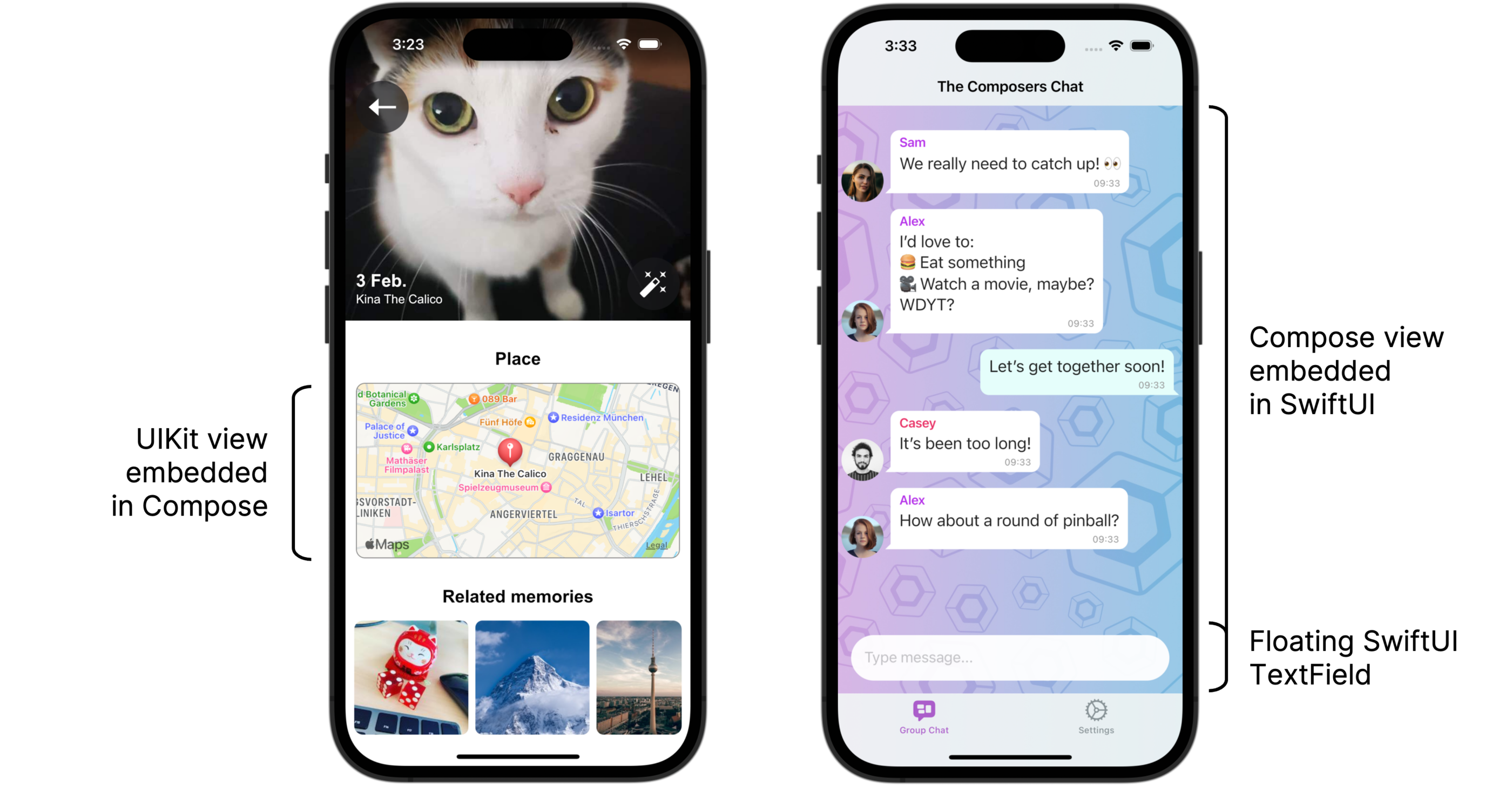
実際のアプリケーションにはデバイス固有の機能へのアクセスが必要であり、多くの場合は UI レイヤーもその例外ではありません。ブラウザーを埋め込んでいるか、動画を再生しているかに関係なく、iOS 組み込みの機能を利用してユーザーのエクスペリエンスを向上させたい場合があるかと思います。
このような状況に対応するため、Compose Multiplatform のアルファ版には UI レイヤーでの相互運用性を実現するプロトタイプが含まれています。 UIKitView を使用することで、地図、ウェブビュー、メディアプレーヤー、カメラフィードなどの複雑なプラットフォーム固有のウィジェットを共通ユーザーインターフェース内に埋め込むことができます。 その一方で、ComposeUIViewController を使用した場合は、Compose Multiplatform の画面を SwiftUI アプリケーションに埋め込み、iOS アプリケーションに Compose Multiplatform を徐々に適合させることができます。

優れたユーザーエクスペリエンスへの取り組み
Compose Multiplatform for iOS は現在アルファ版であるため、開発中の部分がまだ多く残っています。 複数のプラットフォームで優れたユーザーエクスペリエンスを実現するには細心の注意が要求されるため、チーム全員が Compose Multiplatform アプリケーションがその使用場所を問わず快適かつ自然に感じられるように、必要なあらゆる要素に確実に対処したいと考えています。 これは、ジェスチャーやスクロール動作などのアプリケーションの基本的な使用感を決める最も基本的な対話から始まり、 移動動作やトランジション、テキスト選択、入力管理、コンテキストメニューなどの複雑な対話にまで及びます。
また、私たちは Compose Multiplatform アプリケーションが堅牢なアクセシビリティの統合を実現し、ユーザーに選択の自由を与えることの重要性も認識しています。そのため、システムのテキスト読み上げ機能から始まり、ユーザーがデバイスに設定したズームやコントラストの設定に至るまで、基盤となる iOS のメカニズムとの堅牢な統合の実現に向けて取り組んでいます。
このように、注力すべき部分が多種多様であることは明らかです。 私たちはそれらすべてに対し、iOS の Compose Multiplatform ができる限り最高のユーザーエクスペリエンスを提供できるように必要なレベルの配慮を心がけたいと考えています。 そのためには、ユーザーのニーズを最優先する必要があります。皆さんのフィードバックをお待ちしています!
また、優れたユーザーエクスペリエンスを提供する上では、リフレッシュレートの高いディスプレイであっても絶対に遅延が発生しない動作を実現することが重要であることも理解しています。 そのため、Compose Multiplatform と Kotlin/Native チームは緊密な連携を通じて、iOS での共通ユーザーインターフェースのパフォーマンスの改善に取り組んでいます。
Compose Multiplatform for iOS のテーマ
iOS の Compose Multiplatform はキャンバスベースのレンダリングを使用しているため、iOS と Android アプリケーションはどちらもデフォルトでは同じように表示されます。 現在、Compose Multiplatform はすべてのプラットフォームで Material および Material 3 ウィジェットを初期状態で提供しています。 これらのウィジェットは、Android アプリケーションですでにおなじみのウィジェットと同じものです。 組み込みのテーマ機能を使用すると、複数のプラットフォーム間で同じテーマを使用して、またはプラットフォーム固有のカスタムテーマを使用してこれらのウィジェットの外観を調整し、ブランドを反映させることができます。

当然ながら、クロスプラットフォーム UI フレームワークでは、要素をどれくらいターゲットプラットフォームの外観に似せるかが重要な問題となります。 現時点で、JetBrains チームはネイティブの UI 要素と一般的な外観の UI 要素のどちらを提供するかについては未決定です。 これは Compose Multiplatform のユーザーエクスペリエンスを決める重要な要素であるため、開発コミュニティからフィードバックを収集する以前に決断を下すべきでないと考えています。皆さんの考えやご意見をぜひお聞かせください!
Compose Multiplatform for iOS をお試しください!
Compose Multiplatform for iOS を心ゆくまでお試しください! 上記のように開発中の部分はまだたくさんありますが、すでに問題なく動作し、お試しいただける機能もたくさんあります!
サンプリアプリケーションやプロジェクトテンプレートなど、Compose Multiplatform for iOS のアルファリリースを知っていただくための手段をたくさん用意しています。
テンプレートを使い始める
Android と iOS をターゲットとする独自のアプリケーションを Compose Multiplatform で作成し始めるには、公式の GitHub テンプレートを使用するのが最も簡単です。このテンプレートには、最初の Compose Multiplatform アプリを実行し始めるための独自のチュートリアルが含まれています。
デモアプリケーションで Compose for iOS を詳しく見る
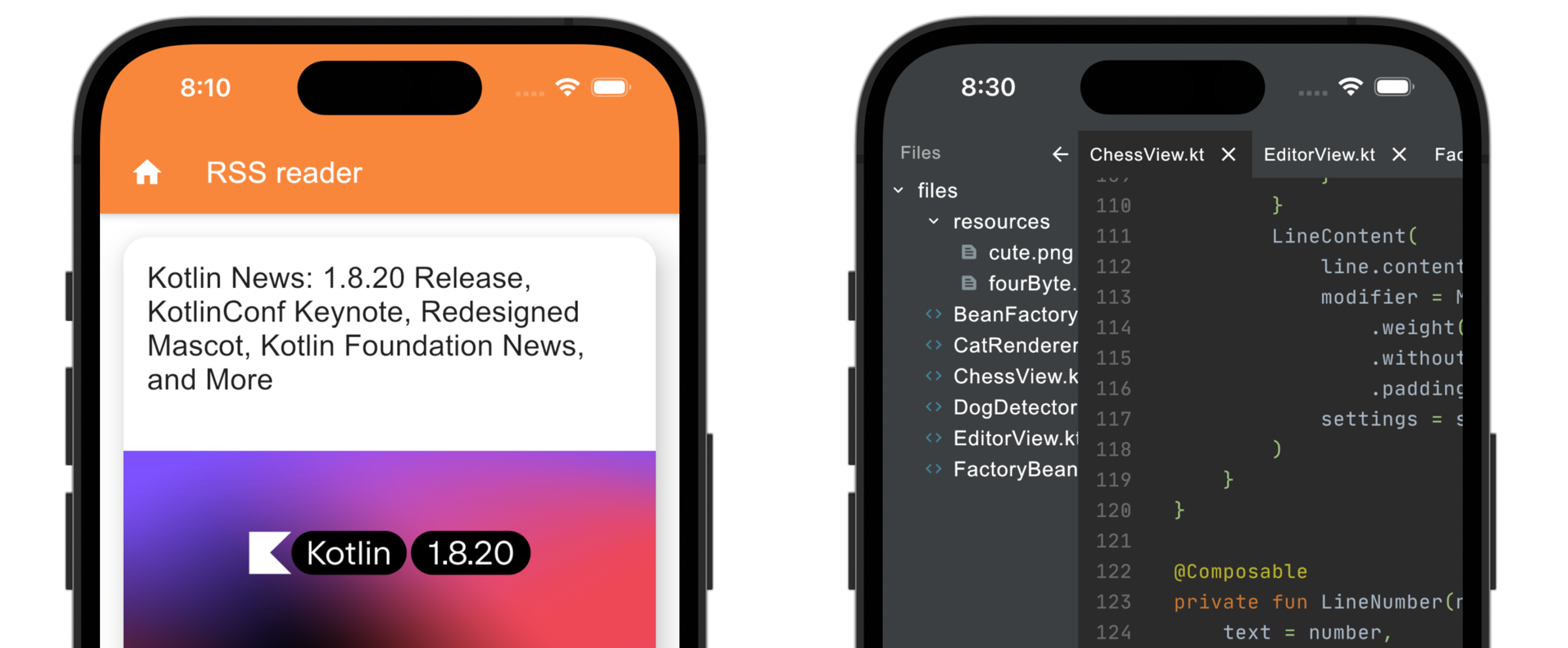
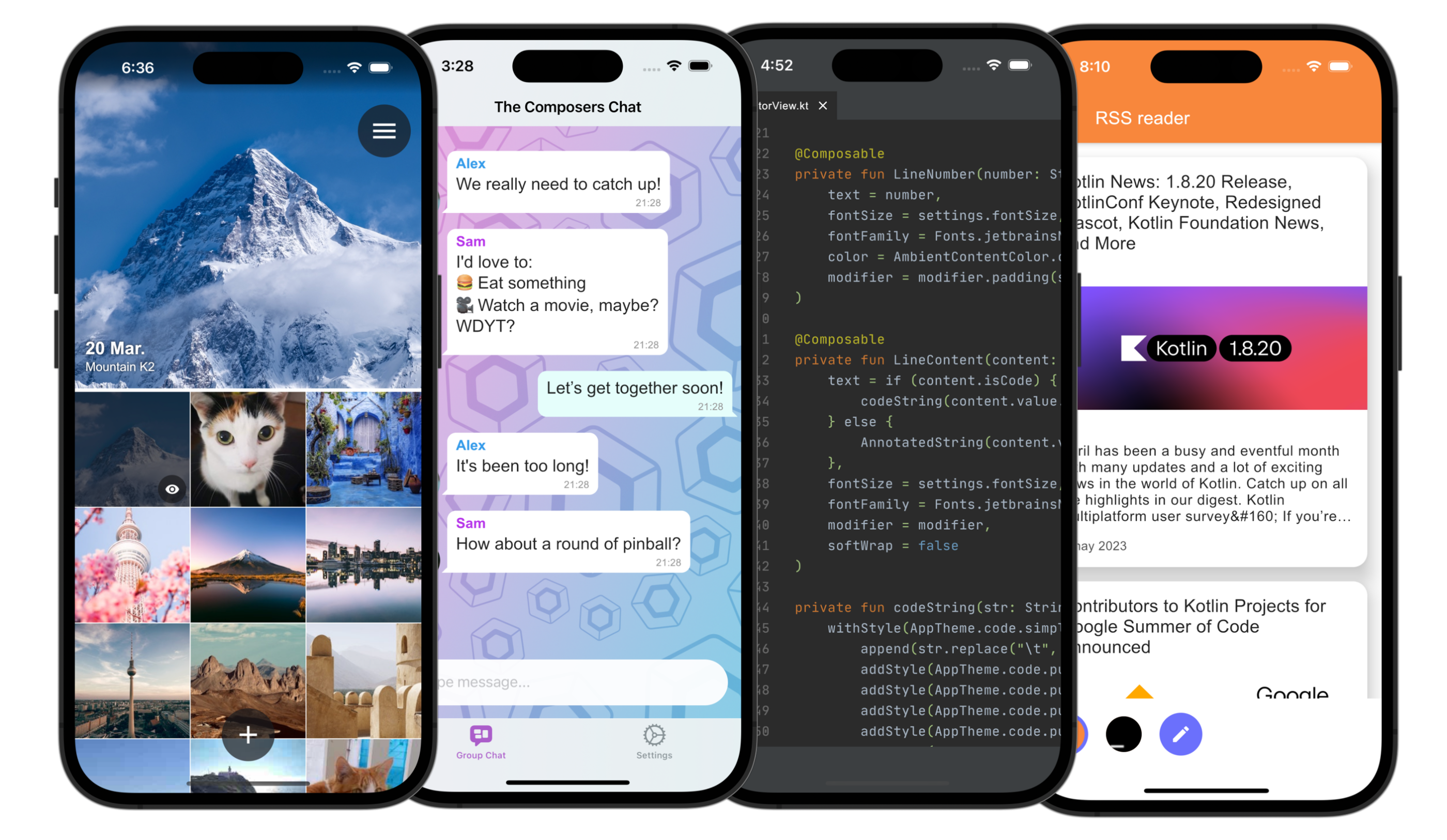
新しいテクノロジーがどのように使用されているかを知るには、サンプルを見るのが最適です。 iOS とその他のターゲットで Compose Multiplatform のデモになるサンプルプロジェクトを多数用意しました。 サンプルプロジェクトは Compose Multiplatform リポジトリにあります。

Kotlin Multiplatform Mobile Production Sample などの他のサンプロプロジェクトには、Compose Multiplatform に基づく UI 実装が含まれたブランチがあるため、複数のアプリ間でビジネスロジックのみを共有する場合と、アプリケーションの UI レイヤーも共有する場合の違いや類似点を比較することができます。
皆さまのご意見をお待ちしております
iOS の Compose Multiplatform はアルファ版であるため、JetBrains では皆さんのニーズに合わせてこのテクノロジーを進化させたいと考えています。
問題の報告や足りないと思われる API のご連絡、実装を希望する機能のリクエストにより、改善にご協力ください。 これはすべてプロジェクトの課題トラッカー内で行えます。
Compose Multiplatform に携わっているチームやその他の開発者との対話をご希望の方は、Kotlin Slack でのディスカッションにもぜひご参加ください。 #compose-ios チャンネルでは、Compose Multiplatform for iOS に関するディスカッションをお読みいただけます。 #compose では、Compose Multiplatform と Jetpack Compose に関する一般的なトピックについて意見を交換することができます。
皆さんが次に Compose Multiplatform で何をビルドするのか、楽しみにしています!
以下もあわせてご覧ください
オリジナル(英語)ブログ投稿記事の作者:
Subscribe to Kotlin Blog updates






