JetBrains IDE でのリモート開発: GitHub Codespaces ユーザーも利用可能に
GitHub との提携により、GitHub Codespaces と JetBrains Gateway の統合を提供できるようになりました!
GitHub Codespaces では、安全で柔軟に構成できる開発専用のクラウドホスティング環境を作成できます。 この統合により、JetBrains Gateway を使用して GitHub Codespaces 内で使い慣れた IDE を実行し、リモート開発を行えるようになります。 すべての言語処理は GitHub でホストされている仮想マシン上で行われますが、ユーザーは機能豊富なローカルのシンクライアントで作業します。 強力なクラウドコンピューティングと高速で使い慣れた JetBrains IDE エクスペリエンスが完全に融合されます。

JetBrains が実現するリモート開発の舞台裏
統合の説明に入る前に、JetBrains IDE でのリモート開発とその仕組みをおさらいしましょう。
JetBrains IDE は基本的にリモートサーバー上の IDE バックエンドとローカルクライアントの 2 つのコンポーネントに分かれています。 ユーザーは動作が滑らかで高速な UX を提供するローカルシンクライアントを操作し、 リモートサーバーはすべての重い処理を扱います。
このローカルクライアントの存在が、クリックやキー操作のたびにラウンドトリップが必要な汎用のリモートデスクトップツールと JetBrains のソリューションとの大きな相違点です。 このソリューションはソフトウェア開発の用途に作成と最適化が行われているため、ごく自然な開発エクスペリエンスを得ることができます。
リモートサーバーには開発者環境が含まれています。 GitHub Codespaces などのクラウド開発環境プロバイダーを使ってこのような環境の作成と管理を自動化することも、手動でプロビジョニングすることも可能です。
GitHub Codespaces と Gateway の統合
GitHub Codespaces は、開発者にクラウド内でパーソナライズ可能で構成可能なパワフル開発環境を提供します。 JetBrains IDE をサポートすることで、GitHub Codespaces はすべての開発者が使い慣れた愛用のツールを使用しながら、リモート開発のパワーと規模を活用できるようにします。
Nik Molnar, GitHub プリンシパルプログラムマネージャー

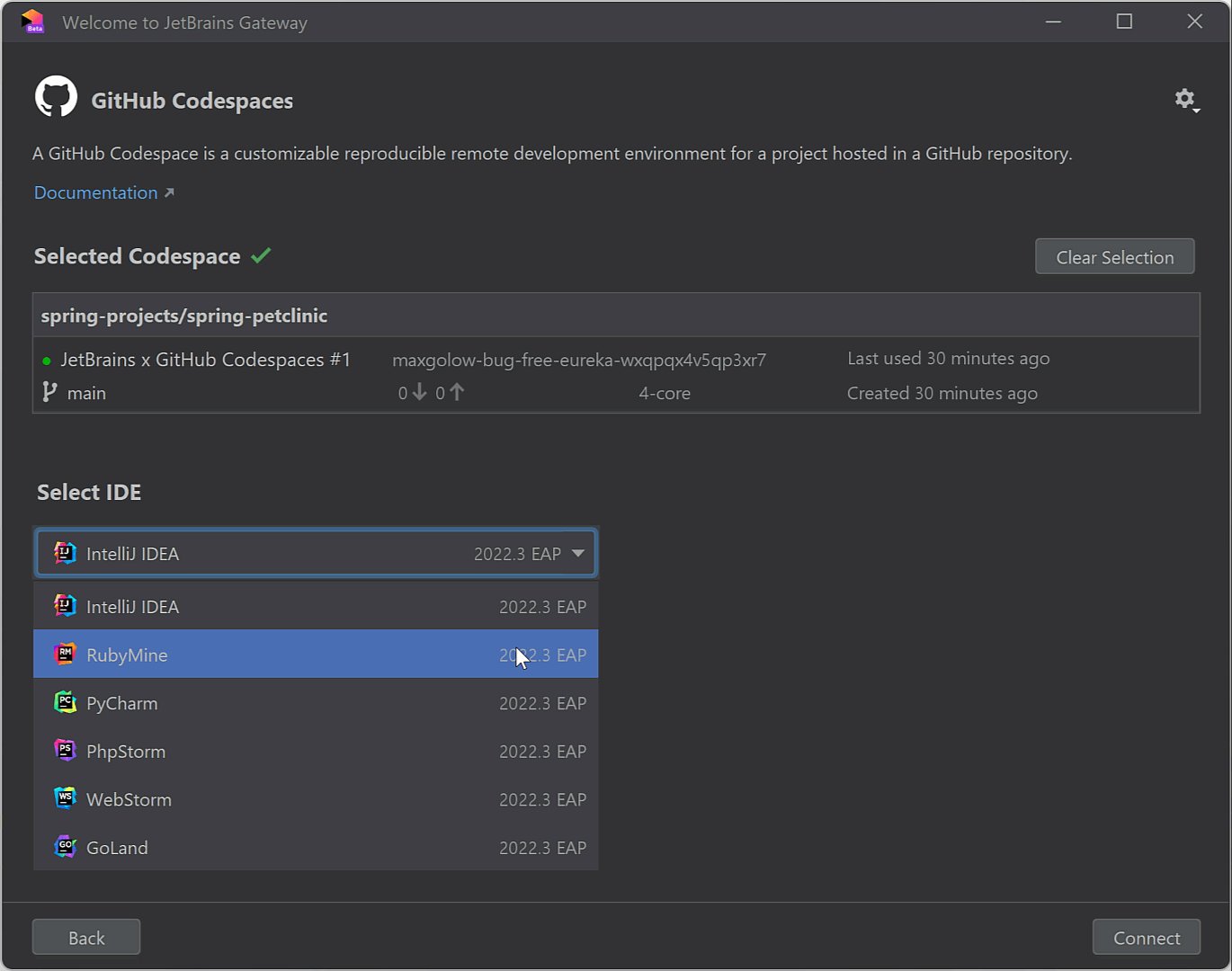
GitHub Codespaces は、いつでもどこでも使用できるクラウド開発環境を提供します。 今回の提携により、GitHub Codespaces ユーザーがクラウドでホストされている IntelliJ IDEA、RubyMine、GoLand、PyCharm、PhpStorm、WebStorm などの JetBrains IDE に接続できるようになりました。

GitHub Codespaces と JetBrains Gateway を組み合わせることで、開発者にさまざまなメリットがもたらされます。
柔軟性 – この組み合わせによって選択肢が増えます。 開発者は好きなノートパソコンを使って希望する場所から作業できるため、生産性が大きくアップします。 リモートマシンに接続できるため、開発者は必要なすべての機能にアクセスしながらも、快適で生産性の高い環境で楽に作業できます。
生産性 – 環境、ランタイム要件、ハードウェア仕様、拡張機能、およびエディター設定を標準化できるため、新しいチームメンバーがすぐに作業に着手しやすくなります。 環境をほんの数秒で起動でき、4 リージョン間の接続遅延が少ないため、環境が自分のローカルマシンではないことにさえ気付かないでしょう。
セキュリティ – ソースコードは常にリモートマシンに保管され、ローカルマシンにダウンロードされることはありません。 そのため、開発者がカフェにノートパソコンを置き忘れたとしても、セキュリティの悪夢に苛まれ、プロジェクトのソースコードについて気をもむこともありません。
次のステップ
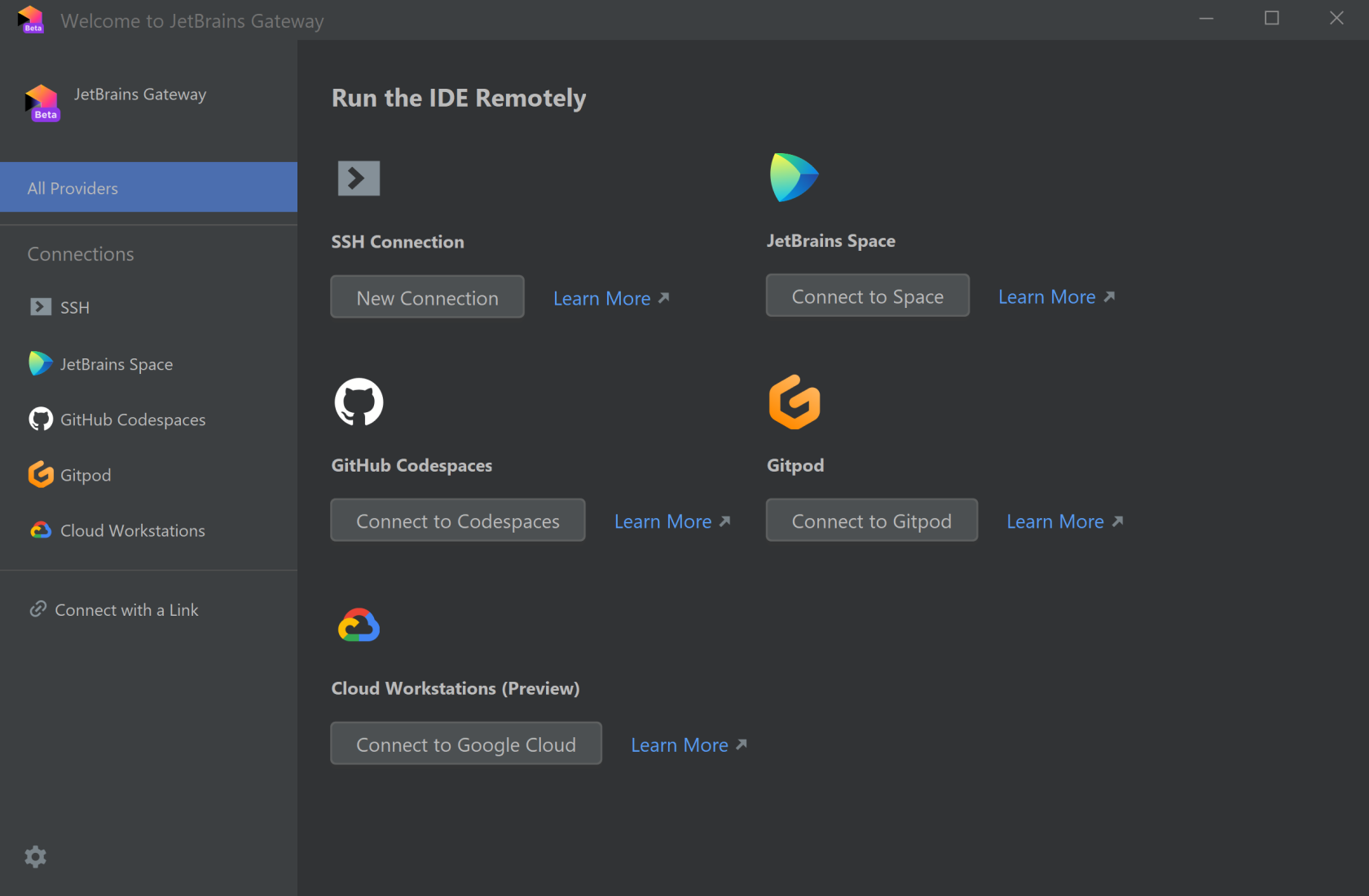
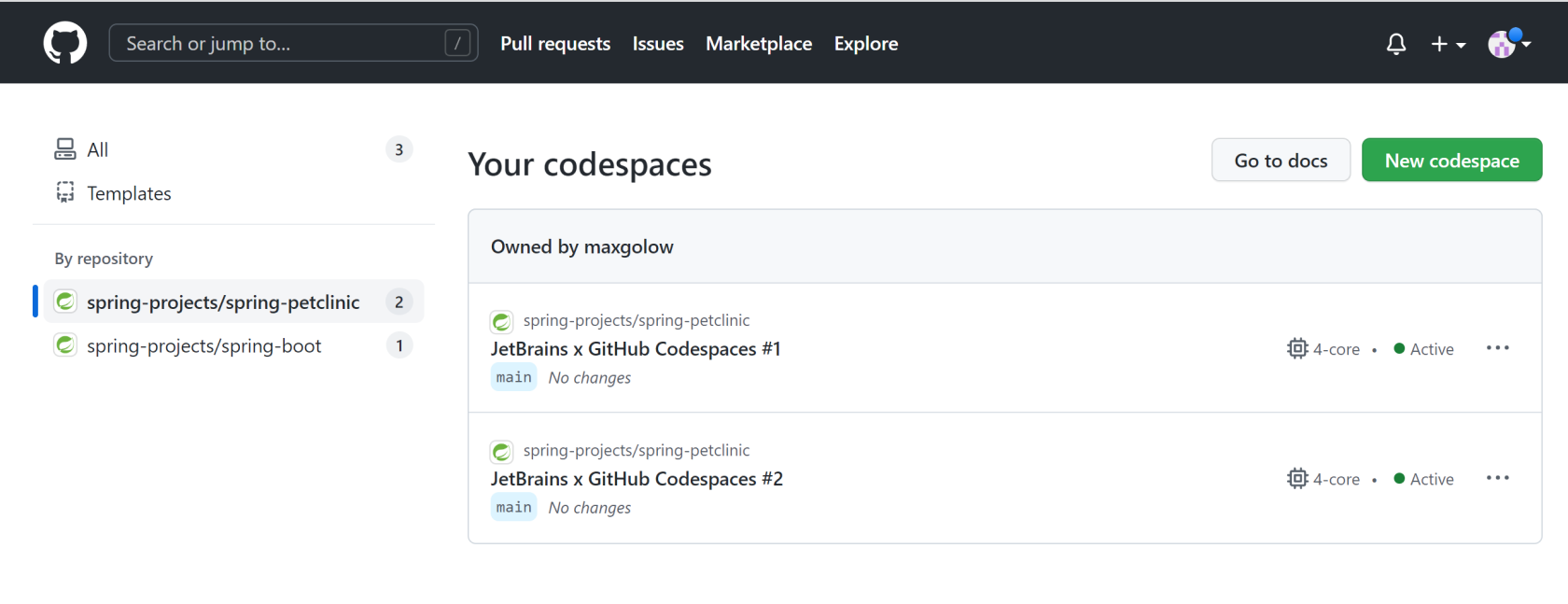
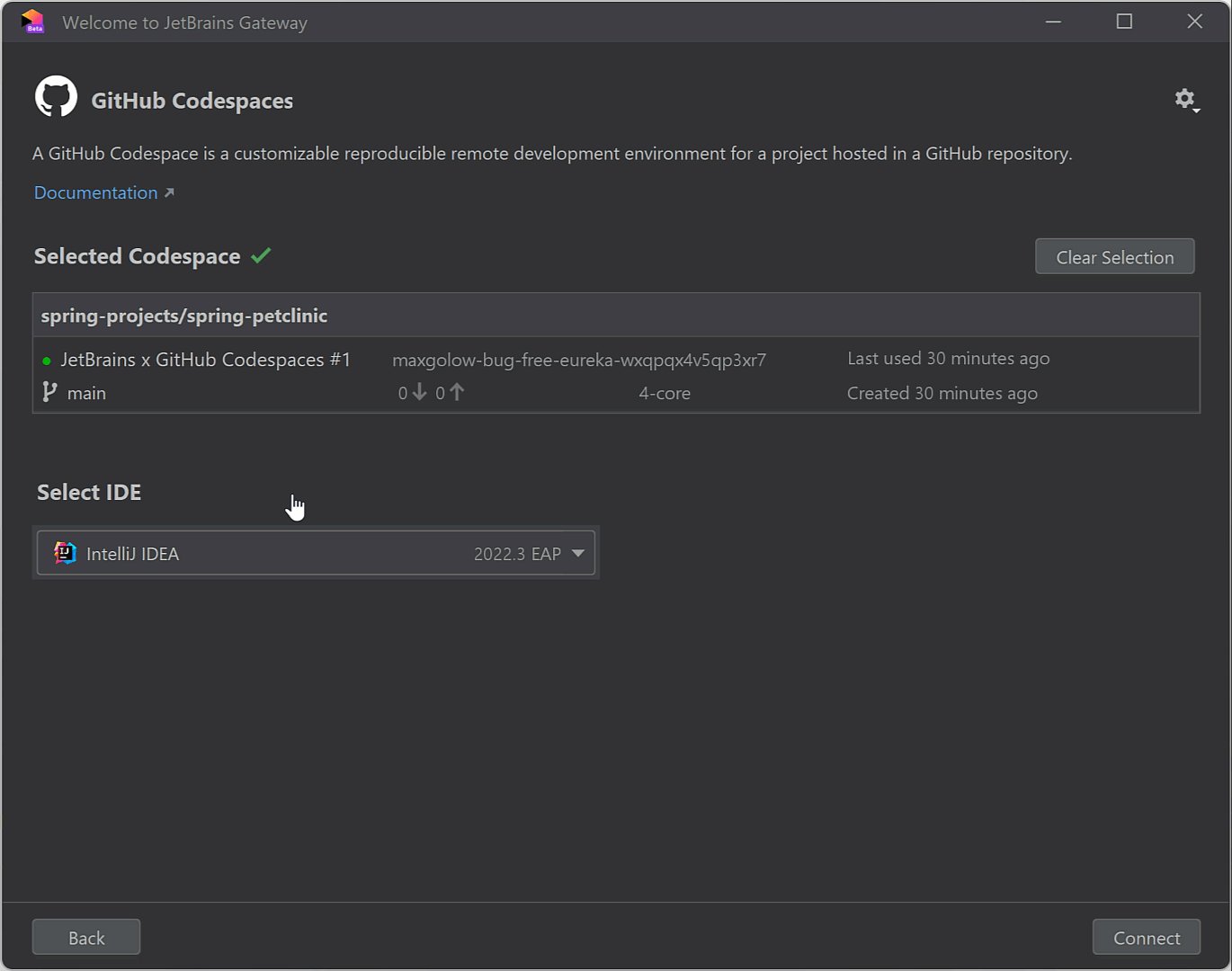
まずは JetBrains Gateway をダウンロードし、GitHub Codespaces プラグインをインストールしてください。その後、作業する環境を選択すればコーディングを開始できます。 IntelliJ IDEA、RubyMine、GoLand、PyCharm、PhpStorm、WebStorm など、多数の IDE がサポートされています。 これらの IDE のリモート開発機能は Beta として提供されています。

GitHub Codespaces の詳細を知るには、こちらのウェブページにアクセスしてください。 統合をお試しになり、下のコメントセクションでその第一印象をお知らせください!
オリジナル(英語)ブログ投稿の作者:
Subscribe to JetBrains Blog updates