.NET Tools
Essential productivity kit for .NET and game developers
JetBrains Rider のライブテンプレートで次のレベルへ
素直に認めましょう。 プログラミングには退屈で反復的な側面があります。 JetBrains 製品はほとんどの開発者に役立つ汎用的なクイックフィックスとテンプレートの提供によってボイラープレートを削減しています。 とは言え、プロジェクトには自分とチームだけが利用している固有のコードの構造とパターンがあると思われます。
アプリケーション開発全体で自分とチームが使用できる専用のテンプレートセットを作成できれば素晴らしいと思いませんか? 実は、ライブテンプレートを使えば実現できるのです。
この記事ではプレースホルダー変数を使って新しいライブテンプレートを作成し、そのテンプレートをプロジェクトメンバーと共有する方法について説明します。
ライブテンプレートとは?
ライブテンプレートは、ループ、条件、宣言、ステートメントなど、よく使用されるコンストラクトに展開できるコードブロックです。 JetBrains IDE に関して言えば、ライブテンプレートには展開用のキーが関連付けられており、それを記憶してアクセスすることができます。
また、ライブテンプレートには単純なテンプレートとパラメーター化されたテンプレートの 2 つのカテゴリがあります。
単純なテンプレートは固定のプレーンテキストのみを含んでおり、ボイラープレートの生成に要するキー入力を減らすために使用されます。 パラメーター化されたテンプレートは変数を含んでおり、入力フィールドをファイルタイプコンテキストに基づいて計算された値に置換するか、ユーザーが手動で値を指定する従属的なステップを可能にします。
すべてのライブテンプレートは、言語またはファイル拡張子などのカテゴリによって特定のコンテキストに制限できます。 この柔軟性により、ライブテンプレートを必要なタイミングと場所でのみ使用可能にすることができます。
新しいライブテンプレートの作成
この例では、新しい “rec” というライブテンプレートを作成します。record の定義を作成して名前を設定できるテンプレートです。 このテンプレートは C# コンテキストでのみ使用できます。
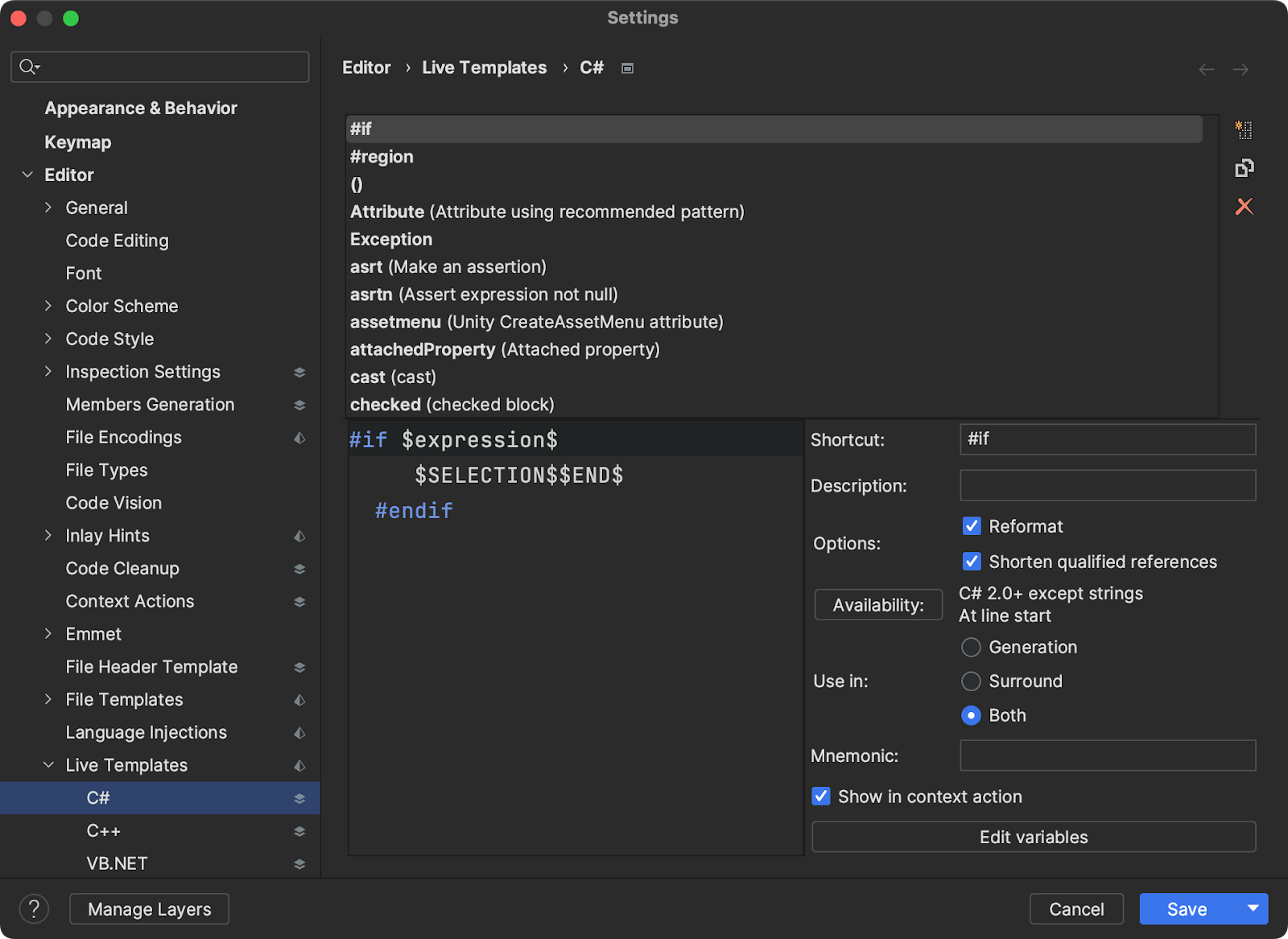
まず、JetBrains Rider の設定を開き、Editor(エディター)| Live Templates(ライブテンプレート)| C# に移動します。 ここには既存のライブテンプレートがすべて表示されます。

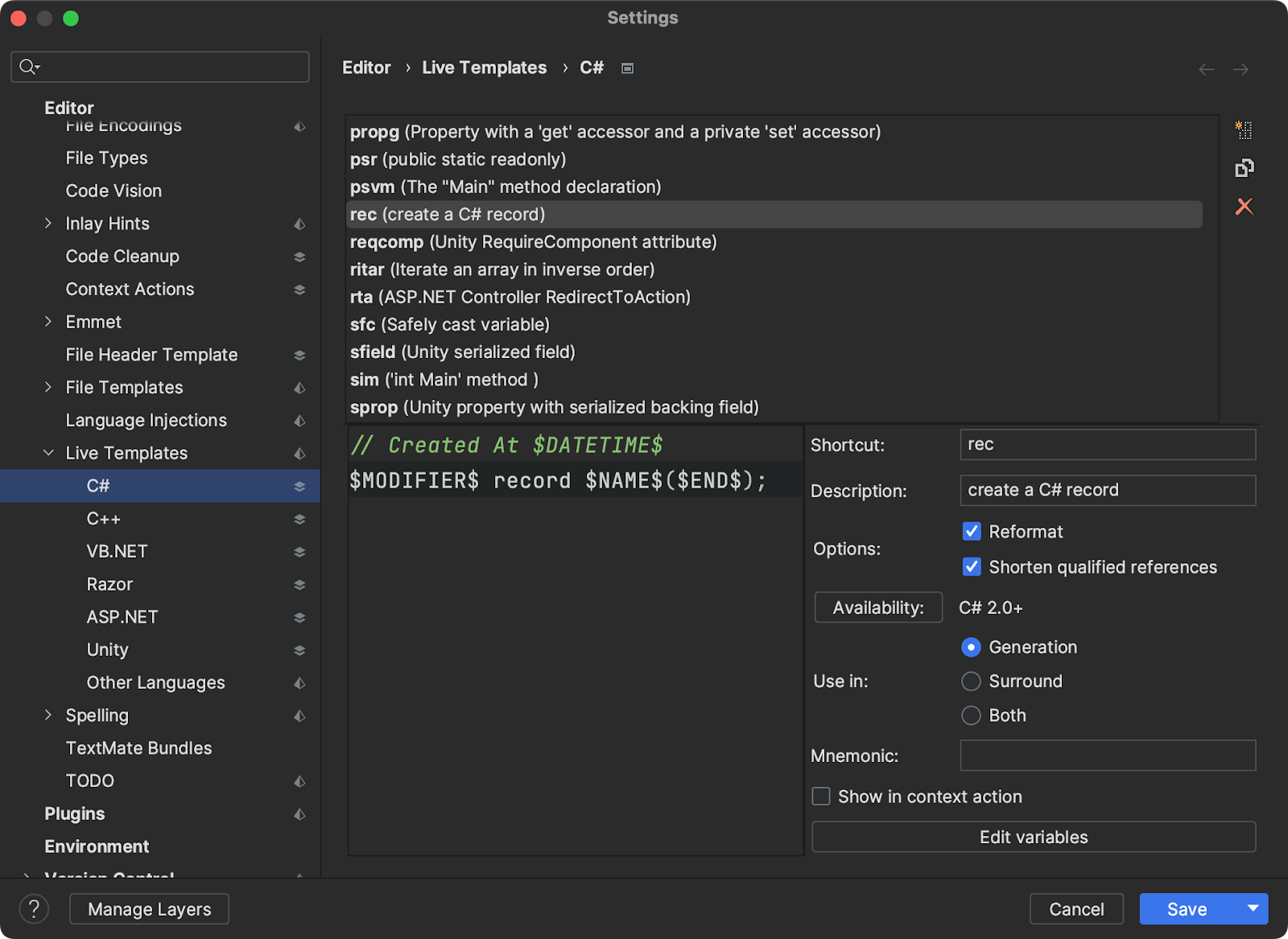
既存のテンプレートのリストの横にある右上の New Template(新規テンプレート)ボタンをクリックします。 次の Shortcut(ショートカット)の値を「rec」に、Description(説明)を「C# レコードの作成」に変更する必要がありますが、他の設定はすべてデフォルトのままにします。
また、左側には次のテンプレートも必要になります。
// Created At $DATETIME$ $MODIFIER$ record $NAME$($END$);
テンプレートを貼り付けたら、右下にある Edit variables(変数の編集)ボタンをクリックして各プレースホルダーのマクロを変更しましょう。 次の順と設定に一致するようにしてください。
| プレースホルダー | 編集可能 | 説明 |
$DATETIME$ |
オフ | 指定された書式での現在の日時 |
$MODIFIER$ |
オン | 基本補完の実行 |
$NAME$ |
オン | マクロが選択されていません |
これらのテンプレート変数はライブテンプレートで使用可能で、後でライブテンプレートを使用する際に自動的に入力されるか、Tab ⇥ で入力できるプレースホルダーとして機能します。
$END$ が変数のリストに含まれていないことに気づくでしょう。 これは、$END$ がカーソルの最終位置を示す予約変数であるためです。

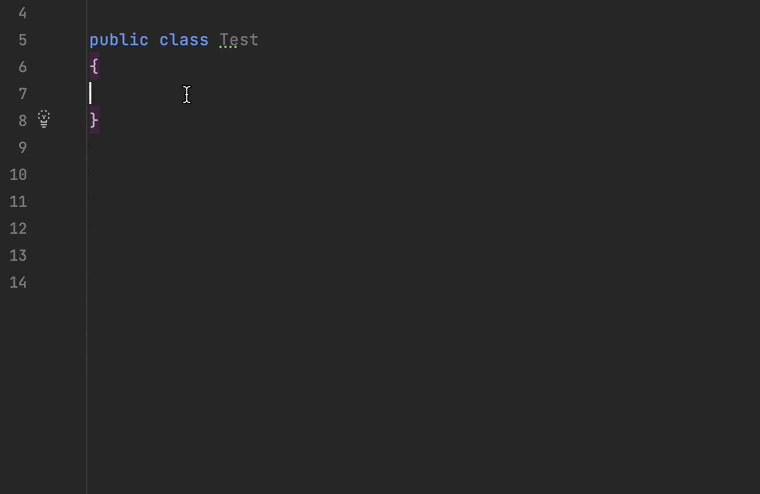
これで新しいライブテンプレートを使用できるようになりました! C# ファイルで “rec” と入力し始めると、作成したライブテンプレートが表示されます。この時点で Enter を押すとテンプレートを展開し始めることができます。 以下の動画で実際の動作をお確かめください。

ライブテンプレートの共有
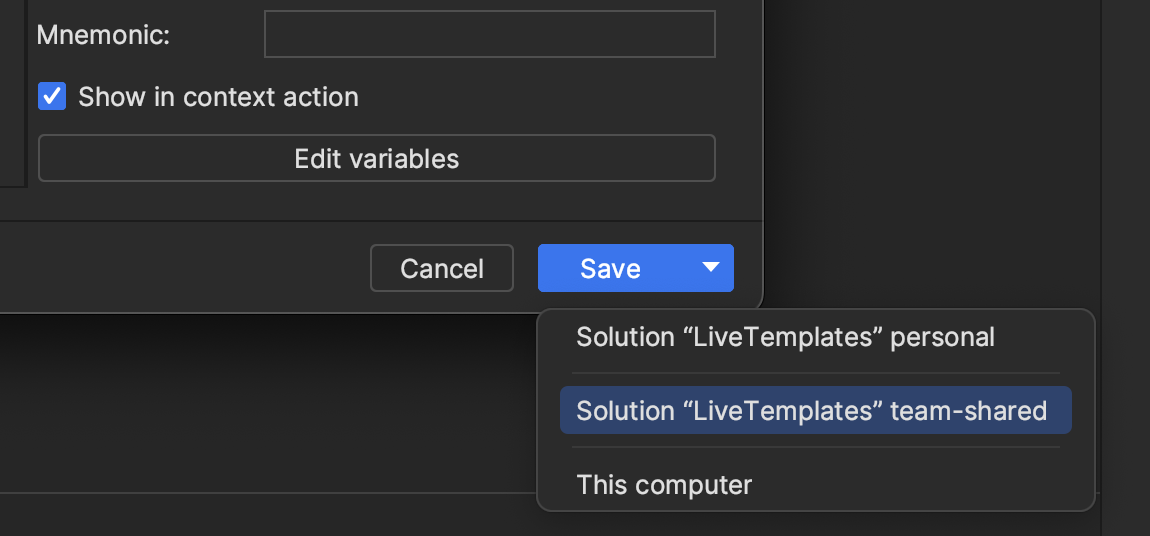
JetBrains Rider のレイヤーベースの設定を使用すると、ライブテンプレートを他のチームメンバーと共有できます。 前のセクションと同じ手順に従いますが、Save(保存)ボタンをクリックする前にドロップダウンを使って team-shared(チーム共有)オプションを必ず選択してください。これは、新たに作成されたライブテンプレートをソリューションのルートにある .sln.DotSettings ファイルに保存するオプションです。

.DotSettings ファイルにライブテンプレートの内容が表示されない場合は、ライブテンプレートを削除してからもう一度作成してみてください。 JetBrains Rider は個人環境とチーム共有環境の差分のみを保存します。 テンプレートをチームメンバーに共有できるよう、.DotSettings ファイルをソース管理に必ずチェックインするようにしてください。
まとめ
ライブテンプレートは JetBrains Rider の強力な機能です。提供されているテンプレートを使用したことがあっても、独自のテンプレートを作成したことはないのではないでしょうか。 ライブテンプレートを使用すると、チーム間でナレッジを共有できます。 個人でテンプレートを使用して不要な入力作業をすべてなくすことで、ウェビナーやライブデモを改善することも可能です。 この短いチュートリアルを通じてライブテンプレートを試し、チームメンバーとテンプレートを共有してみたいと思っていただけたなら幸いです。
共有したいライブテンプレートがあれば、下のコメント欄でご紹介ください。
参照
- ライブテンプレート: https://pleiades.io/help/rider/Using_Live_Templates.html
- レイヤーベースの設定: https://pleiades.io/help/rider/Sharing_Configuration_Options.html
- ライブテンプレート変数: https://pleiades.io/help/rider/template_variables.html#predefined_functions
画像提供: Thomas Despeyroux
オリジナル(英語)ブログ投稿記事の作者:
Subscribe to a monthly digest curated from the .NET Tools blog:







