JetBrains Platform
Plugin and extension development for JetBrains products.
IntelliJ ベース IDE のテーマ

IntelliJ Light と Darcula は、IntelliJ ベース IDE にデフォルトで提供されている有名な UI テーマです。 あらかじめ設定されている明るいインターフェースをそのまま使用するユーザーもいますが、ダークモードの配色を好むユーザーもいます。 一方で、JetBrains Marketplace の Themes カテゴリで提供されている豊富なテーマの中から自身の個性を表すものを選択したいと考えている開発者も多いのではないでしょうか。 ある特定のテーマを選択する動機は人によってさまざまです。例えば、昔からの習慣である、美しいものを鑑賞したい、色覚に問題がある、集中力をアップしたい、などが挙げられます。

UI テーマプラグインは、2019.1 のリリースサイクルで使用できるようになった多種多様な IntelliJ ベース IDE 向けプラグインの 1 つに過ぎません。
UI テーマの作者は、IDE 組み込みの UI 要素に次のようなさまざまな変更を導入できます。
- アイコンの入れ替え
- アイコンと UI コントロールの色の変更
- カスタムエディタースキームの提供
- 背景画像の追加
最も人気のあるテーマはインターフェースの変更を行うだけでなく、プラグイン動作の構成、アクションの追加、IDE に新しい機能を導入する各種拡張ポイントの実装に対応したより高度な仕組みを提供しています。

UI テーマの作成
IntelliJ ベース IDE 向けのプラグインとテーマを作成するには、実際の開発に着手する前にいくつかの準備が必要です。 このようなプロジェクトのセットアップ方法は 2 つあります。
最初の方法はプロジェクトウィザードを使用する方法で、IntelliJ SDK ドキュメントの Creating a UI Theme with the DevKit Theme Wizard ページで詳細に説明されています。
生成されるスキャフォールドは DevKit のアプローチに基づく単純な構造であるため、単純なプラグインにのみ使用することをお勧めします。 サンプルプロジェクトは、GitHub の IntelliJ SDK Docs Code Samples リポジトリにあります。

より複雑なプラグインの場合は、Gradle ベースのプロジェクトを作成することをお勧めします。 IntelliJ ベース IDE のプラグイン開発エクスペリエンスは継続的に改善されているため、IntelliJ Platform Plugin Template を使って新規プロジェクトを開始することも可能です。 このテンプレートには、依存関係管理、変更ログサポート、事前構成済みの継続的インテグレーション/継続的デプロイ(CI/CD)セットアップなど、Gradle 拡張機能と GitHub アクションの構成がまとめられています。
いずれの場合も、プラグインプロジェクトで最も重要なファイルは plugin.xml ファイルです。このファイルには、themeProvider 拡張ポイントが含まれている必要があります。
<idea-plugin>
<id>org.jetbrains.plugins.mytheme</id>
<name>My Theme</name>
<vendor>JetBrains</vendor>
<depends>com.intellij.modules.platform</depends>
<extensions defaultExtensionNs="com.intellij">
<themeProvider id="org.jetbrains.plugins.mytheme" path="my.theme.json" />
</extensions>
</idea-plugin>
plugin.xml およびその他の UI カスタマイズファイル(my.theme.json および my.xml)は、提供対象の画像またはアイコンとともに、/src/main/resources ディレクトリに配置されます。

themeProvider は my.theme.json JSON ファイルを参照しています。このファイルには、背景色を変更し、IDE の右下に小さな画像を設定する実際のテーマ定義が含まれています。
{
"name": "My Theme",
"dark": true,
"author": "JetBrains",
"editorScheme": "/themes/my.xml",
"colors": {
"colorPrimary": "#3b3531",
"colorSecondary": "#342e2b"
},
"ui": {
"*": {
"background": "colorPrimary",
"separatorColor": "colorPrimary",
"borderColor": "colorSecondary"
}
},
"background": {
"image": "/background.png",
"transparency": 50,
"fill": "plain",
"anchor": "bottom_right"
}
editorScheme キーは my.xml ファイルを参照しています。このファイルは、キャレット行の色、テキストの前景色と背景色、ガターセクションの背景など、エディター内の表示コンテンツの色を調整する役目を担っています。
<scheme name="My Theme" version="1" parent_scheme="Darcula">
<colors>
<option name="CARET_ROW_COLOR" value="372513" />
<option name="GUTTER_BACKGROUND" value="372513" />
</colors>
<attributes>
<option name="TEXT">
<value>
<option name="FOREGROUND" value="C67E48" />
<option name="BACKGROUND" value="291918" />
<option name="EFFECT_TYPE" value="5" />
</value>
</option>
</attributes>
</scheme>
この単純なサンプルテーマだけでも魅力的ですが、これはごく初歩的なものに過ぎません!

カスタマイズ可能な場所を探す
IDE をカスタマイズする際は、オーバーライド可能なものやインターフェースを調整可能な場所を探す方法を理解しておくことが重要です。 そのため、IDE の内部動作を探るためのオプションをいくつか用意しています。
UI コントロールの属性キーを探す
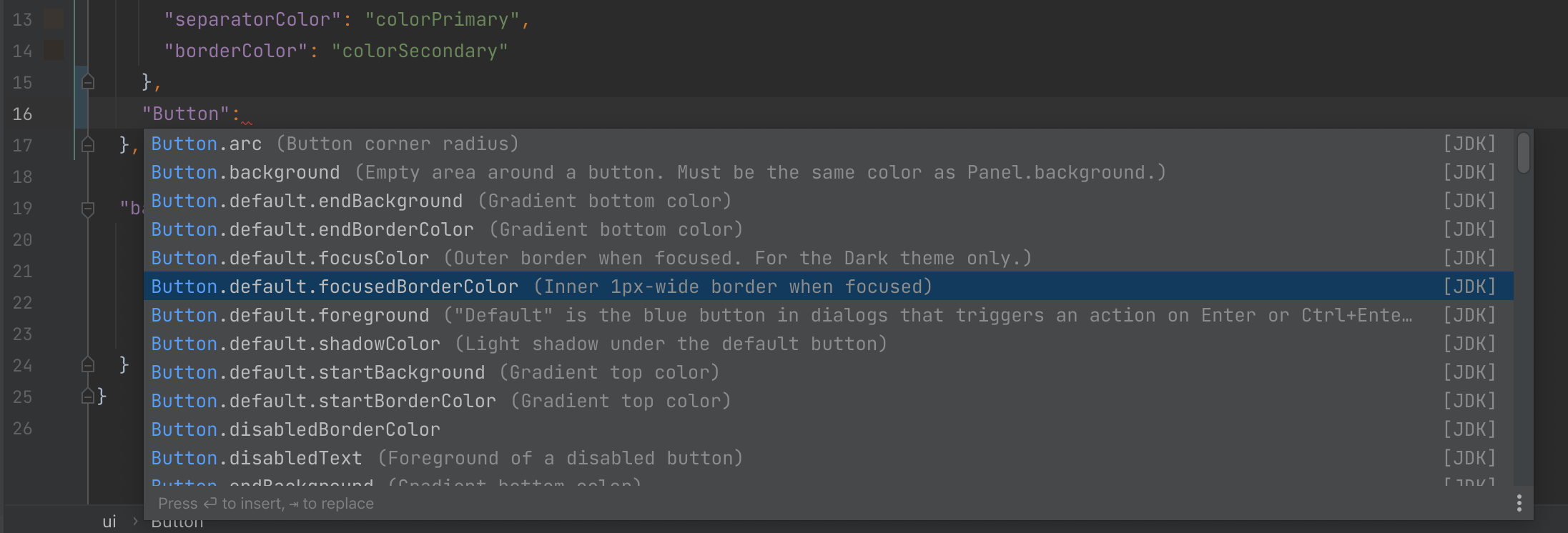
IntelliJ Theme JSON ファイルのスキーママッピングが提供する自動補完を使用するのが最も手軽です。 この自動補完を試すには、*.theme.json ファイルを開いて適切なコンテキストにキャレットを置き、Ctrl+Space ショートカットを押します。すると、使用可能なキーまたは値のリストが表示されます。

UI インスペクター
UI インスペクターは、IntelliJ ベース IDE の UI 要素を調べて各要素の内部詳細情報を取得できる強力なツールです。 また、UI 要素を Ctrl+Alt クリック(Mac では ⌘+⌥ クリック)すると、その要素を対話的にテストできます。 UI インスペクターの有効化方法と機能の詳細については、UI インペクターのドキュメントを参照してください。

ルックアンドフィールのデフォルト値
ルックアンドフィール(LaF)のデフォルト値ウィンドウでは、UI コントロールのキーと値のペアを参照できます。 このツールを使用すると、IDE 内に定義されている UI 要素に使用可能なすべてのデフォルト値を絞り込むか、コンポーネントを対話的に試作できます。 LaF デフォルト設定 UI ツールの詳細については、IntelliJ SDK ドキュメントを参照してください。

IntelliJ プラットフォームエクスプローラー
UI テーマを提供するすべてのプラグインは、themeProvider 拡張ポイントを実装する必要があります。 Web ベースの IntelliJ プラットフォームエクスプローラーツールを使用すると、オープンソースの IntelliJ プラットフォームプラグインに存在する実装を閲覧できます。 直接ツールに移動してコードを調査し始めるか、ブログ記事で詳細をお読みください。

IntelliJ SDK ドキュメント
IntelliJ SDK ドキュメントはプラグイン開発者にとって最も価値のある教材を提供するナレッジベースで、Custom UI Themes のセクションを中心に継続的な改善が行われています。 その価値をさらに高められるよう、不明な点や理解しにくい点がある場合には、具体的なドキュメントのセクションにフィードバックを送信することをお勧めします。
支援が必要な場合
誰でも困ることはあります! プラグイン開発やドキュメントに関する問題で支援を受けるには、Getting Help セクションにアクセスするか、次のいずれかのサポートチャンネルを使ってご連絡ください。
テーマプラグインの公開
プラグインを他のユーザーに共有するのはワクワクします。また、それは大変な作業の最後を飾るステップでもあります。 公開方法は 2 つあります。
Gradle ベースのプロジェクトの場合、buildPlugin および publishPlugin という Gradle タスクを実行するだけで簡単にビルドと公開を行えます。 まずは、「Publishing Plugins with Gradle」という記事に目を通し、JetBrains Marketplace に公開、または友人にのみ共有するためのコードを含む ZIP アーティファクトを準備します。
IntelliJ Platform Plugin Template を使用している場合、デプロイと公開のステップは GitHub Actions で自動化されています。 プラグインの継続的インテグレーションのセットアップに関するプロジェクトドキュメントを参照してください。
DevKit を使用したプロジェクトの場合は、手動対応が必要なステップがあります。詳細は IntelliJ SDK ドキュメントの Deploying と Publishing の記事に掲載しています。
マーケティング
JetBrains Marketplace ではプラグイン作者から提供されるすべての情報を使用し、検索エンジンやプラグインリストでプラグインを発見できるようにしています。 JetBrains Marketplace にプラグインをアップロードすると、1000 万人を超える JetBrains 製品ユーザーが入手できるようになります。 そのため、意味が分かりやすい名前、プラグインアイコン、意味のある説明、およびスクリーンショットなどの高品質なコンテンツを提供することが不可欠です。 そうすることで、ユーザーを惹きつけてダウンロード数を伸ばすことができます。 プラグインの公開準備を正しく行えるよう、Marketplace ドキュメントの「Create Your Marketplace Listing」ページに記事をまとめています。
テーマプラグインの販売
このようなプロジェクトの作成には労力が要求されるため、JetBrains Marketplace で有料または無料モデルでプラグインと UI テーマを販売して収益を得る機会を諦めているベンダーもいます。 Marketplace Paid Plugins ドキュメントセクションに、JetBrains Marketplace のメリット、価格設定モデル、決済処理、有料または無料プラグインに対するライセンス付与の実装方法に関する技術情報などのあらゆる情報を掲載しています。
まとめ
IntelliJ ベース IDE 用 UI テーマプラグインの作成プロセスは主に作者の美的感覚と想像力に依存しています。IntelliJ SDK に対する知識不足が障壁となるべきではありません。 しかし、皆さんには IDE の機能拡張により深く関わっていただきたいと思います。 もしかすると、多くのユーザーの日常業務を支援できるかもしれません!
アイデアがあってもそれを発展させる時間がない場合、またはインスピレーションを求めている場合は、Plugin Ideas をご覧ください!
何かお困りの場合は、IntelliJ IDEA Open API およびプラグイン開発フォーラムまたは JetBrains プラットフォームの Slack でお気軽にお問い合わせください。
IntelliJ プラットフォームと JetBrains Marketplace に関する最新情報を得るには、Twitter で以下のアカウントをフォローしてください!
オリジナル(英語)ブログ投稿の作者:
Jakub Chrzanowski & JetBrains Platform
Subscribe to JetBrains Platform updates

