JetBrains Platform
Plugin and extension development for JetBrains products.
Themes in IntelliJ-based IDEs

IntelliJ Light and Darcula are well-known UI themes provided by default within IntelliJ-based IDEs. Some users like to stick with the preselected bright interface, while others prefer the Light-on-dark color scheme. However, many developers like to express their individuality by selecting from a wide variety of themes provided within the Themes category in JetBrains Marketplace. The reason we choose certain themes is different for each of us – old habits, appreciation for pretty things, color vision deficiencies, better for focusing, or any number of other things.

UI Theme plugins are just one of the many types of plugins for IntelliJ-based IDEs that became available in the 2019.1 release cycle.
Authors of UI Themes can introduce various changes to the built-in UI elements in the IDE:
- substitute icons
- change colors of icons and UI controls
- provide custom editor schemes
- add background images
The most popular themes provide interface changes, and more advanced mechanisms that let you configure some of the plugin behaviors on your own, introduce additional actions, or implement various extension points in a theme that bring new features to the IDE.

Live Webinar: Building Themes for IntelliJ-based IDEs
On November 22nd, we were streaming the Busy Plugin Developers webinar that mainly focused on customizing JetBrains IDEs by building theme plugins.
Creating a UI Theme
Creating plugins and themes for IntelliJ-based IDEs requires some preparation before you dive into the actual development. There are two ways of setting up such a project.
The first method relies on the Project Wizard and is explained in detail in the IntelliJ SDK Documentation on the Creating a UI Theme with the DevKit Theme Wizard page.
The generated scaffold is a simple structure based on the DevKit approach and should be used only for simple plugins. You can find an example project in the IntelliJ SDK Docs Code Samples GitHub repository.

For more complex plugins, we recommend creating a Gradle-based project. As we are constantly improving the plugin development experience for IntelliJ-based IDEs, it is also possible to start new projects using the IntelliJ Platform Plugin Template. The template brings curated configuration of Gradle extensions and GitHub Actions, like dependency management, changelog support, and preconfigured Continuous Integration/Continuous Deployment (CI/CD) setup.
In both cases, the most important file of the plugin project is the plugin.xml file, which has to contain a themeProvider Extension Point definition:
<idea-plugin>
<id>org.jetbrains.plugins.mytheme</id>
<name>My Theme</name>
<vendor>JetBrains</vendor>
<depends>com.intellij.modules.platform</depends>
<extensions defaultExtensionNs="com.intellij">
<themeProvider id="org.jetbrains.plugins.mytheme" path="my.theme.json" />
</extensions>
</idea-plugin>
The plugin.xml and other UI customization files – my.theme.json and my.xml – are placed in the /src/main/resources directory along with any images or icons you plan to provide.

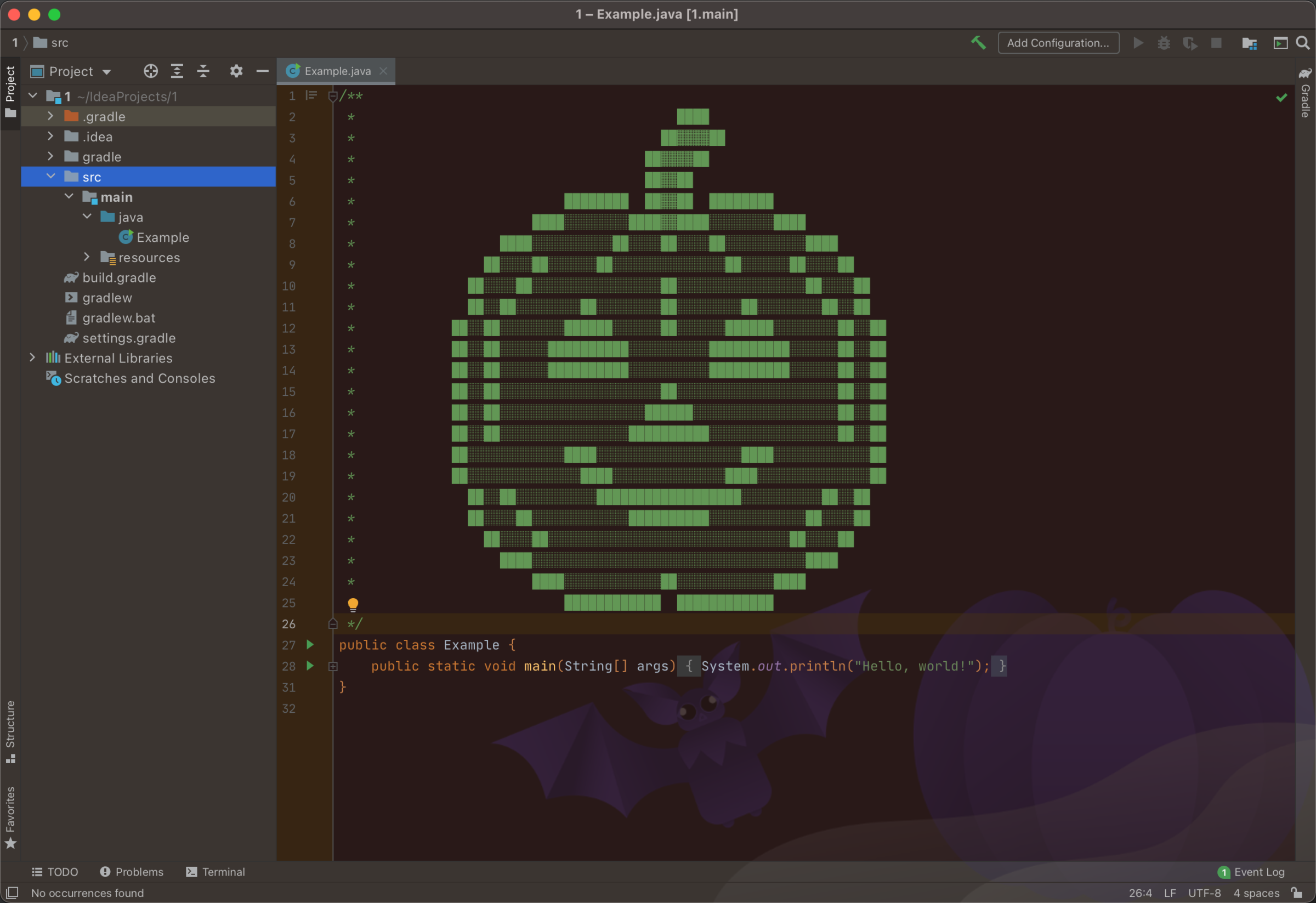
The themeProvider refers to the my.theme.json JSON file, which contains an actual theme definition that modifies the background colors and sets a neat image in the bottom-right corner of the IDE.
{
"name": "My Theme",
"dark": true,
"author": "JetBrains",
"editorScheme": "/themes/my.xml",
"colors": {
"colorPrimary": "#3b3531",
"colorSecondary": "#342e2b"
},
"ui": {
"*": {
"background": "colorPrimary",
"separatorColor": "colorPrimary",
"borderColor": "colorSecondary"
}
},
"background": {
"image": "/background.png",
"transparency": 50,
"fill": "plain",
"anchor": "bottom_right"
}
The editorScheme key refers to the my.xml file responsible for adjusting the colors of the content visible in the editor, like the caret row color, foreground and background colors of the text, and gutter section background.
<scheme name="My Theme" version="1" parent_scheme="Darcula">
<colors>
<option name="CARET_ROW_COLOR" value="372513" />
<option name="GUTTER_BACKGROUND" value="372513" />
</colors>
<attributes>
<option name="TEXT">
<value>
<option name="FOREGROUND" value="C67E48" />
<option name="BACKGROUND" value="291918" />
<option name="EFFECT_TYPE" value="5" />
</value>
</option>
</attributes>
</scheme>
This simple example theme already gives an interesting result – and that is just the beginning!

Exploring customization possibilities
When working with IDE customization, it is crucial to understand what you can override and where to search for possibilities to adjust the interface. Therefore, we provide multiple options to help explore the IDE’s inner workings.
Finding Attribute Keys for UI Controls
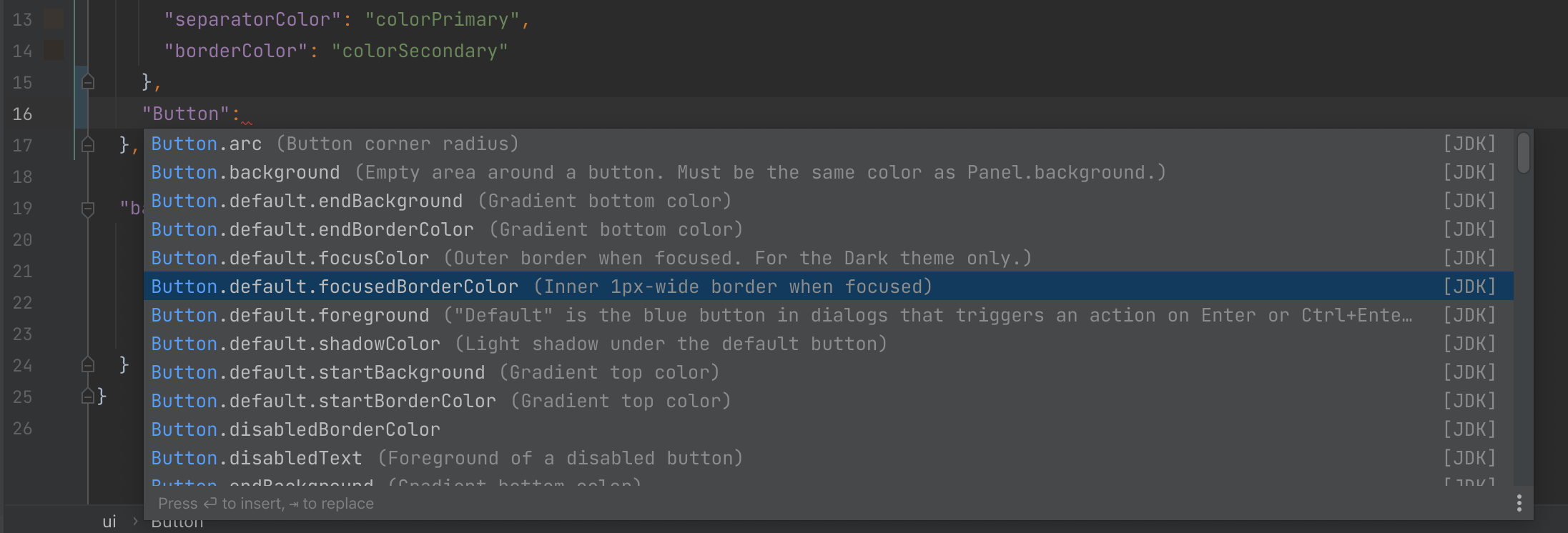
The most straightforward possibility is auto-completion provided by the Schema Mapping for the IntelliJ Theme JSON file. To try it out, open your *.theme.json file, place the caret in the proper context, and press Ctrl+Space shortcut – a list of available keys or values will appear.

UI Inspector
The UI Inspector is a powerful tool to investigate the IntelliJ-based IDE UI elements to get an internal description of each element. In addition, UI elements can be tested interactively with Ctrl+Alt+Click on the element (⌘+⌥+Click on Mac). Check our UI Inspector documentation page to find out how to enable it and exactly what it can help you with.

Look and Feel Defaults
The Look and Feel (LaF) Defaults window provides a key-value pair lookup for UI Controls. With this tool, you can filter out all the available default values for UI elements defined within the IDE or prototype your components interactively. You can find more about the LaF Defaults UI tool in the IntelliJ SDK Documentation.

IntelliJ Platform Explorer
Each plugin providing a UI Theme is supposed to implement the themeProvider Extension Point. Using the IntelliJ Platform Explorer web-based tool, you can browse existing implementations in open-source IntelliJ Platform plugins. You can go straight to the tool and start exploring the code, or read more about it in our blog post.

IntelliJ SDK Documentation
The IntelliJ SDK Documentation, especially the Custom UI Themes section, is a knowledge base we constantly improve to give plugin developers the most valuable source of learning materials. To increase its value further, we encourage you to provide feedback on specific documentation sections if you have any doubts or misunderstandings.
Getting Help
Everyone gets stuck sometimes! For help with problems related to plugin development or documentation, visit the Getting Help section or get in touch with us using one of the following support channels:
Publishing a theme plugin
Sharing your plugin with others is an exciting step that crowns your hard work. You can do this in a couple of ways.
For Gradle-based projects, building and publishing is a straightforward process that comes down to running buildPlugin and publishPlugin Gradle tasks. First, check the Publishing Plugins with Gradle article and prepare the ZIP artifact containing your code to publish on JetBrains Marketplace or just share it with your friends.
If you are using the IntelliJ Platform Plugin Template, the deployment and publishing steps are automated with GitHub Actions. Check the project documentation related to the plugin’s Continuous Integration setup.
Projects based on DevKit require some manual steps described in the IntelliJ SDK Documentation in Deploying and Publishing articles.
Marketing
JetBrains Marketplace uses all the information provided by plugin authors to help make it discoverable in search engines and plugins listings. When you upload a plugin to JetBrains Marketplace, it becomes available to over 10 million JetBrains product users. Therefore, it is essential to provide high-quality content like an expressive name, a plugin icon, a meaningful description, and screenshots. This attracts and engages users, which will result in a higher number of downloads. We have collected a set of articles to help you correctly prepare your plugin for publishing on the Create Your Marketplace Listing Marketplace documentation page.
Selling a theme plugin
Because of the effort required to create such projects, some vendors have seized the opportunity to generate income by selling plugins and UI themes on JetBrains Marketplace in fully-paid or freemium models. In the Marketplace Paid Plugins documentation section, you’ll find all of the details about the benefits of JetBrains Marketplace, pricing models, payment processing, technical information on how to implement licensing for paid or freemium plugins, and more.
Conclusion
Creating UI Theme plugins for IntelliJ-based IDEs is a process that relies primarily on your sense of aesthetics and imagination – the lack of knowledge of IntelliJ SDK shouldn’t be a roadblock. However, we would like to encourage you to dive deeper into extending the features of our IDEs. Who knows, maybe it’ll help many of us in our everyday work!
If you have an idea but not enough time to develop it, or if you are just looking for some inspiration, check out the Plugin Ideas!
If you get stuck at any point, please feel free to reach out to us using the IntelliJ IDEA Open API and Plugin Development Forum or JetBrains Platform Slack.
To stay up-to-date regarding the IntelliJ Platform and JetBrains Marketplace, follow us on Twitter!
Jakub Chrzanowski & JetBrains Platform
Subscribe to JetBrains Platform updates






