知っておくべき WebStorm のショートカット 10 選
WebStorm では、日常的に使用するアクションの実行にかかる時間を大幅に短縮できます。 ほぼすべてのアクションに対応するショートカットがあるためです。 すべてのショートカットを記憶するのは現実的には不可能ですが、幸いにもその必要はありません! 以下に掲載している基本的なショートカットを最初に覚えてしまえば、すぐに生産性を向上させることができます。
この記事で使用されているすべてのキーコンビネーションは、macOS と Windows / Linux のデフォルトキーマップを前提にしています。 キーマップの構成は、Preferences / Settings | Keymap で調整できます。
Search Everywhere(どこでも検索): ⇧⇧ / Shift+Shift
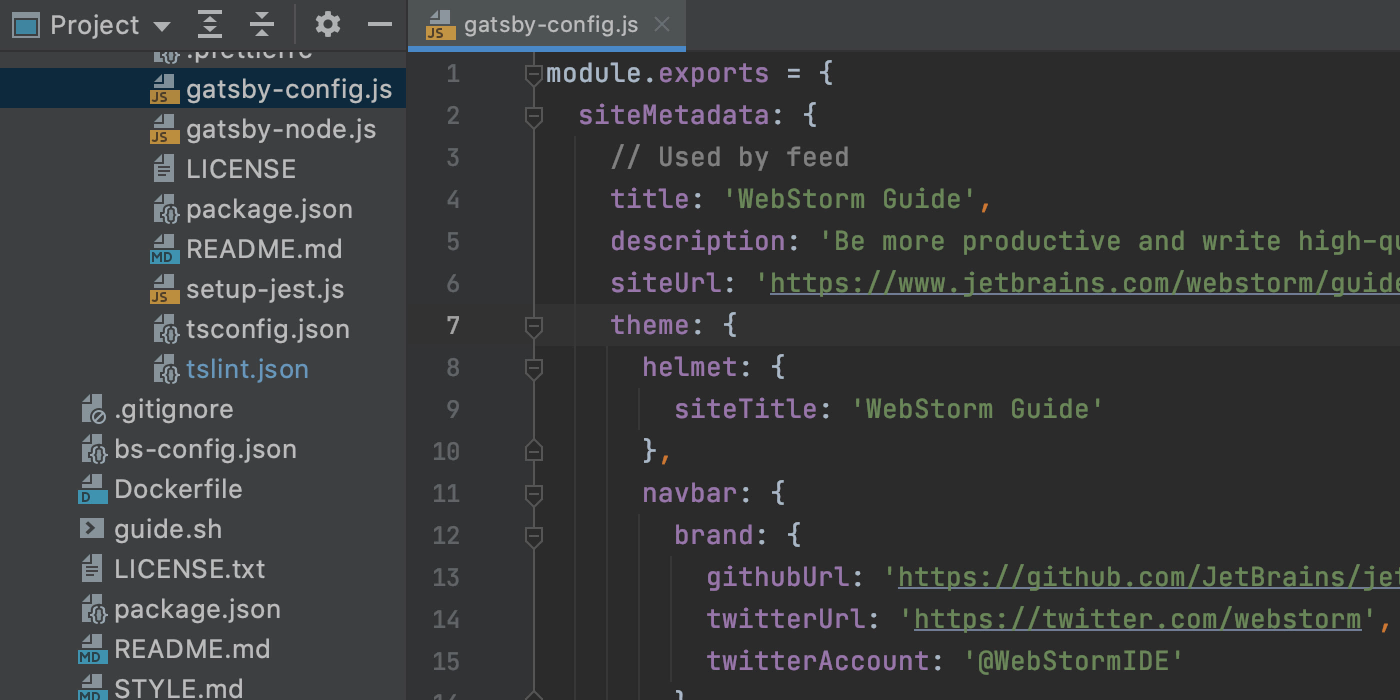
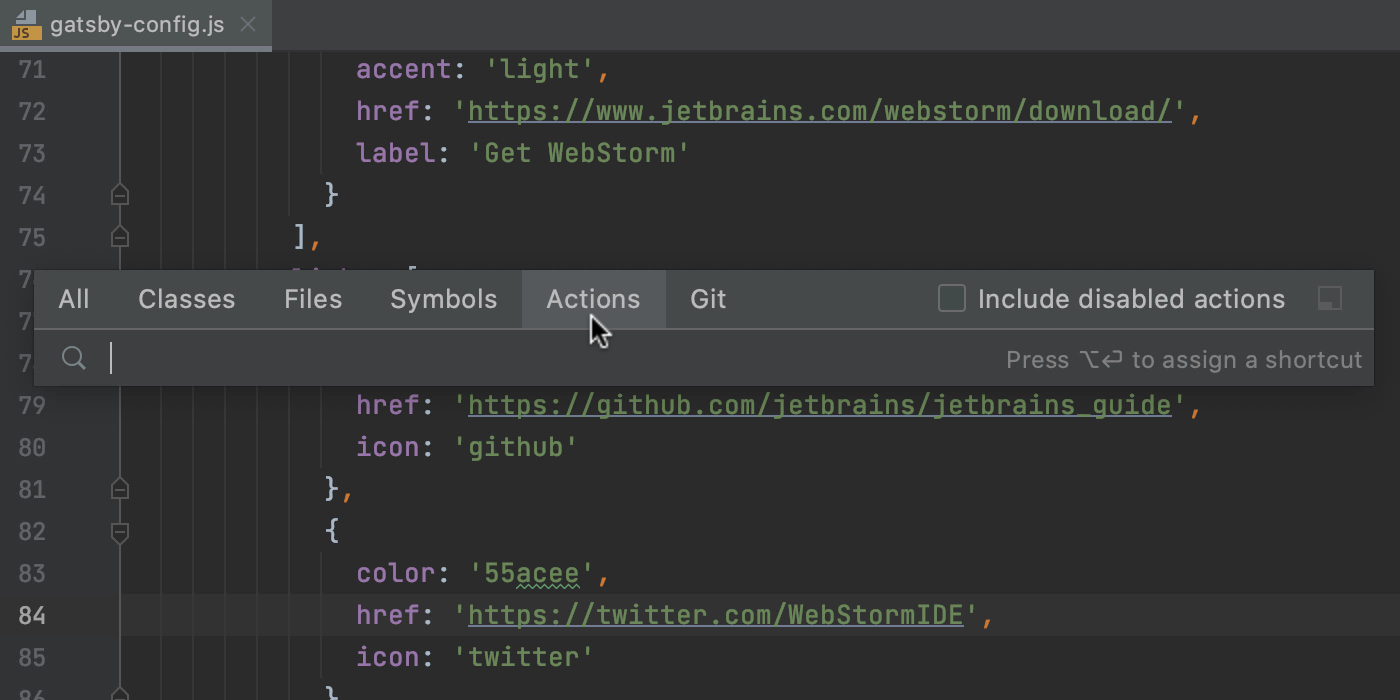
このブログ記事から一つだけショートカットを選ばなければならないとしたら、それは間違いなく Search Everywhere(どこでも検索)になるでしょう。 その名前が示すように、このアクションはプロジェクト内のすべての場所でファイル、アクション、クラス、シンボルを検索し、一致した結果をまとめて表示します。

目的のタブをクリックするか、⇥ / Tab を押して検索対象を絞り込むことができます。 gif 画像に示すように、一部のアクションをポップアップから有効または無効にできます。

Show Context Actions(コンテキストアクションの表示): ⌥↵ / Alt+Enter
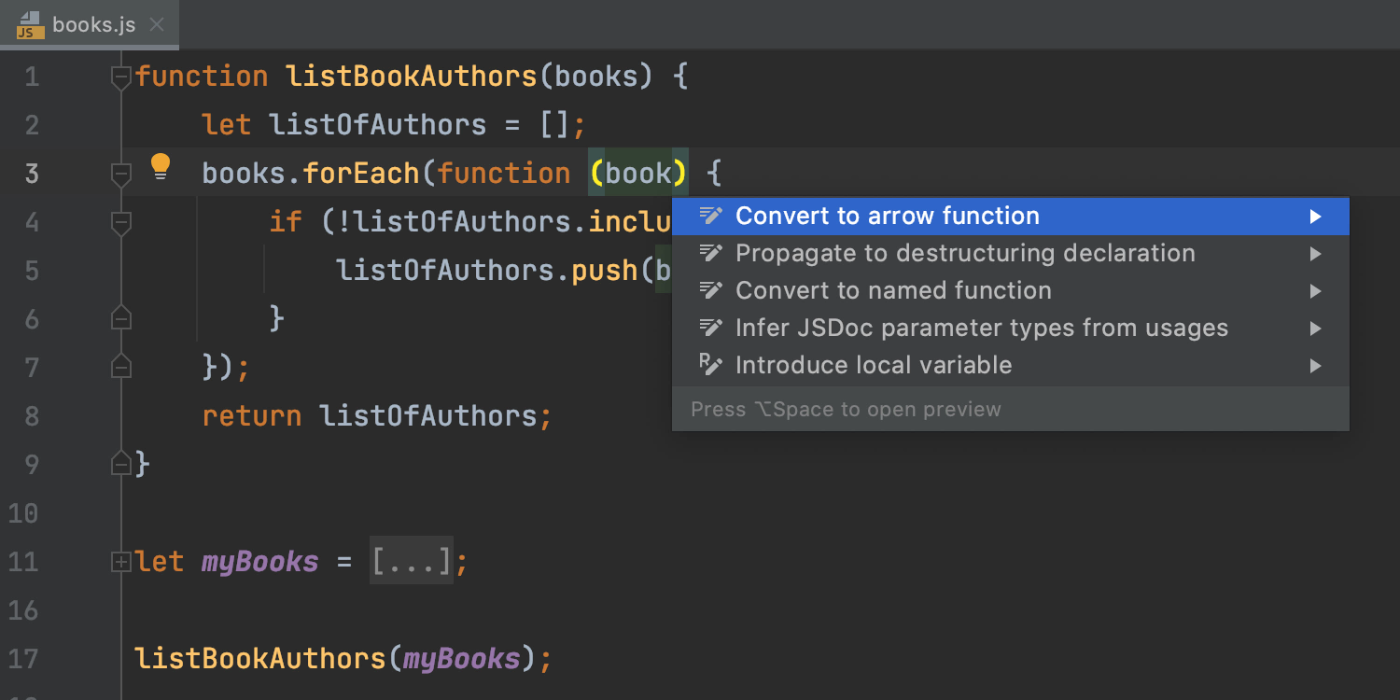
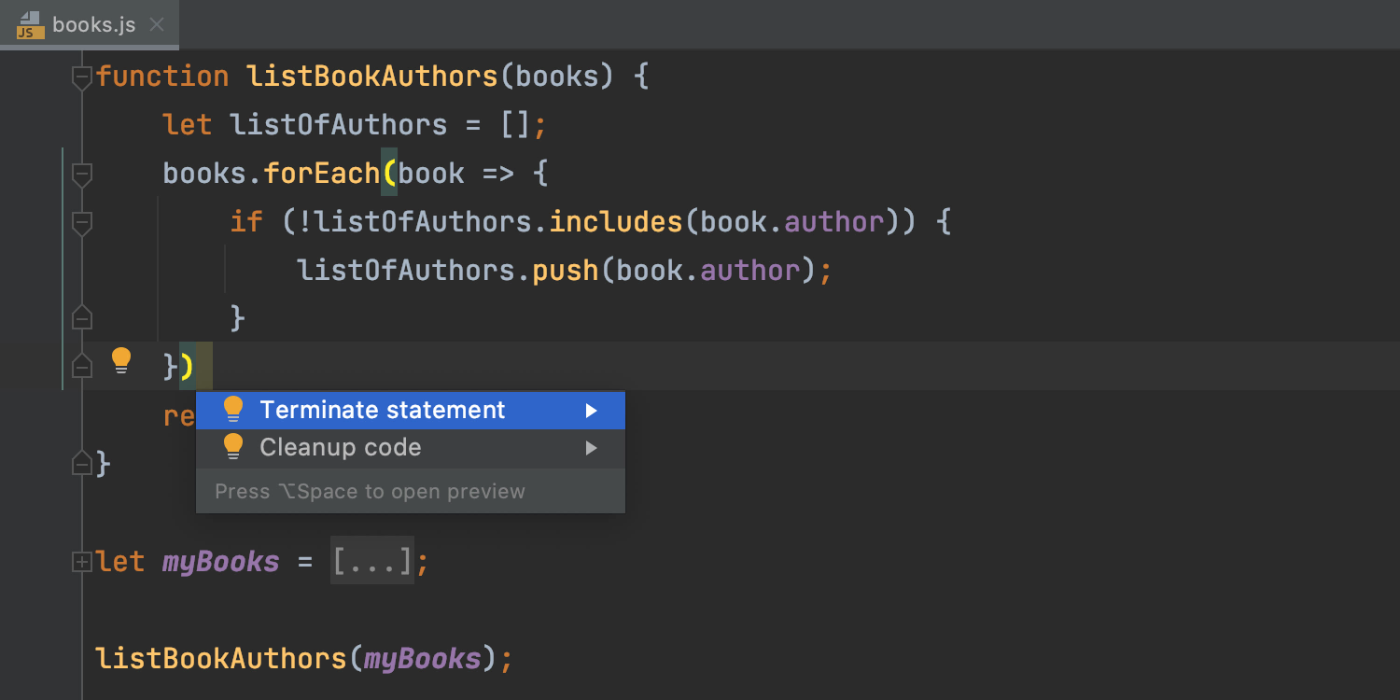
WebStorm には提案された修正の適用、コード生成、プロジェクト設定の変更をすばやく実行するためのインテンションアクション(プログラマがその状況でとりたいと想定されるアクション)が豊富に備わっています。 コード内に波状の線が表示されている場合や WebStorm のエディターに電球が表示されている場合は、コードの上にキャレットを置くか電球をクリックして ⌥↵ / Alt+Enter を押してください。IDE が現在のコンテキストで使用できるアクションをリスト表示します。

では、特定のアクションを使用したくない場合や、ある警告を二度と表示したくない場合はどうすればよいのでしょうか? コードの上にキャレットを置いてから ⌥↵ / Alt+Enter を押し、表示したくないインスペクションの横にある矢印をクリックすると無効化できます。 この操作により、プロジェクト全体でそのインスペクションが無効になります。

インスペクションとその操作に関する詳細は、こちらのページを参照してください。
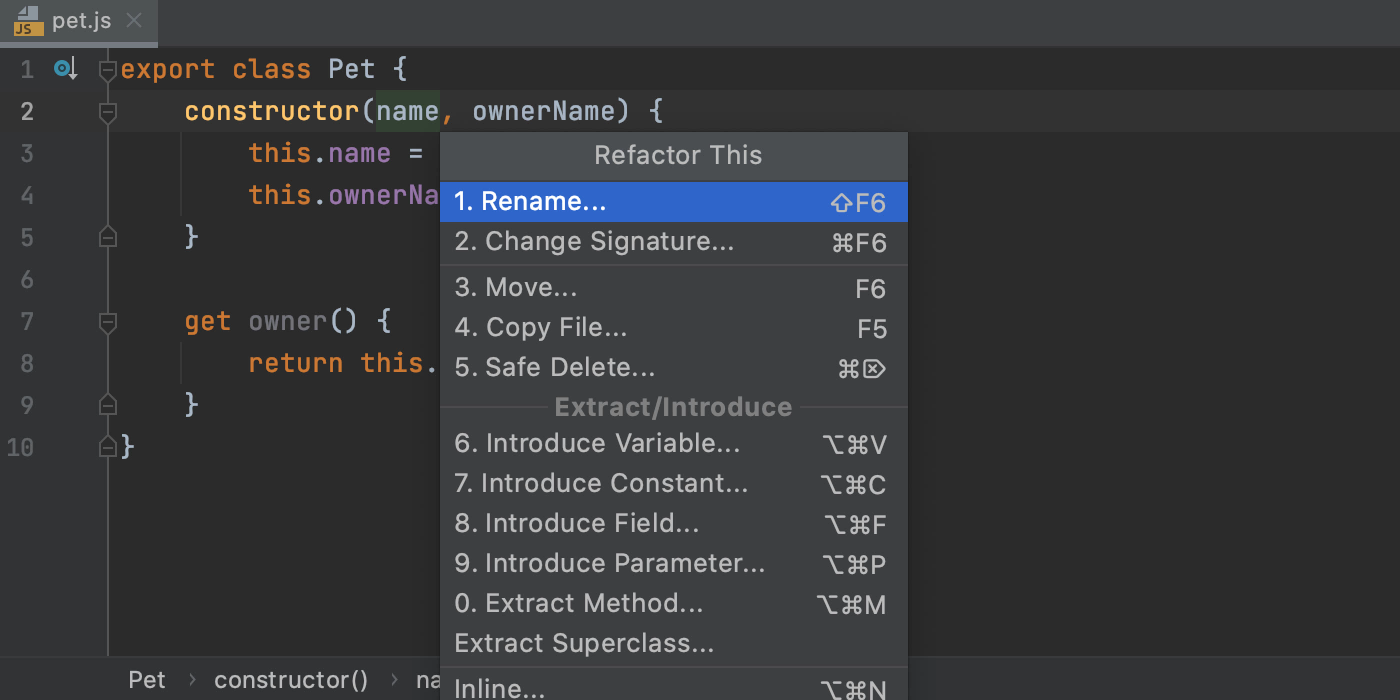
Refactor This(リファクタリング): ⌃T / Ctrl+Alt+Shift+T
JetBrains の他の IDE と同様に、WebStorm は強力なリファクタリング機能を提供していることで知られています。 選択したコードに適用できるリファクタリングのリストにすばやくアクセスするには、⌃T / Ctrl+Alt+Shift+T を押してください。

Go to Declaration(宣言に移動): ⌘B または ⌘+Click / Ctrl+B または Ctrl+Click
WebStorm では、シンボルの定義にすぐに移動できます。対象のシンボルで ⌘ か Ctrl を押してクリックするか、キャレットを配置して ⌘B / Ctrl+B を押すだけです。 このショートカットは、参照ファイルやインポートしたモジュールに移動するのにも役立ちます。
WebStorm が複数の関数宣言候補を検出した場合は、ドロップダウンリストからいずれか 1 つを選択するよう求められます。
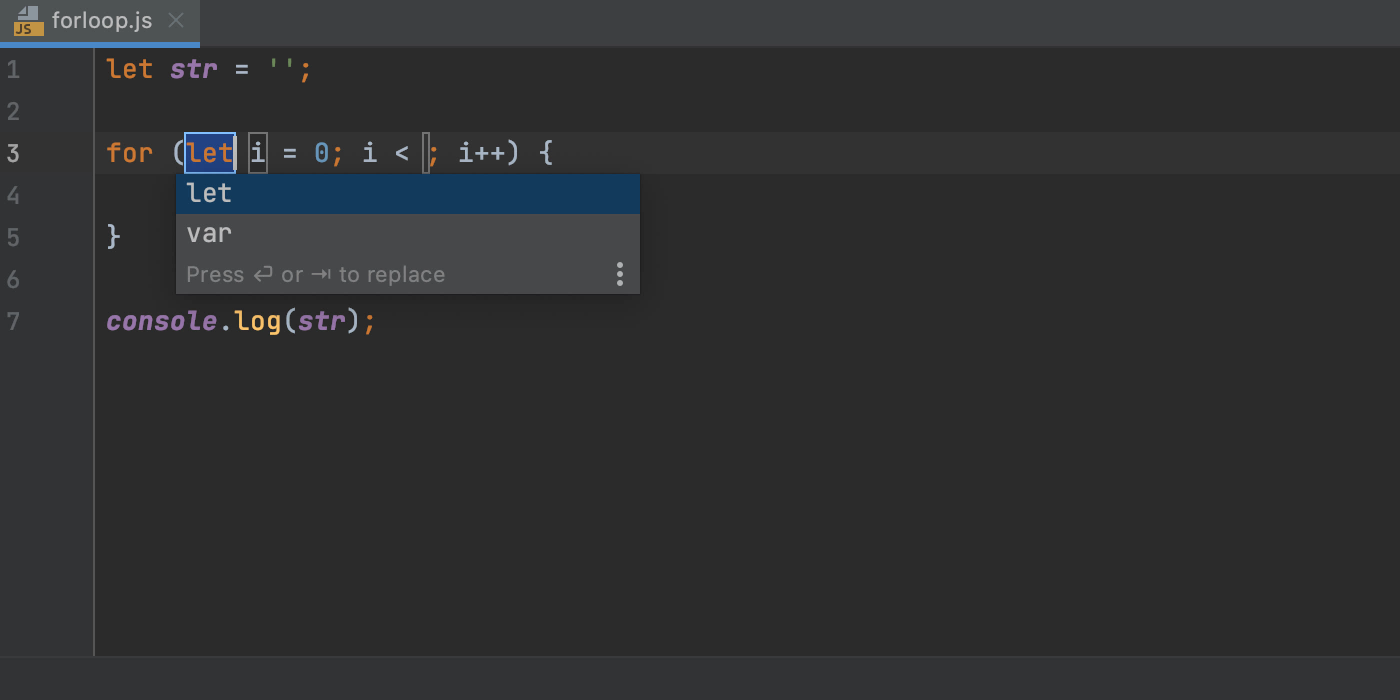
Code completion with replace(コード補完と置換): ⇥ / Tab
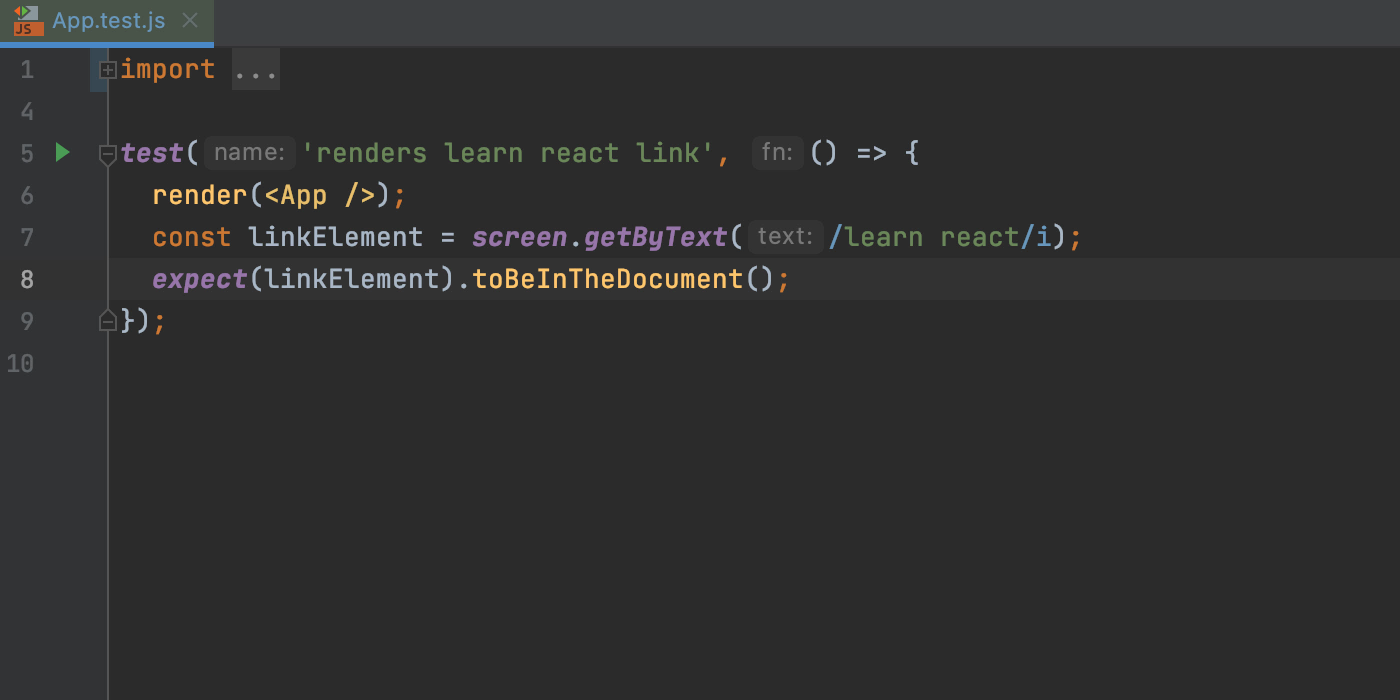
WebStorm で入力を開始すると、コード補完ポップアップが自動的に表示されます。 多くの皆さんは ↵ / Enter を押していずれかの候補を選択しているかもしれません。 ただし、ある候補を別の候補に置換したい場合は、⇥ / Tab を押して現在の要素を選択した項目に置換できます。

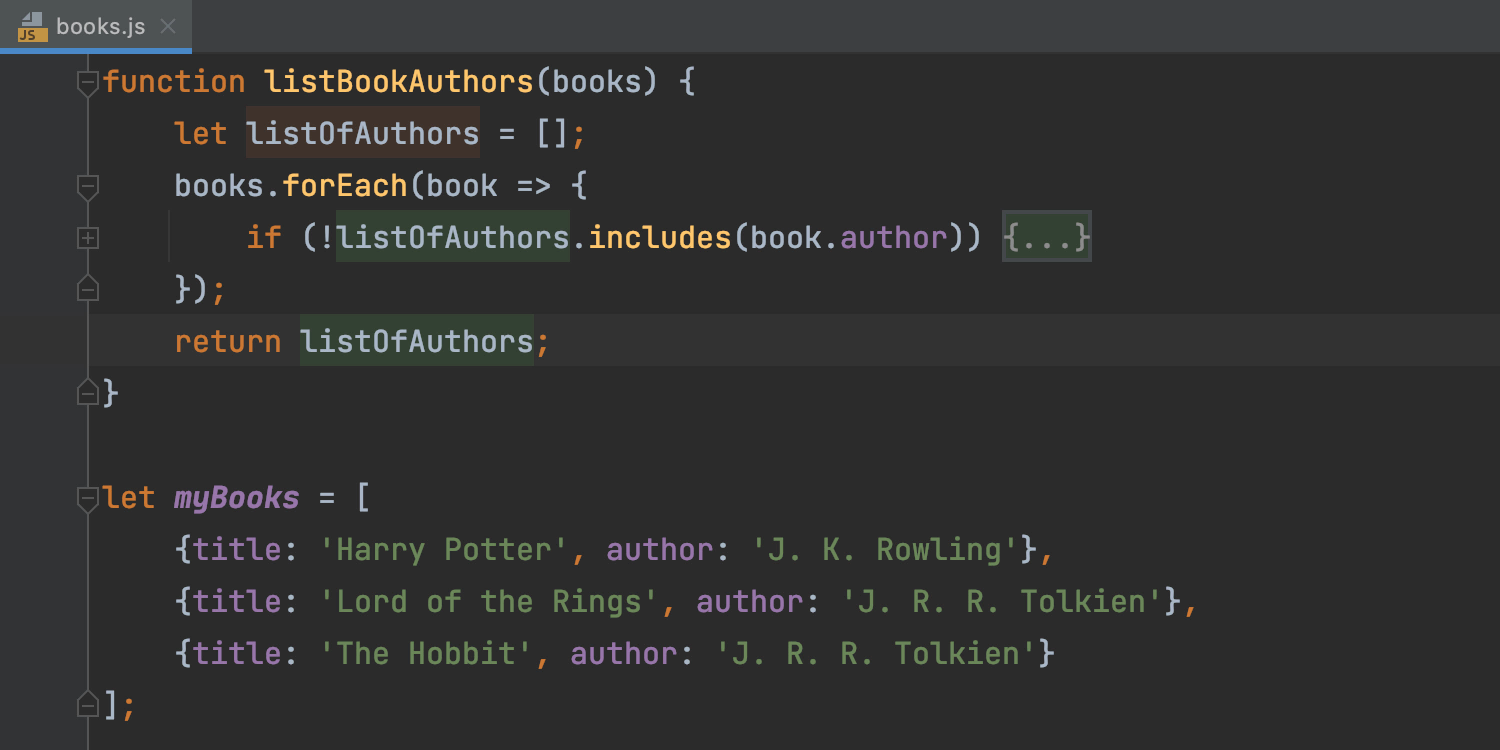
Extend Selection(選択範囲の拡張): ⌥↑ / Ctrl+W
Extend Selection(選択範囲の拡張)アクションを使用すると、マウスを使用せずに選択領域をすばやく拡張できます。 選択範囲を縮小するには、⌥↓ / Shift+Ctrl+W を使用します。

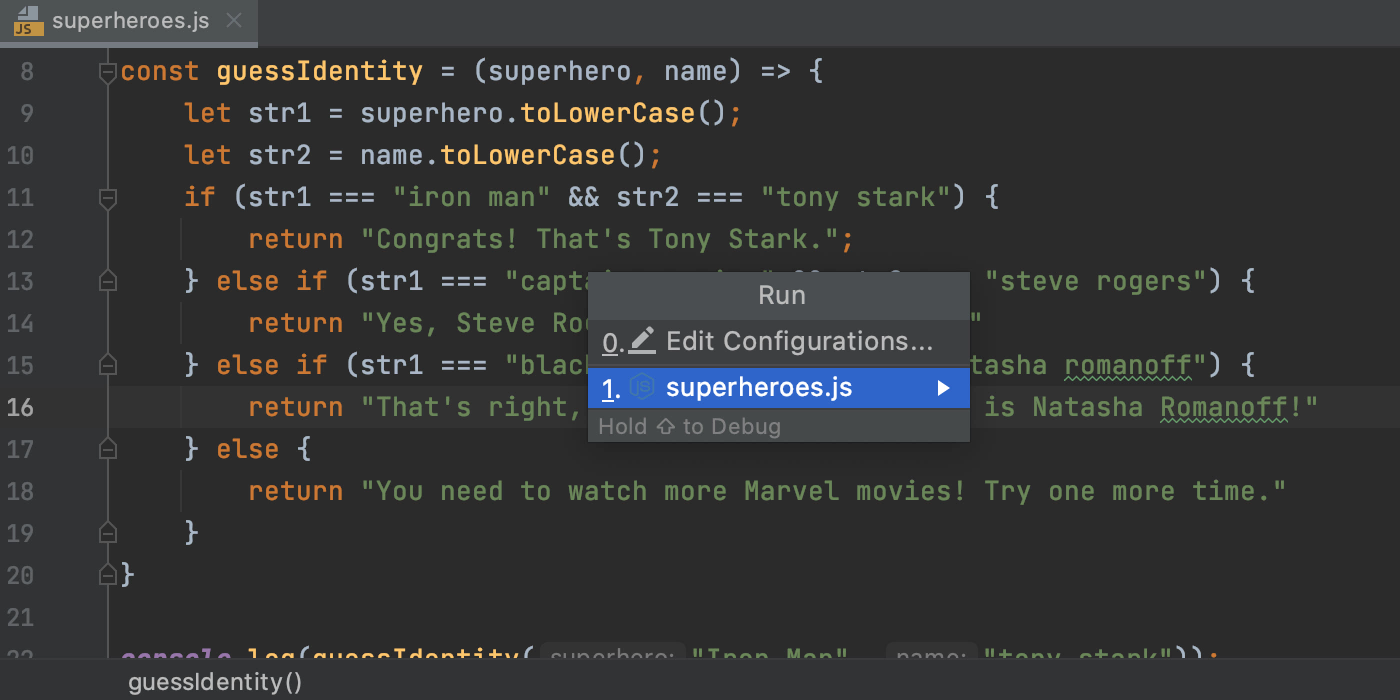
Run(実行): ⌃⌥R / Alt+Shift+F10
プロジェクトの実行構成を最速で実行するには、⌃⌥R(macOS の場合)または Alt+Shift+F10(Windows/Linux の場合)を押し、ポップアップから構成を選択してください。

ヒント: リストから実行構成を選択した後、⇧ / Shift を押しながら ↵ / Enter を押すと、実行する代わりにデバッグが開始します。
Expand Live Template(ライブテンプレートの展開): ⇥ / Tab
ライブテンプレートを使用すると、大幅に時間を節約できます。 短い略語を入力して ⇥ / Tab を押すと、略語がコード内に展開されます! WebStorm は HTML と CSS の Emmet 省略記法 もサポートしています。この省略記法も ⇥ / Tab で展開できます。

⇥ / Tab をもう一度押すと、ある変数のプレースホルダーからテンプレート内の別のプレースホルダーに移動できます。

WebStorm には、後置テンプレートを含む豊富なライブテンプレートのコレクションが付属しています。 独自のテンプレートを追加することもできます。 ライブテンプレートの使用方法に関する詳細は、こちらのブログ記事を参照してください。
Multiple carets:(複数キャレット): ⌥+Click / Alt+Click
WebStorm でも非常に好評を博している複数キャレットの機能を使用できます。 複数キャレットを追加するには、次のキャレットを配置したい場所で ⌥ / Alt を押したままクリックしてください。すると、複数の場所を同時に編集できるようになります。キャレットを除去する場合も同様の操作を行います。

複数キャレットの操作に関する詳細は、ドキュメントを参照してください。
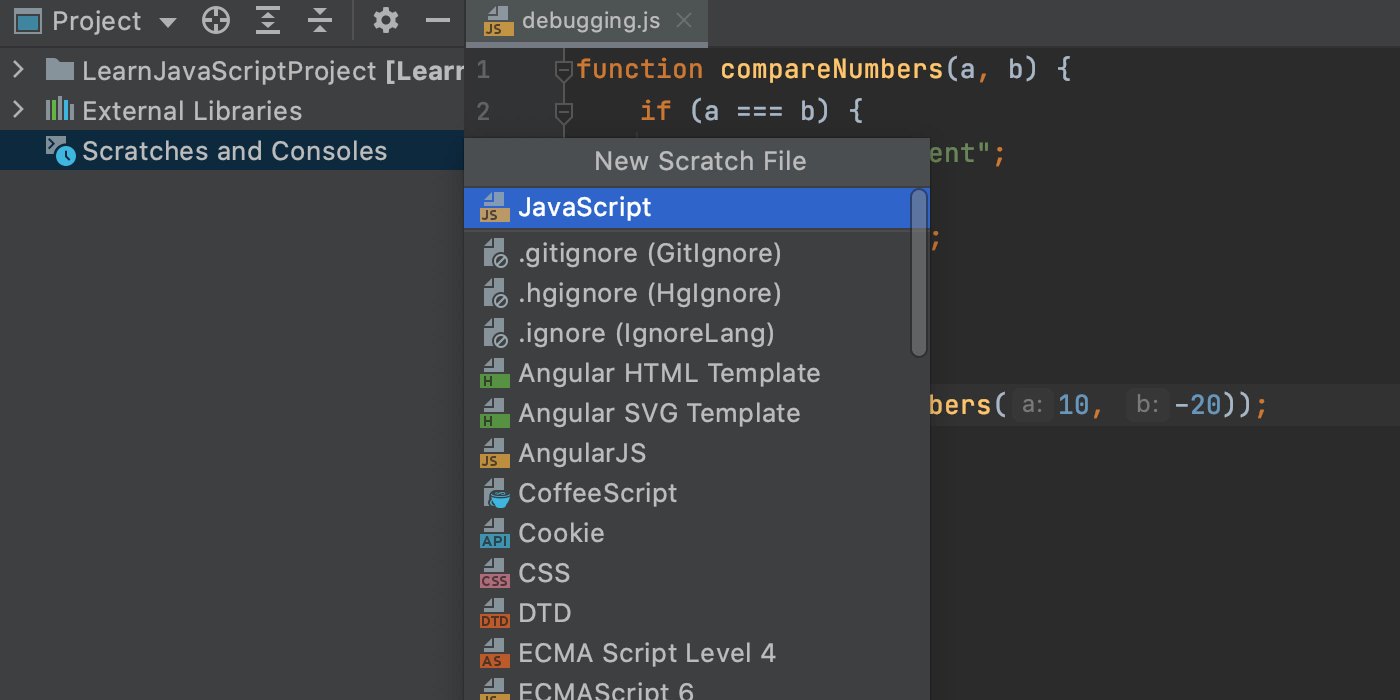
Scratch File(スクラッチファイル): ⇧⌘N / Ctrl+Alt+Shift+Insert
スクラッチファイルを使用すると、プロジェクトファイルに影響を与えることなく、IDE で作業中にすばやくコードサンプルやメモを作成できます。 スクラッチファイルは IDE の中に保存され、どのプロジェクトからもアクセスできます。

その他のショートカットについて
WebStorm の他のショートカットを知りたいですか? それらのショートカットを習得するには、IDE のメインメニューにある Help | Keymap Reference か、JetBrains の ウェブサイトに掲載しているキーマップリファレンスを参照してください。
または、Preferences / Settings | Keymap を開くか、Search Everywhere ポップアップでアクションの名前を入力することもできます。

これらのショートカットが時間短縮に役立つことを願っています。
JetBrains が開発した WebStorm 向けの日本語言語パックをアーリーアクセス版で提供しています。最新のアップデートに関するこちらのブログポストをご覧いただき、ぜひお試しください!
よろしくお願いいたします。
WebStorm チーム一同
Subscribe to WebStorm Blog updates




