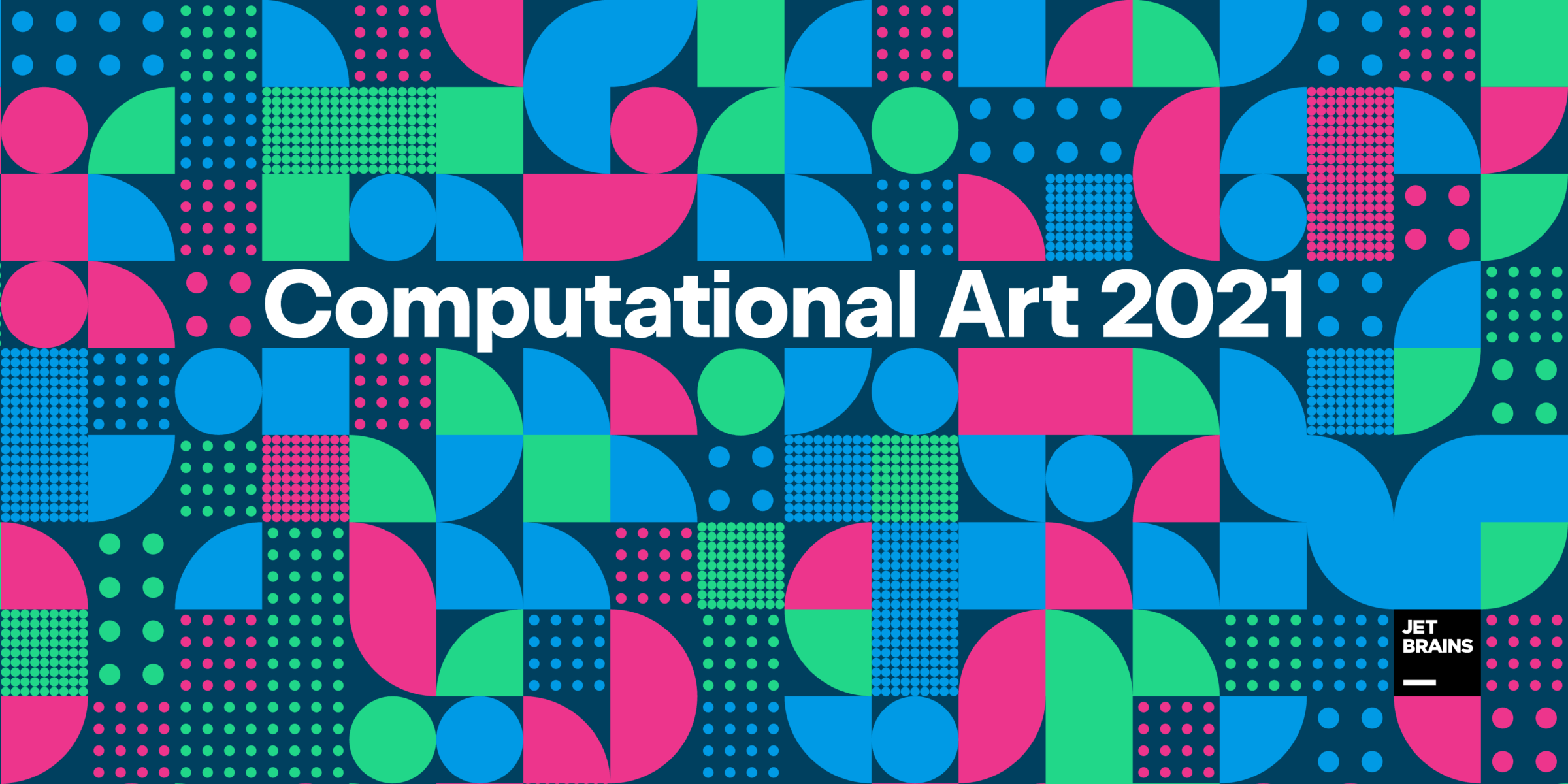
타일링과 마음을 융합하는 예술
JetBrains가 브랜딩 그래픽에서 컴퓨터 기술을 처음 구현한 지 5년이 지났습니다. 처음에는 예술 애호가들이 회사 전체에 분산된 별도의 팀에서 일하고 있었습니다. 하지만 결국, 이들은 합심하여 Computational Arts Initiative(컴퓨터 아트 이니셔티브)라고 하는 팀을 구성했습니다. 그 이후로, 아트 생성은 우리 디자인 과정의 중요한 부분이 되었습니다. 우리는 다양한 수 많은 알고리즘과 기술로 실험했고 우주 별자리와 유체 메타볼을 사용해 봤으며, 심지어 보로노이 알고리즘 및 신경망까지도 시도해 보았습니다.
올해에는 Tiler라고 하는 새로운 그래픽 생성기를 개발했습니다. 이미 이름에서 추정할 수 있듯이, 이 생성기는 무작위로 분산된 타일 그리드를 기반으로 합니다. 타일은 페이지를 다시 로드할 때마다 다른 패턴 이미지를 만듭니다.

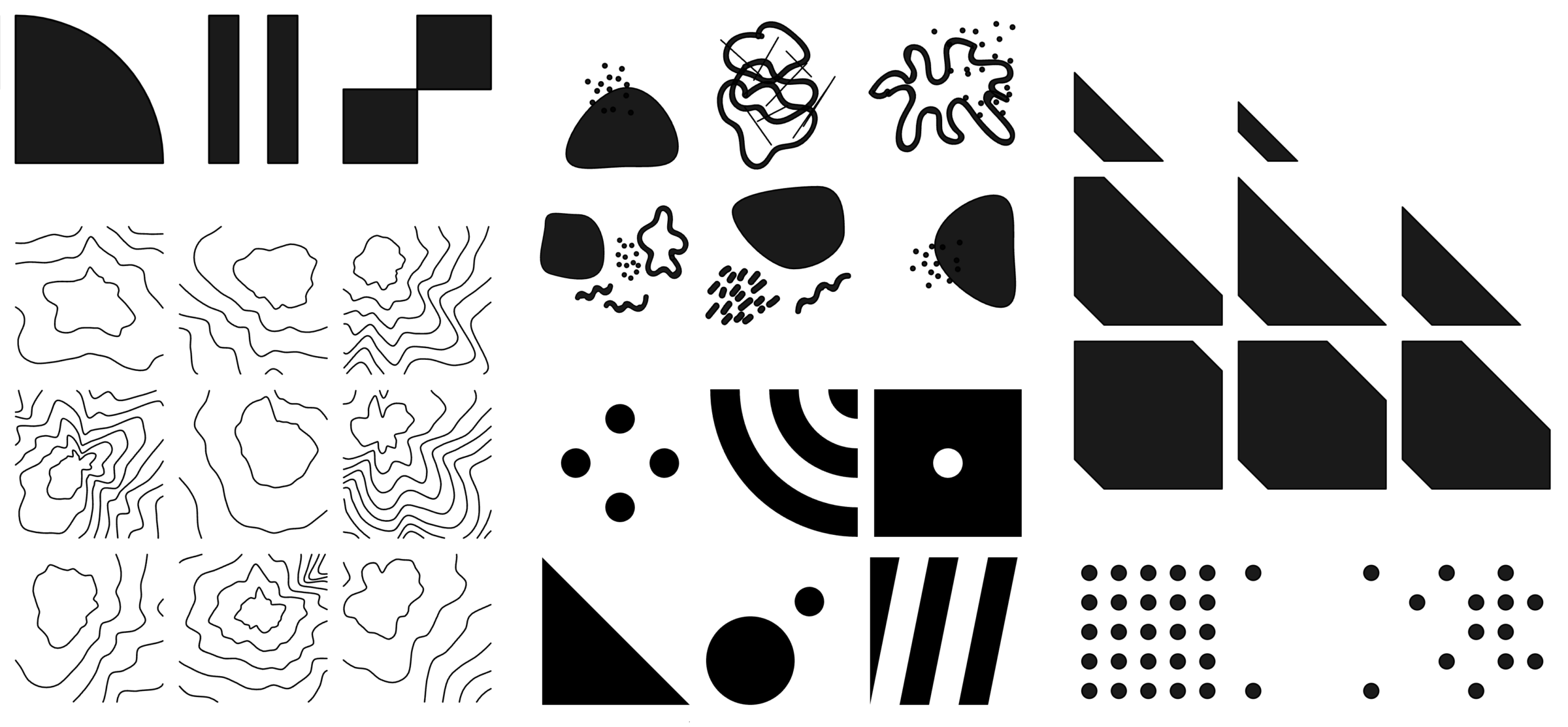
Tiler에서 모든 타일은 스타일과 포함된 모양에 따라 세트로 그룹화됩니다. 이 타일세트는 당사의 그래픽 디자이너가 수동으로 개발했습니다. 우리는 개인의 예술적 표현을 컴퓨터 타일링 알고리즘과 결합하는 협업 접근 방식을 구현하는 실험을 했습니다. 개별적 단색의 타일이 강력한 코드의 기능으로 통일되어 생생한 예술 작품으로 변모하는 과정을 지켜보는 것은 재미있고 흥미진진했습니다. 동시에, 각 타일세트는 디자인한 사람의 예술적 비전을 반영합니다. 기하학적이고 복잡한 타일이 있는가 하면 보다 미니멀을 강조한 타일도 있고, 곡선미와 함께 유기적인 타일도 있습니다.

Tiler의 인터페이스에서 Tile(타일)을 선택하고 다양한 타일세트를 사용해 보고 Randomness(임의성)에서 타일 다양성을 제한한 다음, 아트보드에서 타일을 섞거나 선택한 타일세트 내에서 타일을 새로 고침할 수 있습니다.

색상
알다시피, 채색을 담당하는 두 개의 다른 알고리즘이 있으므로 타일의 형태와 색상 사이에는 종속성이 없습니다. 기본적으로 각 타일은 인접한 타일의 색상에 관계 없이 개별적으로 채워집니다. 여기서 각 타일에 임의의 색상을 지정하고 다른 것은 지정하지 않습니다. 그러나 보다 부드러운 결과를 원하는 경우 Randomness(임의성)을 선택하고 대신 그라데이션을 켜서 색을 채울 수 있습니다. 이 옵션을 선택하면 펄린 노이즈 알고리즘을 사용하여 우아한 색상 전환을 구현할 수 있습니다. Gradient size(그라데이션 크기) 컨트롤을 사용하여 그라데이션 패턴의 크기에 영향을 주고, 폭이 넓은 것에서 약간 거친 입자까지 조정할 수 있습니다.

색상이 더 필요하다고 생각되면, 언제든지 Color(색상) 섹션의 배경을 변경하고 세 가지 색상 중 하나를 선택할 수 있습니다. Mix(혼합) 및 Base color(기본 색상) 매개변수를 사용하여 채도와 밝기를 조절할 수도 있습니다.

크기
색상과 별개로, 타일 크기는 아트워크를 완전히 바꿀 수 있는 또 다른 중요한 기능입니다. Sizes(크기) 창을 열면, 전체 타일 셀의 크기를 수정하거나, 그 안의 형태 크기를 조절하거나, 또는 두 개의 컨트롤을 모두 조정할 수 있습니다. 그리고 형태 크기에 대해 더 높은 값을 적용하여 실험해 보세요. 그 결과를 보면 놀라실수도 있습니다.

단일 타일 변경
위에서 언급한 모든 매개 변수는 그리드의 모든 타일에 영향을 미칩니다. 하지만, 이런 궁금증이 생길지도 모르죠: “저 타일 하나만 바꾸면 어떨까?”. 특정 파일 하나만 클릭하면 손쉽게 바꿀 수 있습니다. 기본적으로 타일은 동일한 타일세트에서의 다른 타일로 교체됩니다. 세트의 마지막 타일에 도달하면 초기 타일로 돌아가서 다시 시작하세요. 또는 Click action(클릭 액션)에서 변경할 또 다른 매개변수를 설정하고 Rotate(회전) 또는 Change opacity(불투명도 변경)을 선택할 수 있습니다. 이제 다음에 타일을 클릭하면 타일이 회전하거나 다소 불투명해집니다.

아트워크 저장
작업을 마치면 작품을 저장하고 싶을 때 도움이 되는 특별한 기능이 있습니다. 원하는 모든 것을 조정한 후 Make URL(URL 만들기)을 클릭하면 현재 모든 사전 설정이 저장되고 해당 작품의 URL이 주소 표시줄에 표시됩니다. 이제 다른 탭에서 해당 URL을 열면 Tiler가 사용자가 생성한 이미지를 정확하게 생성합니다.
사진을 간단히 다운로드할 수 있는 옵션도 있습니다. 생성기는 벡터 그래픽을 기반으로 하므로 이미지를 SVG 파일로 내보낼 수 있습니다.

애니메이션
이전의 생성기처럼, Tiler에 애니메이션 모드가 있습니다. 현재는 아직 실험적인 기능이지만 Animation(애니메이션) 섹션에서 Animate(애니메이션 효과)를 클릭하면 사용해 볼 수 있습니다. 애니메이션은 0에서 Duration(기간) 사이의 임의의 시간(초) 동안 지속됩니다. 노브를 사용하여 이 값을 제어하고 Delay(지연) 컨트롤에서 각 애니메이션 단계 사이에 지연에 대한 최대값을 설정할 수 있습니다.

기술 세부 정보
Tiler는 순전히 JavaScript로 제작되었으며 SVG.js를 사용하여 그래픽을 렌더링합니다. 처음에는 JavaScript 사용에 대해 확신이 없었지만, 웹에서 타일링 시스템을 개발하는 데 매우 유용하다는 것이 확인되었습니다. 복잡하게 생성되는 비주얼을 만들 때 JavaScript를 탐색하는 것은 매우 흥미로운 경험이었습니다.
생성기 자체의 구조는 전체 타일링 시스템을 설명하는 그리드 객체와 단일 타일 관련 정보를 저장하는 타일 객체로 이루어져있어 매우 간단합니다. 먼저 Tiler는 그리드 객체의 인스턴스를 생성하고 모든 기본 매개변수를 여기로 전달합니다. 그런 다음 색상, 타일 분포 및 회전에 대한 임의의 데이터로 일부 행렬을 생성합니다. 마지막으로 Tiler는 여러 타일 객체를 초기화합니다. 각각에는 객체에 할당된 채색된 벡터 타일을 렌더링하는 특별한 렌더링 메서드가 있습니다.
그러나 원시 SVG DOM API를 사용하여 그래픽을 렌더링하는 것은 읽기 및 유지 관리가 다소 어렵기 때문에 상당히 까다로울 수 있습니다. 따라서 SVG.js를 사용하여 이 문제를 해결하기로 결정했습니다. 이 라이브러리는 미니멀하고 친화적인 구문을 제공하므로 코드를 순서대로 유지하고 구문이 아닌 아트워크에 대해 생각할 수 있습니다.
Tiler의 인터페이스는 Elm 언어로 빌드되고 JavaScript와 완벽하게 호환되는 당사의 새로운 UI 라이브러리인 Tron GUI를 통해 구동됩니다. 따라서 미래 지향적인 대시보드를 좋아한다면 여러분의 앱에서도 구현해 보세요!
그렇다면, 이제 아트워크를 만들어 보는 것이 어떨까요? 여러분이 만든 작품이 궁금합니다! #code2art와 @JetBrains 태그를 붙여 소셜 미디어에서 언제든지 공유해 주세요.
게시물 원문 작성자
Subscribe to JetBrains Blog updates