Coding the Art, Continued
Update: Read the update from 2019 about our code-generated art being used to create original artworks.
Crafting tools and making them better is human nature. JetBrains has built its business on this tradition, by creating tools which developers love using daily and which automate the routine parts of their jobs.
Almost 2 years ago, we shared a story of how we create artwork at JetBrains, along with a cool and geeky tool you could play with to create your own JetBrains-styled art.
Today we want to reveal the progress we’ve made in advancing our generative approach to creating artwork, and give everyone a new version of the tool! We’ve kept at it since 2017 and our techniques have gotten better, our graphics more vivid, and the process even easier.
We’re now up to 22 products. Multiply that by two to three major releases a year for each, and you’ll get an idea of how many different images we are churning out. With this kind of workload, the more automation you have, the better. And just as with tools that help you format your code to a certain style (they are called IDEs, I believe), automated artwork tools can also help you standardize your images with clear unified visual boundaries.
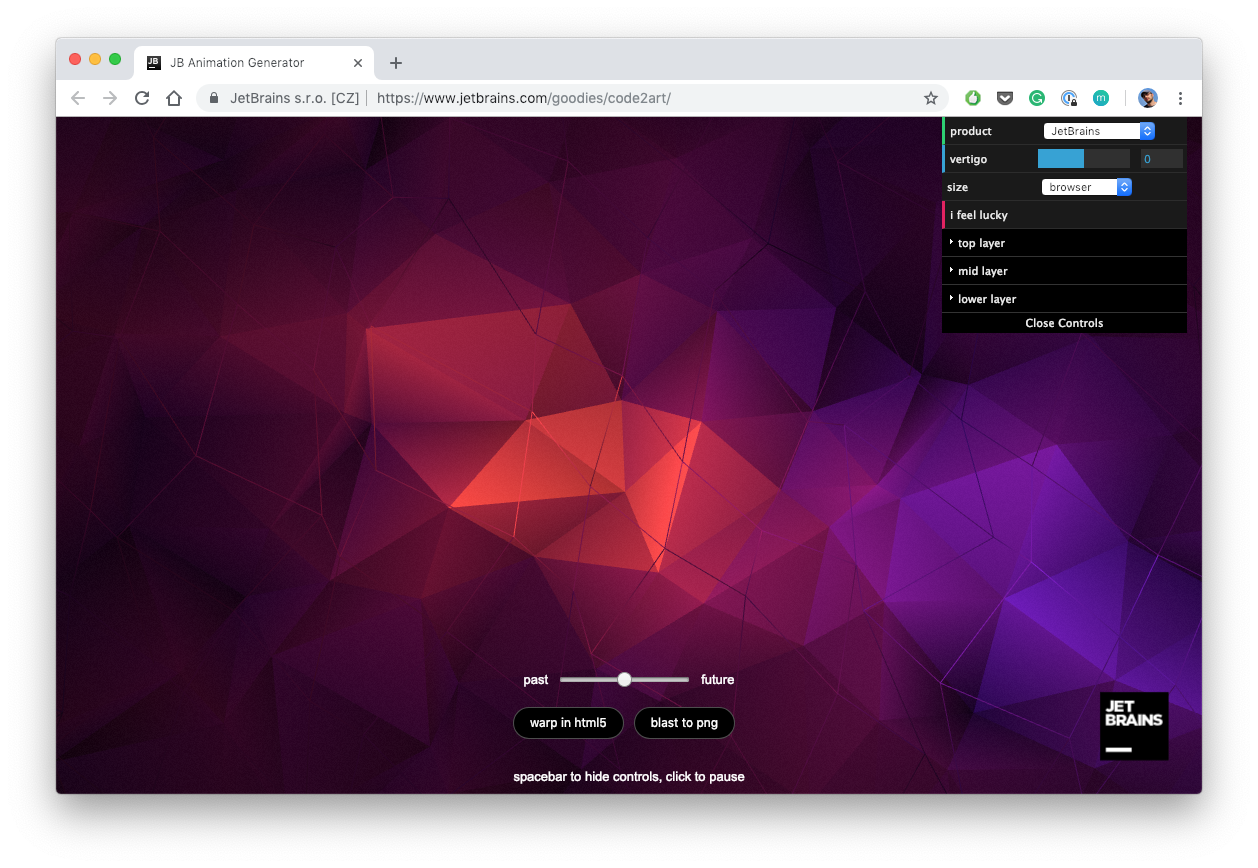
But let’s cut to the chase. Go to code2art.jetbrains.com to start generating awesome artwork!
In this version, the tool doesn’t give static images, but an animation. You can grab any of its frames as an image or save the whole animation as HTML5!
- The UI is quite different now but still offers a ton of options and should be easy to grasp.
- You can choose from a predefined list of product-styled presets.
- Each artwork consists of 3 layers, any of which can be configured separately or removed altogether.
- You can stop the animation at any moment; just click anywhere on the screen and hide controls with the Space key.
- Still frames can be saved as PNGs and animation as HTML5. Make sure to choose the right size.
Don’t miss the ‘I feel lucky’ button which is great for exploring the whole variety of different graphics you can create.

You may wonder why is HTML5 needed. We’re working on a way to allow creating custom screensavers and will announce it later. Stay tuned! But you can already use it for a nice endless animation in the browser.
Under the hood
For the curious (we had a feeling you’d like to know more), here’s how it’s done this time.
The generator is written in Elm language and the animation is powered by the Elm-WebGL library, with some help from the Flat Surface Shader.
The UI is built on top of dat.gui. But, we’ve noticed that the generated animation looks like something from a Sci-Fi movie intro, so we developed an alternative UI (in Elm, as well) for anyone who wants to feel like they’re in a spaceship. Try it out — https://code2art.jetbrains.com/#tron!
The whole application source code is available on GitHub under the Creative Commons license.
Have fun playing with it and don’t forget to share your results with others and tag JetBrains!


