JetBrains Platform
Plugin and extension development for JetBrains products.
IntelliJ 기반 IDE의 테마

IntelliJ Light 및 Darcula는 IntelliJ 기반 IDE에서 기본 제공되는 잘 알려진 UI 테마입니다. 일부 사용자는 미리 선택된 밝은 인터페이스를 선호하는 반면, 어두운 색 구성표를 선호하는 사용자들도 있습니다. 한편, JetBrains Marketplace의 테마 카테고리에서 제공되는 다양한 테마를 선택하여 자신만의 개성을 드러내고 싶어 하는 개발자도 많습니다. 특정 테마를 선택하려는 이유는 제각기 다릅니다. 오래된 습관, 예쁜 것에 대한 이끌림, 색각 이상, 집중력의 차이 등 다양한 이유가 있을 것입니다.

UI 테마 플러그인은 2019.1 릴리스 주기에 제공된 많은 IntelliJ 기반 IDE용 플러그인 중 하나입니다.
UI 테마 작성자는 IDE의 기본 제공 UI 요소에 다양한 변화를 줄 수 있습니다.
- 아이콘 대체
- 아이콘 및 UI 컨트롤의 색상 변경
- 사용자 지정 에디터 구성표 제공
- 배경 이미지 추가
가장 인기가 많은 테마는 인터페이스 변경과 고급 메커니즘을 제공하여, 사용자가 일부 플러그인 동작을 직접 구성하거나 추가 액션을 삽입하거나 IDE에 새로운 기능을 부가하는 다양한 확장 기능을 구현하도록 합니다.

UI 테마 만들기
IntelliJ 기반 IDE용 플러그인 및 테마를 만들려면 실제 개발에 들어가기 전에 몇 가지 준비가 필요합니다. 이러한 프로젝트를 준비하는 방법에는 두 가지가 있습니다.
첫 번째 방법은 Project Wizard(프로젝트 마법사)를 사용하는 것으로, Creating a UI Theme with the DevKit Theme Wizard(DevKit 테마 마법사로 UI 테마 만들기) 페이지의 IntelliJ SDK 문서에 자세히 설명되어 있습니다.
생성된 스캐폴드는 DevKit 접근 방식을 기반으로 하는 간단한 구조이며 간단한 플러그인에만 사용해야 합니다. IntelliJ SDK Docs Code Samples(IntelliJ SDK 문서 코드 샘플) GitHub 저장소에서 예시 프로젝트를 찾을 수 있습니다.

더 복잡한 플러그인의 경우 Gradle 기반 프로젝트를 만드는 것이 좋습니다. IntelliJ 기반 IDE의 플러그인 개발 환경이 지속적으로 개선되고 있으므로 IntelliJ 플랫폼 플러그인 템플릿을 사용하여 새 프로젝트를 시작할 수도 있습니다. 이 템플릿에서는 종속 요소 관리, 변경 로그 지원, 사전 구성된 CI/CD(지속적 통합/지속적 배포) 설정과 같은 Gradle 확장 기능 및 GitHub 액션의 구성을 선별하여 제공합니다.
두 경우 모두에서 가장 중요한 플러그인 프로젝트 파일은 themeProvider 확장 포인트 정의를 포함해야 하는 plugin.xml입니다.
<idea-plugin>
<id>org.jetbrains.plugins.mytheme</id>
<name>My Theme</name>
<vendor>JetBrains</vendor>
<depends>com.intellij.modules.platform</depends>
<extensions defaultExtensionNs="com.intellij">
<themeProvider id="org.jetbrains.plugins.mytheme" path="my.theme.json" />
</extensions>
</idea-plugin>
plugin.xml 및 기타 UI 사용자 지정 파일(my.theme.json 및 my.xml)은 제공하려는 이미지 또는 아이콘과 함께 /src/main/resources 디렉터리에 배치됩니다.

themeProvider는 my.theme.json JSON 파일을 참조하며, 이 파일에는 배경색을 수정하고 IDE 오른쪽 하단 모서리에 깔끔한 이미지를 배치하는 실제 테마 정의가 포함되어 있습니다.
{
"name": "My Theme",
"dark": true,
"author": "JetBrains",
"editorScheme": "/themes/my.xml",
"colors": {
"colorPrimary": "#3b3531",
"colorSecondary": "#342e2b"
},
"ui": {
"*": {
"background": "colorPrimary",
"separatorColor": "colorPrimary",
"borderColor": "colorSecondary"
}
},
"background": {
"image": "/background.png",
"transparency": 50,
"fill": "plain",
"anchor": "bottom_right"
}
editorScheme 키는 텍스트의 캐럿 행 색상, 전경색 및 배경색, 및 여백 섹션 배경과 같이 에디터에 표시되는 콘텐츠의 색상 조정을 담당하는 my.xml 파일을 참조합니다.
<scheme name="My Theme" version="1" parent_scheme="Darcula">
<colors>
<option name="CARET_ROW_COLOR" value="372513" />
<option name="GUTTER_BACKGROUND" value="372513" />
</colors>
<attributes>
<option name="TEXT">
<value>
<option name="FOREGROUND" value="C67E48" />
<option name="BACKGROUND" value="291918" />
<option name="EFFECT_TYPE" value="5" />
</value>
</option>
</attributes>
</scheme>
여기 간단하게 예를 든 테마는 이미 흥미로운 결과를 보여주고 있지만 아직 시작에 불과합니다!

맞춤설정이 가능한 위치 찾기
IDE를 사용자 지정하려고 할 때, 무엇을 재정의할 수 있고 인터페이스 조정을 위해 찾아보아야 할 곳은 어디인지 파악해야 합니다. 이를 위해 IDE의 내부 작업을 탐색할 수 있는 여러 옵션을 제공하고 있습니다.
UI 컨트롤의 속성 키 찾기
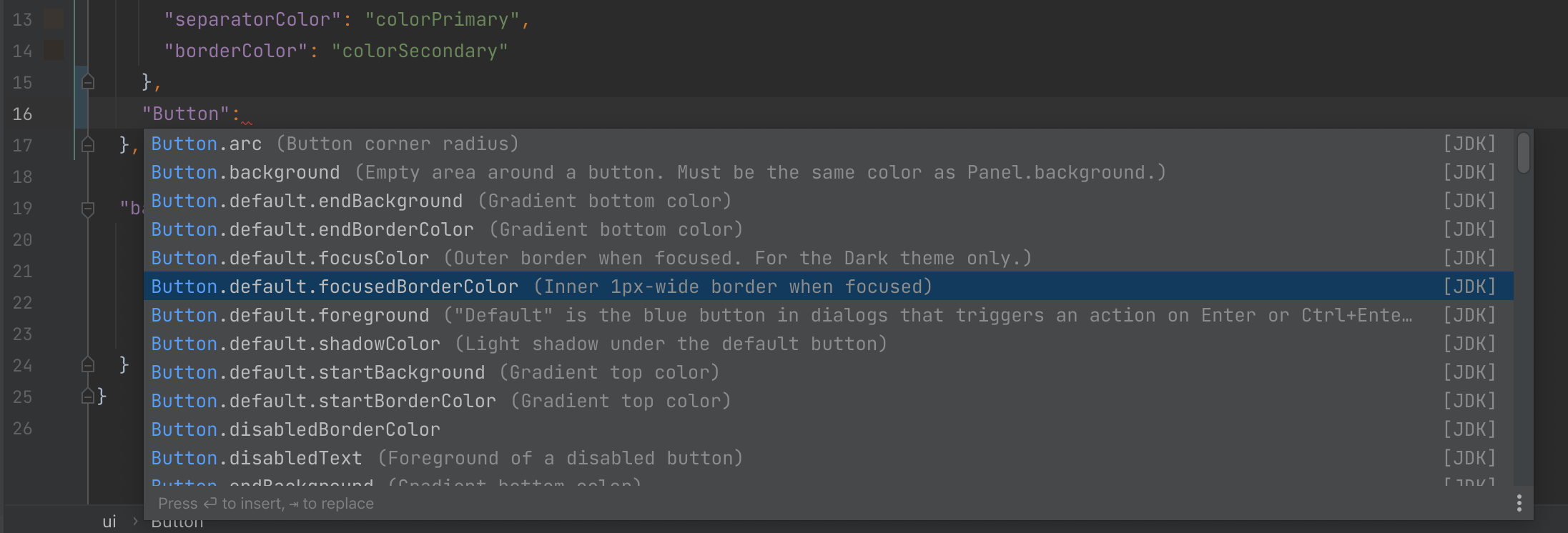
IntelliJ Theme JSON 파일의 Schema Mapping(스키마 매핑)에서 제공하는 자동 완성을 사용하는 것이 가장 쉽습니다. 직접 사용해 보려면 *.theme.json 파일을 열고 적절한 컨텍스트에 캐럿을 배치한 다음 Ctrl+Space 단축키를 누르세요. 사용 가능한 키 또는 값 목록이 나타납니다.

UI Inspector
UI Inspector는 IntelliJ 기반 IDE UI 요소를 조사하여 각 요소가 내부적으로 어떤 역할을 하는지 알아볼 수 있는 강력한 도구입니다. 또한 UI 요소에서 Ctrl+Alt+Click(Mac의 경우 ⌘+⌥+Click)을 사용해 해당 요소를 대화식으로 테스트할 수 있습니다. UI Inspector 문서 페이지에서 이 기능을 활성화하는 방법과 정확히 어떤 도움을 주는지 알아보세요.

룩앤필 디폴트값
LaF(룩앤필) 디폴트값 창에서는 UI 컨트롤에 대한 키-값 쌍 조회를 제공합니다. 이 도구를 사용하면 IDE 내에 정의된 UI 요소에 사용 가능한 모든 디폴트 값을 필터링하거나 대화형으로 구성 요소의 프로토타입을 만들 수 있습니다. IntelliJ SDK 문서에서 LaF Defaults UI 도구에 대해 자세히 알아볼 수 있습니다.

IntelliJ 플랫폼 탐색기
UI 테마를 제공하는 각 플러그인은 themeProvider 확장점을 구현해야 합니다. IntelliJ 플랫폼 탐색기 웹 기반 도구를 사용하여 오픈 소스 IntelliJ 플랫폼 플러그인에서 기존 구현 내용을 탐색할 수 있습니다. 도구로 바로 이동하여 코드 탐색을 시작하거나 블로그 게시물에서 자세한 내용을 읽어 보세요.

IntelliJ SDK 문서
IntelliJ SDK 문서, 특히 사용자 정의 UI 테마 섹션은 플러그인 개발자에게 가장 가치 있는 학습 자료를 제공하기 위해 지속적으로 개선이 이루어지고 있는 지식 베이스입니다. 더욱 가치 있는 소스가 될 수 있도록 알 수 없거나 이해하기 어려운 점이 있다면, 해당 문서 섹션에 대해 피드백을 남겨 주세요.
도움이 필요한 경우
누구나 가끔씩 문제에 봉착합니다! 플러그인 개발 또는 문서와 관련된 문제 해결에 도움이 필요하다면 Getting Help 섹션을 방문하거나 다음의 지원 채널을 통해 저희에게 문의해 주세요.
테마 플러그인 공개
플러그인을 다른 사람들과 공유하는 것은 그 동안 들였던 노력이 인정을 받는 짜릿한 경험입니다. 플러그인을 공개하는 방법은 몇 가지가 있습니다.
Gradle 기반 프로젝트의 경우, buildPlugin 및 publishPlugin Gradle 작업을 실행하기만 하면 간단하게 빌드와 게시가 가능합니다. 먼저 Publishing Plugins with Gradle 문서를 확인하고 JetBrains Marketplace에 게시하거나 친구에게 공유하기 위한 코드가 포함된 ZIP 아티팩트를 준비하세요.
IntelliJ Platform Plugin Template을 사용하는 경우 배포 및 게시 단계는 GitHub 작업으로 자동화됩니다. 플러그인의 지속적 통합 설정과 관련된 프로젝트 문서를 확인하세요.
DevKit 기반 프로젝트에는 일부 수작업이 필요한데, IntelliJ SDK 문서의 Deploying 및 Publishing 자료에 관련 내용이 설명되어 있습니다.
마케팅
JetBrains Marketplace는 플러그인 작성자가 제공한 모든 정보를 검색 엔진과 플러그인 목록에서 찾을 수 있도록 해 줍니다. JetBrains Marketplace에 플러그인을 업로드하면 천만 명이 넘는 JetBrains 제품 사용자들이 사용할 수 있게 됩니다. 따라서 관심을 끄는 멋진 이름, 플러그인 아이콘, 의미 있는 설명, 스크린샷 등 고품질 콘텐츠를 제공하는 것이 필수적입니다. 그러면 사용자를 끌어들이고 사용을 유도하여 다운로드 수가 더 늘어납니다. Create Your Marketplace Listing Marketplace 문서 페이지에서 게시할 플러그인을 준비하는 데 도움이 되는 여러 자료를 확인하실 수 있습니다.
테마 플러그인 판매
이러한 프로젝트를 만드는 데 노력이 들어가는 만큼, 일부 공급업체는 JetBrains Marketplace에서 전액 유료 또는 freemium 모델로 플러그인 및 UI 테마를 판매하여 수익을 창출하기 위한 기회를 찾고 있습니다. Marketplace Paid Plugins 문서 섹션에서는 JetBrains Marketplace의 이점, 가격 책정 모델, 결제 처리, 유료 또는 freemium 플러그인에 대한 라이선스 체결 방법에 대한 기술 정보 등 관련된 자세한 내용을 찾을 수 있습니다.
결론
IntelliJ 기반 IDE용 UI 테마 플러그인을 만드는 일은 주로 미적 감각과 상상력이 요구되는 과정입니다. IntelliJ SDK에 대한 지식 부족이 장애물이 되어서는 안 됩니다. 하지만 IDE의 기능에 대해 좀 더 알아보기 위한 노력을 기울여 보시기를 권장합니다. 일상적 생활에서 많은 사람들에게 도움을 주게 될 수도 있으니까요!
아이디어는 있지만 개발할 시간이 부족하거나 영감이 필요하다면 Plugin Ideas(플러그인 아이디어)를 확인하세요!
중간에 문제가 생기면 IntelliJ IDEA Open API 및 플러그인 개발 포럼 또는 JetBrains 플랫폼 Slack을 통해 언제든지 문의하세요.
IntelliJ 플랫폼 및 JetBrains Marketplace에 대한 최신 정보를 얻으려면 Twitter에서 팔로우하세요!
Jakub Chrzanowski & JetBrains Platform
게시물 원문 작성자
Subscribe to JetBrains Platform updates

