Quality Assurance
Tools for Quality Assurance and Test Automation
JetBrains Aqua에서 Playwright 지원
Aqua 팀의 특별 공지입니다!
Aqua 팀은 가장 인기 있는 테스트 프레임워크에 대한 최고의 지원을 제공하기 위해 노력해 왔습니다. 오랫동안 사용자분들이 Playwright 지원을 요청해 주셨습니다. 이제 새로운 Aqua 버전부터 완벽한 Playwright 지원이 제공됩니다.
Playwright 지원
Aqua에서 테스트 표시
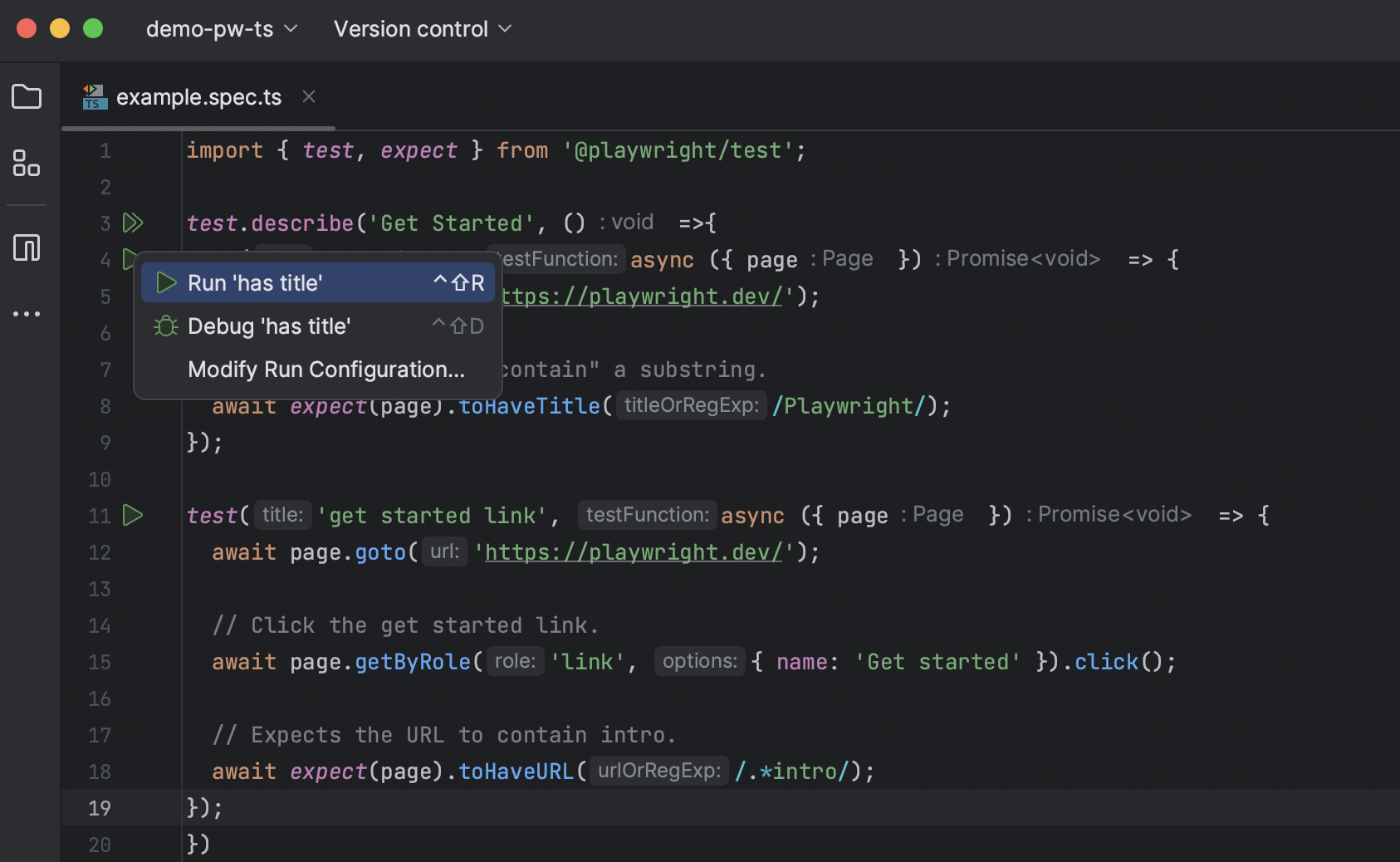
프로젝트를 열면 Aqua에서 Playwright 테스트를 찾아 여백 아이콘을 표시하므로 에디터에서 테스트를 실행할 수 있습니다.

Playwright 테스트는 간편하고 쉽게 실행할 수 있습니다. 필요한 경우 파일 또는 디렉터리에서 모든 테스트를 실행하도록 선택할 수도 있습니다.
결과 탐색 및 이슈 검색
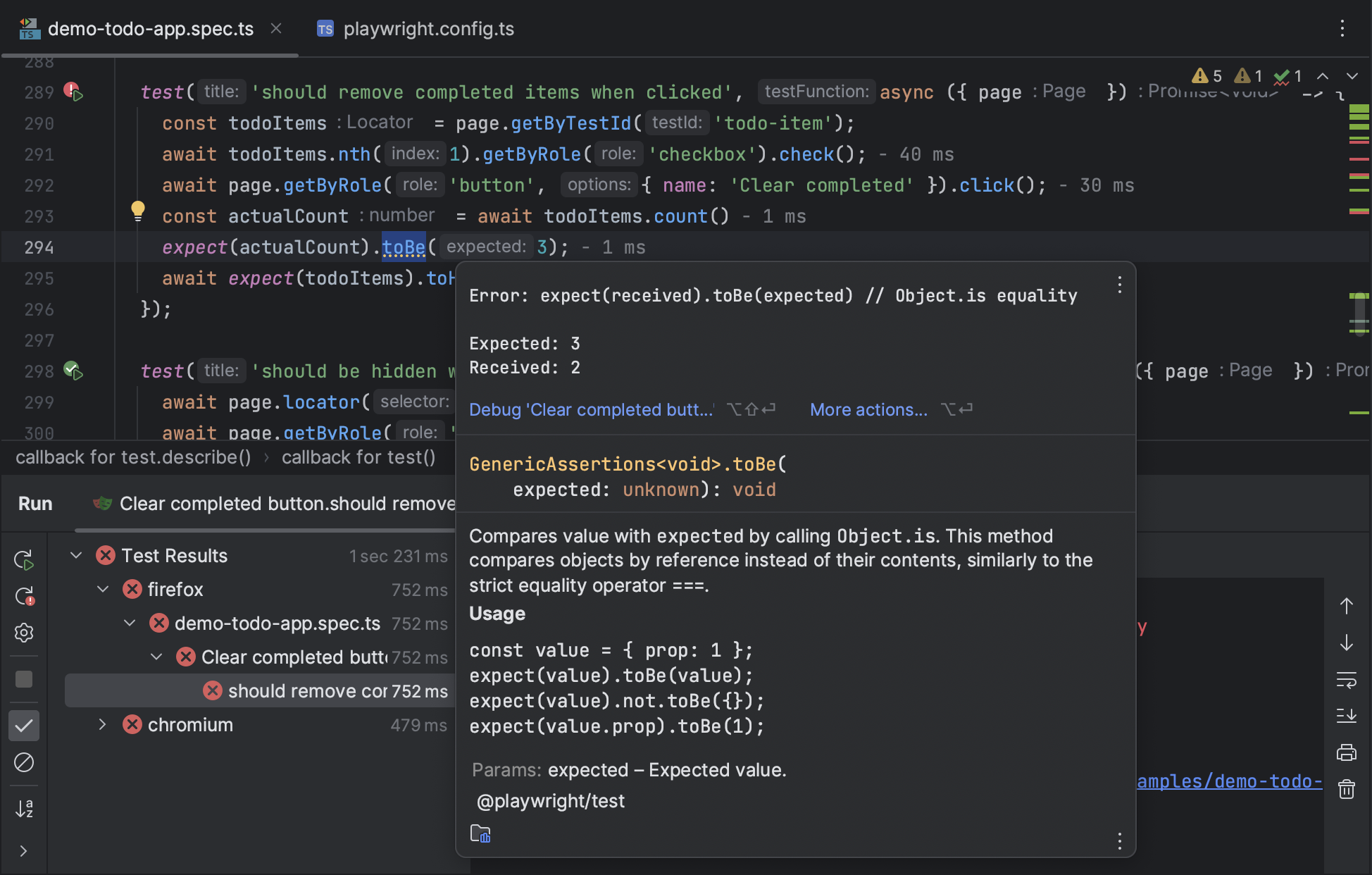
테스트 완료 후 Aqua는 상세한 테스트 결과와 해당 테스트의 관련 로그 및 콘솔 출력을 표시합니다. 다양한 정렬 및 필터링 옵션이 지원되므로 실패하거나 무시한 모든 테스트를 간편하게 살펴보고, 테스트 실행 시간을 검사할 수 있습니다.

Aqua의 테스트 결과 도구 창에서 선택한 테스트의 해당 소스 코드로 쉽게 이동할 수 있습니다. 사용자의 편의를 위해 Aqua는 단계별 실행 시간과 함께 인레이 힌트를 표시하고, 소스 코드 에디터에서 실패한 코드 줄이나 표현식을 강조 표시하고, 적합한 오류 메시지를 제공합니다. 이러한 기능으로 완벽한 사용자 경험을 선사합니다.
테스트 실행 설정 저장 및 공유
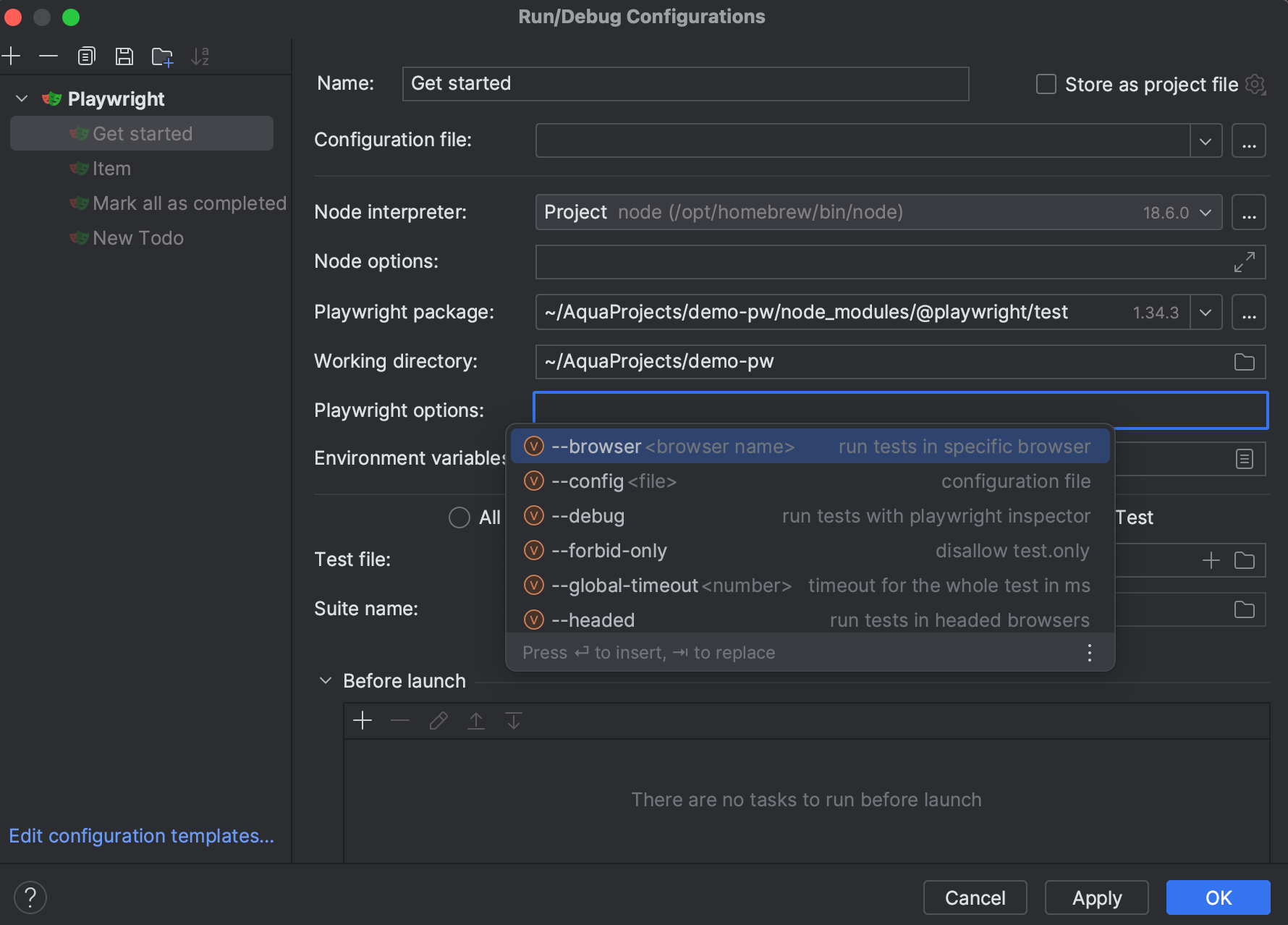
매개변수 또는 구성이 다른 여러 테스트 세트를 실행할 경우 설정을 Run Configuration(실행 구성)으로 저장하고, 팀과 구성을 공유하거나 설정 간 빠르게 전환할 수 있습니다.

또한 Aqua는 Playwright.tsconfig 파일을 따르며, 지정된 테스트 디렉터리에 선택한 테스트 파일이 없는 경우 조정을 제안합니다.
특정 테스트 케이스 검색
소스 코드에서 특정 테스트를 찾기 쉽지 않을 때가 있습니다. 특히 테스트가 함수로 선언되지 않은 경우 더욱 그렇습니다. Aqua는 이러한 경우 도움이 됩니다. ⇧ 키를 두 번 눌러 검색 창을 열고 Go to Symbol(심볼로 이동) 또는 Search everywhere(전체 검색) 기능을 사용하면 원하는 특정 테스트를 쉽게 찾아 이동할 수 있습니다.

디버거
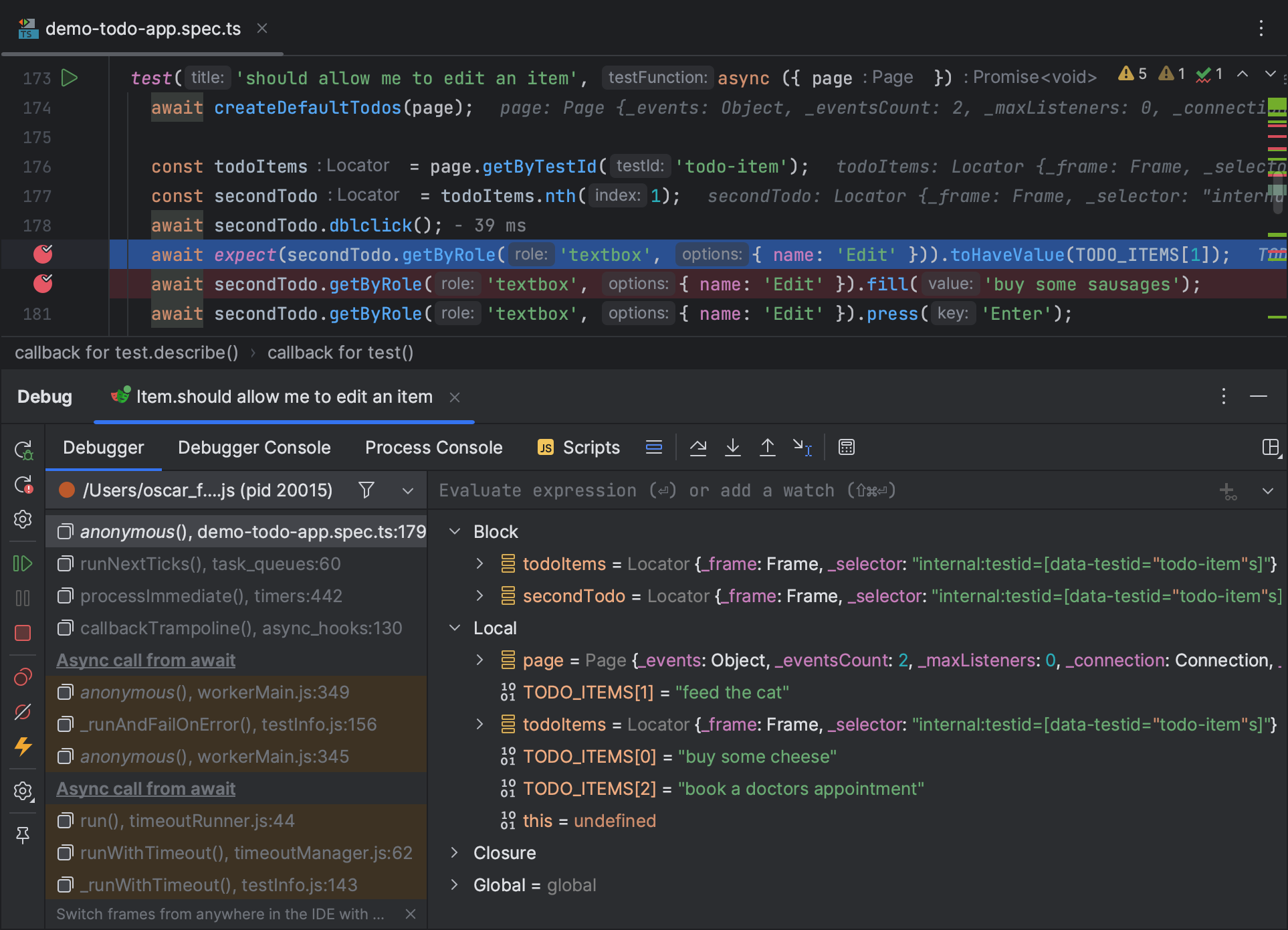
또한 Aqua는 IDE에서 별도의 설정 없이 사용 가능한 Playwright 테스트용 디버거를 제공합니다. 중단점을 설정하면 실행을 중단하고 코드를 분석할 수 있습니다.

향상된 코드 편집 환경
Aqua는 스마트한 코드 완성, 탐색, 린터 지원 등 최고의 JavaScript 및 TypeScript 지원을 제공합니다.
또한 코드 분석 기능이 개선되었으며 Playwright용 함수 및 표현식도 지원됩니다.
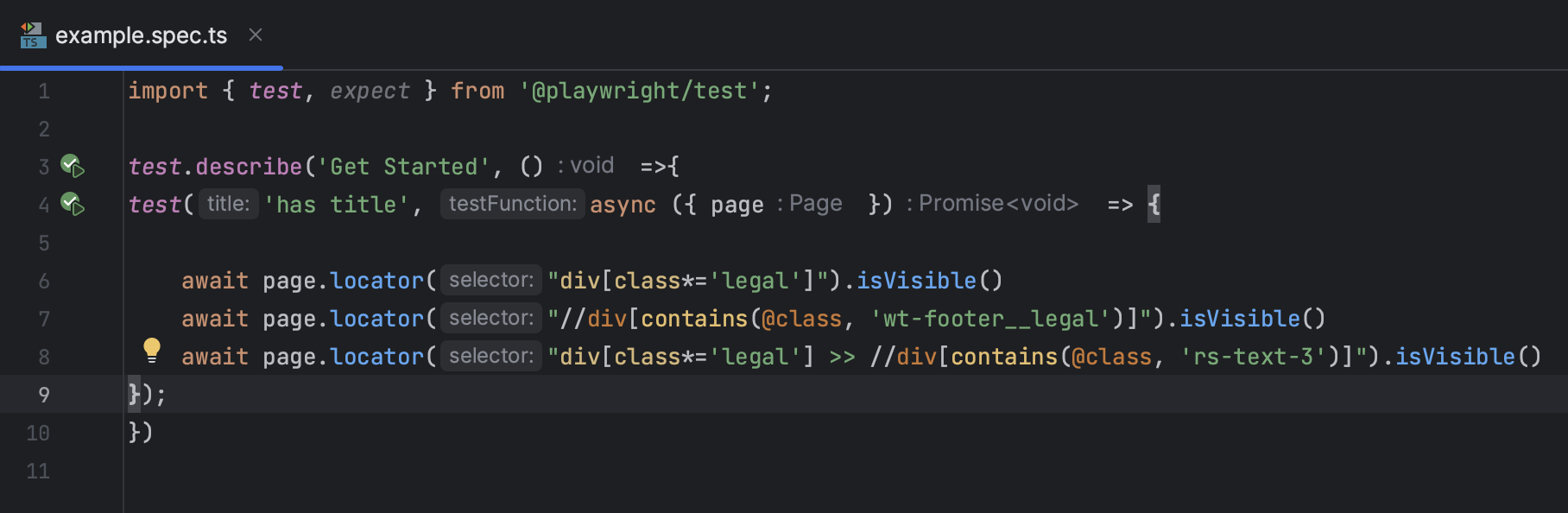
Aqua는 문자열 리터럴의 CSS 및 XPath 로케이터를 강조 표시하고 관련 코드 완성을 제안합니다.

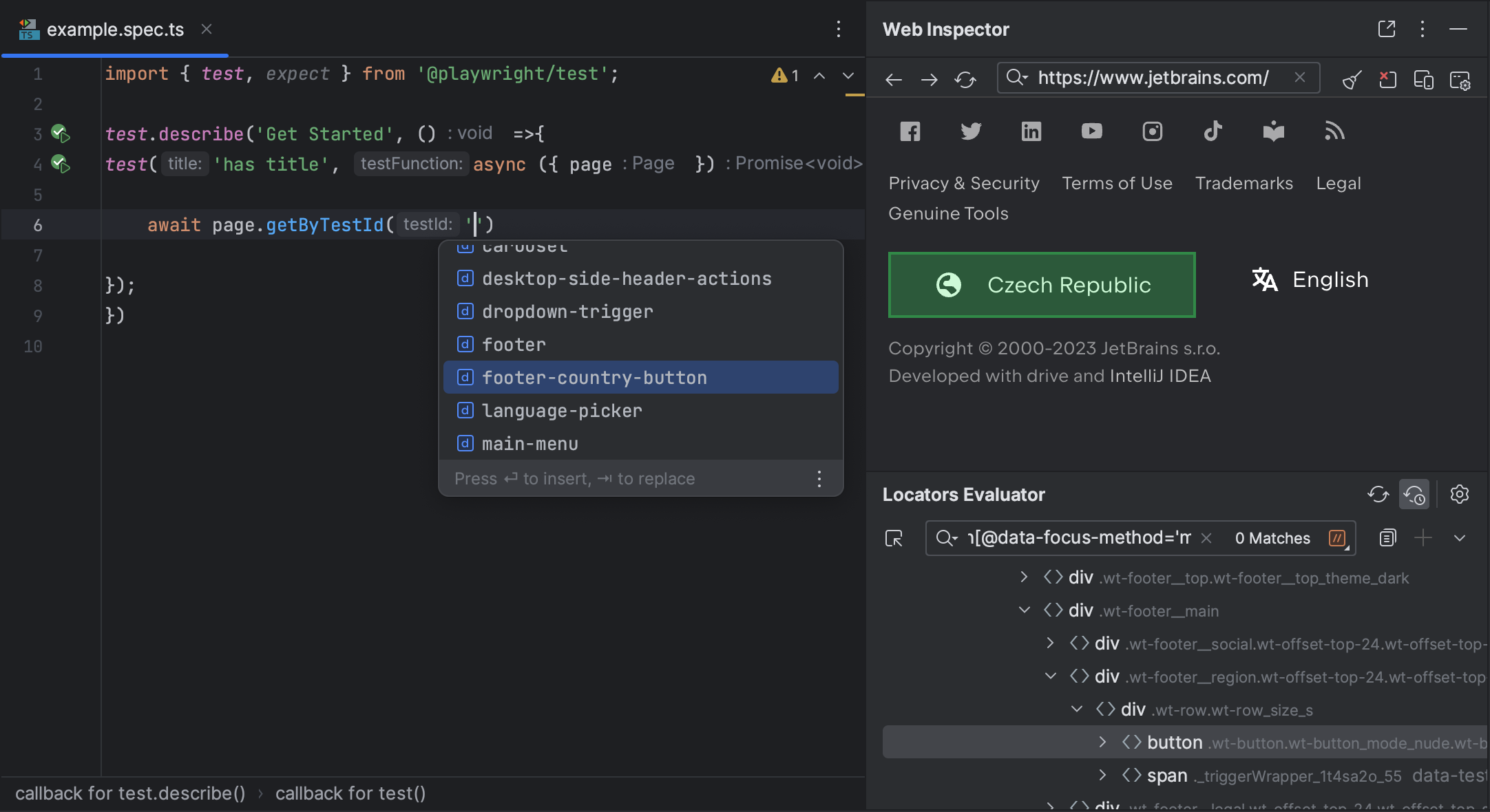
기본 제공 웹 검사 도구에서 테스트한 웹 페이지가 열려 있는 경우, Aqua는 페이지의 요소에 대한 실제 로케이터를 제안합니다.
page.getByRole, page.getByLabel, page.getByTestId 함수에 대한 웹 페이지의 실제 data-testid, aria-label, role 속성 값을 제안할 때도 동일한 수준의 지원이 제공됩니다. Aqua는 Playwright 구성 파일의 데이터 테스트 속성 이름을 따릅니다.
그뿐 아니라 Aqua는 소스 코드에서 페이지의 요소로의 탐색을 지원합니다. 예를 들어, CSS 선택자를 클릭하거나 ‘page.getByTestId’ 함수에 전달된 속성 값을 클릭할 경우 Aqua가 웹 검사 도구에서 해당 요소를 강조 표시합니다. 이러한 기능을 통해 로케이터의 유효성과 페이지에서 요소 사용 가능 여부를 쉽게 검사할 수 있습니다.
또한, 웹 검사 도구는 해당 로케이터가 고유하고 안정적인지 확인하기 위해 페이지를 검사하고 다양한 유형의 로케이터를 검사하거나 생성하는 데 도움이 됩니다.
Aqua를 사용하면 더 간편하고 효율적으로 Playwright 테스트를 개발 및 관리할 수 있습니다. IDE에 분석 결과를 제공하는 웹 검사 도구가 포함되어, 실시간 코드 완성 및 원활한 탐색이 가능합니다.

평범한 에디터 이상의 도구, Aqua
강력한 IDE인 Aqua에는 다음과 같이 QA 전문가의 일상적 업무에 필요한 모든 기능이 있습니다.
- 데이터베이스 관리 기능: 여러 데이터베이스에 연결하고 애플리케이션 데이터를 준비 및 검사할 수 있습니다.
- 에디터 기반 HTTP 클라이언트: 복잡한 HTTP 요청을 실행하고 어설션을 수행한 후 팀에 간편하게 공유하고, CI/CD 시스템에서 실행할 수 있습니다.
- 컨테이너 실행, 모니터링 및 구성을 위한 Docker 지원.
- VCS, 터미널 등.
Playwright 지원은 중요한 업데이트입니다. 이번 버전의 Aqua를 사용해 보세요. 이 기능은 공개 테스트 버전으로 지원되므로 문제가 있을 경우 이슈 트래커에 보고해 주세요.
피드백 양식을 사용하여 피드백을 공유하거나 질문을 보내주세요. Toolbox App이나 웹사이트를 통해 최신 테스트 버전 빌드를 다운로드할 수 있습니다.
최신 개선 사항을 확인하려면 블로그를 구독하고 Twitter 계정도 팔로우해 주세요.
자동화된 테스트가 순조롭게 실행되길 바랍니다!
Aqua 팀 드림
게시물 원문 작성자




