Quality Assurance
Tools for Quality Assurance and Test Automation
Playwright 支持登陆 JetBrains Aqua
Aqua 团队特别宣布!
我们致力于为最流行的测试框架提供一流支持,而 Playwright 支持近来在用户群中呼声较高。 我们很高兴宣布,新版本 Aqua 包括对 Playwright 的全面支持。
Playwright 支持
Aqua 显示测试
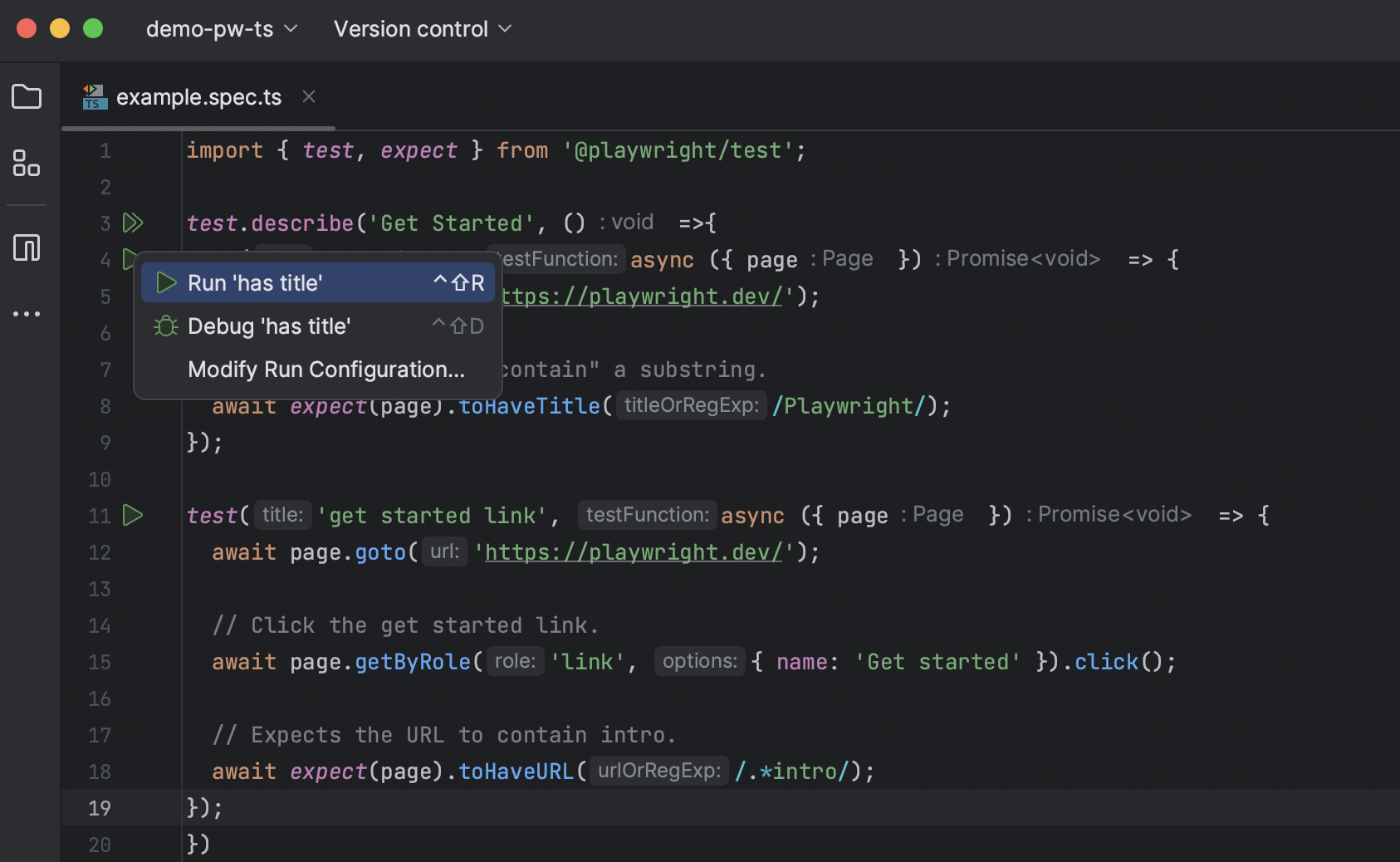
打开项目时,Aqua 会找到 Playwright 测试,并显示装订区域图标以供从编辑器运行测试。

使用 Playwright 运行测试非常简单。 如果需要,您还可以选择从文件或目录运行所有测试。
探索结果并发现问题
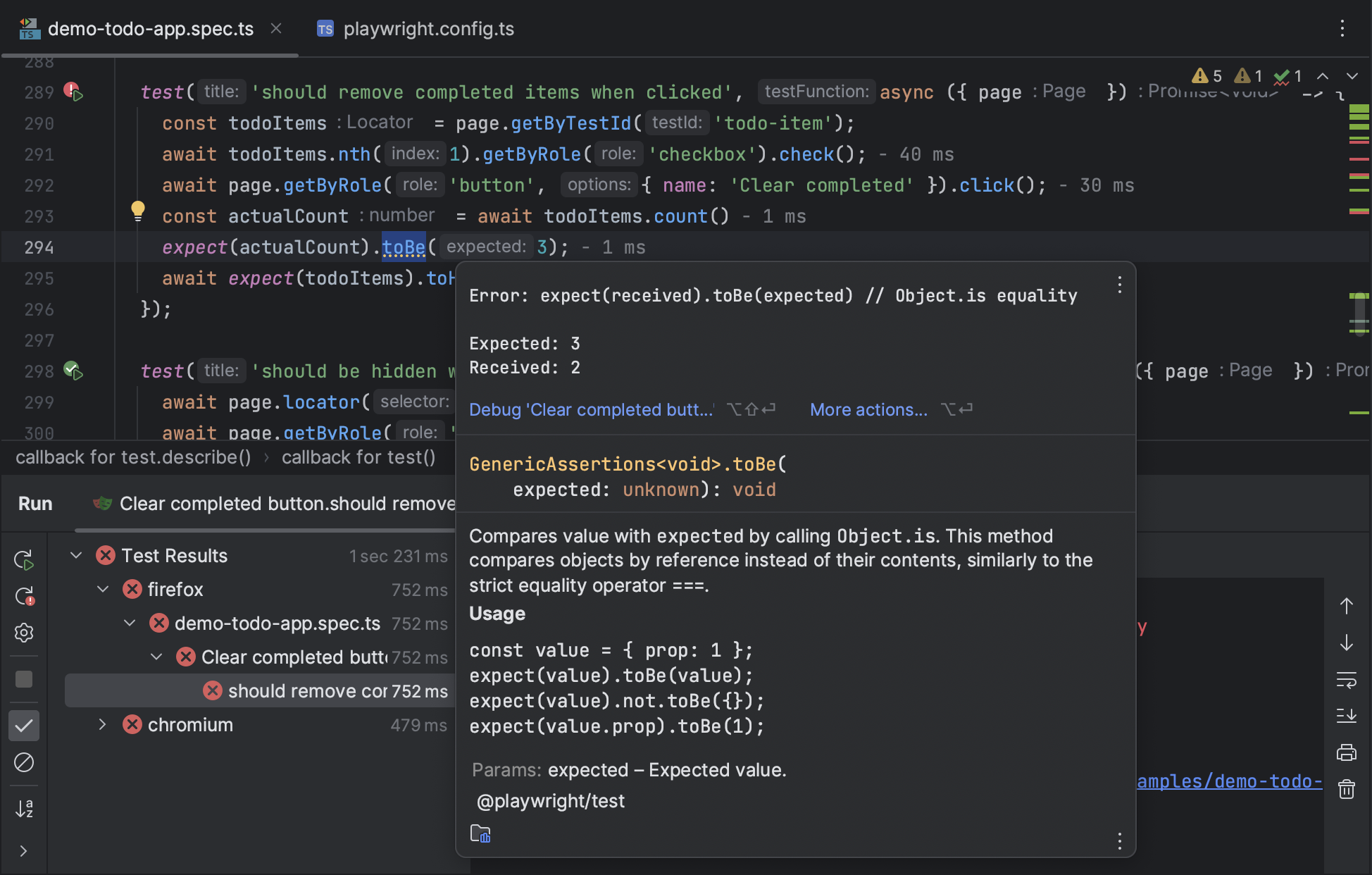
测试完成后,Aqua 会显示详细的测试结果以及测试的相关日志和控制台输出。 通过多种排序和筛选选项,可以轻松检查所有失败或忽略的测试以及测试执行时间。

Aqua 让您可以从测试结果工具窗口轻松导航到所选测试的源代码。 为方便起见,Aqua 会显示带有步骤执行时间的嵌入提示,并在源代码编辑器中高亮显示失败的行或表达式,提供相应的错误消息。 这将提供无缝的用户体验。
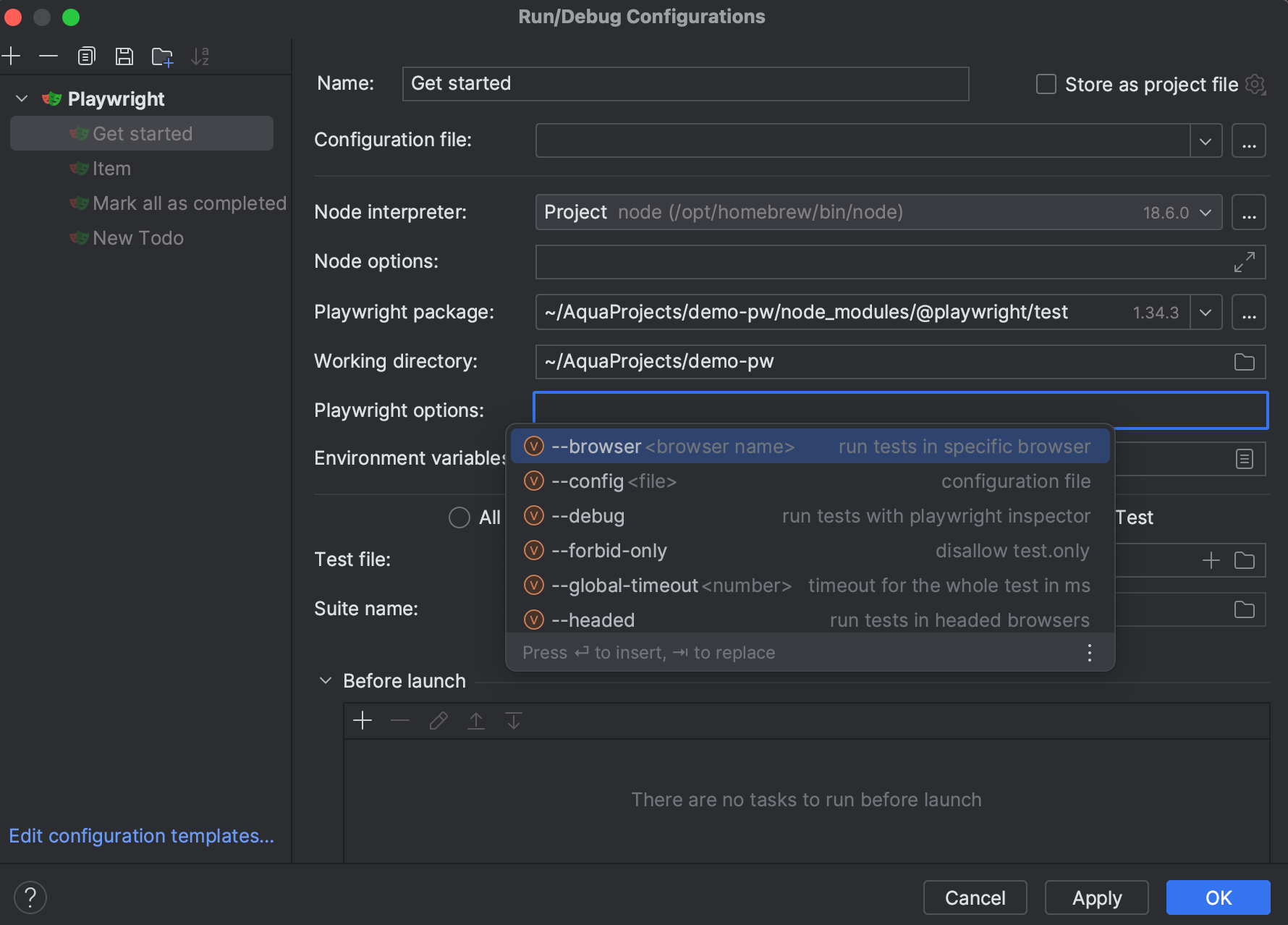
保存和共享测试运行设置
运行具有不同参数或配置的不同测试集时,您可以将设置保存为运行配置,与团队共享配置,并在不同设置之间快速切换。

Aqua 也尊重 Playwright.tsconfig 文件,如果选择的测试文件不在指定测试目录中,Aqua 将建议调整。
搜索特定测试用例
在源代码中,有时难以查找特定测试,特别是测试未声明为函数时。 对于这种情况,Aqua 可以派上用场。 按两次 ⇧ 打开搜索窗口,使用 Go to Symbol(转到符号)或 Search everywhere(随处搜索),即可轻松找到并跳转到您需要的特定测试。

调试器
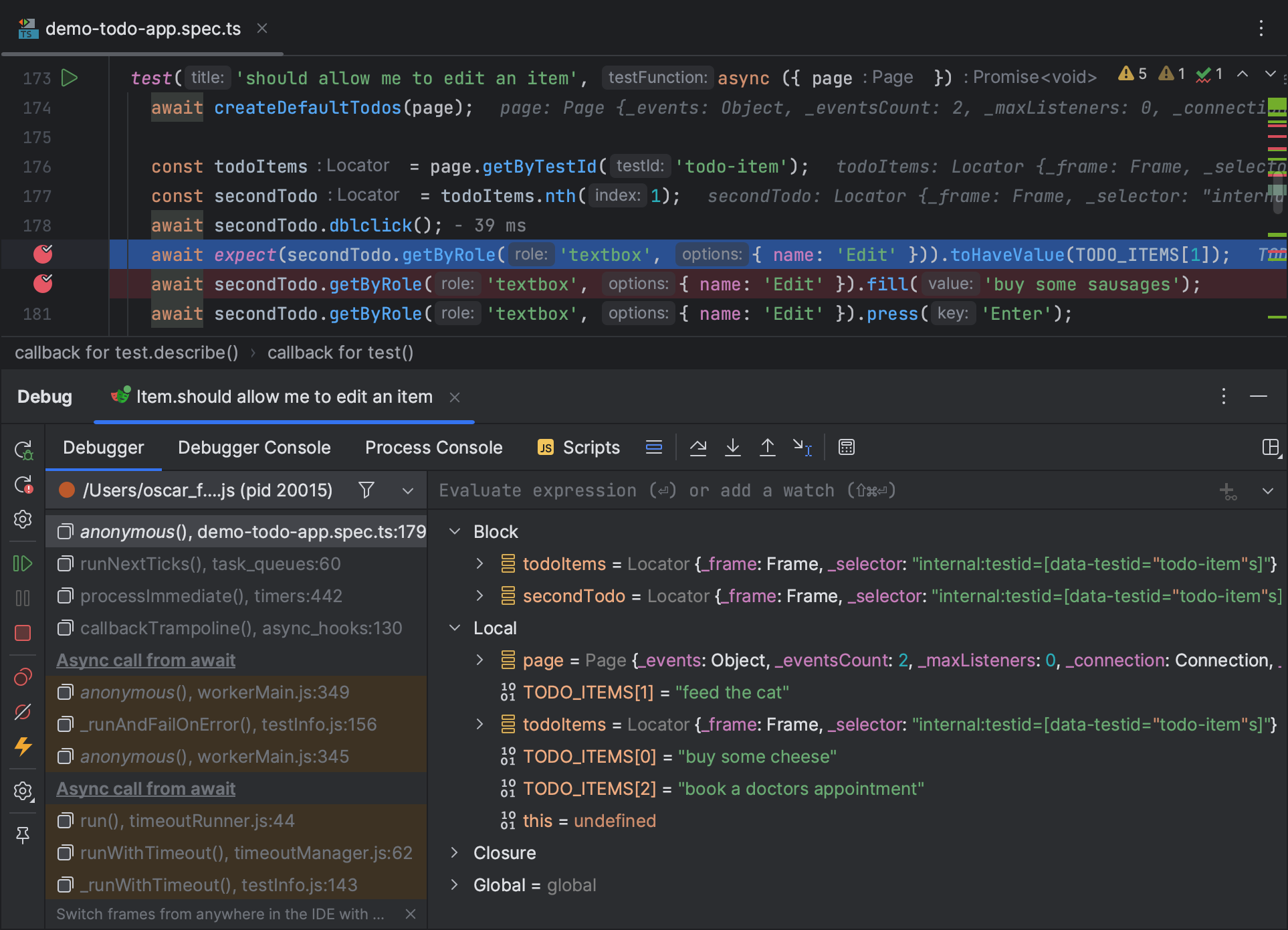
Aqua 还在 IDE 中为 Playwright 测试提供了开箱即用的调试器。 您可以设置断点来停止执行并分析代码。

享受高级代码编辑体验
Aqua 提供一流的 JavaScript 和 TypeScript 支持,包括智能代码补全、导航、linter 支持等。
我们增强了代码洞察,并支持 Playwright 特定的函数和表达式。
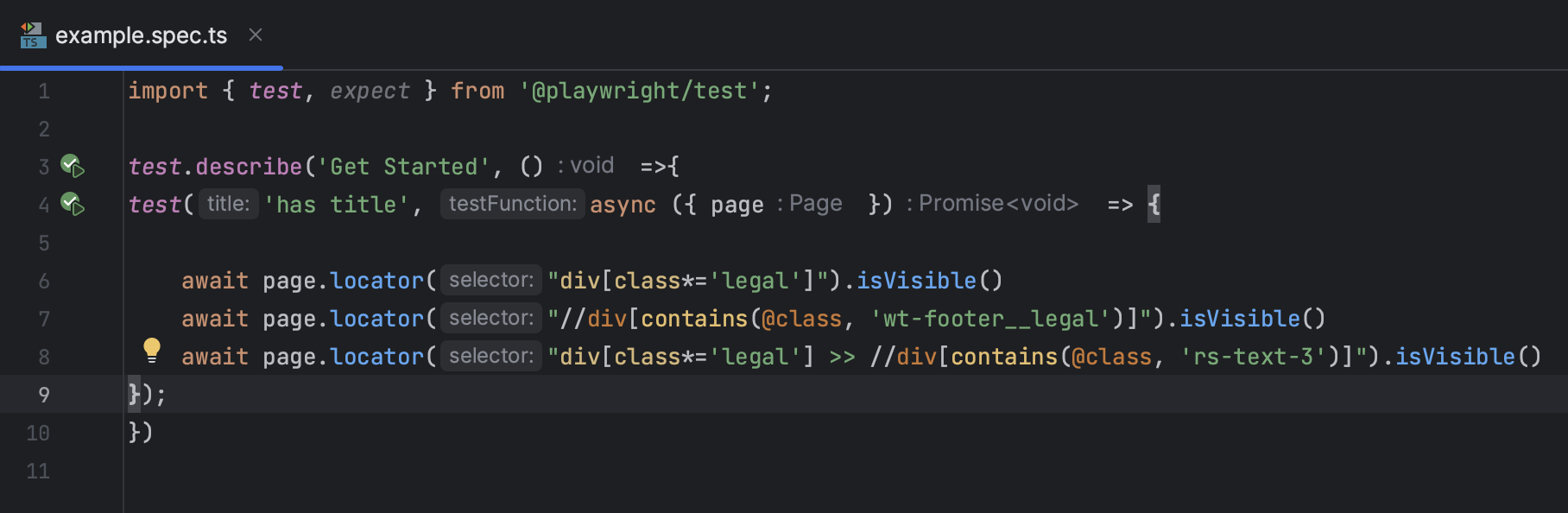
Aqua 会高亮显示字符串文字中的 CSS 和 XPath 定位器,并提供相关代码补全。

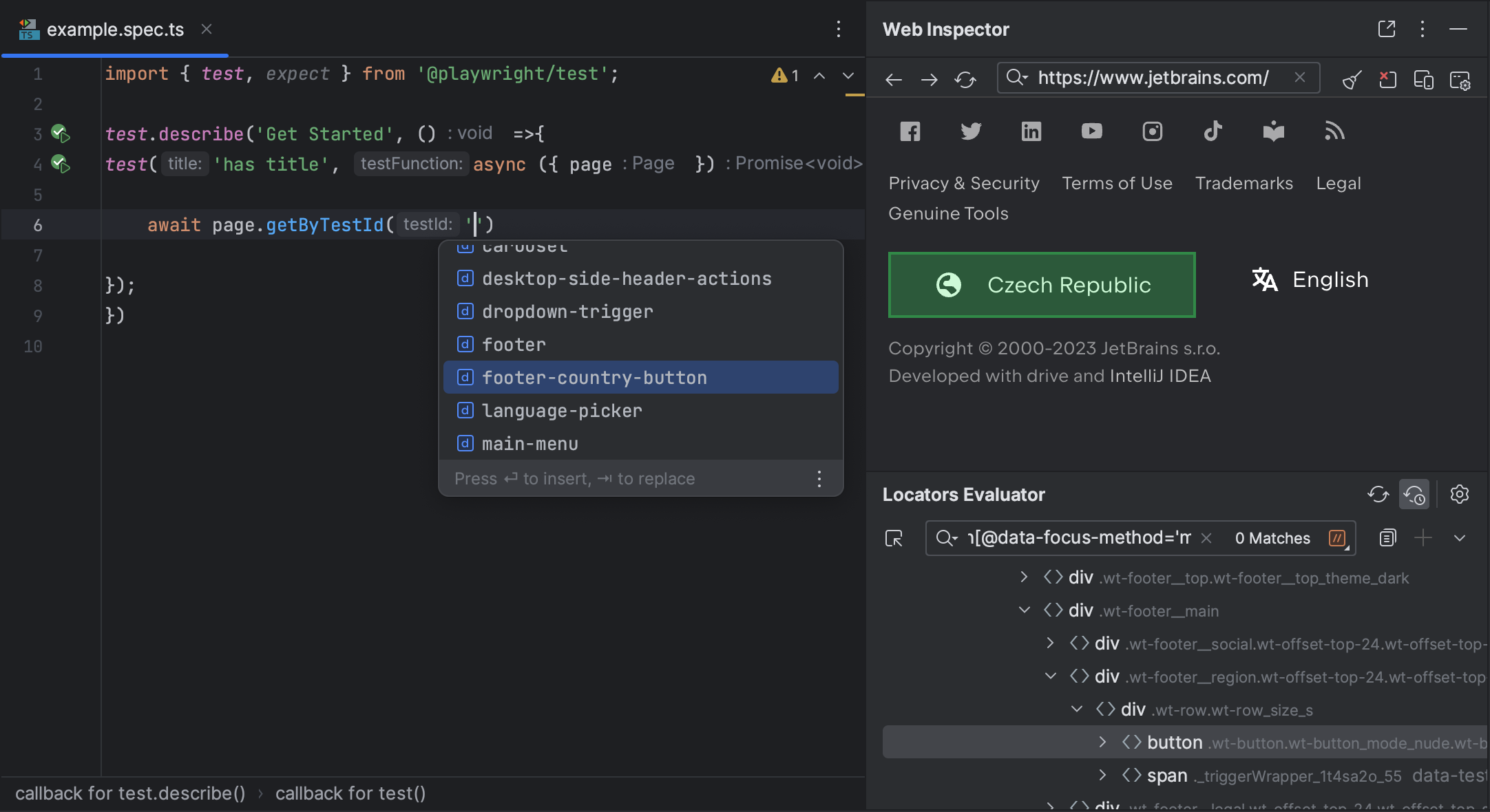
如果被测网页在嵌入式 Web 检查器中打开,Aqua 将为页面上的元素建议实际定位器。
从网页为 page.getByRole、page.getByLabel 和 page.getByTestId 函数建议真实的 data-testid、aria-label、role 特性值时,也可以获得相同级别的支持。 Aqua 遵循 Playwright 配置文件中的数据测试特性名称。
Aqua 还支持从源代码到页面元素的导航。 例如,点击 CSS 选择器或传递给 page.getByTestId 函数的特性值时,Aqua 将在 Web 检查器中高亮显示该元素。 这有助于轻松验证定位器是否有效以及页面上的元素是否可用。
Web 检查器还将帮助检查页面并验证或生成多种定位器,确保其唯一且可靠。
Aqua 使 Playwright 测试的开发和维护更加便捷高效。 得益于嵌入式 Web 检查器为 IDE 提供的宝贵洞察,Aqua 可以提供真实数据代码补全和无缝导航。

Aqua 不仅是编辑器
作为强劲的 IDE,Aqua 还可以满足 QA 专员的所有日常需求,包括:
- 数据库管理,允许您连接到多个数据库并准备和验证应用程序数据。
- 基于编辑器的 HTTP 客户端,可以运行复杂的 HTTP 请求和断言,允许您与团队共享并在 CI/CD 系统上运行。
- 运行、监控和配置容器的 Docker 支持。
- VCS、终端等。
这个版本对我们来说是一个重要的里程碑,我们诚邀您试用。 请注意,此功能处于公开预览阶段,因此如果您遇到问题,请在我们的问题跟踪器上报告。
如有任何反馈或问题,请使用此反馈表与我们分享。 您可以通过 Toolbox App 或我们的网站下载最新的预览版。
请订阅我们的博客,以获取有关最新改进的消息,同时请一定记得在 Twitter 上关注我们。
尽情享受快乐的自动化测试!
Aqua 团队
本博文英文原作者:





