WebStorm 2020.2: Prettier를 디폴트 서식 지정 도구로 사용하고 Nuxt.js로 작업하며 GitHub 풀 리퀘스트에 대한 완벽한 지원을 경험하세요
2020년의 두 번째 주요 업데이트인 WebStorm 2020.2 버전이 출시되었습니다! Prettier를 디폴트 서식 지정 도구로 사용할 수 있는 옵션, Vue에 대한 동급 최강의 지원(이제 그렇게 말할 수 있습니다!), JavaScript에 지원되는 새로운 인텐션, GitHub 풀 리퀘스트에 대한 완벽한 지원 등을 제공합니다.

WebStorm 2020.2의 새로운 기능을 다 읽어볼 시간이 부족하다면 이 동영상에서 JetBrains 개발자 애드버킷인 Paul Everitt이 소개하는 주요 변경 내용을 확인해보세요 상세한 내용을 살펴보시려면 이 글을 계속 읽어주세요!
새로운 기능과 개선 사항은 다음 범주로 나뉩니다.
- 프레임워크 및 기술: Prettier를 디폴트 서식 지정 도구로 사용할 수 있는 옵션, Vuex.js를 위한 다양한 개선 사항, WSL 2에 설치된 Git 지원
- JavaScript 및 TypeScript: 새로운 스마트 인텐션, 렌더링된 JSDoc 주석, ML 지원 코드 완성, 디버거 개선 사항
- HTML 및 스타일시트: 향상된 Sass 모듈 시스템 지원, WebP 지원, querySelector 메소드에서 CSS 셀렉터에 코드 완성 지원
- 버전 관리: GitHub 풀 리퀘스트에 대한 고급 지원, 여러 Git 액션의 대화상자 재설계, 로그에서 커밋을 스쿼시할 수 있는 새로운 액션
- 코드 편집: 코드에서 문제를 검색할 수 있는 새로운 도구, 선택한 각 줄의 끝에 캐럿을 추가할 수 있는 액션
프레임워크 및 기술
Prettier를 디폴트 서식 지정 도구로 사용
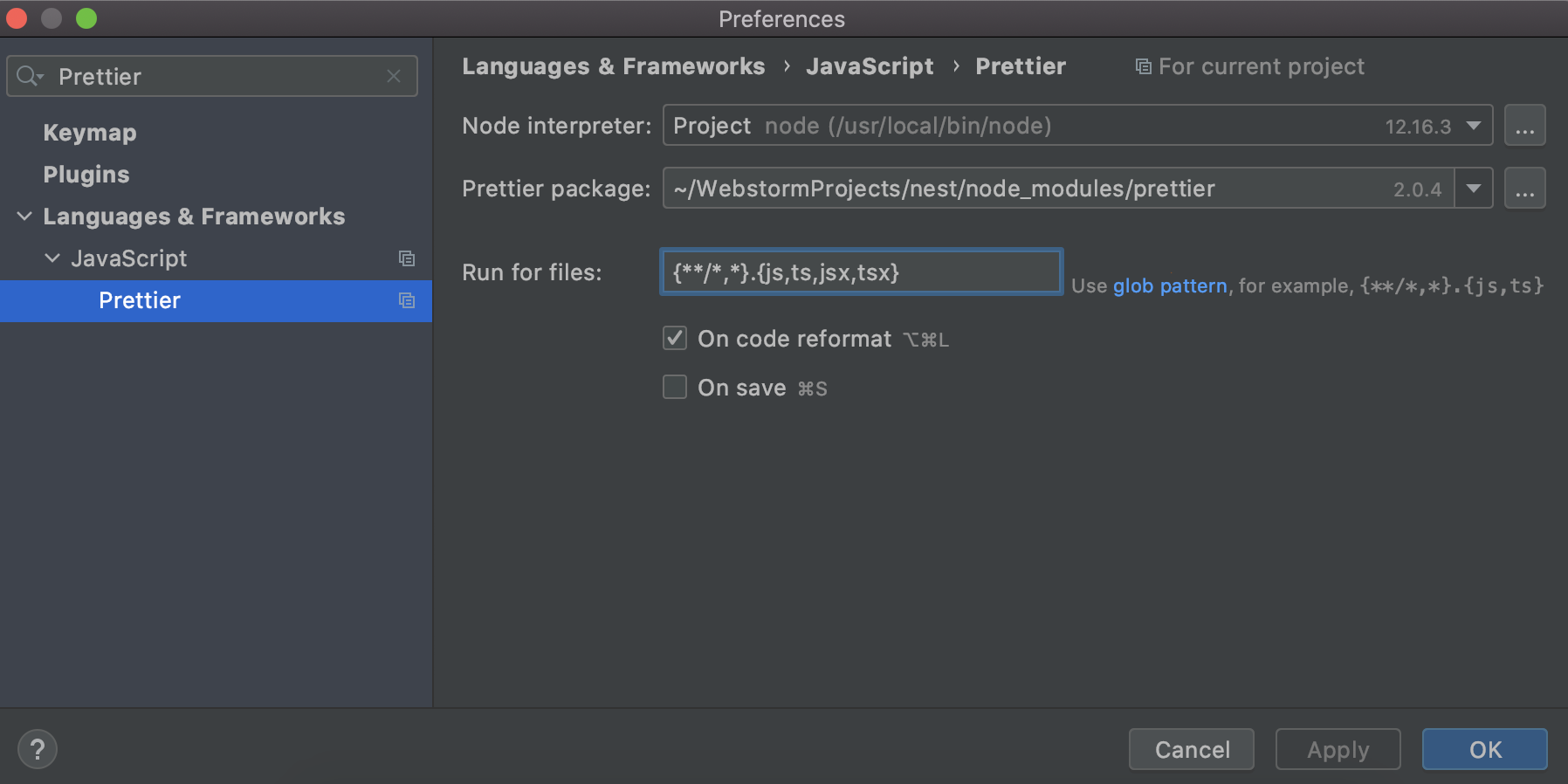
JetBrains는 WebStorm에서 Prettier로 최대한 원활하게 작업할 수 있는 환경을 계속해서 만들어가고 있습니다. 이번에는 기본 제공되는 서식 지정 도구 대신 Prettier를 디폴트 서식 지정 도구로 더 쉽게 설정할 수 있도록 변경했습니다. 이제 Preferences(환경 설정)/Settings(설정) | Languages & Frameworks(언어 및 프레임워크) | JavaScript | Prettier에서 새로운 On code reformat(코드 서식을 다시 지정할 때) 옵션을 선택하기만 하면 됩니다.

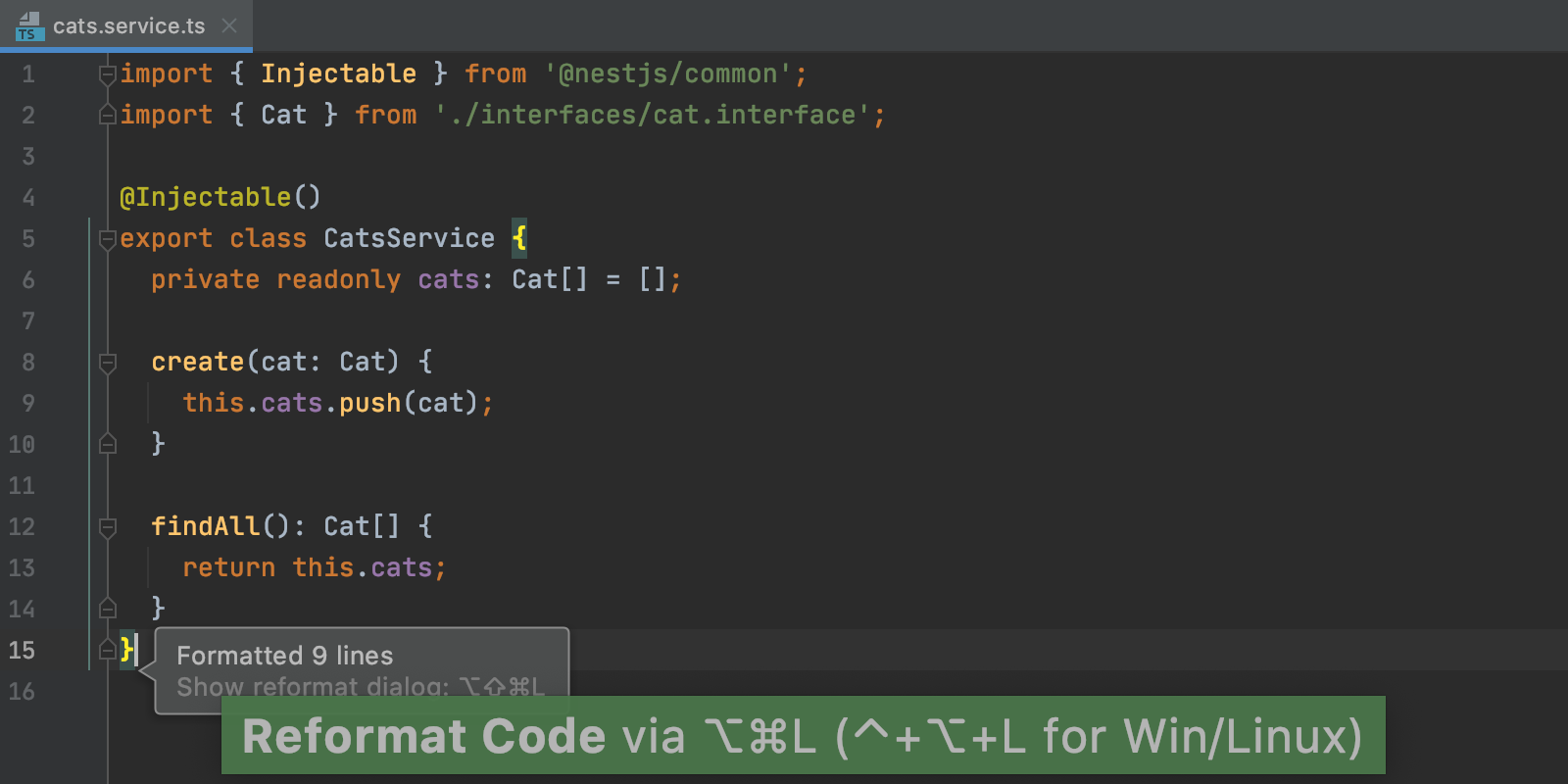
On code reformat 옵션을 선택하면 기본 서식 지정 액션을 사용할 때마다 Prettier가 실행됩니다. WebStorm은 기본적으로 .js, .ts, .jsx, .tsx 파일 저장 시 Prettier를 실행할 때와 마찬가지로 이러한 파일을 사용자가 프로젝트에서 편집할 때 서식을 모든 파일에 적용합니다. 다른 유형의 파일이나 특정 디렉토리에 있는 파일에만 서식을 적용하려면 glob 패턴을 사용하여 기본 구성을 사용자 지정할 수도 있습니다.

Prettier를 모든 새 프로젝트에서 디폴트 서식 지정 도구로 사용하려면 File(파일) | New Projects Settings(새 프로젝트 설정) | Preferences/Settings for New Projects(새 프로젝트의 설정/환경 설정)로 이동하여 On Code Reformat 옵션을 선택한 다음, 필요한 경우 디폴트 파일 형식 목록을 업데이트하세요.
그런데 기본 제공 서식 지정 도구와 Reformat with Prettier(Prettier로 서식 다시 지정) 액션을 동시에 사용하는 기존 방식에 만족하시는 분은 어떻게 해야 할까요? 또는 익숙한 Reformat with Prettier 액션에 할당한 사용자 지정 단축키가 있는 경우 어떻게 해야 할까요? 당연히 계속 사용하시면 됩니다. 그래도 새 기능이 나에게 잘 맞는지 확인하기 위해 한 번 사용해 보세요.
동급 최고의 Vue.js 지원
지난 해 JetBrains는 사용자가 Vue 프로젝트를 더 편리하게 작업할 수 있도록 WebStorm의 Vue 코딩 지원을 업계 최고 수준으로 개선하기 위해 많은 노력을 기울였습니다. 그리고 기쁘게도 이러한 노력이 드디어 결실을 맺었습니다! WebStorm 2020.2는 수많은 기존 기능 외에도 Nuxt.js 지원, Vue 코드 스타일 설정 전용 섹션 및 기타 개선 사항을 더했습니다. 지금부터 새로 추가된 기능을 살펴보겠습니다.
Nuxt.js 지원
우선 사용자가 Nuxt 2.9.0 이후 버전을 사용 중이고 @nuxt/types 패키지가 설치되어 있지 않은 경우 WebStorm은 이를 경고하고 이를 개발 종속 요소로서 설치할 것을 제안합니다. IDE에서 더 나은 코드 완성 결과를 얻고 싶다면 제안을 따라주세요.
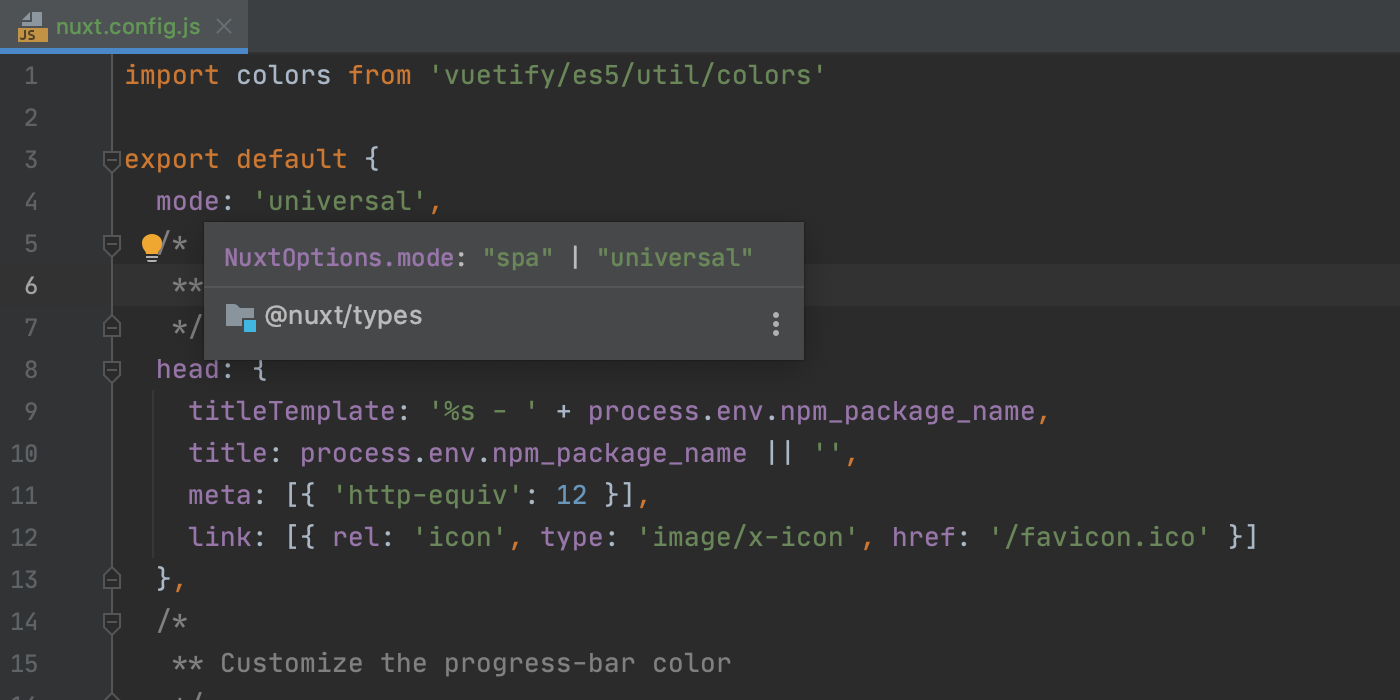
이제 nuxt.config.js 파일을 작업할 때 적절한 코드 완성 제안을 받게 됩니다. 마우스로 가리키면 파일에 사용된 Nuxt 옵션에 대한 유형 정보를 보여주는 Documentation(문서) 팝업도 표시됩니다.

Nuxt용 webpack 설정도 지원됩니다. Nuxt.js 2.12.0부터 WebStorm은 자동으로 webpack 구성 파일을 검색하여 이 파일의 모듈 해결 규칙을 코딩 지원 기능에 사용합니다. 2.12.0 이전 버전의 경우 여기에서 스크립트를 복사하여 WebStorm에 지정하면 동일한 결과를 얻을 수 있습니다.
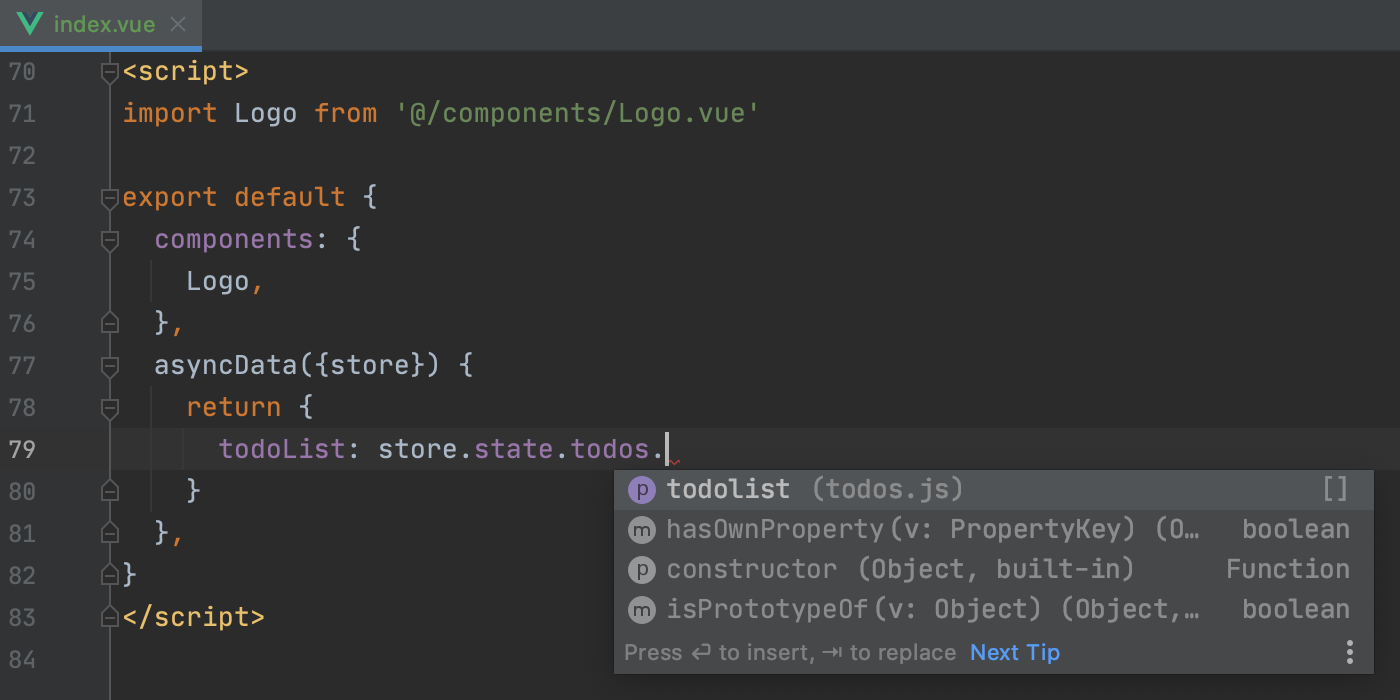
또한 IDE는 Vuex store에 대한 참조를 인식하고 이를 올바르게 해결하고 자동 완성할 수 있습니다.

마지막으로, Vue 템플릿에서 참조되는 static 디렉토리의 모든 애셋도 제대로 해결됩니다.
Vue 전용 코드 스타일 설정
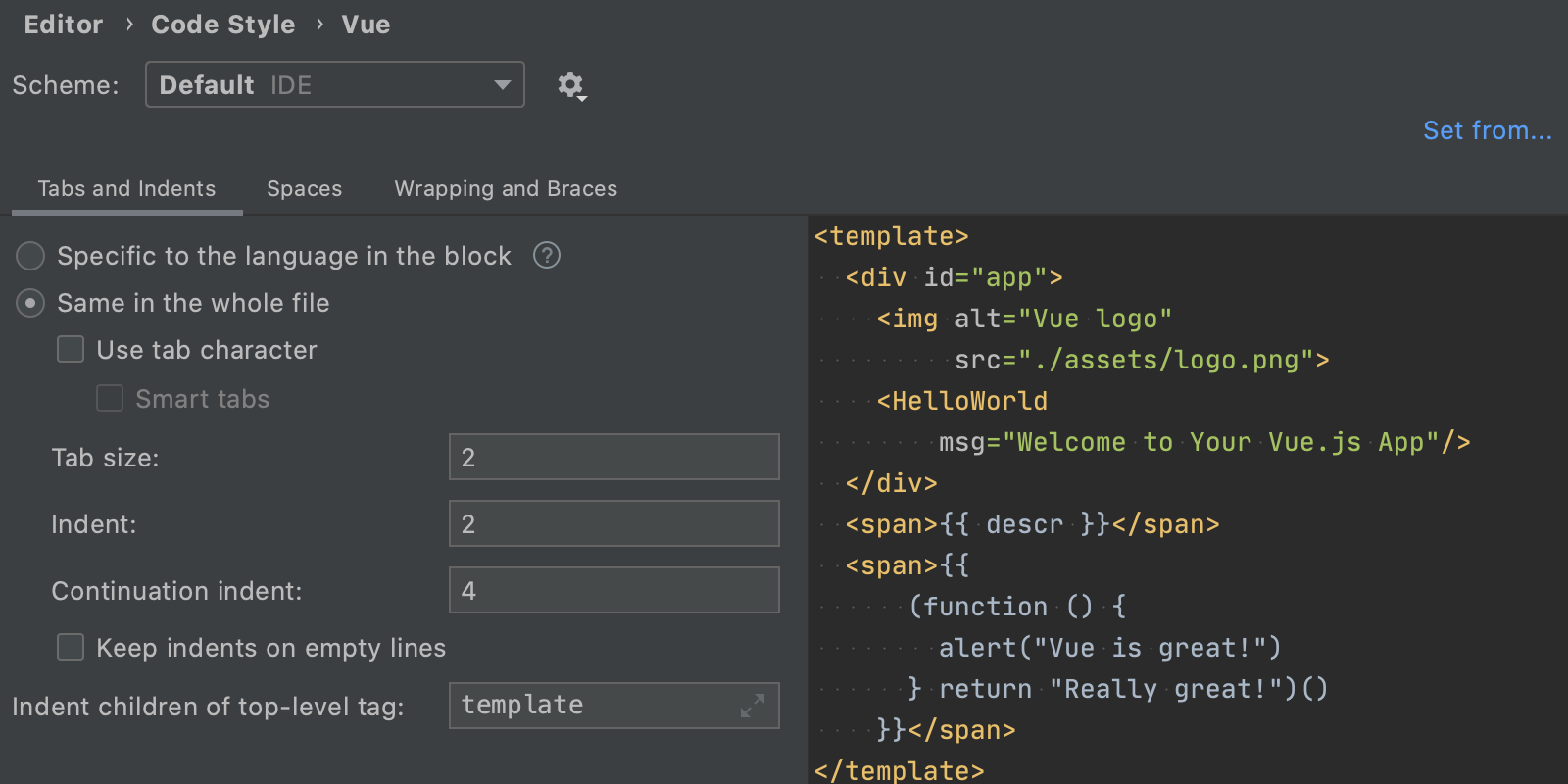
WebStorm 2020.2에는 Vue 파일의 서식 지정 옵션을 구성할 수 있는 전용 섹션이 있습니다. 이 새로운 섹션은 Preferences(환경 설정)/Settings(설정) | Editor(에디터) | Code Style(코드 스타일) | Vue에 있습니다.
Vue 전용 코드 스타일 설정을 사용하면 내용이 들여쓰기 될 최상위 태그를 빠르게 선택할 수 있습니다. 들여쓰기가 전체 Vue 파일에서 동일해야 하는지 아니면 언어 설정에 따라 달라지는지(예: HTML 전용) 정할 수도 있습니다. 기본적으로 <template> 내용만 들여쓰기 되고 들여쓰기는 전체 파일에서 균일합니다.

Vue 코드 내 보간의 서식도 변경할 수 있습니다. 다른 코드 스타일 옵션을 구성하려면 Preferences/Settings(환경 설정/설정) | Editor(에디터) | Code Style(코드 스타일)에서 해당 언어의 전용 섹션으로 이동하세요.
기타 Vue 개선 사항
이러한 두 가지 주요 개선 사항 외에도 다음과 같은 몇가지가 더 있습니다.
- TypeScript 언어 서비스에서 .vue 파일이 처리되는 방식이 개선되어 이제 .ts 또는 .tsx 파일과 마찬가지로 처리 됩니다. 다른 Vue 또는 TypeScript 파일 내에 Vue 파일을 가져와도 더 이상 문제가 발생하지 않습니다.
- 이제 WebStorm에서 Vue.js용 모듈 기반 유효성 검사 도구인 Vuelidate를 지원합니다.
- Vuex store 내의 모든 매핑된 심볼은
this.에 대한 함수/프로퍼티로 올바르게 해결되어 정확한 인수 수와 유형을 표시합니다. - 단일 파일 구성 요소를 사용할 때
Vue.extend()로 구성 요소를 만들려는 경우 모든 데이터 프로퍼티가 예상대로 해결된 것을 이제 확인할 수 있습니다. - 인스턴스 프로퍼티에 대한 코드 완성 기능을 약간 개선하여
$data,$props,$options가 이제 지원됩니다.
WSL 2에 설치된 Git 지원
WSL이 Windows 개발 프로세스에서 중요한 부분이 됨에 따라 JetBrains는 모든 필수 워크플로에 대한 지원을 IDE에 추가하기 위해 노력하고 있습니다. WebStorm 2020.1의 첫 번째 및 두 번째 버그 수정 업데이트에서는 알려진 WSL의 Node.js 관련 문제를 많이 수정했습니다. 이번에는 WSL 2에 설치된 Git에 대해 누락되었던 지원을 구현했습니다.
IDE는 프로젝트의 위치에 따라 Git 실행 파일 사이를 전환할 수 있습니다. WSL에서 프로젝트가 열리면 IDE가 WSL에 설치된 Git으로 자동 전환하므로 Git 관련 기능을 모두 사용할 수 있습니다.
단, WebStorm 2020.2는 Windows 10의 5월 업데이트인 2004 버전부터 제공되는 WSL 2에서만 Git을 사용할 수 있도록 지원합니다. WSL 1의 Git은 Windows에서 호출될 때 출력을 안정적으로 반환하지 않기 때문에 IDE에서 지원하지 않습니다. WSL 1을 사용하면 Git 명령어에서 잘못된 결과가 도출될 수 있습니다.
JavaScript 및 TypeScript
루프용 새로운 인텐션
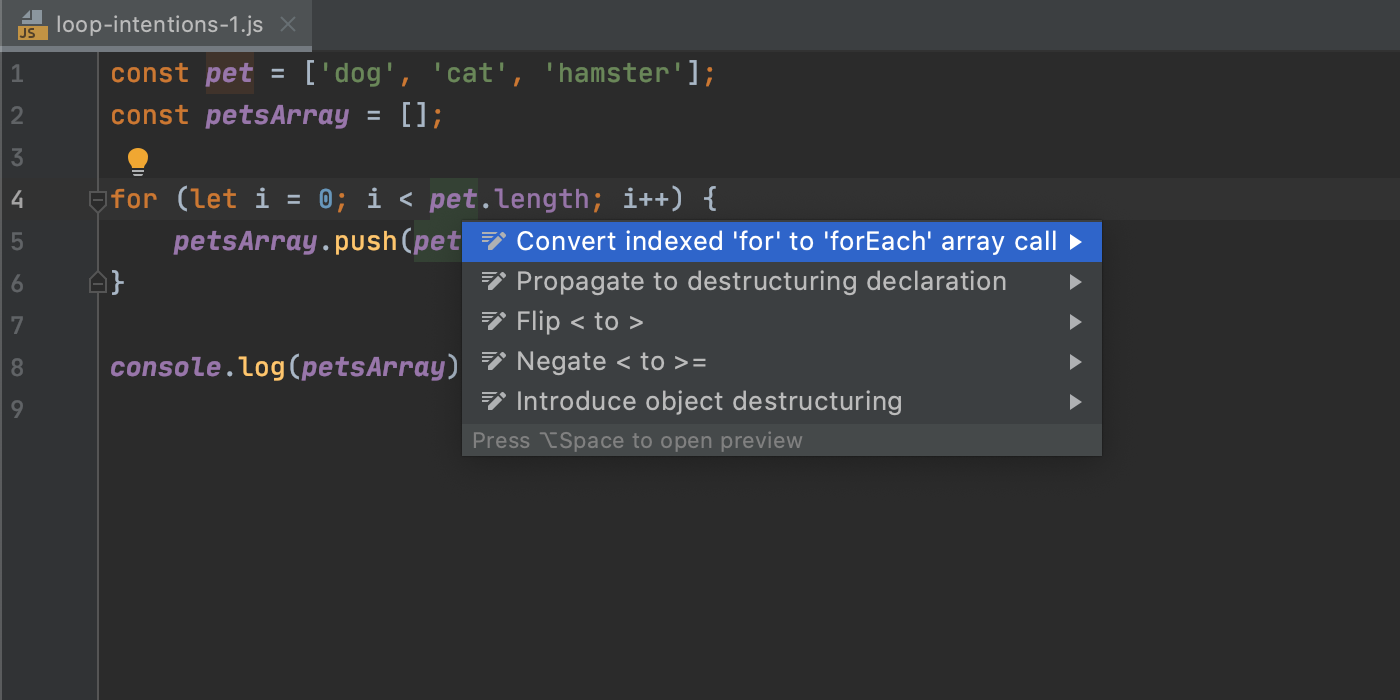
언제나 그랬듯이, 사용자가 일상 작업을 조금 더 빠르게 수행할 수 있도록 돕는 새로운 인텐션이 몇가지 추가되었습니다. 처음 세 가지는 for 루프용입니다. 다른 인텐션과 마찬가지로 Alt+Enter를 사용하면 현재 컨텍스트에서 사용 가능한 인텐션을 볼 수 있습니다.
예를 들어 이제 WebStorm은 숫자 색인이 있는 기존의 for 루프를 forEach 배열 메소드로 변환할 수 있도록 지원합니다.

다른 두 가지 루프용 인텐션에 관해 알아보려면 이 블로그 게시물을 확인하세요.
선택적 체인 및 null 병합용 새로운 인텐션
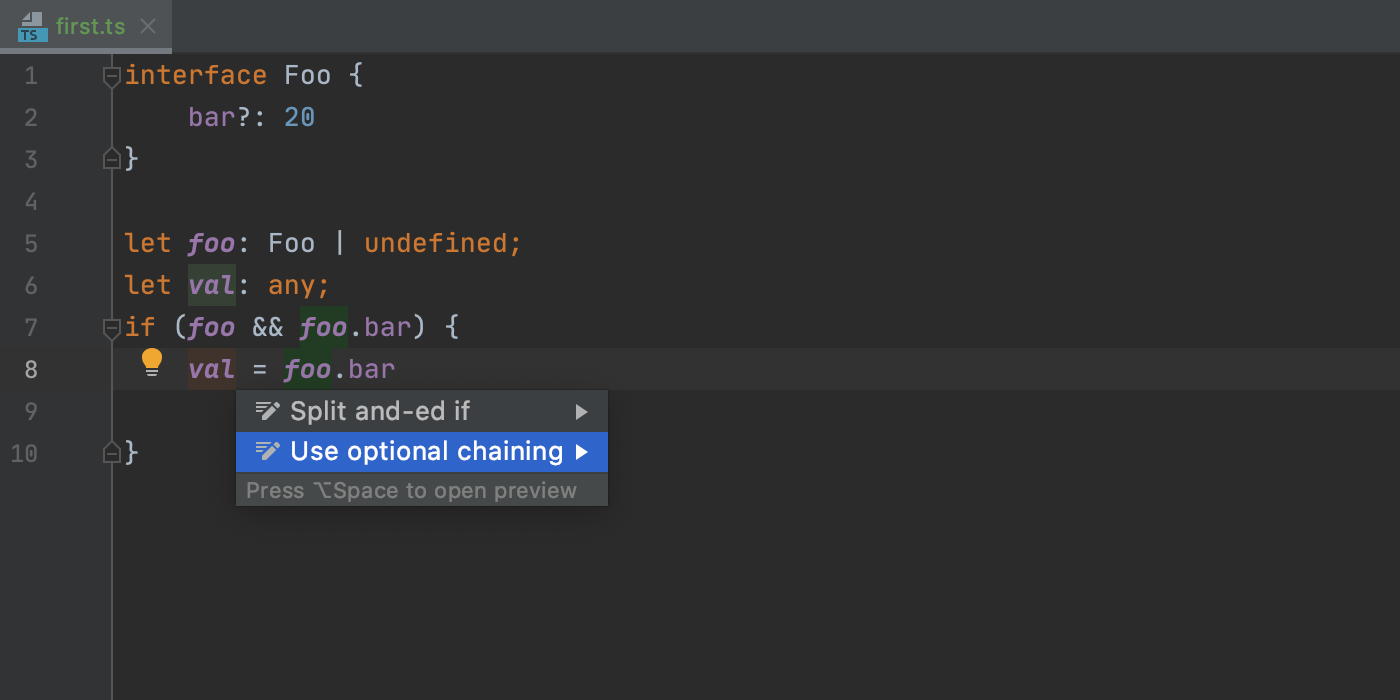
이 릴리스에서는 코드를 선택적 체인 및/또는 null 병합으로 변환 가능한 최근 추가된 인텐션이 적용되는 사례의 수를 확장했습니다.
이제 이 인텐션을 if/else 조건문에서 사용할 수 있습니다. 이러한 구문에 사용되는 논리 연산자와 중첩된 if 문에도 적용 가능합니다. 직접 사용해 보세요! 변환하려는 표현식에서 Alt+Enter를 누르고 해당 인텐션을 선택하면 됩니다.

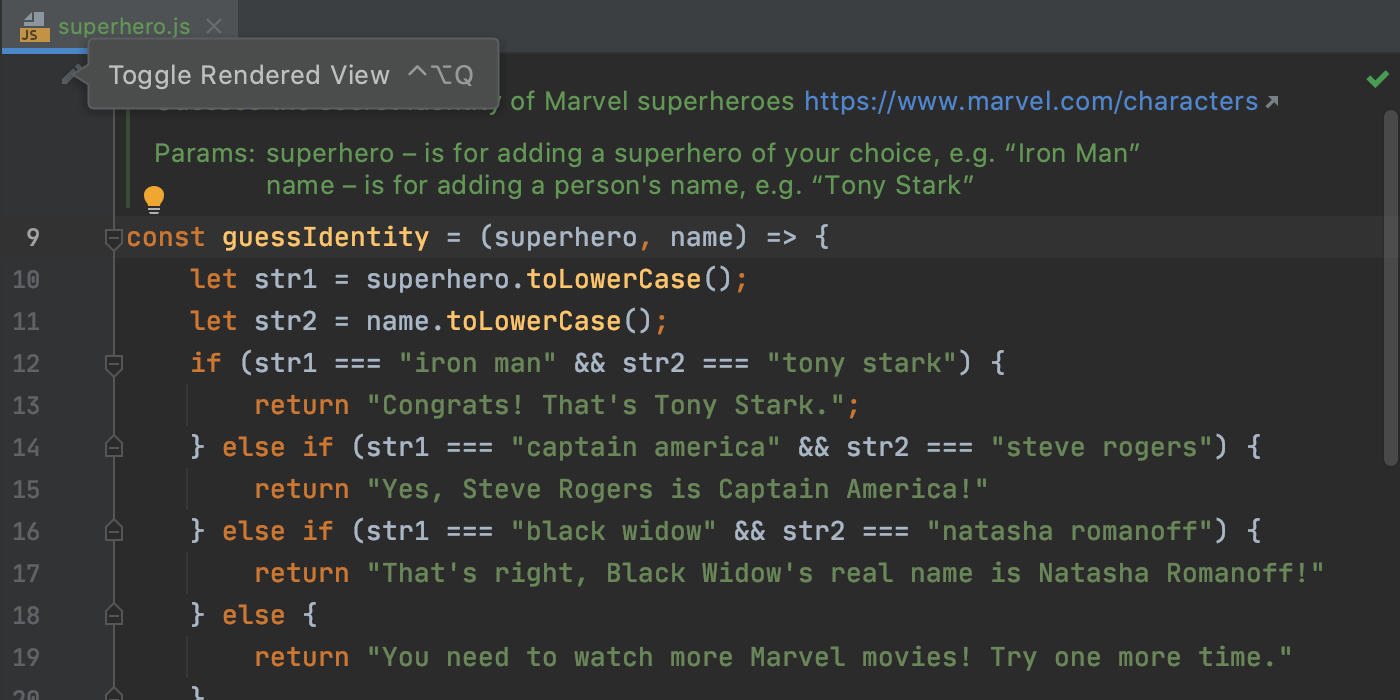
JSDoc 주석을 에디터에서 바로 렌더링
에디터에서 JSDoc 주석을 읽으려면 모든 태그를 읽어야 하는 어려움이 있습니다. 이 작업을 더 간편하게 만들기 위해 에디터에서 이러한 주석을 렌더링하는 방법을 추가했습니다.
새 기능을 사용해 보기 위해 주석 옆에 있는 여백의 새 아이콘을 클릭하면 해당 주석이 방해 요소 없이 깔끔하게 표시되는 것을 확인할 수 있습니다. 또한 가독성을 높이기 위해 마우스 오른쪽 버튼을 클릭하여 글꼴 크기를 조정할 수도 있습니다.

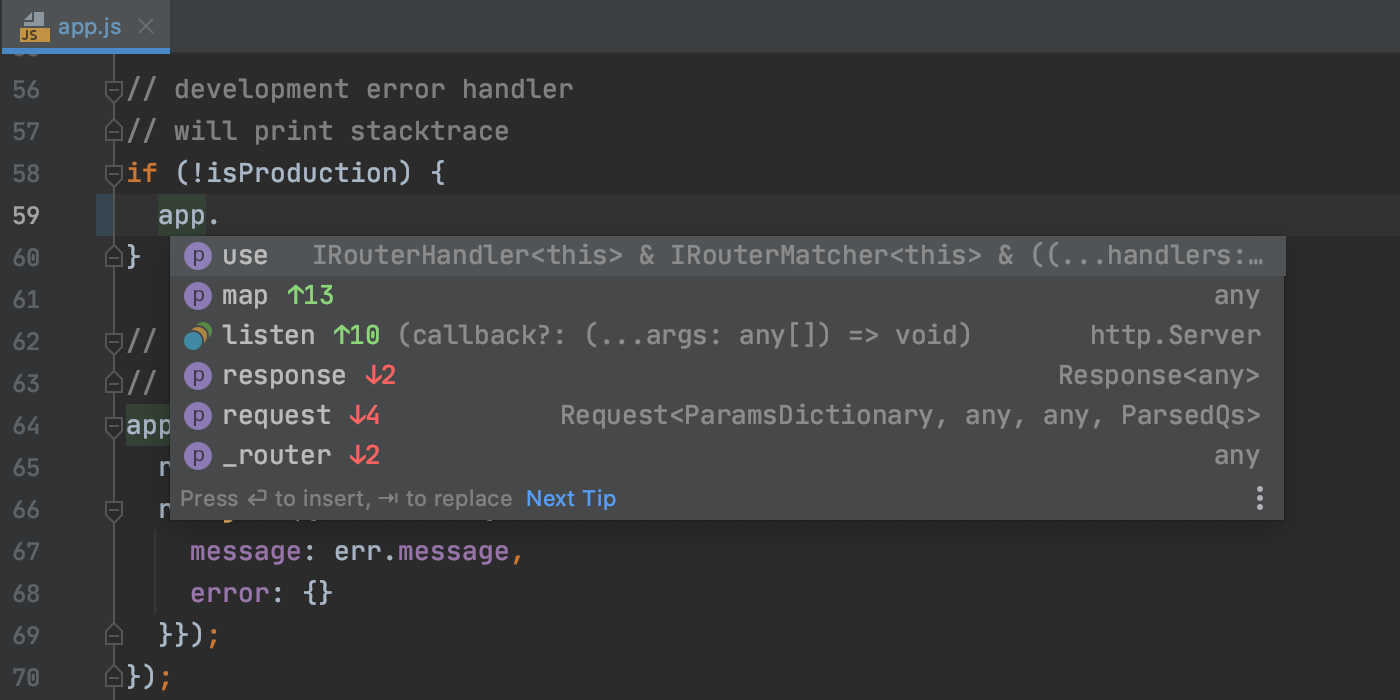
실험적 ML 기반 코드 완성
작년부터 JetBrains는 머신 러닝(ML) 알고리즘을 사용하여 Completion(코드 완성) 팝업에 표시되는 제안을 더 적절하게 만들 수 있는 방법을 찾기 시작했습니다. 아직 진행 중인 작업이지만 몇가지 좋은 결과를 얻을 수 있었으며 2020.2 버전에서 사용자는 ML 기반 코드 완성을 사용해 볼 수 있습니다.
이 기능을 켜려면 Preferences(환경 설정)/Settings(설정) | Editor(에디터) | General(일반) | Code Completion(코드 완성)으로 이동하여 Rank completion suggestions based on Machine Learning(머신러닝을 기반으로 한 코드 완성 제안의 순위 지정)을 선택한 후, 제공된 옵션에서 JavaScript 및/또는 TypeScript를 선택하세요.

여러분의 개인 정보는 저희에게 가장 중요하기에 ML 기반 코드 완성 기능을 사용해도 사용자의 개인 데이터나 코드가 어디에도 전송되지 않으니 안심하세요. EAP 빌드를 사용하시는 경우 코드 완성 기능의 사용 방식에 관한 익명의 데이터만 수집됩니다. 이번과 같은 안정적 빌드의 경우, 이러한 정보 역시 어디에도 전송되지 않습니다.
실행 및 터미널 도구 창에서 디버그 시작
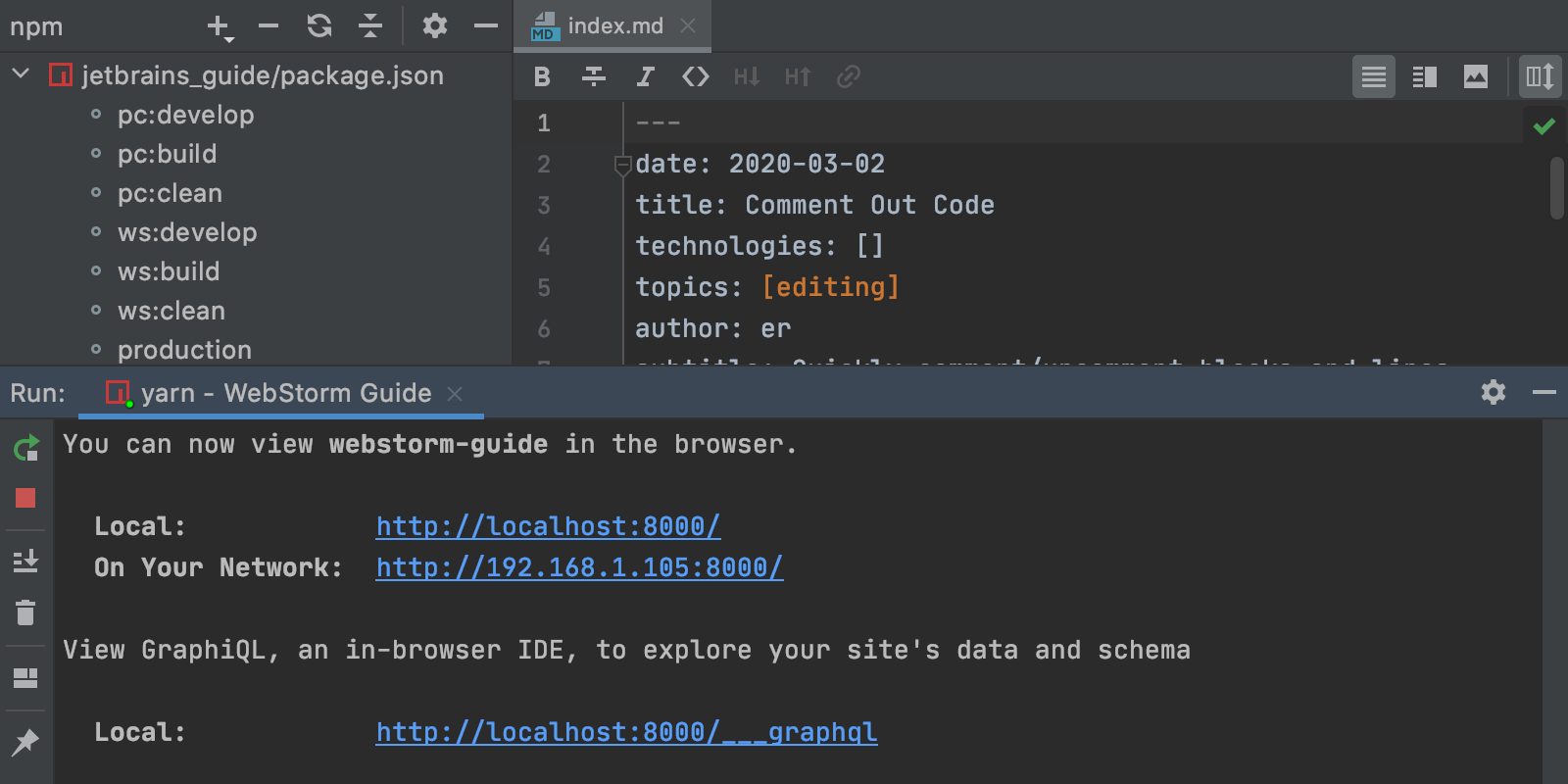
2020.2 버전부터, IDE는 Run(실행) 및 Terminal(터미널) 도구 창에서 디버그 세션을 시작하는 빠른 방법을 제공합니다.
예를 들어 npm 도구 창이나 기본 제공 터미널을 사용하여 npm start와 같은 스크립트를 실행한다고 가정해 보겠습니다. 이때 Cmd/Ctrl+Shift를 누른 상태에서 이 스크립트 출력의 http:// 링크를 클릭하면 WebStorm에서 JavaScript 디버그 세션을 시작합니다.

ws:// 링크의 경우 IDE는 Attach to Node.js(Node.js에 연결) 구성을 사용하여 Node.js 디버그 세션을 시작합니다. 사용해 보려면 –inspect 또는 –inspect-brk 플래그를 사용하여 디버그 모드에서 node 또는 nodemon 명령어를 실행하고 위와 동일한 단계를 반복하세요.
디버그 시 항목 미리보기 개선
디버그 시 기본 제공 콘솔에서 항목 미리보기가 일부 개선된 것을 확인하실 수 있습니다. 이 개선으로 객체 정보를 펼쳐볼 필요 없이 해당 객체에 대한 더 유용한 세부 정보를 확인할 수 있습니다.
HTML 및 스타일시트
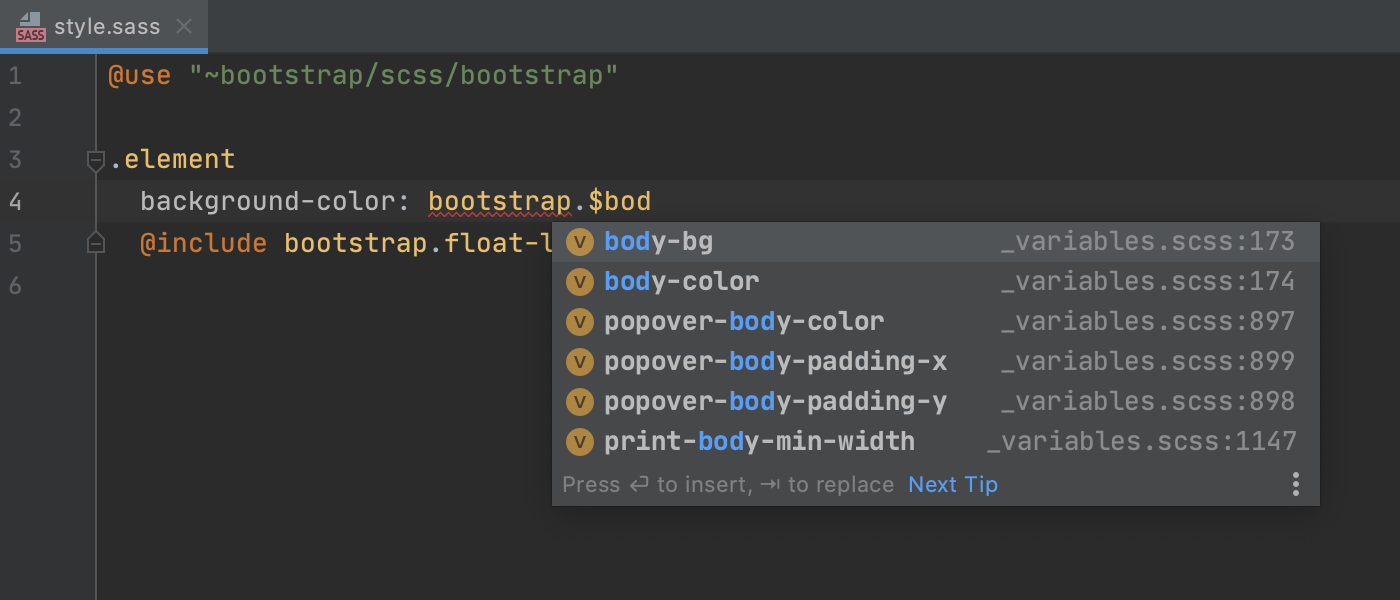
Sass/SCSS의 @use 및 @forward 규칙에 대한 지원 개선
작년에는 Sass 및 SCSS에서 사용되는 @use와 @forward 규칙에 대한 조기 지원이 일부 도입되었습니다. WebStorm 2020.2에서는 이 지원이 확장되어 이제 가져온 심볼에 대해 더 스마트해진 완성 기능과 향상된 해결 방법을 기대할 수 있습니다.

WebP 이미지 형식 지원
2020.2 버전부터 .jpeg 또는 .png 이미지를 미리 보는 방식과 마찬가지로 WebStorm에서 .webp 이미지를 미리 볼 수 있습니다. 이전에는 WebStorm이 .webp 형식을 인식하지 못해 그러한 이미지를 자세히 봐야 할 때마다 다른 애플리케이션으로 전환해야 했습니다.
이미지를 미리 보려면 간단히 코드에서 해당 링크를 마우스로 가리키면 됩니다. Project(프로젝트) 도구 창에서 이미지를 두 번 클릭하여 에디터에서 미리 보거나 Quick Definition(빠른 정의) 기능을 사용할 수도 있습니다.
querySelector 메소드에서 CSS 셀렉터 코드 완성 지원
HTML DOM을 조작할 때 CSS 셀렉터에 대한 코드 완성 제안이 document.querySelector, document.querySelectorAll, element.querySelector, element.querySelectorAll 호출 내에서 이제 표시됩니다.
버전 관리
한층 더 향상된 GitHub 풀 리퀘스트 지원
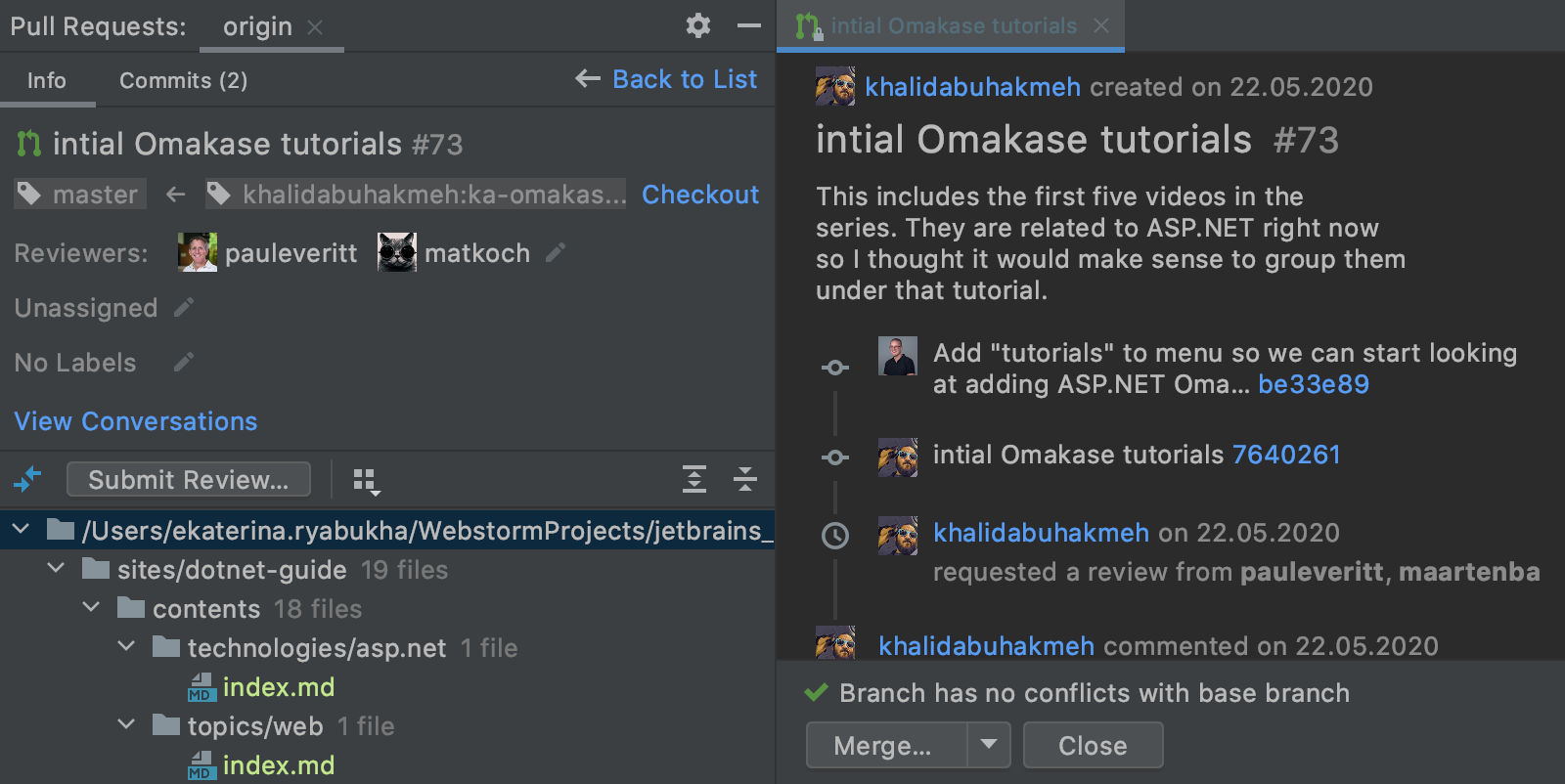
WebStorm 2020.2에서는 GitHub 풀 리퀘스트에 대한 지원이 확장되어 IDE를 벗어날 필요 없이 풀 리퀘스트 작업을 편리하게 처리할 수 있습니다. 이제 모든 풀 리퀘스트를 확인하고 코드를 검토한 후 풀 리퀘스트를 병합하세요.
가장 먼저 눈에 띄는 것은 필요한 모든 정보를 한 눈에 볼 수 있는 새로운 레이아웃입니다. 이제 풀 리퀘스트 목록은 왼쪽의 별도의 도구 창에서 열립니다. 목록에서 풀 리퀘스트를 두 번 클릭하거나 옆에 있는 화살표를 클릭하면 관련 세부 정보가 모두 표시됩니다. 이러한 세부 정보에는 풀 리퀘스트 메시지, 브랜치 이름, 작성자, 담당자, 변경된 파일, 커밋, 댓글 등이 포함됩니다.

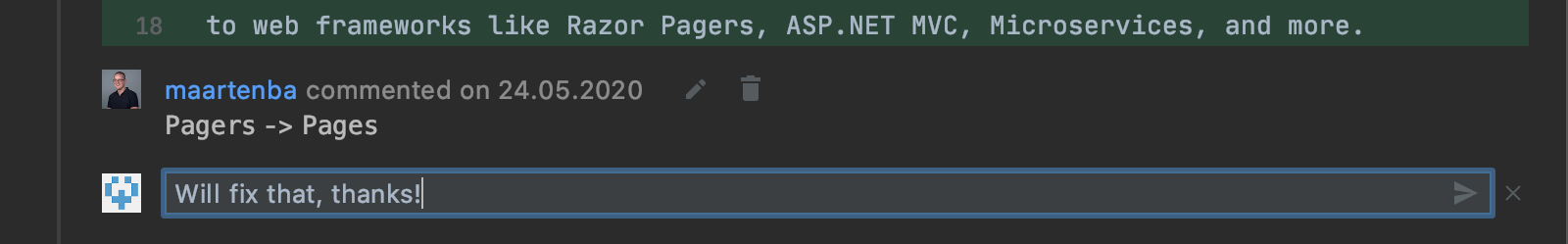
2020.2 버전에서 확인할 수 있는 또 다른 중요한 변경 사항은 검토를 시작, 요청 및 제출하고 단일 댓글을 남길 수 있는 기능입니다.

커밋 수준의 댓글을 보고, 편집하고, 생성하거나 제거할 수 있습니다. 또한 이제 줄 수준의 댓글을 보고 이와 상호작용할 수 있으므로 IDE 내에서 바로 코드를 검토할 수 있습니다.

마지막으로 IDE 내에서 풀 리퀘스트를 병합할 수 있습니다.
몇가지 Git 액션 대화상자 업데이트
WebStorm 2020.2에서는 병합, 풀, 리베이스 Git 액션용 대화상자가 재설계되어 깔끔하게 정리된 것을 확인하실 수 있습니다. 의도한 바는 이 변경으로 어떠한 Git 명령어가 실행될지 더 쉽게 파악 가능하도록 만드는 것이었습니다. 또한 Pull(풀) 대화상자의 –rebase 및 Merge(병합) 대화상자의 –no-verify 등 몇가지 새로운 옵션도 포함되었습니다.
로그에서 로컬 커밋 스쿼시
이제 Git 도구 창의 Log(로그) 탭에서 여러 로컬 커밋을 선택하여 하나로 스쿼시할 수 있습니다. 이 새로운 액션은 마우스 오른쪽 버튼으로 클릭하면 실행되는 컨텍스트 메뉴에서 사용할 수 있습니다.
코드 편집
코드 문제 검색을 위한 새로운 도구
적은 노력으로 오류 없이 코드를 작성할 수 있도록 새로운 Inspections(검사) 위젯과 Problems(문제) 도구 창을 추가했습니다.
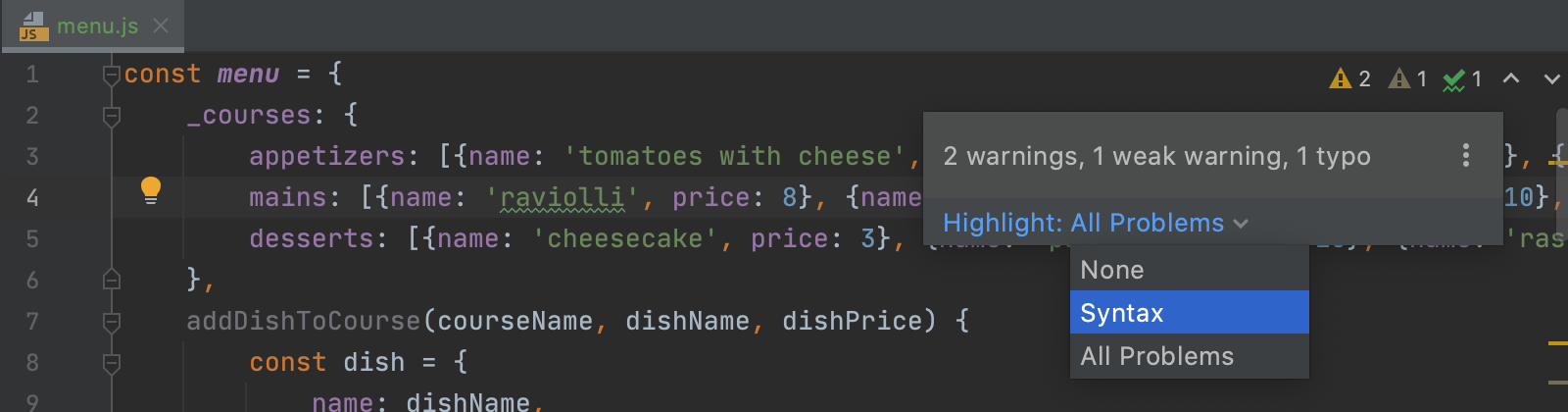
Inspections 위젯은 에디터의 오른쪽 상단 모서리에 있습니다. 이 위젯을 사용하면 현재 파일의 문제 수를 파악하고 문제 사이를 쉽게 이동할 수 있습니다. 이동하려면 화살표 아이콘 또는 F2를 사용하세요. 또한 새 위젯에서 바로 강조 표시 수준을 구성할 수도 있습니다. 마우스를 올린 후, None(없음), Syntax(구문), All Problems(모든 문제) 중에서 선택하세요.

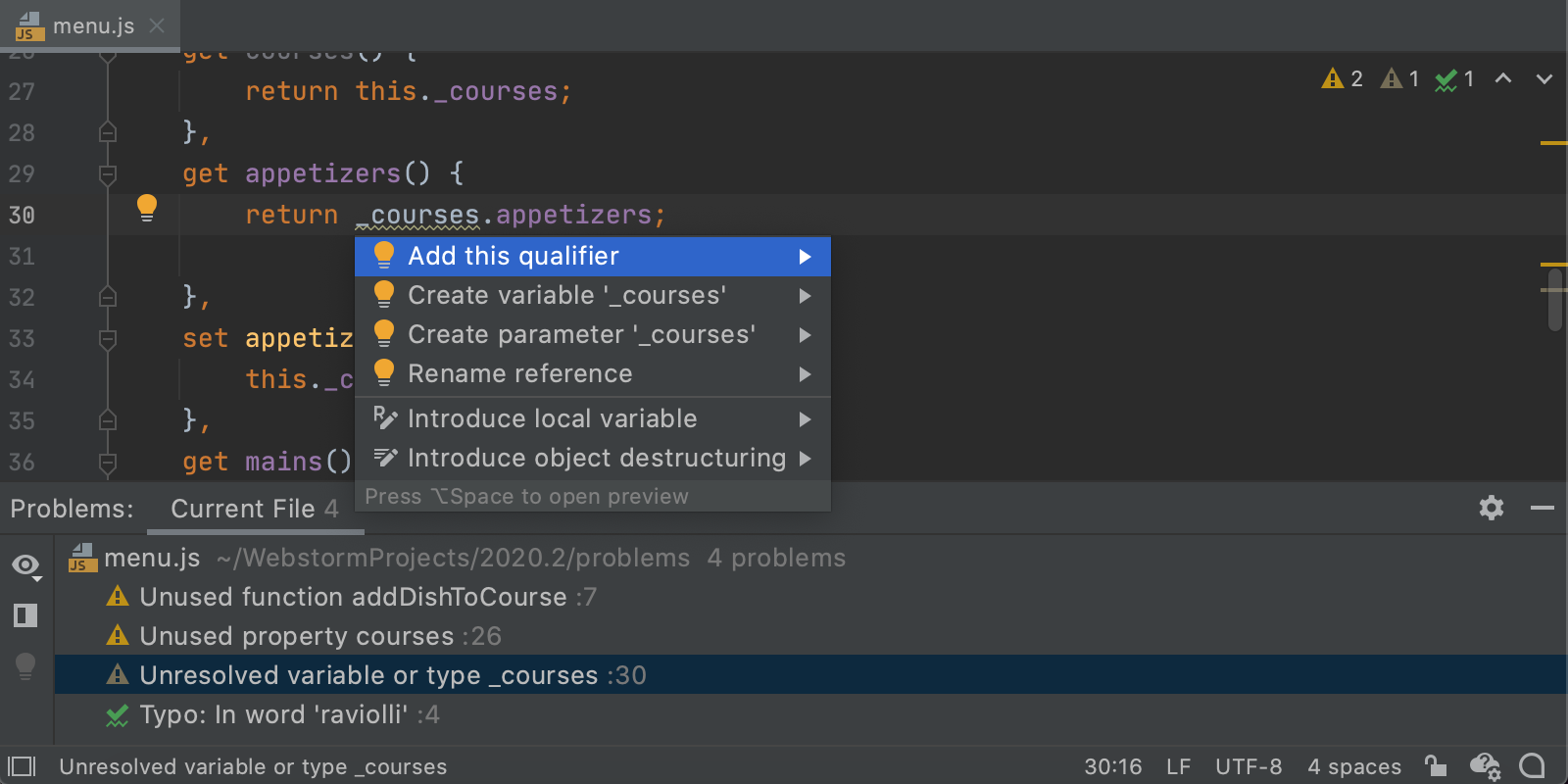
Inspections 위젯을 클릭하면 Problems 도구 창이 열립니다. 이 창에서는 현재 파일의 문제에 대한 개요를 확인하고 여러 작업을 수행할 수 있습니다. 예를 들어 문제를 두 번 클릭하거나 마우스 오른쪽 버튼으로 클릭한 후 Jump to Source(소스로 이동)를 선택하면 어떤 문제로든 빠르게 이동할 수 있습니다. 또한 문제를 마우스 오른쪽 버튼으로 클릭하고 Show Quick Fixes(빠른 수정 표시)를 선택하거나 Alt+Enter를 사용하면 적용 가능한 수정 사항을 검토할 수도 있습니다. 수정 사항을 적용하려면 목록에서 수정 사항을 선택하고 Enter를 누르세요.

다음에는 Problems 도구 창의 기능을 확장할 계획입니다. 이를 통해 이 창이 TypeScript 언어 서비스와 더 원활하게 통합되고 전체 프로젝트에서 오류를 분석할 수 있기를 바랍니다.
선택한 각 줄의 끝에 캐럿 추가
여러 캐럿으로 작업할 수 있는 새로운 액션이 추가되었습니다. 이 액션을 사용하면 선택한 각 줄의 끝에 캐럿을 빠르게 배치하고 모든 캐럿을 추가하는 즉시 선택 항목을 제거할 수 있습니다. 사용해 보려면 일부 코드를 선택하고 Alt+Shift+G를 누르세요. 다중 캐럿 편집 모드를 종료하려면 Esc 키를 누르세요.
지금까지 주요 개선 사항을 살펴보았습니다. WebStorm 2020.2에서 제공되는 새로운 기능 및 개선 사항의 전체 목록은 릴리스 노트0>를 참조해 주세요. 여러분의 의견을 JetBrains와 공유해 주시고 사용 중 문제가 발생한 경우 이슈 트래커에 보고해 주세요.
The WebStorm team
이 게시물은 Ekaterina Ryabukha가 작성한 WebStorm 2020.2: Use Prettier as the Default Formatter, Work with Nuxt.js, and Get Full Support for GitHub PRs를 번역한 글입니다.
Subscribe to WebStorm Blog updates