FOMO Digest #1: JavaScript 개발을 위한 JetBrains IDE의 새로운 기능
JS 개발을 위한JetBrains IDE의새로운 기능
목차
FOMO에 대해 들어본 적이 있으신가요? Fear Of Missing Out, 놓치는 것을 걱정한다는 뜻이죠. WebStorm 및 기타 JetBrains IDE에는 너무 많은 기능이 있어 개발자로서의 삶을 더 쉽게 만들어 줄 수 있는 멋진 생산성 도구를 간과하기 쉽습니다.
그래서 새로운 형식의 블로그를 준비했습니다. WebStorm의 가장 유용한 생산성 향상 기능을 한 곳에 모아놓은 새로운 시리즈인 FOMO 다이제스트를 소개합니다. 이 블로그 시리즈는 다른 JetBrains IDE에서 JavaScript 및 관련 기술로 작업하는 분들에게도 도움이 될 것입니다. PhpStorm, IntelliJ IDEA Ultimate, PyCharm Professional, GoLand, Rider, RubyMine 등, 이 모든 IDE에는 기본적으로, 또는 무료 플러그인을 통해 WebStorm 기능이 제공됩니다.
첫 번째 다이제스트에서는 2021년에 추가된 몇 가지 최고의 생산성 향상 기능을 알려 드리겠습니다.
Code With Me
2021년에 절대적인 사랑을 받은 (긍정적인 피드백에서 알 수 있듯이 여러분도 마찬가지로 많은 관심을 보인) 기능 중 하나는 Code With Me입니다. 이는 공동 개발을 위한 새로운 JetBrains 서비스로, 이를 이용해 IDE에서 바로 실시간으로, 함께 코딩하고 대화를 나눌 수 있습니다. 영상 통화도 지원됩니다!

아직 사용해보지 않았다면 지금이 좋은 기회입니다. Code With Me 시작하기라는 문서를 읽어보고 자주 하는 질문에서 답변을 찾아보세요.
종속성 업데이트를 위한 새로운 검사
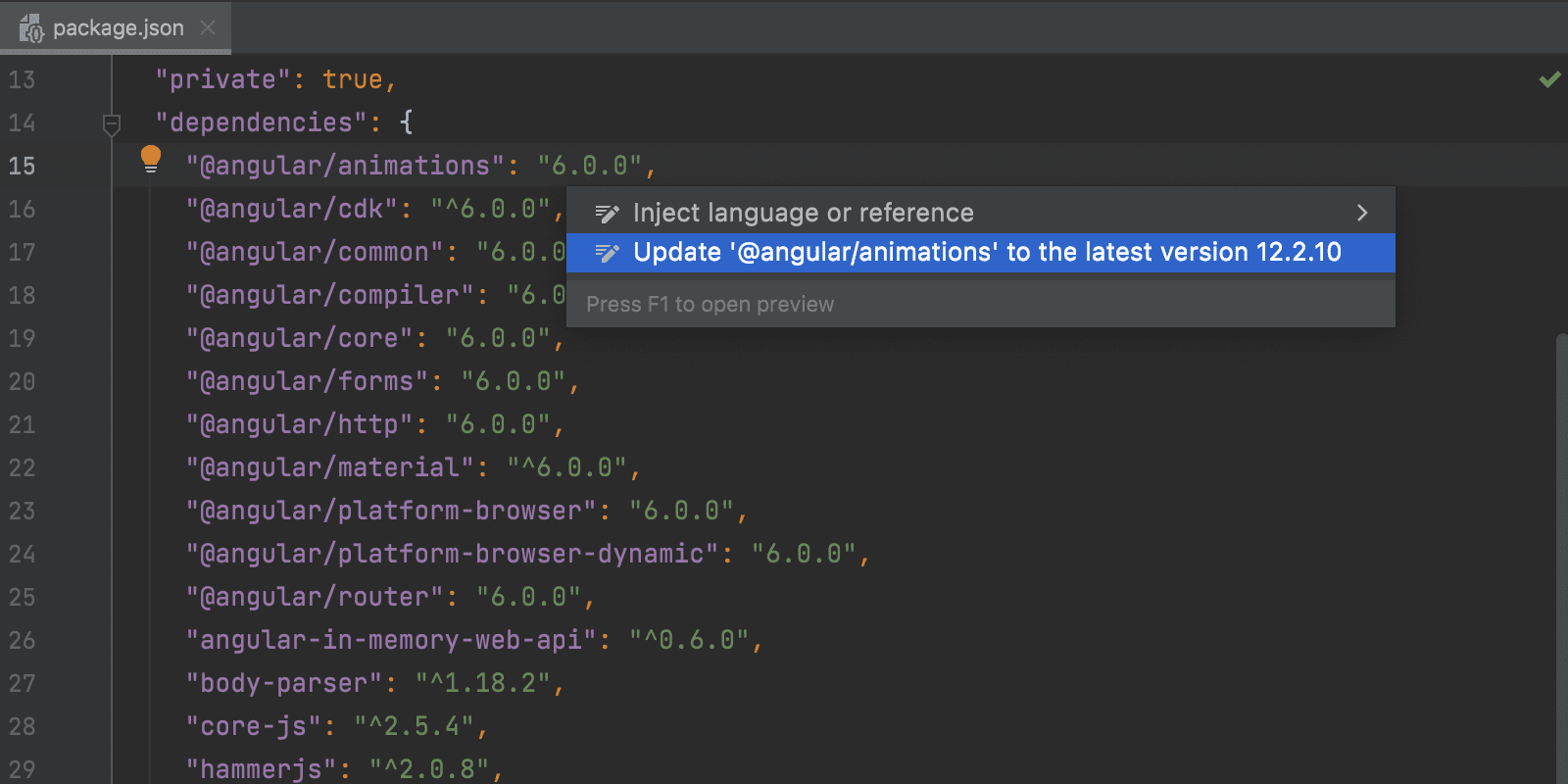
이제 에디터에서 바로 npm 패키지를 최신 버전으로 업데이트할 수 있습니다. package.json 파일을 열고 업데이트가 필요한 패키지 버전에 캐럿을 놓은 다음, ⌥⏎ / Alt+Enter를 누르고 최신 버전으로 ‘패키지 이름’ 업데이트를 선택하기만 하면 됩니다.

어떤 패키지에 업데이트가 필요한지 명확히 표시하기 위해 검사에 다양한 강조 표시를 추가할 수 있습니다. 강조 표시를 변경하려면 Preferences(기본 설정)/Settings(설정) | Editor(에디터) | Inspections(검사) | JavaScript and TypeScript(JavaScript 및 TypeScript) | Imports and dependencies(가져오기 및 종속성) | Update package.json dependencies to latest versions(최신 버전으로 package.json 종속성 업데이트)로 이동하여 Severity(심각도) 옵션을 선택하세요. 또한 패키지 버전 위로 마우스를 가져가면 빠른 수정이 제공됩니다.
package.json의 ‘imports’ 및 ‘exports’ 필드 지원
JavaScript에서 상대적 import 문을 사용하면 지저분해질 수 있으며 읽을 수 있는 import 문이 훨씬 더 실용적입니다. Node.js 14.13.0에 도입된 imports 필드를 사용하면 기존 패키지와의 충돌 위험 없이 상대 경로를 피하면서 단축키를 사용하여 로컬 모듈을 가져올 수 있습니다. IDE에서 import 문에 대해 탐색, 해결, 자동 가져오기 및 코드 완성 기능의 지원을 구현했습니다.

기본 HTML 미리보기 및 저장 시 다시 로드
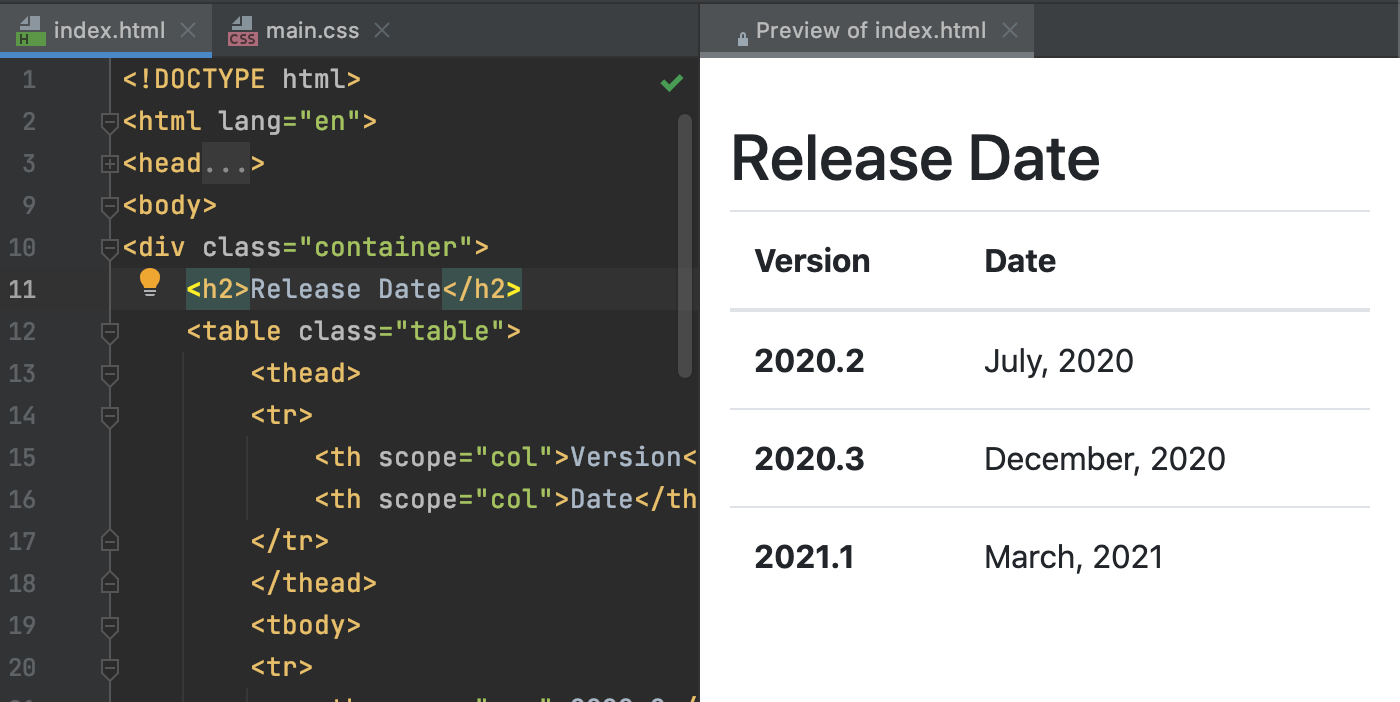
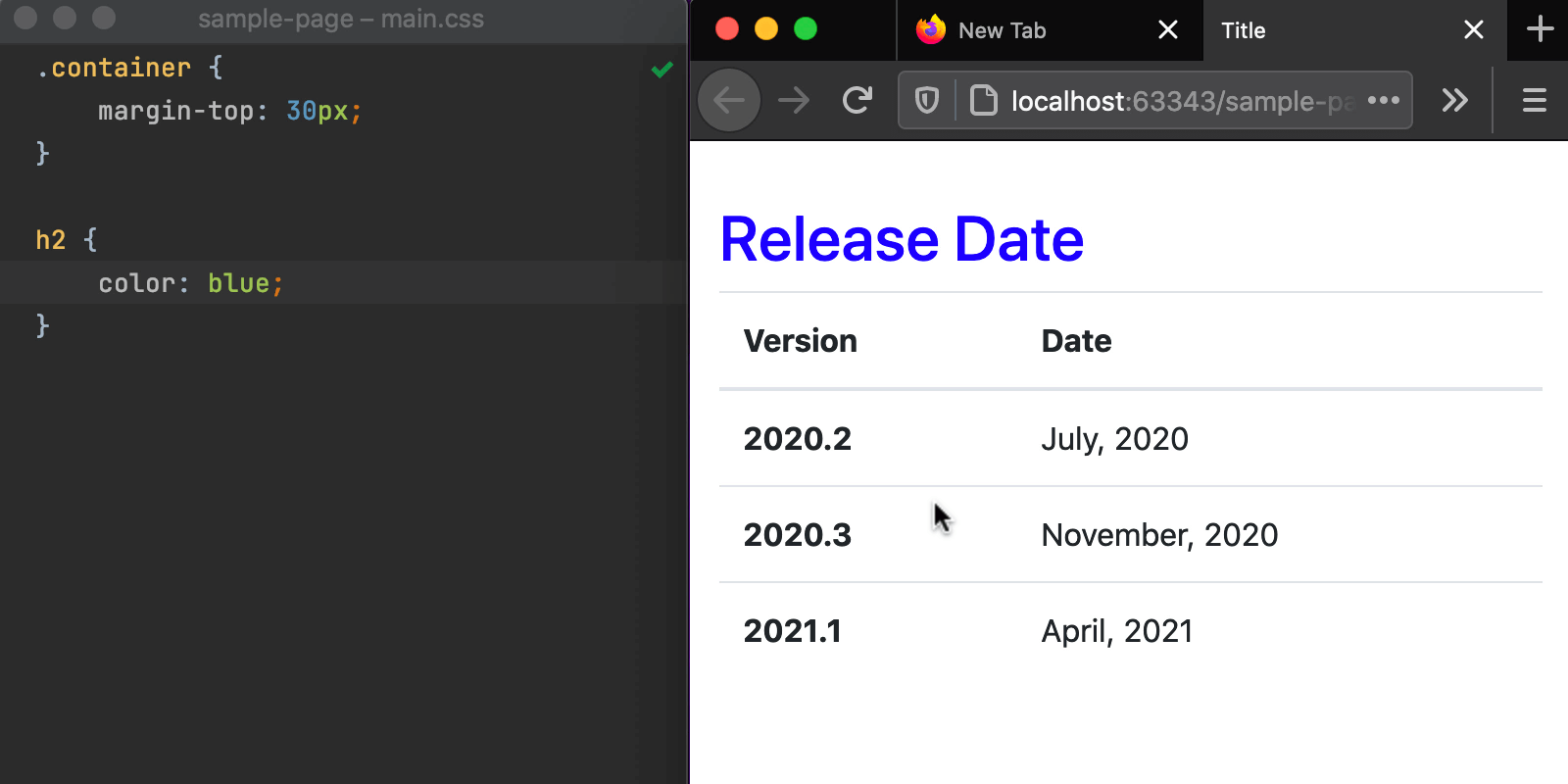
HTML 페이지를 저장한 다음 브라우저에서 새로 고쳐 변경 결과를 확인하는 과정은 짜증스러울 수 있습니다. 이제 IDE에서 바로 정적 HTML 파일을 미리 볼 수 있어 편리해졌습니다.

기본 제공되는 웹 서버를 사용하여 브라우저에서 HTML 파일을 미리 볼 수도 있습니다. 이 기능을 이용하려면 사용할 브라우저의 아이콘을 클릭하세요.

기본적으로, IDE는 HTML 파일이나 여기에 연결된 JavaScript 및 스타일시트 파일을 저장할 때마다 미리보기 또는 브라우저 페이지를 자동으로 다시 로드합니다. 변경하면서 변경된 내용을 확인하려면 기본 동작을 바꿀 수 있습니다. Preferences(기본 설정) / Settings(설정) | Tools(도구) | Web Browsers and Preview(웹 브라우저 및 미리보기)에서 On Save(저장 시) 대신 On Change(변경 시)를 선택하기만 하면 됩니다.
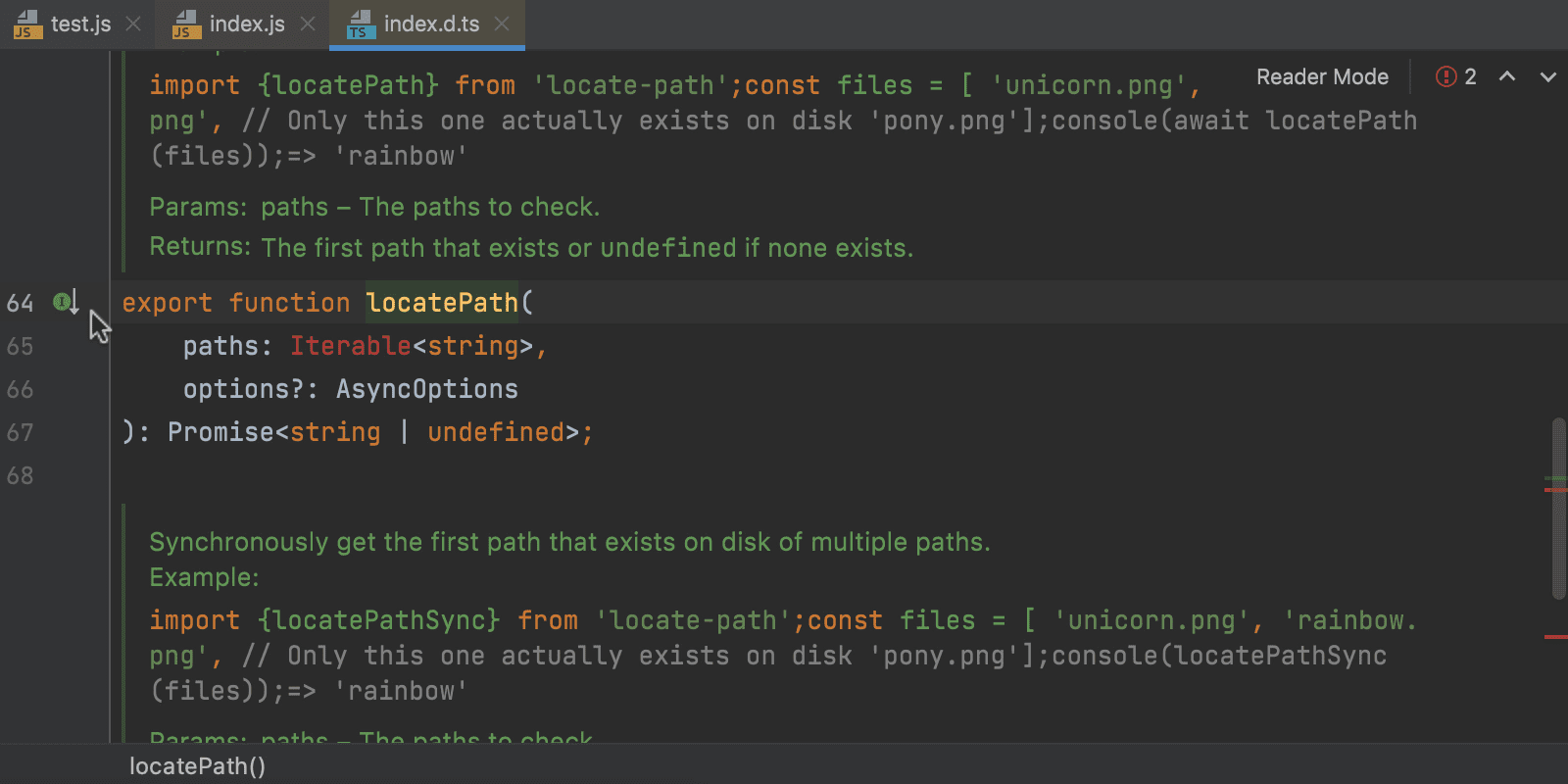
.js와 .d.ts 파일 간의 매핑 개선
또 다른 편리한 개선이 .js 및 .d.ts 파일에 이루어졌습니다. 이들 사이의 매핑을 개선하고 보다 간편한 탐색을 위해 여백 아이콘을 추가했습니다. 이 블로그 게시물에서 변경 사항에 대해 자세히 알아보거나 아래 GIF를 통해 실제 어떻게 적용되는지 확인하세요.

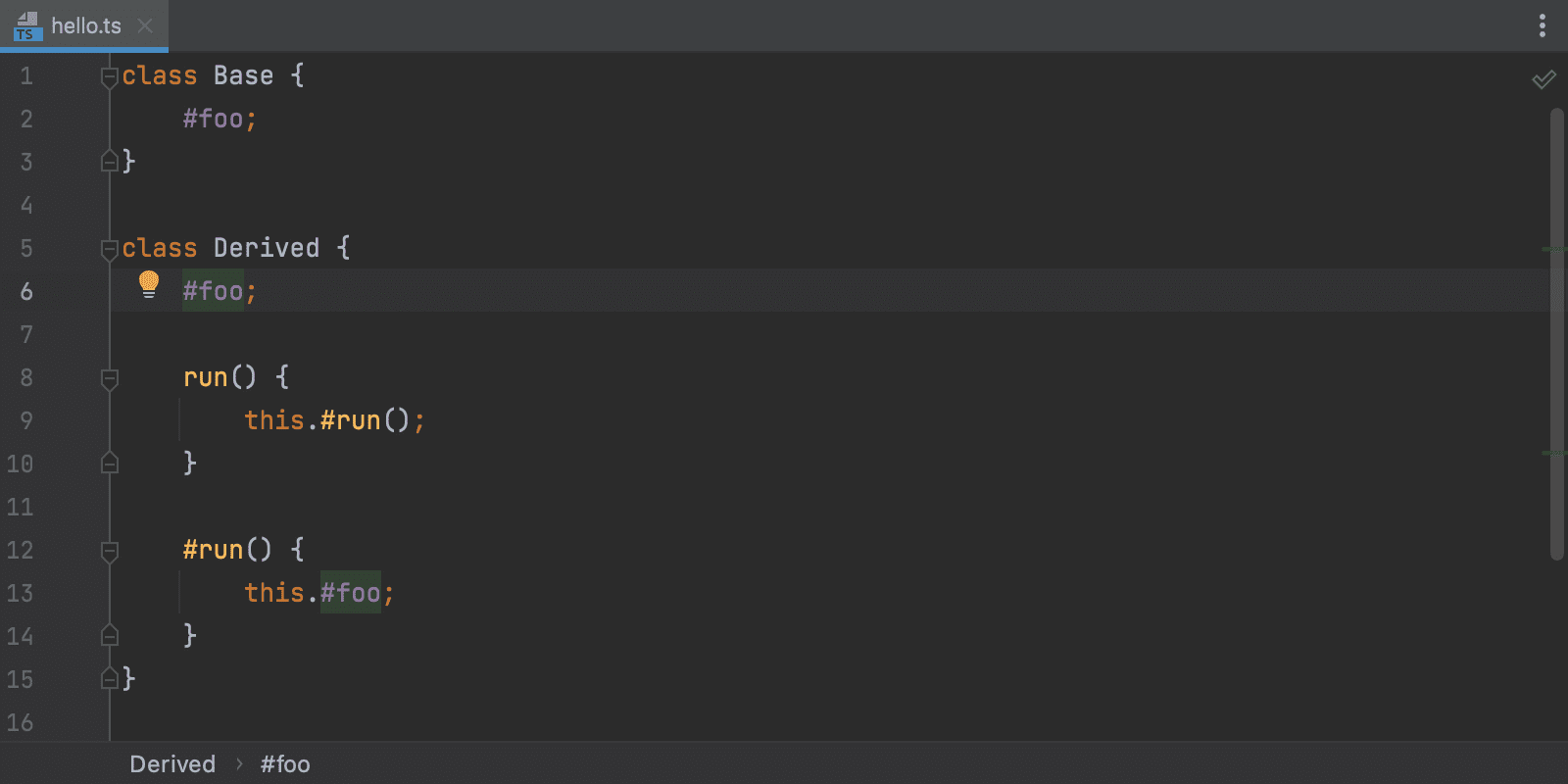
private 필드에 대한 이름 변경 리팩터링
기술의 변화는 빠르게 일어날 수 있기에 JetBrains는 이를 지원하기 위해 최선을 다합니다. 자세한 구현 내용을 세상에 공개하고 싶지 않은 때도 있으므로 #을 사용하여 필드를 private으로 만들 수 있도록 이름 변경 리팩터링을 추가했습니다. 리팩터링을 개선하여 private 필드를 지원하기 위해 사양에 맞춰 구현을 조정했습니다. IDE는 또한 이 구문을 이해하고 클래스 외부에서 사용되는 private 클래스 멤버를 만들 때 경고를 보냅니다.

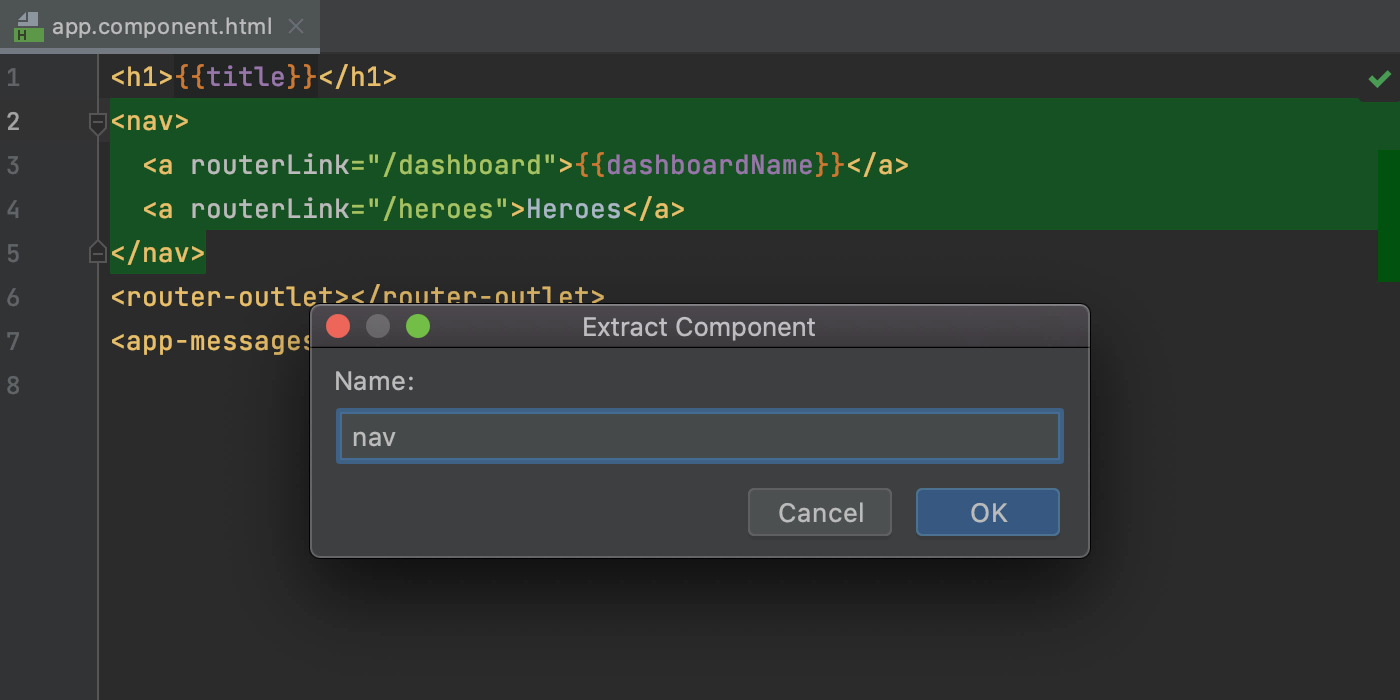
Angular 구성 요소 추출 리팩터링
Vue와 React에서 이미 한동안 구성 요소를 추출하는 옵션을 제공해 왔습니다. 구성 요소 추출 리팩터링을 사용하면 복사 및 붙여넣기 없이 기존 구성 요소에서 새 구성 요소를 추출할 수 있습니다. 작년에도 이미 Angular를 위한 유사한 기능을 도입했습니다. 시도해 보려면 추출하려는 Angular 구성 요소를 선택하고 마우스 오른쪽 버튼으로 컨텍스트 메뉴를 연 다음, Refactor(리팩터링) | Extract Component(구성 요소 추출)로 이동합니다. 또는 ^T / Ctrl+Alt+Shift+T를 누르고 Refactor This(다음을 리팩터링) 팝업에서 Extract Component(구성 요소 추출)를 선택할 수도 있습니다.

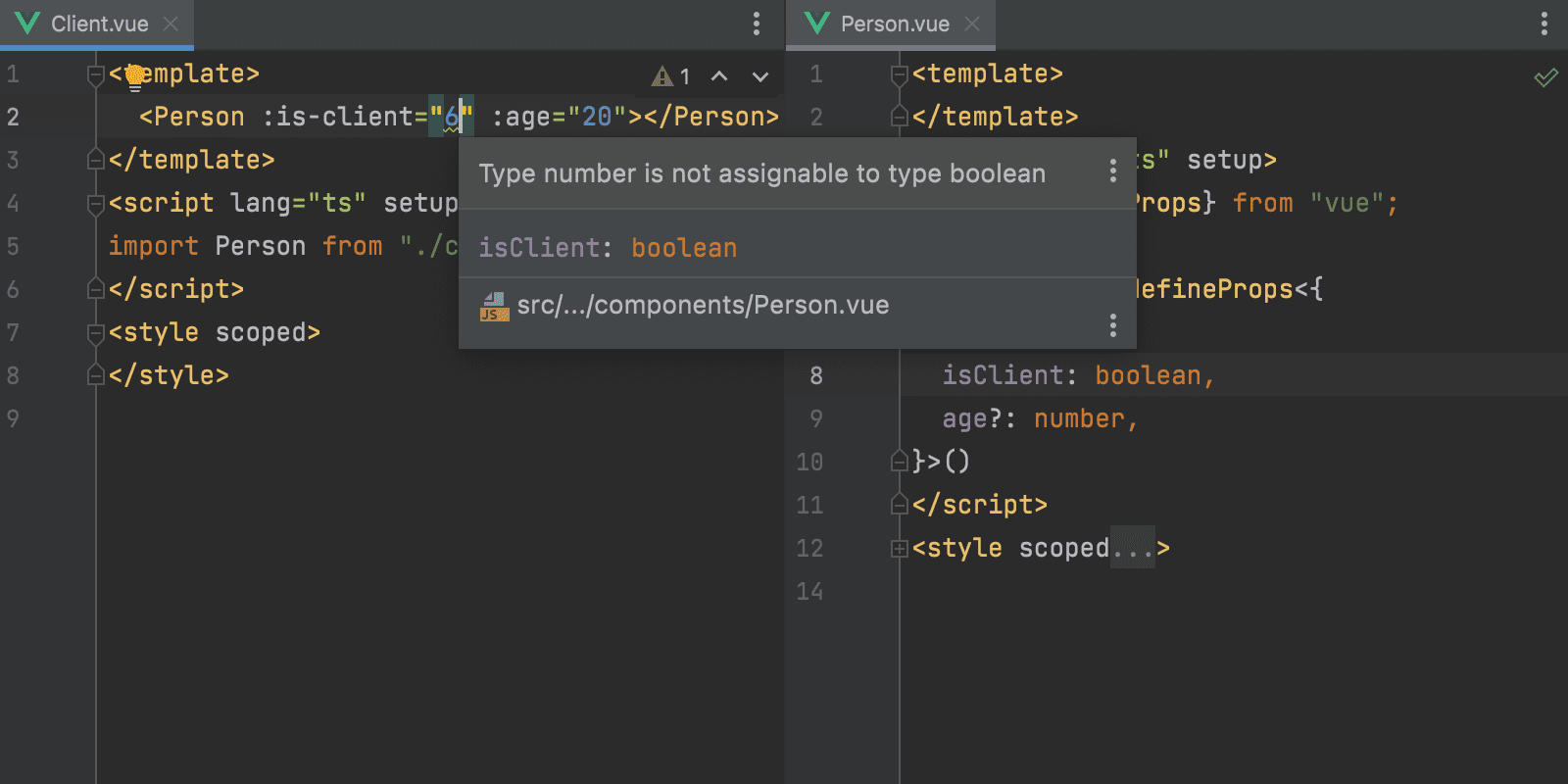
Vue 및 React 속성에 대한 타입 검사
확실히 작동하지 않을 부분에 대해 미리 알 수 있으면 큰 도움이 됩니다. 특히 잘못된 타입 프로퍼티를 사용하려고 할 때는 더욱 그렇습니다. React와 Vue의 프로퍼티에 바인딩된 표현식에 잘못된 TypeScript 타입이 사용된 경우 IDE가 이를 알려줄 수 있습니다.

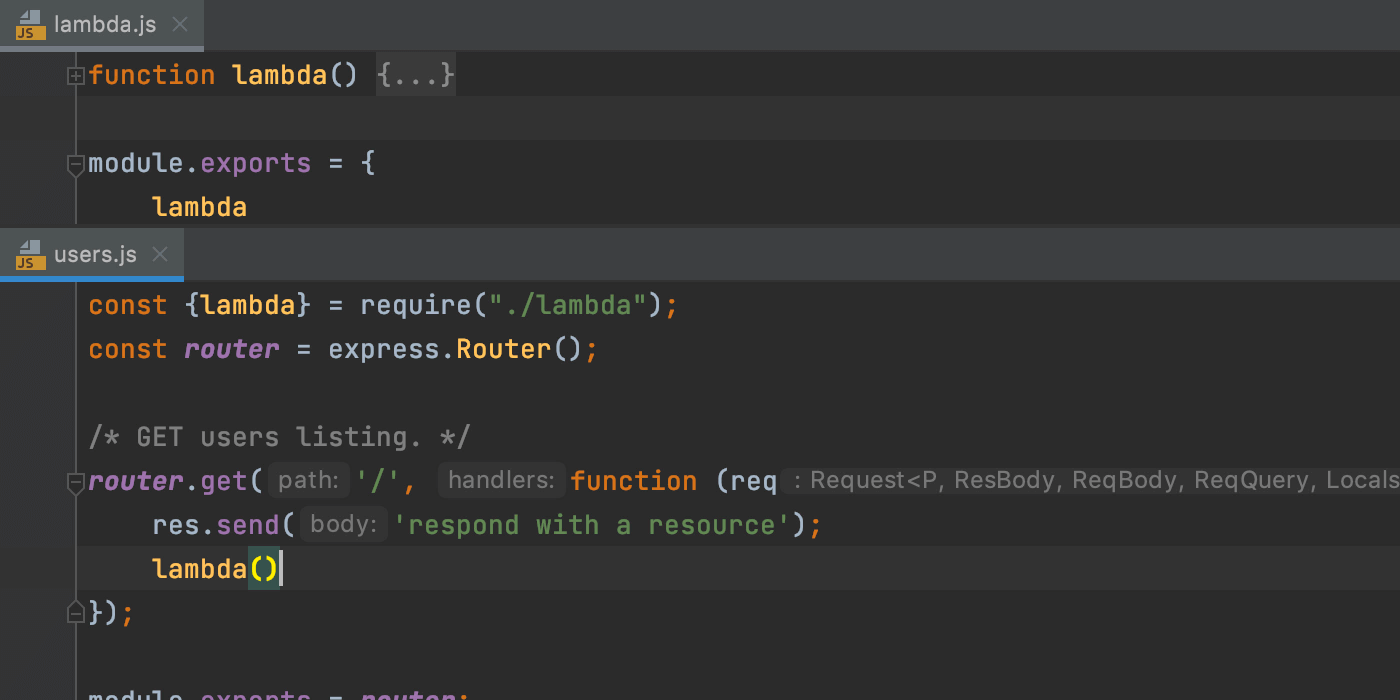
‘require’ 문 자동 가져오기
매번 참조하는 라이브러리를 수동으로 가져오면 작업의 흐름이 깨질 수 있습니다. 아시다시피 WebStorm은 ES6 모듈에서 심볼을 완성할 때 누락된 import 문을 추가합니다(다른 JetBrains IDE와 마찬가지). 이제 CommonJS 모듈에서도 코드 완성 시 require 문을 자동으로 삽입할 수 있습니다.

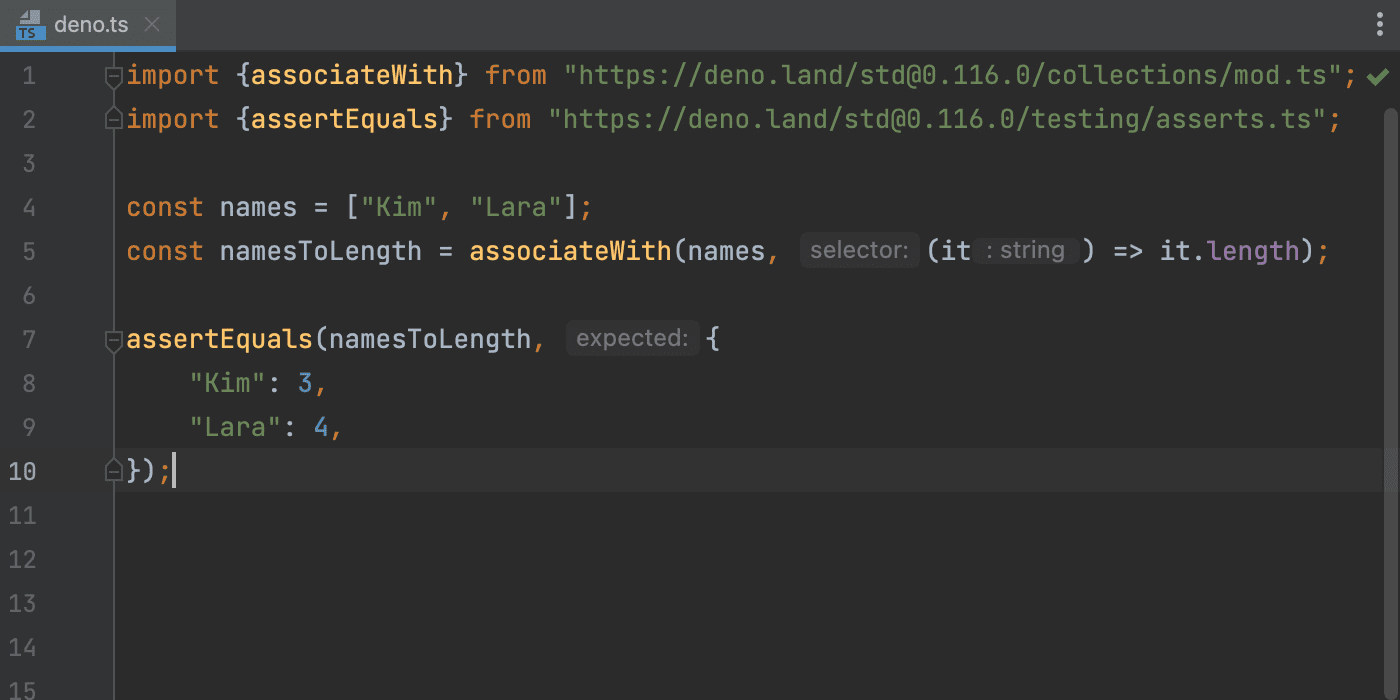
새로워진 Deno 통합
JavaScript와 TypeScript를 위한 새로운 런타임인 Deno는 2020년에 릴리스되었습니다. JetBrains는 이에 대한 지원을 즉시 추가하였고, 작년에는 재작업을 진행했습니다. 이러한 변경 중 가장 주목할 부분은 사용자 지정 Deno 플러그인으로 TypeScript 서비스를 확장하는 대신 Deno LSP 통합을 사용한 것입니다. Deno를 이용해 작업한다면 업데이트된 플러그인을 사용해 보세요! 이 블로그 게시물에서 지원 사항을 자세히 알아볼 수 있습니다.

새로운 형식의 블로그가 여러분의 마음에 들고 새로운 정보를 얻으셨기를 바랍니다. 여러분의 의견을 공유하고 또 어떤 내용을 알아보고 싶은지도 알려주세요! 여기에서 다루어 주었으면 하는 좋아하는 기능이 있으면 아래 댓글에 공유해 주세요.
WebStorm 팀
게시물 원문 작성자
Subscribe to WebStorm Blog updates






