Kotlin
A concise multiplatform language developed by JetBrains
Compose for Desktop: Milestone 3 Released
The Compose for Desktop journey continues! Since the last milestone release of Compose for Desktop, we’ve done our best to bring you an even better experience for building fast desktop UIs with Kotlin in a modern and declarative style, based on Google’s modern toolkit. Today we’re publishing Compose for Desktop Milestone 3, which introduces significant rendering and interoperability improvements, and makes it even easier to integrate and distribute Compose for Desktop applications.

Visit the Compose for Desktop landing page
In this post, we would like to walk you through some of the highlights of this release. They include:
- Rendering improvements, including our newly added support for DirectX renderers and software-based renderers, as well as new support for VSync.
- Improved shortcut and selection support for text fields
- Support for SVGs as an additional vector graphics format.
- The ability to add Swing components directly to a composition.
- Improvements and simplifications for packaging, signing and notarizing native distributions.
- Using Compose for Desktop to build plugins for IntelliJ IDEA.
For further information, including a selection of bugs that we fixed in this release, have a look at the full changelog. Let’s dive right in!
Rendering improvements
DirectX support on Windows
Via a new DirectX 12 renderer, Compose for Desktop now supports improved hardware-accelerated rendering of your applications running on Windows. Execution environments not supporting DirectX 12 will gracefully fall back to an OpenGL-based renderer – and, if even that fails, to an all-new software renderer also being introduced in this release.
Software Rendering Support
Compose for Desktop is powered by our graphics library Skiko. By default, it uses an OpenGL-based renderer on macOS and Linux, and (now) a DirectX-based renderer on Windows. But not all systems on which you might want to run your application can offer such hardware acceleration. There are several reasons why hardware acceleration might not be available. Some examples include virtualized/emulated machines or machines with improperly configured graphics cards or outdated drivers.
Starting with Milestone 3, your Compose for Desktop applications will now automatically fall back to a software-based renderer when Skiko is not able to create a hardware-accelerated context, allowing you to run Compose for Desktop applications on virtually any hardware, regardless of their graphics configuration.
For testing and benchmarking purposes, you can also explicitly force your application to use the specific renderer of your choice by setting the corresponding environment variable: SKIKO_RENDER_API="SOFTWARE" or "OPENGL". However, please keep in mind that this fallback renderer is significantly slower than its hardware-accelerated counterpart (up to 4 times slower).
Vertical Synchronization (VSync) support
Milestone 3 comes with an all-new internal mechanism for synchronizing and timing its rendering process. This should help with situations where interfaces previously felt laggy due to operating system restrictions, or differences in synchronization between the rendering and the display refresh rate.
This new approach for vertical synchronization (VSync) is an under-the-hood change, but we hope you will notice its effects! It ensures that your user interfaces remain silky smooth and helps your applications run consistently at the ideal frame rate for the monitor you’re using, even on high refresh rate displays.
Text Field improvements
One of the most anticipated changes included with this release is a number of improvements around the behavior of the TextField component. Keyboard shortcuts now work with text fields in Compose for Desktop! This includes clipboard shortcuts (e.g. ⌘ or Ctrl + C/X/V), shortcuts for creating and modifying selections (e.g. ⌘ or Ctrl + A, Shift or Ctrl-Shift + Arrow Keys, …), and deleting text. Depending on the platform you’re running your Compose for Desktop application on, your user will be able to use canonical shortcuts to modify text field content.
Text fields now also support basic undo and redo functionality (via ⌘ or Ctrl + Z / Shift-Z), and their mouse selection behavior has been adjusted to support Shift-dragging to expand or shrink text selections.
As text fields are an integral part of many applications, we will continue to improve their feature set in Compose for Desktop.
Support for Scalable Vector Graphics (SVG)
Alongside its support for Android’s Vector Drawables, Compose for Desktop now provides support for vector graphics in SVG format. By passing the result of the newly introduced svgResource function to the painter parameter of an Image, we can now draw SVG files from our resources directory into our Compose for Desktop window, as the following small example illustrates:

For additional information about how to work with images and icons in Compose for Desktop, check out our tutorials on image and in-app icons manipulations.
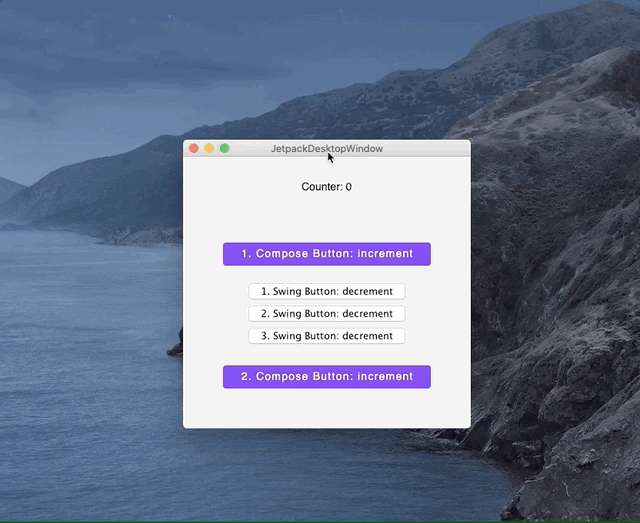
Embedding Swing components in Compose for Desktop compositions
Milestone 3 further improves the interoperability between Compose-based UIs and Swing-based components. The newly added SwingPanel enables the usage of Swing components inside a composition rendered by Compose for Desktop. As such, it builds the counterpart to the ComposePanel, which was introduced in Milestone 2, which allows you to seamlessly add Compose UI to Swing-based containers.
To add a Swing component to your Compose UI, create the JComponent in the factory lambda parameter of the SwingPanel widget:
Here’s what this sample snippet would look like in the context of a Compose for Desktop user interface:

For more detailed information and additional samples, including the full sample shown above, check out the tutorial for integration between Compose for Desktop and Swing applications in the Compose for Desktop repository.
Native Distribution improvements
Compose for Desktop offers the ability to create standalone application bundles from your applications via native distributions. The resulting artifacts are fully-self contained binaries, meaning that you can ship and run your applications even on systems that do not have a JVM / Java Runtime Environment installed. These bundles are packaged using each platform’s preferred formats (.dmg / .pkg for macOS, .deb / .rpm for Linux, and .msi or .exe for Windows) and contain everything you need to run your Compose for Desktop application.
With Compose for Desktop M3, we’re adding additional improvements to the creation of these standalone bundles, specifically for macOS.
Signing and Notarization for macOS applications
Since macOS 10.15, third-party apps are required to be signed and notarized. This is an automated examination process carried out by Apple. Applications created using Compose for Desktop are no exception: the .dmg or .pkg files generated need to pass this process.
To make this as easy as possible, we’ve added the notarizeDmg and checkNotarizationStatusXX Gradle tasks, and we’ve added corresponding properties to Compose for Desktop’s Gradle DSL. After initial configuration, these tasks help you automatically complete the signing and notarization steps required to distribute your application.
To learn about the whole process of signing and notarizing your Compose for Desktop applications for macOS, check out the tutorial in the repository.
In tandem with this functionality, we now also ensure that the native binaries of Skiko (the graphics library Compose for Desktop depends on for its rendering) are signed on macOS (both on x64 and ARM).
Compose for Desktop in IntelliJ IDEA plugins
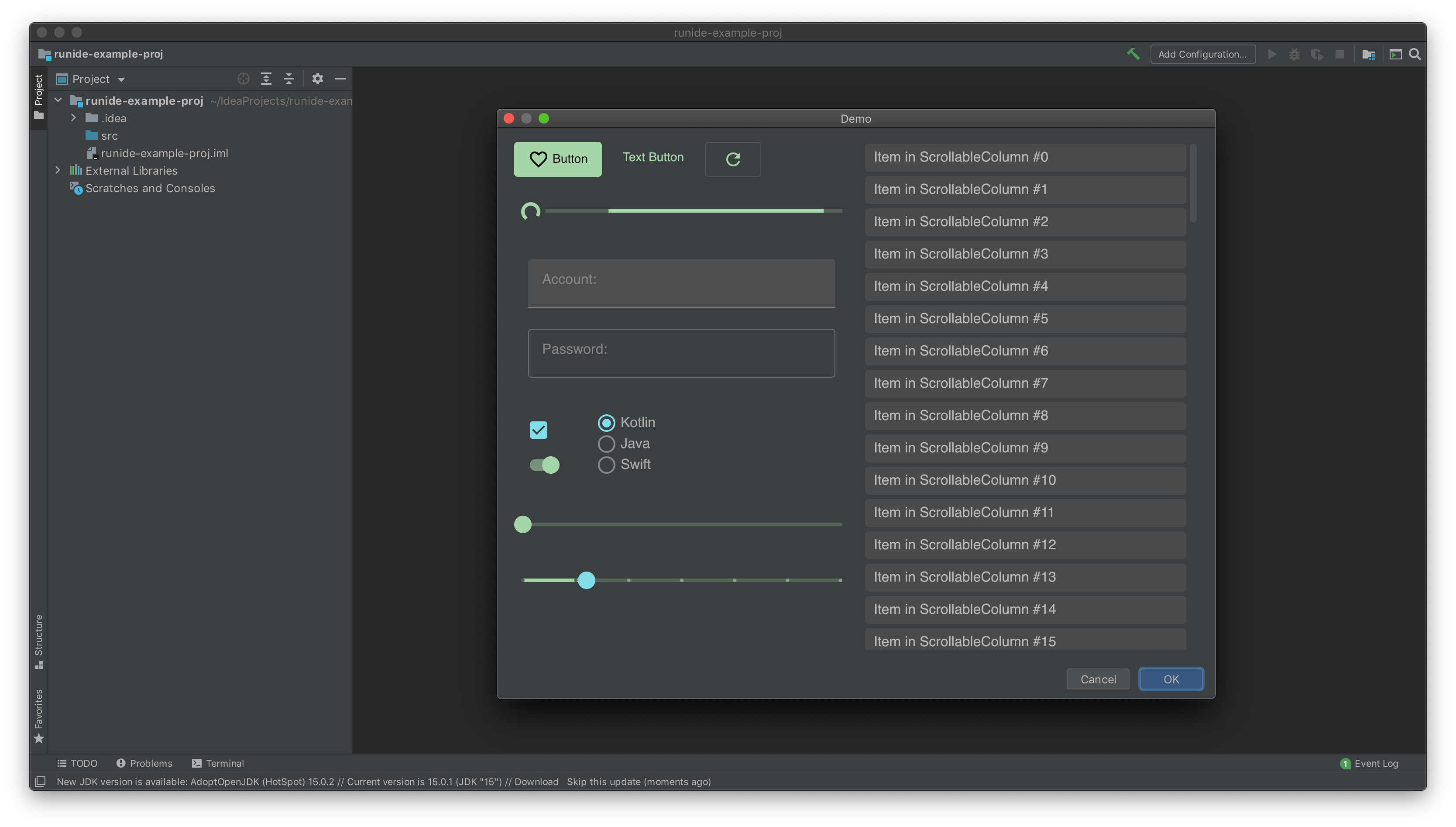
To show off another interesting area to apply for Compose for Desktop, we have added a working example for an IntelliJ IDEA plugin using Compose for Desktop in the repository. Feel free to explore the code on GitHub, and use it as a starting point to build the next great plugin for IntelliJ-based IDEs!

Try out Milestone 3!
As with the previous versions, we hope you’ll give Compose for Desktop Milestone 3 a try! You can find up-to-date information about how to get started in the Getting Started section of the Compose for Desktop tutorials.
If you have used previous versions of Compose for Desktop, updating to this latest version is as easy as adjusting the plugins block of your application:
Please note that Compose for Desktop M3 requires Kotlin 1.4.30.
Pre-release notes
This is the third milestone release of Compose for Desktop, and we will continue to work hard to provide you with the best experience possible. Please keep in mind that some of the APIs provided by Compose for Desktop may still change before a stable release. We are quickly progressing toward the first stable, production-ready release, and continue to rely heavily on your feedback to help us achieve this.
Give feedback and join the discussion!
Your feedback is particularly important during Milestone releases because it allows us to fix critical issues or include additional features before the stable release. Should you encounter any problems while working with Compose for Desktop, or identify any use cases that are not yet covered by our desktop-specific APIs, please share them with us in the project’s issue tracker.
If you want to talk to other developers and team members, we also invite you to join the discussion on the Kotlin Slack. In #compose-desktop you can find discussions about Compose for Desktop, and in #compose you can discuss general topics involving Compose and Jetpack Compose on Android.
We look forward to seeing what you’ll build next using Compose for Desktop!
Subscribe to Kotlin Blog updates