Kotlin
A concise multiplatform language developed by JetBrains
Compose Multiplatform 1.0 Is Going Live!
Compose Multiplatform by JetBrains, the declarative UI framework for Kotlin, has reached version 1.0, which makes it ready for production use! Here are a few highlights that we hope will make you as excited about the release of this framework as we are:
- On desktop, you can now create Kotlin apps with beautiful user interfaces quickly and efficiently.
- On the web, you can now build production-quality dynamic web experiences using Compose for Web’s stable DOM API with full interoperability with all browser APIs. Support for Material UI widgets will be available in a future release.
- Overall, sharing expertise and code between various platforms (including Android, using compatibility with Jetpack Compose by Google) is much easier now.
Let’s go over them one by one.
Kotlin UI for Desktop
For quite some time, if you wanted to build a user interface for your Kotlin desktop application, you had to use traditional Java UI frameworks as there haven’t been any Kotlin libraries that embraced a modern UI development style for the desktop. We’re changing this by offering Compose Multiplatform. Let’s explore how this framework improves the experience of writing UIs for Kotlin apps.
A declarative approach to building user interfaces
Compose Multiplatform is declarative, so your code reflects the UI structure of your app and you don’t need to worry about things like copying data from model to view or developing UI refreshing logic. Since the framework takes care of all of that for you, developing UIs is truly a pleasure. In this example, the content of the Text label will be updated once content of the TextField is edited without any additional code:
It’s easy to get started with Compose Multiplatform, especially if you’ve used a declarative UI framework like React or Jetpack Compose by Google before. Compose Multiplatform uses many of the same concepts, so you should feel right at home.
Great runtime performance via hardware acceleration
Modern user interfaces are performance-sensitive and we go to great lengths to improve the speed of Compose Multiplatform. It uses Skia, a well-optimized graphics library that is used by many performance-sensitive applications, including modern browsers. This means Compose Multiplatform supports all major hardware acceleration engines on the Desktop, such as DirectX, Metal, and OpenGL. For environments where hardware acceleration is not available, Compose comes with an optimized software renderer.
Short iteration cycles via the Preview Tool
One of the most time-consuming tasks in UI development is rebuilding an application in an attempt to make it look perfect. The Compose Multiplatform IDEA plugin streamlines this process. Its builtin live preview feature allows you to fine-tune your components/parts of the UI, and create multiple iterations of them without having to rebuild or restart the application. This shortens the development cycle significantly.
Confidently delivering desktop apps with automatic application packaging
Bringing an application to its users requires not only proper development, but proper packaging too. This is another area where Compose Multiplatform provides assistance. Its Gradle plugin supports application packaging to the msi, dmg and deb formats, including signing and notarization for MacOS.
Interoperability with Jetpack Compose on Android and Java UI frameworks
Jetpack Compose, Android’s modern toolkit for building native UIs created by Google, is continually gaining popularity among mobile developers. If you’ve used it before, it will be extremely easy for you to use Compose Multiplatform, as these two frameworks share a large part of their APIs.
If you’re working on Desktop applications that already have a user interface built with typical Java UI frameworks, you don’t need to rewrite your code from scratch to make it work with Compose Multiplatform. We provide excellent interoperability, meaning you can add UI components written with Compose to your existing Java UI. You can also add your existing Java controls to any new app you build with Compose Multiplatform.
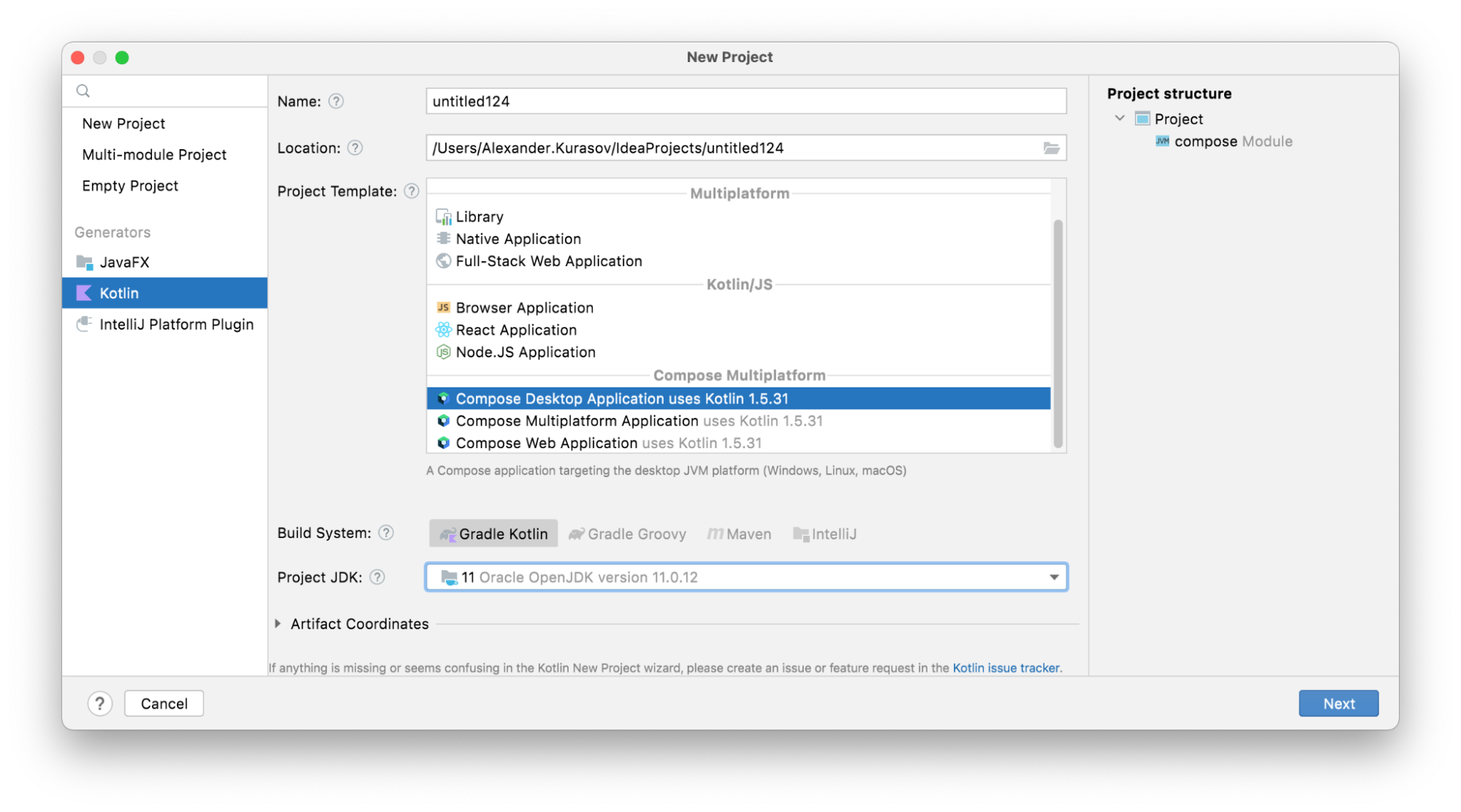
Get up and running quickly with the Compose Multiplatform wizards
Getting started with Compose Multiplatform is easier than ever. In IntelliJ IDEA 2021.1+, you can create a simple Compose Multiplatform project in just a few clicks.

We also have a wide variety of tutorials to help you get acquainted with the desktop target for Compose Multiplatform.
Compose for Web
Beyond the Desktop, Compose Multiplatform gives you a powerful, declarative Kotlin/JS API for working with the DOM.
It has all the features you want and need in a modern web framework, including a comprehensive DOM API, built-in CSS-in-JS support, support for SVGs, typed inputs, and many others. The web target for Compose Multiplatform is written in pure Kotlin and takes full advantage of the type system and idioms the language has to offer. This allows you to use the same development workflow you may already be used to from other Kotlin targets.
Multiplatform support
Using Compose Multiplatform, you’re not limited to targeting Desktop and Web Platforms (which are supported directly). You can also target Android using the well-known UI Framework Jetpack Compose, developed by Google. These two frameworks share common APIs and Core, giving them perfect interoperability. This means you don’t have to re-write common UI and state management code. Just write it once and then reuse it on as many platforms as necessary.
If you have an existing Android application that you want to bring to the desktop or web, Compose Multiplatform helps you do so with minimal effort. It allows you to manage all the targets of your application from a single Kotlin project.
To quickly get started with building an app that targets multiple platforms with Compose, you can use the Kotlin Project Wizard in IntelliJ IDEA 2021.1+.
And even if you don’t need to develop a multiplatform application right now, your knowledge and expertise from one platform will be really helpful on another.
What has changed since beta?
For Compose Multiplatform 1.0, we focused entirely on making sure that the framework is truly ready for use in your production application. As a result, this release primarily addresses quality and stability while fixing critical issues and bugs.
Real production experience
Even though Compose Multiplatform hasn’t gone live until today, there are some production applications that already use it. For example, at JetBrains we started adopting Compose Multiplatform in the JetBrains Toolbox App (https://www.jetbrains.com/toolbox-app/) as far back as early 2021. This management application for JetBrains IDEs is used by more than 1,000,000 monthly active users and was fully migrated from C++ and Electron to Compose Multiplatform 4 months ago.
Wrapping up
With Compose Multiplatform, Kotlin developers now have a powerful framework to create beautiful UIs for both desktop and web applications.
Now is the perfect time to give Compose Multiplatform a try! The easiest way to get started is to take a look at the official tutorials. Using the Kotlin Project Wizard that’s built into IntelliJ IDEA 2021.1+, you can create your first Compose Multiplatform project and start building declarative user interfaces with Kotlin.
We hope you enjoy it!
Subscribe to Kotlin Blog updates