Built-in Webserver in PhpStorm
Ever since PhpStorm 6, we’ve had a built-in webserver which could serve up static content like HTML, JavaScript and CSS. With the latest version of the PhpStorm 7 EAP we have now added support for serving PHP from this webserver as well!
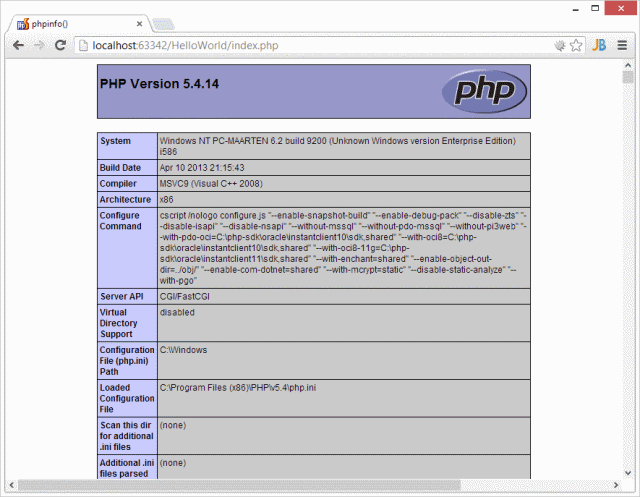
How does this work? It’s pretty easy! After opening a project in PhpStorm, navigate to http://localhost:63342/<projectname>. For example when working in a project called HelloWorld, navigate to http://localhost:63342/HelloWorld/. This URL will serve our project files using the project root as the webserver’s content root.
We have a short tutorial available with some more details on this feature.
Give PhpStorm 7 EAP a try. And as always, let us hear your thoughts in the issue tracker, through the comments below or in our forums!
Develop with pleasure!
– JetBrains PhpStorm Team
Subscribe to PhpStorm Blog updates