Visualizing Composer Dependencies with File Watchers
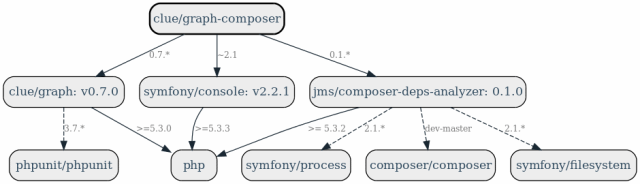
The clue/graph-composer project on GitHub is pretty interesting. Once installed, it allows us to generate a visualization of our project’s composer.json and its dependencies.
Wouldn’t it be nice if this graph were generated automatically whenever Composer dependencies changed? Well, PhpStorm can do this with a custom File Watcher!
PhpStorm can monitor specific files and extensions and run a command whenever one of them changes. For example when writing CoffeeScript we can add a File Watcher which transpiles that code into JavaScript. The IDE comes with many default file watchers. We can also add our own custom file watchers! A perfect strategy for our use case: monitor the composer.json file and invoke graph-composer whenever it is modified.
Adding a custom File Watcher
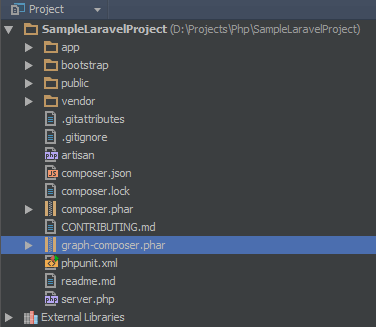
First of all, make sure you have clue/graph-composer and its dependencies installed. Make sure GraphViz is installed and can be run! I have added graph-composer.phar to a PhpStorm project here.
Next, we can configure a custom File Watcher from the Project Settings | File Watchers window. Click the green “+” button, add a <custom> watcher and give it a name and description.
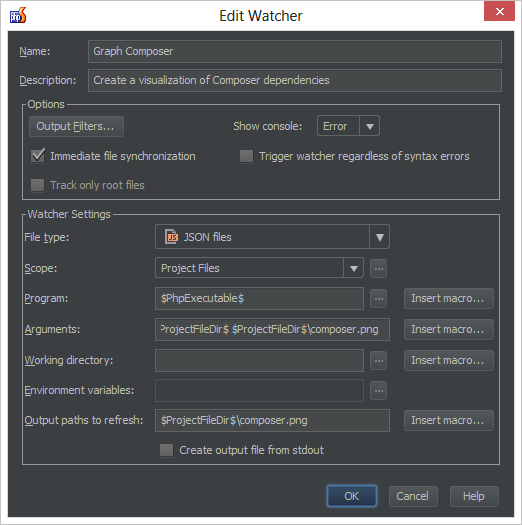
From the File Watcher configuration window, we can specify what it will do. All options are described in detail in the web help. For our custom File Watcher, we have to specify the following:
-
Which file type should be monitored? Since composer.json is a JSON file, let’s watch that extension. Note that extensions and file types can be mapped from the IDE Settings | File Types if needed.
-
What’s the scope? Should the File Watcher monitor all project files or just the ones that are open in the editor? In our scenario, we can leave the default: project files.
-
Which program should be run? Since we need PHP to be invoked, we can make use of the $PhpExecutable$ macro which will be populated with the PHP runtime configured for our project.
-
For arguments, we can also make use of macros. We want to run graph-composer.phar from our project root and have it generate a PNG image. Here’s the full list of arguments: $ProjectFileDir$\graph-composer.phar export –format=”png” $ProjectFileDir$ $ProjectFileDir$\composer.png
-
We also want PhpStorm to recognize that composer.png is generated by this File Watcher. Adding the generated filename as the output path to refresh does the trick: $ProjectFileDir$\composer.png
Now let’s put it to the test!
Updating the dependency graph
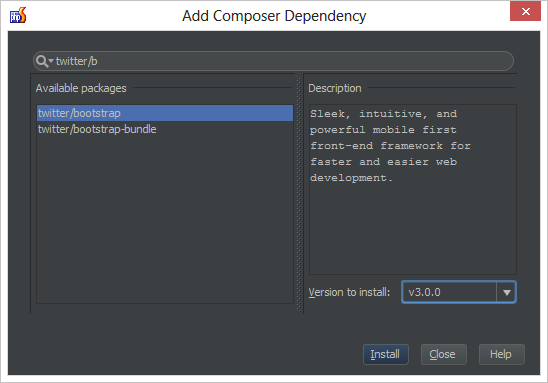
We can make use of PhpStorm’s Composer support to add dependencies. Select Composer | Add dependency… from the project context menu and add Twitter Bootstrap to our project.
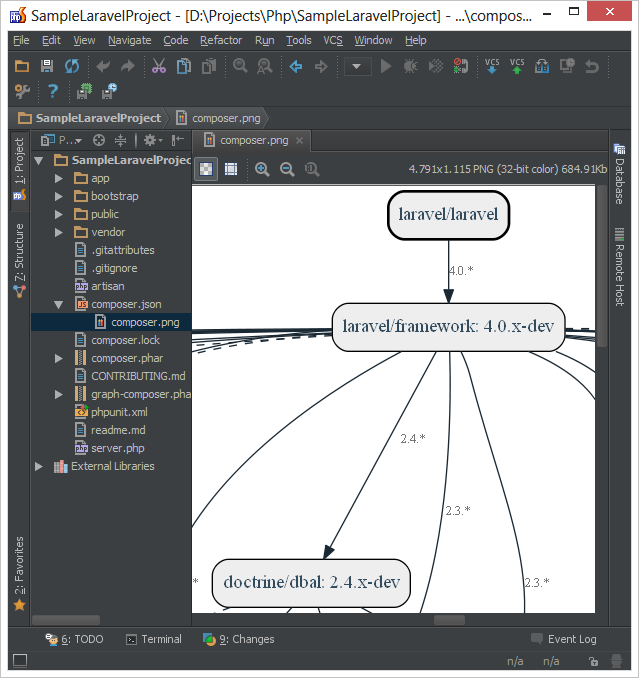
After clicking Install, Composer will run and add the twitter/bootstrap dependency to our composer.json file. This in turn triggers our custom File Watcher. Our project will now contain a composer.png file which we can view from within our IDE.
Let us hear your thoughts in the issue tracker, through the comments below or in our forums!
Develop with pleasure!
– JetBrains PhpStorm Team
Subscribe to PhpStorm Blog updates