PhpStorm 2019.1 Early Access Program is now open
Today we are starting the Early Access Program for PhpStorm 2019.1 (EAP). A fresh build 191.4212.35 is available for download from our website and in the JetBrains Toolbox App.

We are planning to deliver a number of cool features, performance improvements, and long-awaited fixes in version 2019.1.
In the current build, you’ll find support for debugging Twig templates, fixing code style errors with PHP_CodeSniffer’s Beautifier and Fixer, the ability to sort use statements, a bunch of bug fixes and other improvements for PHP and the Web, and also the latest improvements from the IntelliJ Platform.
Twig debug support
Step debugging is an extremely useful technique that can help you to quickly find bugs, dive deep into the code, and increase your understanding of what’s going on. In PhpStorm, you could debug PHP files for quite some time now. Check out the Ultimate guide on debugging or this quickstart video on debugging with Docker.
However, part of this still remained uncovered – debugging the template engines’ files. The problem is that the template engine source code is usually compiled to the PHP file, and by default, you could only debug those ugly compiled files, not the original templates.
One of the most popular template engines today is Twig. It’s inspired by Python’s Jinja and is now maintained by Fabien Potencier. It is the default template engine in Symfony and Drupal.
As of 2019.1, PhpStorm will come with support for debugging Twig templates!
To start debugging Twig templates you need to perform the following steps:
- Setup your PHP debugger.
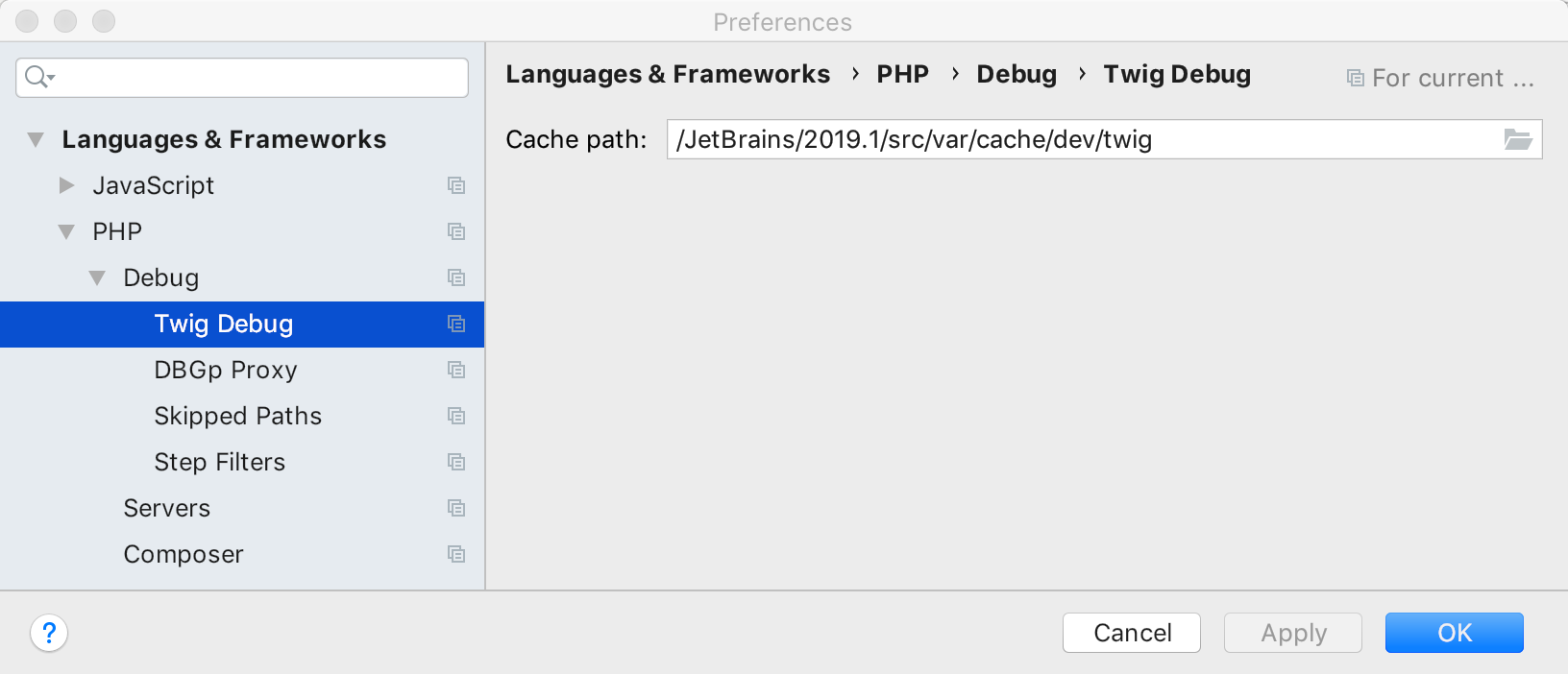
- Configure PhpStorm for Twig debugging by specifying a path to the compiled templates under Settings/Preferences | Languages & Frameworks | PHP | Debug | Twig Debug

- Set up the Twig configuration options:
debug: true
auto_reload: true
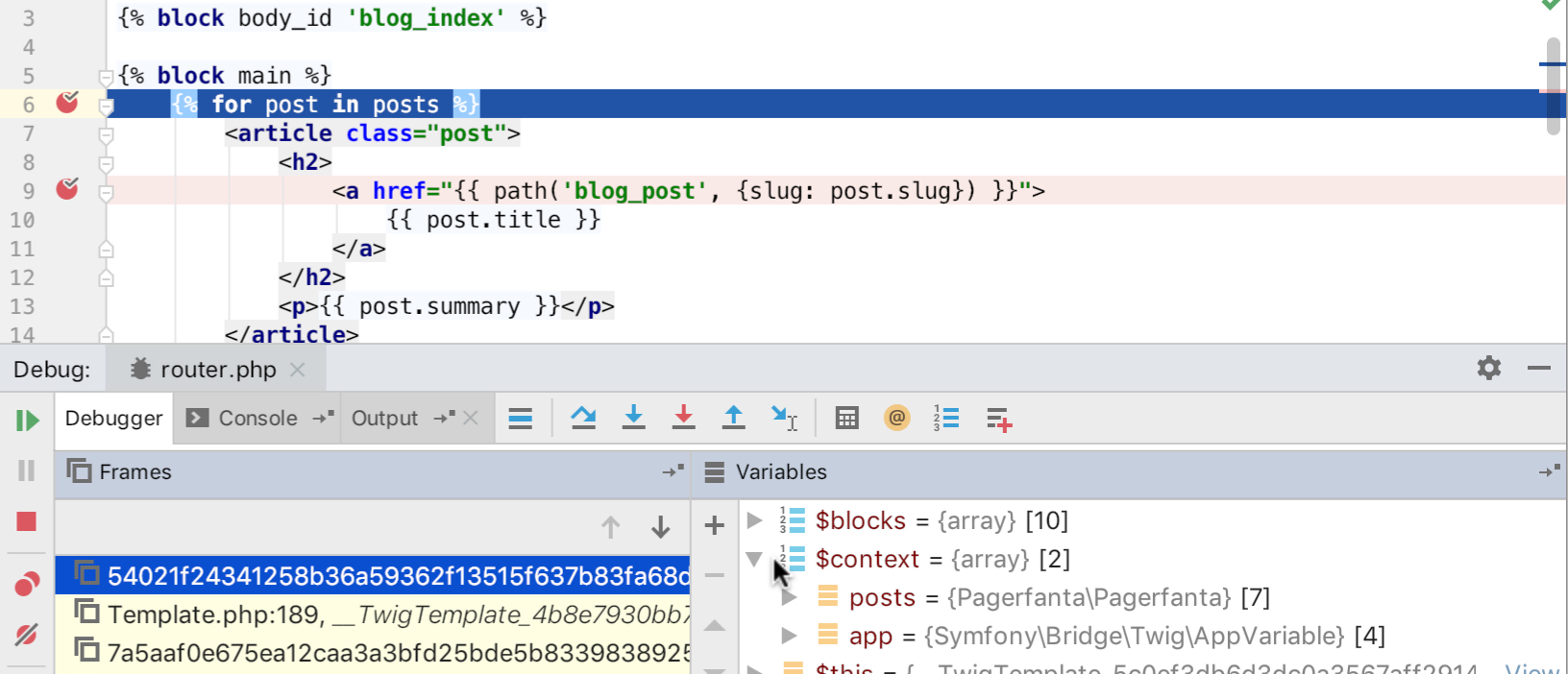
Having done all that, you can set a breakpoint in the original Twig template files with a .twig extension just like you would with PHP-files. And start step debugging!

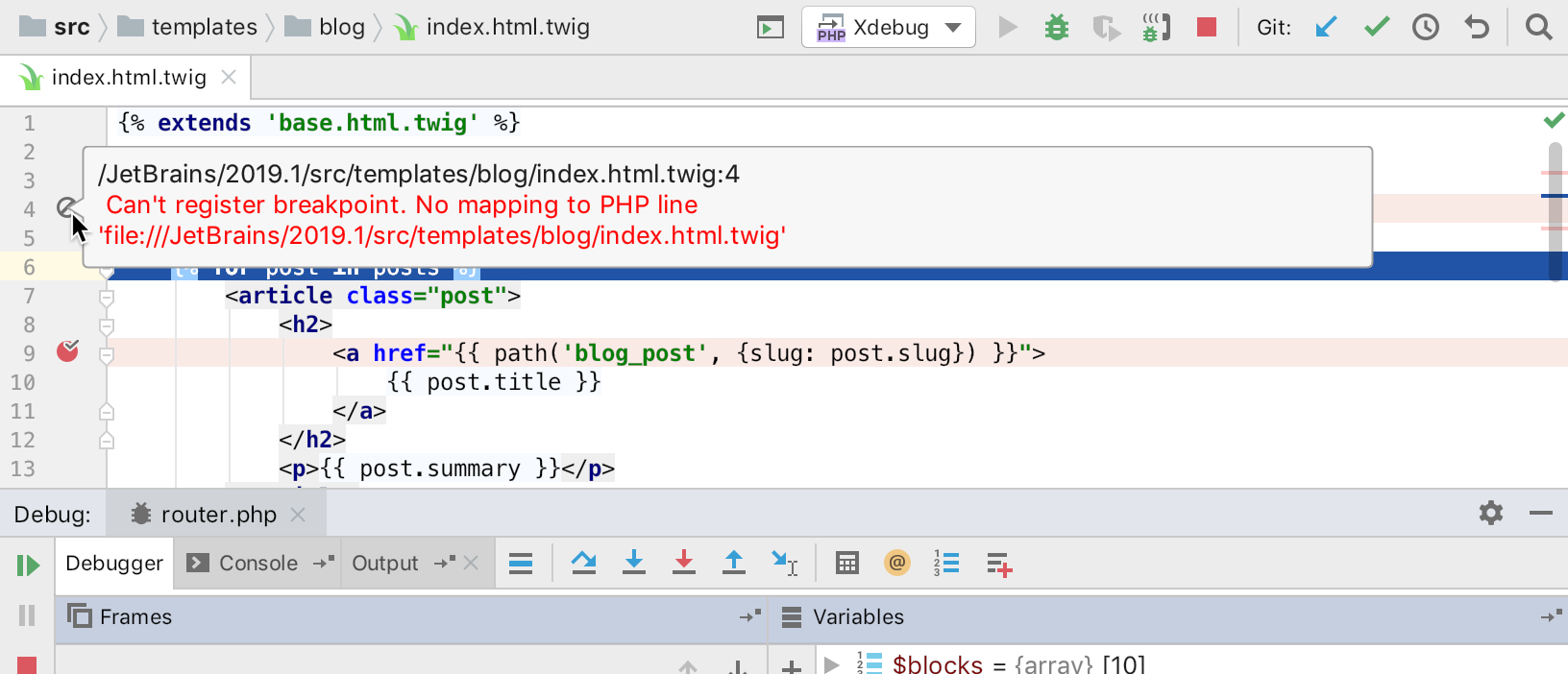
Since not every line from the original template has a reference in a compiled one, PhpStorm will warn you if the breakpoint you’ve set won’t be caught.

Try it out and let us know how it works for you!
Our next target is Laravel’s Blade. In order to support step debugging of Blade templates, a couple of changes need to be implemented in the view engine. Check out this GitHub issue for the details: https://github.com/laravel/ideas/issues/1480
If you like the idea of debugging Blade templates, please support the above issue with a thumbs-up so we can put this to the top of the pile and deliver Blade support sooner.
Fixing code style with PHP_CodeSniffer
In the PhpStorm 2018.3, we’ve added support for PHP CS Fixer, which allows fixing code style violations automatically. There is an alternative solution called PHP Code Beautifier and Fixer, or simply phpcbf. It comes bundled with PHP_CodeSniffer and lets you automatically fix code style violations, just as you can with PHP CS Fixer. You may want to have a read about how they are different here.
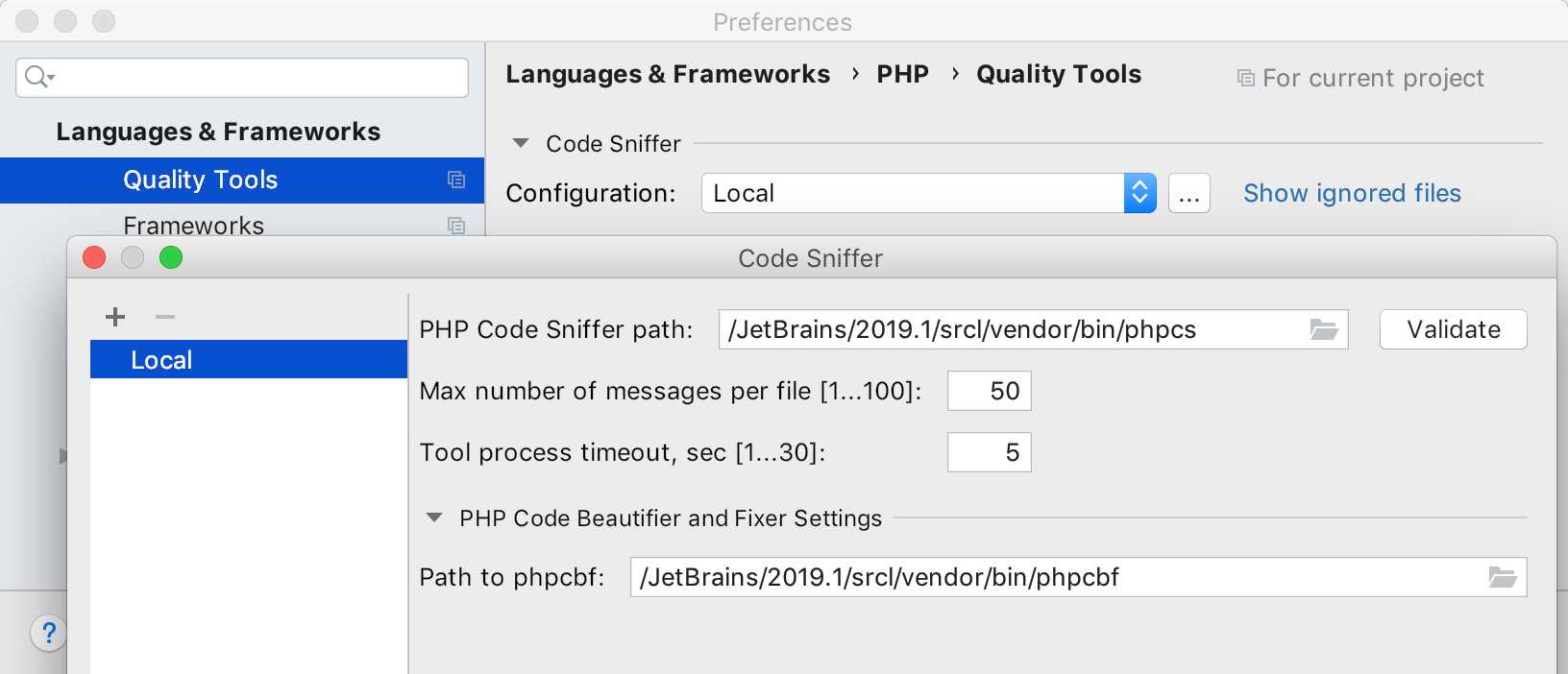
To start right away, add the PHP_CodeSniffer dependency to your composer.json and run composer install. This will automatically populate the Code Sniffer settings under Preferences | Languages & Frameworks | PHP | Quality Tools:

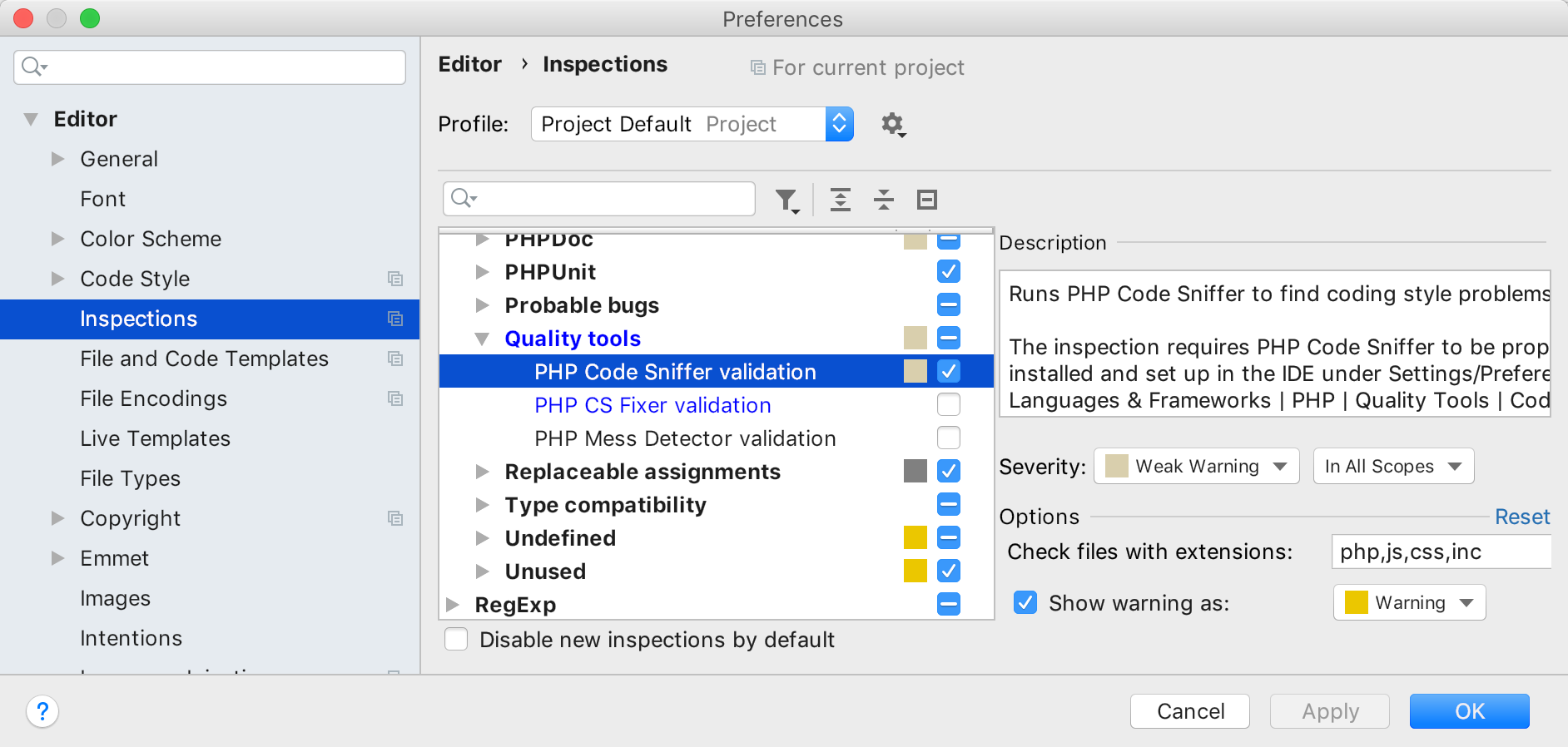
Then make sure that the inspection is turned on PHP | Quality tools | PHP Code Sniffer validation under Settings/Preferences | Editor | Inspections.

If you don’t want CodeSniffer to check the JS files, feel free to remove it from extensions list.
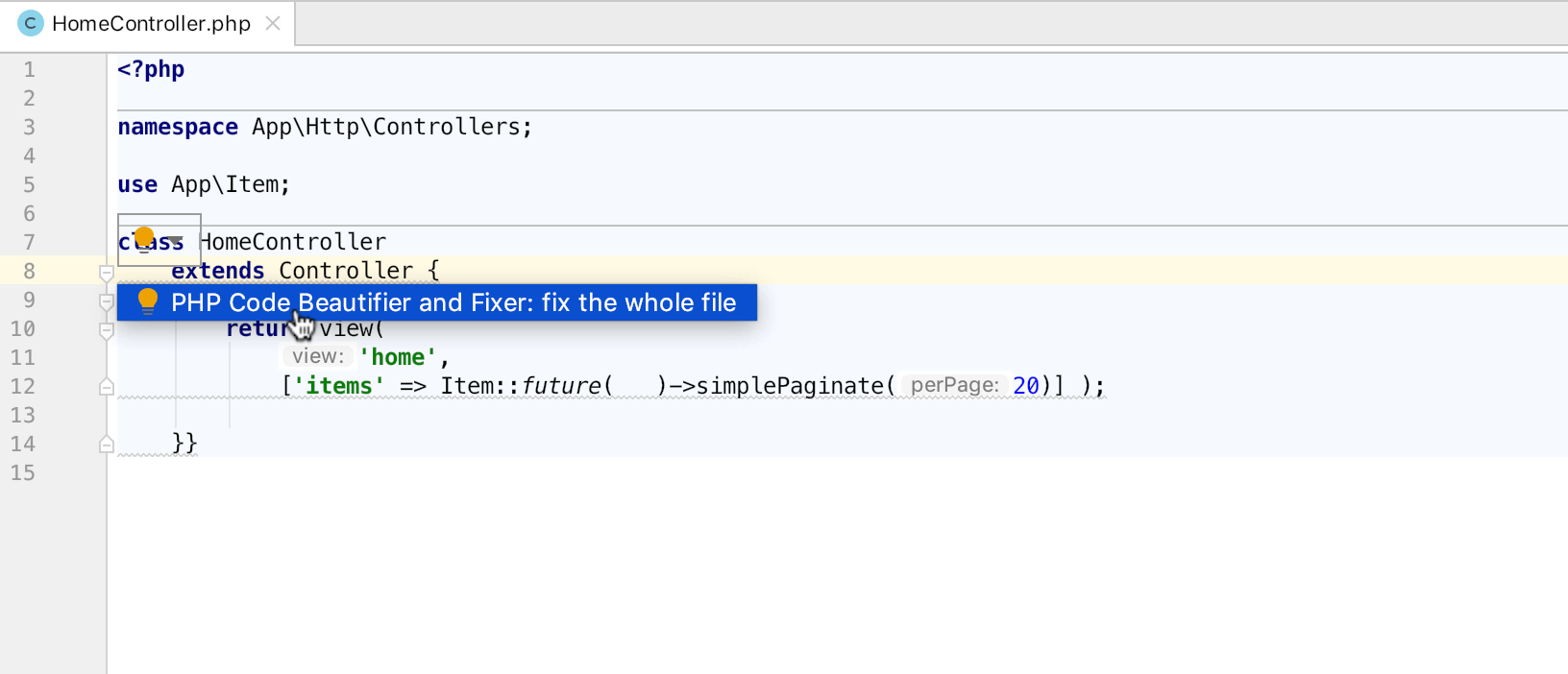
Now if you go to any PHP file containing standards violations, you’ll see the warnings highlighting bad lines, just as before. And if you click Alt+Enter on that line, you’ll get an option to fix the problems. This runs over the whole file, fixing all errors in it, it doesn’t matter which line you call the quick-fix.

Another neat little addition is the possibility to run either PHP CS Fixer or phpcbf during code cleanup via Code -> Code Cleanup… This basically allows you to run fixers on some file, directory, uncommitted files, scope, or the whole project.
Cleaned up default PHP file template
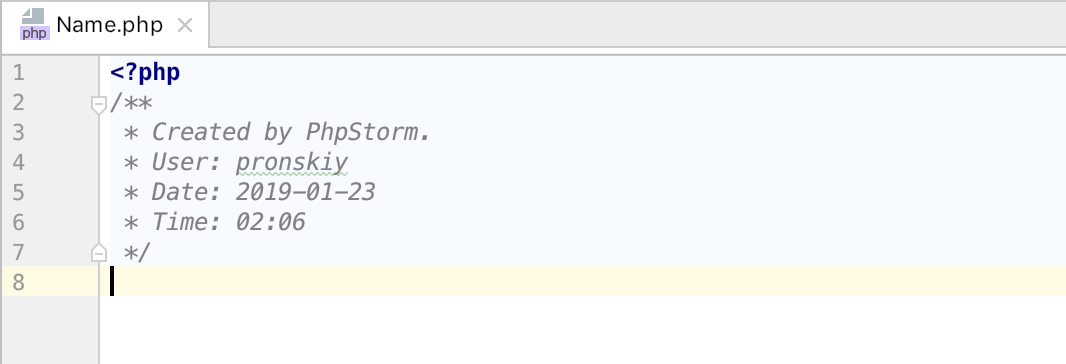
A couple of months ago Freek Van der Herten published a nice write up on configuring PhpStorm’s code generation. He raised a problem that when you create a PHP file, by default it has a comment on the top:

We have removed this redundant comment, and as of now, PHP files will be created clean. Feel free to adjust your file templates or set up more of your own ones for your different needs.
Sort use statements
You can now automatically sort all use statements in a file either alphabetically or by length. Adjust the preference under Preferences | Editor | Code Style | PHP tab Code Conversion.
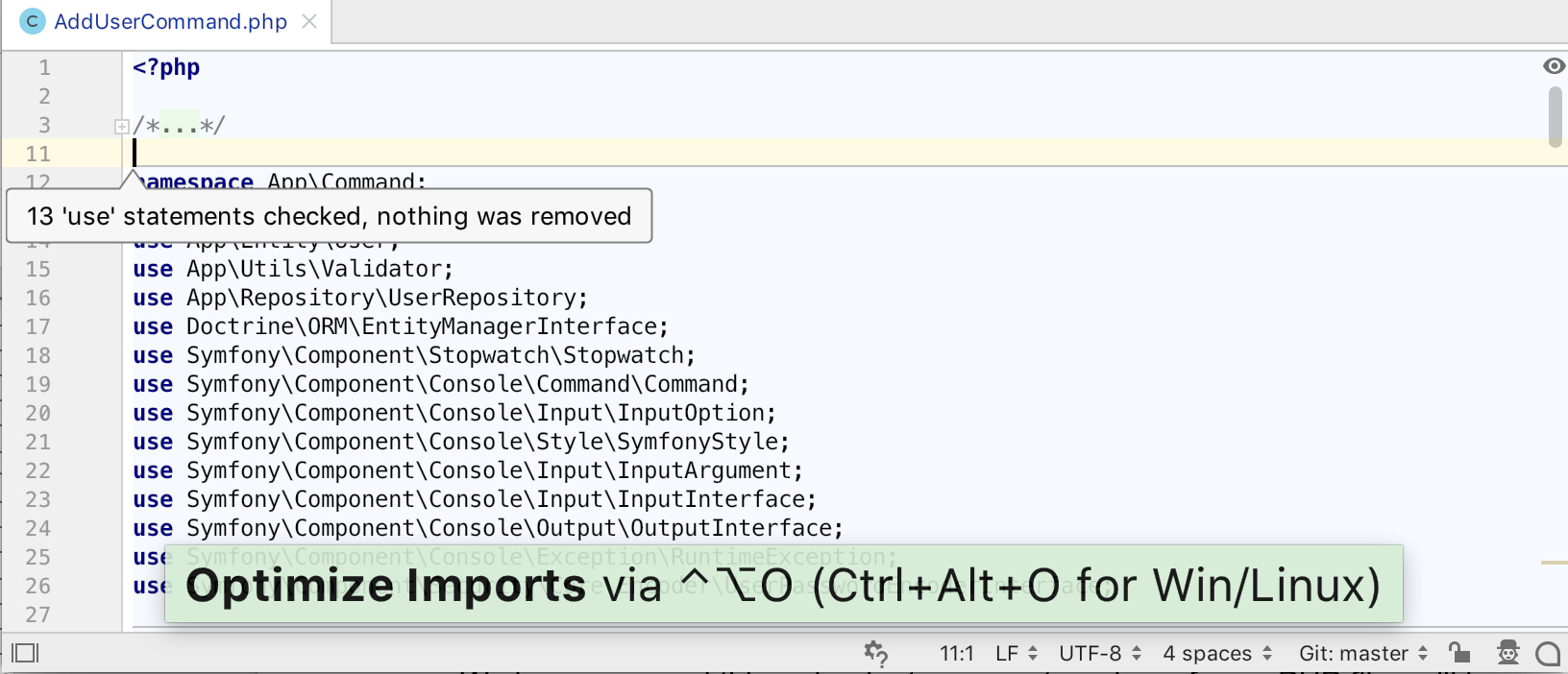
After that, using Code | Optimize Imports will sort them for you.

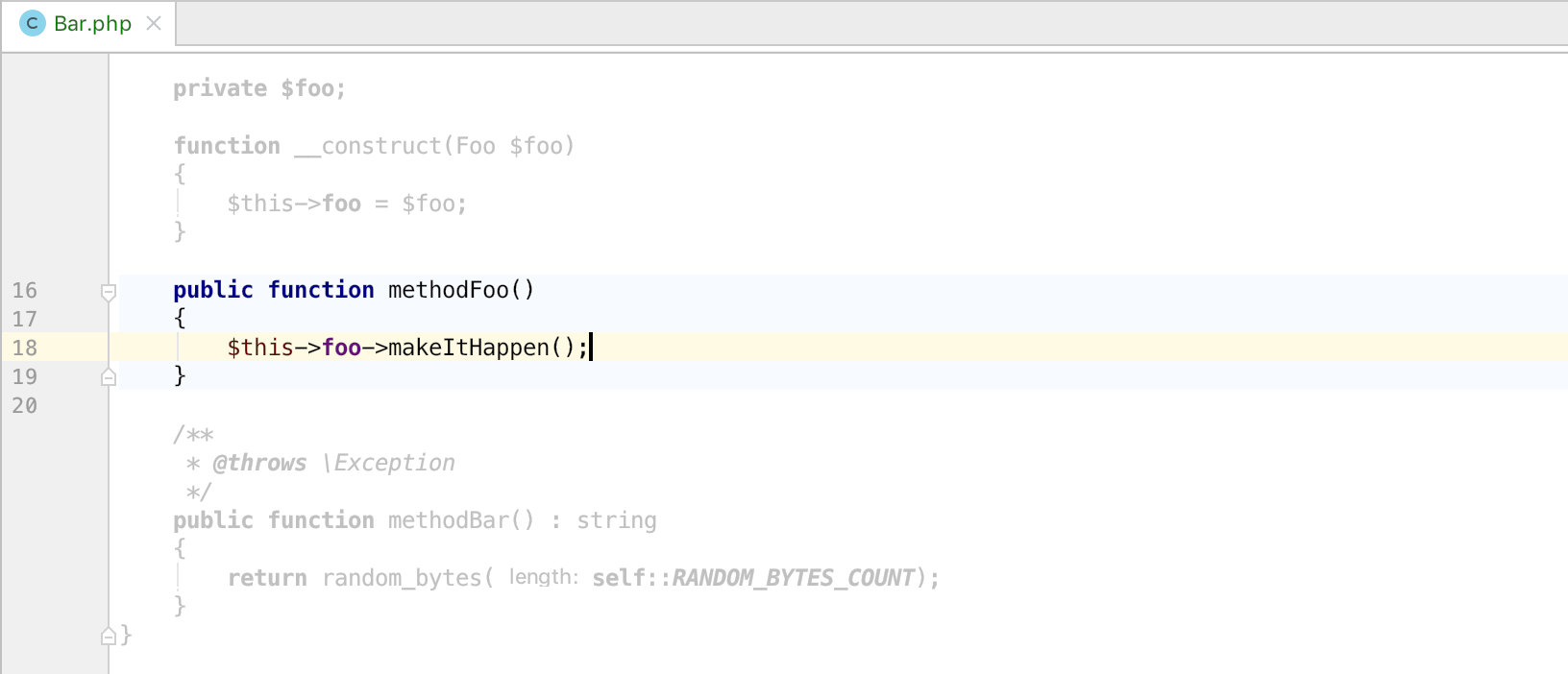
Focus mode for PHP
When working on some method in a PHP class, you may want less distraction from the rest of the file. Specifically for such cases, we have added a brand new Focus Mode. This mode highlights the current method or function, leaving all the surrounding text grayed out. This could be useful for presentations, pair programming, or if you just want to concentrate and reduce noise to a minimum.
To turn the Focus Mode on go to View->Enter Focus Mode.

You may combine Focus Mode with Distraction Free Mode for the ultimate deep immersion experience into the code 🧘♂️.
UPD: Apparently, we rushed to announce and the Focus Mode is not yet available by default in this build. We plan to deliver it to public soon. Hope you liked the demo and sorry for teasing!
This release brings a lot more with, and we will describe other notable changes in subsequent posts, so stay tuned!
Meanwhile, you may want to check out all the changes we’ve made, including PHP-related bug-fixes and improvements in our issue tracker or the full list of changes in the release notes.
Please report any problems to our issue tracker, or in the comments to this post. Your feedback is much appreciated. And the most active EAPers will get prizes from us!
Download PhpStorm 2019.1 EAP build 191.4212.35 for your platform from the project EAP page or click “Update” in your JetBrains Toolbox App.
Your JetBrains PhpStorm Team
The Drive to Develop
Subscribe to PhpStorm Blog updates






