PhpStorm 2020.1 Released: Out-of-the-box composer.json Support, Improved Type Inference, PHPUnit Toolbox, Grazie Grammar Checker, and More
PhpStorm 2020.1 is now available!
This major release includes out-of-the-box composer.json support, code coverage with PCOV and PHPDBG, PHPUnit toolbox, new inspections, quick-fixes, and refactorings, advanced grammar checker, and many more benefits.
If you have only a few minutes, watch the What’s New in 2020.1 video above to get a rundown of the major enhancements. If you have more time to spare, read on for an overview of all the changes and things that you should know about this new version. Fasten your seat belts, though, as we have a ton of GIFs for you!
Out-of-the-box composer.json support
All dependency management actions are now available directly as you edit the composer.json file.
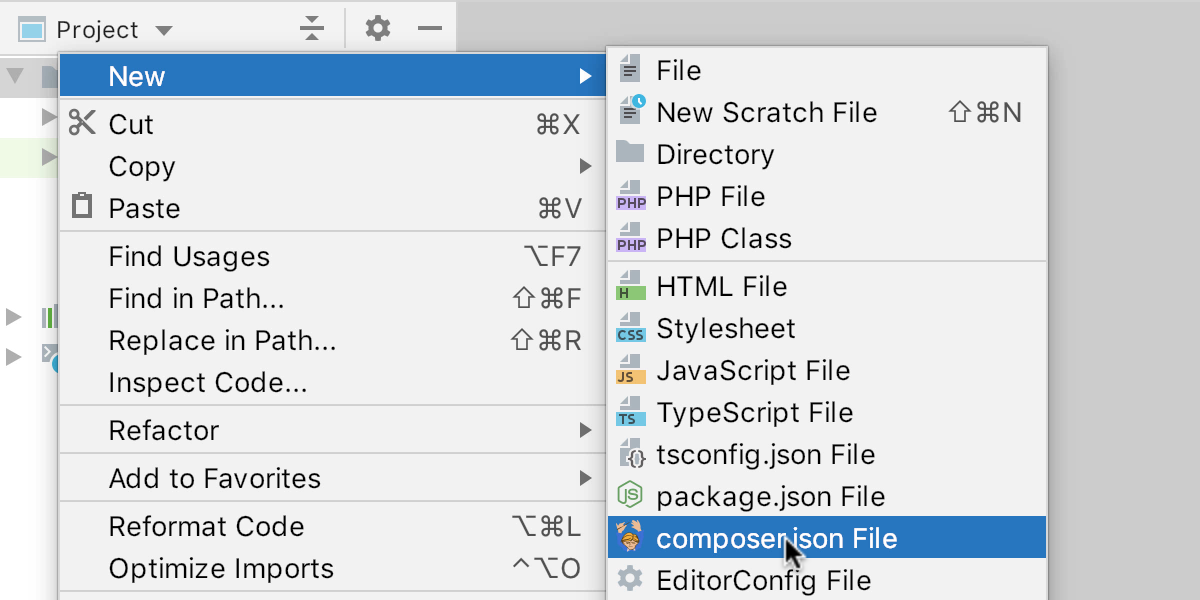
You can create a new file composer.json from the context menu or by pressing Ctrl(⌘)+N. The template of this file can be found in Preferences/Settings | Editor | File and Code Templates.

Add package as a dependency
To add a dependency, simply start typing a vendor and a package name, and PhpStorm will suggest appropriate options.
The version field will offer the available versions of this package. For now, you’ll have to add caret or other symbols for the version range manually, but in the next releases, we will implement this too.

Autocompletion will also work if you need to specify the required version of PHP and extensions.
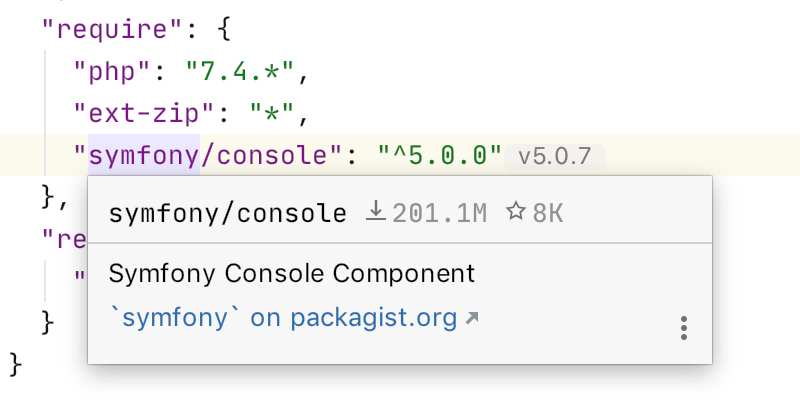
In the popup for packages, you can find information from packagist.org about the number of downloads and stars. All the information about packages and their versions is taken from packagist.org and cached.

Install and update packages
If there is no composer.lock file and no packages are installed, PhpStorm will highlight the require and the require-dev section names. You can click the Install button in the toolbar above the editor. Or you can use the intention by pressing Alt(⌥)+Enter and choosing Install packages.

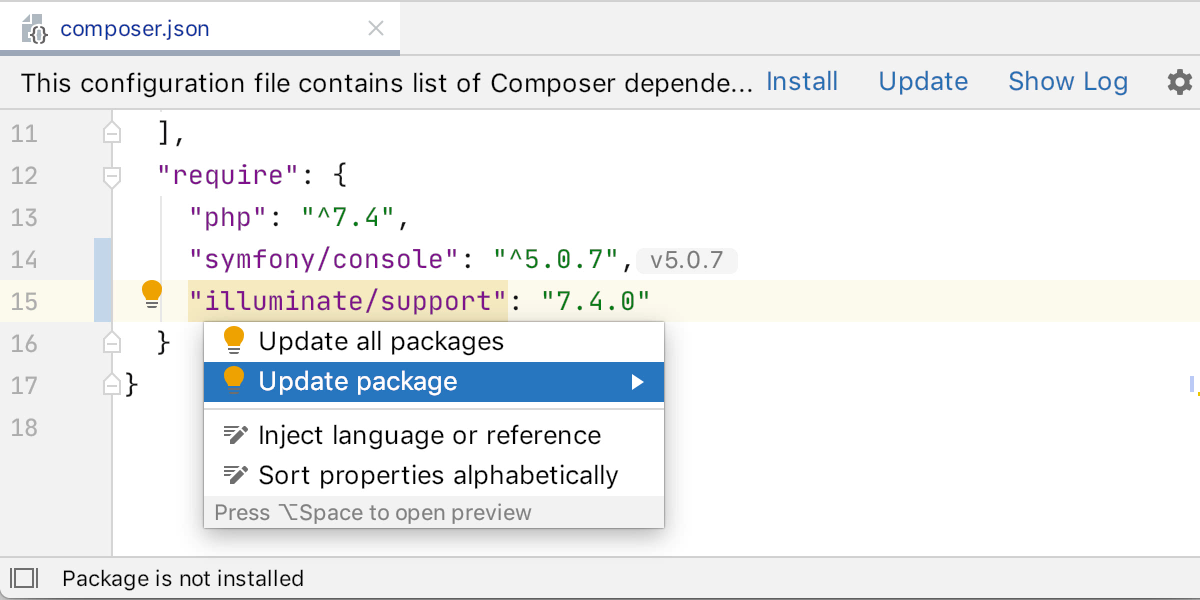
And if only some of the packages are downloaded, PhpStorm will highlight those that are not yet installed. By pressing Alt(⌥)+Enter over them you can choose Update package or Update all packages.
Next to the version requirement, the currently installed package version will be indicated in grey.
Navigate to files and folders
You probably know that with Ctrl(⌘)+Click or Ctrl(⌘)+B you can go to entity definition or search for usages.
In the composer.json it’ll work too. If you Ctrl(⌘)+Click a package, the corresponding directory will be highlighted in the Project Tree. And if it’s a file, then it will be opened in the editor.

Ctrl(⌘)+Click or Ctrl(⌘)+B on any link in the composer.json will open it in your browser.
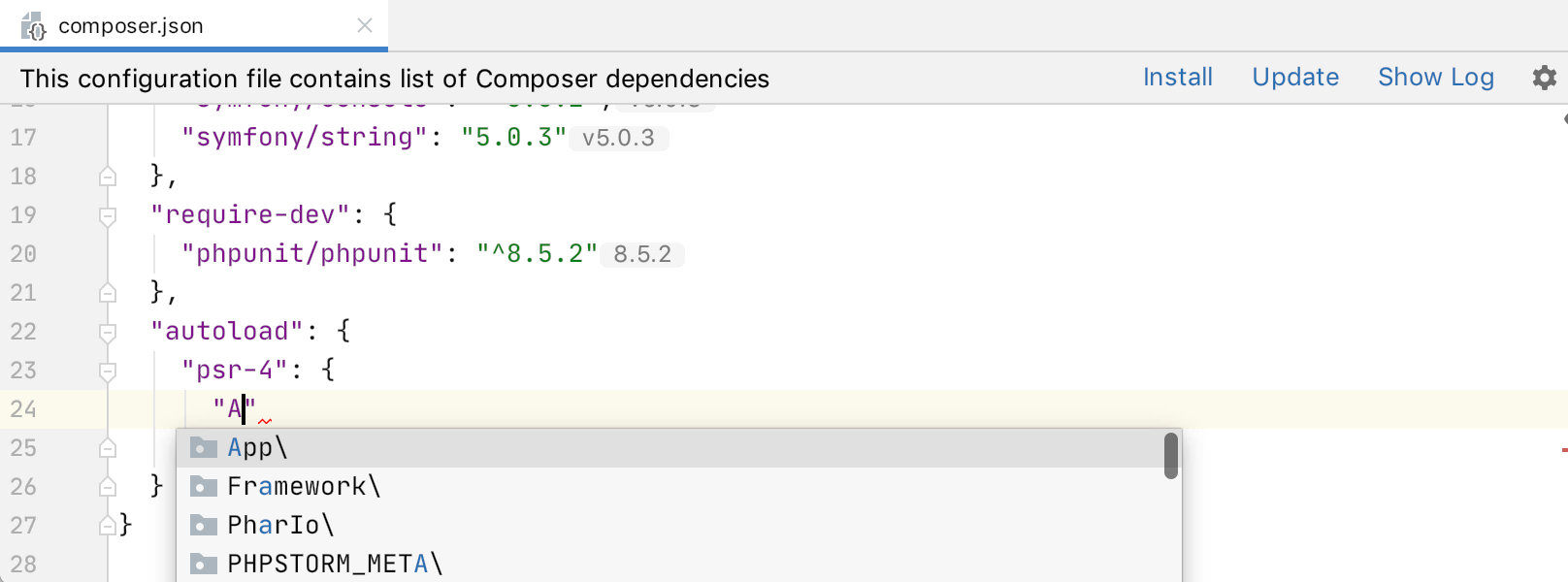
Autocompletion in autoload(-dev)
Autocompletion works for namespaces and folder paths based on information from classes and directory structure of the project.

Ctrl(⌘)+Click and Ctrl(⌘)+B to navigate to files and folders also works here.
Improvements for scripts
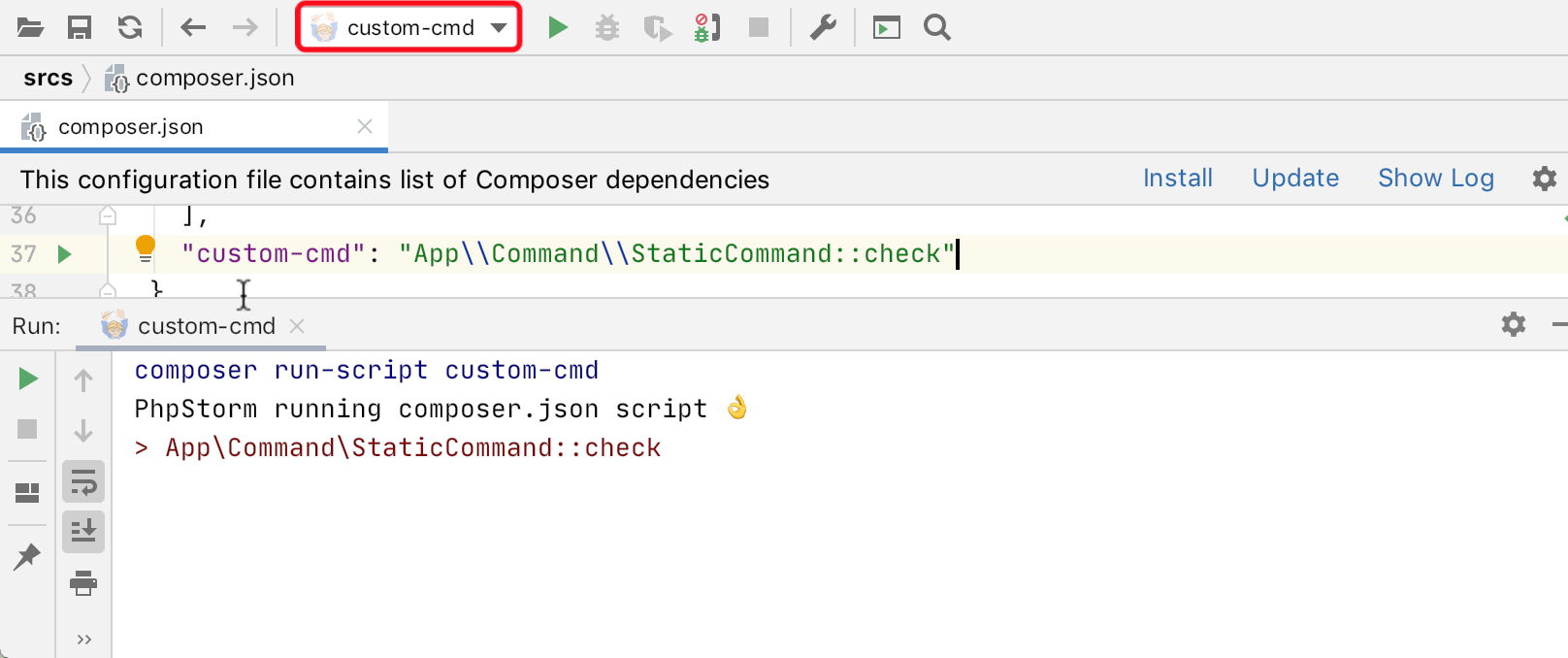
First of all, navigation to files/folders/methods also works. Secondly, aliases for commands are supported. And third, scripts can be run from the editor by pressing the ![]() button near the script name.
button near the script name.
This automatically creates a Run configuration. It means that you can re-run the script by a shortcut Ctrl(⌃)+R, which is quite convenient for debugging:

Code Quality Tools
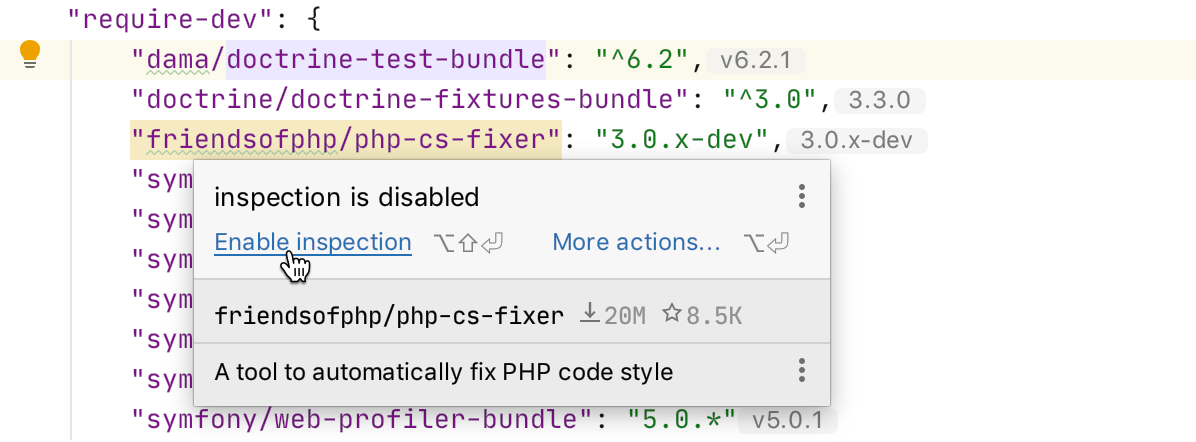
If there is a FriendsOfPHP/PHP-CS-Fixer in the dev dependencies, PhpStorm will check whether the corresponding inspection is enabled and if the ruleset is set. If not, you can call Alt(⌥)+Enter to fix it:

Improvements to PHP type inference
The type inference engine is the core of PhpStorm, and several noticeable changes were made to it.
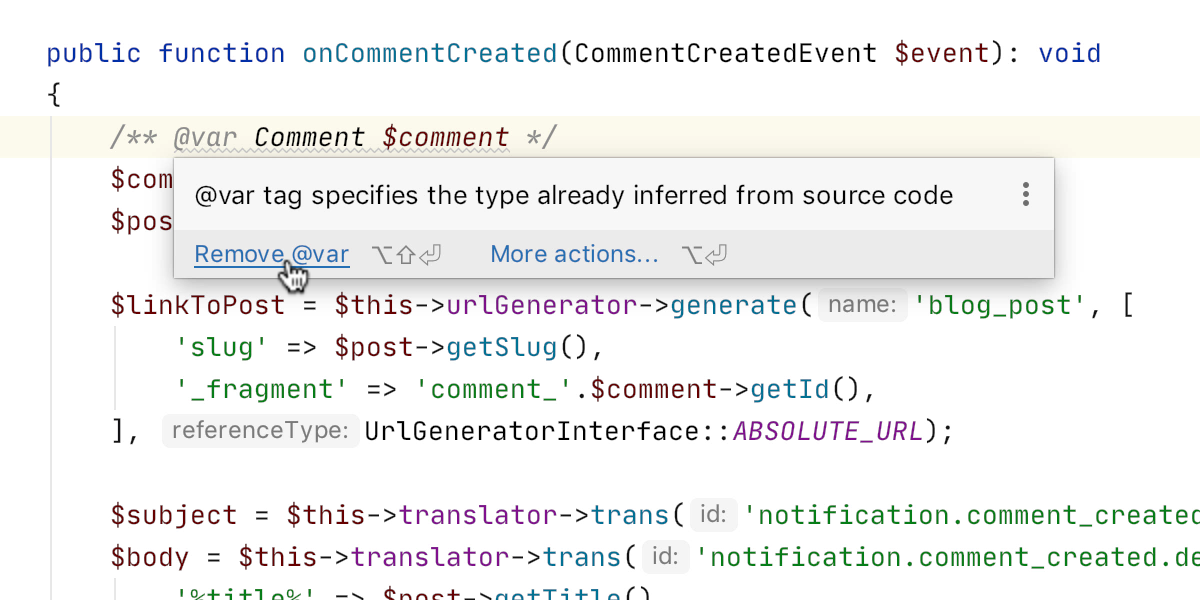
Highlighting redundant @var tags
Adding @var tags is a good way to suggest PhpStorm the variable’s type. But since we are constantly improving the type inference, some of such declarations may well be redundant because PhpStorm already knows the type. Such cases will be highlighted and they can be removed using the Alt(⌥)+Enter and “Remove @var” quick-fix.

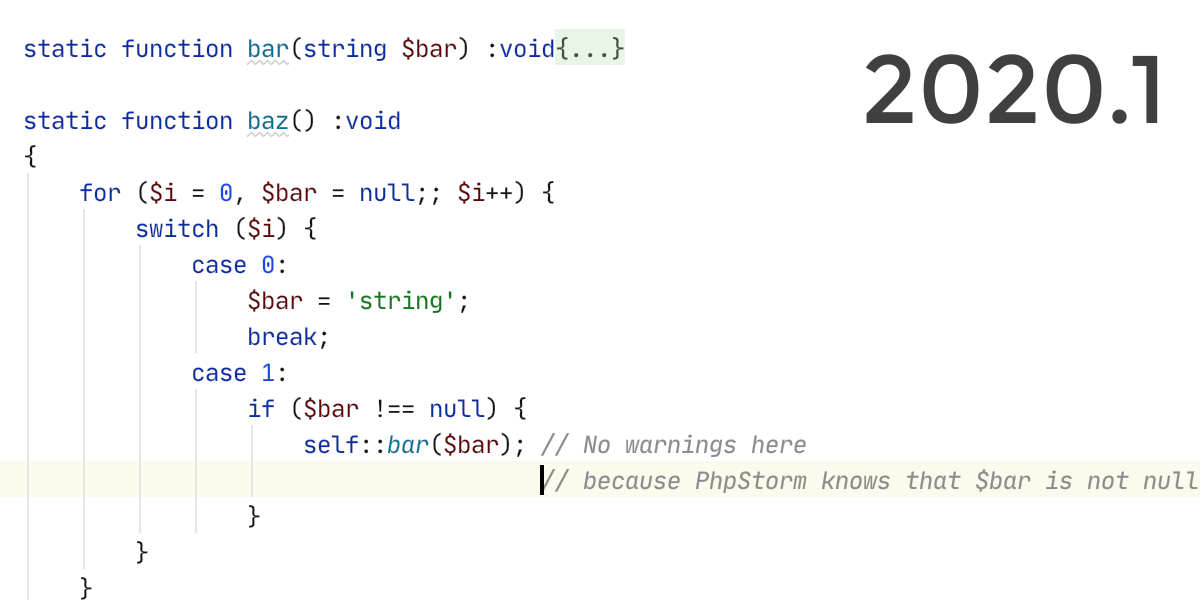
Tracking null types is a tough task, and there were places where PhpStorm failed. In 2020.1 PhpStorm knows when a variable can be null and when not. Check these examples.


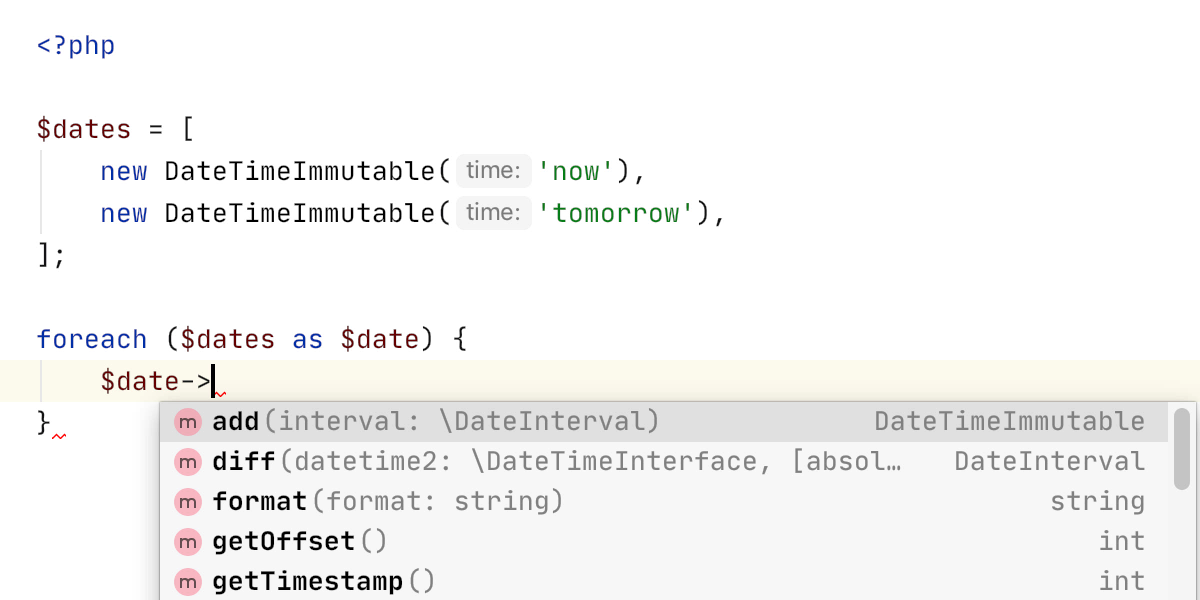
Code Completion for an initialized array
Suppose you have an array with known elements, and later you try to iterate through it. The code completion didn’t work here before, because information about the type was lost. Now in 2020.1 everything works.

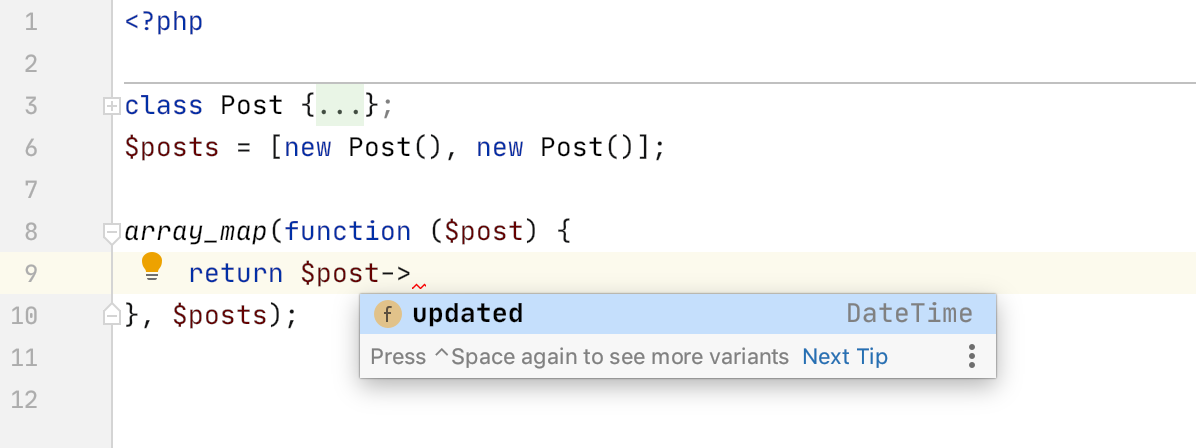
Code completion in array_map/filter
Now there is completion for array items in the body of the closures passed to array_map() and array_filter().

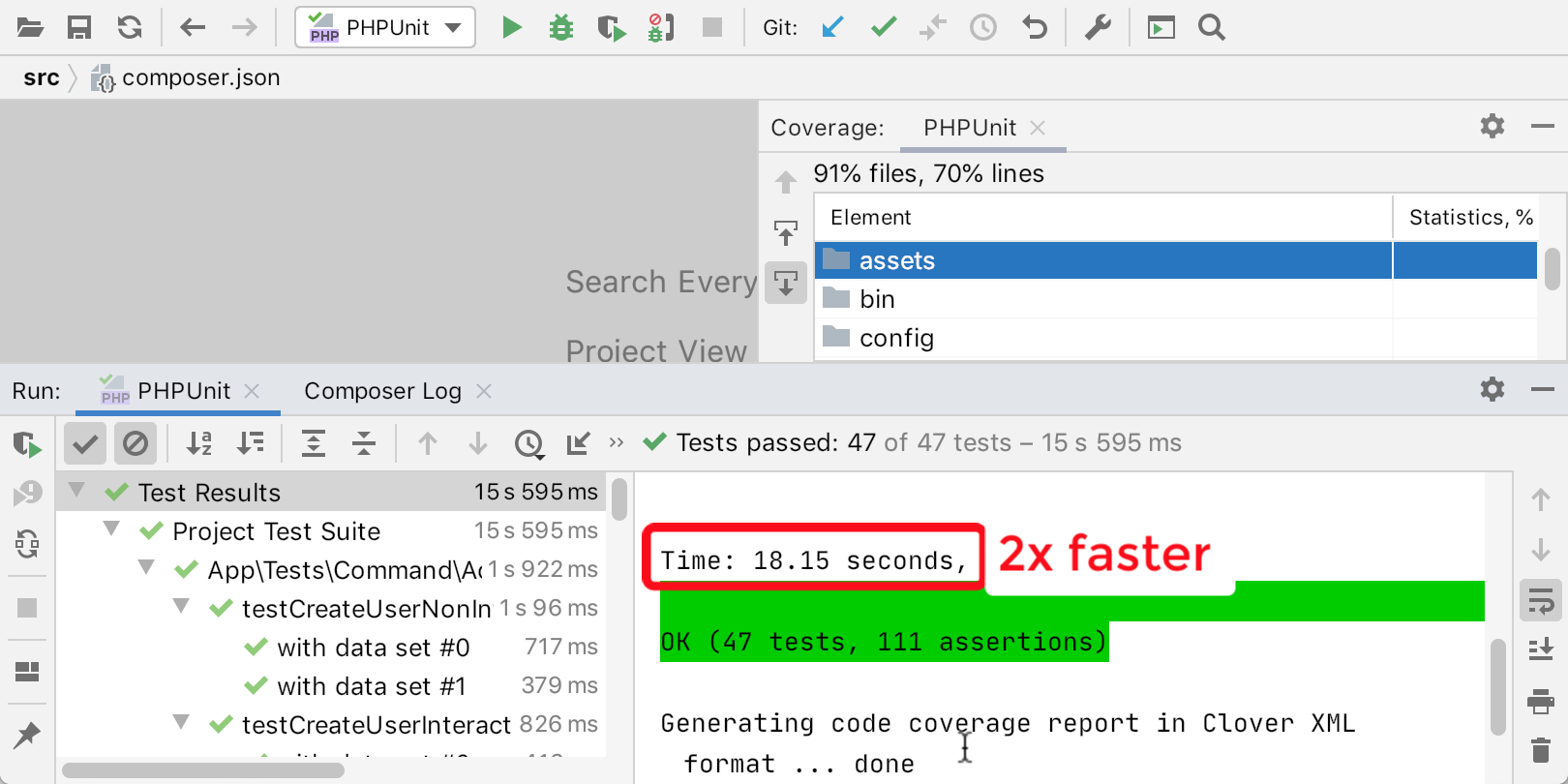
Code coverage with PCOV and PHPDBG
You can get a code coverage report by using Xdebug. But since it is primarily a debugger, it has a significant overhead. To speed up reporting of coverage, you can use lighter tools such as the krakjoe/pcov extension or PHPDBG which is built-in with PHP 5.6+.
Both are now supported in PhpStorm. You need to create a Run configuration for tests and select the desired coverage driver in the settings. And then run tests with coverage report by clicking ![]() :
:

Read more about the differences in coverage reporting between Xdebug, PCOV, and phpdbg in README of PCOV.
PHPUnit Toolbox
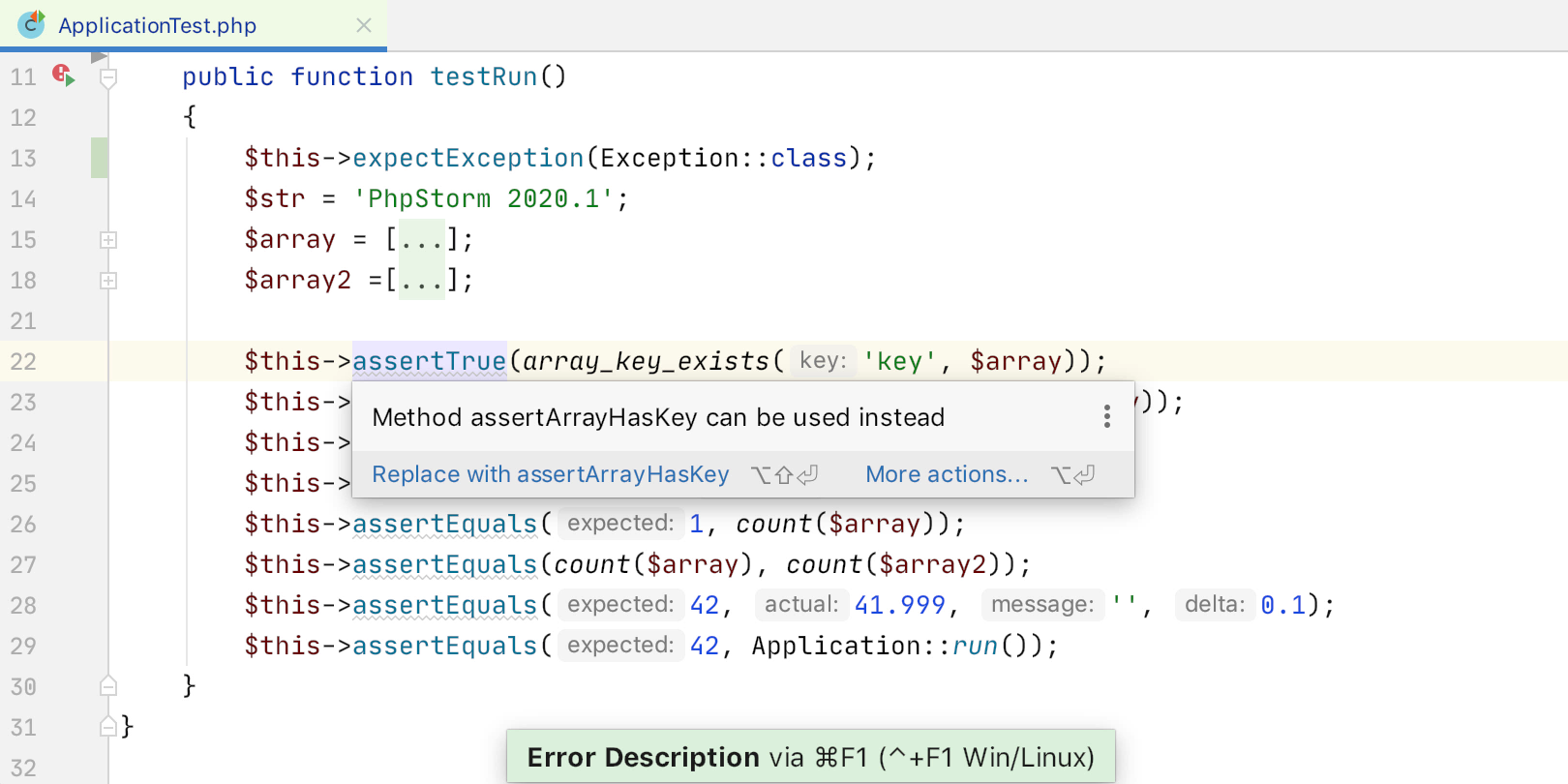
In the recently released PHPUnit 9, many features have been removed or declared obsolete. To speed up migration and prevent errors, we have added lots of inspections and quick-fixes.

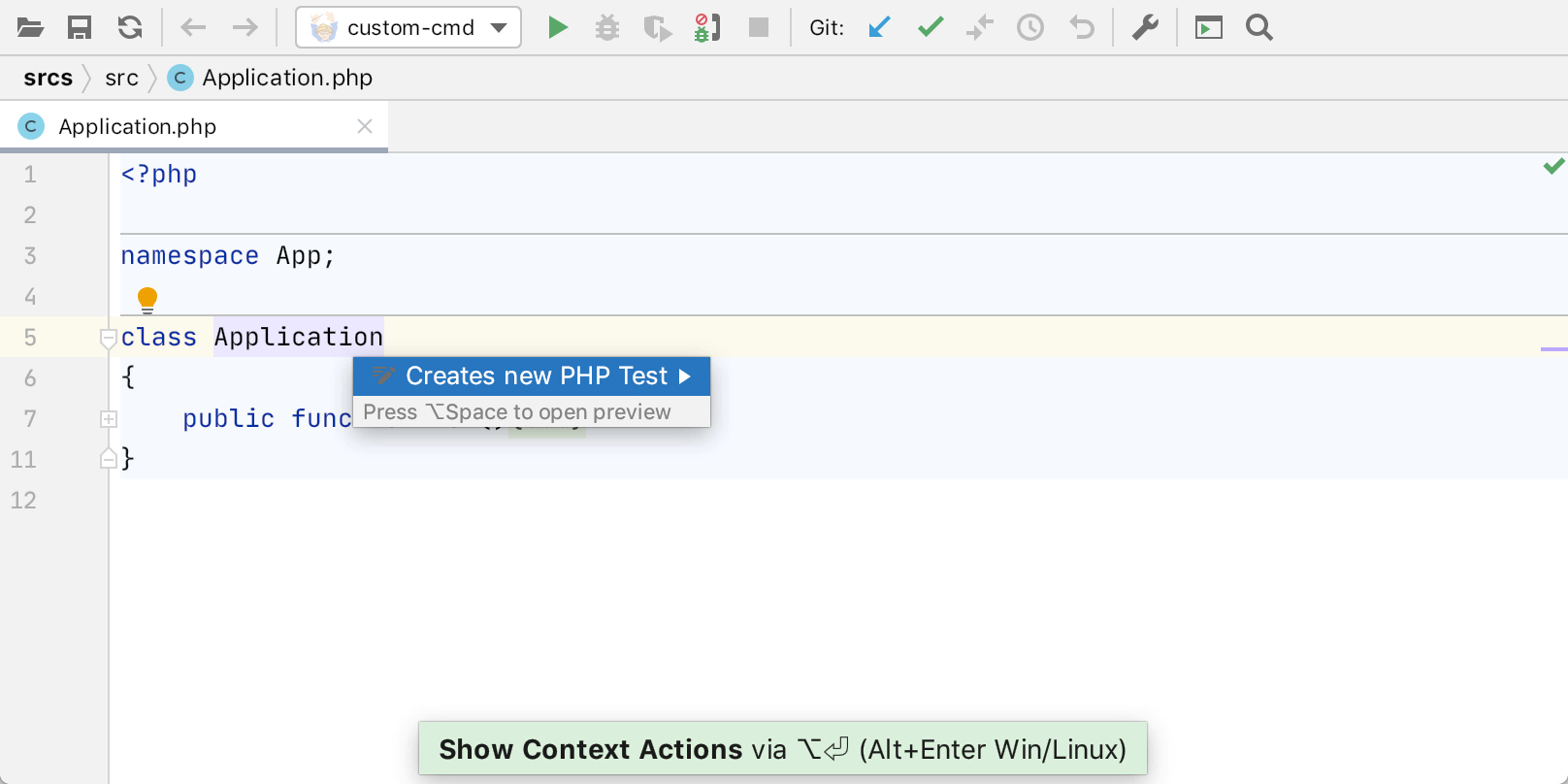
Also, you can now create a new test for a class very quickly by calling Alt(⌥)+Enter on the class declaration and selecting Create New PHP Test.

Metadata
Advanced Metadata allows you to provide PhpStorm with additional information about your project and thus improve code completion and inspections. For example, this feature is used in the Symfony plugin and in Laravel IDE Helper.
A number of improvements for metadata have been added to PhpStorm 2020.1.
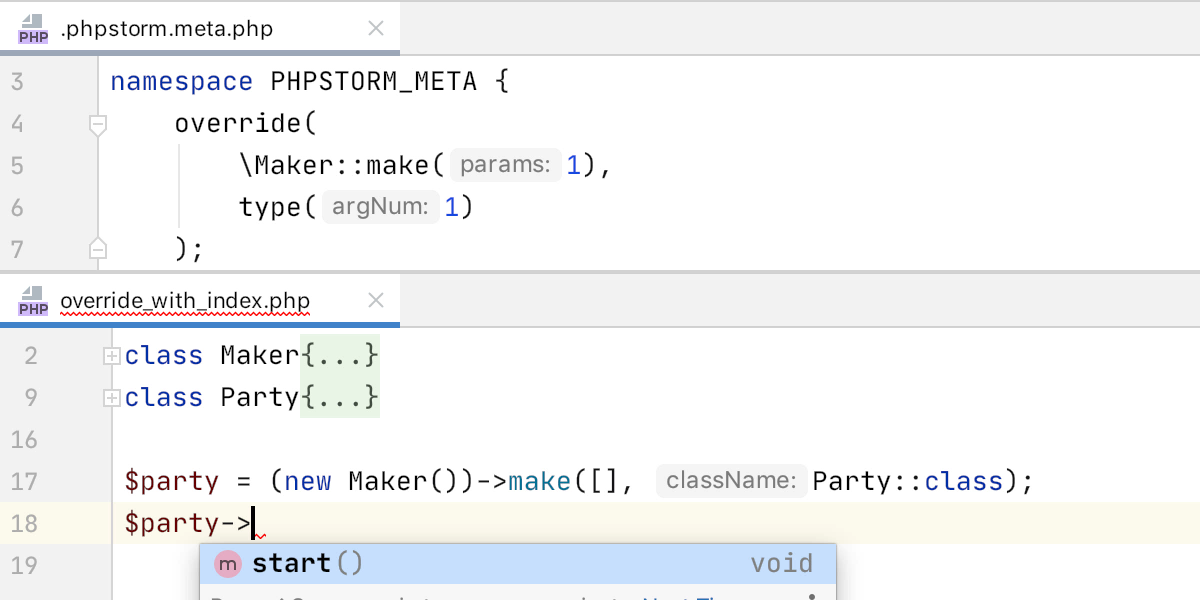
The parameter index in override, map, and type directives
Previously, it was possible to adjust the behavior of the first argument of functions using override(), map(), and type(). In PhpStorm 2020.1, you can now specify an arbitrary parameter index:

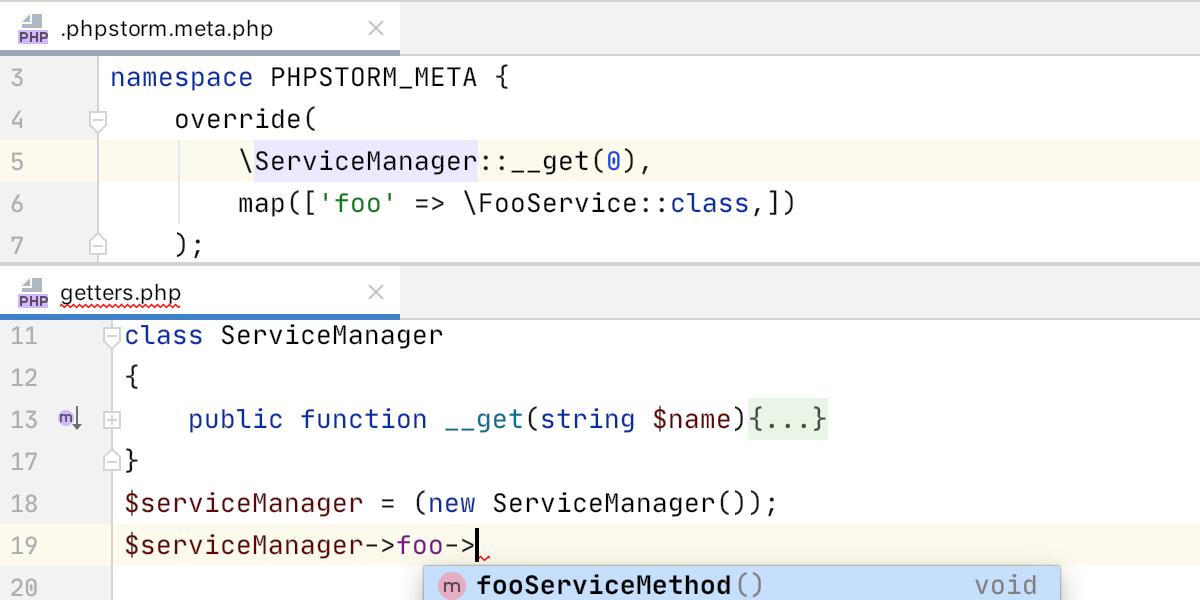
Access to properties via __get
If you’re trying to access properties through the magic __get() method, the information about the type is lost. You could use additional @var or @property tags, but that didn’t always work. Now you can specify everything through metadata.

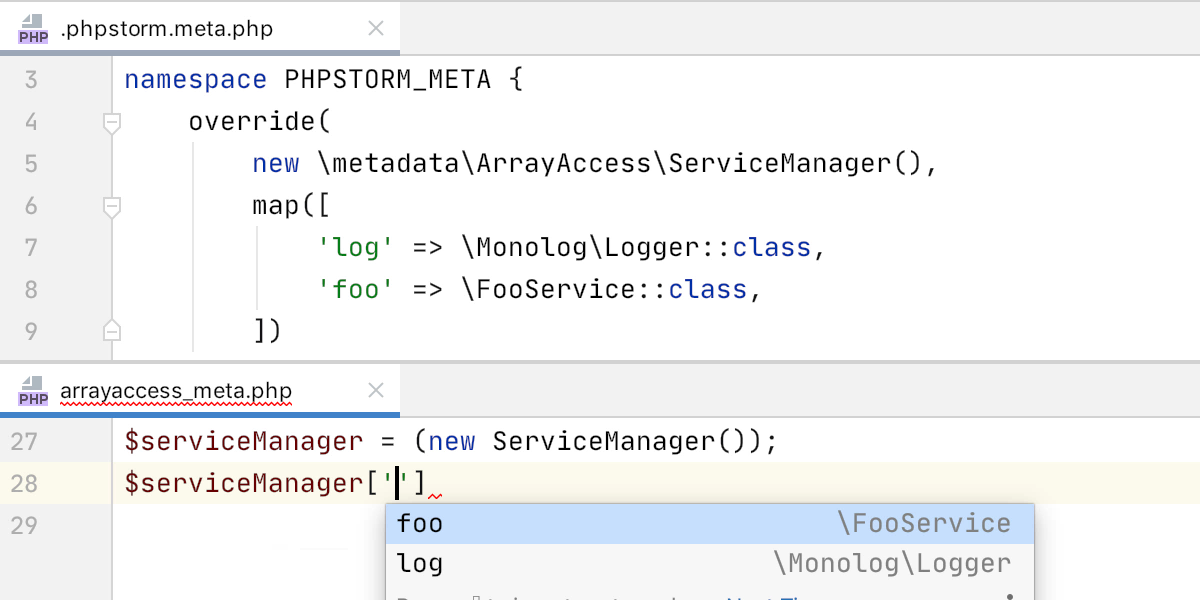
Completion for keys to the objects implementing ArrayAccess
Metadata supported ArrayAccess objects, but only suggested the type of values. Now the available keys can also be autocompleted.

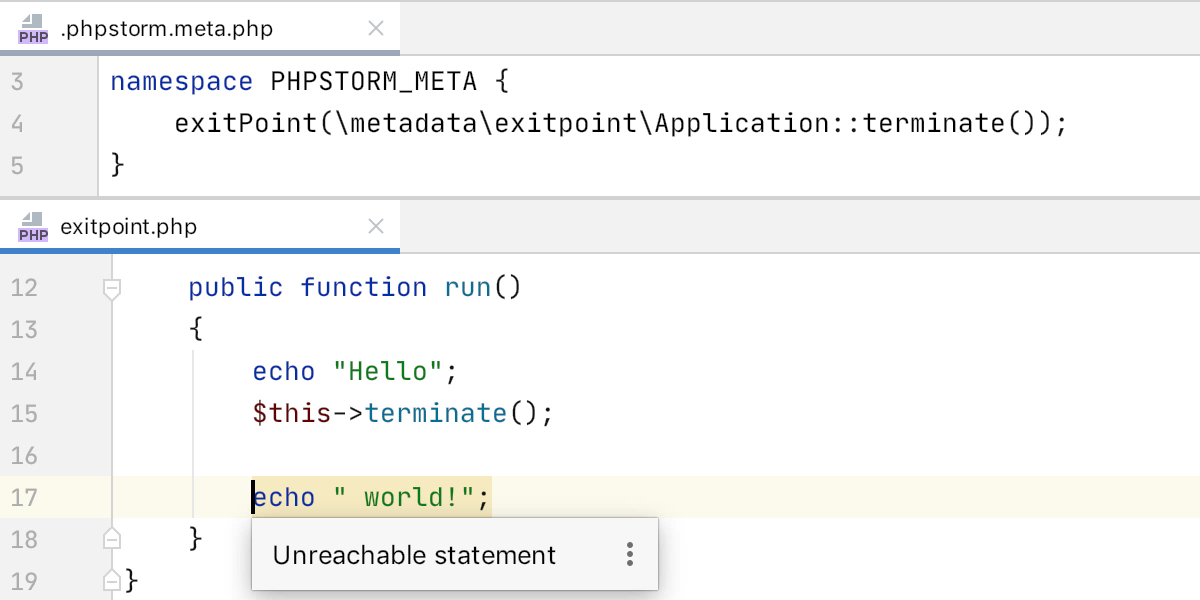
Custom output points
PhpStorm considers functions like die() and exit() or throwing exceptions as terminating execution. But applications may have more complex exit points, for instance, a simple dd() or a trigger_error() with an E_USER_ERROR argument.
In PhpStorm 2020.1, you can mark any functions as exit points and this will correct the control flow analysis accordingly.

Icons for functions with changed behavior via metadata
Functions whose behavior was changed using override(), exitPoint(), or expectArguments() will now have an icon in the gutter. Clicking the icon will open the .phpstorm.meta.php file where the behavior was modified.
![]()
You can hide these icons under Preferences/Settings | Editor | General | Gutter Icons.
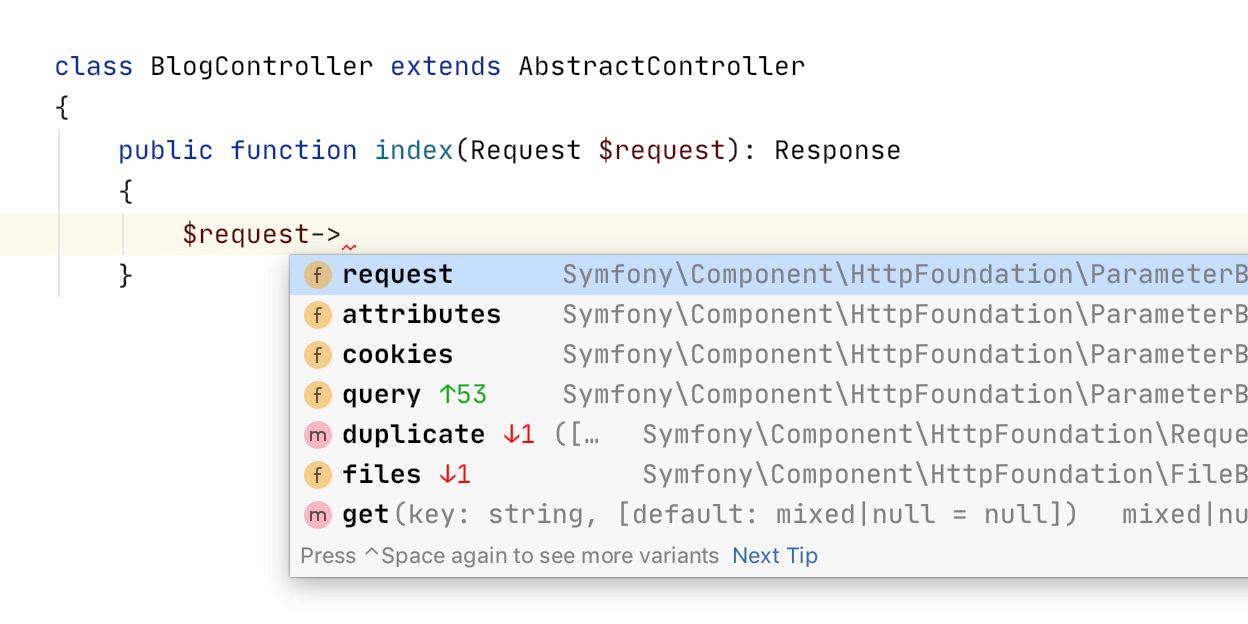
Machine Learning-assisted ranking for code completion
Ranking suggestions using machine learning makes it possible to sort the list of suggestions in a more optimal way.
How to see ML in action?
By default, the ML-assisted ranking is disabled. We don’t want it to take our jobs! To enable it, go to Preferences/Settings | Editor | General | Code Completion and turn on two options: Rank completion suggestions based on Machine Learning and PHP.
If you enable the option Show position changes in completion popup, then the autocompletion list will show how the order of items has changed.

We plan to prevent AI takeover to continue to work on this feature in the upcoming releases.
New inspections
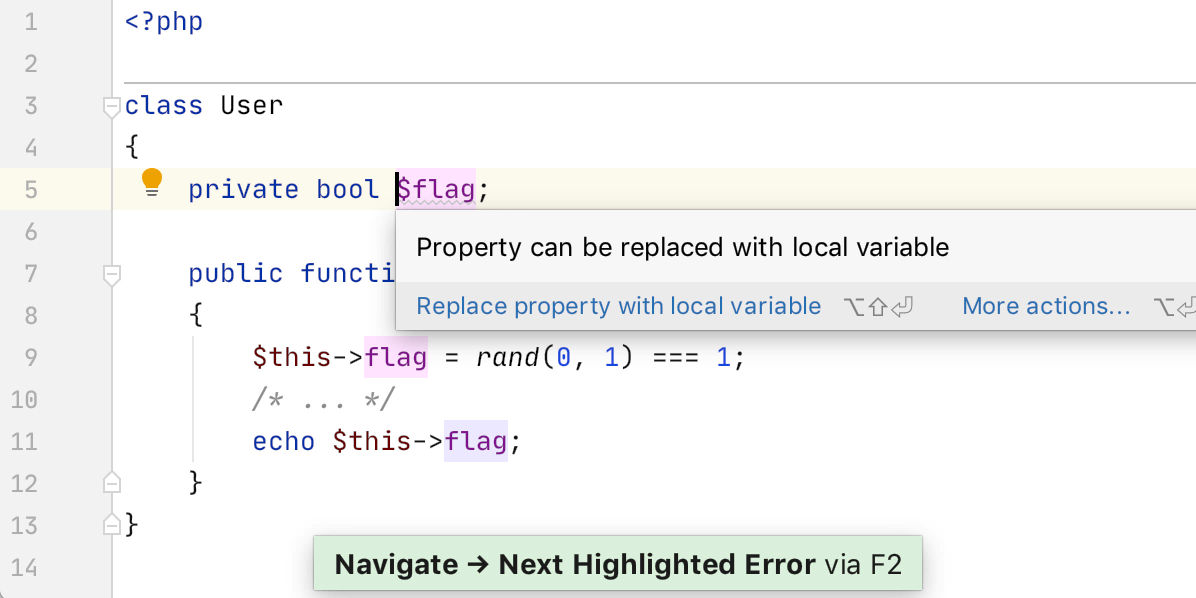
A private property can be replaced with a local variable
The definition of a property will be highlighted if it is used in only one method and is overwritten immediately. In such cases, you can call the “Replace property with local variable” quick-fix with Alt(⌥)+Enter.

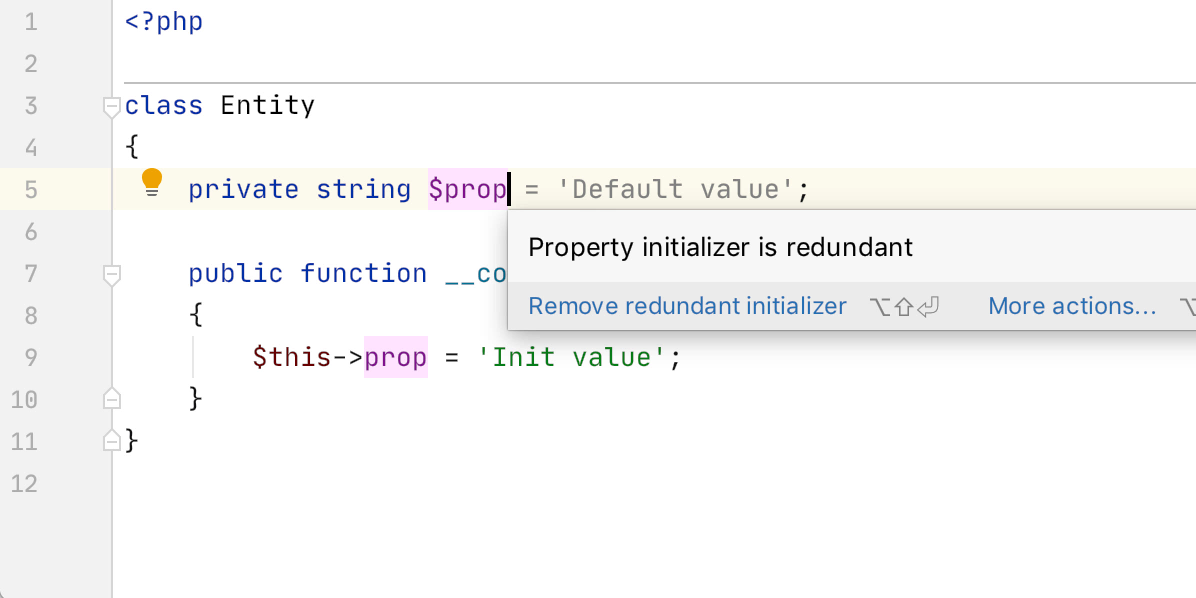
Unnecessary property initialization
Let’s assume that a private property has a default value in a class, but some other value is immediately assigned to the property in the constructor. In this case, the default value is redundant and only adds noise.
Unused initializations will be highlighted and can be removed by using the “Remove redundant initializer” quick-fix with Alt(⌥)+Enter .

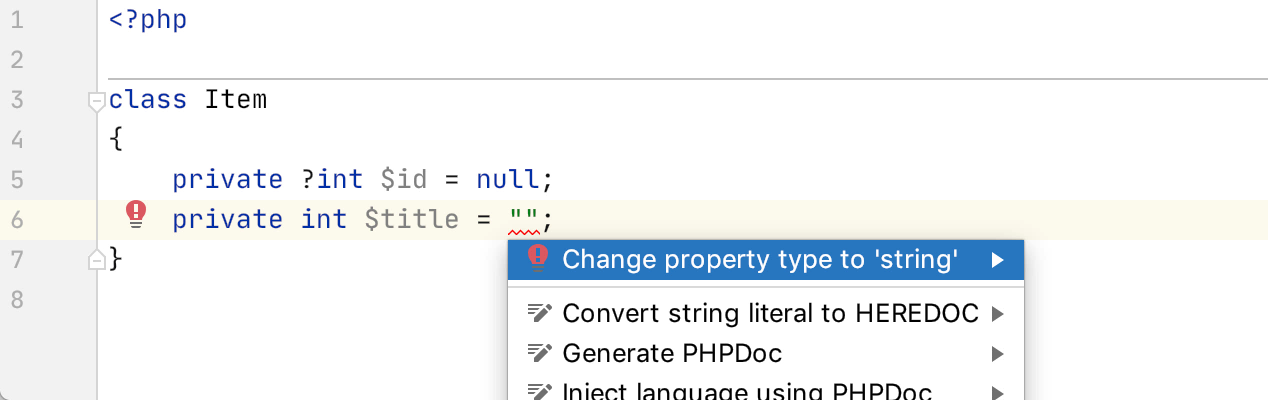
Change the property type according to the default value in PHP 7.4

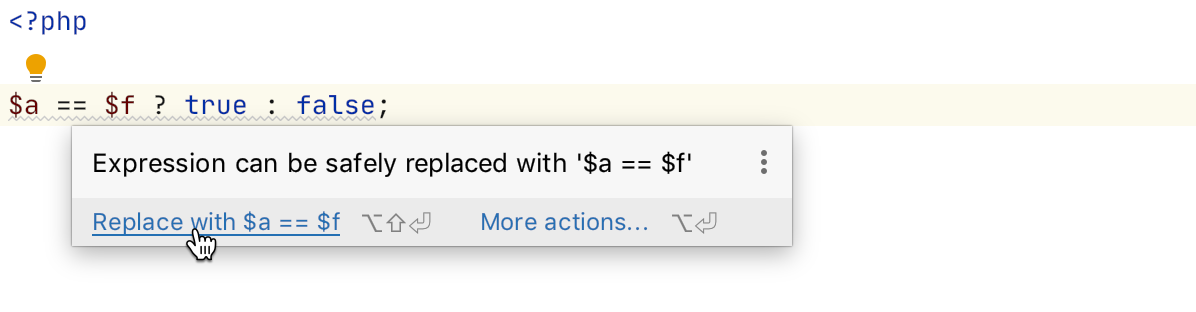
Redundant ternary operator
Phpstorm highlights trivial ternary expressions, and you can replace them with simpler ones using the Alt(⌥)+Enter quick-fix.

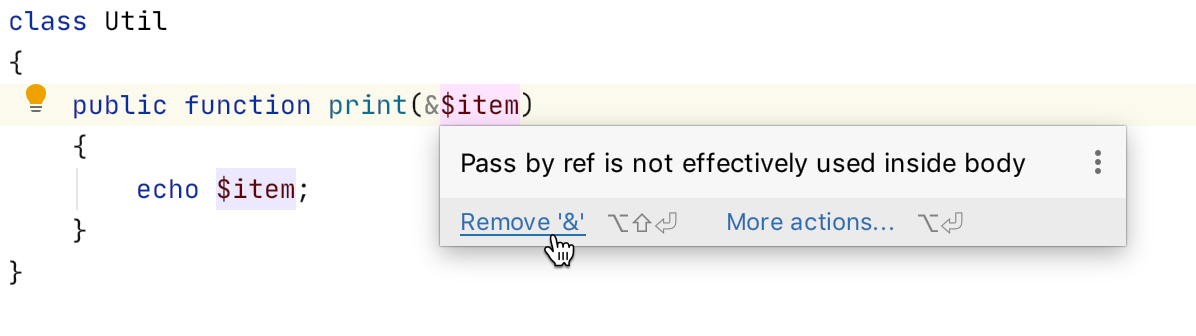
Excess pass-by-ref
Using a pass-by-ref may have unexpected consequences, and this is one of the reasons Nikita Popov proposed to Allow explicit call-site pass-by-reference annotation in PHP.
In the meantime, PhpStorm 2020.1 will highlight parameters that are declared as pass-by-ref but are not used as such. They can be safely removed with a quick-fix with Alt(⌥)+Enter.

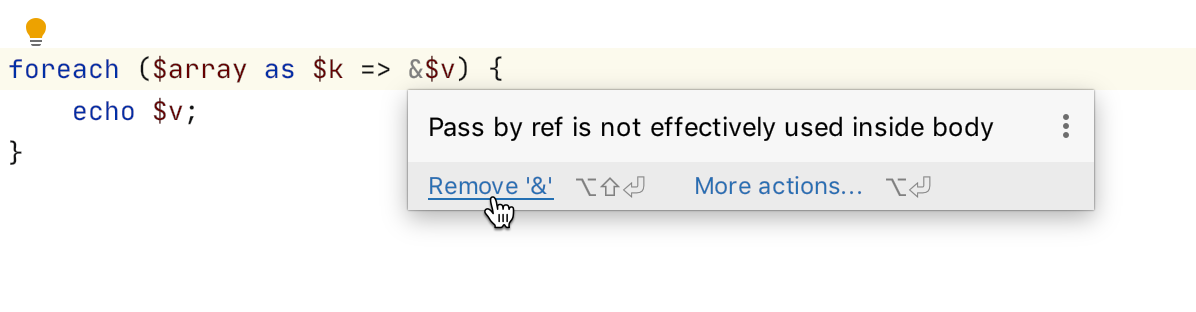
The same will work for arrays with a pass-by-ref in foreach loops:

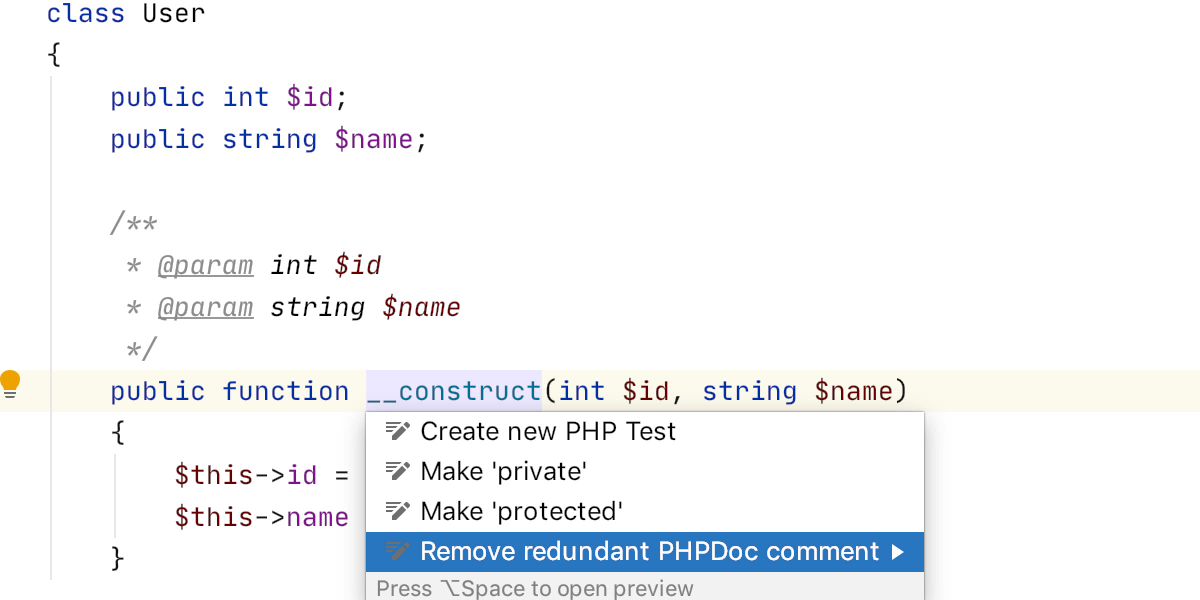
Removing an unnecessary PHPDoc block that only has type declarations is now easy thanks to a corresponding quick-fix.

Note that by default the inspection is at the Info level, which means that it will not highlight anything. If you want redundant PHPDoc blocks to be highlighted, set the severity level for the Redundant PHPDoc comment inspection to Weak Warning or higher in Preferences/Settings | Editor | Inspections.
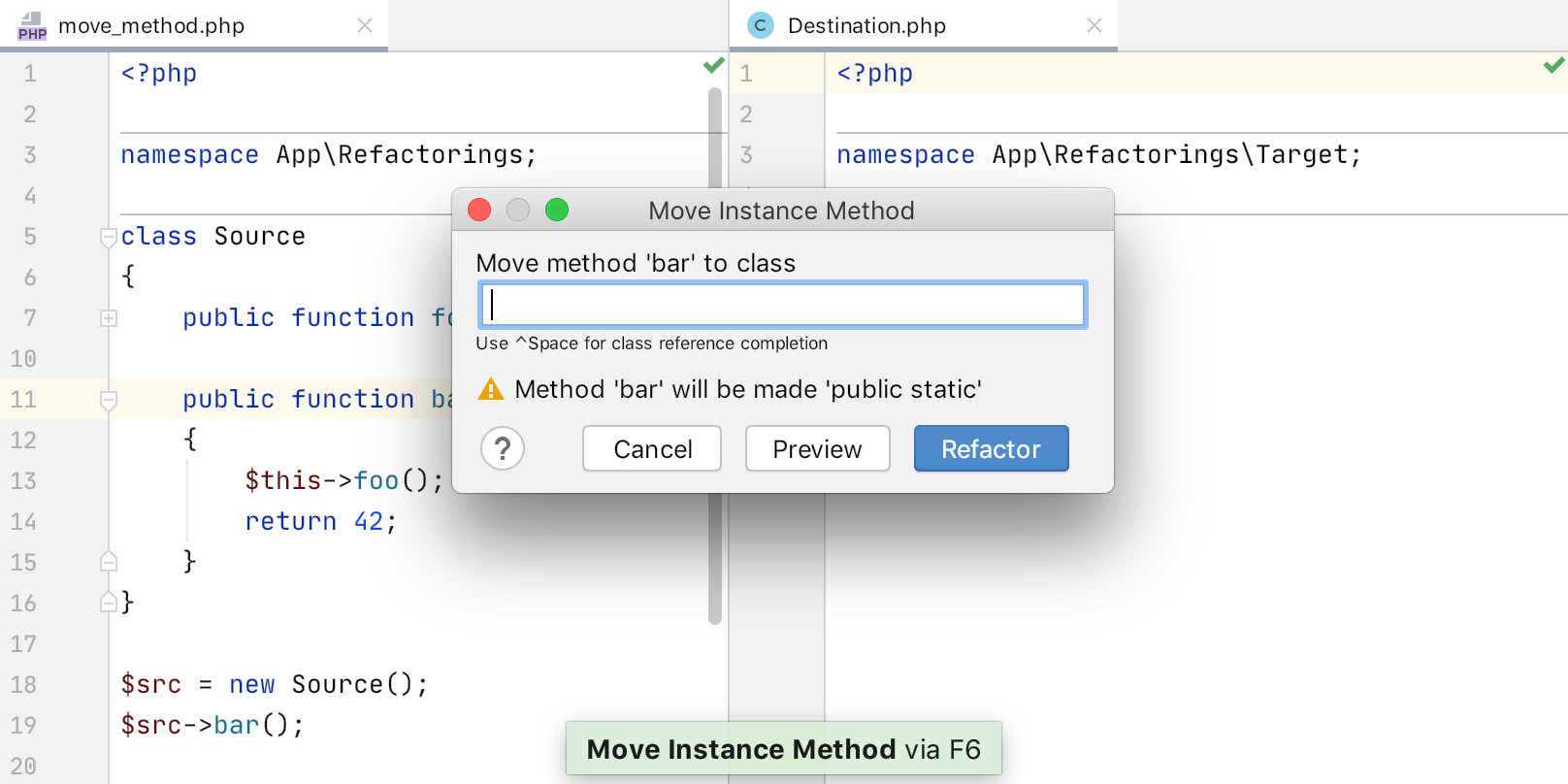
Updated “Move method” refactoring
Sometimes it makes sense to transfer a method to another class. If this method is used many times throughout the project codebase, PhpStorm can help you.
Previously, it was necessary first to make the method static, and then to call another action to move a method. In PhpStorm 2020.1, the “Move method” refactoring is redesigned into one atomic action. Unnecessary operations and popups have been removed and everything is done in a single step.
Put the cursor over the method and press F6 (or Ctrl(⌃)+T, 3). Then select a destination class and you’re done.

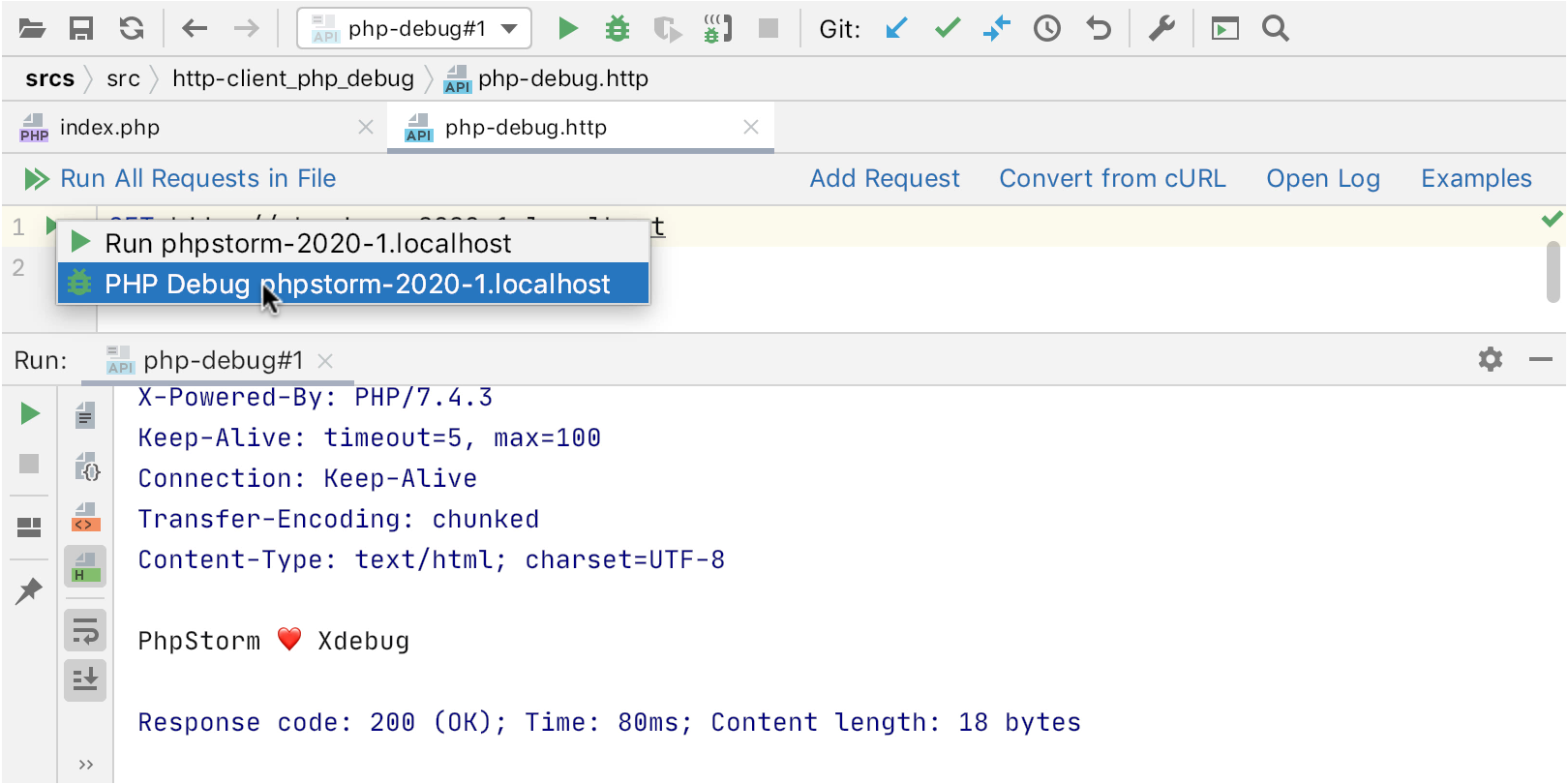
PHP Debug in HTTP Client
You no longer need to bother with parameters or install the extension in your browser to start debugging. All you need to do is create an HTTP request in an .http file and execute it by running the PHP Debug command, which is available under the Alt(⌥)+Enter menu, or by clicking the play icon ![]() . As a result, an XDEBUG_SESSION cookie will automatically be added to the request.
. As a result, an XDEBUG_SESSION cookie will automatically be added to the request.

And a few more little things for PHP
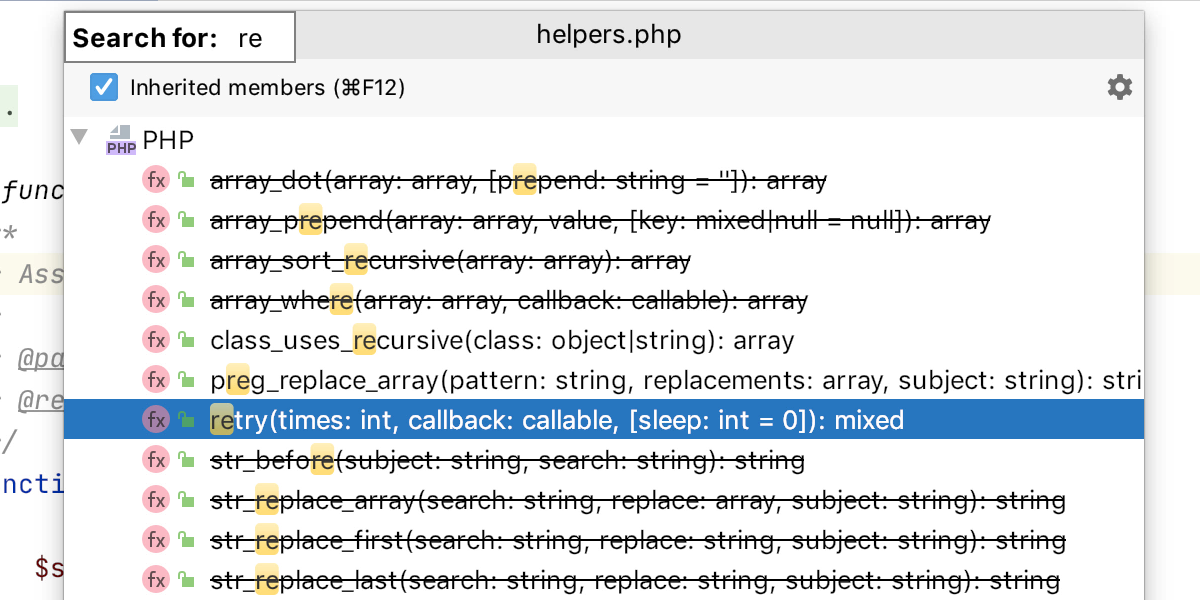
@deprecated elements are displayed as strikethrough in the Structure tree view.
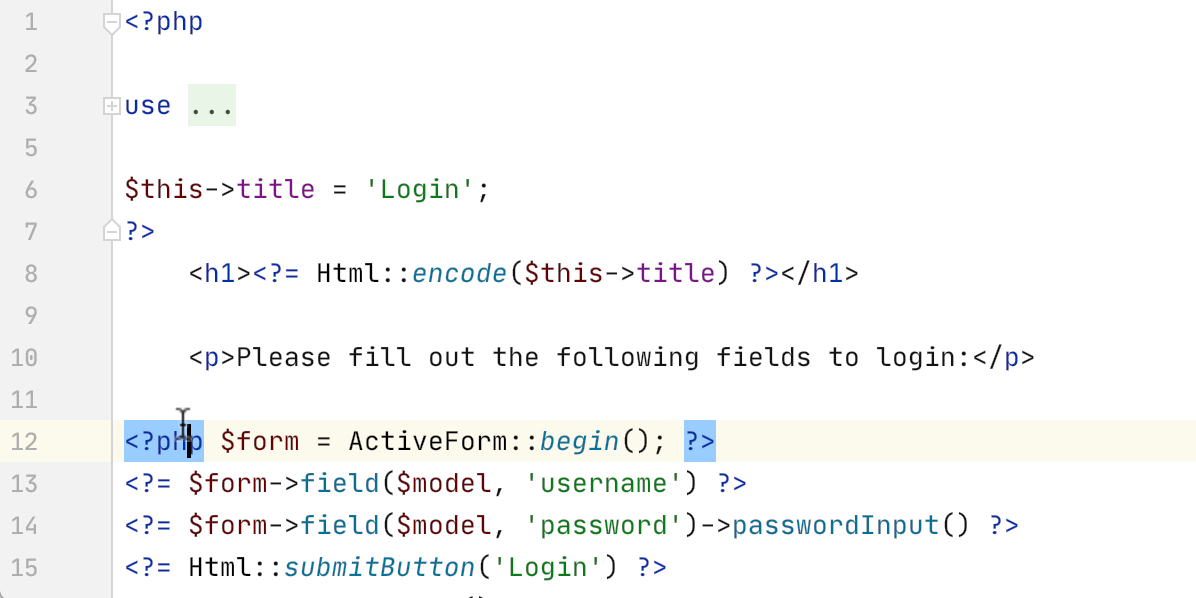
Ctrl(⌘)+F12

Highlighting for matching tags <?php / ?>

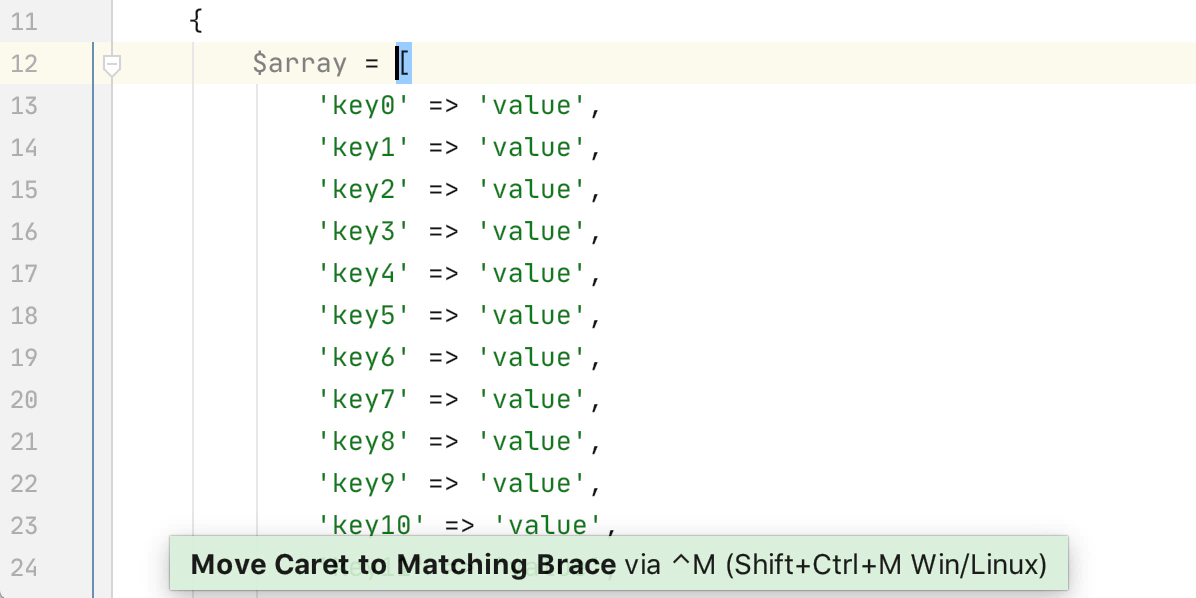
Jump to opening/closing braces
Shift+Ctrl+M (⌃+M)

Lexer customization for Twig
Sometimes you may need to change the tag characters for Twig templates, for example if you are using Angular, which has the same syntax.
You can now do this under Preferences/Settings | Languages & Frameworks | PHP | Twig.
IDE
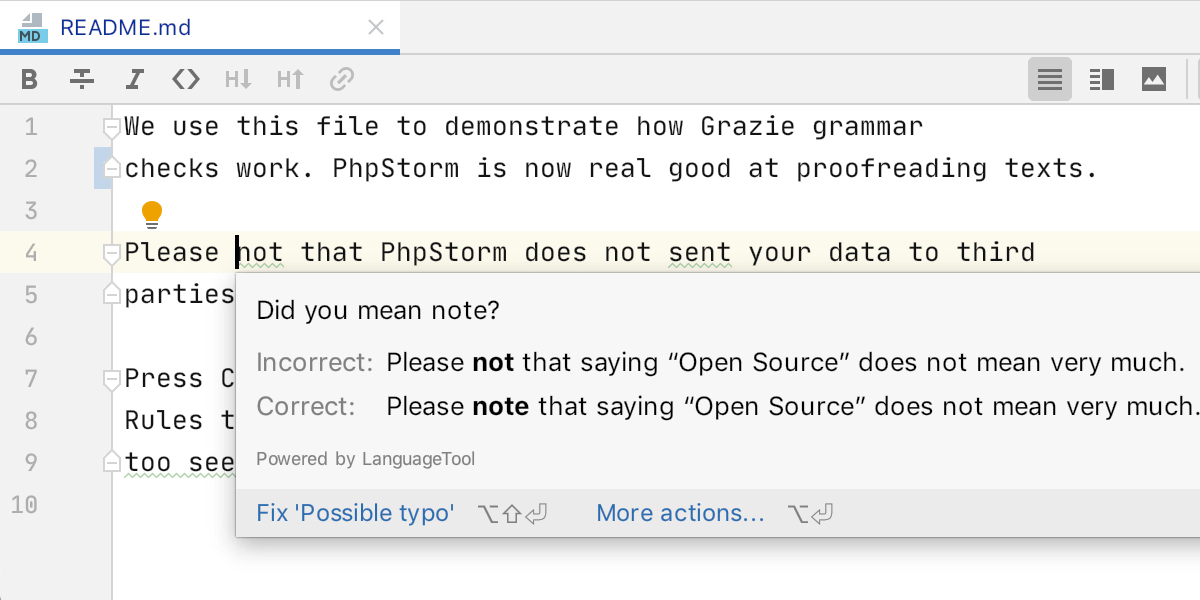
Advanced spell checker and grammar corrector
The Grazie plugin is included in PhpStorm out of the box. It checks your text not only for spelling errors, but for grammar and style errors, too. Grazie supports 16 languages, and all checks are performed locally without sending your data to third parties.
By default, checks are enabled for text files.
You can also enable Grazie for all string literals, comments, PHPDoc blocks, and commit messages.
For PHP, you can turn Grazie on under Settings/Preferences | Editor | Proofreading | Grammar.

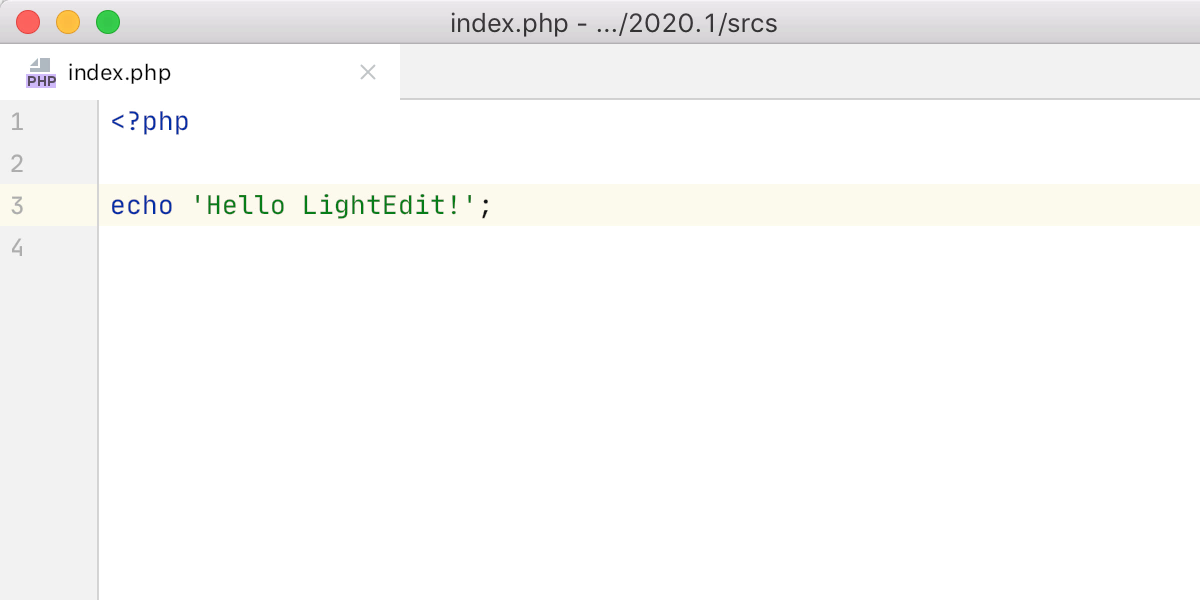
LightEdit Mode
Sometimes you may need to quickly look through or fix a file. In these cases, opening a whole IDE for a single file seems like overkill, but you still want to make use of highlighting and other helpful features you are used to. That is precisely what LightEdit mode is here for.
It works like this: if you open a file from the command line or OS context menu and PhpStorm is not running, the file will open in LightEdit. Note, though, that if a full-fledged instance of PhpStorm is active, the file will just open in it.

JetBrains Mono is now the default font

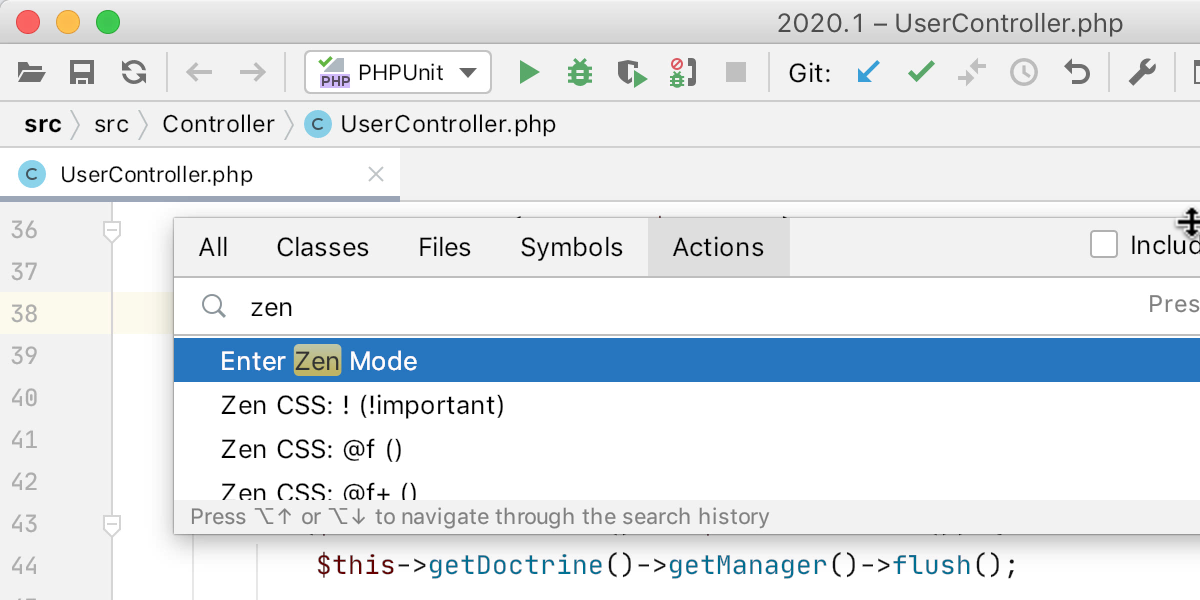
Zen Mode
This mode combines Distraction Free and Fullscreen modes, allowing you to take a deep dive into your code without any distractions.
Enable it under View | Appearance | Enter Zen Mode.

UI
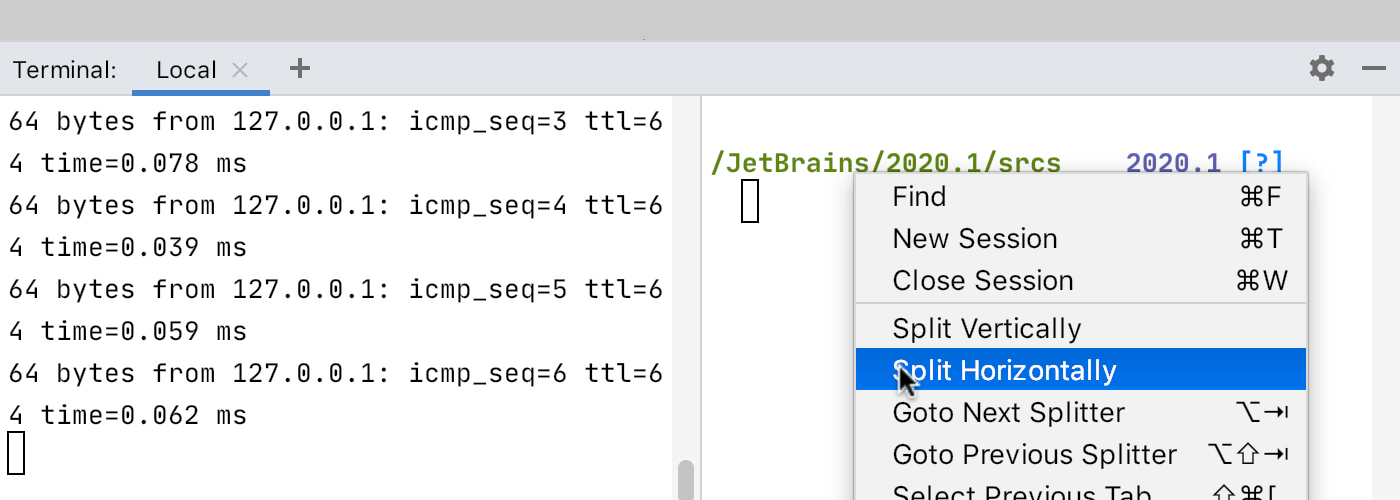
Split terminal sessions
Instead of opening new tabs and switching between them, you can now split the window and open several sessions in one tab. To do this, select Split Horizontally / Vertically from the context menu.

IntelliJ Light theme
The light theme has been updated. It is now unified to look the same on all operating systems, and its name has been changed to IntelliJ Light.
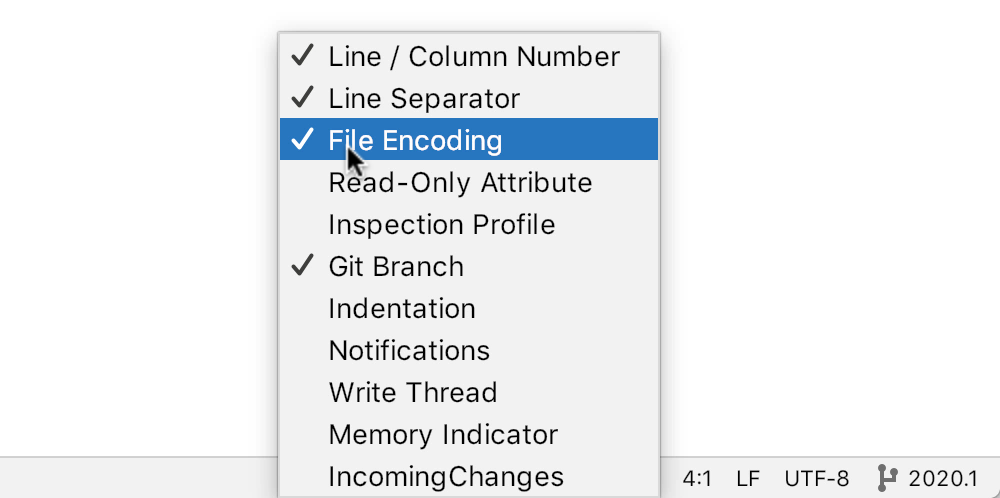
Customization of the status bar
From the context menu, you can select which information to display on the status bar at the bottom right-hand corner of your IDE window.

Configuration
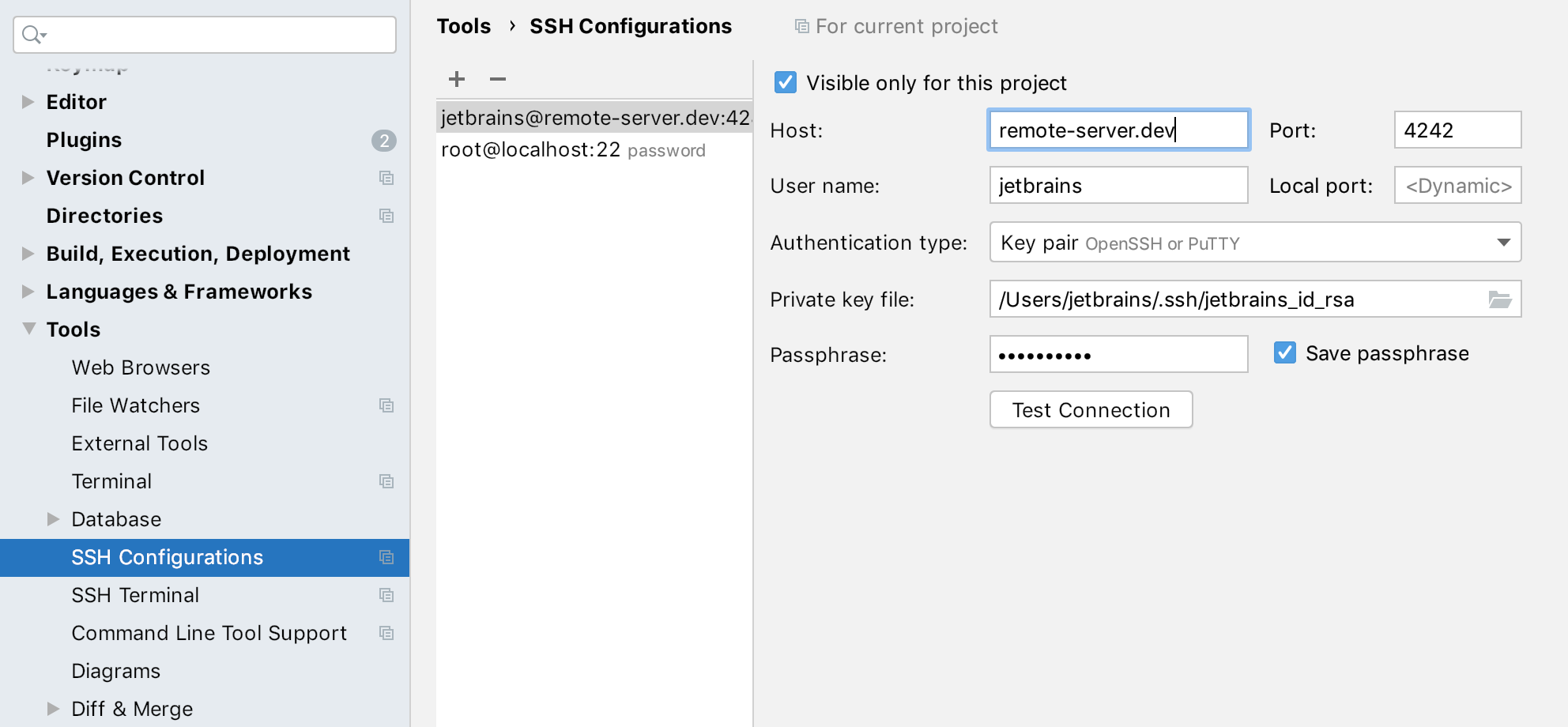
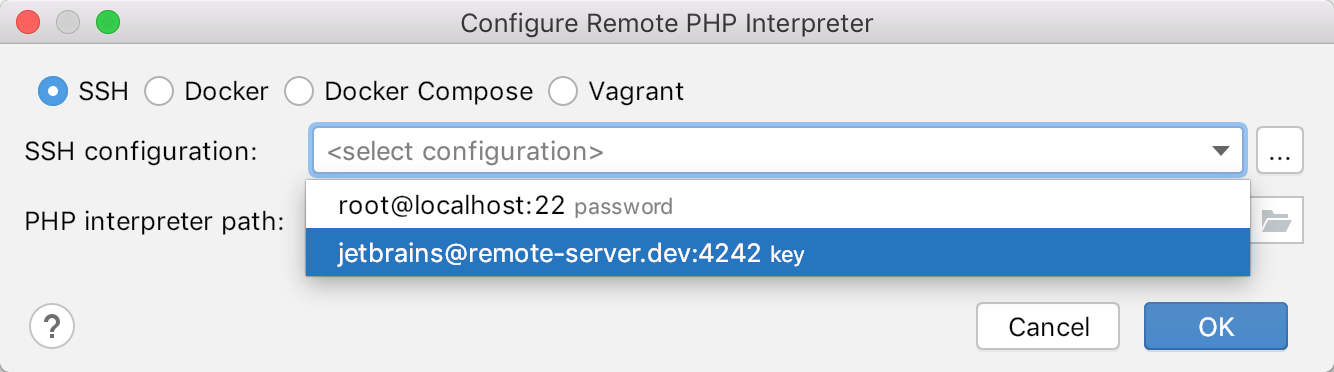
Unified SSH configuration
Previously, you had to reconfigure your SSH connection each time you reused it in the deployment, Remote interpreters, or SSH terminal.
You can now add or edit all SSH connections in a single place under Preferences/Settings | Tools | SSH Configurations and then use them wherever, and as often as, you need them.


The path to IDE configs has changed
For example, on macOS:
- ~/Library/Preferences/PhpStorm2019.3 + ~/Library/Application Support/JetBrains/PhpStorm2020.1
Learn more in the help article.
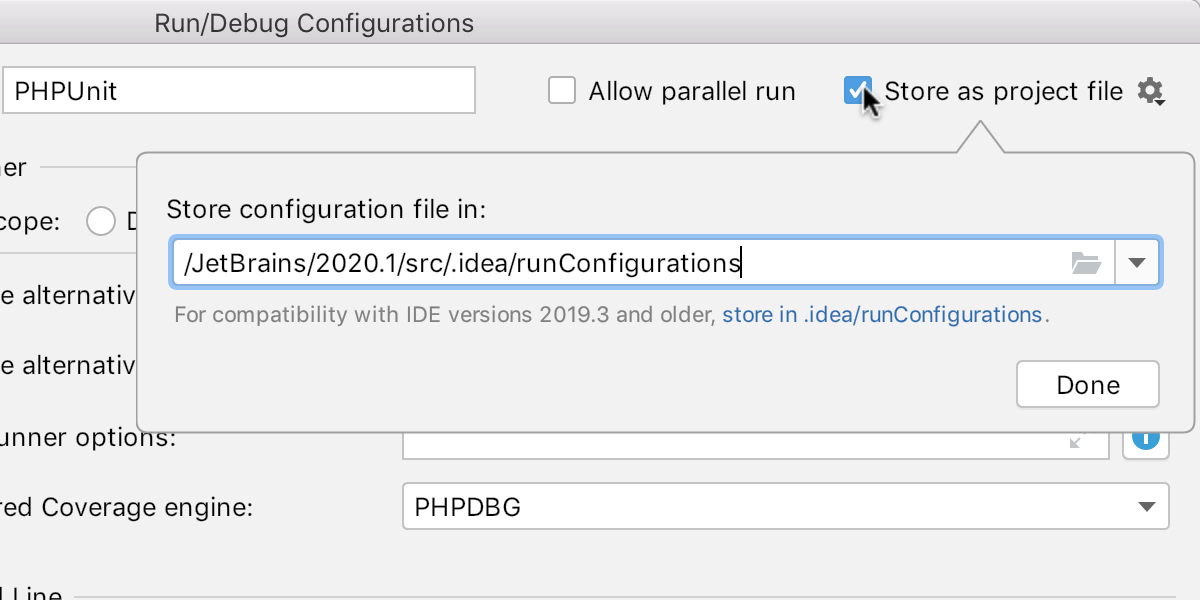
More flexibility when sharing Run Configurations
Previously, Run Configurations were stored in the .idea folder, which many people add to .gitignore in its entirety (there is a better alternative though). Now you can choose any location to save the Run configuration and share it with your teammates through your VCS. This can be especially convenient when onboarding new employees: pull the project, open it in PhpStorm, and run it with a single click.
To do this, select the Store as project file option in the Run/Debug configuration dialog, and then click on the gear icon to select the desired path in the project.

Version Control
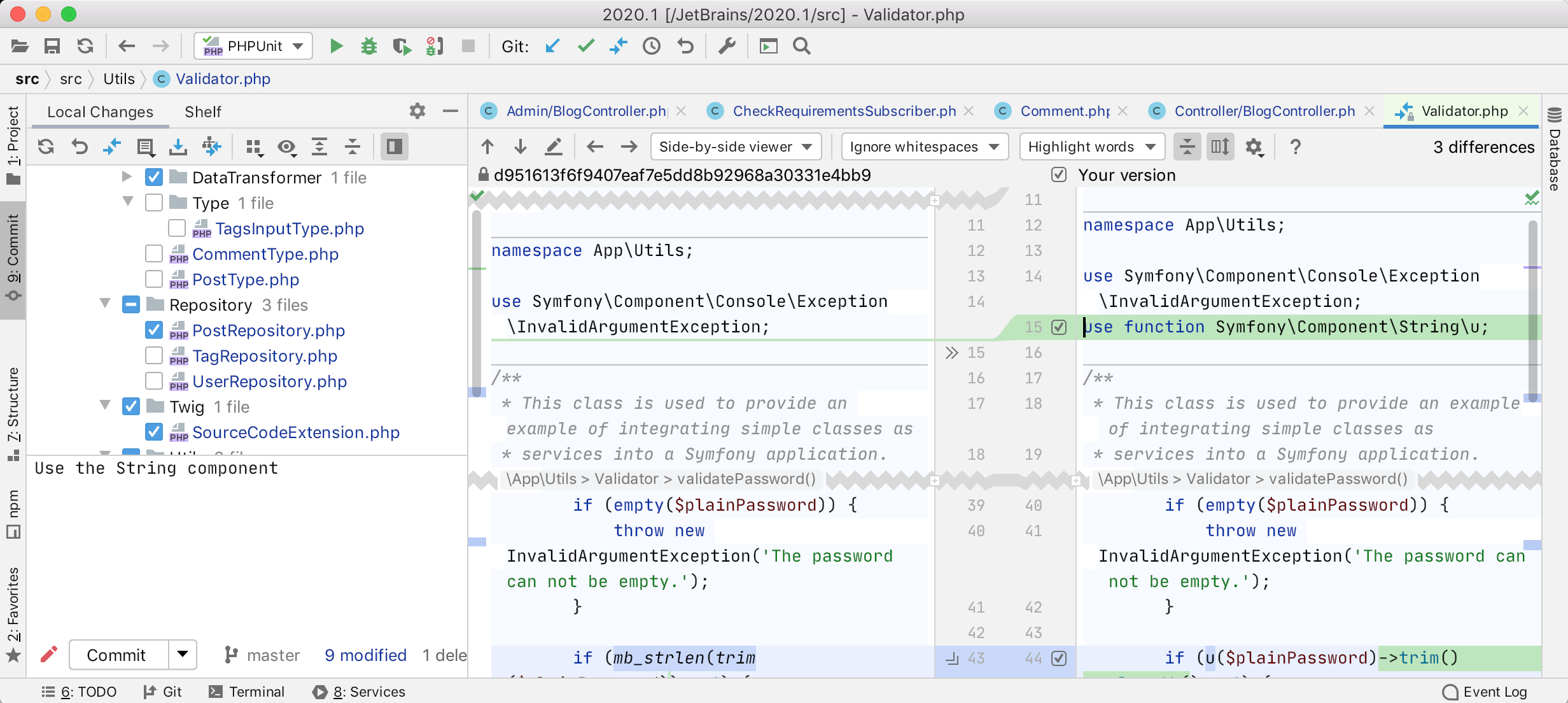
New Commit tool window
The Commit window is available in non-modal mode and is displayed on the left. This way, it does not keep you from viewing and working on other files while the commit is being prepared. This also allows more information about changes to be displayed on the screen.
The new Commit tool window is enabled by default for new users but disabled for those who previously had PhpStorm installed.
You are welcome to activate it with the option Use non-modal commit interface under Preferences / Settings | Version Control | Commit.

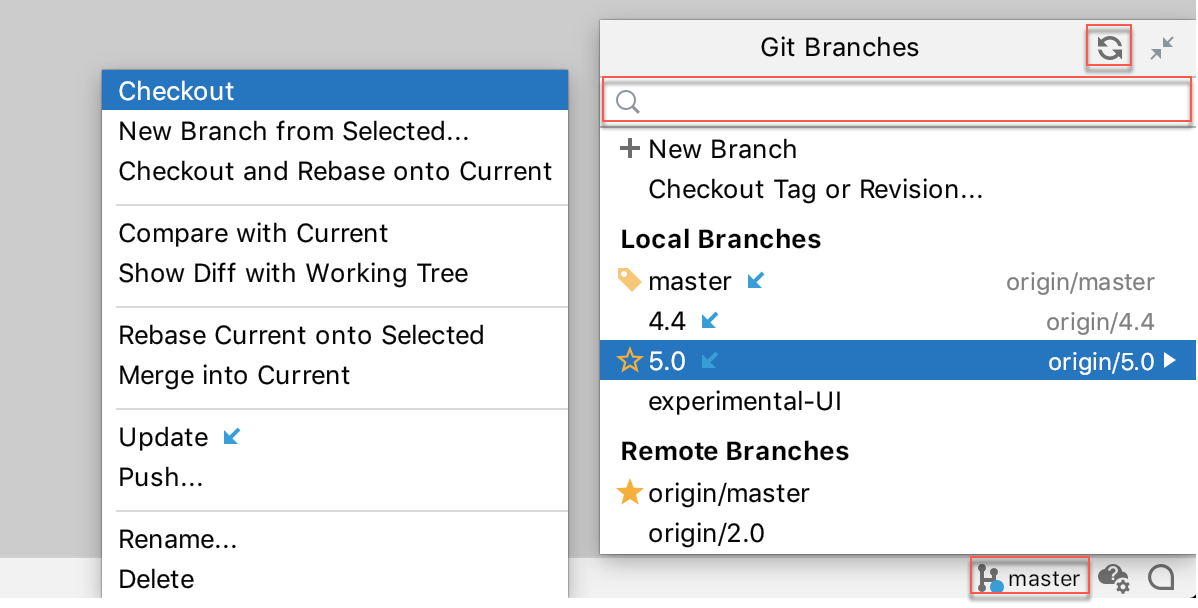
Improved Git branches workflow
The current Git branch is specified in the bottom right corner of the IDE window. If you click on it, the window will open the VCS | Git | Branches dialog.
We’ve added a search bar here. The Refresh button updates the list of remote branches. And we’ve added an indicator for each commit: incoming (blue) or outgoing (green).

Installing Git from IDE
When you clone an existing Git repository, PhpStorm will look for the Git executable on your machine, and will offer to download and set it up for you if the IDE can’t locate it.
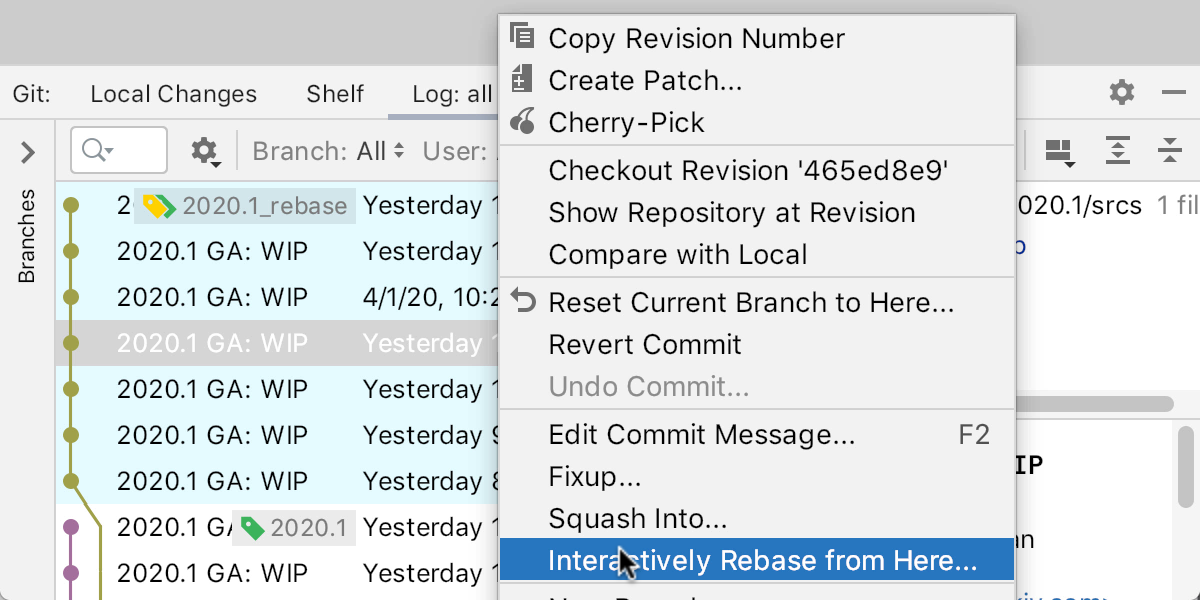
Reworked Interactive Rebase workflow
Git Rebase allows you to rewrite commit history. Now you can quickly get rid of “temporary” commits, correct a message, or rearrange the order of the commits. Of course, you can do all this manually from the terminal, but in PhpStorm you can also see the content of the commit and the diffs.
To start, you need to select the desired base commit in the commit history. Then select Interactively rebase from here from the context menu.

Database Tools
PhpStorm includes almost all the features of DataGrip out of the box. You can check out What’s new in Database tools for an overview from our colleagues about its new features.
Web
As usual, all the updates for WebStorm 2020.1 have also been incorporated into PhpStorm.
A full list of all the changes in this release is available in the really long release notes.
That’s all for today. Thanks for reading to the end! We’ll be happy to respond to your questions, suggestions, bug reports, and even just your thoughts in the comments.
Stay safe!
Your JetBrains PhpStorm team
The Drive to Develop
Subscribe to PhpStorm Blog updates