PhpStorm 2021.1 EAP #7: Built-in preview for PHP files
This build introduces support for previewing PHP files in the editor. Read on to learn more.
The Early Access Program is coming to a close, and we are now focusing on stabilizing and polishing PhpStorm for the release. This is a good time to report any lingering issues that you’ve encountered to our tracker, as there is still time to fix them before the release.
Check out the What’s Coming in PhpStorm 2021.1 video on the JetBrains YouTube channel, which also covers improvements not mentioned in this blog post.
Preview PHP files in the editor
PhpStorm has always had browser icons in the editor. If you click on one, the selected browser launches with the specified file open in it. But in order to see the changes, you previously had to switch back and forth between windows every time.
Now in PhpStorm 2021.1, there will be a new icon ![]() for previewing files from the editor. Check the previous post to see how it works with HTML files.
for previewing files from the editor. Check the previous post to see how it works with HTML files.

In this EAP build we are adding another major update to this feature – support for PHP files.
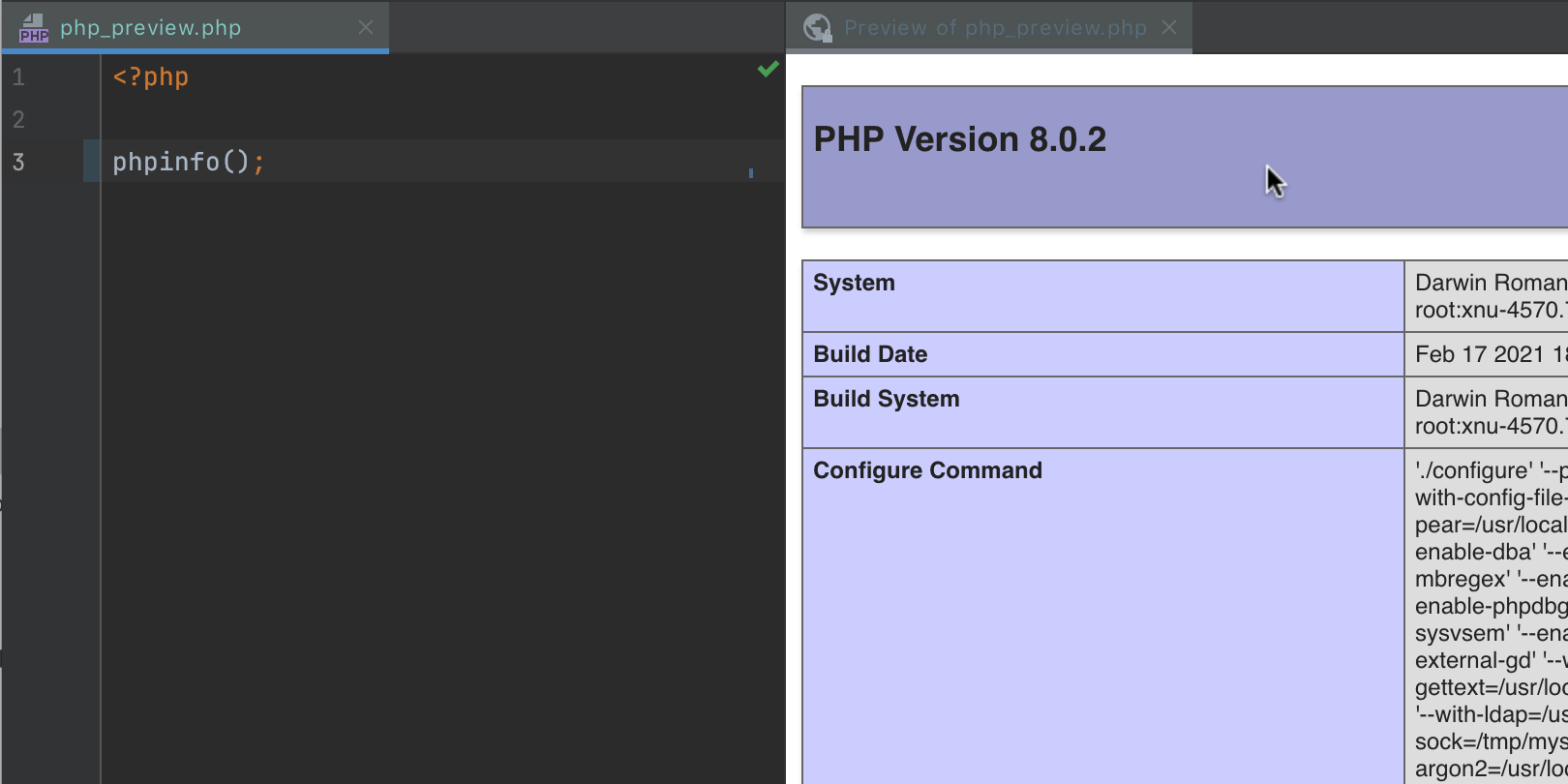
Open a PHP file, type your code, and you can immediately see the result side by side with the code. There is no need to switch to other windows!
To render these files, PhpStorm uses a PHP interpreter that is specified in the project settings under Settings/Preferences | PHP.
⚠️ Currently it only works with a local PHP interpreter. I.e. Docker and other remote interpreters are not supported.
To see the PhpStorm preview icon you need to enable at least one other browser under Preferences | Tools | Web Browsers and make sure For HTML files checkbox is checked.
Alternatively, if you disable all other browsers, press Alt+F2 to open a preview tab.
HTTP Client improvements
SSL support in HTTP client
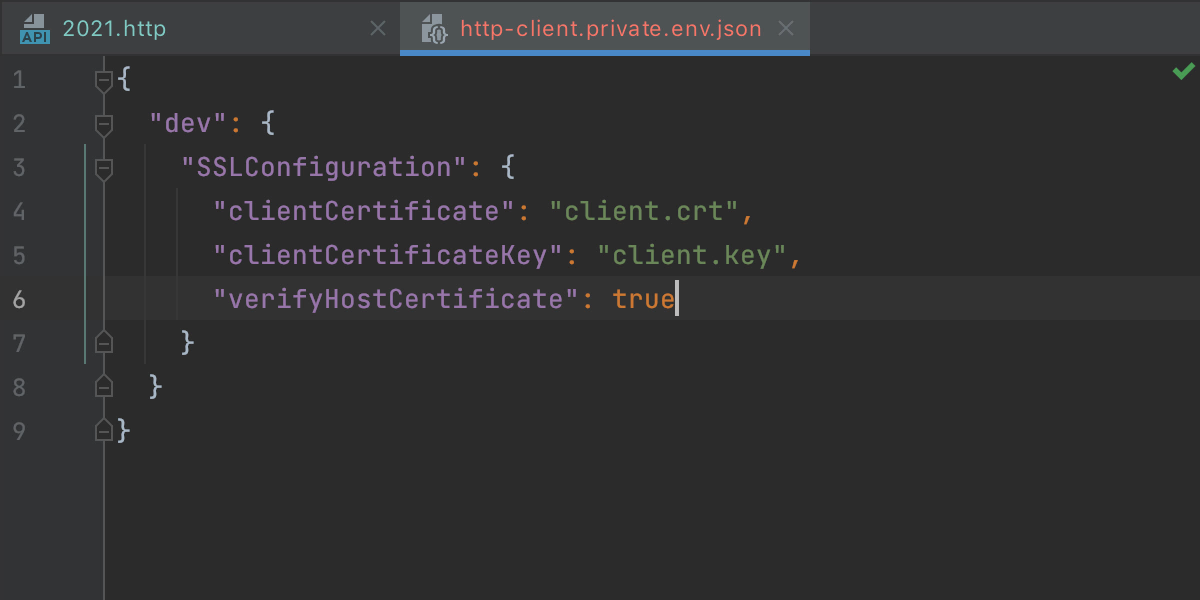
If you use SSL client authentication for https:// protocols, you can now define SSL settings in the HTTP Client by clicking Add environment file and selecting Private. The IDE will automatically create a file where you can add your SSL configurations.
- `clientCertificate` – A path to the client certificate, which can either be protected by a password or a key.
- `hasCertificatePassphrase` – If you set it to true, click the ‘pen’ icon in the gutter to enter a password for the client certificate.
- `clientCertificateKey` – A path to the client certificate key.
- `verifyHostCertificate` – Set it to false if you want to disable the server certificate verification by a client. This may be useful when creating test certificates.

UI improvements
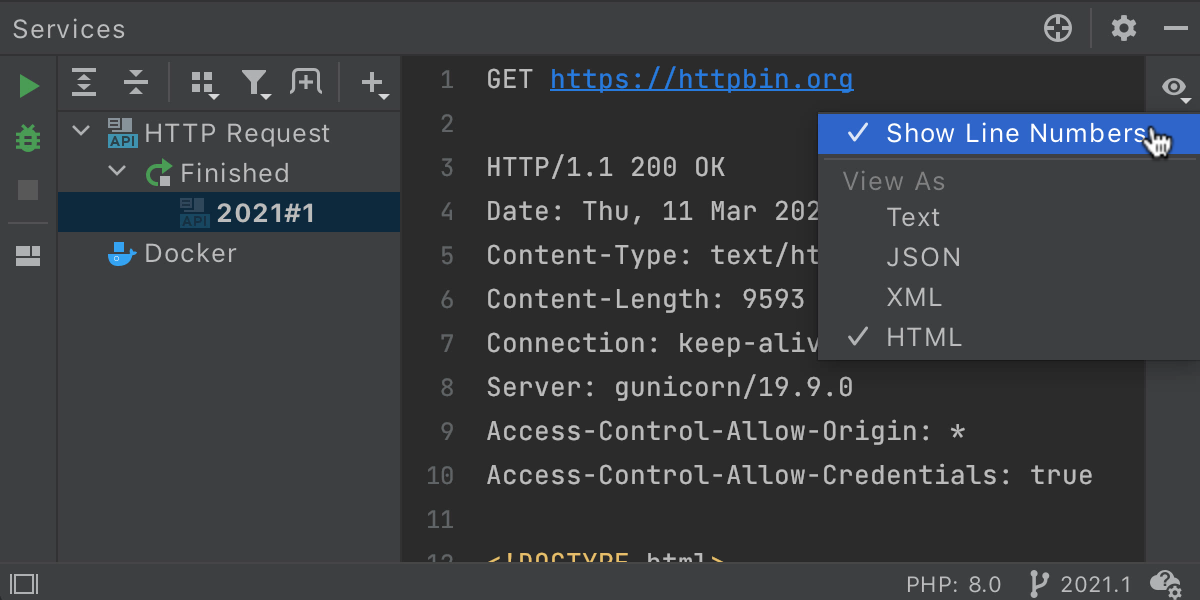
There is a new eye icon that contains options for the body display. You can switch the mode between Text / JSON / HTML / XML – it will usually be detected automatically – and you can enable line numbers.

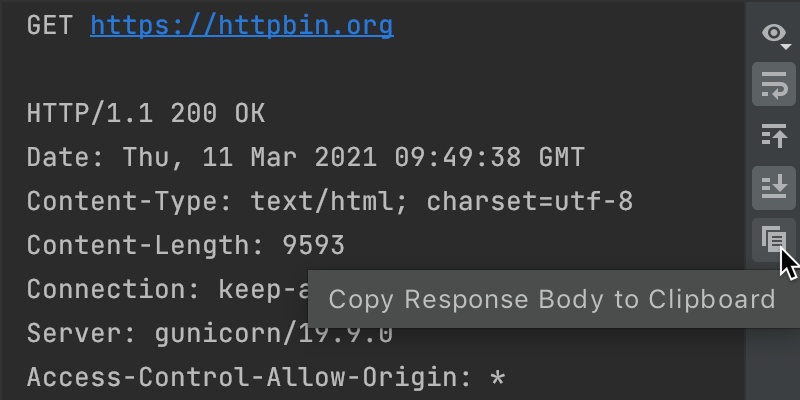
And there is a new button to quickly Copy Response Body to Clipboard:

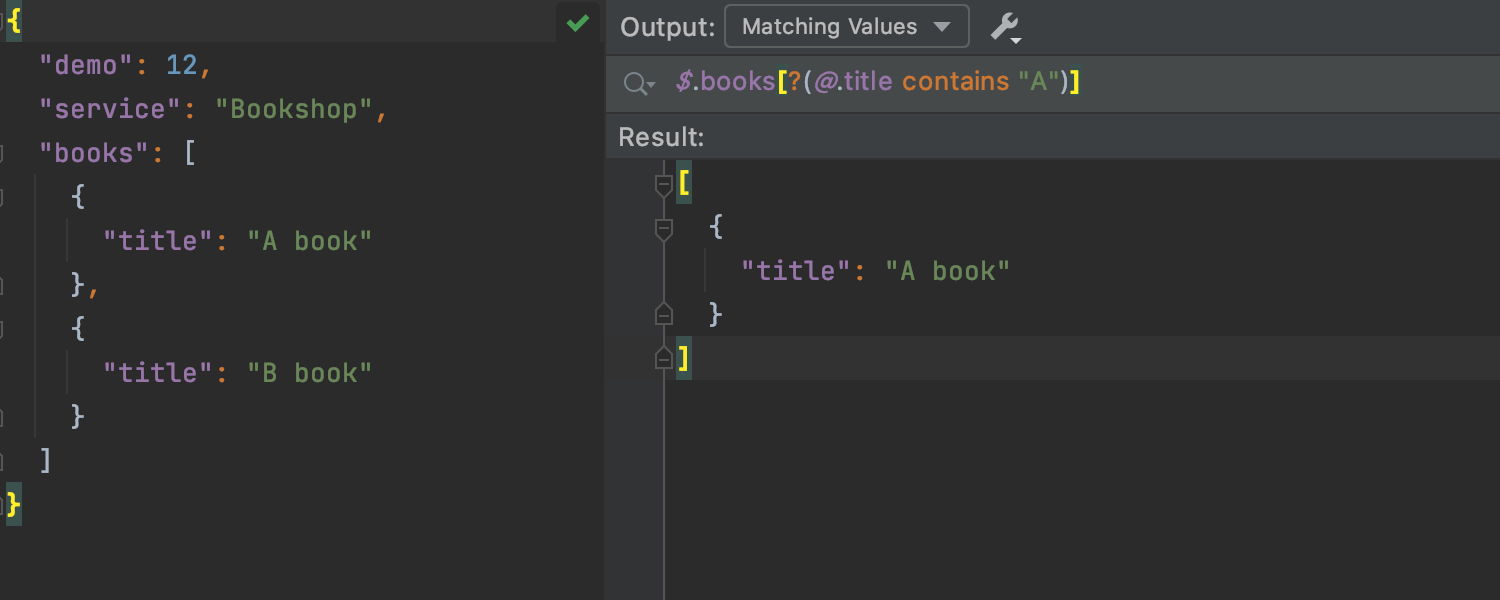
JSONPath support
There is some good news for people using JSONPath, a query language that allows you to find different code elements in a JSON document: PhpStorm now supports JSONPath expressions with the Goessner and Jayway syntax.
For JSON files, call the new action via Edit | Find | Evaluate JSONPath Expression to open a dedicated tool window. You can also choose how to display your query output: either as a value or a path to the desired data.

The full list of changes in this build is available in the release notes.
- Important! PhpStorm EAP builds are not fully tested and may be unstable.
- You can install an EAP build side by side with a stable PhpStorm version to try out the latest features.
- EAP builds are free to use but expire 30 days after the build date.
Please report any problems you find to our issue tracker or by commenting on this post.
Your JetBrains PhpStorm team
The Drive to Develop
Subscribe to PhpStorm Blog updates






