Quality Assurance
Tools for Quality Assurance and Test Automation
What’s new in QA Tools 2022.2
Along with the updates for other JetBrains tools in this 2022.2 release cycle, the JetBrains QA Tools team is, too, delivering new features, bug fixes, and various enhancements. With this release, we mainly focused on the Page Object Editor provided by the Selenium UI Testing plugin. Let’s take a look at what’s new and improved!
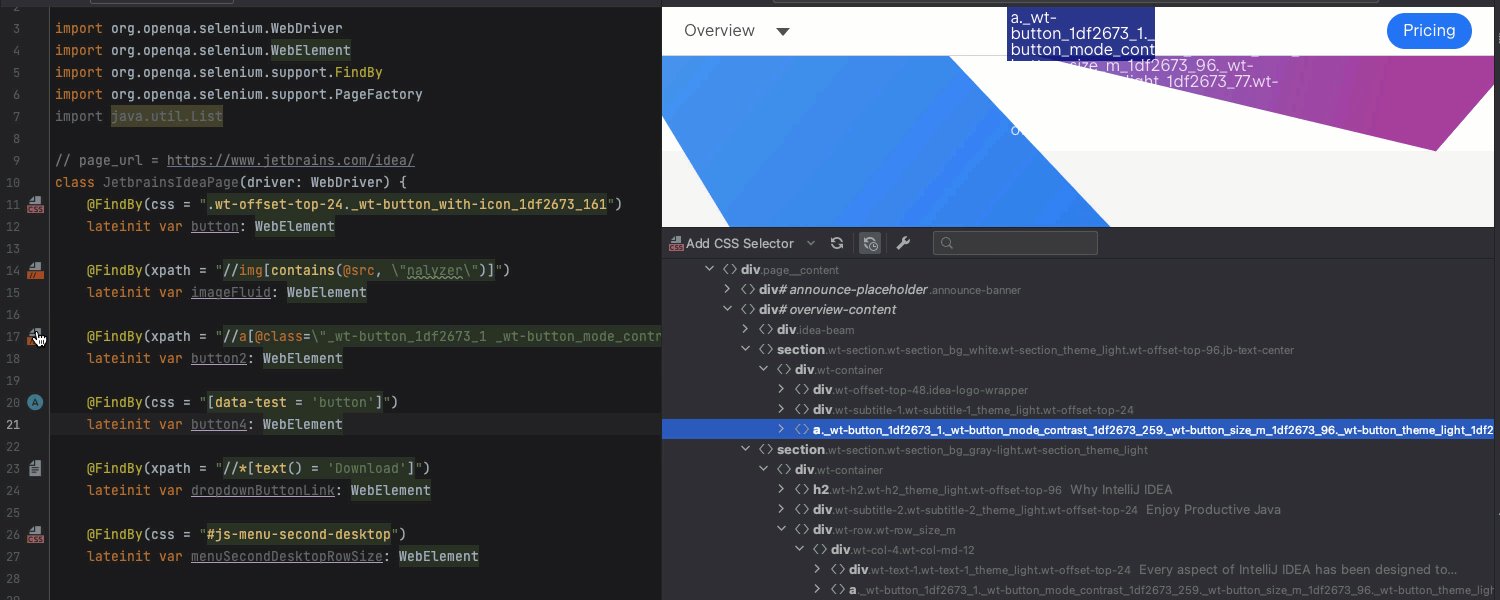
Improved web page structure in the Page Object Editor
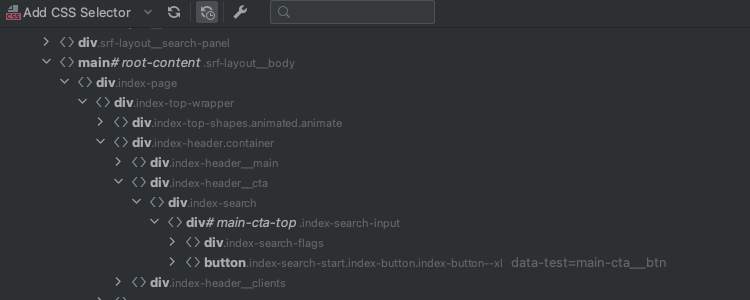
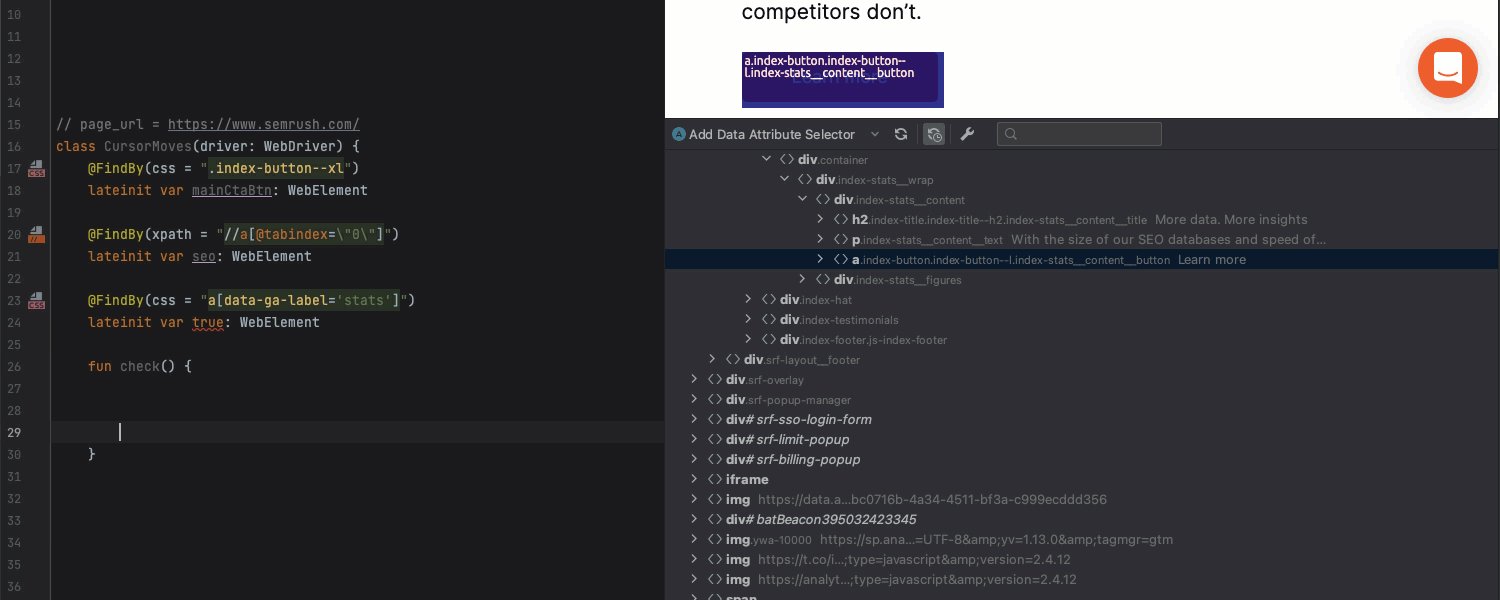
One of the biggest changes to the UI in this release is the reformatted web page structure. Now you can comfortably read the most important parts, such as the tag name, the ID, and applied CSS classes – all thanks to the text format highlighting.

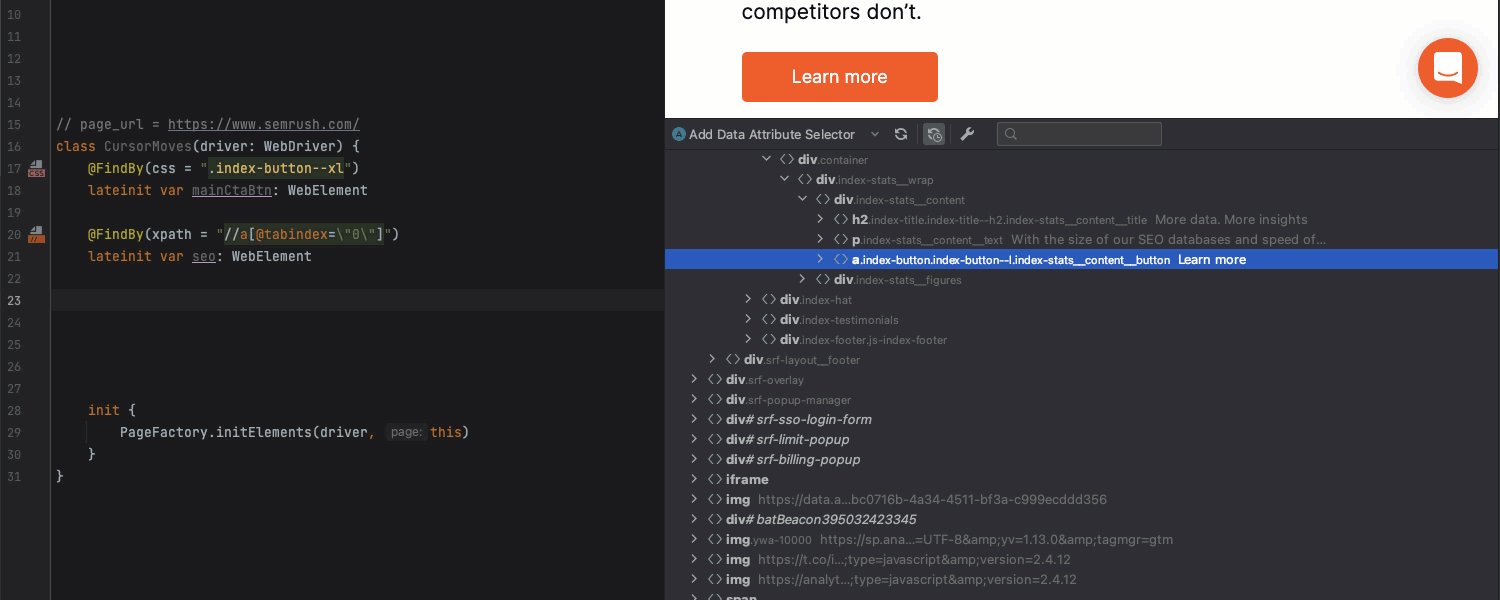
Easy navigation via gutter icons
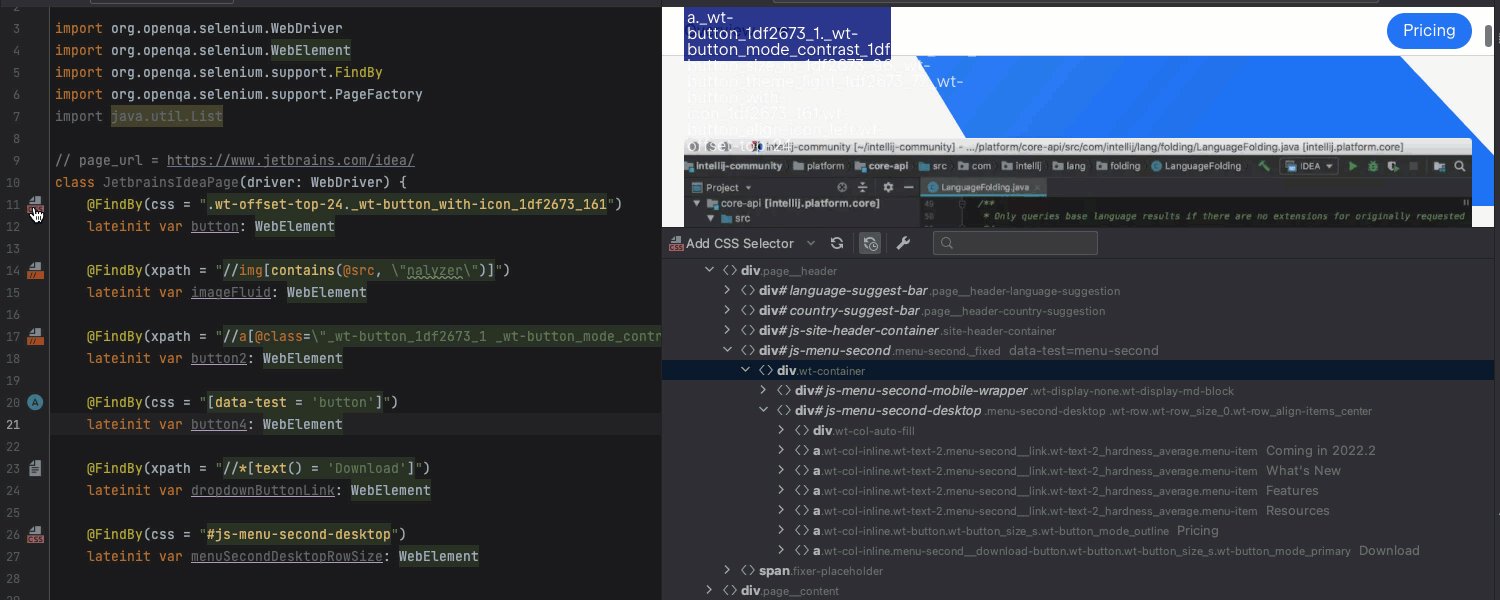
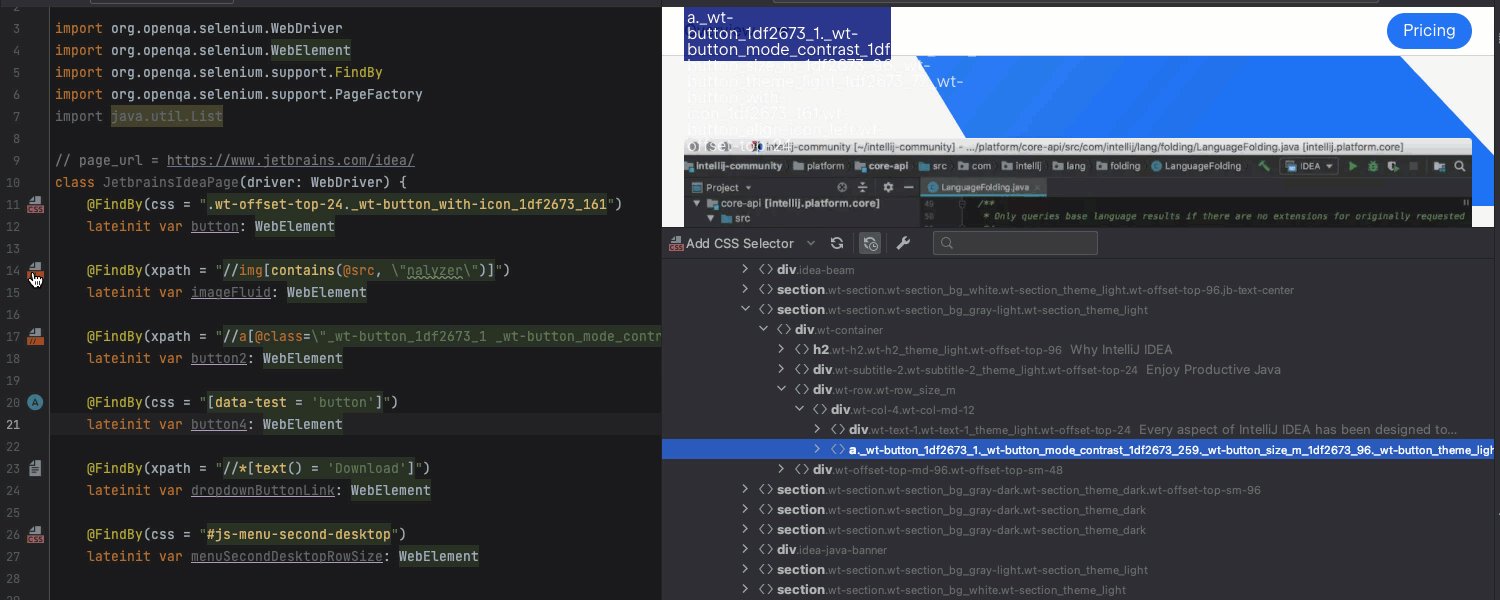
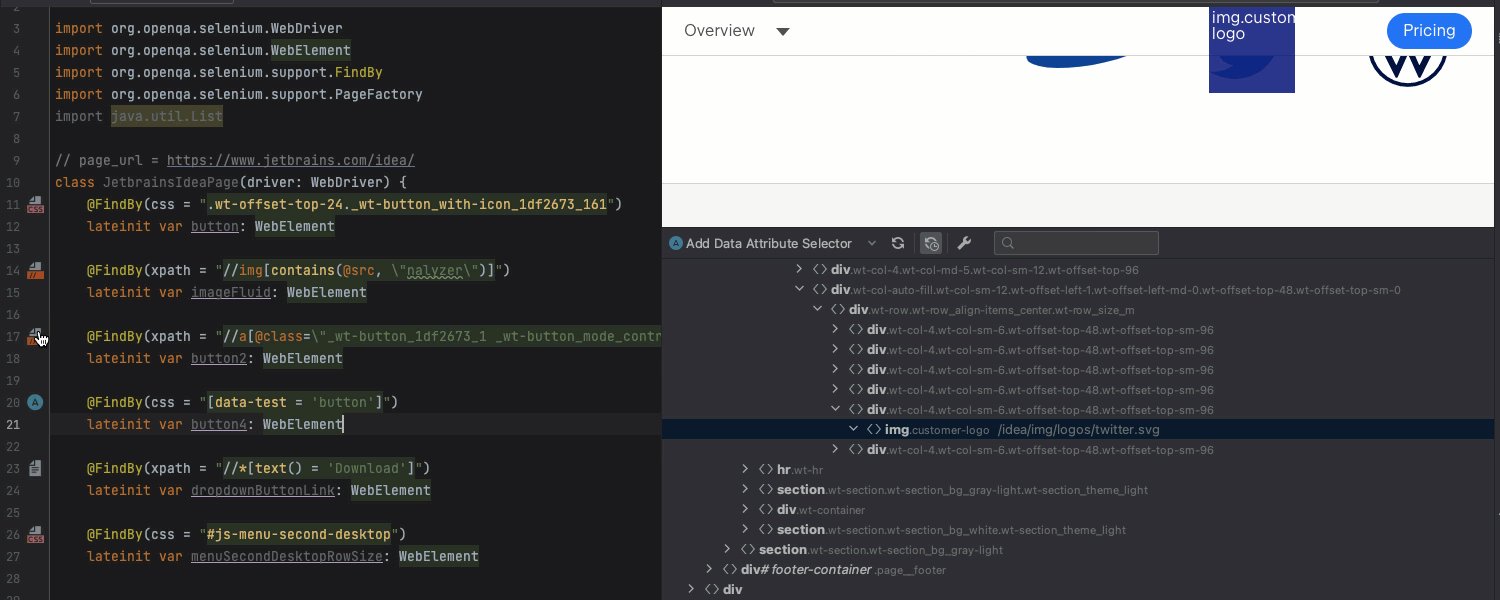
How easy is it to get back to page elements from the web page structure? Very easy! Now all you need to do is click on the gutter panel icon next to the page element you added to the code, and it will take you right to the web page element in both the web page structure and the browser window.

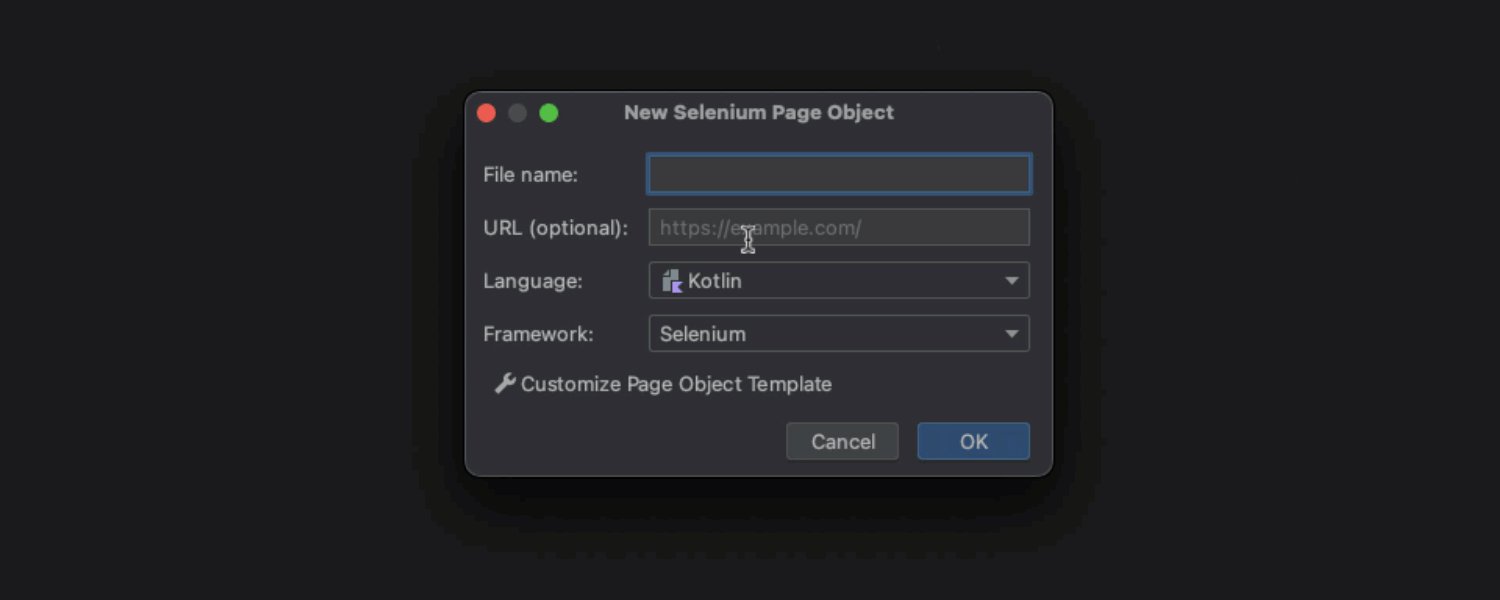
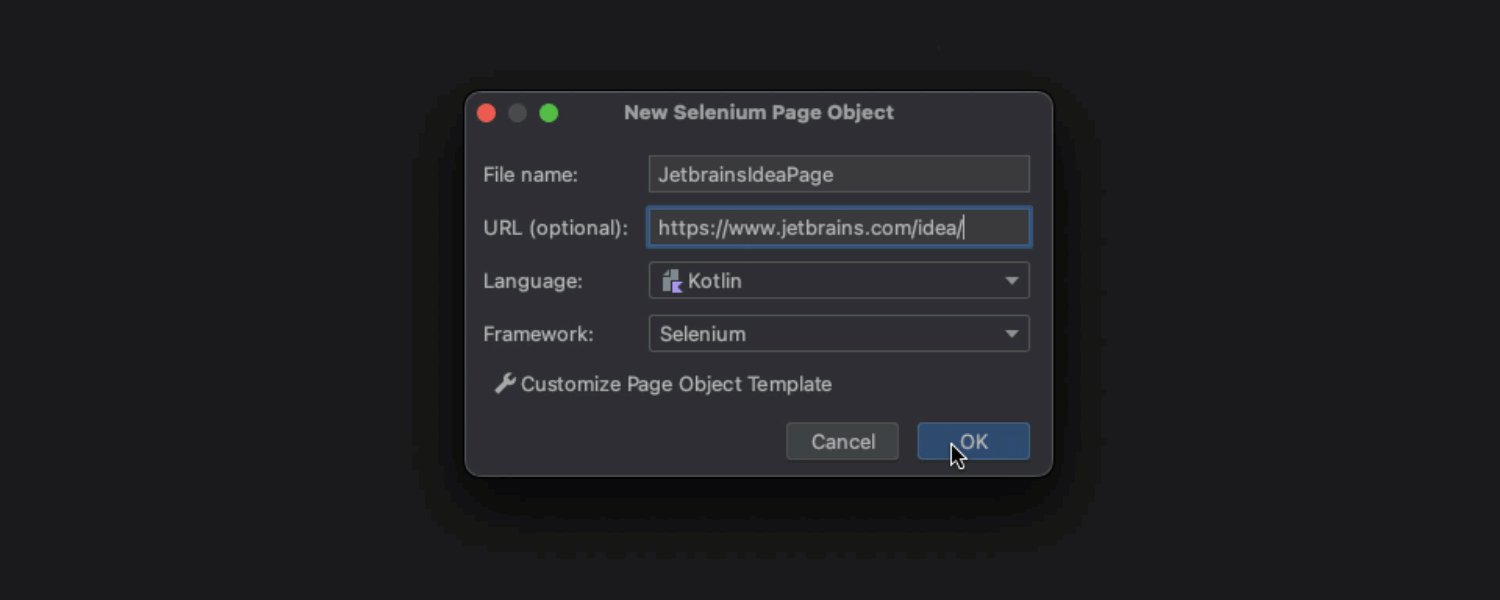
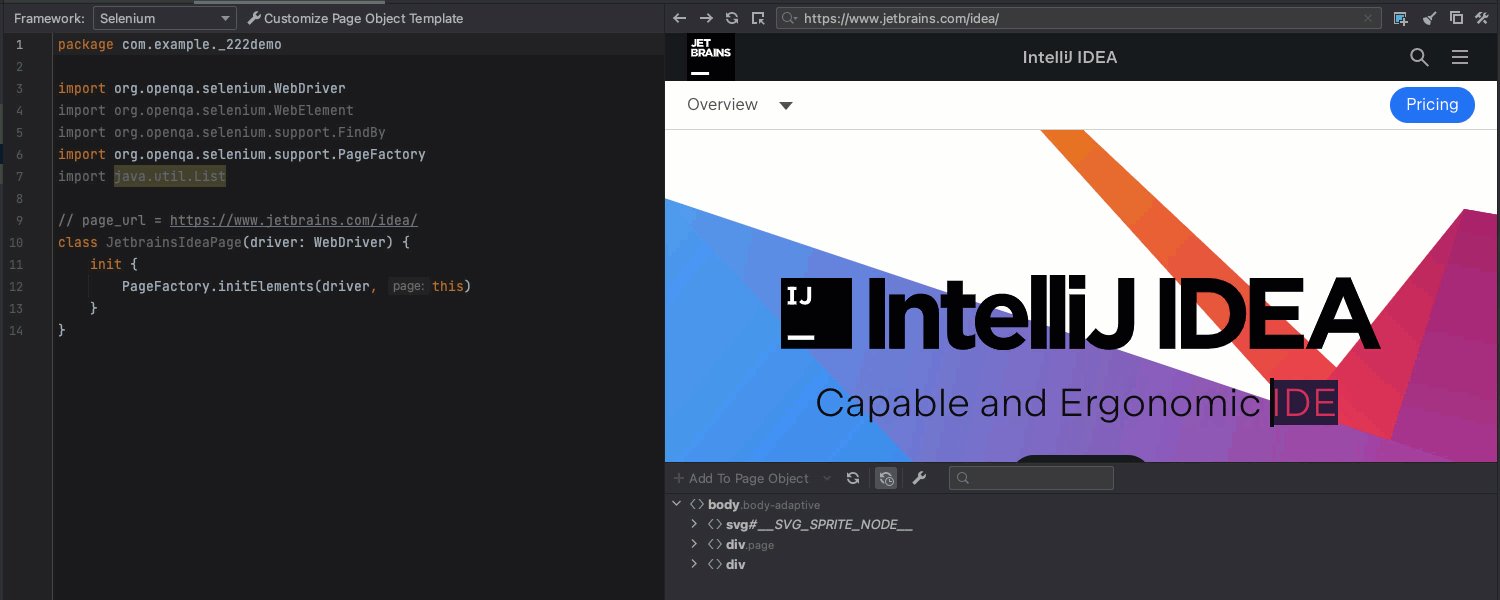
Page object naming from URL
When creating a new page object file, the wizard now offers an optional URL field. If the web address is inserted, the wizard automatically suggests a page object file name based on the link address. In addition to that, the inserted URL will also automatically load in the browser window when the Page Object Editor opens.

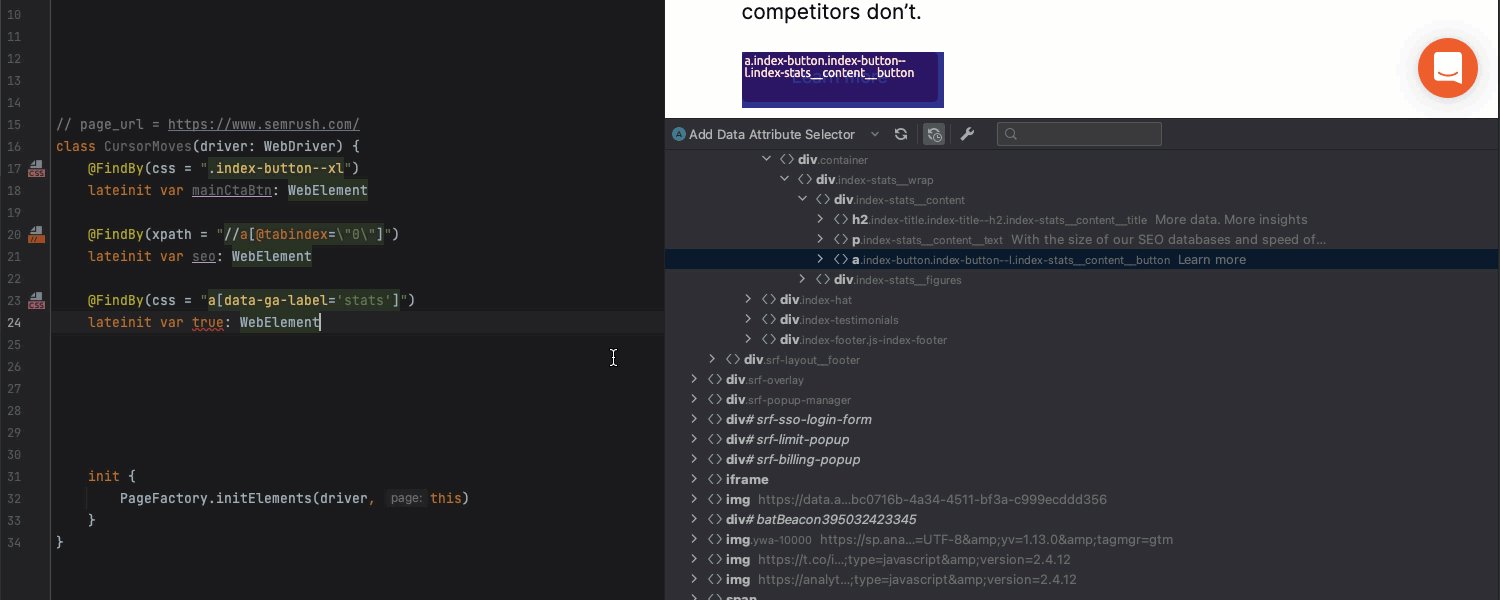
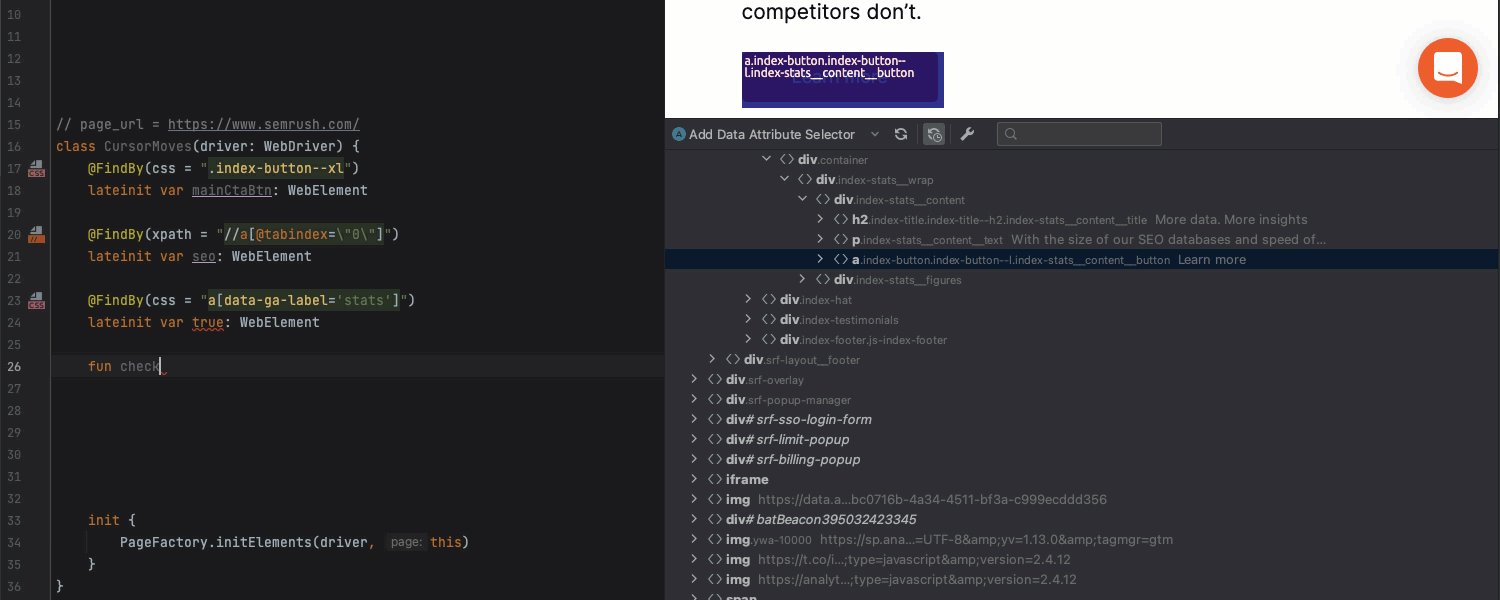
Automatic caret movement to the ends of code blocks
When adding new page elements to your code, the caret now automatically moves to the end of the added code block. This makes it easier to spot where the caret is located, so you can simply continue working within the code.

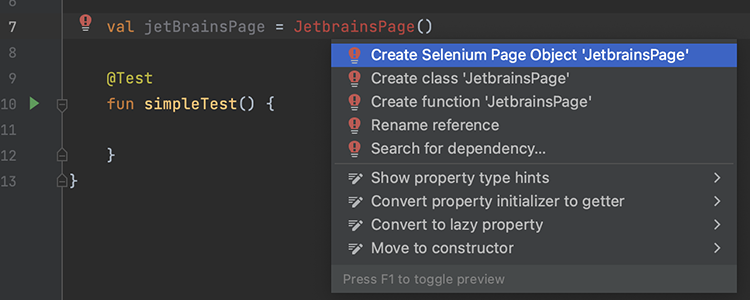
Create a new page object from the context menu
Whenever you type a new non-referenced page object class when working on an existing one, you can fix the unresolved code warning by simply navigating to the warning’s context menu and creating a new page object right from there.

Follow us on our Twitter account @JetBrainsQA and get more updates!







