Fleet
More Than a Code Editor
Публикации и ответы на комментарии в блогах JetBrains не выходят на русском языке с 2022 года.
Приносим извинения за неудобства.
Fleet: что внутри. Часть 1. Архитектура
Недавно мы представили новый продукт под названием Fleet. Это IDE следующего поколения от JetBrains. Сейчас доступ к Fleet открыт для ограниченного числа пользователей. Их отзывы помогают нам улучшить продукт, и мы планируем выпустить первую публичную версию уже в этом году.
Пока мы готовим Fleet к официальному релизу, хотим рассказать вам о том, как устроена эта IDE. В серии постов мы познакомим вас с разными аспектами Fleet. От верхнеуровневой архитектуры мы перейдем к управлению состоянием, синтаксическим анализаторам, протоколам, расширяемости и даже расскажем о том, как разрабатывали логотип. Заинтригованы?
Что лежит в основе Fleet
Как только мы анонсировали Fleet, в Твиттере появилось несколько интересных тредов с предположениями о том, на чем же он написан. Одни думали, что на JavaScript и Electron. Другие надеялись, что это не так. Кто-то радовался, что это не «старая неуклюжая Java». Удивительно, какие выводы можно сделать по одним только скриншотам.
На самом деле в основе Fleet — прекрасная, надежная и производительная платформа JVM. Почему? Потому что, несмотря на распространенное мнение, она действительно очень производительная. А еще JVM подходит для кросс-платформенной разработки, что значительно все упрощает, когда речь заходит о поддержке разных операционных систем.
При этом вовсе не обязательно писать код исключительно на Java или использовать Swing в качестве UI-библиотеки (подробнее об интерфейсе и о том, как во Fleet используется Skia, мы расскажем в следующем посте). JVM позволяет программировать на разных языках, в частности на Kotlin. Именно на нем и написана наша IDE.
Fleet — IDE для разработки на разных языках, и сама написана не только на Kotlin. Так, небольшая часть Fleet, а именно Fleet System Daemon, написана на Rust.
Архитектура Fleet
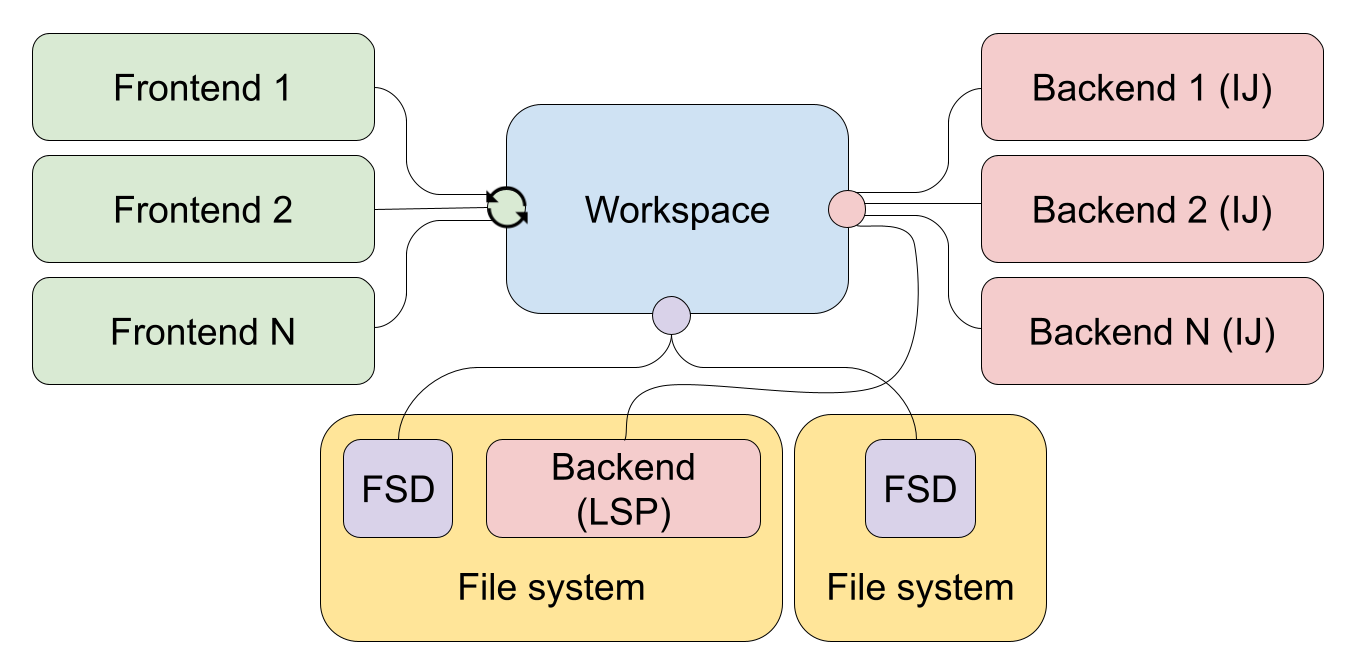
Теперь, когда вы знаете, что лежит в основе Fleet, давайте поговорим об архитектуре. Вот как она выглядит:

За что отвечает каждый из этих компонентов?
Фронтенд
Логично предположить, что фронтенд — это пользовательский интерфейс, но во Fleet он отвечает и за другую функциональность. Например:
- парсинг файлов,
- подсветку синтаксиса и базовое автодополнение,
- возможности редактора.
По умолчанию Fleet запускается в режиме редактора: работает базовое автодополнение, навигация и функции, без которых невозможно представить хороший редактор кода. Все это обеспечивается фронтендом Fleet.
Рабочее пространство
Как следует из названия, рабочее пространство — это место, где обрабатывается все, что связано с сеансом работы, например управление состоянием. Рабочее пространство может быть частью процесса Fleet или отдельным процессом, в зависимости от того, где оно запущено: на локальном компьютере или на удаленном сервере.
Бэкенд и умный режим
Как уже было сказано, Fleet может работать как простой редактор. Однако, когда вам нужны продвинутые функции, например умное автодополнение кода, расширенные возможности навигации, рефакторинги и инспекции, включается умный режим.

Умный режим по умолчанию работает за счет механизма анализа кода IntelliJ IDEA, но можно подключать пользовательские анализаторы и даже языковые серверы (не важно, через LSP или нет).
Fleet System Daemon (FSD)
Этот компонент написан на Rust и отвечает за сборку проекта, запуск кода, выполнение команд терминала и другие действия в окружении, в котором работает Fleet.
Вместе эти компоненты составляют распределенное и масштабируемое решение. В дальнейших постах мы подробнее расскажем о технологиях, лежащих в основе каждого из компонентов, и о протоколах, используемых для связи между ними.
В следующий раз мы расскажем об управлении состоянием и о том, как обеспечивается слаженная работа всех этих сервисов.
Следите за новостями!
Ваша команда Fleet
The Drive to Devolop
Автор оригинальной статьи:
