Fleet
More Than a Code Editor
Fleet Below Deck, Part I – Architecture Overview
This is a multipart series on building Fleet, a next generation IDE by JetBrains.
- Part I – Architecture Overview
- Part II – Breaking Down the Editor
- Part III – State Management
- Part IV – Distributed Transactions
- Part V – The Story of Code Completion
- Part VI – UI with Noria
We recently announced a new product which we have been working on named Fleet, a new generation IDE by JetBrains. The product is currently in closed preview and we’re receiving great feedback from early adopters, helping us improve it and get it ready for a public preview sometime in 2022.
In the meantime, and until we’re ready for public access, we’d like to talk to you a bit about how Fleet is built under the covers. In a series of blog posts we’re going to dive deeper into every aspect of Fleet, from the top level architectural view, to nitty gritty details of state management, parsers, protocols, extensibility, and even the logo design. We hope you enjoy this cruise from below deck!
What is Fleet built with?
When we first announced Fleet, some interesting conversations took place on Twitter in regards to what it was built with. Some thought it was JavaScript and Electron. Others were hoping it wasn’t. Some were happy it wasn’t “clunky old Java”. It’s actually amazing how much folks can deduce about something based exclusively on screenshots!
The truth is Fleet is built on a reliable, performant and wonderful platform called the JVM. Yes. The JVM. Why? Because despite some popular belief, the JVM is actually a very performant platform. Additionally, it’s cross-platform, which makes things easier when it comes to supporting multiple operating systems.
The JVM however is not a host to the Java language exclusively, nor are you required to use Swing as the UI library (more on the UI and how Fleet uses Skia in a later post). In fact on the JVM you can use a variety of languages such as Kotlin. This is precisely what we have built Fleet with – Kotlin.
However, as a true polyglot IDE, Fleet itself is also polyglot. That’s right, a small part of Fleet, in particular the Fleet System Daemon, is built in Rust!
Fleet Architecture
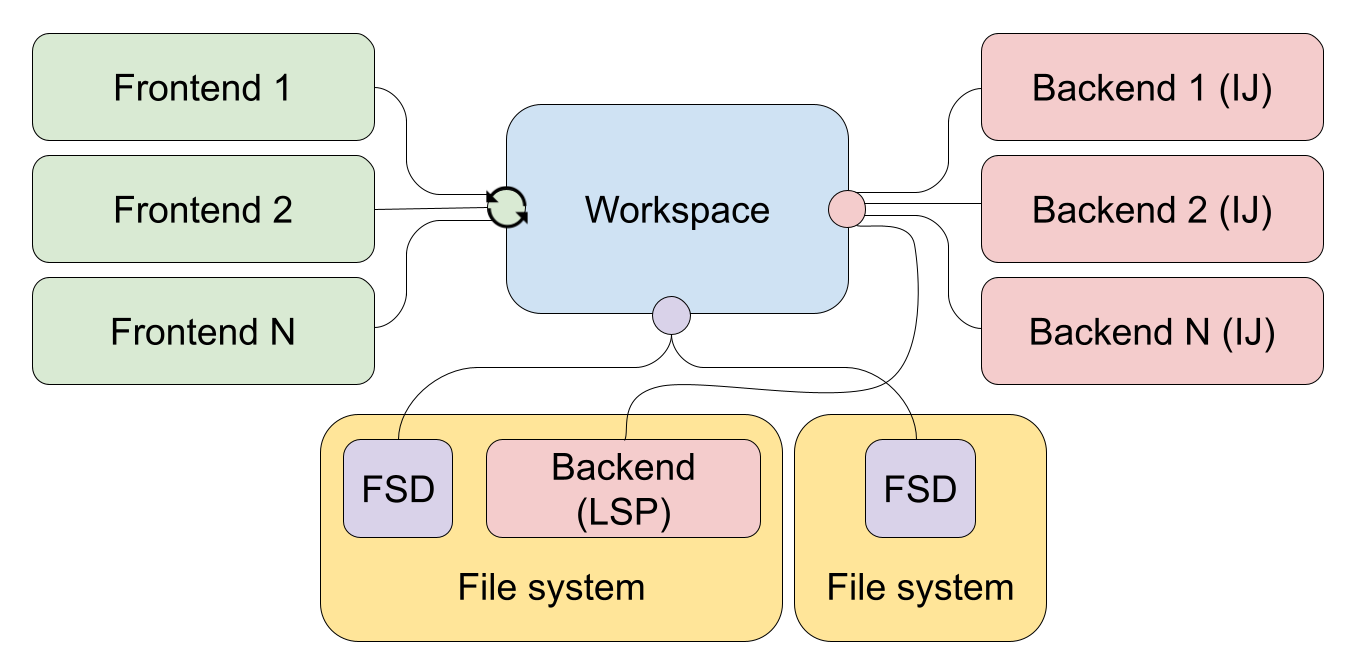
Now that we know what is used to build Fleet, let’s take a look at a brief overview of the architecture. Fleet consists of the following components:

Let’s break down each of these components to better understand what they do.
Frontend
While it may be tempting to assume that the Frontend is the User Interface, it is actually more. It is not only the UI but also provides functionality such as
- File parsing
- Syntax highlighting and basic completion
- Editor functionality
Fleet is launched by default in editor mode where you can get basic completion and navigation, as well as functionality you’ve come to expect from any powerful editor. All this is provided by Fleet’s frontend.
Workspace
As its name suggests, the workspace is where things related to the work session are handled. Aspects such as state management are handled by the workspace. This functionality can be run either in process with Fleet or as a separate process, depending on whether it is local to the machine or not, thus allowing for the possibility of a workspace running on a remote server.
Smart Mode and the backend
As mentioned above, Fleet can be run as an editor. However, if more advanced features such as smart code completion, advanced navigation, refactorings, and inspections amongst other features are required, that’s where the smart mode kicks in.

This smart mode can be powered by a variety of options, including the default IntelliJ IDEA code-processing engine, custom analyzers, or even language servers (whether these are based on LSP or not).
Fleet System Daemon (FSD)
This component, which is written in Rust, is responsible for build actions, running code, executing terminal commands, as well as other actions in the environment in which Fleet runs.
All of these components come together to provide a solution that is distributed and scalable. In later posts we’ll dive deeper into the technologies used for building each of these components and the protocols used to communicate between them.
In the next post we’ll take a look at state management and see how we make sure there is consistency across all these services.
Stay tuned!
Subscribe to Fleet Blog updates






