Fleet
More Than a Code Editor
Fleet 后台探秘,第一部分 – 架构概述
我们最近宣布了一款一直在开发的新产品,这款产品的名称为 Fleet,是由 JetBrains 打造的新一代 IDE。 该产品目前处于封闭预览阶段,我们收到了来自尝鲜者的大量反馈,帮助我们改进产品并为在 2022 年的公开预览做好准备。
同时,在我们准备好供公众访问之前,我们想与您谈谈 Fleet 是如何在后台构建的。 在一系列的博文中,我们将深入探讨 Fleet 的各个方面,从顶层的架构视图,到状态管理、解析器、协议、可扩展性,甚至是徽标设计等小细节。 我们希望您喜欢了解这次后台探秘!
Fleet 是用什么技术构建的?
当我们第一次宣布 Fleet 时,Twitter 上发生了一些有趣的对话,讨论它是用什么技术构建的。 一些人认为是用 JavaScript 和 Electron, 其他人则希望不是。 有些人对没有使用“笨重老式的 Java”感到非常高兴。 令人惊讶的是,人们可以仅根据屏幕截图推断出多少!
事实是,Fleet 是在可靠、高性能、美妙的 JVM 平台上构建的。 是。 JVM。 为什么? 因为与流行的看法相反,JVM 实际上是一个性能非常高的平台。 此外,它是跨平台的,在支持多个操作系统时使事情变得更容易。
然而,JVM 并不是专门为 Java 语言提供的主机,也不要求您使用 Swing 作为 UI 库(关于 UI 和 Fleet 如何使用 Skia 的更多内容请见后续博文)。 事实上,您可以在 JVM 上使用各种语言,例如 Kotlin。 这正是我们构建 Fleet 所用的语言 – Kotlin。
然而,作为一个真正的多语言 IDE,Fleet 本身也是多语言的。 没错,Fleet 的一小部分,尤其是 Fleet System Daemon,是用 Rust 构建的!
Fleet 架构
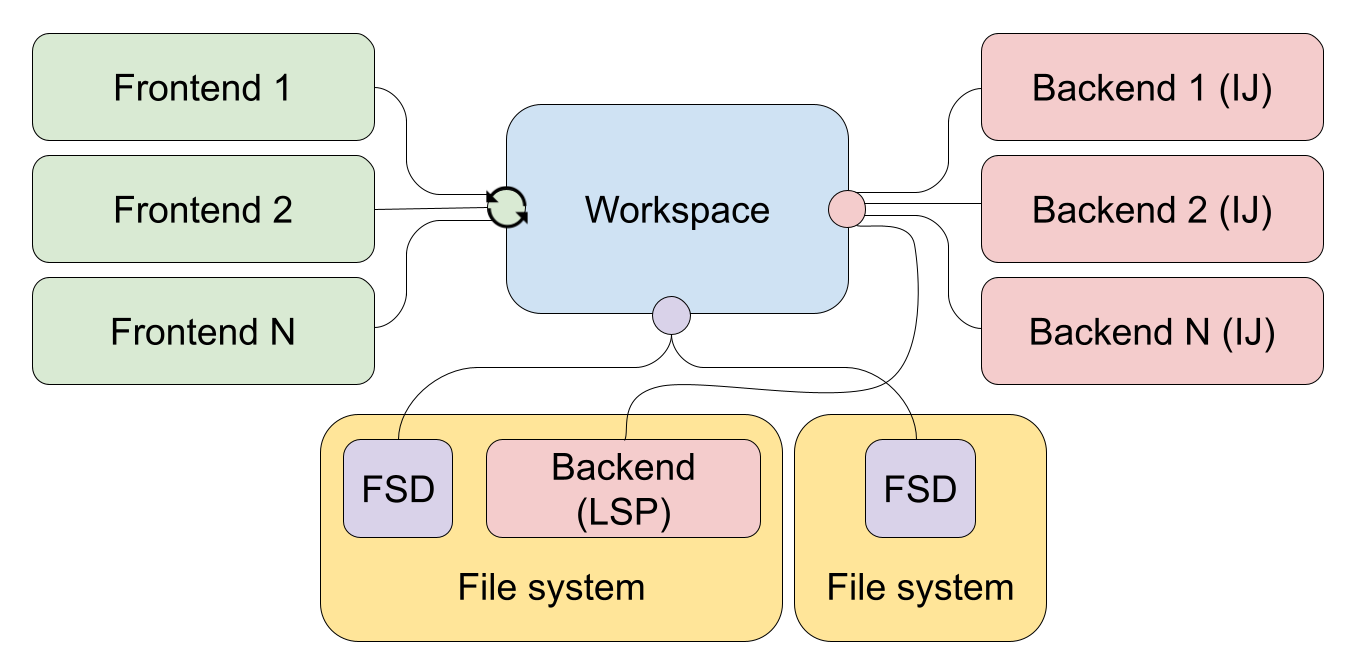
我们现在已经知道 Fleet 是用什么技术来构建的,让我们来看看架构的简要概述。 Fleet 由以下组件构成:

让我们将这些组件逐一分解,以更好地理解它们的作用。
前端
虽然我们可能会认为前端就是用户界面,但实际上它的作用更大。 它不仅是用户界面,而且还提供以下功能:
- 文件解析
- 语法高亮显示和基本补全
- 编辑器功能
Fleet 默认在编辑器模式下启动,您可以在这里获得基本补全和导航,以及您期望从任何强大的编辑器获得的功能。 所有这些功能都是由 Fleet 的前端提供的。
工作区
顾名思义,工作区是处理工作会话相关事务的地方。 诸如状态管理等方面都由工作区来处理。 这个功能可以在 Fleet 的进程中运行,也可以作为单独的进程运行(具体取决于它是否在计算机的本地),因此,允许工作区在远程服务器上运行。
智能模式和后端
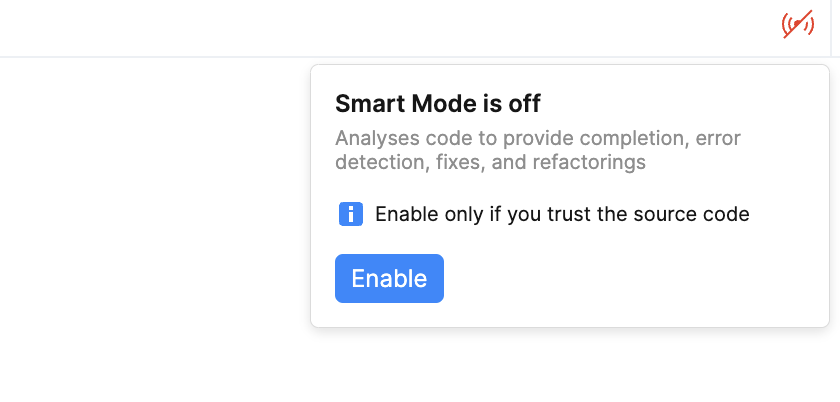
如上所述,Fleet 可以作为一个编辑器运行。 但是,如果需要更高级的功能,例如智能代码补全、高级导航、重构和检查等其他功能,那么智能模式就可以发挥作用。

这种智能模式可以由各种选项提供支持,包括默认的 IntelliJ IDEA 代码处理引擎、自定义分析器,甚至是语言服务器(无论这些是否基于 LSP)。
Fleet System Daemon (FSD)
这个组件是用 Rust 编写的,负责构建操作、运行代码、执行终端命令,以及 Fleet 运行环境中的其他操作。所有这些组件一起提供了一个分布式和可扩展的解决方案。 在后续博文中,我们将深入探讨用于构建这些组件的技术,以及用于它们之间通信的协议。
在下一篇博文中,我们将查看状态管理,看看我们如何确保所有这些服务之间的一致性。
敬请关注!
英文博文原作者:
Subscribe to Fleet Blog updates






