Features

Improved HAML auto-indenting in RubyMine 2.0.2
When you edit the code you should only think about the code, not the way it looks. And a good IDE, such as RubyMine, should do the rest, like auto-indenting and formatting the code as you type.
So, we are constantly improving our already-the-best Rails IDE. This time we’ve made some enhancements in HAML auto-indentation. For HAML’s indent-based markup this is especially important.
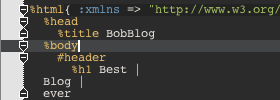
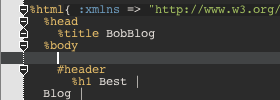
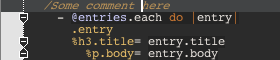
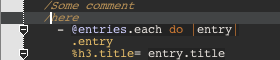
Below are some examples how it works now (‘before’ image on the left and ‘after’—on the right, with the caret shown).
- In HAML tags:


- In HAML comments:


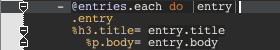
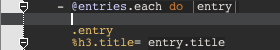
- In Ruby code inside HAML:


Isn’t it nice? Let us know if you have some comments or ideas.
Check out RubyMine 2.0.2 RC2 as it brings lot’s of other stuff too.
Develop with pleasure!
JetBrains RubyMine Team
Subscribe to RubyMine Blog updates

