RubyMine 2021.1. Beta 3: Improvements for Web Technologies and More
RubyMine 2021.1 Beta 3 is available! In this post, you’ll learn about the features for working with JSON, web technologies, and frameworks.
Web and frameworks
Improved support for Stylelint
RubyMine 2021.1 will come with a couple of improvements to make it easier to inspect your CSS code with Stylelint.
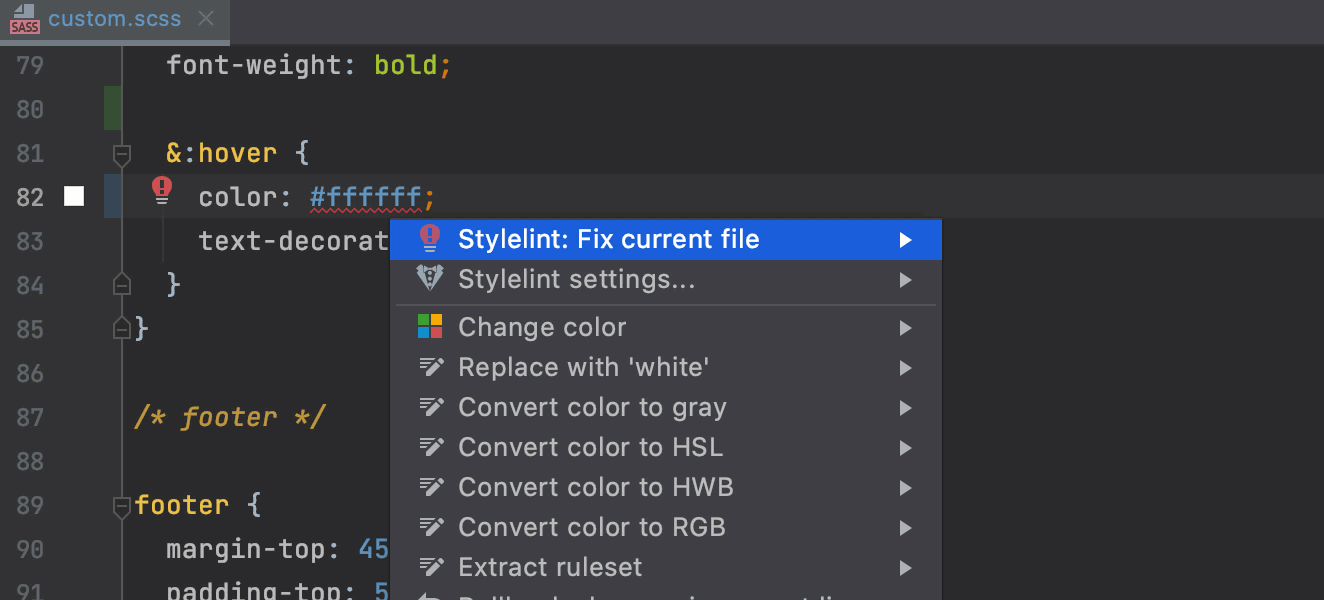
The IDE now lets you quickly fix your code using Stylelint. Place a caret over a problem in your CSS file, press ⌥⏎ (Alt+Enter), and select Stylelint: Fix current file.
You can also call the Fix Stylelint Problems action from the context menu, which is available on right-click or via the ⇧⇧ (Shift+Shift) popup.

You can also specify a path to the Stylelint configuration file in Preferences/Settings | Languages & Frameworks | Style Sheets | Stylelint.
Support for CSS modules in Vue
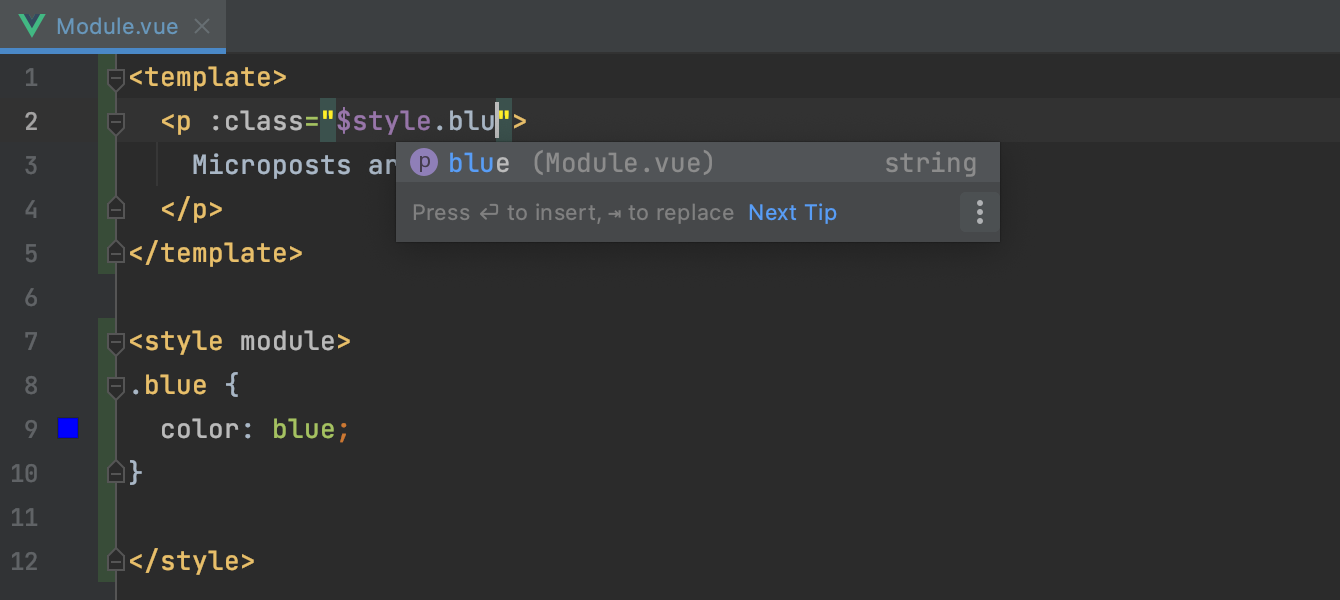
Starting from v2021.1, RubyMine will properly support CSS modules used in .vue files. The IDE will resolve $style properties correctly and provide code completion, navigation, and basic refactoring capabilities for them.

Better completion for symbol names in JavaScript
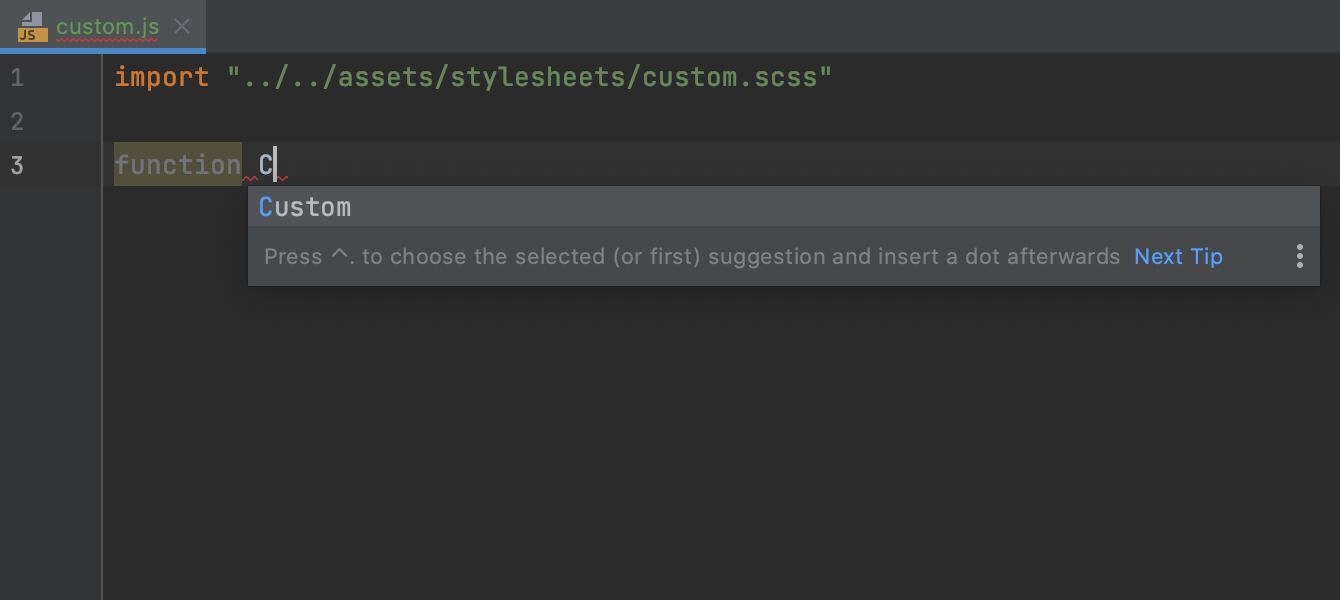
Completion for JavaScript and TypeScript files has become a bit smarter. For top-level variables, function, and class names RubyMine now will show suggestions based on file names. These suggestions will appear in the first statement in the current file (except imports and exports).

Better JSDoc syntax highlighting
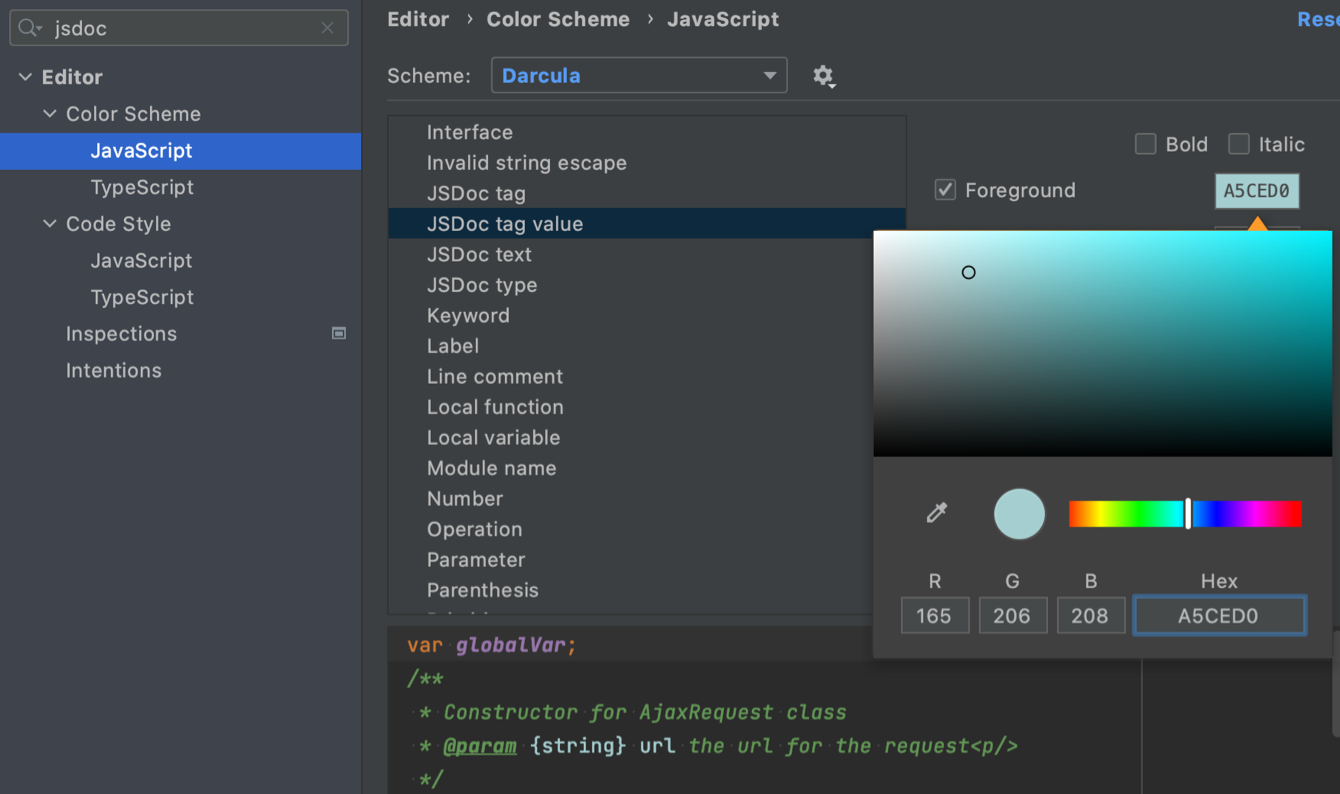
We’ve improved the way RubyMine highlights JSDoc syntax, which makes JSDoc comments more readable. Now you can set up the colors of JSDoc elements, including JSDoc tag values and types, as you like.
Go to Preferences/Settings | Editor | Color Scheme | JavaScript/TypeScript. To change the defaults, untick the Inherit values from checkbox and set the desired color for the selected element. The right pane of this dialog will show you a preview of the changes.

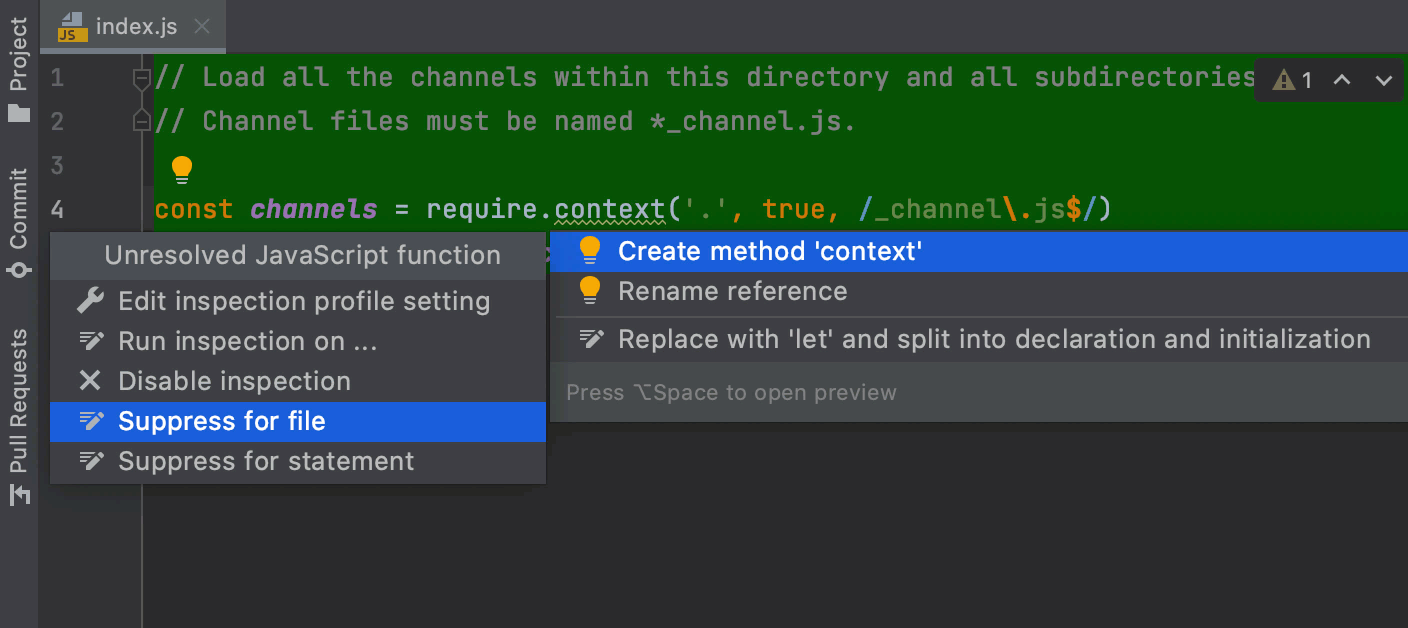
Suppress JavaScript and TypeScript inspections for specific files
Starting with v2021.1, you can turn off inspections for JavaScript and TypeScript for certain files.
To do so, place a caret at a problem in your code, and press ⌥⏎ (Alt+Enter). Then press the right arrow key on your keyboard and select Suppress for file. This will add a noinspection comment to the beginning of your JavaScript or TypeScript file, and you won’t see that inspection in this file anymore.

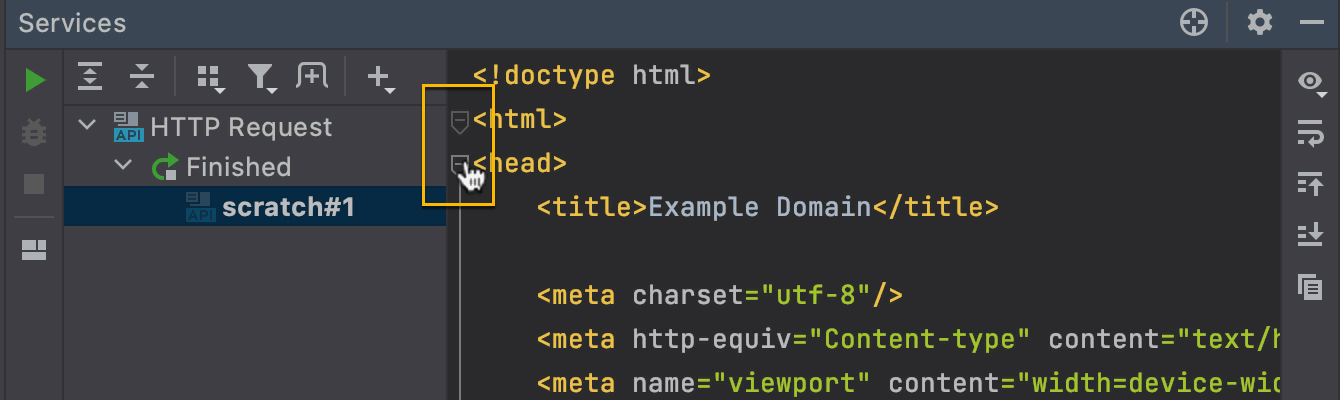
UI and UX updates in HTTP Client
The first few enhancements are in the Services tool window. When you run a request from the HTTP client and review the output in that tool window, you can now collapse the response. To do so, click on the minus icon next to them.

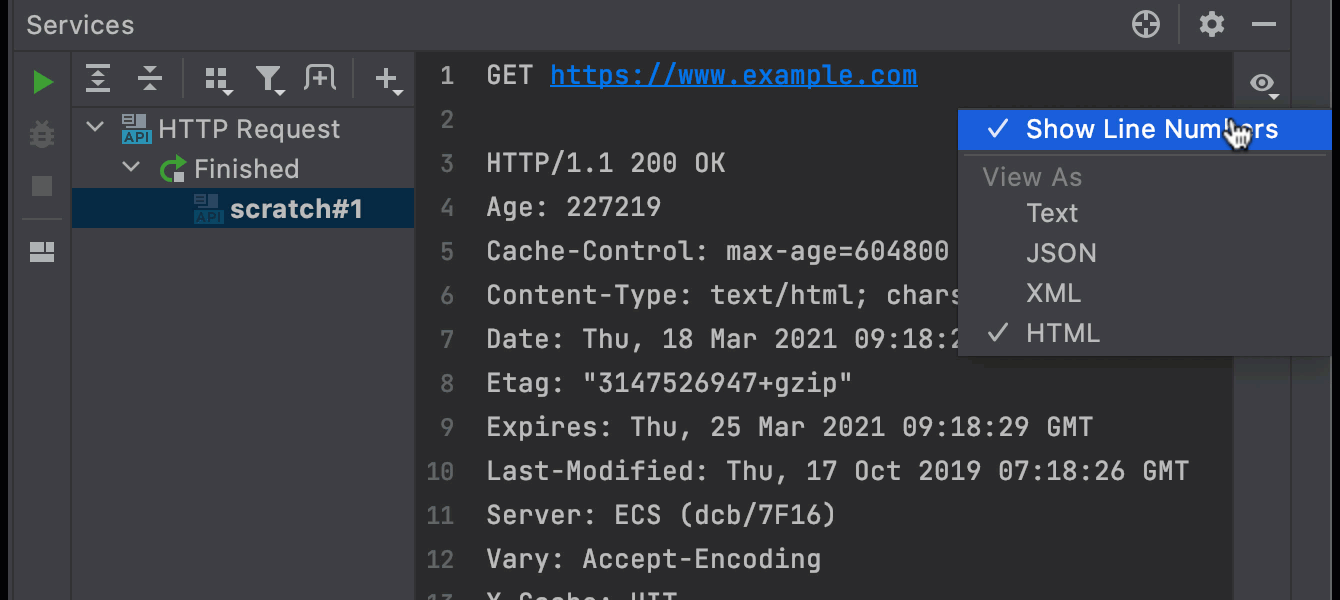
We’ve also given the right vertical pane a new look.
The response view settings are now grouped under the “eye” icon. When you click on it, you can choose to show line numbers and the format for viewing the response. Plus, we’ve made it easier to scroll to the top and to the bottom of the response by clicking the respective icons.

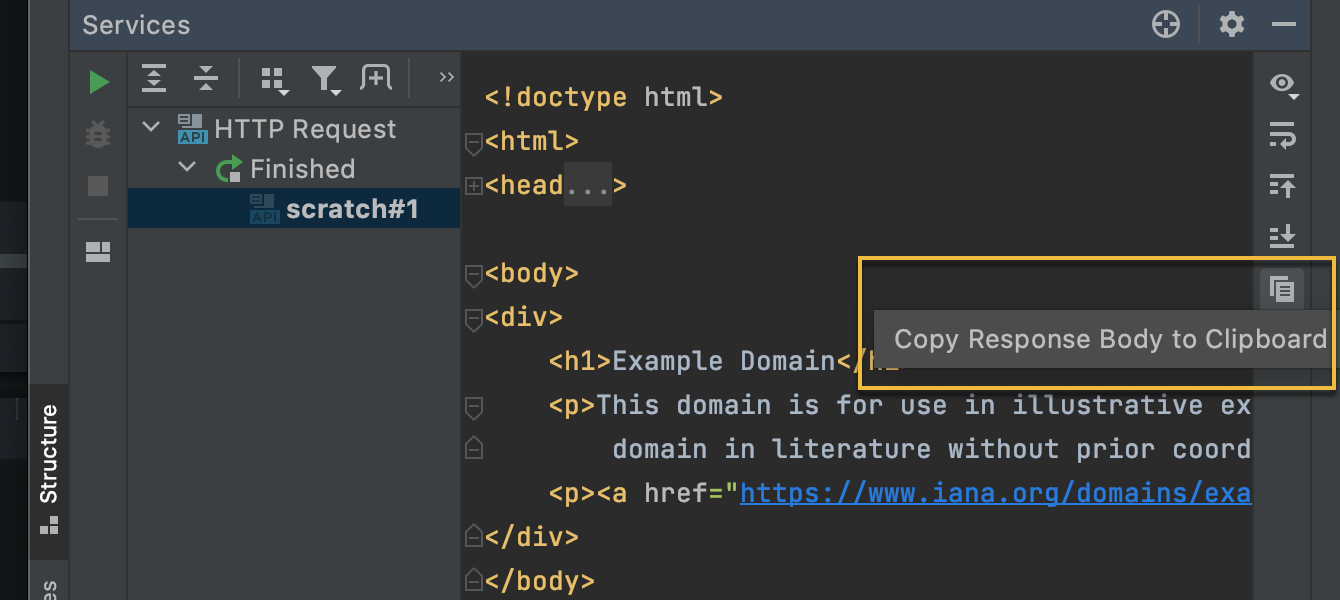
The last new icon, Copy Response Body To Clipboard, allows you to copy the response body without all the additional info that the full response contains.

SSL support in HTTP Client
If you use SSL client authentication for HTTPS protocols, you can now define SSL settings in the HTTP client by clicking Add environment file and selecting Private. The IDE will automatically create a file where you can add your SSL configurations.
- "clientCertificate" – Enter a path to the client certificate, which can either be protected by a password or a key.
- "hasCertificatePassphrase" – If you set this to true, click the “pen” icon in the gutter to enter a password for the client certificate.
- "clientCertificateKey" – Enter a path to the client certificate key.
- "verifyHostCertificate" – Set this to false if you want to disable the server certificate verification by a client. This may be useful when creating test certificates.
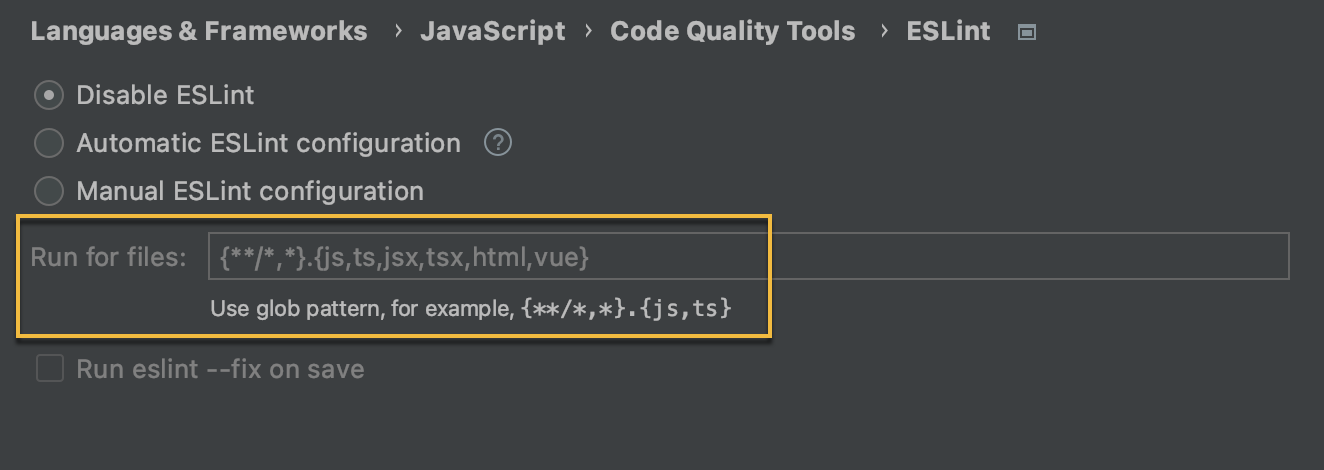
Configurable scope for ESLint
Originally developed for finding problems in JavaScript code, ESLint is now being actively used for other languages and technologies. To make it easy to specify which file types you want to use ESLint for, we’ve added a new Run for files field. You can find it in Preferences/Settings | Languages & Frameworks | JavaScript | Code Quality Tools | ESLint.
By default, RubyMine will run ESLint for .js, .ts, .jsx, .tsx, .html, and .vue files. You can use glob patterns to add other file types to the list.

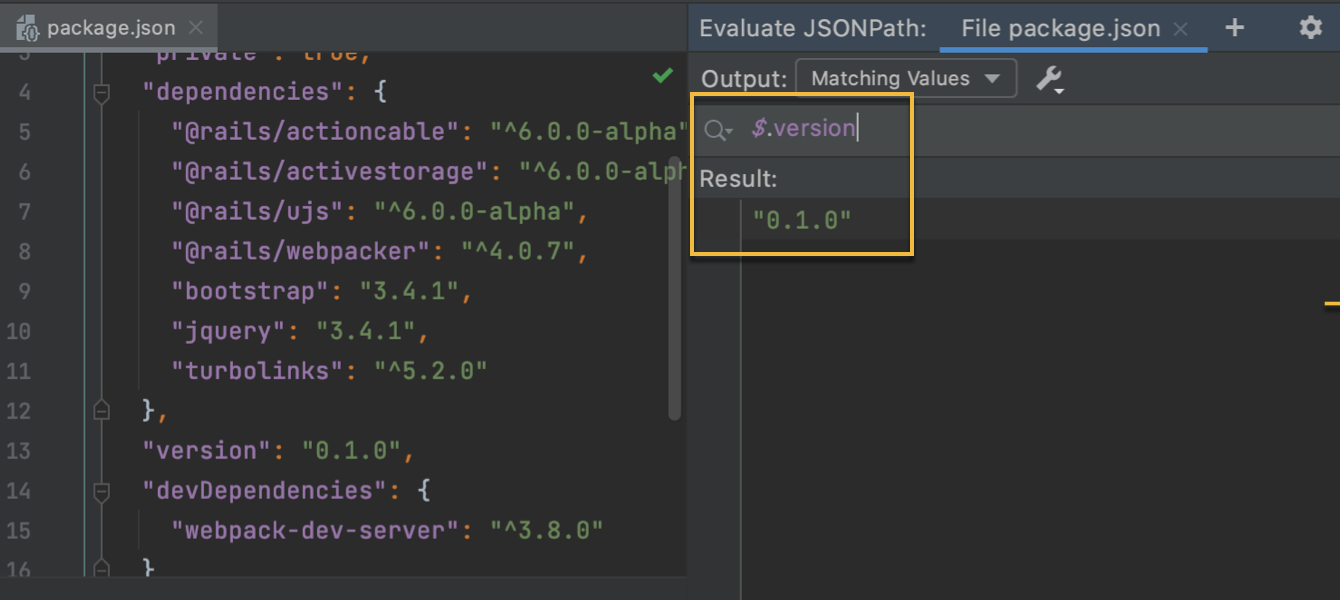
JSONPath support
RubyMine now supports JSONPath, a query language that allows finding code
elements in a JSON document, similar to XPath for XML.
For JSON files, call the new action via Edit | Find | Evaluate JSONPath Expression to open a dedicated tool window. The search field has code assistance to help you write your queries quickly and apply various complex filters. You can choose to display your query output as a value or a path to the desired data.

The same functionality works for code that uses JSONPath expressions. Place a caret inside a JSONPath string, press ⌥⏎ (Alt+Enter), and select Evaluate JSONPath Expression.
You are welcome to download the latest EAP build from our website or via the Toolbox App. The full list of closed tickets in this EAP build is in the release notes.
To learn about the newest features as they come out, please follow RubyMine on Twitter. We post product news and tips several times a week.
As always, we encourage you to share your thoughts in the comments below and to create and vote for the features you would like to see in the issue tracker.
Happy Developing!
The RubyMine team
Subscribe to RubyMine Blog updates







