TeamCity
Powerful CI/CD for DevOps-centric teams
Dashboarding with TeamCity
Data visualization has never been so popular as it is today. The human eye and brain are so powerful that they catch information and detect patterns on-the-fly: just in a blink of an eye you can extract a lot of information and make a decision on what to do next. Dashboards are everywhere for business and fun.
Here at JetBrains we have a ‘KitchenTV’ project – a set of pages rotated on several large screens in the office. In the beginning they were charts with data from our issue tracker, lists of tweets, nice widgets with weather information for all JetBrains office locations. Then the real-time visualization of the daily purchases was added – every time one of our products is bought, a ball of the corresponding color falls down forming several nice different-sized and -colored mountains at the end of the day, which are a lot of fun to look at.
Now we decided to contribute to this project and add some useful information from our internal TeamCity server for the common benefit, and we thought you might be interested too, so here it is.
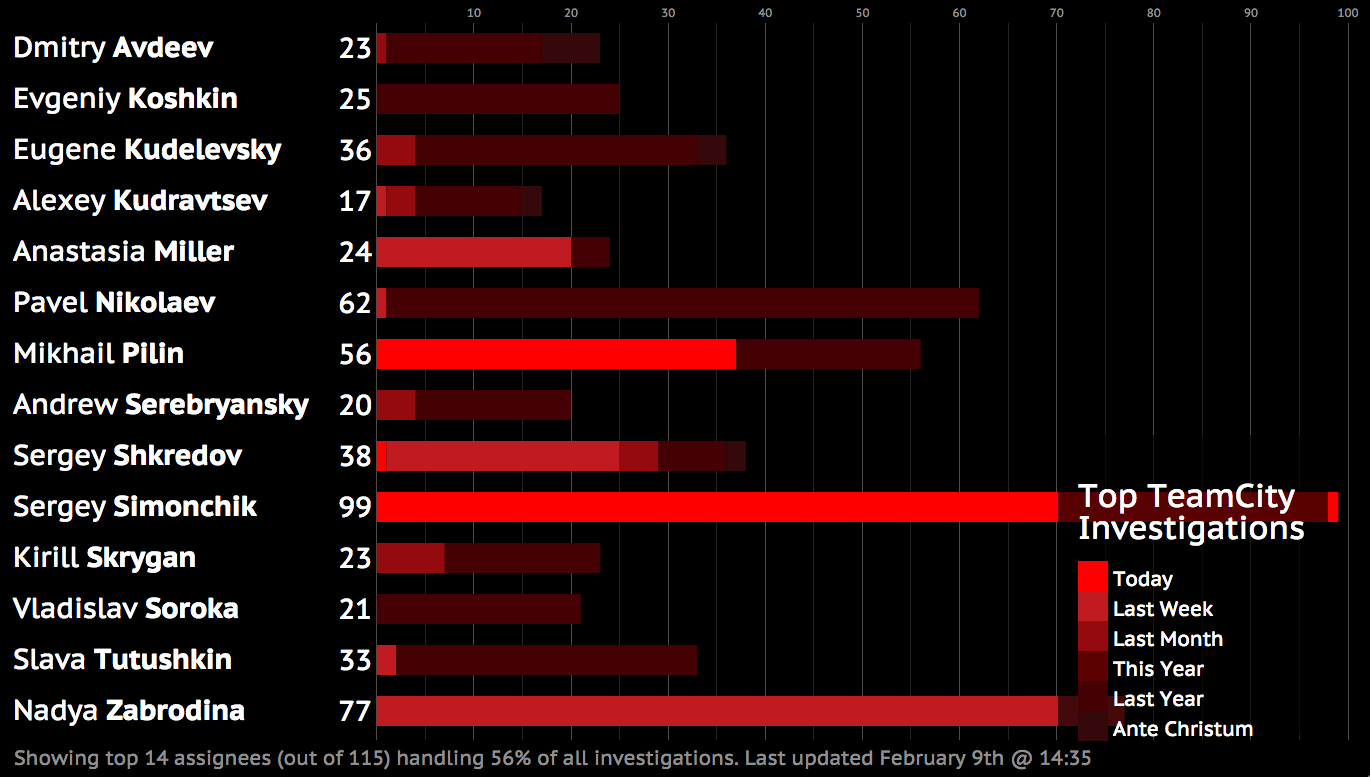
At the moment we have two widgets. The first one shows the list of assigned investigations – so your colleagues can see your involvement in problem digging and fixing.
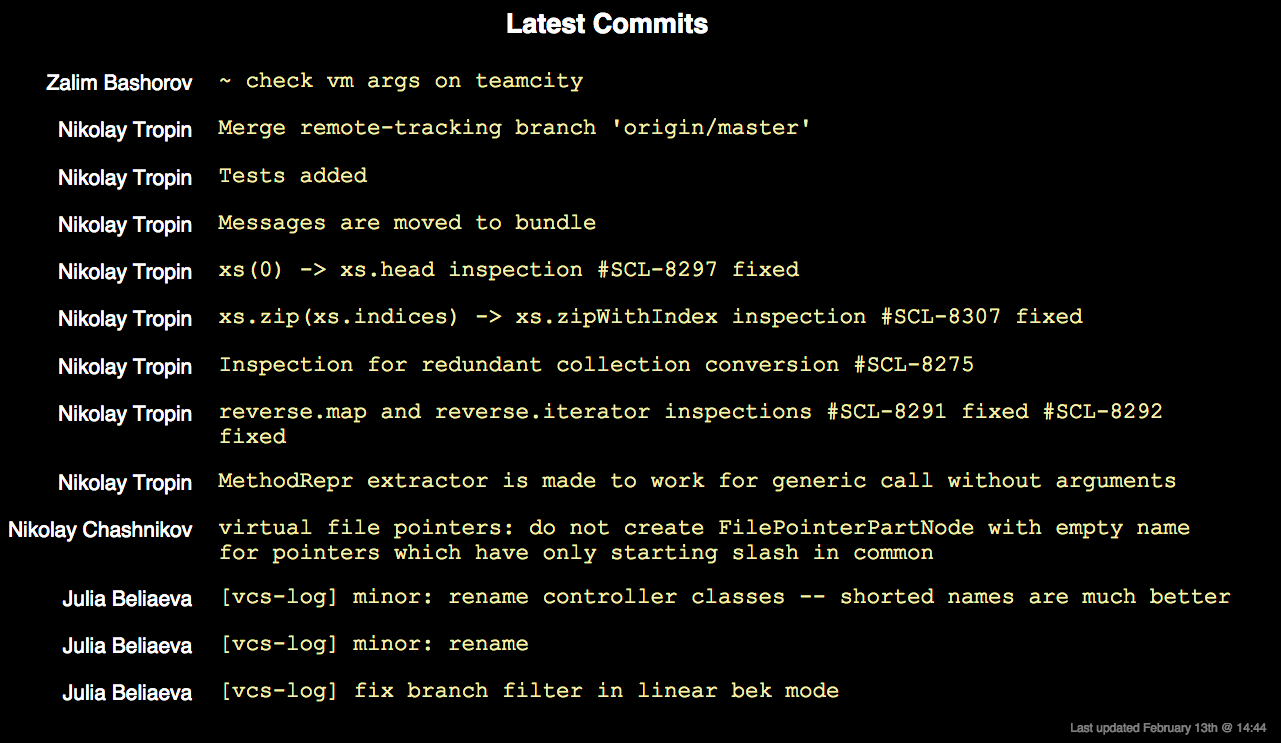
The next widget displays the list of most recent VCS commits. It means that anyone can quickly understand what their teammates are working on.
The technologies behind these widgets are simple: REST + AngularJS, so it is basically the static content. If you want to use the widgets with your own TeamCity, you can choose one of two options:
-
install the TeamCity.Widgets plugin to your TeamCity or
-
install the TeamCity.StaticUIExtention plugin and add widgets content as a folder under the StaticUIExtention config root. Once you restart your server to make TeamCity.StaticUIExtention work, you can update the static content without further restarts.
The code of the plugin is open and available on GitHub.
Your feedback is welcome: in the comments here or in our issue tracker.
Enjoy the widgets and happy building!
Subscribe to TeamCity Blog updates