Features
WebStorm
JavaScript Libraries Improvements in WebStorm 6
Every JavaScript project bigger than “Hello, World” one uses libraries, often many of them. That’s why handling libraries properly is so important for the IDE. Let’s look at how WebStorm 6 supports libraries and what have been changed since version 5.
If you haven’t played with libraries lately, or just want to refresh memory, please take a look at our previous posts. And you can try all this in the recent WebStorm release.
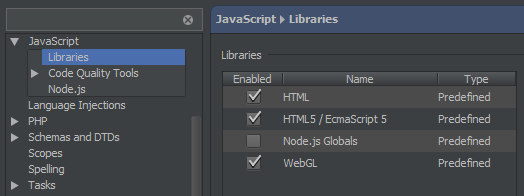
- WebStorm brings you JavaScript definitions (aka “stubs”) for the standard DOM, HTML5 and EcmaScript API, as well as for Node.js global objects, via co-called “predefined” libraries. We’ve simplified this list, so now it’s going to be clear what to enable depending on your target environment:

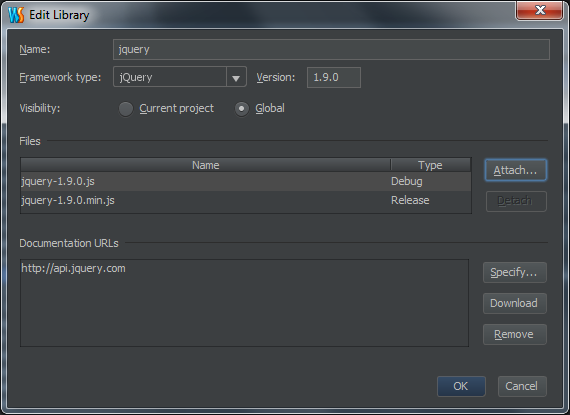
- There’s often a situation when you have a release (minified) version of the library file along with, or instead of the debug (source) one. Minified version is not only unpleasant to read, it’s also quite complicated for the IDE to handle. That’s why we recommend to always have debug version on hand. Accordingly, the IDE will automatically detect and ignore minified files, picking up the definitions and documentation from the debug version:

If there’s no debug version available, the IDE will use release version for completion and symbols resolution, but will refuse to navigate to the obfuscated file.
- Enabled libraries now affect not only the completion list, but also the highlighting. This means that function defined in the library that is not enabled for the file will be red-highlighted in the editor (and, sure, missing in completion list in this file).
- All the library files are now write-protected and by default are not checked for errors. They are no more part of refactoring scope, so you don’t need to worry if your rename will accidentally change something in the library that you use. If you’re using File Watchers the IDE will put generated files in the library, this way keeping them from direct modification.
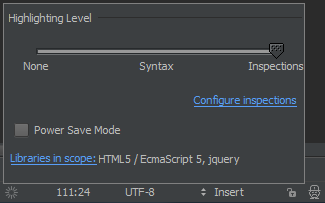
- You can fine-tune the list of available libraries for a certain folder or file via “Manage scopes” dialog. This way you can e.g. keep your server and client-side code in the same project. To quickly remember which libs are in scope for the current file you just need to click the Hector icon icon located in the bottom-right on status bar:

We have a lot of ideas how to make tweaking libraries even easier. If you’ve got your thoughts on this, or feel something should have been done differently please share your opinion in the forum and bug tracker. Your feedback will help WebStorm become even better! :-)
Develop with pleasure!
– JetBrains WebStorm Team

