Tips & Tricks

Unwrap/Remove Code Statements in JavaScript
Sometimes when you are editing JavaScript, you need to remove, say, an enclosing if or else statement without touching a current code block. This normally requires going back and forth and deleting something.
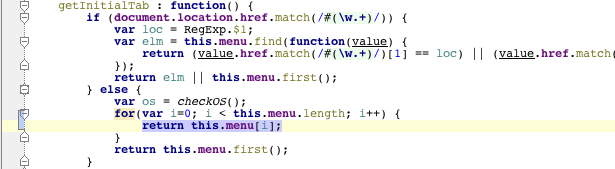
But in Web IDE you can just invoke Code -> Unwrap/Remove… action (Ctrl+Shift+Delete / ⌘⇧⌦), which allows to precisely select which construct to unwrap depending on where your caret is. Below is the example screenshots.
![]()
![]()
![]()
What if we unwrap the 1st ‘if…’ block from the above screenshot?

Voila! The edited code block is unwrapped and in place! That’s really fast.
BTW, this very useful action works in HTML/XHTML files as well, where it removes enclosing tags instantly.
Develop with pleasure!
-JetBrains Team
Subscribe to WebStorm Blog updates






